بعد أن وضحنا أهم المعلومات الأساسية التي يجب على مطور قالب ووردبريس معرفتها قبل البدء في برمجة القوالب، سنبدأ في هذا المقال بشكل فعلي بإنشاء كافة الملفات المطلوبة لعمل القالب وبرمجتها باستخدام لغتي PHP و HTML.
هذا المقال هو المقال الثالث من سلسلة المقالات التالية:
- مدخل إلى برمجة قوالب ووردبريس
- أساسيات تطوير قالب ووردبريس
- إنشاء الملفات الأساسية لبرمجة قالب ووردبريس
- إضافة تنسيقات CSS لقالب ووردبريس
- إضافة المميزات لقالب ووردبريس باستخدام جافا سكريبت
لنتعرف على الهيكلية العامة لمجلدت وملفات قالب ووردبريس ونبدأ بإنشاء الملفات الضرورية لقالبنا المخصص.
إنشاء مجلد خاص بقالب ووردبريس
سنسمي قالبنا الحالي بالاسم modawanty أي مدونتي لذا سننشئ مجلدًا بهذا الاسم على خادم محلي داخلي localhost ولن نحتاج للاتصال بالإنترنت، كما سنعتمد على محرر الأكواد فيجوال ستوديو كود VS Code فهو يحتوي على إمكانيات متعددة لتسهيل العمل فإذا لم تكن قد حولت حاسوبك إلى خادم محلي بعد ولم تنشئ موقع ووردبريس تجريبي بعد لا تقلق يمكنك القيام بذلك من خلال خطوات سهلة وبسيطة مشروحة بالتفصيل في مقال كيفية تثبيت ووردبريس وفي مقال دليلك المصور لتثبيت ووردبريس والبدء بإنشاء متجر ووكومرس.
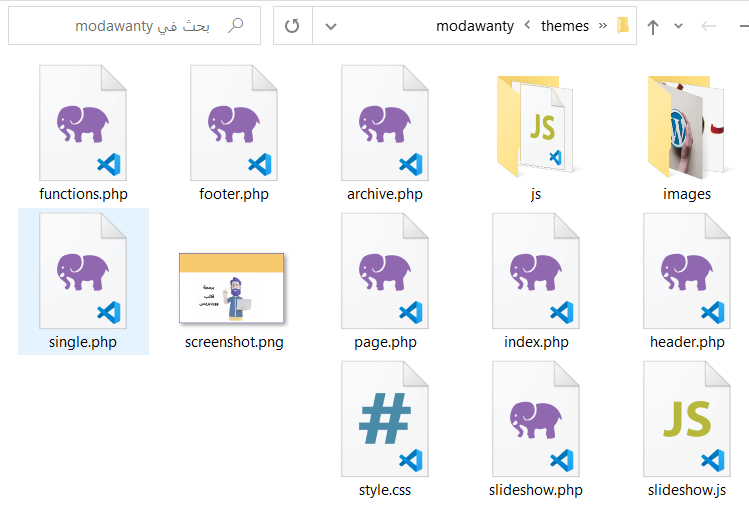
بعدها سيكون عليك إنشاء مجلد خاص بقالب ووردبريس وتسميه modawanty داخل مجلد القوالب themes الموجود كما شرحنا في الدرس السابق ضمن المجلد wp-content داخل الدليل الجذر لموقع ووردبريس الخاص بك، وبعدها سننشئ في هذا المجلد مجموعة ملفات القالب التالية المبينة في الصورة التالية.

تذكر أن لكل ملف من هذه الملفات استخدامًا مخصصًا فبعضها ملفات templates تستدعى ضمنيًا من قبل نظام ووردبريس لعرض صفحات الموقع المختلفة مثل index.php و page.php و archive.php وبعضها ملفات قالب جزئية تستخدم لتجميع الأكواد المتكررة في أكثر من مكان في الموقع مثل header.php و footer.php وإليك قائمة مختصرة بأسماء ووصف كل ملف من بينها:
- index.php: ملف عرض الصفحة الرئيسية للموقع وأي صفحة لا تحوي ملف مخصص لعرضها
- style.css: ملف تنسيقات القالب الأساسي ويحتوي بعض البيانات التعريفية حول القالب
- header.php: ملف ترويسة القالب ويعرض عادة قوائم التنقل في الموقع والشعار وعناوين الصفحات وما إلى ذلك وقد يحتوي معلومات عن ملفات خارجية يستخدمها القالب مثل ملفات تنسيق CSS إضافية.
- footer.php: ملف تذييل القالب يعرض معلومات مثل قائمة التذييل وبعض الودجات وعبارة حقوق النشر وقد يستدعي ملفات JS مستخدمة في الموقع.
- archive.php: ملف عرض صفحات أرشيف مقالات الموقع.
- page.php: ملف عرض الصفحات الفردية في الموقع.
- single.php: ملف عرض المقالات الفردية في الموقع.
- slideshow.php: ملف لعرض أحدث منشورات الموقع بشكل شريط منزلق
- screenshot.png: ملف الصورة المصغرة الخاصة بالقالب عند عرضه في لوحة التحكم
- functions.php: ملف لإضافة وظائف وميزات إضافة للقالب
- مجلد images: لتخزين صور خاصة بالقالب
- مجلد js: لتخزين أكواد جافا سكريبت الخاصة بالقالب
تذكر أن أول ملفين من بين هذه الملفات كافيان لعمل القالب بالحد الأدنى، لكن لا يوجد قالب ووردبريس فعلي يكتفي بهذين الملفين، فالملفات الأخرى ضرورية لمزيد من التخصيص للقالب وعرض المحتوى في الموقع بأشكال مختلفة ويمكن أن تنشئ هنا ما تشاء من ملفات مخصصة حسب طبيعة موقعك إذا فهمت طريقة استدعاء الملفات وتسلسلها الهرمي بشكل جيد.
كما تلاحظ ملفاتنا لا زالت فارغة وخالية من أي كود وفي الفقرات التالية سنتعرف على مزيد من التفاصيل سنكتب كافة الشيفرات الضرورية لعمله بالشكل الصحيح في قالبنا.
