يشرح هذا المقال ما ستتعلمه لبناء موقع ويب باستخدام إطار عمل جانغو Django، ويوفر نظرةً عامةً على مثال موقع المكتبة المحلية الذي سنعمل عليه ونطوّره في المقالات اللاحقة، وسنوضّح كيفية إنشاء مشروع موقع ويب هيكلي skeleton يمثّل الأساس الذي يمكنك ملؤه لاحقًا بالإعدادات والمسارات والنماذج Models والعروض Views والقوالب Templates الخاصة بالموقع.
- المتطلبات الأساسية: قراءة مقال مدخل إلى إطار عمل جانغو، كما يجب إعداد بيئة تطوير جانغو.
- الهدف: مقدمة إلى التطبيق العملي الذي سنبنيه في المقالات اللاحقة، وفهم الموضوعات التي سنتناولها، والقدرة على استخدام أدوات جانغو لبدء مشروعات مواقع الويب الجديدة الخاصة بك.
سنطور موقع ويب يمكن استخدامه لإدارة دليلٍ لمكتبة محلية، وسنتعلم في هذه السلسلة من المقالات ما يلي:
- استخدم أدوات جانغو لإنشاء موقع وتطبيق هيكلي.
- بدء وإيقاف خادم التطوير.
- إنشاء نماذج لتمثيل بيانات تطبيقك.
- استخدام موقع مدير جانغو لتعبئة بيانات موقعك.
- إنشاء عروض لاسترجاع بيانات محددة استجابةً لطلبات مختلفة، وإنشاء قوالب لعرض البيانات بتنسيق HTML في المتصفح.
- إنشاء روابط Mappers لربط أنماط عناوين URL المختلفة مع عروض محددة.
- إضافة تصريح المستخدم والجلسات للتحكم في سلوك الموقع والوصول إليه.
- العمل مع الاستمارات Forms.
- كتابة شيفرة اختبار تطبيقك البرمجية.
- استخدام أمان جانغو بفعالية.
- نشر تطبيقك في بيئة الإنتاج.
تعلّمت مسبقًا عن بعض هذه الموضوعات، وتعرّفت إلى بعضها الآخر بإيجاز، ولكن يجب أن تعرف ما يكفي لتطوير تطبيقات جانغو بنفسك في نهاية هذه السلسلة من المقالات.
تتألف هذه السلسلة الفرعية من السلسلة الأشمل تعلم تطوير الويب من المقالات التالية:
- مدخل إلى إطار عمل الويب جانغو Django
- إعداد بيئة تطوير تطبيقات جانغو
- تطبيق عملي لتعلم جانغو - الجزء الأول: إنشاء موقع ويب هيكلي لمكتبة محلية
- تطبيق عملي لتعلم جانغو - الجزء الثاني: استخدام النماذج Models
- تطبيق عملي لتعلم جانغو - الجزء الثالث: موقع مدير جانغو Django Admin
- تطبيق عملي لتعلم جانغو - الجزء الرابع: إنشاء صفحة المكتبة الرئيسية
- تطبيق عملي لتعلم جانغو - الجزء الخامس: العروض Views العامة والتفصيلية
- تطبيق عملي لتعلم جانغو - الجزء السادس: إدارة الجلسات Sessions
- تطبيق عملي لتعلم جانغو - الجزء السابع: استيثاق المستخدمين وأذوناتهم
- تطبيق عملي لتعلم جانغو - الجزء الثامن: العمل مع الاستمارات Forms
- تطبيق عملي لتعلم جانغو - الجزء التاسع: اختبار تطبيق جانغو
- تطبيق عملي لتعلم جانغو - الجزء 10: نشر تطبيق جانغو في بيئة الإنتاج
- تعرف على أمان تطبيقات جانغو
موقع المكتبة المحلية LocalLibrary
LocalLibrary هو اسم موقع الويب الذي سننشئه ونطوّره في المقالات اللاحقة، والغرض الأساسي من هذا الموقع هو توفير دليل Catalog عبر الإنترنت لمكتبة محلية صغيرة، إذ يمكن للمستخدمين تصفح الكتب المتاحة وإدارة حساباتهم.
