ما هو النموذج الصندوقي؟
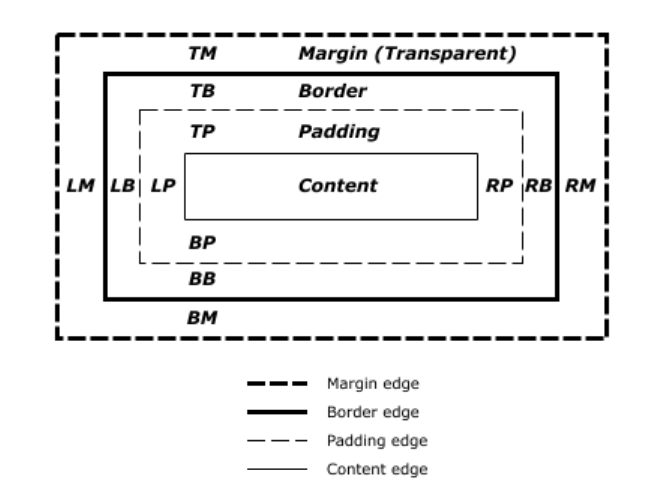
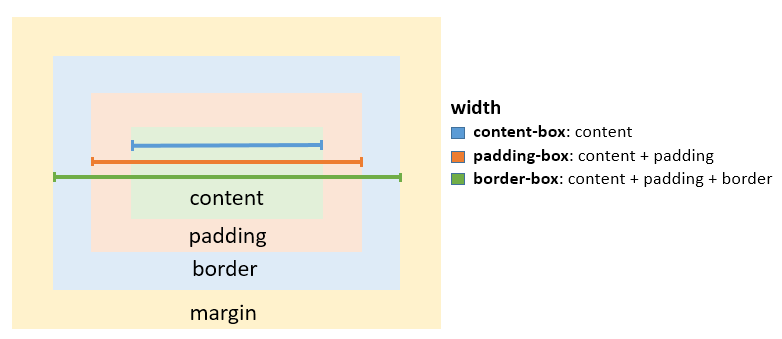
ترسم المتصفحات مستطيلًا حول كل عنصر في صفحة HTML ويصف النموذج الصندوقي كيف تُضاف الحواشي والإطارات والهوامش للمحتوى لرسم هذا المستطيل.
الرسم التخطيطي من CSS2.2 Working Draft.
يسمى محيط كل مساحة من المساحات الأربع مُحدِّد، كل مُحدِّد يحدد صندوقًا معينًا.
- يُسمى المستطيل الداخلي صندوق المحتوى content-box، يعتمد عرض وارتفاع هذا الصندوق على المحتوى المعروض للعنصر (النصوص، الصور وأي أبناء آخرين للعنصر).
-
المستطيل التالي هو صندوق الحواشي padding-box، ويُعرَّف بخاصية الحاشية
padding. إذا لم يتم تحديد عرض الحاشية، تكون حافة الحاشية مطابقة لحافة صندوق المحتوى. - يلي ذلك صندوق الإطارات، ويُعرَّف بخاصية الإطار border. إذا لم يُحدد عرض الإطار، تكون حافة صندوق الإطارات مطابقة لحافة صندوق الحواشي.
- المستطيل الخارجي هو صندوق الهوامش، ويُعرَّف بخاصية الهامش margin. إذا لم يتم تحديد عرض الهامش، تكون حافة صندوق الهوامش مطابقة لحافة صندوق الإطارات.
مثال
div { border: 5px solid red; margin: 50px; padding: 20px; }
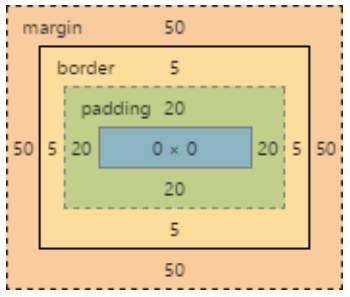
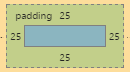
هذه الشيفرة تنشيء إطارًا بعرض 5 بكسلات لحواف العنصر الأربع لكل عناصر div في صفحة HTML، وكذلك تضيف هوامش بعرض 50 بكسل و حواشي بعرض 20 بكسل في الاتجاهات الأربعة. بتجاهل المحتوى، يكون النموذج الصندوقي الناتج بهذا الشكل:
- بما أنه لا يوجد محتوى، سيكون صندوق المحتوى (الصندوق الأزرق في الوسط) بدون عرض أو ارتفاع (0 بكسل * 0 بكسل).
- بشكل إبتدائي يكون صندوق الحواشي بنفس مساحة صندوق المحتوى، بالإضافة إلى عرض الحواشي 20 بكسل في الحواف الأربع. وتكون مساحة الصندوق (40 بكسل * 40 بكسل).
- صندوق الإطارات له نفس مساحة صندوق الحواشي، بالإضافة إلى 5 بكسلات تمثل عرض الإطار للحواف الأربع. وتكون مساحة الصندوق الكلية (50 بكسل * 50 بكسل).
