سوف تتعلم في هذا المقال عن نموذج صندوق CSS وهو نموذج مُستخدم للإشارة إلى المحتوى والحاشية والهوامش لعنصر HTML، وفهم عمل هذا الصندوق سوف يُساعدك على تعديل حجم أجزاء أي من عناصر HTML وفهم كيفية تحديد الحجم والموقع لكل عنصر. سوف يبدأ هذا المقال بشرح كل صندوق من الصناديق الموجودة ضمن نموذج صندوق CSS ثم سوف ينتقل للتمرين العملي لكيفية تعديل قيمها باستخدام قواعد تنسيق CSS.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لتتمكن من متابعة هذا المقال تأكد من أنك ضبطت المجلدات والملفات الضرورية كما هو مشروح في المقال الأول من هذه السلسلة.
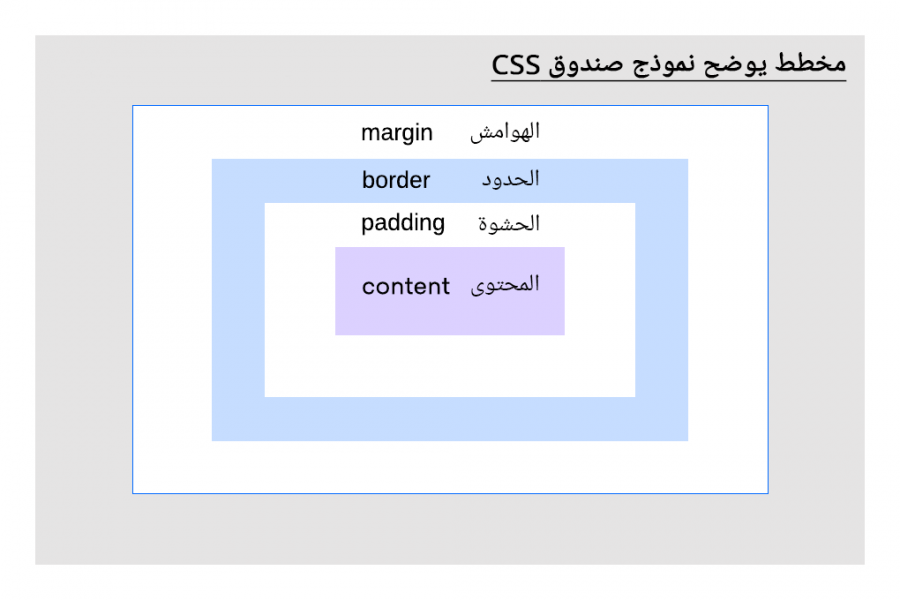
نموذج صندوق CSS
يُمكن فهم عنصر HTML على أنه سلسلة من أربع صناديق متراكبة:
-
صندوق المحتوى Content وهو الصندوق الداخلي حيث يتموضع النص والصور، ويُضبط حجمه افتراضيًا حسب حجم المحتوى الذي يتضمنه، وهو الصندوق الوحيد ضمن النموذج الذي تكون قيمته الافتراضية ليست صفرًا (في حال تضمن محتوى)، وعلى العكس فإن الحاشية والحدود والهوامش لعنصر تمتلك قيمة افتراضية صفرية لكثير من عناصر HTML (مثل
<p>و<h1>و<img>) إلا في حال حددت غير ذلك، فعندما تضبط قيم العرض والارتفاع لعنصر فأنت تغيّر عرض وارتفاع صندوق المحتوى. - صندوق الحاشية Padding هو الصندوق الثاني والذي يتألف من مساحة شفافة تُحيط بصندوق المحتوى، وتكون الحاشية افتراضيًا لعديد من عناصر HTML ذات قيمة صفرية، وزيادة حجم حاشية عنصر سوف يزيد المسافة بين صندوق المحتوى وصندوق الحدود.
