يستخدم المبرمج في بداية تعلم البرمجة واجهة سطر الأوامر command-line interface، وهي واجهة تعتمد اعتمادًا كليًا على المدخلات من خلال لوحة المفاتيح، يكون فيها ترتيب الأحداث معتمدًا على طريقة كتابة المبرمج للأوامر ولا رأي للمستخدم في ترتيب سير الأحداث، وعلى العكس من ذلك تكون الواجهات الرسومية Graphical Interface التي يتفاعل فيها المستخدم مع البرنامج من خلال مؤشر الفأرة ويكون المتحكم في سير الأوامر من خلال ما يختار أن ينقر عليه أو أن يقوم بتعبئته من المدخلات بالترتيب الذي يرغبه، فيتفاعل مع العديد من العناصر كالأزرار والقوائم وصناديق المدخلات وغيرها.
تقدم لغة البرمجة بايثون العديد من الخيارات لتطوير واجهة المستخدم الرسومية GUI اختصارًا للعبارة Graphical User Interface فعلى سبيل المثال:
- wxPython وهي أداة مفتوحة المصدر لتطوير الواجهات على عدة منصات مثل ويندوز وماك وغيرهما.
- JPython وهو تطبيق جافا للبايثون يجمع ما بين قوة التعبير والوضوح.
-
Tkinterوهي مكتبة واجهات رسومية مدمجة مع نسخة بايثون.
سنشرح في سلسلة مقالاتنا هذه أساسيات المكتبة Tkinter بالتفصيل.
هذه المقالة جزء من سلسلة مقالات تشرح أساسيات مكتبة TKinter لبناء واجهات رسومية في بايثون، وإليك فهرس السلسلة كاملة:
- واجهات المستخدم الرسومية في بايثون باستخدام TKinter.
- مدخل إلى عناصر واجهات المستخدم الرسومية Widgets في بايثون.
- حاوية العنوان label وصناديق المدخلات Entry في واجهة المستخدم الرسومية في بايثون.
- الأزرار Buttons ومربعات الرسائل messagebox في واجهة المستخدم الرسومية في بايثون.
- مربعات الاختيار وأزرار الانتقاء والقوائم في واجهة المستخدم الرسومية في بايثون.
Tkinter
تعد مكتبة Tkinter -وتنطق T-K-Inter اختصار لكلمة Tk Interface أي واجهات TK- الأشهر والأكثر استخدامًا، ومن حسن الحظ أنها تأتي مدمجة مع لغة البايثون النسخة 3، فلا حاجة لتثبيت أي مكون إضافي لاستخدامها، فهي مكتبة لتطوير الواجهات الرسومية تحوي مجموعة أدوات لعناصر واجهة المستخدم وهي مفتوحة المصدر تستخدمها عدة لغات لتطوير الواجهات لأنظمة ويندوز وماك ويونكس.
تعد المكتبة Tkinter في بايثون اختيارًا جيدًا لإنشاء الواجهات الرسومية لعدة أسباب أهمها أنها سهلة التعلم، ويستخدم فيها القليل جدًا من التعليمات البرمجية لإنشاء تطبيق سطح مكتب يعمل بشكل ممتاز، ونستطيع تشغيلها على مختلف أنظمة التشغيل، وكما قلنا مسبقًا لا نحتاج أي مجهودٍ في تثبيتها فهي تأتي مع البايثون بشكل افتراضي. كل هذه المميزات تجعلها نقطة انطلاق قوية للمبتدئين والمتوسطين لتعلم الواجهات الرسومية في البايثون.
سنسلط الضوء في هذه السلسلة على المكونات الأساسية في مكتبة Tkinter لصنع واجهة مستخدم رسومية للشفرات البرمجية في بايثون، ونفترض هنا أن القارئ لديه خبرة بأساسيات لغة بايثون لذا ننصحك إن لم يكن لديك خبرة ببايثون بالرجوع إلى سلسلة مقالات المرجع الشامل إلى تعلم لغة بايثون.
تعد عملية إنشاء واجهة رسومية باستخدام Tkinter مهمة سهلة تتضمن مجموعة من الخطوات:
-
استيراد الوحدة
Tkinter. - إنشاء النافذة الرئيسية (التي ستحتوي على جميع العناصر الرسومية).
- إضافة أي عدد من المكونات التي تحتاجها إلى النافذة الرئيسية.
- تفعيل دوال الاستجابة لمكوناتك الرسومية.
هذه هي ببساطة خطوات إنشاء واجهة رسومية لبرنامج.