- أخيرًا، صندوق الهوامش له نفس مساحة صندوق الحواشي بالإضافة إلى 50 بكسل تمثل عرض الهوامش في الحواف الأربع. وتكون مساحة صندوق العنصر الكلية (150 بكسل * 150 بكسل).
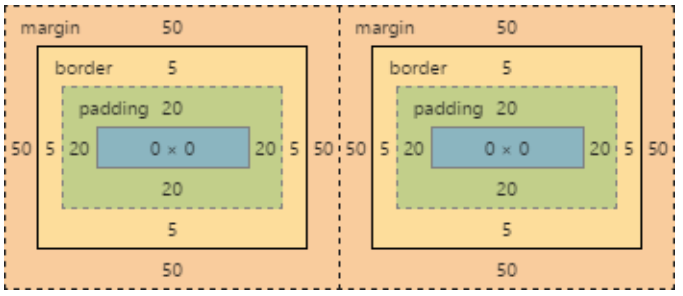
إذا أضفنا أخًا للعنصر الحالي بنفس الأنماط فسينظر المتصفح للنموذج الصندوقي للعنصرين ليحدد أين يوضع العنصر الجديد بالنسبة لمحتوى العنصر السابق.
يفصل بين محتوى العنصرين مسافة 150 بكسل، لكن النماذج الصندوقية لهما متلامسة.
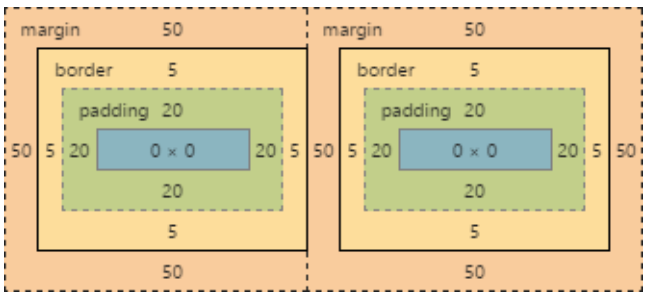
إذا عدلنا العنصر الأول وحذفنا الهامش الأيمن، فسيكون حد صندوق الهوامش الأيمن مطابق لحد صندوق الإطارات الأيمن. وسيظهر العنصرين بالشكل التالي:
تعديل النموذج الصندوقي باستخدام الخاصية box-sizing
قد يسلك النموذج الصندوقي الأساسي (أي content-box) سلوكًا غير متوقع، فعندما تبدأ بإضافة حواشي أو إطارات للعنصر يصبح الارتفاع والعرض المحددين لا يمثلان الارتفاع والعرض الحقيقيين للعنصر الظاهر على الشاشة. ويوضح المثال التالي هذه المشكلة:
textarea { width: 100%; padding: 3px; box-sizing: content-box; /* default value */ }
بما أن الحواشي ستضاف لعرض العنصر textarea، يصبح عرض العنصر الناتج أكبر من 100%.
لحسن الحظ، تمكننا CSS من تعديل النموذج الصندوقي للعنصر باستخدام خاصية box-sizing التي يمكن أن تأخذ إحدى القيم التالية لضبط النموذج الصندوقي للعنصر:
| المعامل | الوصف |
|---|---|
| content-box | عرض وارتفاع العنصر يتضمن فقط مساحة المحتوى دون الحاشية والإطار. |
| padding-box | عرض وارتفاع العنصر يتضمن مساحة المحتوى والحاشية فقط باستثناء الإطار |
| border-box | عرض وارتفاع العنصر، يتضمن مساحة المحتوى والحاشية والإطار. |
| initial | تُطبِّق القيمة الإبتدائية للنموذج الصندوقي |
| inherit | تُوَرِّث النموذج الصندوقي للعنصر الأب. |
لحل مشكلة عنصر textarea في المثال السابق، يمكن تغيير قيمة الخاصية box-sizing إلى padding-box أو border-box والأخيرة هي الأكثر إنتشارًا.
textarea { width: 100%; padding: 3px; box-sizing: border-box; }
لتطبيق نموذج صندوقي معين لكل العناصر في صفحة HTML يمكن استعمال الشيفرة التالية:
html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; }
في هذه الشيفرة، لا تطبق الخاصية ;box-sizing: border-box مباشرة على كل العناصر(*)، بالتالي يمكنك بسهولة استبدالها في العناصر كلٌّ على حدة.
الهوامش (Margins)
| المعامل | الوصف |
|---|---|
| 0 | يحذف جميع الهوامش الخاصة بالعنصر. |
| auto | يستعمل للتوسيط بإضافة هوامش متساوية على الجانبين. |
| units | انظر قسم الوحدات لمعرفة الوحدات المتاحة. |
| inherit | تُوَرِّث قيمة الهامش من العنصر الأب. |
| initial | تُطبِّق القيمة الإبتدائية للهامش. |
تداخل الهوامش (Margin Collapsing)
عند تلامس هامشين رأسيًا فإنهما يتداخلان ويصبحان هامشًا واحدًا بارتفاع يساوي ارتفاع الهامش الأكبر، ولكن عندما يتلامسان أفقيًا لا يحدث تداخل ويكون عرض الهامش الناتج مساويًا لمجموع عرض الهامشين.