ملف تنسيقات قالب ووردبريس style.css
سنبدأ كخطوة أولى ببرمجة ملف التنسيقات الأساسي للقالب style.css وإضافة البيانات الأولية الوصفية لقالبنا مثل اسم القالب واسم مطور القالب والوصف والإصدار وبعض التفاصيل الأخرى وسنضيف تنسيقات عناصر الموقع لهذا الملف القالب عند تحويل تصميم الموقع إلى أكواد CSS في الأجزاء المقبلة من السلسلة.
فكي يتم تثبيت القالب على موقع ووردبريس، يجب أن يظهر القالب في القائمة الفرعية قوالب من التبويب مظهر في لوحة تحكم ووردبريس حيث ستعرض واجهة خاصة بالقالب لتفعيله وعرض معلومات عنه من خلال لوحة تحكم موقع ووردبريس وهذا يتم من خلال كتابة البيانات الوصفية في ملف التنسيقات.
سنفتح ملف style.css في محرر الأكواد فيجوال ستوديو كود VS Code ونضيف هذه البيانات في بدايته بشكل تعليق كالتالي:
/*
Theme Name: modawanty
Theme URI: https://www.example.com
Author: Hsoub Academy
Author URI: https://academy.hsoub.com/
Version: 1.0
Description: هذا قالب لتعليم المبتدئين كيفية برمجة قالب ووردبريس من الصفر
License: GPLv3 or later
License URI: https://www.gnu.org/licenses/gpl-3.0.html
Tags: rtl-language-support, editor-style
*/
وكما هو واضح فهذه البيانات توضح اسم القالب Theme Name ورابط القالب Theme URI، واسم مطوره Author ورابط المطور Author URI، وإصدار القالب Version ووصف مختصر عن هذا القالب Description ووسوم Tags لأهم مميزاته وخواصه ورخصة استخدامه سواء خاصة أو متاحة للجميع أو أي نوع من التراخيص مثل رخصة GNU وهي رخصة للمشاع الإبداعي وتمكن أي مستخدم للقالب من إعادة استخدامه أو إضافة أكواد له، وفي الدرس التالي من هذه السلسلة سنضيف الكثير من قواعد التنسيق لهذا الملف.
برمجة ملف الصفحة الرئيسية index.php

ننتقل الآن إلى برمجة ملف القالب الأساسي index.php وهو ملف قالب template لا يمكن الاستغناء عنه عند برمجة قالب ووردبريس، فمن خلاله تتم كتابة الأكواد التي ستعرض الصفحة الرئيسية للموقع وباقي الصفحات الأخرى في حال عدم وجود ملفات أكثر تخصيصًا لعرضها.
تكتب الأكواد الخاصة بملف index.php بالطريقة المعتادة لكتابة أي ملف PHP حيث يمكن إضافة أكواد PHP إلى كود HTML ضمن وسمي <?php?> أو إضافة أكواد HTML إلى ملف PHP باستخدام echo أو print.
سنبدأ كتابة الأكواد الأساسية في محرر فيجوال ستوديو كود من خلال كتابة html:5 ثم ضغط مفتاح tab على لوحة المفاتيح وهذا الاختصار ينشئ لنا الأكواد الرئيسية لملف HTML بشكل تلقائي وستكون الأكواد الناتجة هي كالتالي:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
لاحظ أن الكود أعلاه يتضمن مجموعة من الوسوم الأساسية للصفحة ويحدد لغة الصفحة لتكون الانجليزية بشكل افتراضي كما يحدد عدة وسوم ميتا التي تحدد نوع ترميز الأحرف والنصوص UTF-8، وتجعل قالب ووردبريس متجاوب مع الجوال من خلال تحديد نسبة التكبير الافتراضية عند تصفح الموقع من خلاله.
نحتاج لإجراء مجموعة من التعديلات على الكود السابق، بداية سنعدل العبارة lang="en" السطر الثاني في الكود أعلاه ونستبدلها بالكود التالي:
<html <?php language_attributes(); ?> class="no-js">
تعطي الدالة language_attributes() السماحية لقالب ووردبريس بالتحكم في طريقة العرض حسب لغة الموقع الحالية أما الصنف class="no-js" فهو يفيد في المطور في الكشف عن ما إذا كان محرك جافا سكريبت يعمل في المتصفح أو لا وفي حال تعطيله يمكنه استخدام أكواد HTML و CSS خالصة دون استخدام برمجة نصية من جانب العميل لتحديد مظهر القالب.
الخطوة التالية هي تبديل قيمة charset="UTF-8" بالدالة bloginfo('charset') التي تستعيد ترميز النصوص المستخدم في الموقع بصورة تلقائيًا فالترميز قد يختلف حسب لغة الموقع لذا نكتب التالي:
<meta charset="<?php bloginfo( 'charset' ); ?>" />
وسنستبدل Document بعنوان الصفحة الديناميكي من خلال الدالة wp_title() في ووردبريس كما يلي:
<title><?php wp_title(); ?></title>
بعد ذلك نستدعي دالة مهمة وأساسية في ترويسة الموقع هي wp_head() وهي دالة جاهزة في ووردبريس تستخدم لإحضار أي أكواد مساعدة إلى ترويسة القالب سواء أكواد من نظام وودبريس نفسه أو الإضافات plugins أو أكواد مخصصة مثل أكواد تتبع البيانات والتنسيقات وغيرها من الأكواد الضرورية التي تحتاج لتنفيذها في ترويسة موقعك.
