يتألف موقع ويب من ملفات عدة منها ملفات المحتوى وملفات الشيفرة وملفات التنسيق والوسائط المتعددة وغيرها، فعندما تبني موقعك، عليك تجميع هذه الملفات ضمن هيكلية معقولة على حاسوبك، والتأكد من أنها قادرة على التواصل مع بعضها وأنّ كل شيء يبدو على ما يرام قبل أن ترفع هذه الملفات إلى الخادم، إذ سيناقش هذا المقال بعض الأمور التي ينبغي الانتباه إليها لكي تنظم ملفاتك ضمن هيكلية واضحة لتكوين موقعك.
مكان تجميع موقع ويب على حاسوبك
عندما تشرع في بناء موقع ويب على حاسوبك، لا بد أن تُبقي كل الملفات المرتبطة به ضمن مجلد واحد يحاكي في تنظيمه تنظيم الملفات ضمن موقع الويب عندما تنشره، كما يمكنك اختيار أيّ مكان ضمن حاسوبك لوضع هذا المجلد شرط أن يكون إيجاده سهلًا مثل سطح المكتب أو في المجلد الرئيسي Home أو ضمن المجلد الجذري للقرص الصلب.
- اختر مكانًا لتخزِّن ضمنه مشروع موقع الويب، ثم انشئ مجلدًا جديدًا في هذا المكان وسمِّه web-projects أو ما شابه، إذ سيكون هذا المجلد المكان الذي تخزّن فيه جميع مواقع الويب التي تصممها.
- انشئ ضمن هذا المجلد مجلدًا جديدًا لتخزين موقعك الأول، وسمِّه test-site أو ما شابه.
تسمية الملفات والمجلدات
ستلاحظ خلال هذا المقال أننا نسمي المجلدات والملفات بأحرف صغيرة ودون فراغات وذلك لأن:
- تُعَدّ الكثير من الحواسب وخاصةً الخوادم حساسةً لحالة الأحرف، فإذا وضعت مثلًا صورةً على موقعك عنوانها test-site/MyImage.jpg وأردت تشغيلها من ملف آخر وكتبت العنوان test-site/myimage.jpg، فربما لا تعمل.
- لا تعامِل خوادم ويب والمتصفحات ولغات البرمجة الفراغات بالطريقة نفسها، فإذا وضعت فراغات في اسم الملف مثلًا، فستعامِل بعض الأنظمة اسم الملف هذا على أساس ملفين منفصلين، إذ تملأ بعض خوادم ويب الفراغات في أسماء الملفات بالرمز "%20" (وهو رمز المسافة الفارغة في عناوين URL)، وتكون النتيجة أخطاءً في جميع الروابط، ومن الأفضل أيضًا فصل الكلمات بشرطة hyphen مثل my-file.html بدلًا من الشرطة السفلية مثل my_file.html، والسبب في ذلك أنّ محرك بحث جوجل يعامل الشرطات على أساس فواصل بين الكلمات بينما لا يعامل الشرطات السفلية بالطريقة ذاتها.
خلاصة الأمر أنه عليك اعتياد استخدام الأحرف الصغيرة دون فراغات، واستخدام الشرطات للفصل بين الكلمات حتى تدرك ما تفعل على الأقل، فإنّ تقيدك بذلك يريحك من بعض المشاكل التي قد تنبثق أمامك هنا وهناك.
الهيكلية التي ينبغي أن يبنى عليها موقع ويب
لنلق نظرةً فيما سيأتي على هيكلية الموقع البسيط الذي نبنيه، إذ يُعَدّ الشيء المشترك بين معظم مشاريع مواقع ويب هو إنشاء ملف HTML يعمل تلقائيًا عند استدعاء الموقع ويُدعى عادة "index"، بالإضافة إلى مجلد يحتوي على الصور وملفات التنسيق وملفات الشيفرة، فلنبن هذه الأشياء إذًا:
- index.html: استخدم محرر النصوص الذي تملكه لإنشاء ملف جديد يُدعى index.html، ثم احفظه ضمن المجلد test-site، إذ يحتوي هذا الملف عمومًا على محتويات الصفحة الرئيسية للموقع مثل النصوص والصور التي يراها الزائر عند دخول موقعك.
- المجلد images: أنشئ مجلدًا بهذا الاسم داخل المجلد test-site، إذ يضم كل الصور التي تستخدمها في موقعك.
- المجلد styles: أنشئ مجلدًا بهذا الاسم ثم احفظه ضمن المجلد test-site، إذ يضم كل الملفات التي تحتوي على شيفرة التنسيقات المورثة CSS والتي تتحكم بمظهر الصفحة مثل لون النصوص والخلفية.
- المجلد scripts: أنشئ مجلدًا بهذا الاسم ثم احفظه في المجلد test-site، إذ يضم شيفرة جافاسكربت التي تُستخدَم لإضافة وظائف تفاعلية إلى صفحتك مثل الأزرار التي تعرض بيانات عند نقرها.