مثال لتداخل الهوامش الرأسية
- ملف CSS:
div { margin: 10px; }
- ملف HTML:
<div> some content </div> <div> some more content </div>
وتكون المسافة الرأسية بين العنصرين 10 بكسلات بسبب تداخل الهوامش.
مثال لتداخل الهوامش الأفقية
- ملف CSS:
span { margin: 10px; }
- ملف HTML:
<span>some</span><span>content</span>
وتكون المسافة الأفقية بين العنصرين 20 بكسل، أي أنها تساوي مجموع الهوامش الأفقية للعنصرين.
تداخل الهوامش ذات الأبعاد المختلفة
- ملف CSS:
.top { margin: 10px; } .bottom { margin: 15px; }
- ملف HTML:
<div class="top"> some content </div> <div class="bottom"> some more content </div>
وتكون المسافة الرأسية بين العنصرين 15 بكسل، وذلك لأن الهوامش المتداخلة تأخذ أبعاد الهامش الأكبر.
- ملف CSS:
.outer-top { margin: 10px; } .inner-top { margin: 15px; } .outer-bottom { margin: 20px; } .inner-bottom { margin: 25px; }
- ملف HTML:
<div class="outer-top"> <div class="inner-top"> some content </div> </div> <div class="outer-bottom"> <div class="inner-bottom"> some more content </div> </div>
بما أنَّ جميع الهوامش متداخلة، تكون المسافة بين النصين 25 بكسل.
ماذا يحدث في حال إضافة إطارات حول العناصر؟
div { border: 1px solid red; }
عند إضافة إطارات حول العناصر كما في المثال السابق، تصبح المسافة بين النصين 59 بكسل وهي مجموع مساحات الهوامش بالإضافة لأربعة بكسلات تمثل مجموع الإطارات حول الحاويات الأربعة. لا يحدث التداخل في هذه الحالة لأن الهوامش أصبحت غير متلامسة إذ يفصل الإطار بينها.
تداخل هوامش العنصر الأب مع هوامش ابنه
- ملف HTML:
<h1>Title</h1> <div> <p>Paragraph</p> </div>
- ملف CSS:
h1 { margin: 0; background-color: #cff; } div { margin: 50px 0 0 0; background: #cfc; } p { margin: 25px 0 0 0; background: #cf9; }
في المثال أعلاه، تكون المسافة الرأسية بين عنصر العنوان الرئيسي h1 وعنصر الفقرات p هي 50 بكسل (مساحة الهامش الأكبر)، قد تتوقع أن تكون المسافة بينهما 75 بكسل (لأن الحاوية div لديها هامش علوي بارتفاع 50 بكسل وعنصر الفقرات p لديه هامش علوي بارتفاع 25 بكسل)، لكن لا يحدث هذا بسبب تداخل الهوامش.
إضافة هامش باتجاه محدد
يمكن إضافة هامش باتجاه محدد باستعمال إحدى الخواص الأربع التالية:
margin-left margin-right margin-top margin-bottom
الشيفرة أدناه تُضيف هامشًا أيسر بعرض 30 بكسل للحاوية myDiv#.
- ملف HTML:
<div id="myDiv"></div>
- ملف CSS:
#myDiv { margin-left: 30px; height: 40px; width: 40px; background-color: red; }
| المعامل | الوصف |
|---|---|
| margin-left | اتجاه إضافة الهامش. |
| 30px | عرض الهامش. |
الصياغة المختزلة للخاصية margin
توضح الشيفرة التالية كيفية استخدام الصياغة المختزلة للخاصية margin:
margin: <top> <right> <bottom> <left>;
الشيفرة التالية تُضيف هامشًا للحافة العليا بارتفاع صفر بكسل (أي لا يوجد هامش علوي)، وهامشًا للحافة اليُمنى بعرض 10 بكسلات، وهامشًا للحافة السُفلي بارتفاع 50 بكسل، وهامشًا للحافة اليُسرى بعرض 100 بكسل.
- ملف HTML:
<div id="myDiv"></div>
- ملف CSS:
#myDiv { margin: 0 10px 50px 100px; height: 40px; width: 40px; background-color: red; }
تبسيط خاصية الهوامش (margin)
p { margin: 1px; margin: 1px 1px; margin: 1px 1px 1px; margin: 1px 1px 1px 1px; /* جميع القواعد أعلاه تؤدي لنفس النتيجة */ }
مثال آخر
p { margin: 10px 15px; margin: 10px 15px 10px 15px; margin 10px 15px 10px; /* جميع القواعد أعلاه تؤدي لنفس النتيجة */ }
توضح الشيفرة التالية الصيغ العامة لاستعمال خاصية الهامش (margin)
margin: <all>; margin: <top and bottom> <left and right>; margin: <top> <left and right> <bottom>; margin: <top> <right> <bottom> <left>;
توسيط العناصر أفقيًا باستخدام خاصية الهامش (margin)
تُستخدم القاعدة margin: 0 auto لتوسيط العناصر الكُتلية أفقيًا عن طريق إضافة هوامش متساوية يمين ويسار العنصر، ويُشترط أن يكون عرض العنصر المُراد توسيطه أقل من عرض الحاوية.
