يحيط صندوق بكل شيء في تنسيقات CSS وفهم طبيعة هذه الصناديق هو المفتاح لإنشاء تخطيطات وإضافة تنسيقات باستخدام CSS، أو لمحاذاة العناصر مع بعضها. سنلقي نظرة معمقة في هذا المقال على نموذج الصندوق في CSS لكي تكون قادرًا على بناء تخطيطات أكثر تعقيدًا وفهم آلية عملها والمصطلحات المتعلقة بها.
ننصحك قبل متابعة القراءة أن تكون على دراية بالمواضيع التالية:
- أساسيات عمل الحاسوب
- تثبيت البرمجيات الأساسية للانطلاق في تطوير الويب
- أساسيات التعامل مع الملفات
- فكرة عن أساسيات HTML
- فكرة عن أساسيات عمل لغة CSS
الصناديق الكتلية والصناديق السطرية
يمكن أن نقسم الصناديق في لغة CSS إلى نوعين عريضين هما الصناديق الكتلية block boxes والصناديق السطرية inline boxes. جاءت هاتين التسميتين من سلوك الصناديق مع طريقة انسياب عناصر الصفحة وعلاقتها مع بقية الصناديق. كما تتميز الصناديق بوجود نمط عرض خارجي outer display type وآخر داخلي inner display type. سنشرح بداية ما نقصده بالصناديق الكتلية والسطرية، ومن ثم سننتقل إلى مفهومي نمط العرض الداخلي والخارجي.
إن كان لصندوق نمط العرض الخارجي block فسيسلك السلوك التالي:
- سينتهي الصندوق لتأتي العناصر التالية في سطر جديد.
- سيمتد الصندوق وفق الاتجاه السطري ليملأ المساحة المتاحة له في العنصر الذي يحتويه. ويعني ذلك في معظم الحالات، أنّ اتساع الصندوق سيماثل اتساع حاويته ويمتد ليملأ المساحة المخصصة له بأكلمها.
-
تُحترم قيمتي الخاصيتين
widthوheight. - تساهم الحاشية Padding والهامش margin والإطار border في دفع بقية العناصر بعيدًا عن الصندوق.
تأخذ بعض عناصر HTML نمط العرض الخارجي block افتراضيًا مثل <h1> و<p>. بينما إن كان لصندوق نمط العرض الخارجي inline فسيسلك السلوك التالي:
- ستأتي العناصر التالية في السطر نفسه عندما ينتهي الصندوق.
-
لن تُطبق الخاصيتين
widthوheight. - تُطبق الحاشيات والهوامش والإطارات العمودية، لكنها لن تدفع غيرها من الصناديق السطرية إلى الابتعاد عن الصندوق.
- تُطبق الحاشيات والهوامش والإطارات الأفقية، وستدفع غيرها من الصناديق السطرية إلى الابتعاد عن الصندوق.
تأخذ بعض عناصر HTML نمط العرض الخارجي inline افتراضيًا مثل <a> و<span> و<em> و<strong>.
يُحدد نمط الصندوق من خلال الخاصية display التي تأخذ قيمًا مثل block وinline، وتتعلق بالقيم الخارجية.
نوعا عرض الصناديق الداخلي والخارجي
لا بدّ في هذه المرحلة من شرح نوعي عرض الصناديق، فلكل صندوق في CSS نوعين للعرض الأول داخلي والآخر خارجي سواء كان الصندوق كتليًا أو سطريًا.
تمتلك الصناديق نمطًا للعرض الداخلي يحدد كيف ترتب العناصر داخل الصندوق. تُرتّب العناصر افتراضيًا داخل الصندوق وفقًا للانسياب الاعتيادي normal flow الذي تصرف فيه العناصر على طبيعتها سواء كانت عناصر كتلية أو سطرية (كما شرحنا في الفقرة السابقة).
بالإمكان تغيير نوع العرض الداخلي للصندوق بإسناد قيم مثل flex إلى الخاصية display. وفي هذه الحالة سيكون نمط العرض الخارجي للعنصر هو block، وسيكون نمط العرض الداخلي flex، وأية عناصر أبناء لهذا الصندوق ستكون عناصر مرنة وستُرتب بناءً على القواعد التي تحددها مواصفات تخطيط الصندوق المرن Flexbox الذي سنتعرف عليه لاحقًا.
