ملاحظة: تم إطلاق نظام ووردبريس 5.0 مع محرّرٍ جديدٍ في ديسمبر 2018، تمت كتابة هذا المقال لتجربة التّعديل طويل الأمد في إصدارات ووردبريس السابقة، والتي يمكن استخدامها في ووردبريس 5.0 والنّسخ الأعلى عبر إضافات المحرّر الكلاسيكيّ. قد تكون مهتمًا في صفحة المحرر النصي الجديد.
المقالات (Posts) هي الإدخالات التي تعرض في الصّفحة الرّئيسيّة أو في صفحة المدوّنة بترتيب زمني عكسيّ، ويوجد تحتها عادة حقول للتّعليقات وتُضَمَّن في موجز (RSS) الخاص بموقعك.
لكتابة مقالة:
-
سجل دخولك إلى شاشة إدارة ووردبريس (لوحة التحكّم).
-
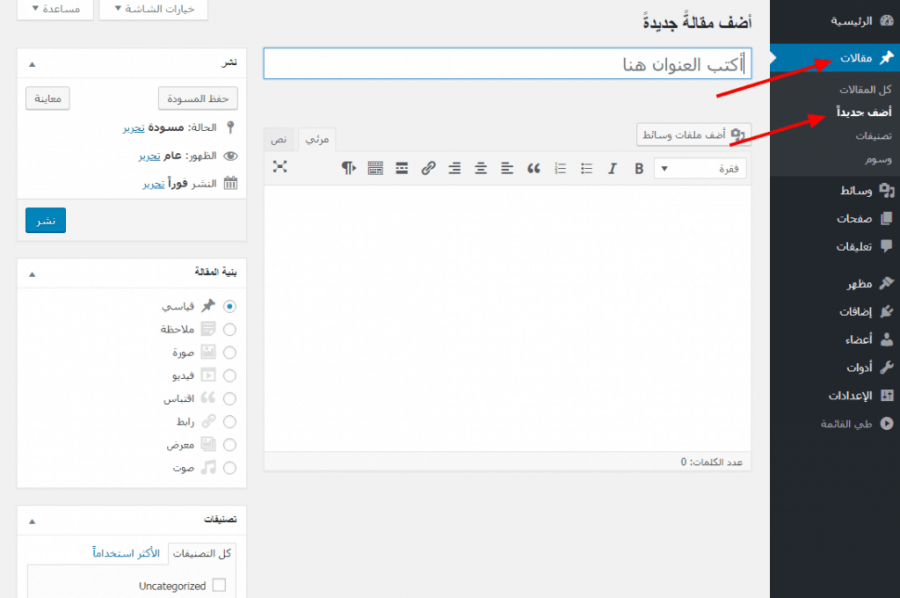
انقر على علامة التّبويب (المقالات posts).
-
انقر على علامة التّبويب الفرعيّة (إضافة جديد Add New).
-
ابدأ بملء الفراغات: أدخل عنوان مقالتك في الحقل العلويّ، ثمّ أدخل محتواها في صندوق تحرير المقالة الرئيسيّ الذي يقع تحته.
-
يمكن تحديد التّصنيف وإضافة علامات والقيام بإجراء تحديدات أخرى من الأقسام الموجودة أسفل المقالة حسب الحاجة، (سنوضّح كلًّا من هذه الأقسام لاحقًا)
- انقر فوق (نشر Publish) عندما تصبح جاهزًا.
خيارات الشاشة
تتوافر حقول تحريرٍ إضافيّة عند القيام بتسجيل الدّخول للمرّة الأولى، تسمح منطقة خيارات الشاشة (Screen Options) باختيار حقول المقالات التي يتمّ عرضها أو إخفاؤها من منطقة التّحرير، ممّا يسمح بتقليل الفوضى وتخصيصها وفقًا للحاجة.
توجد علامة التّبويب (خيارات الشاشة) أعلى الشّاشة، عند النّقر عليها ستظهر قائمة صناديق التّعديل المتاحة التي يمكن استخدامها. لعرض حقل المقال الذي نريده نحدّد صندوق الاختيار الخاصّ به، ولإخفائه نقوم بإلغاء تحديد صندوق الاختيار. لإغلاق علامة التّبويب ننقر فوق (خيارات الشّاشة) مرّة أخرى.
تحفظ الخيارات عند القيام بتخصيص شاشة التحرير، ولن يكون هناك حاجةٌ لتحديدها أو إخفائها من جديدٍ عند تسجيل الدخول مرّة أخرى.
