هل تتساءل كيف يمكن برمجة قالب ووردبريس وتصميم الموقع الخاص بك بالشكل الذي ترغب به من الصفر دون الاعتماد على قوالب جاهزة؟ في هذه السلسلة المكونة من خمسة أجزاء سنوضح لك الخطوات الأساسية اللازمة لعمل ذلك، وسوف تضعك على بداية الطريق الصحيح للتعلم كيفية تصميم وبرمجة قالب ووبرديس بتطبيق عملي على بناء قالب لمدونة.
هذا المقال هو المقال الأول من سلسلة المقالات التالية:
- مدخل إلى برمجة قوالب ووردبريس
- أساسيات تطوير قالب ووردبريس
- إنشاء الملفات الأساسية لبرمجة قالب ووردبريس
- إضافة تنسيقات CSS لقالب ووردبريس
- إضافة المميزات لقالب ووردبريس باستخدام جافا سكريبت
مفاهيم أساسية حول ووردبريس
بما أنك أتيت للمقال فلابد أنك مطور ووردبريس وتملك خبرة مسبقة عن نظام ووربرديس كمطور لذلك لن نتحدث عن شهرة وأهمية ووردبريس، أما إن كنت جديدًا، فننصح أن تتعرف على نظام ووردبريس ومكوناته أكثر قبل البدء في هذه السلسلة المتقدمة.
سوف نستعرض معًا في هذه المقالة بعض المعلومات المهمة عن ووردبريس وبنية قالب ووردبريس الأمر الذي سيسهل عليك التعامل مع تصميم وتطوير قوالب ووردبريس ويوضح لك الصورة العامة لكيفية إنشائه.
يعد ووردبريس أشهر نظام إدارة محتوى CMS وهو نظام مطور بالاعتماد على لغة PHP ويعد أداة قوية وسهلة الاستخدام لإنشاء مواقع الويب المختلفة دون خبرة مسبقة بالبرمجة كما تمنح الإضافات plugins والقوالب themes قوة إضافية لنظام ووردبريس، فالإضافات هي بمثابة تطبيقات صغيرة تقوم بتثبيتها في موقعك لتضيف عليه وظائف أو مميزات جديدة، أما القوالب وهي موضوع سلسلة مقالاتنا الحالية فهي المسؤولة عن تحديد شكل وتصميم موقع الويب الخاص بك.
هناك مئات القوالب الجاهزة المجانية والمدفوعة يمكنك اختيار ما يناسبك من بينها ولكن تعلم برمجة قوالب ووردبريس من الصفر يعطيك القدرة على إنشاء قالب خاص بك أو تعديل قالب موجود بما يتناسب مع طبيعة موقعك بشكل مثالي وهو الذي يميز مبرمج ووردبريس المحترف عن غيره المبتدئ.
لماذا يجب علي تطوير قالب ووردبريس مخصص؟
قد تتساءل، لماذا لا أستعمل قالب جاهز؟ أليس هذا أسهل من تطوير قالب من الصفر؟ والجواب على هذا السؤال يحتمل عدة أوجه:
- قد لا تفي القوالب الجاهزة بالمطلوب
- تفرد موقعك بتصميم خاص
- سهولة تعديل القوالب الجاهزة
- فرص عمل أكثر
لنناقش كل نقطة من النقاط الواردة أعلاه بمزيد من التفصيل ونتعرف أكثر على الفوائد العديدة التي تعود لنا من برمجة قالب ووردبريس مخصص.
1. قد لا تفي القوالب الجاهزة بالمطلوب
قد لا تفي القوالب الجاهزة على كثرتها بالغرض المطلوب فالقوالب المجانية منها قد تحتوي بعض العيوب منها عدم تجاوبها مع الهاتف المحمول أو وجود أخطاء برمجية فيها بسبب عدم تحديثها باستمرار وتوافقها مع أحدث إصدارات ووردبريس، أما القوالب المدفوعة فقد تكون باهظة الثمن ناهيك على أن البعض يلجأ لتحميل هذه القوالب المدفوعة من مواقع غير موثوقة وليس من المتاجر الرسمية لتوفير تكاليفها متجاهلًا بأنها قد تتضمن الكثير من الثغرات البرمجية وتهدد أمن موقعه!
