محرر ووردبريس هو أسلوب نشر جديد يمكن استخدامه لإنشاء مقالات وصفحات ويب غنية بالوسائط والتحكم بتنسيقها وعرضها بسهولة إذ تمتلك جميع العناصر بالمقال كتلتها الخاصة (Block) مما يساعد على التركيز أكثر على المحتوى ذاته عوضًا عن القلق بشأن محاذاة وتنسيق النص والاقتباسات والصور.
يمكنك تحريك وتحرير وتخصيص كل كتلة على حده وسيعرض المحرر العناصر المرئية كما ستبدو فعليًا على موقعك ويمكنك التأكد من ذلك باستخدام زر المُعاينة لمراجعته قبل نشر المقال.
بيئة عمل المحرر
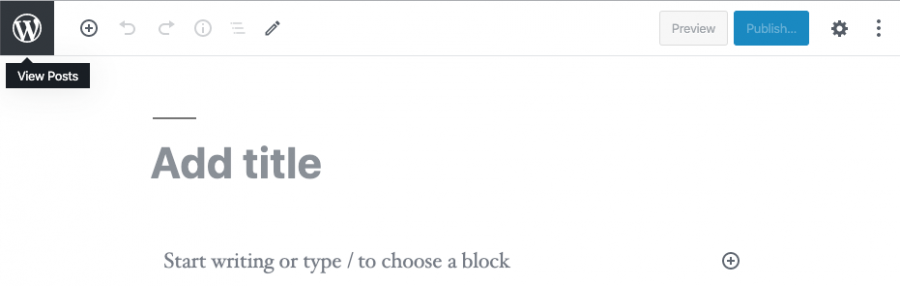
بعد إطلاق إصدار ووردبريس 5.4 أصبح محرر الكُتل يُفتح افتراضيًا بوضع الشاشة الكاملة عند إضافة مقال أو صفحة جديدة.
كيفية الوصول إلى قائمة التحكم الرئيسية
انقر على شعار ووردبريس الموجود بالأعلى للوصول إلى قائمة التحكم الرئيسية، لكن تذكر أن ذلك يعني مغادرة محرر المقال أو الصفحة الحالية.
كيفية إيقاف تشغيل وضع الشاشة الكاملة
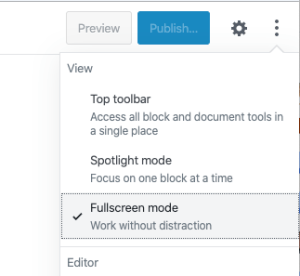
لإيقاف تشغيل وضع الشاشة الكاملة بمحرر ووردبريس انقر على زر النقاط الثلاث الموجود بأعلى يمين الشاشة وألغِ اختيار وضع الشاشة الكاملة.
سيُخزّن خيارك هذا بذاكرة تخزين متصفحك المحلية، لذا إذا استخدمت متصفحًا آخر لن تُطبّق تلك الإعدادات وستحتاج إلى إعادة ضبطها مجددًا بالمتصفح الجديد. ينطبق هذا أيضًا في حالة تغيير الحاسوب الذي تستخدمه.
كما سيختبر مستعملي متصفح سفاري إعادة تعيين الإعدادات إلى الوضع الافتراضي دوريًا، وذلك لأن متصفح سفاري ذاته مبرمج على حذف البيانات المُخزنة محليًا تلقائيًا وبشكل دوري.
يناقش المطورين الأساسيين لووردبريس حاليًا طريقة التعامل المُثلى مع إعدادات المستخدمين وكيفية الحفاظ على استمراريتها بالإصدارات القادمة.
حتى ذلك الحين يمكنك استخدام إضافة «Blockeditor Fullscreen Mode Control» لتغيير الإعدادات الافتراضية والحفاظ على تزامن خيارات العرض بين الأجهزة المختلفة.
كيفية عمل محرر الكُتل
الكُتل
يستخدم محرر ووردبريس الكُتل لتغيير الطريقة التي تنشئ بها المحتوى. إذ يحوّل ذلك المحرر الصفحة الواحدة إلى مجموعة من العناصر المنفصلة واضحة البِنية وسهلة التعديل.
يهدف محرر الكُتل الجديد هذا إلى توفير تجربة استخدام مريحة عند بناء الصفحات والمقالات. إذ يمكنك إضافة وتخصيص الوسائط المتعددة والعناصر المرئية بالصفحة باستخدام تلك الكُتل والتي كانت تتطلب سابقًا مهارات برمجية لإنشائها.