- صندوق الحدود Border هو الصندوق الثالث والذي يُحيط بصندوق الحاشية، وتكون قيمة الحدود افتراضيًا لمعظم عناصر HTML صفرًا، زيادة حجم الحدود لعنصر ما سوف تزيد المسافة بين صدوق الحاشية وصندوق الهوامش، وانتبه إلى أنه يُمكن تعديل لون وسماكة ونمط الحدود.
-
صندوق الهوامش Margins هو الصندوق الرابع يتألف من مساحة شفافة خارج حدود العنصر، وتكون قيمة الهوامش افتراضيًا لبعض عناصر HTML صفرًا، على الرغم من أن بعض العناصر الأخرى تمتلك قيم هوامش مُحددة كقيم افتراضية مثل الوسوم من
<h1>حتى<h2>. يُمكن أن تتراكب الهوامش لعنصرين مختلفين في بعض الأحيان وهذا مسموح ويُدعى هذا السلوك بتصادم الهوامش، وعند حصوله تكون القيمة الافتراضية للهوامش هي حجم هوامش العنصر الأكبر.
أصبحت الآن على اطلاع على مكونات نموذج صندوق CSS، وتستطيع بدء التدريب على تنسيق هذه الصناديق المختلفة للتعرف على طريقة عملها معًا لتخطيط وتصميم عنصر HTML، وسوف تبدأ بإنشاء عنصر <div> يتضمن محتوى نصي ثم سوف تُعدل قيم كل من هذه الصناديق للتعرف عمليًا على موضع كل منها ضمن العنصر.
تعديل حجم المحتوى لعنصر HTML باستخدام CSS
تأكد أولًا من ضبطك للملفات والمجلدات الضرورية كما هو مذكور في المقال الأول من هذه السلسلة.
احذف محتويات الملف styles.css (إن كان يتضمن محتوى من المقالات التعليمية السابقة) وأضف قاعدة CSS التالية.
.yellow-div { background-color:yellow; }
احفظ ملف styles.css الذي أنشأت الآن ضمنه صنفًا باستخدام محدد الصنف yellow-div، وبذلك سوف تكون الخلفية لأي عنصر <div> صفراء بشرط أن تُعين له هذا الصنف.
امسح الآن محتويات الملف index.html ما عدا السطر الأول من الشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
ثم أضف الشيفرة التالية.
<div class="yellow-div"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </div>
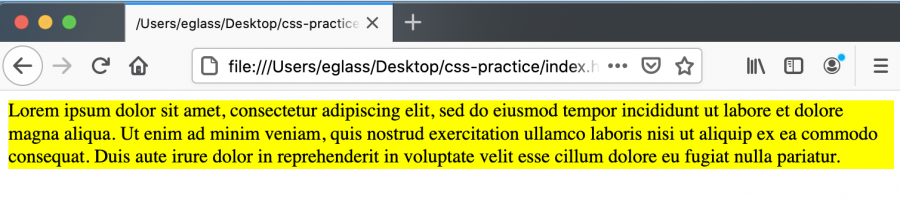
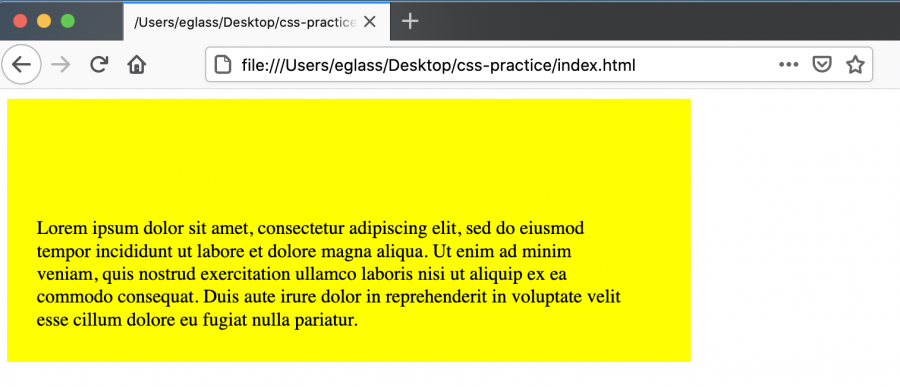
احفظ الملف وأعد تحميله ضمن المتصفح، لتحصل على نتائج مماثلة لما يلي.