وصف حقول المقالة الجديدة
لوحة ووردبريس المتّقدّمة لكتابة المقالات (أعلى الصّفحة)
صندوق العنوان
يجب أن يحوي الصّندوق عنوان المقال، يمكن استخدام أيّ عبارة أو كلمات أو أحرف للعنوان (يجب عدم استخدام العنوان نفسه في أكثر من صفحة واحدة)، كما يمكن استخدام الفواصل (،) والفواصل العليا (’ ’) وعلامات الاقتباس (" ") وعلامات الوصل/الشرطات (- /) وغيرها من الرموز النموذجيّة الأخرى، مثلًا يمكن اختيار عنوان من الشكل "موقعي بشكله 'الجديد' - ألق نظرة عليه الآن" ثمّ سيقوم ووردبريس بتنظيفه لإنشاء اسم مقال قريب للمستخدم وله عنوان url صالح (وهو ما يسمّى أيضًا "الاسم المستعار") لإنشاء الرّابط الدّائم للمقال.
الروابط الدائمة Permalink
يرمز مصطلح (Permalink) إلى الرابط الدائم، والذي يعني أن عنوان المسار للمقال (post url) لا يكشف مُعرِّف المقال (post id) الذي من الممكن أن يتغيّر (على سبيل المثال عند الانتقال إلى نظام تدوين مختلف)، لكنّه يحتوي بدلاً من ذلك على اسم مقالة لطيف وسهل الاستخدام مأخوذ من عنوان المقال والذي يمكن أن يتغير أيضًا -على الرغم أنه لا ينصح بذلك- لكن يمكننا التحكّم به بشكل أكبر.
يمكن تعديل اسم المقال (والذي يُشار إليه أيضًا بــ"الاسم المستعار") اعتمادًا على الإعدادات الخاصّة بالرّوابط الدائمة وذلك باستخدام الزّر (تعديل). (لتغيير الإعدادات نستخدم: لوحة التّحكم> الإعدادات> الرّوابط الدّائمة). يتم إنشاء الرّابط الدائم تلقائيًا استنادًا إلى عنوان المقال ويظهر أسفل حقل العنوان.
تتم إزالة علامات التّرقيم كالفواصل وعلامات الاقتباس والفواصل العليا وأحرف العنوان غير الصّالحة، كما يتمّ استبدال المسافات بين الكلمات بشارطة (-). مثلًا إذا كان عنوان المقال الأجنبي "My Site - Here's Lookin" at You, Kid" فسيتم تنظيفه لإنشاء الاسم المستعار على الشّكل "my site-here's-lookin-at-you-kid". كما يمكن تغييره يدويًا أو اختصاره إلى my-site-lookin-at-you-kid".
صندوق نسخ المحتوى Body Copy Box
هو صندوق فارغ يُتيح للمستخدم إدخال الكتابة الخاصّة به وكذلك الرّوابط والصّور والرّوابط الخاصّة بالصّور وأيّ معلوماتٍ أخرى يرغب بعرضها على موقعه.
يمكن استخدام المحرّر المرئيّ (WYSIWYG) أو عرض النّصّ (text view) لإنشاء المقالات. لمزيد من التّفاصيل حول طريقة عرض النّصّ يمكن مراجعة الفقرة أدناه "المحرّر النّصي مقابل المحرّر المرئي"
صندوق النشر Publish Box
يحوي أزرارًا تتحكّم في حالة المقال، تنقسم الحالات الرئيسية إلى مسوّدة draft ومنشور published، فالحالة "مسوّدة" تعني أن المقال لم ينشر بعد ولا يزال في حالة مسودة لمُنشئ المقالة، أما الحالة "منشور" فتعني أنه تمّ نشر المقال وأصبح موجودًا على الموقع مباشرة.
-
زر المعاينة: يتيح استعراض المقال قبل النشر.
-
زر حفظ المسودة: يسمح بحفظ المقالة كمسوّدة بدلاً من نشرها على الفور. يمكن العودة إلى المسوّدات لاحقًا من خلال زيارة (المقالات> تحرير) في شريط القوائم، ثم نحدّد المقال من القائمة.
-
الحالة: إذا تم اختيار حالة نشر معينة (بالنقر فوق (تعديل edit) بجوار الحالة (مسودة draft) ثم النّقر فوق (نشر) أو (تحديث المقال)) فسيتمّ تطبيق هذه الحالة على المقال. على سبيل المثال، حتى نحفظ المقال في الحالة (انتظار المراجعة)، نختار(القائمة المنسدلة (نشر حالة Publish Status) ثم نختار (انتظار المراجعة Pending Review) ثمّ (حفظ كـمعلّق pending)). يمكن رؤية جميع المقالات منظمة حسب الحالة من خلال (لوحة التحكم > مقالات > تحرير).