اختير هذا المثال بعناية لأنه يمكن تغيير حجمه لإظهار الكثير أو القليل من التفاصيل التي نحتاجها، ويمكن استخدامه لإظهار أي ميزة من ميزات جانغو تقريبًا، ويسمح بتوفير مسار إرشادي عبر أهم الوظائف في إطار عمل جانغو كما يلي:
-
سنحدد في المقالات الأولى مكتبة بسيطة للتصفح فقط، إذ يمكن لأعضاء المكتبة استخدامها لمعرفة الكتب المتاحة، مما يتيح استكشاف العمليات المشتركة لكل مواقع الويب تقريبًا، وهي قراءة المحتوى وعرضه من قاعدة بيانات.
-
يتوسّع مثال المكتبة في المقالات اللاحقة لإظهار ميزات جانغو الأكثر تقدمًا، فمثلًا يمكننا توسيع المكتبة للسماح للمستخدمين بحجز الكتب لتوضيح كيفية استخدام الاستمارات ودعم استيثاق المستخدم.
سُمِّي هذا المثال بمكتبة محلية لسببٍ ما بالرغم من أنه قابل جدًا للتوسّع. هدفنا من هذا المثال هو إظهار الحد الأدنى من المعلومات التي ستساعدك على بدء استخدام جانغو وتشغيله بسرعة، لذا سنخزّن معلومات عن الكتب ونسخها والمؤلفين والمعلومات الأساسية الأخرى، ولكن لن نخزّن معلومات حول العناصر الأخرى التي يمكن أن تخزّنها المكتبة، ولن نوفّر البنية الأساسية اللازمة لدعم مواقع مكتبات متعددة، أو ميزات مكتبة كبيرة أخرى.
سنوفر في هذه السلسلة من المقالات مقتطفات من الشيفرة البرمجية المناسبة لك لنسخها ولصقها في كل مرحلة، وستكون هناك شيفرة برمجية أخرى نأمل أن توسّعها بنفسك مع بعض الإرشادات. إذا واجهتك مشكلة، فيمكنك العثور على كامل النسخة المُطوَّرة من موقع الويب على غيت هب GitHub.
حان الوقت لبدء إنشاء مشروع هيكلي بعد أن تعرّفت على موقع المكتبة المحلية وما ستتعلمه.
إنشاء موقع ويب هيكلي
سنوضح الآن كيفية إنشاء موقع ويب هيكلي يمكنك ملؤه لاحقًا بإعدادات ومسارات ونماذج وعروض وقوالب (سنناقشها في مقالات لاحقة) خاصة بالموقع.
اتبع الخطوات التالية للبدء:
-
استخدم أداة
django-adminلإنشاء مجلد المشروع وقوالب الملفات الأساسية والملف manage.py الذي يعمل بوصفه سكربتًا لإدارة المشروع. - استخدم manage.py لإنشاء تطبيق واحد أو أكثر.
- سجّل التطبيقات الجديدة لتضمينها في المشروع.
- صِل رابط Mapper عنوان url / المسار path لكل تطبيق.
ملاحظة: يمكن أن يتكون موقع الويب من قسم واحد أو أكثر، مثل الموقع الرئيسي والمدونة والويكي wiki ومنطقة التنزيل download area وغيرها. يشجعك إطار عمل جانغو على تطوير هذه المكونات بوصفها تطبيقات منفصلة، بحيث يمكن إعادة استخدامها لاحقًا في مشاريع مختلفة إذا رغبت في ذلك.
نسمّي موقع ويب المكتبة المحلية ومجلدات المشروع بالاسم "locallibrary" ويتضمن تطبيقًا واحدًا يسمى "catalog"، لذا ستكون بنية مجلد المستوى الأعلى كما يلي:
locallibrary/ # مجلد موقع الويب
manage.py # سكربت لتشغيل أدوات جانغو لهذا المشروع (أُنشِئ باستخدام django-admin)
locallibrary/ # مجلد الموقع أو المشروع (أُنشِئ باستخدام django-admin)
catalog/ # مجلد التطبيق (أُنشِئ باستخدام manage.py)
تناقش الأقسام التالية خطوات العملية بالتفصيل، وتوضح كيفية اختبار تعديلاتك، وسنناقش في نهاية هذا المقال إعدادًا آخر على مستوى الموقع يمكن تطبيقه حاليًا.