تستدعى هذه الدالة عادة قبل وسم النهاية </head> مباشرة بالشكل التالي:
<?php wp_head(); ?>
ننتقل الآن للقسم الخاص بالوسم <body>، وفيه سنضيف دالة مهمة هي body_class() هذه الدالة جاهزة في ووردبريس مهمتها إضافة أصناف تنسيق خاصة للوسم <body> بشكل ديناميكي من قبل نظام ووردبريس حسب سياق كل صفحة تستعرضها، على سبيل المثال عندما تستعرض صفحة المدونة في موقعك سيأخذ الوسم<body> الصنف blog وعندما تستعرض صفحة ثابتة كصفحة حولنا سيأخذ الصنف page وهذا يساعدك كمطور قوالب على تنسيق موقعك بسهولة واستهداف الصنف المناسب لكتابة تنسيقات CSS أو معالجة محتواها باستخدام جافا سكريبت.
لنفترض مثلًا أنك تريد تصميم صفحتك الرئيسية بشكل مختلف للمستخدمين الذين سجلوا دخول للموقع يمكنك حينها الاعتماد على الصنف home الذي يضيفه ووردبريس للصفحة الرئيسية والصنف logged-in المضاف للمستخدم المسجل فقط، كما يمكنك عند الحاجة إضافة أصناف تنسيق مخصصة بنفسك إذا لم تناسبك الأصناف التي أدرجها لك نظام ووردبريس بشكل تلقائي لتنسيق عناصر الموقع.
تضاف هذه الدالة ضمن وسم <body> كالتالي:
<body <?php body_class(); ?>>
أما الدالة التالية التي سنضيفها فهي wp_body_open() وهي دالة حديثة نوعًا ما فقد تم إدخالها على ووردبريس منذ الإصدار 5.2، وهي مفيدة لإدخال التعليمات البرمجية مباشرة في بداية الصفحة بعد وسم <body> مثل أكواد جوجل أدسنس للإعلانات دون الحاجة إلى تعديل قالب ووردبريس، أضف هذه الدالة لموقعك بعد الدالة السابقة مباشرة كما يلي:
<?php wp_body_open(); ?>
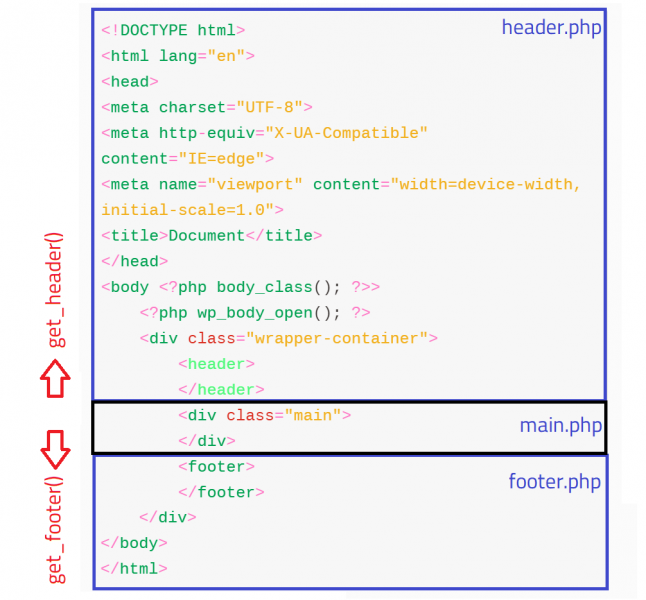
الآن نحتاج لكتابة بعض وسوم HTML داخل الوسم <body> لننظم الأقسام الرئيسية لصفحة الموقع، وهي قسم الترويسة header وجسم الصفحة main وقسم التذييل footer، كل ذلك داخل حاوية div شاملة لجميع العناصر سنعطيها الصنف wrapper-container ليصبح الكود بالشكل التالي:
<!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title><?php wp_title(); ?></title> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <div class="wrapper-container"> <header> </header> <div class="main"> </div> <footer> </footer> </div> </body> </html>
بالطبع لن يكون من المناسب تضمين كافة أجزاء صفحات الموقع في ملف واحد لأن هذا سيتسبب في تكرار الكود وصعوبة تعديله، لذا سيكون من الأفضل توزيع الشيفرات البرمجية المكررة على الملفات الجزئية لتنظيم الكود بشكل أفضل وإعادة استخدامه في كل صفحة نحتاجها فيها كما شرحنا سابقًا.
إذا سنقسم هذا الملف إلى الملفات التالية:
-
ملف ترويسة القالب header.php الذي يبدأ من
<!DOCTYPE html>وينتهي عند الوسم</header> -
ملف تذييل القالب footer.php الذي يبدأ من
<footer>وينتهي عند</html> -
ملف index.php الذي يضم المحتوى الأساسي الذي سنضعه بين الوسم
<div class="main">و</div>
وللاستعاضة عن قسمي الترويسة والتذييل المنقولين من الملف الرئيسي سنستدعي في بدايته كود الترويسة من خلال الدالة get_header() وفي نهايته كود ملف التذييل من خلال الدالة get_footer() كما يلي:
لنتابع الآن شرح الآن برمجة كل ملف من هذه الملفات بمزيد من التفصيل.
برمجة ملف ترويسة قالب ووردبريس
تمثل ترويسة القالب الجزء العلوي من موقع ووردبريس الخاص بك وهي تتضمن عادة عدة عناصر وتبدأ بمجموعة من الوسوم غير المرئية على الصفحة وأهمها وسم <head> الذي يحتوي على عنوان الصفحة ومعلومات وصفية meta وبعض روابط التنسيقات والشيفرات الأخرى المهمة المتعلقة بالصفحة:
<!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo('charset'); ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title><?php wp_title(); ?></title> <?php wp_head(); ?> </head>
على سبيل المثال سنحتاج في قالب ووردبريس الخاص بنا لتضمين مجموعة أيقونات خاصة بالمكتبة Font Awesome لعرض أيقونات التواصل الاجتماعي والأيقونات الشائعة الأخرى لذا سأستدعيها ضمن هذا الوسم كما يلي:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
بعدها يبدأ القسم المرئي للترويسة بالوسم <body> الذي سنكتب بداخله الوسم <header> لعرض ترويسة موقعنا والتي ستتضمن عدة عناصر وهي شعار الموقع وقائمة تنقل رئيسية وشريط الصور المنزلقة وقائمة تنقل ثانوية.