2. تفرد موقعك بتصميم خاص
فالمواقع التي تعتمد على قوالب جاهزة سوف تتشابه بشكل كبير مع بعضها البعض ففي النهاية القوالب المجانية محدودة ومستهلكة بكثرة مما يفقد الموقع خاصية التميز والتفرد، ويمكِّنك تصميم قالب مخصص من تطوير قالب يتلاءم مع متطلبات عملك أو الهوية البصرية لنشاطك التجاري، كما يمكنك أن تبرمج قالبًا خاصًا بك يكون بمثابة علامة تجارية مميزة لك وتثبته على مواقع عملائك فقط.
3. سهولة تعديل القوالب الجاهزة
تعلم برمجة قالب ووردبريس من الصفر يسهِّل عليك كمطور مواقع التعامل مع موقع ووردبريس بمرونة كبيرة، على سبيل المثال ماذا لو طلب منك صاحب مؤسسة تطوير قالب بمواصفات خاصة، مثل وجود حسابات للمخزون وحساب سعر أي طلبية جديدة من أحد أنواع البضائع التي قاربت على الانتهاء ويريد شراء كمية جديدة منها.
في هذه الحالة ستحتاج لبرمجة نظام حسابي دقيق للكمية المطلوبة ومن هم أفضل الموردين سعرًا وغيرها من الحسابات التي قد تكون معقدة بعض الشي، وهنا يأتي دور المبرمج الذي يعرف كيف يتعامل مع كود ووردبريس لينشئ ما يريده العميل بالضبط من ميزات وتضمينها في الموقع.
كما أن تعلم برمجة قوالب ووردبريس سيفيدك حتى إن اعتمدت على قوالب مدفوعة فقالبك قد يتضمن عدة ميزات لا تحتاجها وتتسبب في إبطاء موقعك، ويمكنك إن كنت خبيرًا في برمجة القالب إزالة كافة الميزات غير الضرورية للقالب أو إضافة ميزات جديدة بمرونة وكفاءة.
4. فرص عمل أكثر
أخيرًا فإن تعلم تطوير قوالب ووردبريس يفتح أمامك فرصة جيدة للربح المادي حيث يمكنك الاستفادة من بيع القوالب على المتاجر المتخصصة في بيع المنتجات الرقمية وكسب زبائن مع ضمان عدم وجود ثغرات نظرًا لخضوع القوالب للعديد من الاختبارات على مواقع بيعها المشهورة والمعتمدة فهذا المجال مربح ومطلوب في سوق العمل.
على سبيل المثال يعتبر متجر بيكاليكا لبيع المنتجات الرقمية من أكبر المواقع العربية المتخصصة في بيع القوالب الجاهزة المختبرة من قبل كفاءات رفيعة المستوى. لذلك، فإن تعلم ووردبريس يحتاج منك فهم ما يجري وراء الكواليس كي تتمكن من إنتاج قالب مميز أو حتى عمل إضافة لقالب مسبق التجهيز أو حتى قالبك الخاص.
متطلبات مسبقة لتطوير قالب ووردبريس
يستخدم ووردبريس مجموعة مختلفة اللغات والتقنيات البرمجية الأساسية التي يفيدك تعلمها في التقدم خطوة للأمام في التعامل مع ووردبريس من مجرد إنشاء وتخصيص مواقع بنظام الووردبريس إلى مطور للوردبريس.
فإذا كنت مطور مواقع ووردبريس فقد تتساءل عن المتطلبات المسبقة التي عليك معرفتها كي تتمكن من برمجة وتطوير القالب الخاص بموقعك أو تخصيص قالب لأحد عملائك.
لتطوير قالب ووردبريس يجب أن تكون على دراية كافية بكل من التقنيات التالية:
- لغة HTML ولغة CSS اللتان تعملان من طرف العميل وتستخدمان لتصميم واجهة الموقع فلغة HTML هي المسؤولة عن تحديد هيكلية الموقع، ولغة CSS هي المسؤولة عن تنسيق وتصميم عناصره.
- معرفة في لغة جافا سكريبت لإضفاء التأثيرات التفاعلية والحركية المتقدمة على موقعك مثل الصور المنزلقة ومشغلات الفيديو وما إلى ذلك.