إنشاء أول واجهة رسومية لبرنامجك
سنصمم أبسط واجهة رسومية، وهي عبارة عن نافذة تحتوي على عبارة "مرحبًا بواجهات بايثون".
الخطوة الأولى هي استدعاء المكتبة Tkinter باستخدام الأمر import ويمكن القيام بذلك بصيغتين مختلفتين
import tkinter # أو from tkinter import *
هنالك اختلاف طفيف في التعامل مع كل صيغة، سنبدأ باستخدام الصيغة الأولى، فبعد استدعاء المكتبة نحتاج لإنشاء النافذة الرئيسية وذلك بإنشاء كائن object من الصنف TK class، ونختار له اسمًا لنفترض مثلًا سنُطلق عليه النافذة الرئيسية main_window، سيكون الأمر البرمجي بهذا الشكل:
import tkinter main_window = tkinter.Tk()
عند استخدام الصيغة الأولى من الاستدعاء يُفترض أن تستخدم محتويات المكتبة باستخدام اسم المكتبة في كل مرة model.class وقد تكون الكتابة بهذة الصيغة طويلة قليلًا لذلك يمكننا اختيار اسم مختصر للمكتبة أثناء الاستدعاء واستخدامه بديلًا عن الاسم الأساسي كالتالي:
import tkinter as TK main_window = TK.Tk()
بعد ذلك نقوم باستدعاء الدالة mainloop والتي تقوم بعمل استمرار لانهائي لظهور النافذة بانتظار بانتظار أن يتفاعل معها المستخدم أو يغلقها، ويكون ذلك بإضافة السطر التالي:
import tkinter as TK main_window = TK.Tk() main_window.mainloop()
عند تشغيل هذه الشفرة ستظهر لنا نافذة بالشكل التالي:
النافذة الرئيسية
يمكننا إعادة كتابة الشيفرة باستخدام الصيغة الثانية لاستدعاء المكتبة كالتالي:
from tkinter import * main_window = Tk() main_window.mainloop()
يستدعي السطر الأول جميع محتويات المكتبة Tkinter من أصناف ودوال وثوابت لتكون من ضمن برنامجك، لذلك نستخدم اسم المصنف فقط دون الحاجة إلى استخدام اسم المكتبة قبل اسم المصنف كما في السابق، وعند تشغيل الشفرة سنحصل على نفس النتيجة للشفرة بالصيغة الأولى.
لنقم الآن بإضافة عنصر داخل نافذتنا الرئيسية لنكتب فيه النص المراد إظهاره، لعمل ذلك نحتاج أن ننشئ كائنًا (نختار له اسمًا) من نوع المصنف Label يحتاج هذا الكائن على الأقل إلى تحديد المكان الذي يجب أن يوضع فيه بالإضافة إلى النص الذي تريد كتابته، فتكتب الشفرة على النحو التالي:
L=Label(main_window, text="مرحباً بواجهات بايثون ")
بعد ذلك نقوم باستخدام الدالة pack والتي تقوم بوضع الكائن على نافذتنا الرئيسية لتكون الشفرة كاملةً على النحو التالي:
from tkinter import * main_window = Tk() L=Label(main_window, text="مرحباً بواجهات بايثون ") L.pack() main_window.mainloop()
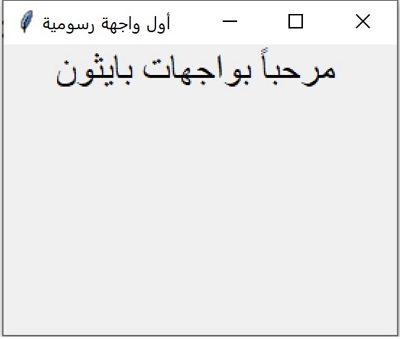
عند تشغيل البرنامج سنحصل على الشكل التالي:
نافذة بنص
خصائص النافذة الرئيسية
هناك الكثير من الخصائص التي يمكن تنسيقها للنافذة لترتيب مظهرها من أبعاد ولون خلفية وحدود ونحوه، الفقرات التالية تشرح أهم الخصائص:
عنوان النافذة
نضيف عنوانًا لنافذتنا الرئيسية باستخدام الدالة title مع الكائن الذي قمنا بتعريفه لها، بطبيعة الأمر سنقوم بإرسال النص الذي نريد كتابته كعنوان للدالة title ونضيفه إلى الشفرة السابقة في السطر الثالث بهذه الطريقة:
from tkinter import * main_window = Tk() main_window.title("أول واجهة رسومية ") L=Label(main_window, text="مرحباً بواجهات بايثون ") L.pack() main_window.mainloop()
فنحصل على الشكل التالي:
نافذة بعنوان
وعلى عكس العملية السابقة بإمكاننا استرجاع عنوان أي نافذة باستخدام القيمة المرجعة من نفس الدالة title ولكن بدون إرسال أي شي لها على النحو التالي:
the_title=main_window.title()
وبناءً على مثالنا السابق يفترض أن تكون قيمة المتغير the_title هي جملة "أول واجهة رسومية".