إنشاء المشروع
يمكنك إنشاء المشروع باتباع الخطوات التالية:
أولًا، افتح صدفة الأوامر Command Shell أو نافذة طرفية Terminal، وتأكد من أنك في بيئتك الافتراضية.
ثانيًا، انتقل إلى المكان الذي تريد تخزين تطبيقات جانغو فيه (اجعله في مكان يسهل العثور عليه مثل مجلد المستندات)، وأنشئ مجلدًا لموقع الويب الجديد (django_projects في هذه الحالة)، ثم انتقل إلى المجلد الذي أنشأته كما يلي:
mkdir django_projects cd django_projects
ثالثًا، أنشئ المشروع الجديد باستخدام الأمر django-admin startproject، ثم انتقل إلى مجلد المشروع كما يلي:
django-admin startproject locallibrary cd locallibrary
تنشئ الأداة django-admin بنية مجلد أو ملف على النحو التالي:
locallibrary/
manage.py
locallibrary/
__init__.py
settings.py
urls.py
wsgi.py
asgi.py
يجب أن يبدو مجلد العمل الحالي كما يلي:
../django_projects/locallibrary/
يُعَد مجلد المشروع الفرعي locallibrary نقطة الدخول إلى موقع الويب، إذ يحتوي على الملفات التالية:
-
"init.py"، وهو ملف فارغ يوجّه لغة بايثون للتعامل مع هذا المجلد بوصفه حزمة بايثون.
-
يحتوي الملف "settings.py" على جميع إعدادات موقع الويب بما في ذلك تسجيل أيّ تطبيقات ننشئها، وموقع ملفاتنا الساكنة، وتفاصيل إعداد قاعدة البيانات وغير ذلك.
-
يحدد الملف "urls.py" الروابط الخاصة بالموقع لعنوان URL مع العرض URL-to-View، ويمكن أن يحتوي هذا الملف على كامل شيفرة ربط عناوين URL، ولكن من الشائع تفويض بعض الروابط إلى تطبيقات معينة كما سترى لاحقًا.
-
يُستخدَم الملف "wsgi.py" لمساعدة تطبيق جانغو على التواصل مع خادم الويب، إذ يمكنك التعامل مع هذا الملف على أنه نموذج أولي Boilerplate.
-
يُعَد الملف "asgi.py" معيارًا لتطبيقات وخوادم الويب غير المتزامنة الخاصة بلغة بايثون للتواصل مع بعضها بعضًا. واجهة بوابة الخادم غير المتزامنة Asynchronous Server Gateway Interface -أو اختصارًا ASGI- هي الواجهة التالية غير المتزامنة لواجهة بوابة خادم الويب Web Server Gateway Interface -أو اختصارًا WSGI، وتوفر معيارًا لكل من تطبيقات بايثون غير المتزامنة والمتزامنة، بينما قدمت واجهة WSGI معيارًا للتطبيقات المتزامنة فقط. ASGI متوافقة مع الإصدارات السابقة من واجهة WSGI وتدعم العديد من الخوادم وأطر عمل التطبيقات.
يُستخدَم سكربت manage.py لإنشاء التطبيقات والعمل مع قواعد البيانات وبدء خادم تطوير الويب.
إنشاء تطبيق الدليل catalog
شغّل الأمر التالي لإنشاء تطبيق دليل المكتبة catalog الذي سيكون ضمن مشروع locallibrary، وتأكّد من تشغيل هذا الأمر من المجلد نفسه مثل manage.py الخاص بمشروعك:
# في نظام لينكس وماك python3 manage.py startapp catalog # في نظام ويندوز py manage.py startapp catalog
ملاحظة: تستخدم هذه السلسلة من المقالات صياغة نظامي لينكس وماك أو إس macOS، فإذا كنت تعمل على نظام ويندوز، فيجب عليك استخدام py (أو py -3) بدلًا من python3 عندما ترى أمرًا يبدأ بها.