-
الظُهور: يحدد كيفيّة ظهور المقال للزوار. تصبح المقالات العامّة مرئيّة لجميع زوّار الموقع فور نشرها (بالنقر على (تعديل edit) بجوار (الظُهور visibility))، تظهر المشاركات المحميّة بكلمة مرور لجميع الزّوار، ولكن لن يظهر المحتوى إلّا للزّوار الذين يعرفون كلمة المرور، تتاح المقالات الخاصة لمنشئ المقال فقط (وكذلك للمحررين أو المشرفين الآخرين في الموقع).
-
المراجعات: يمكن رؤية جميع التغييرات التي أُجريت على المقال بالنقر على (تصفح browse).
-
الجدولة: يمكن القيام بجدولة مقال لينشر في وقتٍ أو تاريخٍ لاحق، بالنقر على (تحرير edit) بجوار (النّشر فورًا Publish immediately). كما يمكن تغيير تاريخ النشر إلى تاريخ قديم لإرجاع تاريخ المقال للماضي، تغيير الإعدادات إلى الوقت والتاريخ المطلوبين. يجب أيضاً النقر فوق الزر (نشر Publish) عندما يصبح المقال جاهزًا للنّشر في الوقت والتّاريخ المطلوبين.
صندوق التنسيق Format Box
يسمح باختيار تنسيق محدّدٍ للمقال. يتم التّعامل مع التّصميم والمظهر من خلال القوالب الفرديّة.
صندوق التصنيفات Categories Box
ويعني الموضوع العامّ للمقال. تمتلك المدوّنة عادةً من سبعة إلى عشر تصنيفات للمحتوى. يمكن للقراء استعراض تصنيفات محددة لمشاهدة جميع المقالات في الفئة، كما يمكن إدارة التّصنيفات الخاصّة بالمستخدم من خلال الانتقال إلى (لوحة التحكم > المقالات > التصنيفات).
صندوق العلامات Tags Box
هي التصنيفات الجزئيّة للمقال، وهو يشبه تضمين مداخل فهرسة الصّفحة. عندما ينقر المستخدم على إحدى العلامات يتمّ ربط المقالات التي تحمل العلامات نفسها، تفعّل العلامات مع الترميز الصحيح في قوالب لتظهر في المقال. يمكن إضافة علامات جديدة إلى المقال عن طريق كتابة العلامات في الصندوق ثمّ النقر على (إضافة add)، كما يمكن الّنقر على رابط (الاختيار من العلامات الأكثر استخدامًا Choose from the most-used tags) لرؤية العلامات المستخدمة من قبل الموقع.
المقتطفات Excerpts
المقتطف هو ملخّص أو إعلان موجز عن المقال، والتي قد يظهر على الصّفحة الأولى من الموقع وكذلك في التّصنيفات والمحفوظات والبحث في صفحات مقالات غير فرديّة.
ملاحظة: لا يظهر المقتطف عادةّ بشكلٍ افتراضيٍّ في المقال، بل يظهر فقط عند القيام بتعديل ملفّ القالب من (المحتوى the_content) إلى (المقتطف the_excerpt) وذلك لعرض المختصر بدلًا من المحتوى الكامل للمقال. عند القيام بذلك يقوم ووردبريس تلقائيًّا باستخدام أول 55 كلمة من محتوى المقال أو المحتوى قبل الوسم السريع <!--more-->. عند اختيار حقل "المقتطف" عند تعديل المقال سيتمّ استخدامه بغضّ النّظر عن أيّ شيء.
إرسال تعقيب Trackbacks
وهي طريقة لإعلام أنظمة المدوّنات القديمة المربوطة بالمدونة. عند الربط مع مدونات ووردبريس أخرى سيتمّ إخبارها تلقائيًّا باستخدام التنبيهات pingbacks، لا حاجة للقيام بأيّ إجراءٍ آخر. يمكن إرسال تعقيب إلى المدوّنات التي لا تتعرّف على التّنبيهات عن طريق إدخال عنوان (أو عناوين) الموقع في هذا الصندوق، والفصل بينها بفراغات. يمكن مراجعة مقال (التّعقيبات والتّنبيهات) لمزيدٍ من المعلومات.
