تسمح نافذة قائم ووردبريس للمستخدم بإنشاء قائمة مُخصصة (تُعرف أيضًا باسم القائمة الرئيسية) وهي قسم من الموقع يُساعد الزوار على التنقل ضمنه، وعادةً يمتلك الموقع قائمةً واحدةً لكن هذا يعتمد على القالب، حيث أن بعضها يوفر لك قائمةً للتذييل وقائمةً ثانويةً أسفل القائمة الرئيسية. يجب أن تكون قائمة موقعك بسيطةً كي تُساعد الزوار على زيارة مختلف أجزاء هذا الموقع.
تستطيع إضافة عناصر مختلفة للقائمة مثل الروابط والصفحات والمقالات والتصنيفات، كما أنك تستطيع إضافة روابط مخصصة ربما تُشير لمواقع أخرى، وبعد الانتهاء من إضافة هذه العناصر تستطيع ترتيبها بالهرمية التي تريد (من الممكن إنشاء قوائم فرعية).
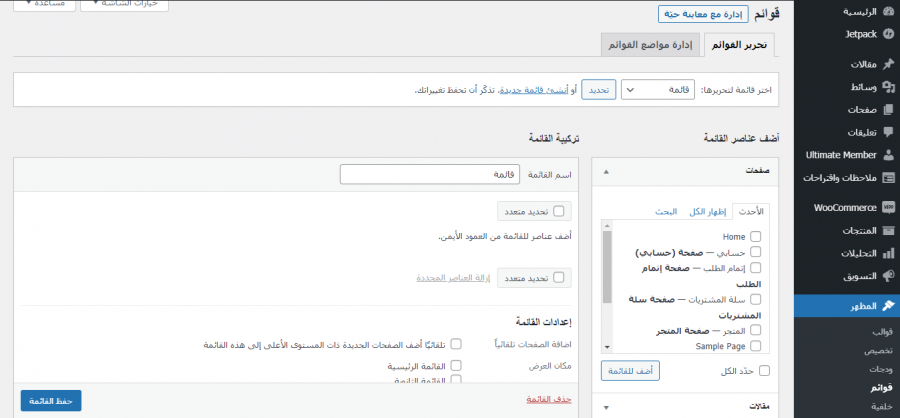
للوصول لنافذة قوائم ووردبريس عليك التوجه إلى قسم "المظهر" ثم الضغط على تبويب "قوائم" ضمن لوحة تحكم ووردبريس.
خيارات الشاشة
تسمح لك خيارات الشاشة اختيار الوحدات التي تريد عرضها أو التي تريد إخفاءها. سوف تظهر علامة تبويب عند الضغط على "خيارات الشاشة" تتضمن قائمةً بالوحدات الموجودة وبجانب كل منها مربع اختيار، عند وضع علامة ضمنه هذا يعني عرض الوحدة، وعند إزالة هذه العلامة هذا يعني إخفاء الوحدة. اضغط على "خيارات الشاشة" مرةً أخرى لإخفاء علامة التبويب هذه.
تكون بعض الوحدات مثل مقالات مخفيةً افتراضيًا.
إنشاء قائمة
اتبع الخطوات التالية لإنشاء قائمة:
- توجه إلى لوحة تحكم ووردبريس.
- اضغط على تبويب "قوائم" ضمن قسم "المظهر" من الشريط الجانبي على يمين لوحة التحكم.
- اضغط على أنشئ قائمة جديدة في أعلى الصفحة.
- أدخل اسم القائمة الجديدة ضمن حقل اسم القائمة.
- اضغط على زر إنشاء قائمة.