ملاحظة: للاطلاع على قيم أخرى للخاصية وآلية عمل الصناديق في التخطيطات الكتلية والسطرية، ألق نظرة على مقال "التخطيطات الكتلية والسطرية".
ستتعرف على القيمة flex بتفاصيل أكبر عندما تتقدم في دراسة CSS، بالإضافة إلى قيم داخلية أخرى يمكن أن تأخذها الصناديق مثل grid.
التخطيطات الكتلية والسطرية هي الطرق الافتراضية التي تسلكها مكوّنات ويب، ويُشار إلى ذلك بالانسياب الاعتيادي لأن العناصر تترتب وفقها إن لم تظهر إرشادات أخرى.
أمثلة عن أنماط العرض المختلفة
لنلق نظرة على بعض الامثلة التي توضح أنماط العرض. لدينا في المثال التالي ثلاثة عناصر HTML مختلفة تمتلك جميعها نمط العرض الخارجي block. العنصر الأول فقرة نصية له إطار أضيف باستخدام CSS ويعرضه المتصفح كصندوق كتلي، وبالتالي ستبدأ الفقرة مع بداية سطر جديد وتمتد لتحتل المساحة المتاحة لها بأكملها.
أما العنصر الثاني فهو قائمة رُتبت ضمن الصفحة باستخدام نمط العرض display: flex ويتيح ذلك تخطيطًا مرنًا للعناصر داخل حاوية العنصر لكن القائمة ككل تبقى عنصر كتلي وستمتد كالفقرة النصية لتملأ المساحة المتاحة لها وتنشئ سطرًا جديدًا بعدها.
العنصر الثالث هو فقرة نصية يوجد داخلها عنصري <span> يُعرضان افتراضيًا وفق النمط السطري inline لأحدهما الصنف "block" وضبط نمط العرض الخارجي له بالشكل display: block.
سنرى في المثال التالي سلوك العناصر السطرية inline. تضم الفقرة النصية الأولى عناصر <span> سطرية افتراضيًا لا تجبر التخطيط على البدء بسطر جديد بعدها. ولدينا أيضًا قائمة غير مرتبة ضُبطت خاصية العرض فيها على القيمة display: inline-flex، ويعني ذلك أنّ نمطها الخارجي هو نمط سطري ويحيط صندوقها ببعض العناصر ذات التخطيط المرن.
لدينا أخيرًا فقرتين نصيتين ضُبط نمط عرضهما على القيمة display: inline. ستُرتب العناصر في الحاوية المرنة مع الفقرتين النصيّتين السابقتين في السطر ذاته، ولن تظهرا على سطرين جديدين كما لو كان نمط عرضهما كتليًا.
ملاحظة: يمكنك في هذا المثال تغيير القيمة display: inline إلى display: block والقيمة display: inline-flex إلى display: flex للتغيير بين أنماط العرض.
ستصادف أشياء تشبه التخطيط المرن لاحقًا، لكن ما ينبغي تذكره الآن أنّ تغيير قيمة الخاصية display ستغير نمط العرض الخارجي للصندوق بين الكتلي والسطري، وبالتالي ستغير طريقة ظهوره مع بقية عناصر الصفحة في التخطيط.
سنركز فيما تبقى من المقال على نمط العرض الخارجي فقط.
نموذج صندوق CSS
يُطبق نموذج الصندوق Box Model بأكمله على الصناديق الكتلية، بينما تستخدم الصناديق السطرية بعضًا من الأساليب التي يعرفها نموذج الصندوق. يُعرّف النموذج كيفية عمل الأجزاء المختلفة للصندوق (الهوامش والحدود والحاشية والمحتوى) لإنشاء الصندوق الذي تراه في الصفحة. ولكي نزيد الطين بلَّة فهنالك نموذج صندوق معياري وآخر بديل.