سوف تعرض صفحة الويب لديك صندوقًا أصفرًا يتضمن المحتوى النصي الذي أضفته لملف HTML، وحاليًا يمتلك الصندوق الداخلي (صندوق المحتوى) حجمًا بينما قيم الحاشية والحدود والهوامش جميعها مضبوطة على الصفر. لاحظ أن عرض وارتفاع الصندوق الأصفر مضبوطة تلقائيًا بسبب حجم المحتوى النصي ضمن الحاوية <div>، لذا عند إضافة أو إزالة المحتوى النصي سوف تلاحظ كيفية تغير حجم حاوية <div> مع تغير المحتوى.
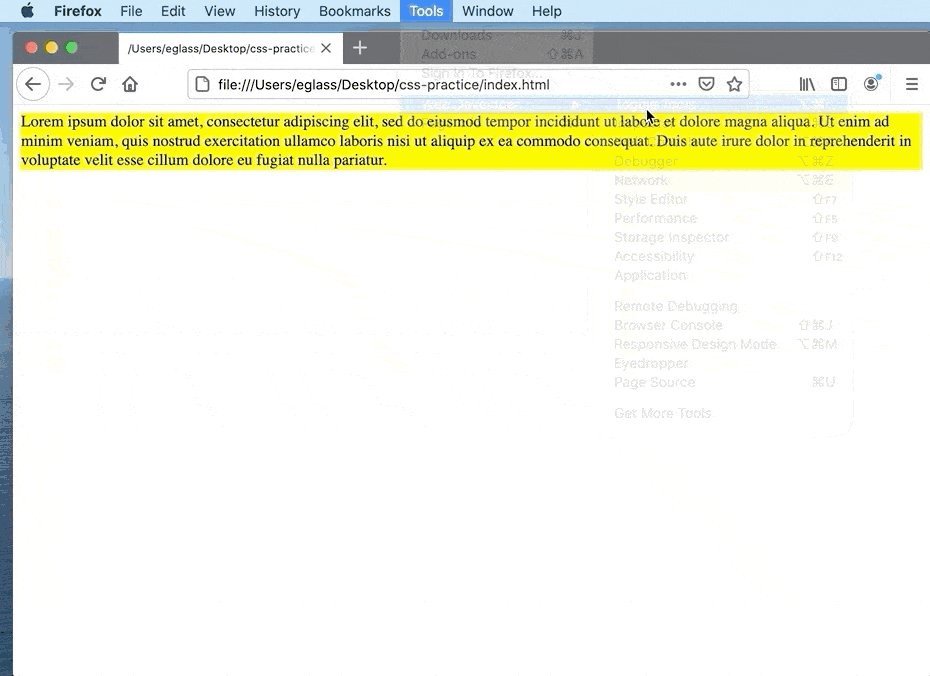
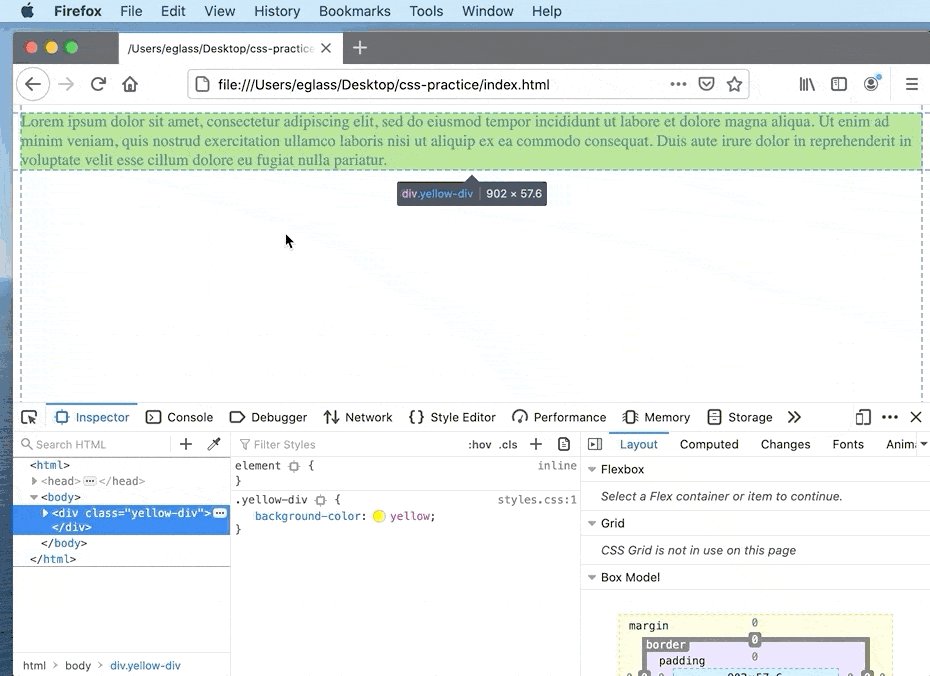