الحقول المخصصة Custom Fields
توفّر طريقةً لإضافة المعلومات إلى الموقع. بالتّزامن مع ترميزٍ إضافيٍّ في ملفّات القوالب أو الإضافات plugins، يمكن أن تقوم الحقول المخصّصة بتعديل طريقة عرض المقال. وتستخدم في المرتبة الأولى من قبل الإضافات، ولكن يمكن تحرير هذه المعلومات يدويًا في هذا القسم.
المناقشة Discussion
وهي خياراتٌ تتيح التّفاعل والتّنبيهات في المقال. يحوي هذا القسم صندوقي اختيارٍ هما: (السماح بالتعليق Allow Comments) على هذا المنشور، و(السماح بالتعقب والرّد عليه Allow trackbacks and pingbacks). لا يمكن لأي شخص نشر تعليقاتٍ على هذا المقال إذا لم يتم تحديد خيار (السماح بالتعليق)، وكذلك إذا لم يتم تحديد خيار السّماح بإجراء Ping (وهو أمر من أوامر أنظمة التّشغيل يستخدم لفحص اتّصال حاسوبٍ مع حاسوبٍ آخر أو طابعة أو أي جهاز آخر يستخدم بروتوكول TCP/IP) فلن يتمكن أي شخص من نشر تنبيهات pingbacks (وهي آليّة مستخدمة في المدوّنات لإعلام مقالات نظام المدونات الأخرى عن الاقتباس) أو تعقيبات trackbacks (وهي وسيلة يدوية مستخدمة في المدونات لإعلام مقالات نظام المدونات الأخرى عن الاقتباس على المقالة المحددة).
كاتب المقال
هي قائمة بجميع مؤلّفي المدوّنة ،نختار مؤلّف المقال منها. يظهر هذا القسم فقط عند وجود عدة مستخدمين لديهم حقوق التّأليف في المدوّنة، يمكن عرض قائمة المستخدمين بالانتقال إلى (لوحة التّحكم> المستخدمون). يمكن مراجعة مقال (المستخدمون والمؤلّفون) لمزيدٍ من المعلومات.
لوحة ووردبريس المتقدمة لكتابة المقالات (أسفل الصفحة)
ملاحظة: يمكن تعيين خيارات الكتابة الأساسية (مثل حجم صندوق النّشر وكيفيّة تحويل الوسوم وتفاصيل أخرى) بالانتقال إلى (لوحة التحكم> الإعدادات> الكتابة).
العادات الأفضل للنشر
يمكن قول أو إظهار أي شيء للعالم عن طريق موقع ووردبريس، هذه بعض النّصائح التي نحتاج إلى معرفتها للمساعدة في كتابة المقالات على ووردبريس:
إمكانية الوصول
بناءً على معايير الويب الخاصة بإمكانية الوصول، يجب التأكد من احتواء الرّوابط والصّور على الخاصيتين ALT و TITLE وذلك لمساعدة المستخدمين، مثل:
<a title="WordPress.ORG" href="https://wordpress.org/">WordPress.ORG</a>
استخدام الفقرات
لا يحب الكثير منّا قراءة فقرة مستمرّة لا تتوقّف عند سطر فاصل. لتقسيم النص إلى فقرات يجب استخدام سطرين فارغين بين الفقرات، سيكتشف ووردبريس هذا تلقائيًا ويقوم بإدراج وسم الفقرة <p> في HTML ضمن الكتابة.
استخدام العناوين
عندما تكون المقالات طويلة يجب تقسيم المقاطع باستخدام العناوين والعناوين الصغيرة لتسليط الضوء على تغيير الموضوع، تحدّد العناوين في لغة HtML بواسطة وضع h1, h2, h3, h4 وهكذا
استخدام HTML
لا يتوجّب استخدام لغة HTML عند كتابة المقالات. سيقوم ووردبريس تلقائيًا بإضافتها إلى الموقع، ولكن يتوجّب استخدامها للتحكّم في عناصر مختلفة مثل الصّناديق والعناوين والمحتويات و العناصر الإضافية الأخرى.