لذا سنوزع عناصر الترويسة ضمن ثلاث أقسام <section> القسم الأول يعرض الشعار والقائمة الثانوية العلوية كما يلي:
<section class="rtl-Primary-nav"> <?php if (has_custom_logo()) : { $custom_logo_id = get_theme_mod('custom_logo'); $image = wp_get_attachment_image_src($custom_logo_id, 'full'); } ?> <nav id="myTopnav" class="topnav"> <div class="logo"> <a href="<?php echo esc_url(home_url('/')); ?>" class="logo-link"> <img src="<?php echo $image[0]; ?>"> </a> </div> <?php wp_nav_menu(array('theme_location' => 'Primary')); ?> <a href="javascript:void(0);" class="icon" onclick="myFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php else : ?> <nav id="myTopnav" class="topnav"> <h2> <a href="<?php echo esc_url(home_url('/')); ?>" rel="home" class="logo-link"><?php bloginfo('name'); ?></a> </h2> <?php wp_nav_menu(array('theme_location' => 'Primary')); ?> <a href="javascript:void(0);" class="icon" onclick="myFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php endif; ?> </section>
والقسم الثاني يعرض الصور المنزلقة Slider لأشهر مقالات الموقع وحاليًا سنكتفي بعرض صورة ثابتة هي الصورة المصغرة للقالب مؤقتًا ضمن هذا القسم ريثما يتم تكويده في الدرس الخامس من هذه السلسلة بواسطة جافا سكريبت:
<section class="slider"> <a id="sliderlink" href="https://academy.hsoub.com/" > <img src="<?php bloginfo('template_url'); ?>/screenshot.png" alt="slider"> </a> </section>
أما القسم الثالث فسوف يحتوي على القائمة الثانوية للموقع وكما تلاحظ نستدعي هنا الدالة الجاهزة wp_nav_menu() مرة ثانية لكن نمرر لها هذه المرة وسيط القائمة الرئيسية Primary.
<section class="rtl-Secondary-nav"> <nav id="mydnnav" class="dnnav"><?php wp_nav_menu(array('theme_location' => 'Secondary')); ?> </nav> </section>
سيكون الكود الكامل لملف الترويسة كما يلي:
<!DOCTYPE html> <html <?php language_attributes(); ?> class="no-js"> <head> <meta charset="<?php bloginfo('charset'); ?>" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.0/css/all.min.css" integrity="sha512-iecdLmaskl7CVkqkXNQ/ZH/XLlvWZOJyj7Yy7tcenmpD1ypASozpmT/E0iPtmFIB46ZmdtAc9eNBvH0H/ZpiBw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> <title><?php wp_title(); ?></title> <?php wp_head(); ?> </head> <body <?php body_class(); ?>> <?php wp_body_open(); ?> <div class="wrapper-container"> <header> <section class="rtl-Secondary-nav"> <?php if (has_custom_logo()) : { $custom_logo_id = get_theme_mod('custom_logo'); $image = wp_get_attachment_image_src($custom_logo_id, 'full'); } ?> <nav id="myTopnav" class="topnav"> <div class="logo"> <a href="<?php echo esc_url(home_url('/')); ?>" class="logo-link"> <img src="<?php echo $image[0]; ?>"> </a> </div> <?php wp_nav_menu(array('theme_location' => 'Secondary')); ?> <a href="javascript:void(0);" class="icon" onclick="myFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php else : ?> <nav id="myTopnav" class="topnav"> <h2> <a href="<?php echo esc_url(home_url('/')); ?>" rel="home" class="logo-link"><?php bloginfo('name'); ?></a> </h2> <?php wp_nav_menu(array('theme_location' => 'Secondary')); ?> <a href="javascript:void(0);" class="icon" onclick="myFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php endif; ?> </section> <section class="slider"> <a id="sliderlink" href="https://academy.hsoub.com/" > <img src="<?php bloginfo('template_url'); ?>/screenshot.png" alt="slider"> </a> </section> <section class="rtl-Primary-nav"> <nav id="mydnnav" class="dnnav"><?php wp_nav_menu(array('theme_location' => 'Primary')); ?> </nav> </section> </header>
تسجيل قوائم التنقل في ملف وظائف قالب ووردبريس
لا يكفي استدعاء الدالة wp_nav_menu() وحدها في ترويسة القالب لعرض القوائم المطلوبة، بل نحتاج إضافة لذلك إلى كتابة كود مخصص في ملف وظائف القالب functions.php لجعل قوائم التنقل تظهر بشكل صحيح في قالب ووردبريس الخاص بنا، حيث نحتاج لاستدعاء الدالة register_nav_menu() التي يوفرها لنا ووردبريس لتسجيل مواضع القوائم في قالبنا وجعلها تظهر من خلال القائمة الفرعية قوائم ضمن التبويب المظهر.
للقيام بذلك سنفتح ملف وظائف قالب ووردبريس functions.php في محرر الأكواد ونضيف له الشيفرات التالية:
<?php // menus function register_nav_menu_primary_qwe(){ $location='Primary'; $description='Primary menu'; register_nav_menu( $location, $description ); } add_action('after_setup_theme','register_nav_menu_primary_qwe' ); function register_nav_menu_Secondary_qwe(){ $location='Secondary'; $description='Secondary menu'; register_nav_menu( $location, $description ); } add_action('after_setup_theme','register_nav_menu_Secondary_qwe' ); ?>
وكما هو موضح بالسطور البرمجية السابقة نجد أن عملية تسجيل القائمتين تقوم هنا بعملية ربط كل قائمة مع لوحة التحكم الرئيسية الخاصة بووردبريس لكنها لا تضيف فعليًا أي عناصر إلى هذه القوائم ليكون بإمكانك إضافة ما تشاء من صفحات أو تصنيفات أو غيرها من الروابط سواء للقائمة الفرعية أو للقائمة الرئيسية من نافذة قوائم ووردبريس الموجودة في التبويب مظهر ضمن لوحة تحكم ووردبريس.