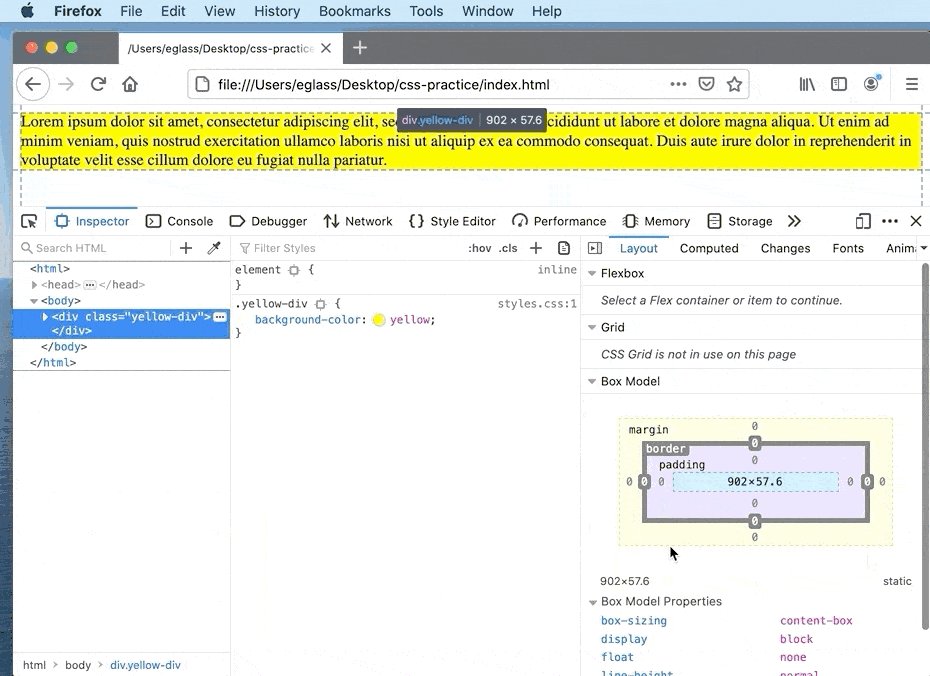
اقتباستستطيع استخدام أدوات مطور ويب فايرفوكس للاطلاع على نموذج الصندوق لعنصر HTML والقيم المضبوطة لكل صندوق. اضغط بالزر الأيمن للفأرة ضمن صفحة الويب واختر "افحص" من القائمة المنسدلة، لتظهر في أسفل النفاذة أدوات المطور وهنا اضغط على أيقونة السهم في أقصى اليمين ثم انقر على العنصر الذي ترغب في تفحصه، سوف يظهر نموذج الصندوق للعنصر المُختار في الزاوية السفلية اليسرى لنافذة أدوات المطور، وربما تحتاج لتوسيع النافذة للتمكن من رؤيتها.