إضافة عناصر للقائمة
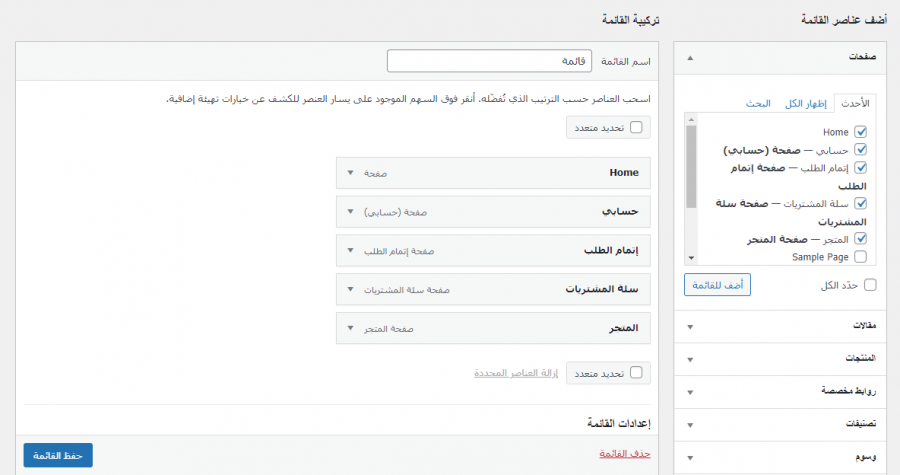
تستطيع إضافة عناصر مختلفة لقائمتك مثل الصفحات والتصنيفات والروابط المُخصصة، ويُمكنك اختيار هذه المكونات من أقسام موجودة على يمين القائمة التي تُعدلها. إليك مثال عن كيفية إضافة رابط لصفحة:
- توجه إلى القسم الذي يتضمن صفحات.
- ضمن هذا القسم اضغط على إظهار الكل لعرض قائمة بجميع الصفحات المنشورة حاليًا ضمن موقعك.
- اختر الصفحات التي تُريد إضافتها بالضغط على المربع الفارغ بجانب كل صفحة.
- اضغط على أضف للقائمة الموجود في أسفل القسم لإضافة الصفحات التي اخترتها للقائمة التي تُعدلها.
- اضغط على حفظ القائمة عند انتهائك من إضافة العناصر التي تريد.
حُفظت الآن العناصر التي أضفتها للقائمة.
اقتباسملاحظة: تسمح خيارات الشاشة لك باختيار العناصر التي تريد إضافتها للقائمة حيث أن بعض العناصر مثل الوسوم تكون مخفيةً افتراضيًا.
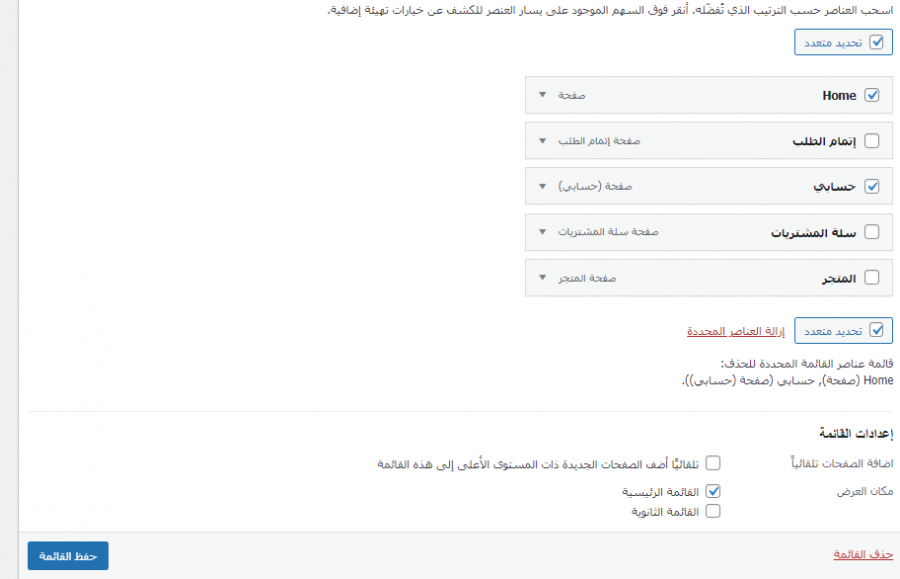
حذف عنصر من القائمة
اتبع الخطوات التالية لحذف عنصر:
- حدد العنصر الذي تريد إزالته من نافذة محرر القائمة.
- اضغط على أيقونة السهم الموجودة في أقصى يسار عنصر القائمة الذي تريد حذفه ليمتد هذا العنصر وتظهر خيارات إضافية له.
- اضغط على إزالة ليُحذف العنصر مُباشرةً من القائمة.
- اضغط على حفظ القائمة لحفظ هذه التعديلات.