#myDiv { width: 80%; margin: 0 auto; }
استخدمنا في المثال أعلاه الصياغة المختزلة لكتابة الخاصية margin لإضافة هوامش بعرض صفر أعلى وأسفل العنصر (يمكن أن تكون أي قيمة أخرى) ومن ثم استعملنا القيمة auto لإضافة هوامش متساوية يمين ويسار العنصر وبالتالي توسيطه أفقيًا. عرض العنصر myDiv# هو 80% من عرض الحاوية الخارجية له، مما يترك 20% من مساحة الحاوية فارغة. عند تحديد القيمة auto لخاصية margin يُوَزِّع المتصفح هذه المساحة بالتساوي على يمين ويسار االعنصر، أي تكون المسافة على كل جانب 10%.
مثال
من الشائع افتراض أن تحديد قيم نسبية للهوامش يكون نسبةً إلى العنصر الأب. هذا الافتراض صحيح بالنسبة للهوامش الأفقية margin-left و margin-right. حيث يكون عرض الهامش نسبيًا لعرض العنصر الأب.
.parent { width: 500px; height: 300px; } .child { width: 100px; height: 100p; margin-left: 10%; /* parentWidth * 10/100 => 50px */ }
لكن الأمر يختلف عند الحديث عن الهوامش الرأسية margin-bottom و margin-top، فارتفاع الهامش الرأسي يكون نسبيًا من عرض العنصر الأب وليس من ارتفاعه كما يظن البعض.
.parent { width: 500px; height: 300px; } .child { width: 100px; height: 100px; margin-left: 10%; margin-top: 20%; }
الهوامش السالبة
يمكن استعمال الهوامش السالبة لإنشاء عناصر متداخلة دون الحاجة لاستعمال الموضع المطلق.
- ملف CSS:
div { display: inline; } #over { margin-left: -20px; }
- ملف HTML:
<div>Base div</div> <div id="over">Overlapping div</div>
الحواشي (Paddings)
مساحة الحاشية هي المساحة بين محتوى العنصر والإطار الخارجي له، وتُحدد باستخدام خاصية padding.
يمكنك استعمال الصياغة المختزلة الموضحة في المثال أدناه من تعريف مساحات الحواشي للعنصر بدلًا عن تحديد مساحة الحاشية لكل حافة من حواف العنصر الأربع بخاصية منفردة (عن طريق استخدام padding-top، أو padding-left أو غيرهما).
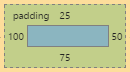
في حالة تحديد أربع قيم للخاصية
<style> .myDiv { padding: 25px 50px 75px 100px; /* top right bottom left; */ } </style> <div class="myDiv"></div>
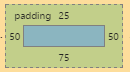
في حالة تحديد ثلاث قيم للخاصية
<style> .myDiv { padding: 25px 50px 75px; /* top left/right bottom; */ } </style> <div class="myDiv"></div>
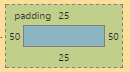
في حالة تحديد قيمتين للخاصية
<style> .myDiv { padding: 25px 50px; /* top/bottom left/right; */ } </style> <div class="myDiv"></div>
في حالة تحديد قيمة واحدة للخاصية
<style> .myDiv { padding: 25px; /* top/right/bottom/left; */ } </style> <div class="myDiv"></div>
إضافة حاشية باتجاه محدد
يمكنك إضافة الحاشية باتجاه محدد باستعمال الخواص أدناه:
padding-top /* حاشية علوية */ padding-right /* حاشية يُمنى */ padding-bottom /* حاشية يُسرى */ padding-left /* حاشية سُفلية */
تُضيف الشيفرة أدناه حاشية علوية بعرض 5 بكسلات للعنصر.
<style> .myClass { padding-top: 5px; } </style> <div class="myClass"></div>
الإطارات Borders
خاصية الأركان المدورة border-radius
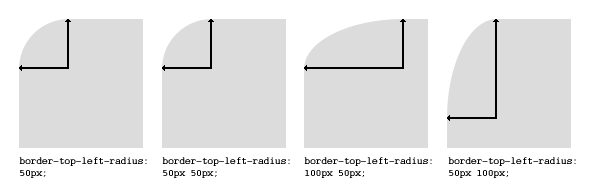
تمكنك خاصية border-radius من تغيير شكل النموذج الصندوقي فيمكن بضبطها تغيير زاوية كل ركن من أركان حواف العنصر.