تاليًا، لنحدد عرض حاوية <div> لدراسة كيفية تأثير هذا التغيير على آلية عرض العنصر ضمن المتصفح، وأضف قاعدة تحديد العرض ضمن ملف styles.css لضبط العرض على قيمة 500 بكسل.
.yellow-div { background-color:yellow; width: 500px; }
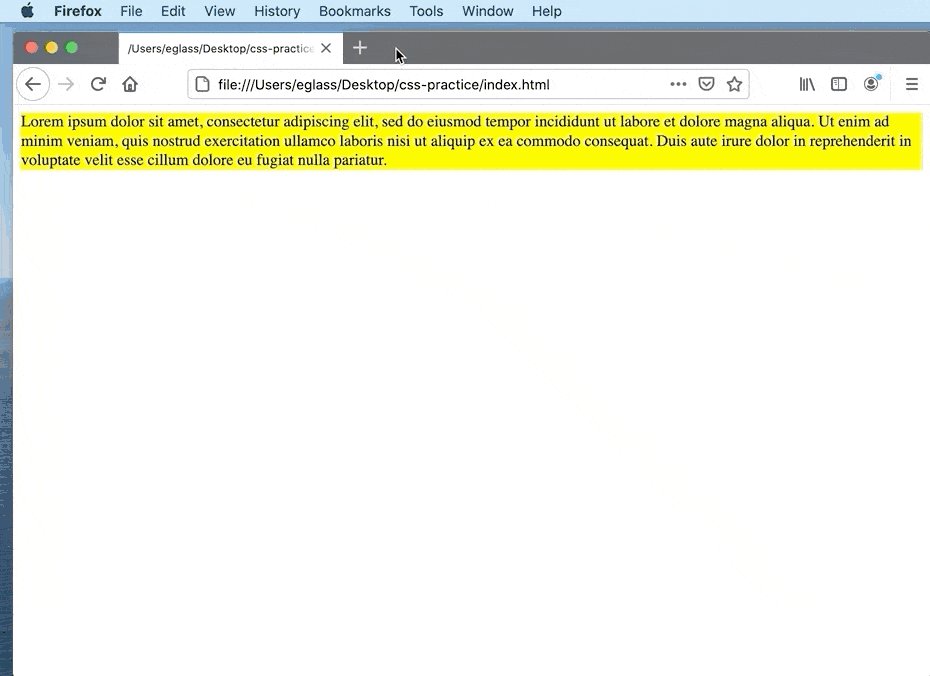
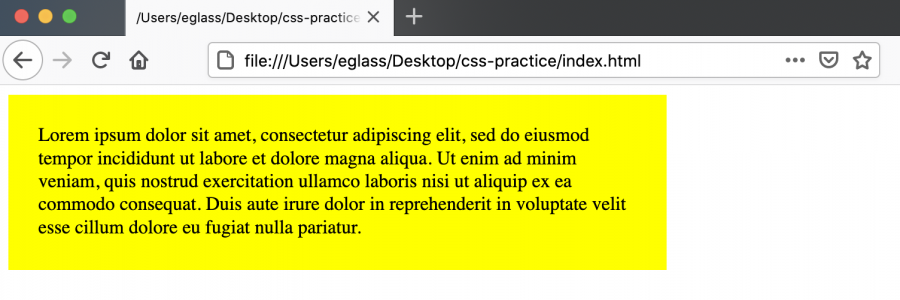
احفظ الملف وأعد تحميله ضمن المتصفح، سوف يكون عرض حاوية <div> الآن هي 500 بكسل بينما قيمة الارتفاع ضُبطت تلقائيًا ليتسع المحتوى النصي ضمن الحاوية.