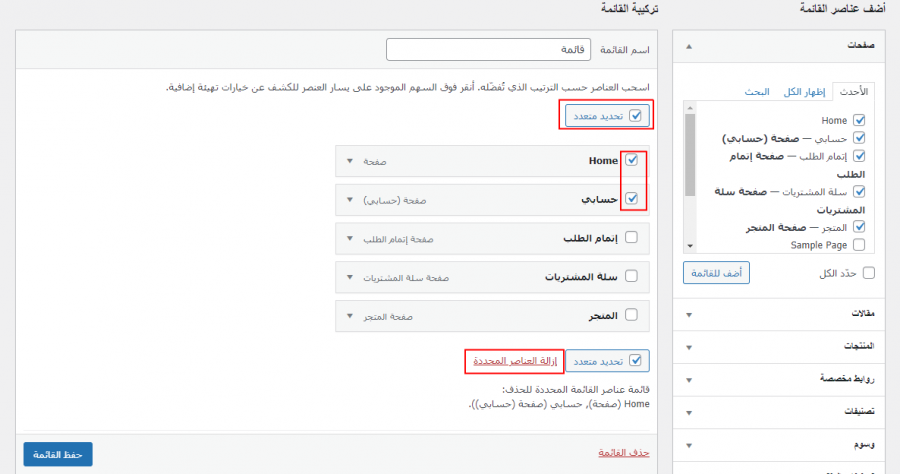
أما إن أردت حذف عناصر القائمة بالجملة، فاتبع الخطوات التالية:
- اضغط على تحديد متعدد لحذف عدة عناصر من القائمة مع بعضها.
- اضغط على المربع الموجود بجانب كل عنصر تريد حذفه.
- اضغط على إزالة العناصر المحددة لحذفها من القائمة دفعةً واحدةً.
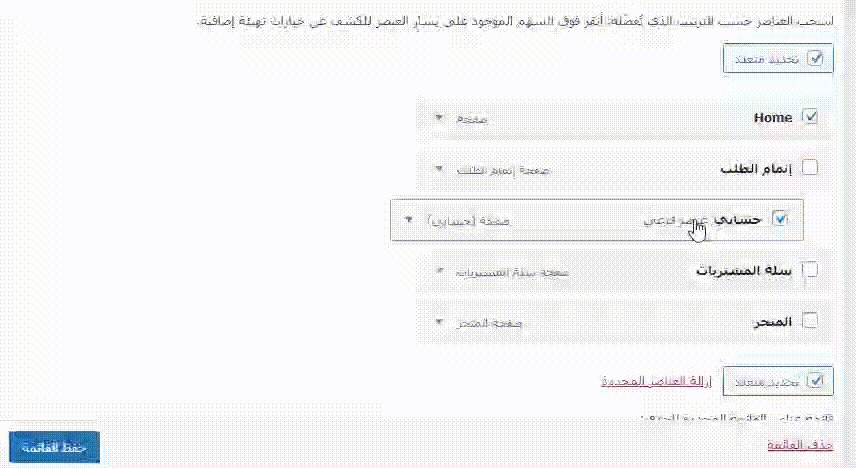
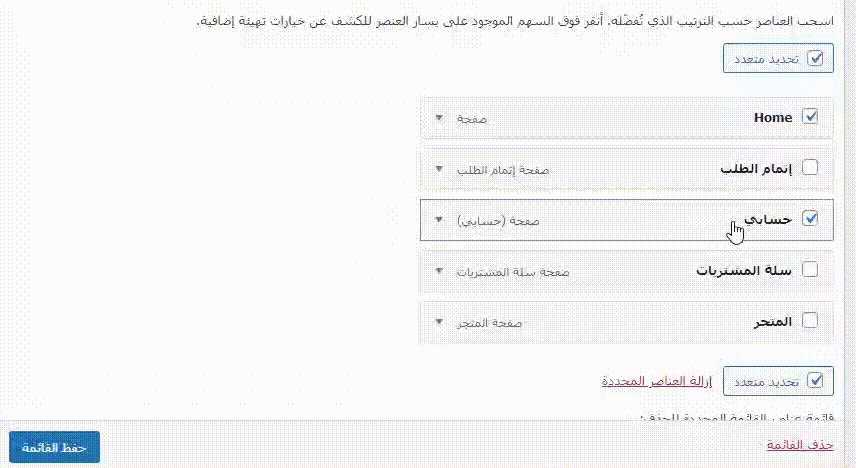
إنشاء قوائم متعددة المستويات
عند تخطيط بنية القائمة من المُفيد النظر لكل عنصر ضمنها على أنه عنوان ضمن تقرير رسمي حيث تكون عناوين القسم الرئيسي ضمن هذا التقرير (ترويسة H1) الأقرب للطرف الأيمن من الصفحة بينما تكون العناوين الفرعية (ترويسة H2) أبعد قليلًا نحو اليسار وأي تفريع عن هذه الأقسام الفرعية (ترويسات H3 أو H4 أو غيرها) تكون أبعد بقليل نحو اليسار.