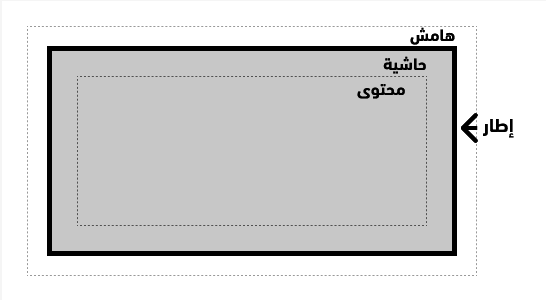
أجزاء الصندوق
لبناء صندوق كتلي في CSS لا بدّ من وجود:
-
صندوق محتوى: المنطقة التي يُعرض فيها المحتوى ويمكن تحديد أبعادها باستخدام خاصيات مثل
widthوheight. -
صندوق الحاشية: وهي منطقة الحاشية التي تحيط بصندوق المحتوى كمساحة فارغة ويمكن التحكم بأبعادها من خلال الخاصية
paddingوما يتعلق بها. -
صندوق الإطار (أو الحدود): ويُغلِّف صندوقي المحتوى والحاشية، ويمكن التحكم بأبعاده من خلال الخاصية
borderوالخصائص المتعلقة بها . -
صندوق الهوامش: ويمثل الطبقة الخارجية من نموذج الصندوق، ويغلف الصناديق الثلاث السابقة على شكل مساحة فارغة بينه وبين بقية العناصر، ويمكن التحكم بأبعاده من خلال الخاصية
marginوالخصائص المتعلقة بها.
إليك مخططًا يظهر هذه الطبقات:
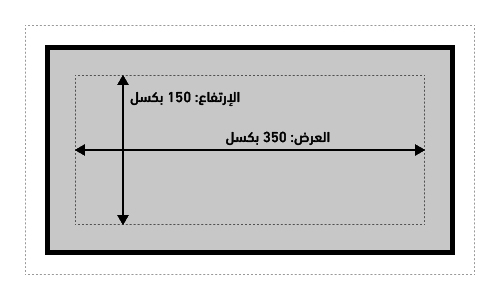
نموذج صندوق CSS المعياري
في هذا النموذج تُعرِّف قيمتي السمتين width وheight اتساع وارتفاع صندوق المحتوى، ثم تُضاف الحاشية والإطار إليهما للحصول على الأبعاد الكاملة التي يشغلها الصندوق.
لنفترض وجود صندوق عُرّفت خصائصه كالتالي:
.box { width: 350px; height: 150px; margin: 10px; padding: 25px; border: 5px solid black; }
سيكون الحجم الكلي الذي يشغله الصندوق هو 410 بكسل (350+25+25+3+5) اتساعًا و (150+25+25+5+5) ارتفاعًا.
ملاحظة: لا تُحسب الهوامش مع الأبعاد الفعلية للصندوق. صحيح أنها تؤثر على المساحة الكلية التي يشغلها الصندوق لكنها تمثل فقط المساحة الفارغة خارج الصندوق، إذ تنتهي مساحة الصندوق عند حدوده ولا تتعداها إلى الهوامش.
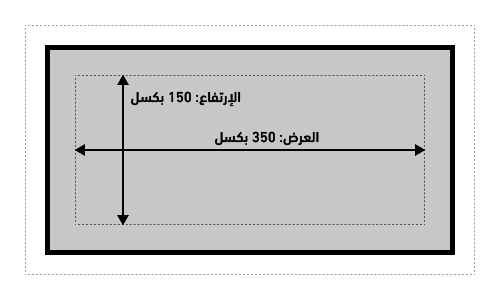
نموذج صندوق CSS البديل
قد تجد أنه من غير الملائم جمع امتداد الحاشية والإطار للحصول على الأبعاد الحقيقية للصندوق، وقد تكون محقًا! لهذا السبب قدمت CSS نموذج الصندوق البديل بعد تقديم نموذج الصندوق المعياري بفترة زمنية. إن اتساع العنصر وفق هذا النموذج هو اتساع الصندوق المرئي في الصفحة، وبالتالي هو اتساع صندوق المحتوى الذي يمثل الاتساع الكلي ناقصًا اتساع الحاشية والإطار.