حجم ومكان ظهور النافذة
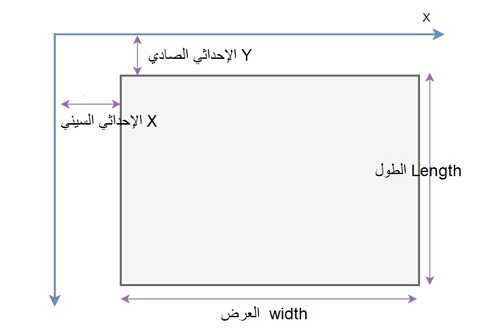
نتحكم بحجم النافذة وكذلك مكان ظهورها باستخدام الدالة geometry وفيها نحتاج لتحديد الطول والعرض بالبكسل، وكذلك الإحداثي السيني والصادي للمكان المراد ظهور النافذة فيه في شاشة العرض، ويوضح الشكل التالي التفاصيل بالنسبة للشاشة:
احداثيات النافذة
الطريقة العامة لاستخدام الدالة على النحو التالي:
main_window.geometry(‘WidthxLength+x(horizontal)+y(vertical)’)
يجب مراعاة أن التفاصيل تعطى على صيغة سلسلة نصية أي أنها محاطة بعلامات التنصيص.
لنحدد طولًا وعرضًا لنافذتنا السابقة، لنفرض أننا نرغب أن تكون بشكل مربع بطول وعرض 400 بكسل، وأن تظهر مبتعدة عن الجانب الأيسر من الشاشة بمقدار 200 بكسل ومن أعلى الشاشة بمقدار 300 بكسل فتكتب الشفرة على النحو التالي:
main_window.geometry('400x400+200+300')
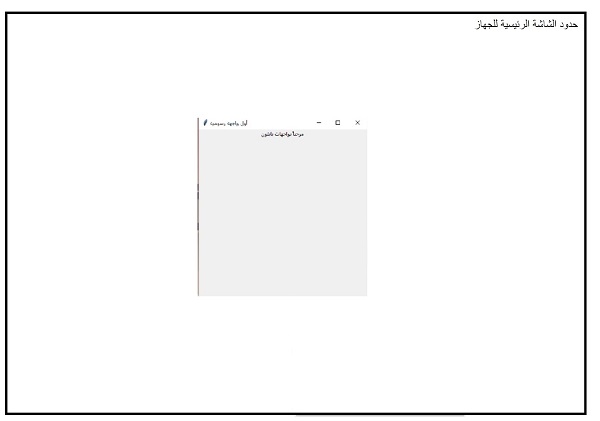
لنفترض أنك تريد أن تُظهر نافذة برنامجك في وسط الشاشة تمامًا، لفعل ذلك تحتاج أن تحصل على طول وعرض شاشة العرض في جهاز الحاسوب لتحقيق ذلك نستخدم الدالة winfo_screenwidth للحصول على عرض الشاشة، والدالة winfo_screenheight لنحصل على طولها، يتم استدعائها باستخدام النافذة الرئيسية على النحو التالي:
screen_width = main_window.winfo_screenwidth() screen_height = main_window.winfo_screenheight()
للحصول على إحداثيات نقطة منتصف الشاشة نقسم الطول والعرض على 2، فنحصل على النقطة (ارتفاع الشاشة/2 ،عرض الشاشة/2)، وعند كتابة هذه النقطة في الدالة سيكون موضع ظهور النافذة في الجزء السفلي الأيمن من الشاشة، حيث أن بداية رسم النافذة يكون من النقطة العلوية اليسرى، الشكل التالي يوضح المقصود:
موضع النافذة في الشاشة
لذلك سنقوم بوضع منتصف نافذتنا الرئيسية في منتصف شاشة العرض الأساسية فتكون الصياغة العامة للإحداثي السيني على النحو التالي:
main_window.winfo_screenwidth()//2 - main_window_width//2
قمنا باستخدام القسمة الصحيحة للحصول على عددٍ صحيح كامل بلا فواصل، وعلى نفس النهج نحصل على الإحداثي الصادي.