تنشئ الأداة مجلدًا جديدًا وتعبّئه بملفات لأجزاء مختلفة من التطبيق كما هو موضح في المثال الآتي. تُسمَّى معظم الملفات وفقًا للغرض منها، فمثلًا يجب تخزين العروض في الملف views.py والنماذج في الملف models.py والاختبارات في الملف tests.py وإعداد موقع المدير في الملف admin.py وتسجيل التطبيق في الملف apps.py، وتحتوي الملفات على الحد الأدنى من الشيفرة البرمجية المعيارية للعمل مع الكائنات المرتبطة بها.
يجب أن يبدو مجلد المشروع المُحدَّث كما يلي:
locallibrary/
manage.py
locallibrary/
catalog/
admin.py
apps.py
models.py
tests.py
views.py
__init__.py
migrations/
لدينا أيضًا ما يلي:
-
المجلد "migrations" الذي يُستخدَم لتخزين عمليات التهجير Migrations، وهي الملفات التي تتيح لك تحديث قاعدة البيانات تلقائيًا عند تعديل نماذجك.
-
الملف الفارغ "init.py" الذي أُنشِئ ليتعرّف جانغو أو بايثون على المجلد بوصفه حزمة بايثون ويسمح باستخدام كائناته في أجزاء أخرى من المشروع.
ملاحظة: توجد العروض والنماذج في قائمة الملفات السابقة، ولكن لا يوجد مكان يمكنك من خلاله وضع روابط عناوين URL والقوالب والملفات الساكنة، إذ سنوضح كيفية إنشائها لاحقًا، فهي ليست مطلوبة في جميع مواقع الويب ولكنها مطلوبة في مثالنا.
تسجيل التطبيق catalog
يجب الآن بعد إنشاء التطبيق تسجيلُه في المشروع بحيث يُضمَّن عند تشغيل أيّ أدوات، مثل إضافة نماذج إلى قاعدة البيانات، إذ تُسجَّل التطبيقات من خلال إضافتها إلى القائمة INSTALLED_APPS في إعدادات المشروع.
افتح ملف إعدادات المشروع (django_projects/locallibrary/locallibrary/settings.py) وابحث عن تعريف القائمة INSTALLED_APPS، ثم أضِف سطرًا جديدًا في نهاية القائمة كما يلي:
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', # أضِف تطبيقنا الجديد 'catalog.apps.CatalogConfig', #أُنشئ هذا الكائن في /catalog/apps.py ]
يحدد السطر الجديد كائن إعداد التطبيق (CatalogConfig) الذي أُنشِئ في "/locallibrary/catalog/apps.py" عندما أنشأتَ التطبيق.
ملاحظة: ستلاحظ أن هناك الكثير من قوائم INSTALLED_APPS الأخرى وقوائم MIDDLEWARE أسفل ملف الإعدادات، مما يتيح دعم موقع مدير جانغو والوظائف التي يستخدمها بما في ذلك الجلسات والاستيثاق وغيرها.
تحديد قاعدة البيانات
يجب الآن تحديد قاعدة البيانات التي ستُستخدَم للمشروع. يُفضَّل استخدام قاعدة البيانات نفسها للتطوير والإنتاج إن أمكن ذلك، لتجنب اختلافات السلوك البسيطة. يمكنك التعرف على الخيارات المختلفة في قواعد البيانات في توثيق جانغو.
سنستخدم قاعدة بياناتSQLite في مثالنا، لأننا لا نتوقع أن نطلب الكثير من الوصول المتزامن إلى قاعدة بيانات توضيحية Demonstration Database التي لا يتطلب إعدادها أيّ عمل إضافي. يمكنك رؤية كيفية إعداد قاعدة البيانات هذه في الملف settings.py:
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': BASE_DIR / 'db.sqlite3', } }
لا نحتاج إلى إجراء أيّ إعداد إضافي لأننا نستخدم قاعدة بيانات SQLite.