سيعطي تطبيق نفس الخصائص في المثال السابق صندوقًا أبعاده 350 بكسل اتساعًا و150 بكسل ارتفاعًا.
تستخدم المتصفحات افتراضيًا نموذج الصندوق المعياري، لكن إن أردت الانتقال إلى النموذج البديل لأي عنصر فهذا ممكن بتطبيق الخاصية box-sizing: border-box عليه. وهكذا ستجبر المتصفح على استخدام نموذج الصندوق البديل أو الصندوق المحدود.
.box { box-sizing: border-box; }
وإن أردت أن تستخدم النموذج البديل لكل العناصر وهذا خيار شائع بين المطورين، عليك ضبط قيمة الخاصية box-sizing للعنصر <html> على القيمة border-box، ثم اضبط قيمة هذه الخاصية لبقية العناصر على القيمة inherit كما تلاحظ في الشيفرة البسيطة التالية:
html { box-sizing: border-box; } *, *::before, *::after { box-sizing: inherit; }
ملاحظة: استخدم إنترنت إكسبلورر (كمعلومة تاريخية) نموذج الصندوق البديل افتراضيًا دون أن تتوفر أية آليات للتبديل مع النموذج المعياري.
العمل مع نماذج الصندوق
في المثال التالي صندوقين يملكان الصنف box. الذي يمنحهما نفس الاتساع والطول والهوامش والإطار والحاشية، أما الاختلاف هو أن الصندوق الثاني ضُبط ليستخدم نموذج الصندوق البديل.
تطبيق: هل يمكنك تغيير حجم الصندوق الثاني (بإضافة تصريحات CSS إلى الصنف alternate.) ليطابق الصندوق الأول بالاتساع والإرتفاع؟
ملاحظة: يمكنك إيجاد الحل على المستودع الخاص بالمقال على غت-هب
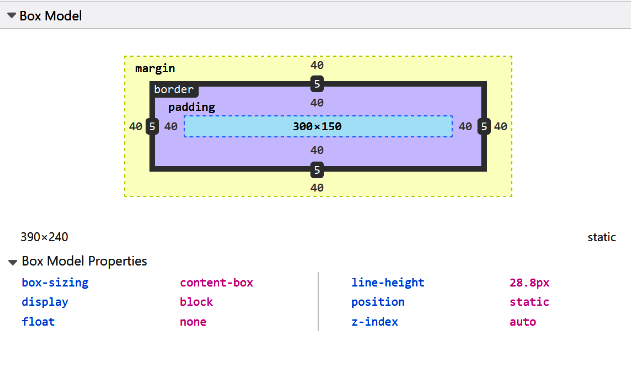
استخدام أداة مطوري ويب المدمجة مع المتصفح لعرض نموذج الصندوق
تُسهِّل أدوات مطوري ويب المدمجة مع المتصفح فهم نموذج الصندوق. فعندما تتفحص عنصرًا باستخدام هذه الأدوات يمكنك أن ترى أبعاد العنصر بالإضافة إلى حشوته وهوامشه وإطاره. وهكذا يمكنك أن تعرف بسهولة إن كان حجم الصندوق كما تعتقد أو لا.
الهوامش والحاشيات والإطارات
لقد رأينا سابقًا عمل الخاصيات margin و padding و border من خلال الأمثلة المطروحة. وتجدر الإشارة أن تلك الخواص قد استخدمت بشكلها المختصر الذي سمح بضبط الجوانب الأربعة للصندوق معًا. لكلٍ من هذه الخاصيات خاصيات مكافئة طويلة تسمح بالتحكم بكل جانب من جوانب الصندوق على حدى.
الهوامش
الهوامش margins هي الفراغ المحيط بالصندوق والذي يدفع العناصر الأخرى بعيدًا عنه. يمكن لقيم الهامش أن تكون موجبة أو سالبة، إذ تجعل القيم السالبة لأحد جوانب الهامش متداخلًا مع أشياء أخرى في الصفحة. وسواء استخدمت النموذج المعياري أو البديل للصندوق، ستضاف الهوامش إليه دائمًا بعد أن تُحسب أبعاد الصندوق المرئي.