يجب مراعاة أن المتغيرات التي أنشئت لحساب الإحداثيات عددية النوع بينما الدالة geometry تأخذ سلسلة نصية لذلك أضفنا تنسيق لنحول الأعداد إلى نص. سنُظهر الآن نافذتنا ذات الأبعاد 400*400 بكسل طولًا وعرضًا في منتصف الشاشة، فتكون الشفرة كاملة على النحو التالي:
from tkinter import * main_window = Tk() main_window.title("أول واجهة رسومية ") screen_width = main_window.winfo_screenwidth() screen_height = main_window.winfo_screenheight() middle_width= screen_width //2 - 400//2 middle_hight= screen_height//2 - 400//2 main_window.geometry(f'400x400+{middle_width}+{middle_hight}') L=Label(main_window, text="مرحباً بواجهات بايثون ") L.pack() main_window.mainloop()
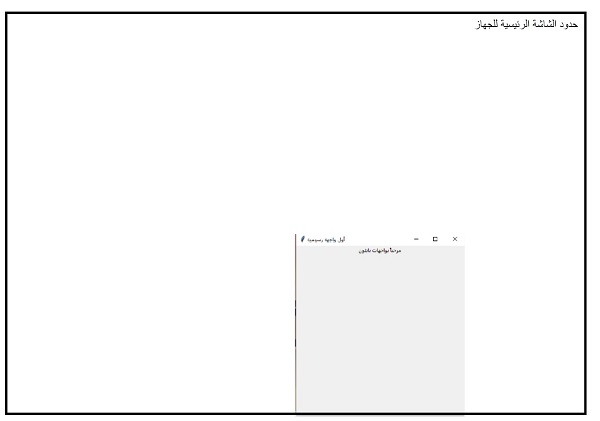
ويظهر الشكل التالي نتيجة الشفرة عند تشغيلها:
موضع النافذة في الشاشة
التعديل على حجم النافذة
يُسمح للمستخدم بشكل افتراضي أن يقوم بتعديل حجم النافذة (الطول والعرض) باستخدام الفأرة، وتستطيع أن تمنع ذلك باستخدام الدالة resizable(width,height)، حيث نعطيها قيمة خطأ False لكلٍ من الطول والعرض فيمنع ذلك تعديلهم من المستخدم، تكتب كما يلي:
main_window.resizable(False, False)
بإمكانك ترك النافذة كما في الإعدادات الإفتراضية قابلة للتعديل ويمكنك أن تضبط .. أقصى طول وعرض تسمح للنافذة أن تتوسع له وأقل طول وعرض يمكن أن تنكمش له باستخدام الدالتين maxsize و minsize على النحو التالي:
main_window.minsize(min_width, min_height) main_window.maxsize(min_height, max_height)
تغيير نوع وحجم خط عناصر النافذة
نستطيع تغيير خط العناصر على النافذة الرئيسية باستخدام الدالة option_add، ونعطيها نوع الخط وحجم الخط الذي نرغب بعرضه وسيطبق على جميع العناصر التي توضع على النافذة، لنحدد حجم الخط 20 ونوعه Times مثلًا سنكتب السطر التالي:
main_window.option_add('*Font', 'Times 20')
وتكون النتيجة:
نوع وحجم خط النافذة للحصول على قائمة بأسماء الخطوط المتوفرة بإمكاننا تشغيل الشفرة التالية وسيخرج لنا قائمة بالخطوط:
from tkinter import Tk, font root = Tk() print(font.families())
شفافية النافذة
تسمح مكتبة Tkinter للمستخدم بالتحكم بشفافية النافذة الرئيسية باستخدام الخاصية ألفا alpha وإعطائها قيمة تتراوح ما بين 0.0 (شفافة بالكامل) إلى 1.0 (معتم بالكامل)، السطر التالي يجعل النافذة الرئيسية شفافة بنسبة 50%:
main_window.attributes('-alpha',0.5)
شفافية النافذة
تحسين دقة النافذة
من شكل النافذة السابق قد تبدو لك جملة (مرحباً بواجهات بايثون) ضبابية قليلًا وأقل وضوحًا من عنوان النافذة، لنحسن دقة عناصر النافذة نضيف لبرنامجنا أسطر الشيفرة التالية:
from ctypes import windll windll.shcore.SetProcessDpiAwareness(1)
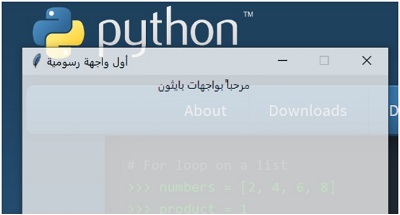
فنحصل على النتيجة في الشكل التالي:
دقة النافذة
ويتضح هنا أن دقة النص تحسنت بشكل ملحوظ، ولكن يجب الأخذ بعين الاعتبار هنا أن استخدامك لهذه الأسطر البرمجية سيؤثر على حجم النافذة الرئيسية، فيجب الانتباه لذلك ووضع قياسات مناسبة للحجم الذي تريد استخدامه.