تُعرِّف المجموعة الأولى من القيم الانحاء الأفقي للإطار بينما تُعرِّف المجموعة الثانية الاختيارية (المسبوقة بعلامة /) الانحاء الرأسي له. في حال وجود مجموعة واحدة فقط فإنها تُستخدم لتعريف الانحنائات الأفقية والرأسية.
border-radius: 10px 5% / 20px 25em 30px 35em;
تُحدِّد القيمة 10px الانحاء الأفقي للإطار من أعلى اليسار وأسفل اليمين، بينما تحدِّد القيمة 5% الانحاء الأفقي من أعلى اليمين وأسفل اليسار. تُحدِّد الأربع قيم المسبوقة بعلامة / الانحاء الرأسي للإطار من أعلى اليسار، وأعلى اليمين، وأسفل اليمين وأسفل اليسار على الترتيب.
يُوضح المثال التالي كيفية استخدام الصياغة المختزلة لتدوير الإطارات:
- ملف HTML:
<div class='box'></div>
- ملف CSS:
.box{ width:250px; height:250px; background-color:black; border-radius:10px; }
تُحدِّد القيمة 10px انحناء الإطار في الاتجاهات الثمانية المذكورة في الفقرة السابقة.
من الاستخدامات الشائعة لخاصية border-radius استخدامها لتحويل صندوق العنصر لشكل دائري عن طريق إعطائها قيمة مساوية لنصف ارتفاع الصندوق.
.circle{ width:200px; height:200px; border-radius:100px; }
من الشائع استخدام نسب مئوية لتحديد قيمة خاصية border-raduis لتجنُّب حسابها يدويًا.
.circle{ width:150px; height:150px; border-radius:50%; }
يصبح شكل صندوق العنصر بيضاويًا في حال اختلاف قيمتي الارتفاع والعرض.
إضافة البوادئ الخاصة بالمتصفحات القديمة إلى الخاصية border-radius
{ -webkit-border-top-right-radius: 4px; -webkit-border-bottom-right-radius: 4px; -webkit-border-bottom-left-radius: 0; -webkit-border-top-left-radius: 0; -moz-border-radius-topright: 4px; -moz-border-radius-bottomright: 4px; -moz-border-radius-bottomleft: 0; -moz-border-radius-topleft: 0; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 0; border-top-left-radius: 0; }
خاصية أنماط الإطارات border-style
تُحدد خاصية border-style شكل خط الإطار الخاص بالعنصر لجميع حواف (الأيمن والأيسر والعلوي والسفلي) ويمكن أن تأخذ من قيمة واحدة إلى أربع قيم، تُحدد كلٌّ منها شكل خط الإطار لأحد الحواف.
مثال
border-style: dotted; border-style: dotted solid double dashed;
و بشكل عام يُحدَّد شكل خط الإطار لحواف العنصر حسب الترتيب التالي:
border-style: <ALL>; /* القيمة الواحدة تحدد شكل خط الإطار لجميع الأوجه*/ border-style: <top> <right> <bottom> <left>;
يمكن أن تأخذ خاصية border-style القيم none أو hidden ولهما نفس التأثير، إلَّا أن hidden تستخدم لحل مشكلة تداخل إطارات عنصر الجداول
مع إطارات خلايا الجدول حيث تُخفي اطارات الخلايا. بينما none تسبب في تداخل الإطارات المتلامسة وظهورها بسُمك يساوي مجموع سُمكي إطار الجدول وإطار الخلية.
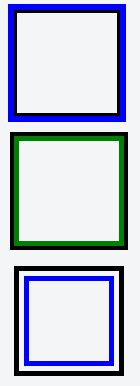
إنشاء إطارات متعددة
استخدام outline
.div1{ border: 3px solid black; outline: 6px solid blue; width: 100px; height: 100px; margin: 20px; }
استخدام box-shadow
.div2{ border: 5px solid green; box-shadow: 0px 0px 0px 4px #000; width: 100px; height: 100px; margin: 20px; }
استخدام العناصر الزائفة (pseudo elements)
.div3 { position: relative; border: 5px solid #000; width: 100px; height: 100px; margin: 20px; } .div3:before { content: " "; position: absolute; border: 5px solid blue; z-index: -1; top: 5px; left: 5px; right: 5px; bottom: 5px; }
النتيجة:
اطّلع على تجربة حيّة لهذا المثال على JSFiddle.
الصياغة المختزلة لإنشاء الإطارات
تحتاج في معظم الحالات لتعريف العديد من الخصائص للإطار مثل border-width، وborder-style، وborder-color لكل أوجه العنصر، يُمكنك في هذه الحالات استعمال الصياغة المختزلة الموضحة في المثال التالي:
عوضاً عن كتابة
border-width: 1px; border-style: solid; border-color: #000;
يمكنك كتابة
border:1px solid #000;
يمكن استعمال هذه الطريقة لإنشاء إطار في اتجاه محدد، على سبيل المثال تُنشيء الشيفرة التالية إطارًا عُلويًا ذا خط مزدوج وثُخن بكسلين ولون رمادي.
border-top: 2px double #aaaaaa;
خاصية تداخل الإطارات border-collapse
تعمل خاصية border-collapse فقط على الجداول والعناصر المعروضة كجدوال (أي تمتلك القاعدة display: table أو display: inline-table)، وتحدد ما إذا كان إطار الجدول منفصلًا عن إطار الخلايا أم أنه مُدمج معها (أي تتشارك الخلايا المتجاورة الإطار مع بعضها البعض).
table { border-collapse: separate; /* default */ border-spacing: 2px; /* تضيف فراغ بين الإطارات المتلامسة */ }
لمزيد من المعلومات انظر توثيق خاصية border-collapse.