إعدادات المشروع الأخرى
يُستخدَم الملف settings.py لضبط عددٍ من الإعدادات الأخرى، ولكن نريد حاليًا فقط تغيير المنطقة الزمنية TIME_ZONE التي يجب أن تكون مساوية لسلسلة نصية من القائمة المعيارية للمناطق الزمنية في قاعدة بيانات TZ، إذ يحتوي العمود TZ في الجدول على القيم التي تريدها. عدّل قيمة المنطقة الزمنية TIME_ZONE إلى إحدى هذه السلاسل النصية المناسبة لمنطقتك الزمنية كما يلي:
TIME_ZONE = 'Europe/London'
هناك إعدادان آخران لن تغيّرهما الآن، ولكن يجب أن تكون على دراية بهما، وهما:
-
SECRET_KEY: هو مفتاح سري يُستخدَم بوصفه جزءًا من استراتيجية أمان موقع جانغو. إذا لم تحمي هذا الرمز في مرحلة التطوير، فيجب استخدام رمز مختلف (ربما يُقرَأ من متغير بيئة أو ملف) عند وضعه في مرحلة الإنتاج. -
DEBUGالذي يتيح عرض سجلات تنقيح الأخطاء Debugging عند حدوث الخطأ بدلًا من استجابات رمز حالة HTTP، ويجب ضبطه على القيمةFalseفي مرحلة الإنتاج عندما تكون معلومات تنقيح الأخطاء مفيدة للمهاجمين، ولكن يمكننا حاليًا الاحتفاظ به مضبوطًا على القيمةTrue.
وصل رابط عنوان URL
يُنشَأ موقع الويب باستخدام ملف رابط عنوان URL (هو urls.py) في مجلد المشروع، إذ يمكنك استخدام هذا الملف لإدارة جميع روابط عناوين URL الخاصة بك، ولكن من المعتاد تأجيل هذه الروابط للتطبيق المرتبط به.
افتح الملف locallibrary/locallibrary/urls.py ولاحظ النص الإرشادي الذي يشرح بعض طرق استخدام رابط عنوان URL.
"""locallibrary URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/4.0/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
تُدار روابط عنوان URL من خلال المتغير urlpatterns، وهو قائمة بايثون لدوال path()، بحيث إما تربط هذه الدالة نمط عنوان URL بعرض معين يُعرَض عند مطابقة النمط، أو تربطه بقائمة أخرى من شيفرة اختبار نمط عنوان URL؛ إذ يصبح النمط في الحالة الثانية "عنوان URL الأساسي" للأنماط المُعرَّفة في الوحدة الهدف. تعرِّف قائمة urlpatterns في البداية دالةً واحدة تربط جميع عناوين URL باستخدام النمط "admin/" مع الوحدة admin.site.urls التي تحتوي على تعريفات ربط عناوين URL الخاصة بتطبيق المدير.
ملاحظة: الوجهة Route في الدالة path() هي سلسلة نصية تعرِّف نمط عنوان URL لمطابقته، إذ يمكن أن تحتوي هذه السلسلة النصية على متغير مُسمَّى بين قوسي زاوية، مثل 'catalog/<id>/'. سيطابق هذا النمط عنوان URL مثل العنوان catalog/any_chars/ ويمرِّر any_chars إلى العرض بوصفه سلسلة نصية مع معاملٍ بالاسم id. سنناقش توابع المسار Path Methods وأنماط الوجهة Route Patterns لاحقًا.
يمكن إضافة عنصر قائمة جديد إلى القائمة urlpatterns من خلال إضافة الأسطر الآتية إلى أسفل الملف، إذ يتضمن هذا العنصر الجديد الدالة path() التي توجّه الطلبات مع النمط catalog/ إلى الوحدة catalog.urls (الملف الذي يحتوي على عنوان URL النسبي catalog/urls.py).
# استخدم التابع include() لإضافة مسارات من تطبيق Catalog from django.urls import include urlpatterns += [ path('catalog/', include('catalog.urls')), ]
ملاحظة: لاحظ أننا ضمّنا سطر الاستيراد from django.urls import include مع الشيفرة البرمجية التي يستخدمها، لذلك يمكن بسهولة رؤية ما أضفناه، ولكن من الشائع تضمين جميع سطور الاستيراد في أعلى ملف بايثون.