تُستخدم الخاصية المختصرة margin لضبط جميع الهوامش معًا، كما يمكنك ضبط الهامش لكل جانب على حدى من خلال الخاصيات التالية:
تطبيق: حاول في المثال التالي أن تغير قيم الهامش لترى كيف يدفع الصندوق ما يحيط به وفقًا لهذه القيم (سالبة أو موجبة).
تقليص الهوامش: إن تلامس هامشا عنصرين وكان كلا الهامشين موجبًا، سيتوحد الهامشين في هامش واحد تكون أبعاده كأبعاد الهامش الأكبر من جهة التلامس، وستطرح قيمة الهامش السالب من الموجب في حال كانت إحدى القيميتن سالبةً. بينما إن كانت القيمتين سالبتين، سيتقلص الهامش ويأخذ القيمة الأصغر بينهما أي القيمة الأبعد عن الصفر.
لدينا في المثال التالي فقرتين نصيتين للأولى هامش سفلي margin-bottom مقداره 50 بكسل وللثانية هامش علوي margin-top قيمته 30 بكسل. سيتقلص الهامش بينهما في هذه الحالة لتصبح قيمته 50 بكسل وليس مجموع الهامشين.
تطبيق: اختبر تقليص الهوامش بجعل الهامش العلوي للفقرة الثانية 0 بكسل ولاحظ عدم تغير الهامش بين الفقرتين، وسيبقى 50 بكسل. حاول أن تضبط الهامش العلوي على -10 بكسل هذه المرة ولاحظ كيف يصبح الهامش المرئي بين الفقرتين 40 بكسل.
هنالك بعض القواعد التي تقرر متى تُقلَّص الهوامش ومتى لا تُقلَّص، ويمكنك دائمًا البحث عن معلومات أوفى إن أردت على الإنترنت. أما الأمر الأساسي الذي عليك تذكره هو أن تقليص الهوامش أمر واقع ويحدث دائمًا، فإن وضعت هامشًا لعنصر ما ولم يُعرض كما هو متوقع فالمشكلة تتعلق غالبًا بتقليص الهامش.
الإطارات
يُرسم الإطار بين هوامش الصندوق وحشوته. فإن استخدمت نموذج الصندوق المعياري، ستُضاف أبعاد الإطار إلى اتساع width وارتفاع height الصندوق. وإن كنت تستخدم النموذج البديل، فسيجعل أبعاد صندوق المحتوى أقل لأنه سيمتد على جزءٍ منها.
توجد الكثير من الخاصيات المستخدمة في تنسيق الإطارات، فهنالك أربعة جوانب للإطار ولكل منها شكل واتساع ولون قد نرغب في تعديل أي منها. ويمكن أيضًا تنسيق شكل الإطار ولونه واتساعه معًا باستخدام الخاصية المختصرة border. بينما يمكنك استخدام الخاصيات التالية لضبط كل جانب بمفرده:
استخدم الخاصيات التالية لضبط اتساع وشكل ولون جميع الجوانب:
ولضبط اتساع وعرض وشكل كل جانب بمفرده، يمكن استخدام الخاصيات المطولة التالية:
-
border-top-width -
border-top-style -
border-top-color -
border-right-width -
border-right-style -
border-right-color -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left-width -
border-left-style -
border-left-color
استخدمنا في المثال التالي خاصيات مختصرة ومطولة مختلفة لإنشاء إطارات. حاول أن تعدل في قيم بعض الخاصيات لتختبر فهمك لمجرى الأحداث.
الحاشيات
تقع الحاشية بين الإطار أو الحد ومنطقة المحتوى. وعلى خلاف الهوامش لا يمكن أن تأخذ الحاشية قيمًا سالبة، بل قيمًا موجبة فقط أو صفر. تُستخدم الحاشيات عادة لدفع المحتوى بعيدًا على الإطار، وستُعرض أي خلفية تطبقها على العنصر خلف الحاشية أيضًا.