تطبيق الآلة الحاسبة (الجزء الأول)
سنعمل خلال هذه السلسة من الدروس بتطبيق ما تعلمناه مباشرةً من خلال إنشاء آلة حاسبة بسيطة باستخدام الواجهات الرسومية، و ننفذها على عدة أجزاء في كل درس باستخدام ما تم شرحه فيه.
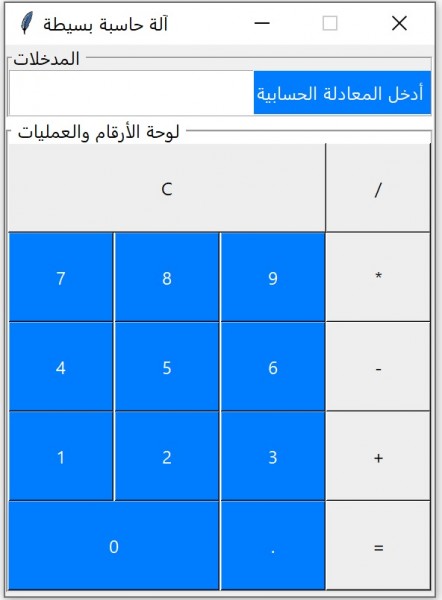
نحتاج في البداية لتخيل شكل الآلة، فهي عبارة عن نافذة تحتوي مجموعة من الأزرار جزء منها للأرقام وجزء للعمليات، ومكان لإظهار النتائج، مرتبة بشكل يشبه الآلة الحاسبة الاعتيادية، ستبدو واجهتنا على النحو التالي:
واجهة الآلة الحاسبة
سنبدأ برسم النافذة من خلال ما تعلمنا في درس اليوم، فنبدأ باستدعاء مكتبة tkinter ونرسم النافذة بحدود تقريبية بما نراه يتناسب مع حجم النافذة المطلوب (قد نضطر لتعديله لاحقًا بعد وضع العناصر)، نستخدم الدالة geometry بحدود 575 عرض و طول 740، ونضع عنوانًا باستخدام الخاصية title فنكتب (آلة حاسبة بسيطة)، يجب أن لا ننسى استخدام جزء الشفرة الذي يحافظ على دقة محتويات النافذة، ونثبت مقياس النافذة باستخدام الخاصية resizable، فيصبح محتوى شيفرتنا على النحو التالي:
from tkinter import * from ctypes import windll windll.shcore.SetProcessDpiAwareness(1) mycalculator = Tk() mycalculator.title("آلة حاسبة بسيطة") mycalculator.geometry("575x740") mycalculator.resizable(False, False) mycalculator.mainloop()
ونحصل على النافذة التالية:
واجهة الآلة الحاسبة الأولى
في المقال القادم، سنتكلم عن ماهية العناصر التي توضع على النافذة، وكيفية وضعها وترتيبها عليها، ونطبق ما سنتعلمه على آلتنا الحاسبة.
المصادر
- Python GUI Examples (Tkinter Tutorial) - Like Geeks
- An Essential Guide to Tkinter Window
- Tkinter Hello, World!
- How to improve Tkinter window resolution - CodersLegacy
- How to change font type and size in Tkinter? - CodersLegacy
- Python - GUI Programming (Tkinter)
- Introduction to Programming Using Python by Y. Daniel Liang
- Tony Gaddis - Starting Out with Python, Global Edition (2018, Pearson Education).
اقرأ أيضًا
- المقال التالي: مدخل إلى عناصر واجهات المستخدم الرسومية Widgets في بايثون
- برمجة الواجهات الرسومية باستخدام Tkinter
- تعلم البرمجة
- تعرف على أبرز مميزات لغة بايثون
- النسخة العربية الكاملة من كتاب: البرمجة بلغة بايثون

























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.