- لغة PHP التي تعمل من طرف الخادم وتستخدم من أجل جعل الموقع قادرًا على التفاعل مع قاعدة البيانات وجلب البيانات منها ل عرض محتوى ديناميكي
- التعامل مع لغات قواعد البيانات مثل MySQL أو MariaDB لأنها تساعد في إنشاء وتحديث وإضافة وحذف البيانات من قاعدة البيانات الخاصة بالموقع.
- تحتاج أيضًا إلى التعامل مع أحد محررات الأكواد مثل Visual Studio Code.
- وأخيرًا تحتاج لمعرفة مسبقة بنظام ووردبريس وكيفية إنشاء المواقع باستخدامه والتعامل مع لوحة تحكمه ورفع وتثبيت القوالب والإضافات إليه فكل هذه معلومات أساسية لابد من امتلاكها كي تبدأ ببرمجة قالب ووردبريس مخصص.
بخصوص بووردبريس:
- سوف تحتاج أيضا إلى تحويل حاسوبك إلى خادم أو مستضيف محلي Localhost باستخدام برامج مساعدة مثل برنامج XAMPP أو Wamp لسهولة العمل وتثبيت ووردبريس على جهازك وإعداد البنية التحتية لتشغيل الموقع وتطوير وتصميم القالب المطلوب مع القدرة على مشاهدة التغيرات بصورة واضحة وسريعة.
ولمطالعة المزيد من المعلومات حول تثبيت ووردبريس على خادم محلي أنصح بمطالعة مقال دليل إعداد خادم ويب محلي خطوة بخطوة ومقال كيفية تثبيت ووردبريس.
ملاحظة: يمكنك بالطبع برمجة قالب ووردبريس بالاعتماد على خادم خارجي على استضافة فعلية على الانترنت لكن في هذه الحالة سيكون عليك الوصول إلى ملفات موقع ووردبريس البعيد والانتظار ليتم تحميل الملفات للاستضافة مع كل تغيير أو تحديث للشيفرات البرمجية وقد يبطّئ من عملية التطوير ويضيف عليها عمليات يدوية مملة لهذا فمن المستحسن استخدام خادم محلي، مع وجوب معرفة بعض الأشياء المهمة مثل كيفية إيقاف التخزين المؤقت للمتصفح حتى يحدث التحديث اللحظي مع كل كود تقوم بكتابته.
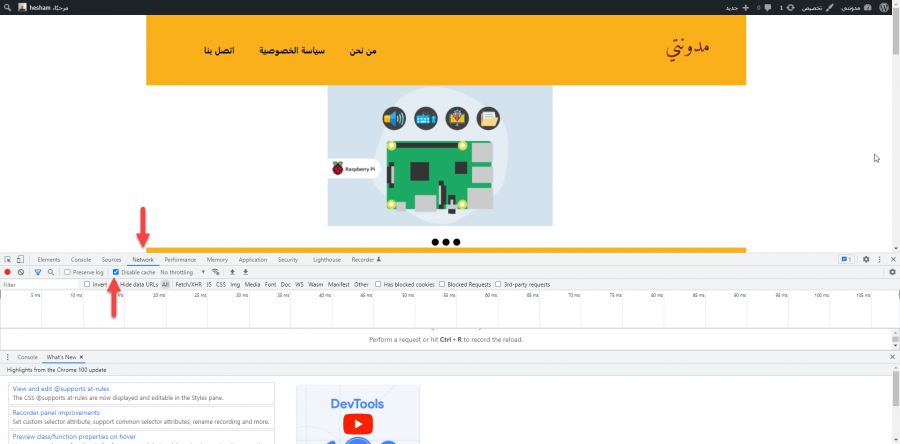
ملاحظة: يمنع التخزين المؤقت للمتصفح Browser cache ظهور ما تقوم به من تغيرات وإضافات على الشيفرات البرمجية والناتج منها في كثير من الأحيان، لهذا فيجب إيقافه عند العمل على مشروع جديد، ويتم عمل ذلك عن طريق الدخول لوضع المطور من خلال الضغط على مفاتيح Ctrl+Shift+I أو الضغط على مفتاح F12 عند عرض الموقع ضمن متصفح chrome وإيقاف التخزين المؤقت من خلال تفعيل خيار Disable cache في التبويب Network كما هو مبين في الصورة التالية:
بعد التأكد من أن برنامج XAMPP يعمل بطريقة صحيحة وأنه قد تم تثبيت أحدث إصدار ووردبريس عليه من موقعه الرسمي وإعداد موقع ووردبريس تجريبي على جهازك ستكون الآن جاهزًا للبدء بالخطوات العملية لبرمجة قالب ووردبريس من الصفر.