خاصية border-image
تسمح هذه الخاصية برسم صورة على إطار العنصر، مما يُسَهِّل عملية إنشاء إطارات ذات مظهر مخصص. وتستخدم هذه الخاصية بدلًا من أشكال الإطارات المُعرَّفة عبر الخاصية border-style.
تتكون خاصية border-image من ثلاث خصائص هي:
-
border-image-source: تحدد مسار الصورة المراد استخدامها كإطار. -
border-image-slice: تُقسِّم الصورة المحددة عبر الخاصيةborder-image-sourceإلى تسع مناطق، الأركان الأربعة، والحواف، والوسط. -
border-image-repeat: تُعرِّف كيفية عرض الجزء الأوسط من الصورة لكي تُطابق أبعاد الإطار. ويمكن استخدام قيمة واحدة لهذه الخاصية لضبط سلوك جميع الحواف، أو يمكن تحديد قيمتين لضبط سلوك الحواف الأفقية والرأسية كلًأ على حدة.
مثال باستخدام صورة بحجم 90 بكسل * 90 بكسل
border-image: url("border.png") 30 stretch;
تُقسَّم الصورة في المثال أعلاه لتسع مناطق كل واحدة بحجم 30 بكسل * 30 بكسل. وتستخدم حواف الصورة كأركان للإطار والجوانب الأربعة لها تُمثل أوجه الإطار. وتتمدد الصورة لتُغطي كل العنصر في حال زيادة ارتفاعه عن 30 بكسل.
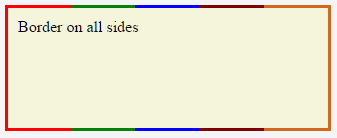
إنشاء إطارات متعددة الألوان باستخدام خاصية border-image
- ملف CSS:
.bordered { border-image: linear-gradient(to right, red 20%, green 20%, green 40%, blue 40%, blue 60%, maroon 60%, maroon 80%, chocolate 80%); /* gradient with required colors */ border-image-slice: 1; }
- ملف HTML:
<div class='bordered'>Border on all sides</div>
يرسم المثال أعلاه إطارًا مكون من 5 الوان عُرِّفت باستخدام التدرج الخطي linear-gradient (يمكنك زيارة التوثيق لمزيد من العلومات عن هذه الخاصية وخاصية border-image-slice ).
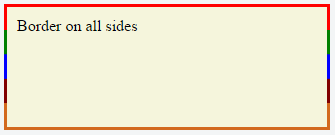
من المُلاحظ أن للإطار لون واحد فقط في الاتجاهين الأيمن والأيسر من الصندوق، وذلك يرجع للطريقة التي تعمل بها الخاصية border-image وهي تطبيق التدرج اللوني على كل الصندوق ومن ثم إخفاء الصورة من منطقة الحواشي والمحتوى مما يجعلها تبدو كإطار للصندوق.
تُحدَّد الاتجاهات التي تأخذ اللون الواحد عبر تعريف التدرج اللوني، إذا كان التدرج من اليسار إلى اليمين يأخذ الإطار الأيسر أول لون في التدرج بينما يأخذ الإطار الأيمن آخر لون في التدرج. وإذا كان التدرج من أعلى لأسفل يأخذ الإطار العُلوي أول لون في التدرج بينما يأخذ الإطار السفلي آخر لون في التدرج.
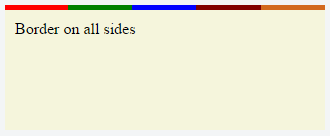
مثال يوضح التدرج اللوني من أعلى لأسفل
إذا كان المطلوب إضافة إطار باتجاه واحد فقط، يمكن استخدام خاصية border-width وتحديد قيمة العرض بصفر بكسل في الاتجاهات التي لا ترغب في إضافة إطار عليها.
border-width: 5px 0px 0px 0px;
ملاحظة: لا يمكن تدوير إطارات العناصر التي تمتلك خاصية border-image، واستخدام خاصية border-radius معها يؤدي إلى تدوير الخلفية بدلاً من الإطار.
إنشاء إطار للعنصر باتجاه محدد
تستخدم الخاصية border-[left|right|top|bottom] لعمل إطار للعنصر باتجاه محدد، مثلًا الخاصية border-left تُضيف الإطار باتجاه اليسار فقط.