لاحظ هنا أننا مررنا دالة تسجيل القوائم الخاصة كوسيط لدالة اسمها add_action() وهذه هي الطريقة المثلى لاستدعاء الدوال وتنفيذها في ووردبريس وهي تعتمد على ربط الدالة بما يعرف بالخطاف hook.
الخطافات hooks هي نوع معين من الدوال تستخدم في برمجة القوالب والإضافات وهي توفر لك طريقة تمكنك من ربط واستدعاء الأكواد الخاصة بك ما بأي جزء في نظام ووردبريس الرئيسي ولمعرفة المزيد حول الخطافات وآلية عملها أنصح بقراءة مقال برمجة إضافات ووردبريس: الخطافات (Hooks).
إضافة ميزة عرض الشعار المخصص في قالب ووردبريس
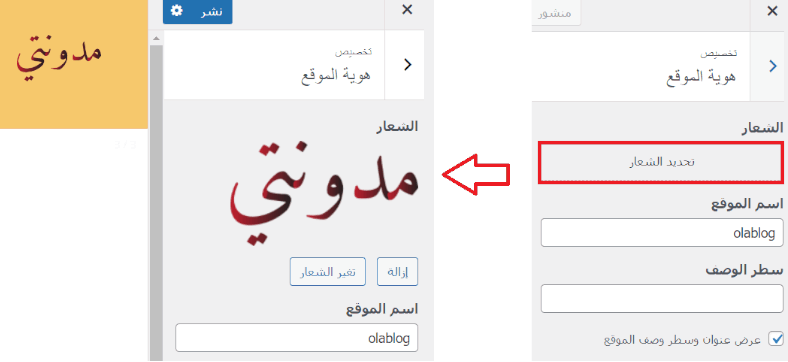
سنوفر في قالبنا طريقة لوضع شعار مخصص في ترويسة الموقع من لوحة لتخصيص القالب التي تصل لها عادة من خلال لوحة تحكم موقع ووردبريس ثم اختيار التبويب المظهر ثم تخصيص وتحميل الشعار المناسب لعرضه في ترويسة الموقع.

تتم إضافة هذه الميزة عبر خطوتين الأولى هي باستدعاء الدالة add_theme_support() وتمرير الوسيط custom-logo لها، ويمكن أن نخصص أبعاد الشعار بقيم محددة من خلال كتابة الكود التالي في ملف وظائف القالب functions.php:
add_theme_support( 'custom-logo' ); function themename_custom_logo_setup() { $defaults = array( 'height' => 200, 'width'=> 200, 'flex-height' => true, 'flex-width' => true, 'header-text' => array( 'site-title', 'site-description' ), ); add_theme_support( 'custom-logo', $defaults ); } add_action( 'after_setup_theme', 'themename_custom_logo_setup');
بعدها نكتب كود عرض هذا الشعار في الموضع الذي نريد عرضه فيه وهو في حالة قالبنا قبل عرض القائمة الثانوية في القسم header كما يلي:
<?php if ( has_custom_logo() ) { $custom_logo_id = get_theme_mod( 'custom_logo' ); $image = wp_get_attachment_image_src( $custom_logo_id, 'full'); } ?> <img src="<?php echo $image[0]; ?>">
إضافة ميزة الصور المصغرة إلى قالب ووردبريس
لا تتوفر ميزة الصورة المصغرة أو الصورة البارزة للمقال (Post Thumbnail) بشكل تلقائي في ووردبريس ولتنشيط هذه الميزة في قالب ووردبريس الخاص بنا نحتاج من جديد إلى كتابة كود مخصص في ملف وظائف قالب ووردبريس functions.php.
يتم ذلك من خلال استدعاء الدالة add_theme_support() مع الوسيط post-thumbnails كما يمكن أثناء قيامنا بتنشيط الصور المميزة أن نحدد أن يتم تحجيم كل صورة نحملها إلى مكتبة الوسائط في ووردبريس وإنشاء إصدارين أو نسختين مختلفتين بحجم صغير وكبير ويمكن أن نحدد أبعادهما كما يلي:
add_theme_support('post-thumbnails'); add_image_size('small',300,300, true); add_image_size('large',600,600, true);
هذا يساعدنا على عرض الصورة بالحجم الذي نرغبه والجدير بالملاحظة أن بإمكانك كتابة دالة إضافة الميزات add_theme_support() ضمن ملف وظائف قالب ووردبريس functions.php مباشرة ليضيف الميزة التي تريدها للقالب مباشرة دون الحاجة لربطه بأي خطاف hook، كما يمكنك بشكل اختياري ربطها بدالة الخطاف after_setup_theme الذي يقع أو يحدث بعد تحميل القالب كما شرحنا سابقًا ففي الحالتين ستعمل الدالة بشكل صحيح:
// thumbnile connection function post_thumbnails_qwe() { // add_theme_support( $feature, $arguments ); add_theme_support( 'post-thumbnails', array( 'post','page') ); } add_action( 'after_setup_theme', 'post_thumbnails_qwe' );
ربط ملف التنسيقات بترويسة القالب
نتجه إلى شيء أخير قبل إنهاء شرح ترويسة القالب وهو ربط ملف التنسيق الرئيسي للقالب style.css مع قالب ووردبريس، هناك عدة طرق للقيام ومنها تضمين رابط هذا الملف في ملف الترويسة لكن الطريقة الأفضل والموصى بها من قبل نظام ووردبريس هي عن طريق استخدام الدالة wp_enqueue_style() التي تعمل على وضع ملف التنسيق في قائمة انتظار وريطها بخطاف اسمه wp_enqueue_scripts.