التدقيق الإملائي والتدقيق اللغوي
توجد مكوّنات إضافيّة للتدقيق الإملائي إلا أنّها لا تتحقّق من كلّ شيء. يقوم بعض الكتّاب بكتابة مقالاتهم في محرر نصّيّ يحوي تدقيقًا إملائيًّا، ثم يقومون بفحص الإملاء وتدقيقه ثمّ نسخ النّصّ ولصقه في ووردبريس
المحرر النصي مقابل المحرر المرئي
يمكننا اختيار وضع المحرّر المرئيّ أو النصّيّ عند كتابة المقال، يتيح الوضع المرئيّ رؤية المقالات كما هي، بينما يعرض وضعُ النّص الشيفرة، ويستبدل بأزرار محرّر WYSIWYG الوسوم السريعة quicktags. يمكن تبسيط الوسوم السريعة على النحو التالي:
- b - تستخدم الوسم <strong></strong> هما لجعل النص ثخنيًا (النص ثخين).
- i - تستخدم الوسم <em></em> لجعل النص مائلًا (النص مائل).
- b-quote- التي تستخدم الوسم <blockquote></blockquote> لتمييزه على أنه إقتباس.
- del - تستخدم الوسم <del></del> لتحديد النّصّ الذي يُحذَف من المقال، والذي تعرضه معظم المتصفّحات على شكل خطّ وسط النّصّ.
- link - تستخدم الوسم <a href="http://example.com"></a> لإنشاء رابط للموقع http://example.com.
- ins - التي تستخدم الوسم <ins></ins> لتمييز النص المدخل في المقالة ، تعرضه معظم المتصفحات كنص مسطّر.
- ul - تستخدم الوسم <ul></ul> لإدراج قائمة غير مرتبّة، أو تقوم بتحديد النّصّ المحدّد بنفس الطريقة. تكون القائمة غير المرتبة عادةً قائمة بعناصر ذات تعداد نقطيٍّ.
- ol - تستخدم الوسم <ol></ol> لإدراج قائمةٍ مرتّبة، أو التفاف النص المحدد في نفسه. يتمّ ترقيم كل عنصرٍ في القائمة المرتّبة.
- li - تستخدم الوسم <li></li> لإدراج النص المحدد وجعله عنصرًا في قائمة، تستخدم بالاقتران مع علامتي ul أو ol.
- code - تستخدم الوسم <code></code> لاختيار تنسيق شيفرة/كود أي تضبط الخط عمومًا إلى خط من نوع monospace.
- more تستخدم وسم ووردبريس <--more--!>، وتقسم المقالة إلى قسمين (الإعلان التشويقي والمحتوى). اكتب بضع فقرات ثمّ أدخل هذا الوسم ثم اكتب باقي المقال، سترى في الصفحة الرئيسية لمدونتك الفقرات الأولى المكتوبة وبعدها الوسم more التي ستحوي رابطًا إلى تتمّة محتوى المقال.
- page - تستخدم وسم ووردبريس <!--next page--> وهي مشابهة للوسم more إلا أنه يمكن استخدامها عدة مرّات في المقال، ومع كلّ إدخال سيقطع المقال ويعاد ترقيمه في ذلك المكان. ثم ستنشأ ارتباطات تشعبية للأقسام المرقمة من المقال مع أحد وسمي القالب wp_link_pages() أو link_pages().
- lookup - يقوم بفتح صندوق حوار جافا سكريبت، للبحث عن كلمة في القاموس عن طريق الإنترنت في موقع answers.com، يمكن استخدام هذا الإجراء للتدقيق الإملائي للكلمات الفرديّة.
- Close Tags - يقوم بإغلاق أي وسوم HTML مازالت مفتوحة من -لكن يجب الانتباه عمومًا لوسوم الإغلاق، فووردبريس لا تعرف بالضبط ماذا تريده أنت، لذا يجب التّأكّد من أن الوسوم تتضمن ما تريده بالطّريقة الصّحيحة.
ملاحظة عن سير العمل: عند استخدام أزرار علامات التبويب السريعة Quicktag التي تُدرج وسوم HTML، يمكن على سبيل المثال النقر فوق i لإدراج وسم الفتح، وكتابة النص المراد تضمينه، ثمّ النقر فوق (i/) أو (وسم الإغلاق close tag) لإدراج وسم الإغلاق. ومع ذلك يمكن التخلص من الحاجة إلى خطوة (الإغلاق) هذه عن طريق تغيير سير العمل قليلاً وذلك بكتابة النص كاملًا ثم تحديد الجزء المراد التأكيد عليه (الذي نريد جعله مائلًا مثلًا)، ثم انقر فوق i وسيتمّ وضع النّصّ المميّز داخل وسمي الفتح والإغلاق.
ترجمة -وبتصرّف- للمقال Writing Posts من موقع wordpress.org















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.