لاحظ أنك تستطيع أيضًا تحديد قيمة الارتفاع لعنصر <div> بدلًا من تحديد قيمة العرض وعندها سوف تُعدل قيمة العرض تلقائيًا، أو تستطيع تحديد كل من العرض والارتفاع لكن انتبه أن المحتوى في هذه الحالة سوف يقع خارج حاوية <div> إن كان حجم عنصر <div> صغيرًا جدًا.
كيفية تعديل حجم الحاشية لعنصر HTML باستخدام CSS
سوف نزيد الآن حجم الحاشية لدراسة تأثيرها على طريقة عرض عنصر <div>، لذا أضف السطر المرتبط بالحاشية لقاعدة CSS الموجودة ضمن ملف styles.css وهنا سوف نحدد حجم الحاشية بـ 25 بكسل.
.yellow-div { background-color:yellow; width: 500px; padding: 25px; }
احفظ ملف styles.css وأعد تحميل الملف index.html ضمن متصفحك، لتجد أن حجم الصندوق الأصفر أصبح أكبر ليسمح بمساحة 25 بكسل بين المحتوى النصي ومحيط الصندوق.
تستطيع تغيير حجم الحاشية من خلال تعديل قيمة حجم padding، كما أنك تستطيع تغيير حجم الحاشية لجهة معينة من العنصر باستخدام الخصائص التالية:
-
padding-left -
padding-right -
padding-bottom -
padding-top
فعلى سبيل المثال جرب تغيير التصريح ;padding:25px ضمن ملف styles.css كما هو موضح في الشيفرة التالية.
.yellow-div { background-color:yellow; width: 500px; padding-left: 25px; padding-right: 50px; padding-top: 100px; padding-bottom: 25px; }
احفظ ملف styles.css وأعد تحميل ملف index.html ضمن متصفحك لتظهر لديك نتائج مشابهة لما يلي.
إن معرفة كيفية تحديد أحجام الحاشية لاتجاهات معينة من عنصر مفيد جدًا عند ترتيب المحتوى لصفحة ويب.
تعديل حجم الحدود ولونها وتصميمها لعنصر HTML باستخدام CSS
سوف نتدرب الآن على ضبط قيم الحدود لعنصر HTML، حيث تسمح لك خاصية الحدود ضبط حجم ولون وتصميم الحدود (مثل solid و dashed و dotted و inset و outset) لعنصر HTML. تستطيع ضبط هذه القيم الثلاث ضمن خاصية الحدود كما هو موضح في الشيفرة التالية.
selector { border: size style color; }
جرب إضافة التصريح المُبين في الشيفرة التالية لإضافة حدود سوداء مستمرة بعرض 5 بكسل.
.yellow-div { background-color:yellow; width: 500px; padding: 25px; border: 5px solid black; }
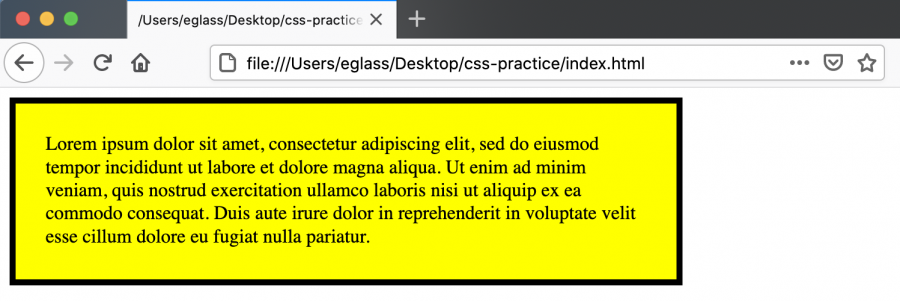
ربما تريد حذف التصريحات السابقة عن أحجام الحاشية المختلفة التي أضفناها في القسم السابق واستبدالها ب ;padding:25px لتكون قاعدة تنسيق CSS سهلة القراءة. احفظ ملف styles.css ثم أعد تحميل ملف index.html ضمن المتصفح لمعاينة التغييرات، يجب أن يمتلك الصندوق الأصفر حدودًا الآن بالقيم التي ضبطها في قاعدة CSS.