توضع تلك الأكواد في ملف وظائف قالب ووردبريس functions.php بالشكل التالي:
/** * Enqueue scripts and styles. */ function modawanaty_scripts() { wp_enqueue_style( 'modawanaty-style', get_stylesheet_uri(), array(), wp_get_theme()->get( 'Version' ) ); } add_action( 'wp_enqueue_scripts', 'modawanaty_scripts' );
برمجة ملف الصفحة الرئيسية لقالب ووردبريس index.php

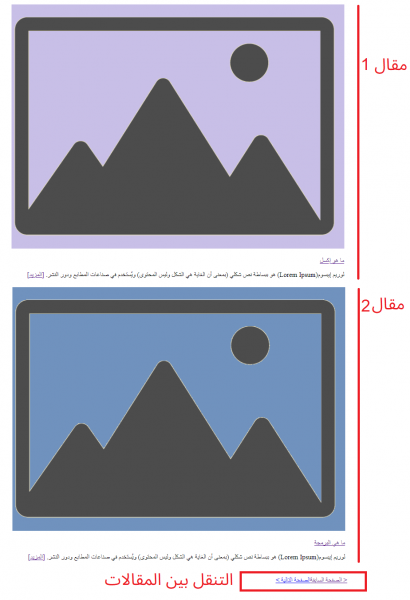
نقوم بعد ذلك باستدعاء دالة the_post() ضمن الحلقة لتعيد لنا المقال الحالي، ثم نستدعي مجموعة من الدوال الجاهزة التي تعيد لنا معلومات كل مقال فهنا سنستدعي الدالة the_title() لعرض عنوان المقال والدالة the_excerpt() لإظهار مقتطفات المقال ودالة the_post_thumbnail() لعرض الصورة المصغرة للمقال، وبما أن هذه الدوال تستدعى ضمن حلقة while loop فسوف تظهر لك كل معلومات المقالات المنشورة في الموقع تباعًا على الصفحة الرئيسية حسب تاريخ نشرها من الأحدث للأقدم. سوف يكون الملف النهائي index.php كالتالي:
<?php get_header(); ?> <div class="main"> <?php if (have_posts()) { while (have_posts()) { the_post(); ?> <div class="post-qwe"> <div id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php if (has_post_thumbnail()) { echo '<a href="' . get_permalink($post->ID) . '" >'; echo get_the_post_thumbnail($post->ID,); echo '</a>'; } ?> <p class="page-title-qwe"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p> <?php the_excerpt(); ?> </div> </div> <?php } ?> <br> <?php } get_footer();
بالطبع هناك العديد من المعلومات الأخرى التي يمكن عرضها حول كل مقال من خلال مجموعة دوال مخصصة تسمى وسوم القالب Template tags تجدها في التوثيق الرسمي للوردبريس template tags.
يعتمد عدد المقالات المنشورة الظاهرة على صفحتك على الخيار عدد الموضوعات المعروضة في الصفحة والذي يمكنك تحديده من خلال لوحة التحكم ثم الإعدادات ثم اختيار البند قراءة كما يلي:
ففي حال حددت هنا عدد المقالات ليكون 6 مثلًا، عندها ستظهر لك فقط أحدث ستة مقالات منشورة في الموقع، وكي تتمكن من عرض بقية المقالات عليك إضافة روابط تنقل لنتمكن من رؤية المقالات الأقدم والأحدث من خلال الدالتين previous_posts_link و next_posts_link.
لتحقيق ذلك كل ما عليك هو كتابة الكود التالي في الملف index.php قبل استدعاء الدالةget_footer() كما يلي:
<nav class="pagination"> <?php previous_posts_link('< الصفحة السابقة'); next_posts_link('الصفحة التالية >'); ?> </nav> </div>
لاحظ أننا أضفنا في الكود العديد من أصناف التنسيقات classes الخاصة بـ CSS حتى نستفيد منها لاحقًا في الجزء الثالث من هذه السلسلة وأضفنا كذلك دالتين the_ID() و post_class() وفائدة الأولى إعادة معرف كل منشور على حدة والثانية إضافة بعض أصناف التنسيق لوسم HTML الذي يعرض المقالات لتساعد على تنسيقها وعرض محتوياتها وهي تعمل بطريقة مشابهة للدالة body_class() التي شرحناها سابقًا.
تعديل طريقة عرض مقتطف المقالات
أخيرًا سنعدل الرابط الذي تعرضه الدالة the_excerpt() فهذه الدالة تعرض بشكل افتراضي نص رابط مكون من ثلاث نقاط … في نهاية المقتطفات التي تزيد عن 55 كلمة وبالنقر فوق النقاط يتم تحويل المستخدم لصفحة قراءة المقال الكامل.
للقيام لذلك سنكتب دالة تعدل على طريقة عمل هذه الدالة وتجعلها تعرض كلمة المزيد بدل النقاط الثلاث وتعدل طول المقتطف ليكون 20 حرفًا فقط، لذا سنكتب دالة خطاف تعديل للدالة excerpt_more() في ملف وظائف قالب ووردبريس functions.php كما يلي:
/** * the excerpt "read more" */ function new_excerpt_more_qwe($more) { return ' <a class="read-more" href="' . get_permalink(get_the_ID()) . '">' . __('[المزيد]', 'your-text-domain') . '</a>'; } add_filter('excerpt_more', 'new_excerpt_more_qwe'); function mytheme_custom_excerpt_length($length) { return 20; } add_filter('excerpt_length', 'mytheme_custom_excerpt_length', 999);
برمجة ملف تذييل قالب ووردبريس
يتضمن ملف footer.php كافة الشيفرات البرمجية الموجودة في منطقة التذييل بصفحتك وهو يتضمن وسوم فيه علامات الإغلاق </body> و </html> كما يمكنك هنا أيضًا استدعاء ملفات جافا سكريبت مخصصة في حال كنت تريد تحميلها بعد اكتمال تحميل الصفحة واستدعاء أي شيفرات يحتاج ووردبريس لوضعها تلقائيًا في التذييل.
سيتضمن تذييل قالب ووردبريس الخاص بنا قسمين أساسيين الأول يعرض مجموعة من الودجات التي يضيفها المستخدم من داخل لوحة التحكم والثاني يعرض عبارة حقوق النشر الخاصة بالموقع.