لنعيد الآن توجيه عنوان URL الجذر لموقعنا (أي 127.0.0.1:8000) إلى العنوان .127.0.0.1:8000/catalog/
هذا هو التطبيق الوحيد الذي سنستخدمه في هذا المشروع، ويمكن تحقيق ذلك من خلال استخدام دالة عرض خاصة هي RedirectView، التي تأخذ عنوان URL النسبي الجديد لإعادة التوجيه إلى /catalog/ بوصفه وسيطها الأول عند مطابقة نمط عنوان URL المُحدَّد في الدالة path() (عنوان URL الجذر في حالتنا).
ضِف الأسطر التالية في نهاية الملف:
#ضِف روابط عنوان URL لإعادة توجيه عنوان URL الأساسي إلى تطبيقنا from django.views.generic import RedirectView urlpatterns += [ path('', RedirectView.as_view(url='catalog/', permanent=True)), ]
اترك المعامل الأول لدالة المسار path() فارغًا للإشارة إلى '/'. إذا كتبتَ المعامل الأول بالشكل '/'، فسيعطيك جانغو التحذير التالي عند بدء تشغيل خادم التطوير:
System check identified some issues: WARNINGS: ?: (urls.W002) Your URL pattern '/' has a route beginning with a '/'. Remove this slash as it is unnecessary. If this pattern is targeted in an include(), ensure the include() pattern has a trailing '/'.
لا يخدّم جانغو ملفات ساكنة مثل ملفات CSS وجافا سكريبت والصور افتراضيًا، ولكن يمكن أن يكون مفيدًا لخادم الويب للتطوير لفعل ذلك أثناء إنشاء موقعك. يمكنك تفعيل تخديم الملفات الساكنة أثناء التطوير من خلال إضافة الأسطر الآتية وذلك بمثابة إضافةٍ أخيرة إلى رابط عنوان URL.
أضف الكتلة النهائية التالية إلى أسفل الملف:
# استخدم الدالة static() لإضافة رابط عنوان URL لتخديم الملفات الساكتة أثناء التطوير (فقط) from django.conf import settings from django.conf.urls.static import static urlpatterns += static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
ملاحظة: هناك عدد من الطرق لتوسيع قائمة urlpatterns؛ إذ ألحقنا سابقًا عنصر قائمة جديد باستخدام المعامل =+ للفصل بوضوح بين الشيفرة البرمجية القديمة والجديدة، لكن كان بإمكاننا بدلًا من ذلك تضمين ربط النمط الجديد في تعريف القائمة الأصلية كما يلي:
urlpatterns = [ path('admin/', admin.site.urls), path('catalog/', include('catalog.urls')), path('', RedirectView.as_view(url='catalog/')), ] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
أخيرًا، أنشِئ ملفًا ضمن المجلد catalog يُسمَّى urls.py، وضِف النص التالي لتعريف قائمة urlpatterns المستوردة (الفارغة)، وهذا هو المكان الذي سنضيف فيه أنماطنا عند بناء التطبيق.
from django.urls import path from . import views urlpatterns = [ ]
اختبار إطار عمل الموقع
لدينا الآن مشروع هيكلي كامل. لا يفعل موقع الويب أيّ شيء حتى الآن، ولكن الأمر يستحق تشغيله للتأكد من أن أيّ تغييرات أجريناها لم تعطّل شيئًا ما. يجب علينا أولًا قبل ذلك تشغيل تهجير قاعدة البيانات Database Migration، مما يؤدي إلى تحديث قاعدة بياناتنا (لتضمين أيّ نماذج في تطبيقاتنا المُثبَّتة) ويزيل بعض تحذيرات البناء.