ملاحظة: قد تجد صعوبةً في رؤية أسماء الملفات كاملة على الحواسب التي تشغل النظام ويندوز لأنه يقدِّم خيارًا بإخفاء امتدادات الملفات معروفة النوع، وهذا الخيار مفعَّل افتراضيًا، إذ يمكنك عادةً إيقاف هذا الخيار بالانتقال إلى مستكشف ويندوز Windows Explorer ثم خيارات المجلد Folder Options وبعدها ألغ تفعيل خيار "إخفاء الامتدادات للملفات معروفة النوع Hide extensions for known file types"، كما يمكنك دومًا البحث عبر الويب لإيجاد التفاصيل الخاصة بنسختك من ويندوز.
مسارات الملفات
لا بد من تحديد مسار الملف بطريقة صحيحة حتى تتمكن الملفات في الموقع من التخاطب مع بعضها بعضًا، ومبدئيًا لا بد من تحديد وجهة ليتمكن أيّ ملف من معرفة مكان الآخر، ولتوضيح الأمر سنكتب بعض الشيفرة في الملف index.html لكي يعرض الصورة التي اخترتها لموقعك البسيط أو أية صورة مناسبة قد تجدها على حاسوبك أو على الويب:
- انسخ الصورة التي اخترتها إلى المجلد images.
- افتح الملف index.html وانقل الشيفرة التالية إليه كما هي تمامًا، ولا تكترث حاليًا بمعنى هذه الشيفرة، إذ سنهتم بالتفاصيل لاحقًا:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="" alt="My test image"> </body> </html>
- يُدرِج سطر شيفرة HTML التالي الصورة ضمن صفحتك:
<img src="" alt="My test image">
لابد من إخبار HTML بمكان وجود الصورة، إذ تتواجد الصورة ضمن مجلد الصور وهذا المجلد موجود في المجلد نفسه الذي يحوي الملف index.html، وبالتالي سنحتاج إلى المسار images/your-image-filename للوصول من هذا الملف إلى الصورة، فإذا كان اسم الصورة firefox-icon.png، لكان المسار images/firefox-icon.png.
-
ضع اسم المسار في شيفرة إدراج الصورة بين علامتي إقتباس بالشكل
""=src، ثم احفظ الملف ثم افتحه باستخدام المتصفح بالنقر المزدوج على أيقونة الملف، إذ ستظهر الآن الصورة المطلوبة.
إليك بعض القواعد العامة في تحديد مسارات الملفات:
- لاستدعاء ملف يقع في المجلد نفسه الذي يقع فيه الملف الذي يستدعي، استخدم فقط اسم هذا الملف مثل my-image.jpg.
- للإشارة إلى ملف في مجلد فرعي مجاور للملف الذي يستدعي، اكتب اسم المجلد الفرعي متبوعًا بالمحرف "/" ثم اسم الملف المطلوب مثل subdirectory/my-image.jpg.
-
للإشارة إلى ملف يقع في المجلد الأب للمجلد الذي يقع فيه الملف الذي يستدعيه، اكتب نقطتين
..ثم المحرف "/" ثم اسم الملف مثلmy-image.jpg/... -
يمكنك الدمج بين القواعد السابقة كما تشاء مثل
../subdirectory/another-subdirectory/my-image.jpg، وهذا كل شيء تحتاجه إلى الآن.
ملاحظة: يستخدِم نظام التشغيل ويندوز الشرطة الخلفية \ وليست الأمامية / لتحديد المسارات مثل C:\Windows، ولكن عليك استخدام الشرطة الأمامية دائمًا عند تطوير مواقع ويب حتى لو عملت على ويندوز.
ما الذي يجب فعله أيضا
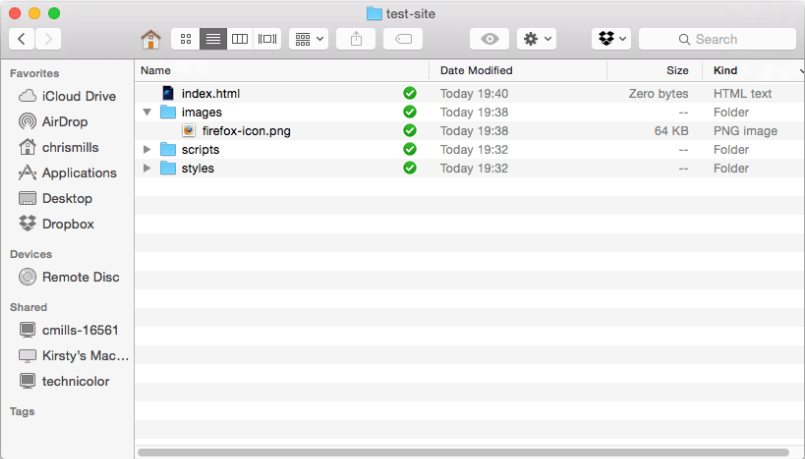
لا شيء الآن، إذ يجب أن تبدو هيكلية موقعك مشابهةً للهيكلية التي تعرضها الصورة التالية:
ترجمة -وبتصرف- للمقال Dealing with files















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.