الودجات هي عناصر واجهة رسومية تعرض جزء صغير من المحتوى ويمكنك أن تضيفها في أي مكان ضمن موقعك لكن المكان الأكثر شهرة لإضافتها هو في الشريط الجانبي والتذييل ولعرض أي ودجات تمت إضافتها نستدعي الدالة dynamic_sidebar()، وللمزيد من المعلومات حول مفهوم الودجات وآلية عملها يمكنك مطالعة مقال دليل ودجات ووردبريس.
<footer> <section class="footer-qwe"> <?php dynamic_sidebar('footer 1'); ?> </section>
يمكن الوصول لصفحة إدارة الودجات وإضافتها لموقعك من لوحة التحكم من خلال التبويب مظهر ثم ودجات، وعند فتح صفحة الودجات ستجدها مقسمة إلى قسمين الأول على اليسار يحتوي على مناطق عرض الودجات وهي في قالبنا منطقة واحدة فقط اسمها footer 1.
تختلف هذه المناطق من قالب لآخر حسب برمجته فيمكن أن يحتوي القالب على عدة مناطق لعرض الودجات وقد تكون الودجات جاهزة ومضمنة نظام ووردبريس نفسه، كما يمكن كتابة أكواد مخصصة لعرض الودجات الخاصة بك.
نحتاج لأمر إضافي لعرض الودجات وهو تعريف مناطق الودجات الخاصة بقالب ووردبريس في ملف وظائف القالب function.php وسنقوم بذلك من خلال تعريف دالة مخصصة باسم qwe_register_footers() نُعرِّف من خلالها وسطاء منطقة عرض الودجات ثم نربطها مع الخطاف widgets_init الذي يقع عند تهيئة الودجات في ووردبريس كما يلي:
function qwe_register_footers() { $args2 = array('name' =>'footer 1', 'id'=>'footer' , 'description'=> 'عرض الودجات في التذييل', 'class' => '', 'before_widget' => '<div class="widgeth"><li id="%1$s" class="widget %2$s">', 'after_widget' => '</li></div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>' ); register_sidebars(1,$args2); } add_action('widgets_init','qwe_register_footers'); ?>
من المفيد أن نشرح دلالة كل وسيط من الوسطاء التي مررناها لهذه الدالة:
- name وسيط يمثل اسم منطقة عرض الودجات وهي footer 1
- id معرف فريد لمنطقة عرض الودجات
- description وصف منطقة عرض الودجات
- class صنف تنسيق CSS للمنطقة
- before_widget وسم HTML الذي سيتم وضعه قبل كل ودجت
- after_widget وسم HTML الذي سيتم وضعه بعد كل ودجت
- before title وسم HTML الذي سيتم وضعه قبل عنوان كل ودجت
- after_title وسم HTML الذي سيتم وضعه بعد عنوان كل ودجت
في القسم الثاني من التذييل سنكتب جملة جميع الحقوق محفوظة ويليه اسم المدونة الذي نحصل عليه بشكل ديناميكي من خلال الدالةget_bloginfo('name').
أخيرًا لا ننسى استدعاء الدالة wp_footer() الأساسية لاستدعاء جميع أنواع السكريبتات الخاصة المرتبطة بالإضافات Plugins وكذلك الأكواد الخاصة بنظام ووردبريس والتي تستدعى في تذييل الصفحة لذا نكتب الأكواد التالية نهاية ملف index.php قبل وسم الإغلاق</body> مباشرة:
<section class="copyright"> <p><a href="<?php echo home_url(); ?>">©<?php echo date('Y'); ?> جميع الحقوق محفوظة لـ <?php echo get_bloginfo('name'); ?></a></p> </section> </footer> </div> <?php wp_footer(); ?> </body> </html>
بهذا نكون قد انتهينا من إنشاء كامل الكود المطلوب لملف index.php وفصلنا أكواد الترويسة والتذييل header.php و footer.php التي تتضمن أجزاء مكررة لنتمكن من استدعائها من خلال الدوال get_header() و get_footer() ضمن الملف index.php أو ضمن أي ملف آخر يحتاجها مثل ملفات page.php و single.php و category.php حيث أن كل الملفات تقريبًا ستحتوي على هذين القسمين.
إذًا سيكون كود ملف footer.php النهائي كالتالي:
<footer> <section class="footer-qwe"> <?php dynamic_sidebar('footer 1'); ?> </section> <section class="copyright"> <p><a href="<?php echo home_url(); ?>">©<?php echo date('Y'); ?> جميع الحقوق محفوظة لـ <?php echo get_bloginfo('name'); ?></a></p> </section> </footer> </div> <?php wp_footer(); ?> </body> </html>
وسيكون الملف النهائي لوظائف القالب بعد أن أضفنا كافة الميزات المطلوبة كما يلي:
<?php // menus function register_nav_menu_primary_qwe(){ $location='Primary'; $description='Primary menu'; register_nav_menu( $location, $description ); } add_action('after_setup_theme','register_nav_menu_primary_qwe' ); function register_nav_menu_Secondary_qwe(){ $location='Secondary'; $description='Secondary menu'; register_nav_menu( $location, $description ); } add_action('after_setup_theme','register_nav_menu_Secondary_qwe' ); /** * Enqueue scripts and styles. */ function modawanaty_scripts() { wp_enqueue_style( 'modawanaty-style', get_stylesheet_uri(), array(), wp_get_theme()->get( 'Version' ) ); } add_action( 'wp_enqueue_scripts', 'modawanaty_scripts' ); // thumbnail connection function post_thumbnails_qwe() { // add_theme_support( $feature, $arguments ); add_theme_support( 'post-thumbnails', array( 'post','page') ); // Posts and pages add_image_size('small',300,300, true); add_image_size('large',600,600, true); } add_action( 'after_setup_theme', 'post_thumbnails_qwe' ); // custom logo add_theme_support( 'custom-logo' ); function themename_custom_logo_setup() { $defaults = array( 'height' => 200, 'width'=> 200, 'flex-height' => true, 'flex-width' => true, 'header-text' => array( 'site-title', 'site-description' ), ); add_theme_support( 'custom-logo', $defaults ); } add_action( 'after_setup_theme', 'themename_custom_logo_setup'); // the excerpt "read more function new_excerpt_more_qwe( $more ) { return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('[المزيد]', 'your-text-domain') . '</a>'; } add_filter( 'excerpt_more', 'new_excerpt_more_qwe' ); function mytheme_custom_excerpt_length( $length ) { return 20; } add_filter( 'excerpt_length', 'mytheme_custom_excerpt_length', 999 ); // add Footers function qwe_register_footers() { $args2 = array('name' =>'footer 1', 'id'=>'footer' , 'description'=> 'add another footer', 'class' => '', 'before_widget' => '<div class="widgeth"><li id="%1$s" class="widget %2$s">', 'after_widget' => '</li></div>', 'before_title' => '<h2 class="widgettitle">', 'after_title' => '</h2>' ); register_sidebars(1,$args2); } add_action('widgets_init','qwe_register_footers');
إنشاء ملف single.php وملف page.php
ذكرنا سابقًا أن الملف single.php هو المسؤول عن عرض المقال المفرد ونحن هنا نقصد المنشور الافتراضي post في ووردبريس أو المنشور المخصص custom post لكن هذا الملف ليس مسؤولًا عن عرض الصفحات الثابتة page فهذه الصفحات لها ملف خاص مسؤول عن عرضها وهو page.php.