تشغيل تهجيرات قاعدة البيانات
يستخدم جانغو رابط كائنات علائقي Object-Relational-Mapper -أو ORM اختصارًا- لربط تعريفات النموذج في شيفرة جانغو البرمجية مع بنية البيانات التي تستخدمها قاعدة البيانات الأساسية. بما أننا نغيّر تعريفات نماذجنا، فسيتتبّع جانغو التغييرات ويمكنه إنشاء سكربتات تهجير قاعدة البيانات (في /locallibrary/catalog/migrations/) لتهجير بنية البيانات الأساسية تلقائيًا في قاعدة البيانات لمطابقة النموذج.
أضاف جانغو تلقائيًا عددًا من النماذج عندما أنشأنا موقع الويب ليستخدمها قسم المدير في الموقع (الذي سنلقي نظرةً عليه لاحقًا).
شغّل الأوامر التالية لتعريف الجداول لتلك النماذج في قاعدة البيانات، وتأكد من أنك في المجلد الذي يحتوي على الملف manage.py:
python3 manage.py makemigrations python3 manage.py migrate
تحذير: يجب تشغيل هذه الأوامر في كل مرة تتغير فيها نماذجك بطريقة تؤثر على بنية البيانات التي يجب تخزينها بما في ذلك إضافة وإزالة النماذج الكاملة والحقول الفردية.
ينشئ الأمر makemigrations -لكنه لا يُطبِّق- تهجيرات لجميع التطبيقات المثبتة في مشروعك، إذ يمكنك تحديد اسم التطبيق لتشغيل تهجير لمشروع واحد فقط، مما يمنحك فرصةً للتحقق من الشيفرة البرمجية لهذه التهجيرات قبل تطبيقها. إذا كنت خبيرًا باستخدام جانغو، فيمكنك اختيار تعديلها بعض الشيء.
يطبّق الأمر migrate التهجيرات على قاعدة بياناتك، ويتتبّع جانغو التهجيرات المُضافة إلى قاعدة البيانات الحالية.
ملاحظة: اطّلع على عمليات التهجير Migrations في توثيق جانغو للحصول على معلومات إضافية حول أوامر التهجير الأقل استخدامًا.
تشغيل الموقع
يمكنك أثناء التطوير تخديم موقع الويب أولًا باستخدام خادم الويب الخاص بالتطوير، ثم عرضه في متصفح الويب المحلي.
ملاحظة: لا يُعَد خادم الويب الخاص بالتطوير قويًا أو ذا أداء كافٍ للاستخدام في الإنتاج، ولكنه طريقة سهلة لتنشيط موقع جانغو وتشغيله أثناء التطوير لمنحه اختبارًا سريعًا مناسبًا، إذ سيخدّم هذا الخادم افتراضيًا الموقعَ لحاسوبك المحلي (http://127.0.0.1:8000/)، ولكن يمكنك تحديد حواسيب أخرى على شبكتك لتخديمها. اطلع على django-admin و manage.py: runserver في توثيق جانغو لمزيد من المعلومات.
شغّل خادم الويب الخاص بالتطوير من خلال استدعاء الأمر runserver (في مجلد الملف manage.py نفسه):
$ python3 manage.py runserver Watching for file changes with StatReloader Performing system checks... System check identified no issues (0 silenced). March 01, 2022 - 04:08:45 Django version 4.0.2, using settings 'locallibrary.settings' Starting development server at http://127.0.0.1:8000/ Quit the server with CONTROL-C.