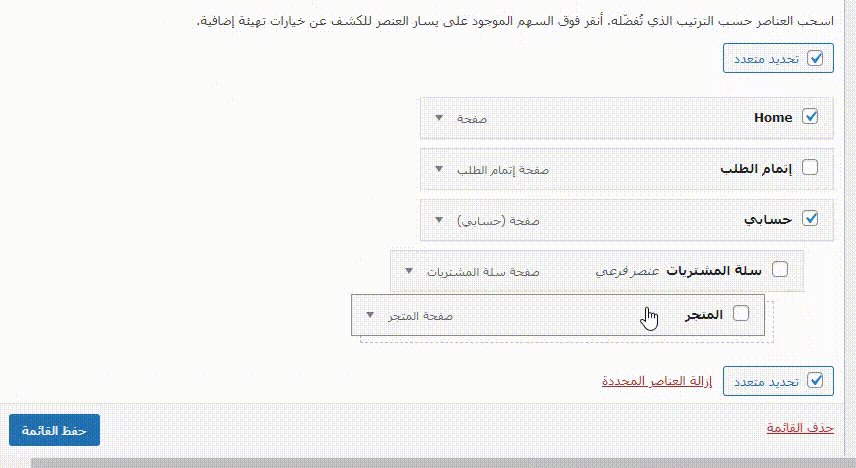
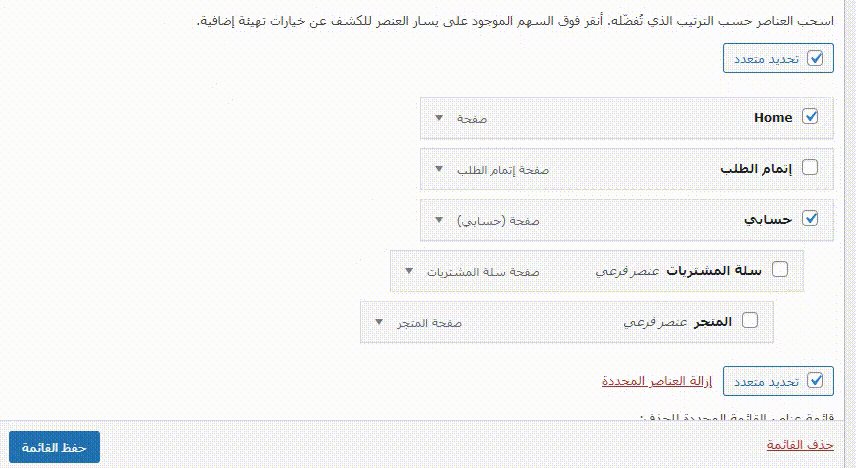
يسمح لك محرر قوائم ووردبريس إنشاء قوائم متعددة المستويات باستخدام طريقة السحب والإفلات. تستطيع سحب عناصر القائمة لأعلى أو لأسفل لتغيير ترتيبها ضمن القائمة أو تستطيع سحب عناصر القائمة لليمين أو اليسار لإنشاء مستويات فرعية ضمن قائمتك.
لجعل عنصر ضمن القائمة متفرعًا عن عنصر آخر عليك وضع هذا العنصر أسفل العنصر الرئيسي مع إزاحته قليلًا نحو اليسار.
- ضع مؤشر الفأرة فوق العنصر الفرعي.
- اضغط باستمرار على هذا العنصر واسحبه نحو اليسار.
- أفلت العنصر.
- كرر الخطوات السابقة لكل عنصر فرعي.
- اضغط على حفظ القائمة أسفل محرر القوائم لحفظ التغييرات التي أجريتها.
إضافة قائمتك للموقع
إن كان القالب الحالي الذي تستخدمه يدعم القوائم المُخصصة سوف تكون قادرًا على إضافة قائمتك الجديدة إلى أحد أماكن عرض القوائم في القالب.
- توجه لأسفل نافذة محرر القوائم.
- سوف تجد مكان العرض أسفل قسم إعدادات القائمة، وهنا تستطيع اختيار مكان عرض القائمة الذي تُريد.
- اضغط على حفظ القائمة بعد انتهائك من الخطوات السابقة.