#element { border-left: 1px solid black; }
حدود العنصر (Outlines)
| المعامل | التفاصيل |
|---|---|
| dotted | خط حد مُنقَّط |
| dashed | خط حد متقطع |
| solid | خط حد متصل |
| double | خط حد مزدوج |
| groove |
خط حد مموج ثلاثي الأبعاد، يتعمد على قيمة لون خط الحد outline-color
|
| ridge |
خط حد ثلاثي الأبعاد، يعتمد على قيمة لون خط الحد outline-color
|
| inset |
خط حد داخلي ثلاثي الأبعاد، يعتمد على قيمة لون خط الحد outline-color
|
| outset |
خط حد خارجي ثلاثي الأبعاد، يعتمد على قيمة لون خط الحد outline-color
|
| none | حذف خط الحد |
| hidden | اخفاء خط الحد |
حدود العنصر outline هي الخطوط التي تُرسم خارج إطار العنصر، ولا تأخذ مساحة في النموذج الصندوقي، وبالتالي لا تؤثر على موضع العنصر أو بقية العناصر في الصفحة. تأخذ في بعض المتصفحات حدود العنصر شكلاً آخر غير المستطيل، غالبًا ما يحدث هذا عند تطبيق خاصية outline على عنصر span يحتوى على نصوص ذات أحجام خط مختلفة. وعلى عكس الإطارات (border)، لا يمكن تدوير أركان حدود العنصر.
الخصائص الأساسية لحدود العنصر هي: outline-color، وoutline-style، وoutline-width.
ملاحظة: على الرغم من التشابه بين حدود العنصر والإطارات في تأثيرهما وطريقة إنشائهما، إلَّا أنهما خاصيتين مختلفتين تمامًا.
يوضح المثال التالي كيفية إنشاء حدود العنصر:
outline:1px solid black;
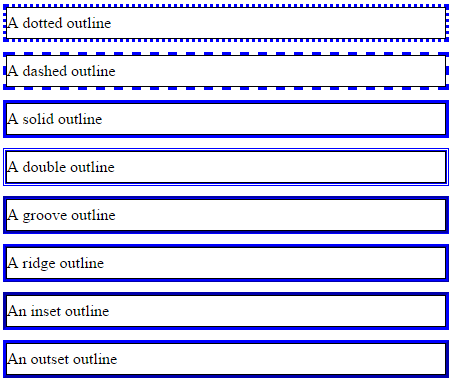
خاصية outline-style
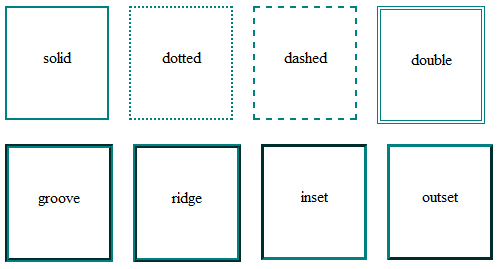
تحدد هذه الخاصية شكل حدود العنصر ويمكن أن تأخذ أيًّا من القيم الموضحة في الجدول الموضح في بداية هذا الفصل. ويُبيِّن المثال التالي كيفية استخدامها:
- ملف CSS:
p{ border:1px solid black; outline-color:blue; line-height:30px; } .p1{ outline-style:dotted; } .p2{ outline-style:dashed; } .p3{ outline-style:solid; } .p4{ outline-style:double; } .p5{ outline-style:groove; } .p6{ outline-style:ridge; } .p7{ outline-style:inset; } .p8{ outline-style:outset; }
- ملف HTML:
<p class="p1">A dotted outline</p> <p class="p2">A dashed outline</p> <p class="p3">A solid outline</p> <p class="p4">A double outline</p> <p class="p5">A groove outline</p> <p class="p6">A ridge outline</p> <p class="p7">A inset outline</p> <p class="p8">A outset outline</p>
النتيجة:
الخاصية Overflow
| المعامل | الوصف |
|---|---|
| visible | تُظهر المحتوى الفائض عن حجم العنصر دون اقتصاص. |
| hidden | اقتصاص المحتوى الفائض عن حجم العنصر دون إظهار شريط تمرير (scroll bar). |
| scroll | اقتصاص المحتوى الفائض عن حجم العنصر مع إظهار شريط تمرير (scroll bar). |
| auto | نفس عمل scroll، لكنها لا تضيف شريط التمرير (scroll bar) في حالة كان حجم المحتوى أقل من أو يساوي حجم الحاوية. |
| inherit | تُوَرِّث قيمة خاصية overflow الخاصة بالعنصر الأب للابن. |
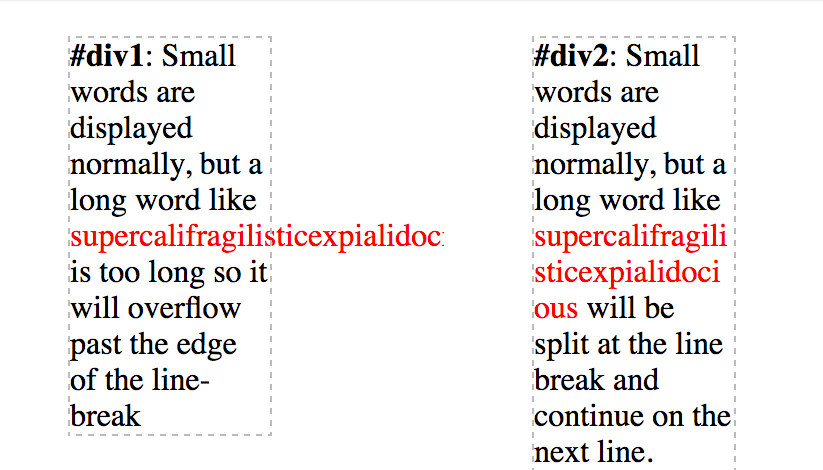
خاصية overflow-wrap
تُخبر الخاصية overflow-wrap المتصفح أنّ بإمكانه تقسيم النصوص والكلمات الطويلة على عدد من الأسطر لمنعها من تجاوز حدود صندوق المحتوى.