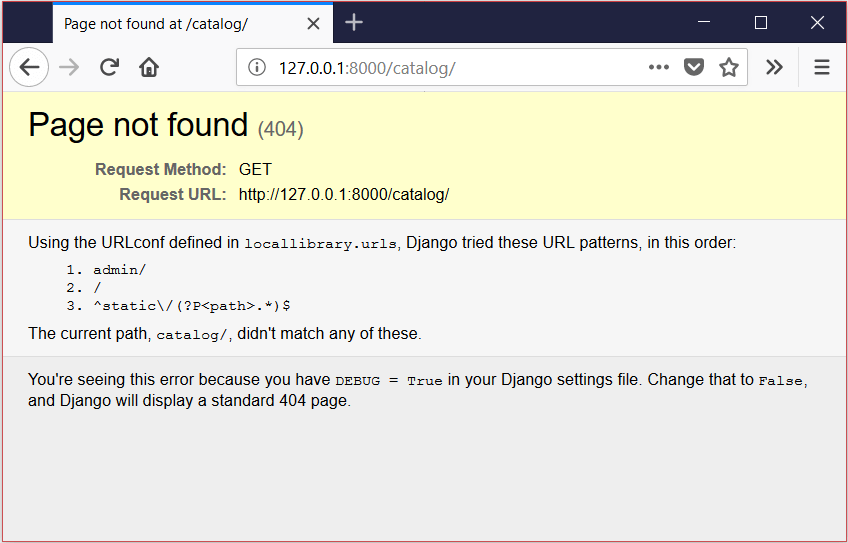
يمكنك عرض الموقع بمجرد تشغيل الخادم بالانتقال إلى http://127.0.0.1:8000/ في متصفح الويب المحلي. يُفترَض أن ترى صفحة تظهِر خطأ في الموقع وتبدو كما يلي:

لا تقلق فهذه الصفحة متوقعة لأنه ليس لدينا أي صفحات أو عناوين URLs معرّفة في الوحدة catalog.urls التي أُعيد توجيهنا إليها عندما حصلنا على عنوان URL لجذر الموقع.
ملاحظة: يوضح هذا المثال ميزة جانغو الرائعة، وهي تسجيل تنقيح الأخطاء الآلي، إذ يعرض جانغو شاشة خطأ تحتوي على معلومات مفيدة أو أيّ خطأ ناتج عن الشيفرة البرمجية عندما يتعذر العثور على صفحة، إذ يمكننا في هذه الحالة أن نرى أن عنوان URL المتوفر لا يتطابق مع أيٍّ من أنماط عناوين URL الخاصة بنا كما هو موضَّح. يُوقَف التسجيل في مرحلة الإنتاج (وهو عندما نعرض الموقع على الويب مباشرة)، إذ ستُخدَّم في هذه الحالة صفحة ذات معلومات أقل ولكنها أسهل في الاستخدام.
نعلم في هذه المرحلة أن تطبيق جانغو يعمل.
ملاحظة: يجب إعادة تشغيل عمليات التهجير وإعادة اختبار الموقع كلما أجريت تغييرات مهمة، ولا يستغرق الأمر وقتًا طويلًا.
تحدى نفسك
يحتوي المجلد "catalog/" على ملفات للعروض والنماذج وأجزاء أخرى من التطبيق. افتح هذه الملفات وافحص النموذج المعياري.
أُضيف ربط عناوين URL لموقع المدير في الملف urls.py الخاص بالمشروع كما رأيت سابقًا. انتقل إلى منطقة المدير في متصفحك وشاهد ما يحدث (يمكنك استنتاج عنوان URL الصحيح من الربط).
الخلاصة
أنشأت الآن مشروعًا هيكليًا كاملًا لموقع الويب، والذي يمكنك الاستمرار في ملؤه بعناوين URL والنماذج والعروض والقوالب. اكتمل هيكل موقع المكتبة المحلية وجرى تشغيله، وحان الوقت الآن لبدء كتابة الشيفرة البرمجية التي تجعل هذا الموقع يفعل ما يفترض به أن يفعل.
ترجمة -وبتصرُّف- للمقالين Django Tutorial: The Local Library website و Django Tutorial Part 2: Creating a skeleton website.
اقرأ أيضًا
- المقال التالي: تطبيق عملي لتعلم جانغو - الجزء الثاني: استخدام النماذج Models
- المقال السابق: إعداد بيئة تطوير تطبيقات جانغو Django
- مدخل إلى إطار عمل الويب جانغو من طرف الخادم
- تثبيت إطار العمل جانغو على أوبنتو
- البدء مع إطار العمل جانغو لإنشاء تطبيق ويب
- كتابة أول تطبيق جانغو - الجزء 1 (توثيق جانغو).
- التطبيقات (توثيق جانغو) الذي يحتوي على معلومات حول إعداد التطبيقات.








أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.