إن كان القالب الحالي لا يدعم القوائم المُخصصة سوف يتعين عليك إنشاء قائمة جديدة باستخدام ودجت قائمة مخصصة ضمن نافذة ودجات ووردبريس.
إعادة ترتيب وضبط عناصر القائمة
يُمكنك إعادة ترتيب عناصر القائمة بعد إضافتها للقائمة وذلك بوضع مؤشر الفأرة فوق عنوان العنصر ثم الضغط باستمرار على زر الفأرة الأيسر وسحب العنصر للمكان الذي تريد ثم إفلاته. تذكر أنك تستطيع سحب العنصر قليلًا نحو اليسار لجعله عنصرًا فرعيًا من عنصر القائمة الموجود فوقه.
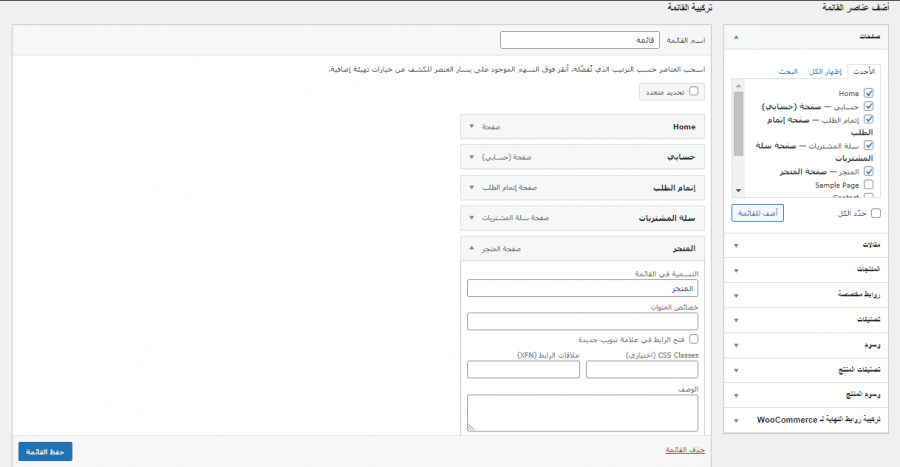
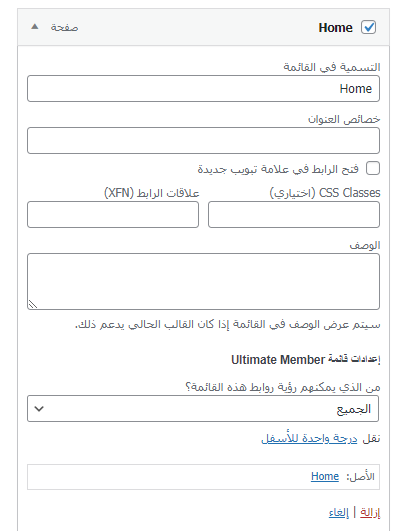
يمتلك كل عنصر ضمن القائمة أيقونة سهم على يسار العنصر عند الضغط عليها تظهر خيارات إضافية للعنصر، عند الضغط مرة ثانية على هذا السهم سوف تُغلق هذه الخيارات من جديد. إن لم تظهر خيارات خصائص العنوان وعلاقات الرابط XFN والوصف عندها عليك إظهارها باستخدام خيارات الشاشة.
الخيارات التي يتضمنها كل عنصر:
- التسمية في القائمة - اسم العنصر كما سوف يظهر للزوار ضمن القائمة.
- خصائص العنوان - الخصائص المستخدمة عند عرض التسمية.
- فتح الرابط في علامة تبويب جديدة - ضع علامة في هذا المربع لفتح عنصر القائمة في علامة تبويب جديدة.
- CSS Classes - تستطيع إضافة أصناف CSS اختيارية لعنصر القائمة.
- علاقات الرابط XFN - تسمح لك بتوليد خصائص XFN تلقائيًا لتتمكن من إظهار علاقتك بكتاب/ مالكي الموقع الذي تربط معه. ألق نظرة على علاقة الرابط لمزيد من التفاصيل.
- الوصف - وصف الرابط الذي يُعرض ضمن القائمة إن كان القالب النشط يدعم ذلك.
- الأصل - رابط المصدر الرئيسي لعنصر القائمة مثل رابط لمشاهدة منشور أو صفحة.
- إزالة - إزالة عنصر القائمة من القائمة.
- إلغاء - إلغاء ضبط عنصر القائمة.
ترجمة -وبتصرف- للمقال Appearance Menus Screen من موقع ووردبريس.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.