تستطيع تغيير القيم للتعرف على كيفية تأثيرها على ظهور العنصر ضمن المتصفح، كما فعلنا مع قيم الحاشية وهنا أيضًا تستطيع تحديد قيمة الحدود لجهة دون الأخرى باستخدام الخصائص التالية:
-
border-left -
border-right -
border-bottom -
border-top
تعديل حجم الهوامش لعنصر HTML باستخدام CSS
سوف نجرب الآن تعديل حجم الهوامش لعنصر ما باستخدام CSS، وفي التمرين التالي سوف نُعطي قيمة كبيرة للهوامش ليظهر لك بسهولة طريقة عرض الهوامش في المتصفح. أضف التصريح المرتبط بالهوامش margins لقاعدة CSS التي صرحت عنها ضمن ملف styles.css واضبط قيمته لـ 100 بكسل.
.yellow-div { background-color:yellow; width: 500px; padding: 25px; border: 5px solid black; margin: 100px; }
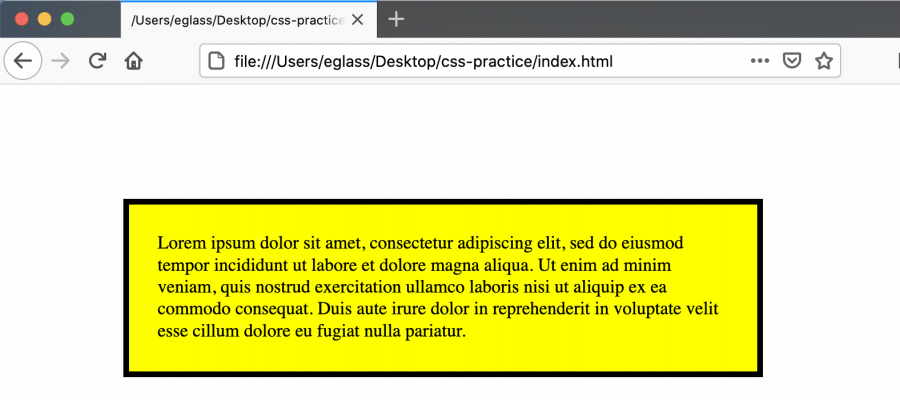
احفظ ملف styles.css وأعد تحميل ملف index.html ضمن متصفحك لمعاينة التغييرات، يجب أن يكون الصندوق الأصفر تحرك بمقدار 100 بكسل لليمين والأسفل ليسمح بمساحة 100 بكسل من الهوامش بين حدود العنصر ومجال رؤيته.
اقتباسربما لاحظت أن الصندوق الأصفر كان يملك بالأصل هوامش أصغر مثل مسافة بيضاء بين حدود الرؤية للعنصر وحوافه العلوية واليسرى، حيث أن هذه الهوامش تُضبط تلقائيًا من قبل بعض المتصفحات لإضافة مساحة بين حدود الرؤية ضمن نافذة المتصفح ومحتوى الموقع، وتستطيع إزالة هذه الهوامش عن طريق ضبط الهوامش العلوية واليسرى للصندوق للقيمة صفر.
تستطيع كما هو الحال في الحدود والحاشية تحديد قيم الهوامش لاتجاهات معينة باستخدام ما يلي:
-
margin-left -
margin-right -
margin-top -
margin-bottom
وقبل الانتهاء من هذه الفكرة أضف حاوية <div> أخرى ضمن الصفحة لدراسة تأثير الهوامش على تموضع عنصر قريب، ودون حذف محتوى الملف styles.css أضف قاعدة CSS التالية.