سنكتب في كلا الملفين كود مشابه لما كتبناه في ملف index.php مع تغيير طفيف في الشيفرات البرمجية حيث سنعمل على استبدال الدالة the_excerpt() التي تعرض مقتطف من المقال بالدالة the_content() التي تعرض المحتوى الكامل للمقال وتغيير أصناف التنسيقات class الرئيسية وحجم الصورة المصغرة كما يلي:
<?php get_header(); ?> <div class="main"> <?php if(have_posts()) { while ( have_posts() ) { the_post(); echo '<div id="post-';the_ID();echo '"';post_class();echo '>'; echo '<div class="rect">'; echo '<h1 class="qwe-page-title"><a href="'; the_permalink(); echo'"> '; the_title(); echo '</a></h1>'; if ( has_post_thumbnail() ) { the_post_thumbnail('large'); } the_content(); echo '</div>'; } } ?> </div> <?php get_footer(); ?>
إنشاء ملف الأرشيف archive.php
يعرض ملف الأرشيف archive.php المقالات المؤرشفة وفق أي معيار سواء وفق تاريخ نشر المقال أو وفق التصنيف المضاف للمقال أو وفق اسم الكاتب …إلخ. لبرمجة ملف أرشيف قالب ووردبريس سنجعل هذا الملف نسخة طبق الأصل من ملف index.php مع تغيير صغير كذلك وهو عرض التصنيف الخاص بالمقالات أعلى الصفحة من خلال الدالة the_archive_title() التي توضح اسم التصنيف الخاص بأرشفة هذه المقالات كما يلي:
<?php get_header(); ?> <div class="main"> <section id="page-title"> <div class="container clearfix"> <h1><?php echo the_archive_title(); ?></h1> </div> </section><!-- #page-title end --> <?php if(have_posts()) { while ( have_posts() ) { the_post(); echo '<div id="post-';the_ID();echo '"';post_class();echo '>'; echo '<div class="rect">'; echo '<h1 class="qwe-page-title"><a href="'; the_permalink(); echo'"> '; the_title(); echo '</a></h1>'; if ( has_post_thumbnail() ) { the_post_thumbnail('small'); } the_excerpt('<br/><p class="push_button">المزيد </p>'); echo '</div>'; } } ?> </div> <?php get_footer(); ?>
بهذا نكون قد انتهينا من برمجة كامل الملفات التي تحدد هيكلية أو بنية قالب ووردبريس المخصص وتجلب لنا المحتوى المطلوب عرضه في كل صفحة من صفحات الموقع.
لكن قالب ووردبريس حاليًا يعرض المحتوى بشكل بدائي للغاية وهذا أمر طبيعي لأننا لم نضف بعد أي تنسيقات للعناصر التي عرضناها وهو ما سنقوم به في الدرس التالي من هذه السلسلة.
مصادر إضافية لتعلم برمجة قوالب ووردبريس من الصفر
إذا كنت مهتمًا بمعرفة المزيد من التفاصيل حول مميزات بناء قالب وردبريس وأهم خطوات برمجة قالب ووردبريس أنصح بمشاهدة الفيديو التالي:
وفي كنت تبحث عن دورة متكاملة تعلمك تطوير قوالب ووردبريس بطريقة احترافية ومتقدمة تمكنك من تطوير قوالب مميزة وبيعها في المتاجر المتخصصة أنصحك بمطالعة دورة تطوير تطبيقات الويب باستخدام لغة PHP التي توفرها أكاديمية حسوب، ستجد في هذه الدورة الكثير من المسارات المتخصصة في تعليم ووردبريس من الصفر حتى الاحتراف وتتبع منهجيات وطرق متعددة في التطوير.
الخلاصة
تعلمنا في درس اليوم إنشاء الملفات الأساسية لقالب ووردبريس وقد اكتفينا بالملفات الأساسية للقالب وبالطبع هناك الكثير من الملفات الأخرى التي يمكنك إضافتها لجعل قالب ووردبريس أكثر تخصيصًا لكن تطويرها يعتمد على نفس الأفكار التي طرحناها في هذا الدرس.
وسنقوم في الدرس الرابع من هذه السلسلة بخطوة مهمة جدًا وهي تنسيق محتوى الموقع لنجعل طريقة عرضه موافقة بالضبط لتصميم القالب المطلوب.
كتب المسودة الأولية للمقال هشام حسين.
اقرأ أيضًا
- المقال السابق: أساسيات تطوير قالب ووردبريس
- المقال التالي: إضافة تنسيقات CSS لقالب ووردبريس
- كيفية البدء في تطوير قوالب ووردبريس
- استخدام قوالب ووردبريس









أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.