- ملف CSS:
div { width: 100px; outline: 1px dashed #bbb; } #div1 { overflow-wrap: normal; } #div2 { overflow-wrap: break-word }
- ملف HTML:
<div id="div1"> <strong>#div1</strong>: Small words are displayed normally but a word like <span style="red;">supercalifragilisticexpialidocious</span> is too long so it will overflow past the edge of the line-break </div> <div id="div2"> <strong>#div2</strong>: Small words are displayed normally, but a long word like <span style="red">supercalifragilisticexpialidocious</span> will be split at the line break and continue on the next line. </div>
النتيجة:
| المعامل | الوصف |
|---|---|
| normal | تسمح للكلمة بالخروج من الحاوية إذا كانت أطول منها. |
| break | تقسم الكلمة على عدد من الأسطر إذا كانت أطول من الحاوية. |
| inherit | تُوِّرث قيمة overflow-wrap الخاصة بالعنصر الأب للابن. |
خاصية overflow-x و overflow-y
تعمل هاتان الخاصيتان عملًا مشابهًا لخاصية overflow ولهما نفس قيمها، الاختلاف هو أن الخاصية overflow-x تعمل في المحور الأفقي فقط بينما تعمل الخاصية overflow-y في المحور الرأسي.
- ملف HTML:
<div id="div-x"> If this div is too small to display its contents, the content to the left and right will be clipped </div> <div id="div-y"> If this div is too small to display its contents, the content to the top and bottom will be clipped </div>
- ملف CSS:
div { width: 200px; height: 200px; } #div-x { overflow-x: hidden; } #div-y { overflow-y: hidden; }
القاعدة overflow: scroll
- ملف HTML:
<div> This div is too small to display its contents to display the effects of the overflow property. </div>
- ملف CSS:
div { width: 100px; height: 100px; overflow: scroll; }
النتيجة
في المثال أعلاه، مساحة الحاوية أقل من مساحة المحتوى مما يؤدي إلى اقتصاصه وإظهار شريط تمرير أفقي وآخر رأسي، ويظهر المحتوى كاملًا عند الطباعة.
القاعدة overflow: visible
- ملف HTML:
<div> Even if this div is too small to display its content, the content is not clipped </div>
- ملف CSS:
div { width: 50px; height: 50px; overflow: visible; }
النتيجة:
لاحظ عدم اقتصاص المحتوى عند استعمال القاعدة overflow: visible وإنما يمتد خارج صندوق المحتوى.
سياق تنسيق العناصر الكتلية الناتج عن خاصية overflow
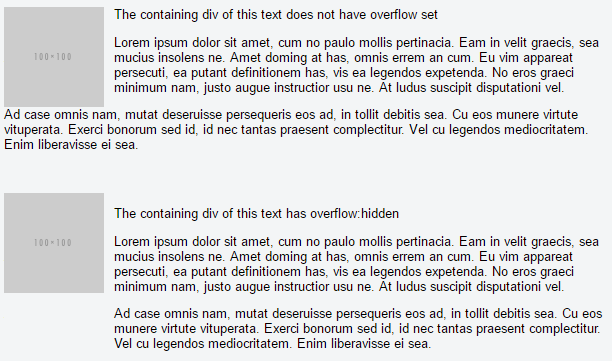
استعمال خاصية overflow بقيمة غير visible يتسبب في إنشاء سياق جديد لتنسيق الكُتل مما يُفيد في محاذاة العناصر الكتلية المجاورة للعناصر العائمة (floated elements).
- ملف CSS:
img { float: left; margin-right: 10px; } div { overflow: hidden; /* تًنشيء سياق جديد لتنسيق العناصر الكتلية */ }
- ملف HTML:
<img src="http://placehold.it/100*100"> <div> <p>lorem ipsum dolor sit amet, cum no paulo mollis pertinácia.</p> <p>Ad case omnis nam, mutat deseruisse perseqeris eos ad, in tollit debitis sea.</p> </div>
النتيجة
ترجمة -وبتصرف- للفصول [Box Model, Margins, Paddings, Borders, Outlines, Overflow] من كتاب CSS Notes for Professionals






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.