خطوات برمجة قالب ووردبريس من الصفر
يتكون قالب ووردبريس من مجموعة من الملفات البرمجة التي تتفاعل مع بعضها البعض كي تحدد شكل ومظهر موقعك، وتمر برمجة قالب ووردبريس بعدة مراحل فأنت لن تفتح محرر الأكواد وتشرع بالبرمجة مباشرة بل عليك المرور بعدة خطوات لإنجاز العمل على أكمل وجه.
وتشمل برمجة قالب ووردبريس الخطوات الأساسية التالية:
- وضع متطلبات الموقع وتحديد كافة الوظائف والمميزات التي تحتاج لوجودها فيه
- إنجاز تصميم أولي يحدد شكل الموقع وتوزع العناصر وتنسيقها وتحديد الألوان والخطوط وما شابه بما يلائم متطلباتك وهويتك البصرية.
- البدء بتحويل التصميم إلى قالب فعلي يعمل على الاستضافة المحلية من خلال كتابة شيفراته البرمجية باستخدام HTML و PHP و CSS وجافا سكريبت.
- تصدير القالب بشكل ملف zip ورفعه على الموقع على الاستضافة الفعلية واختبار أدائه والتأكد من أنه يعمل بالشكل الصحيح.
وفي مقال اليوم سنهتم بخطوة تحديد متطلبات موقعنا وتصميمه على فيجما وسنشرح خطوات برمجة القالب في الدروس اللاحقة من السلسلة.
تصميم قالب ووردبريس
حتى تبدأ بإنشاء قالب موقعك بصورة صحيحة يفضل أن ترسم تخطيطًا أوليًا سريعًا للموقع توضح البنية العامة له بشكل إطارات wireframes، أو التوجه مباشرةً لتصميمه على أحد برامج التصميم لمزيد من الدقة مثل فيجما Figma أو أدوبي XD أو Sketch أو غيرها من أدوات تصميم واجهة المستخدم، تسهل تلك البرامج تصور شكل القالب النهائي والوصول لتصميم مناسب في النهاية.
تصميم الشكل النهائي الذي سيظهر عليه القالب خطوة مهمة جدًّا، فهي توضح لصاحب المشروع الشكل النهائي الذي سوف يكون عليه شكل الموقع للتأكد من أنه يلبي المتطلبات كما أنه سيكون نقطة قانونية مهمة لك، فربما يعود صاحب المشروع في رأيه ويطلب شيء آخر لأي سبب من الأسباب، ولكن مع وجود التصميم سيكون ضمان كبير لعدم تغيير رأيه.
ملاحظة: إذا كان هناك مطالب أخرى لاحقة من صاحب المشروع بإضافة وتعديل بعض الأمور الموجودة في التصميم فلا تتشدد، وتحلى بالمرونة لأن هذا يفيدك مستقبلًا إما بعودته لطلب خدماتك مرة أخرى، أو بإعطائك تقييم جيد يفيدك في المشاريع الأخرى وسيزيد ذلك من ثقة الآخرين بك.
تصميم قالب ووردبريس بواسطة برنامج فيجما
سوف نشرح في هذه السلسلة كيفية بناء قالب ووردبريس لموقع مدونة بسيط يعرض المقالات، وسنبدأ أولًا بشرح كيفية إنجاز التصميم بواسطة فيجما Figma وذلك لوضع اللبنة الأساسية لتصميم الموقع، ونكمل خطوات برمجة القالب وتنسيقه وفق هذا التصميم في المقالات اللاحقة.
نريد تصميم قالب بسيط يمثل مدونة لذا سنوجه مباشرة لتصميمه على وقع فيجما ووضع التصميم الذي نراه مناسبًا.