.blue-div { height:100px; width:100px; background-color: blue; }
احفظ الملف وعد إلى ملف index.html، وبدون حذف أي شيء أضف عنصر <div> لملفك وأسند له الصنف blue-div.
<div class="blue-div"></div>
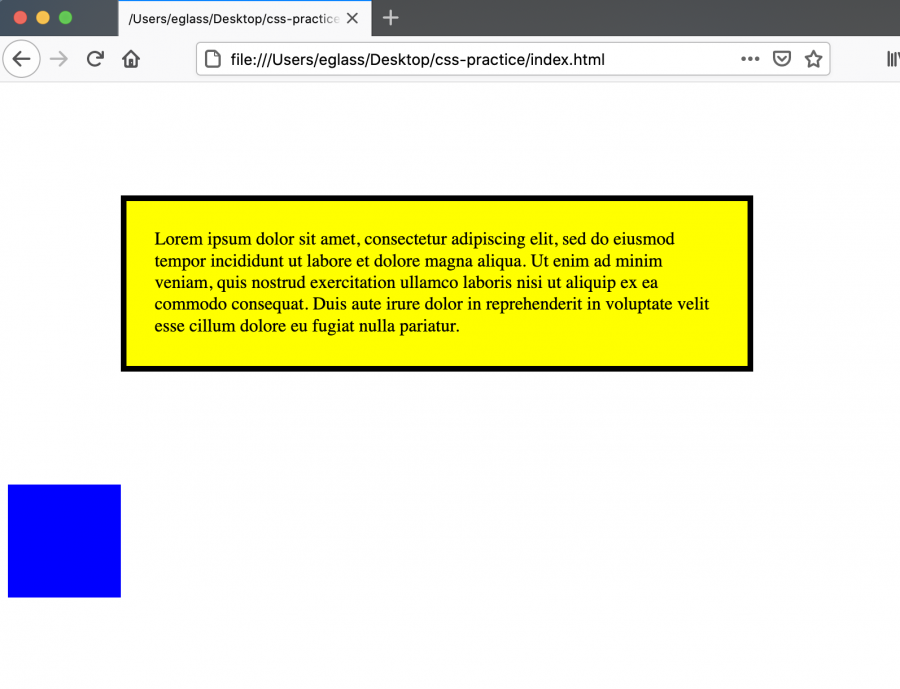
احفظ ملف index.html وأعد تحميله ضمن المتصفح لتظهر لك نتيجة مماثلة للصورة التالية.
يجب أن يعرض المتصفح الآن صندوقًا أزرق بعرض 100 بكسل وارتفاع 100 بكسل، ويجب أن يكون هذا الصندوق أسفل الصندوق الأصفر ب 100 بكسل بدءًا من هوامش الصندوق الأصفر. سوف تُدفع العناصر المحيطة افتراضيًا بعيدًا عن العنصر بالاعتماد على الهوامش لكن يمكن أن تتقاطع الهوامش للعناصر المتجاورة بسبب تصادم الهوامش، ويُحدد حجم الهوامش المتصادمة حسب حجم الهامش الأكبر بين العنصرين المتصادمين.
الخلاصة
تعلمت في هذا المقال عن نموذج صندوق CSS وكيفية تعديل حجم كل من محتواه والحاشية والحدود والهوامش، حيث أن فهم سلوك هذه الخواص وكيفية ضبط قيمها مفيد عند تنظيم وتصميم محتوى صفحة ويب. سوف تجد أن هذه المعلومات مفيدة عند بناء موقع إلكتروني خاص بك في ما بقي من هذه السلسلة التعليمية، وفي المقال التالي سوف تضبط ملف index.html لتعمل كصفحة رئيسية للموقع الإلكتروني.
ترجمة -وبتصرّف- للمقال How To Adjust the Content, Padding, Border, and Margins of an HTML Element With CSS لصاحبه Erin Glass.























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.