يمكنك التحكم بالحاشية من جميع الجوانب بتطبيق الخاصية المختصرة padding، كما يمكنك تنسيق كل جانب على حدى من خلال الخاصيات المطولة التالية:
تطبيق: حاول أن تغيير قيم الحاشية في الصنف box. في المثال التالي، وسترى أن هذه التغييرات التي تحدد بداية النص تتعلق بالصندوق. حاول أيضًا أن تغير قيم الحاشية في الصنف container. مما سيخلق مساحة فارغة بين الحاوية والصندوق، وستلاحظ إمكانية تغيير الحاشية لأي عنصر وستخلق مساحة فارغة بين حدوده وبين أية عناصر ضمنه.
نموذج الصندوق والصناديق السطرية
يُطبّق كل ما شرحناه سابقًا على الصناديق الكتلية، كما تُطبق بعض تلك الخاصيات على الصناديق السطرية أيضًا كتلك التي تتشكل من عناصر <span>.
لدينا في المثال التالي عنصر <span> داخل فقرة نصية وقد ضبط اتساعه وارتفاعه وهوامشه وحاشيته وإطاره باستخدام خاصيات CSS. لاحظ كيف تجاهل المتصفح الاتساع والارتفاع واحترم الهوامش والحاشيات والإطارات العمودية، لكن لم يراع الصندوق السطري لهذا العنصر العلاقة مع بقية المحتوى، وتداخلت الحاشية والإطار مع كلمات الفقرة النصية. أما الهوامش والحاشيات والإطارات الأفقية فستُحترم مسببة تباعد المحتوى عن صندوق العنصر.
استخدام التصريح display: inline-block
تمتلك الخاصية display قيمة خاصة تؤمن أرضية مشتركة بين الحالة الكتلية block والسطرية inline وهي inline-block. وتظهر فائدتها في الحالات التي لا ترغب فيها في الانتقال إلى سطر جديد وتريد أن يُحترم ارتفاع واتساع الصندوق دون تداخل كما رأينا في المثال السابق.
عندما يُطبق التصريح على عنصر ما فسيمتلك مجموعة من الميزات الكتلية التي تعرفنا عليها وهي:
-
احترام قيم الخاصيتين
widthandheight. -
تدفع الخاصيات
paddingوmarginوborderالعناصر الأخرى بعيدًا عن صندوق العنصر.
لكنه لن يسبب انتقال العناصر التي تليه إلى سطر جديد، وسيبدو أكبر من المحتوى المحيط به إن ضبطت صراحة اتساعه وارتفاعه.
تطبيق: حاول أن تغيّر قيمة الخاصية display في المثال التالي من inline-block إلى block، أو أن تحذف سطر هذا التصريح بالكامل ولاحظ ما سيحدث!
يمكنك الاستفادة من هذا الأمر عندما تريد توسيع المنطقة التي تنقر فيها على رابط <a> بإضافة حشوة padding. فالرابط <a> هو عنصر سطري مثل العنصر <span>، ويمكنك استخدام التصريح display: inline-block لكي تُطبِّق حشوة حوله وتسهّل على المستخدم النقر عليه.
يُلاحظ هذا الأسلوب مرارًا في أشرطة التنقل. إذ يُعرض شريط التنقل التالي الذي في صف باستخدام أسلوب الصندوق المرن flexbox وقد أضيفت حشوة إلى كل رابط لتوسيع المنطقة المحيطة به، ولتغيير لون الخلفية background-color عند تمرير مؤشر الفأرة فوقه. لاحظ تداخل صندوق الرابط مع إطار القائمة غير المرتبة <ul>، ذلك لأن الروابط <a> عناصر سطرية.
تطبيق: أضف التصريح display: inline-block إلى المحدد links-list a.، وستلاحظ كيف تُحل مشكلة التداخل، باحترام بقية العناصر لحشوة الرابط.
خلاصة
هذا كل ما تحتاجه لتستوعب نموذج الصندوق، وننصحك بالعودة دائمًا إلى هذا المقال إن واجهت أية مشاكل مستقبلًا. سننتقل تاليًا إلى موضوع الخلفيات والإطارات لنرى كيف سنستخدمها لجعل الصناديق البسيطة أفضل مظهرًا.
ترجمة -وبتصرف- للمقال The box model.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.