سوف نقوم بتصميم الموقع كمدونة بها قائمتان أحدهما رئيسية والأخرى ثانوية في القسم العلوي للموقع أو ترويسة الموقع Header، وسنضع بينهما شريط صور منزلق Slider يعرض أهم مقالات الموقع وسنكتب الأكواد الخاصة بهذا المنزلق في القسم الأخير من السلسلة باستخدام لغة جافا سكريبت، ثم سنحدد ما يحتويه القسم الأوسط الخاص بعرض جسم الصفحة على سبيل المثال في صفحة المدونة سيعرض هذا القسم عناوين وصور ومقتطفات من أحدث المقالات المنشورة في المدونة معروضة وفق الترتيب التنازلي لتاريخ نشرها، ثم سننتهي بالقسم السفلي وهو التذييل الخاص بالمدونة Footer.
تصميم القسم العلوي Heade
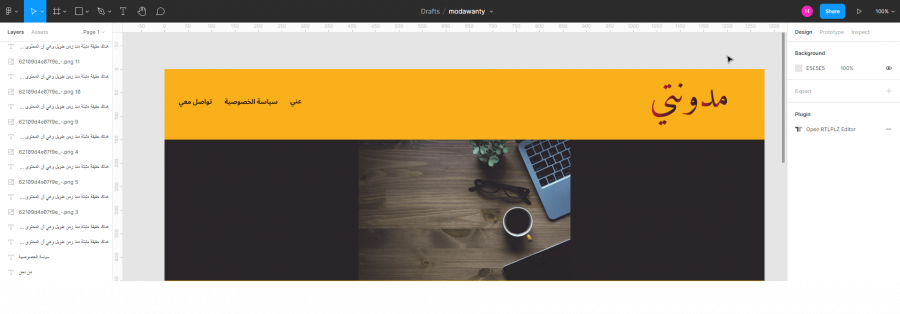
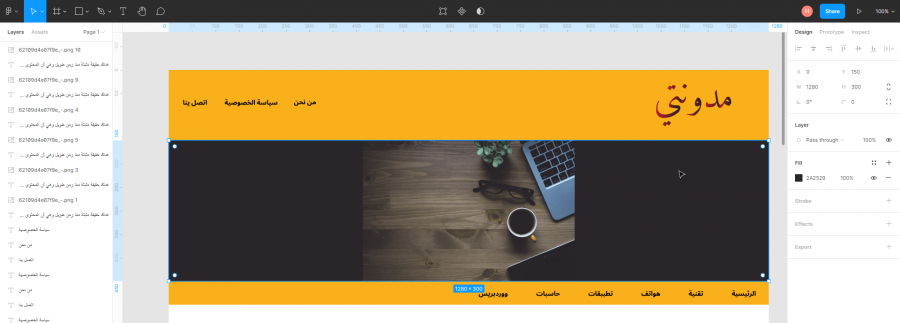
نبدأ تصميم الموقع بإنشاء خلفية الصفحة الرئيسية وستكون باللون الأبيض، ثم ننشئ الخلفية الخاصة بالقائمة الثانوية في أعلى الصفحة وستكون باللون الأصفر، بعد ذلك ننشئ القسم الخاص بالمنزلق باللون الرمادي الفاتح ونضيف صورة واحدة له، ثم نختار في القسم الثالث اللون الأصفر للقائمة الرئيسية كما هو موضح بالشكل التالي:
بعد ذلك نحدد ما ستحتويه القائمة العلوية الثانوية من قوائم فرعية أو صفحات، وستكون على سبيل المثال صفحة من نحن وسياسة الخصوصية واتصل بنا، يتبع ذلك البدء بوضع ما ستحتويه القائمة الرئيسية من محتويات وهي الصفحة الرئيسية، وبعض التصنيفات الأساسية مثل تقنية وهواتف وتطبيقات وحاسبات ووردبريس، وتصمم كلا القائمتين كما بالشكل التالي:
تصميم جسم الصفحة Page
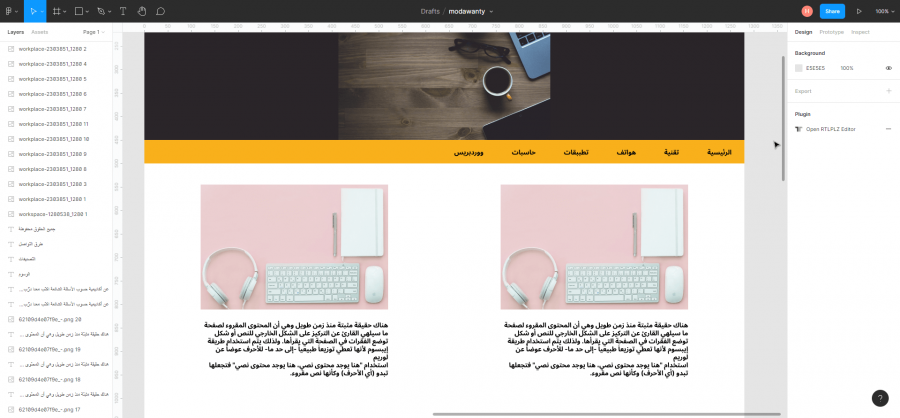
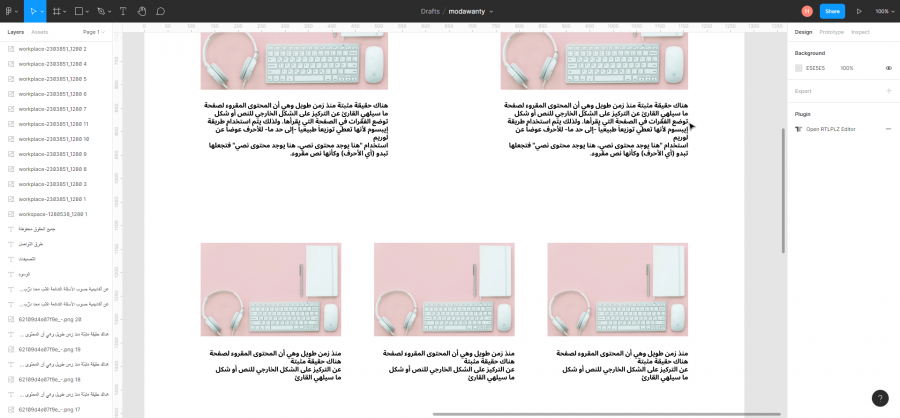
في الخطوة التالية ننشئ جسم الصفحة وهو القسم الأوسط الذي سيعرض محتوى الصفحة والذي يختلف حسب نوع الصفحة ففي حالتنا تعرض الصفحة الرئيسية المقالات الحديثة المنشورة في المدونة سنقسم هذه الصفحة إلى قسمين، علوي وسفلي، يتكون القسم العلوي من صورتين للمقالات الأكثر قراءة مع مقتطفاتهم، أما القسم السفلي فيحتوي على مقتطفات كل المقالات التي يتم نشرها على المدونة وفق تاريخ نشرها من الأحدث للأقدم، يصمم الجزء الأول كالتالي:
والجزء الثاني كالتالي:
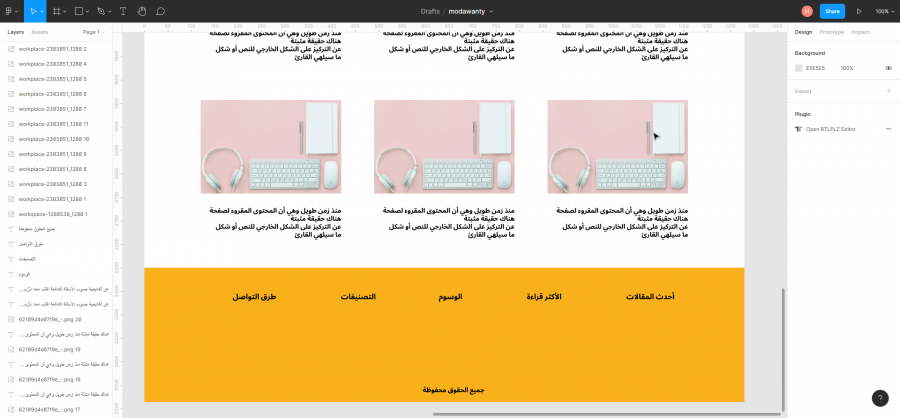
تصميم القسم السفلي للصفحة أو التذييل Footer
سيكون القسم التالي هو التذييل الخاص بالصفحة، ويصمم بوضع خلفية بنفس اللون الرئيسي للمدونة ثم يعرض قائمة في التذييل تضم مجموعة من العناصر هي على سبيل المثال أحدث المقالات، والأكثر قراءة، والوسوم والتصنيفات وطرق التواصل وتحت قائمة التذييل سنعرض عبارة جميع الحقوق محفوظة واسم المدونة كما هو موضح بالشكل التالي:
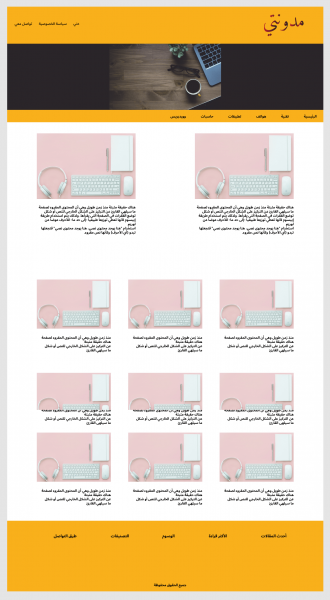
تصميم الموقع النهائي للصفحة على الحاسب
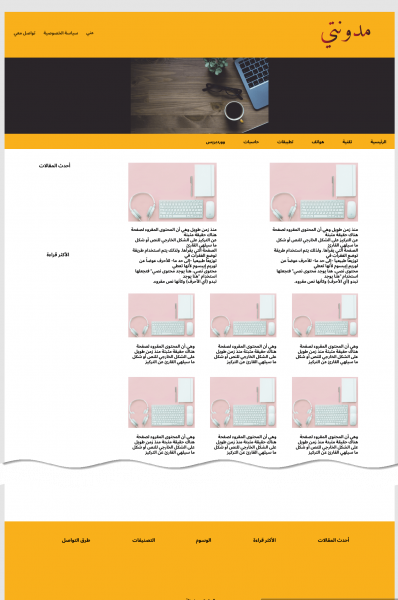
يظهر في الشكل التالي التصميم النهائي للصفحة الرئيسية للمدونة:
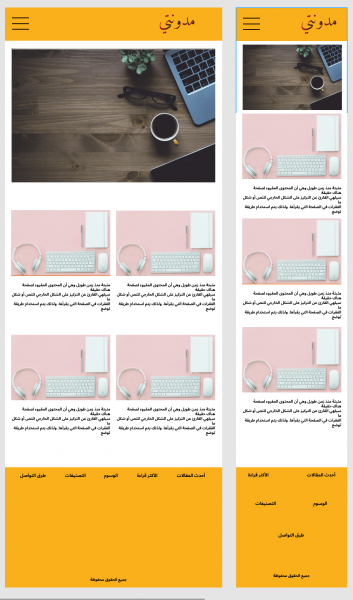
تصميم الموقع النهائي للصفحة على الشاشات الصغيرة
يتم بعد ذلك عمل تصميم بشكل يناسب الحاسوب اللوحي وآخر للجوال كما بالشكل النهائي التالي لهما.
التصميم مع وجود شريط جانبي Sidebar
إن أردت أن يكون هناك شريط جانبي في الصفحة الرئيسية، فيمكنك عمل ذلك كما بالشكل التالي:
وستجد في المقالات التالية أن عملية إضافة شريط جانبي تشابه عملية إضافة التذييل للصفحة فكلاهما يحتاج نفس الدوال الجاهزة التي توفرها ووردبريس.
يمكنك متابعة تصميم باقي صفحات الموقع مثل صفحة من نحن، وصفحات الأرشيف، وصفحة نتائج البحث لكننا سنكتفي بتصميم الصفحة الرئيسية لموقعنا وستكون باقي الصفحات بتصميم مشابه مع بعض الاختلافات الطفيفة التي سنشرحها في حينها.
خاتمة
بهذا نكون وصلنا لنهاية هذه المقالة من سلسلة برمجة قالب ووردبريس من الصفر والتي بدأناها بتصميم الشكل العام للموقع والأقسام المهمة له بداية من الترويسة إلى المحتوى الأساسي للصفحة وانتهاء بالتذييل والشريط الجانبي وما يحتويه كل قسم من مكونات، سوف يكون الجزء الثاني في السلسلة هو شرح كيفية برمجة ملفات القالب الأساسية التي تعرض هذا المحتوى المطلوب وسنخصص الجزء الثالث والرابع لتنسيق طريقة عرض هذا المحتوى بالشكل المناسب لهذا التصميم.
كتب المسودة الأولية للمقال هشام حسين.





















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.