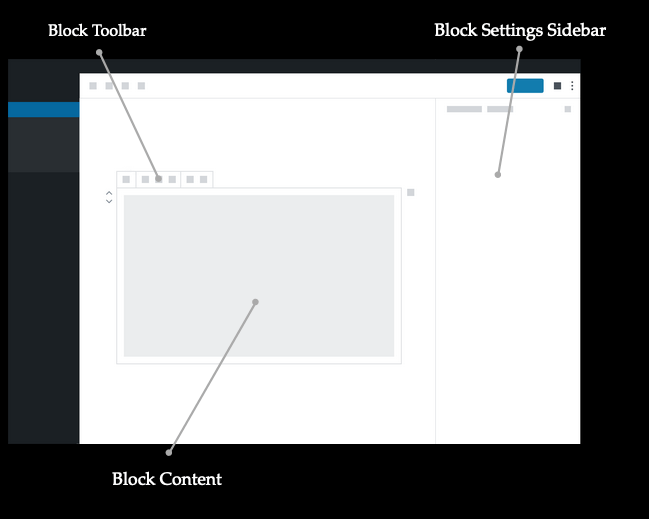
شرح الكُتلة
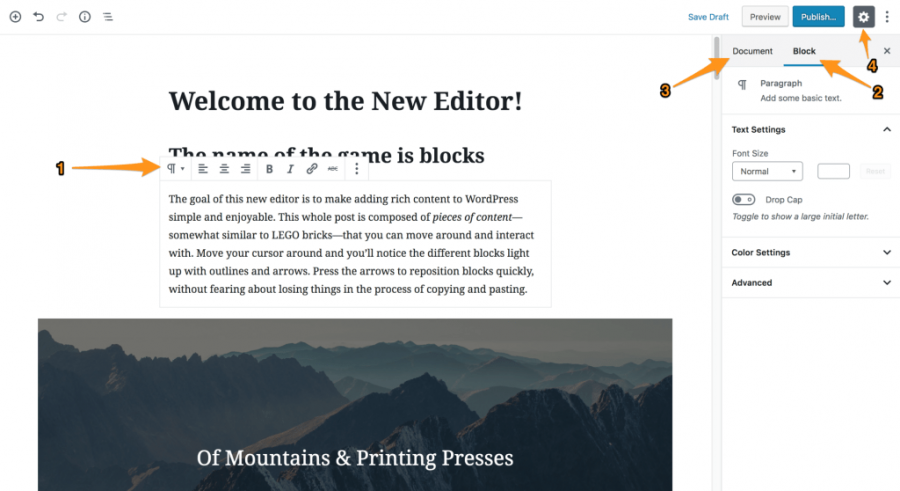
تتكون كل كتلة من شريط أدوات وقائمة إعدادات جانبية ومنطقة المحتوى. ستتغير الأزرار الظاهرة على شريط أدوات الكُتلة اعتمادًا على الهدف منها. ينطبق ذلك أيضًا على عناصر الإعدادات بالقائمة الجانبية.
تنقسم جميع الكتل الرئيسية إلى ثلاثة أجزاء: قسم يصف كيف تعمل الكتلة، وقسم آخر خاص بشريط الأدوات وأخيرًا قسم يحدد ما يمكنك تغييره بإعدادات القائمة الجانبية.
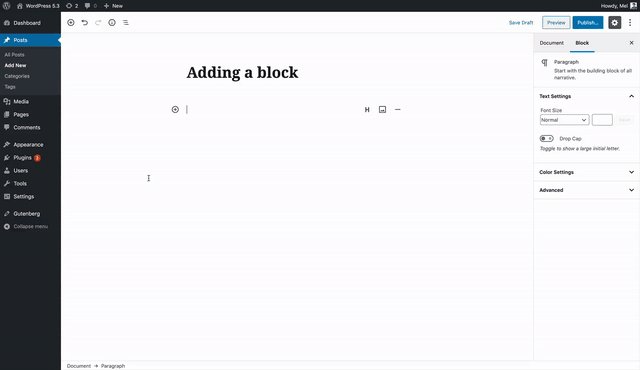
كيف تضيف الكتلة
هناك العديد من أنواع الكتل لتختار من بينها، ويمكنك رؤية أنواع الكُتل تلك مرتبة حسب تصنيفها أو حسب الاستخدام الأخير كما تستطيع تعديل أو تحريك كل كتلة بمعزل عن البقية. لكن قد تأتي بعض الكتل المنفردة بإعدادات تنسيق خاصة بها بهدف تحسين التحكم بالعرض والأداء.
إعداد الكتلة
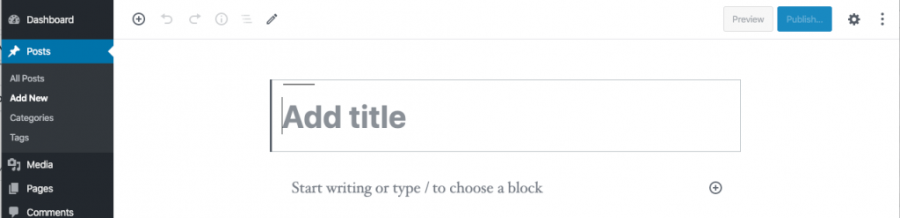
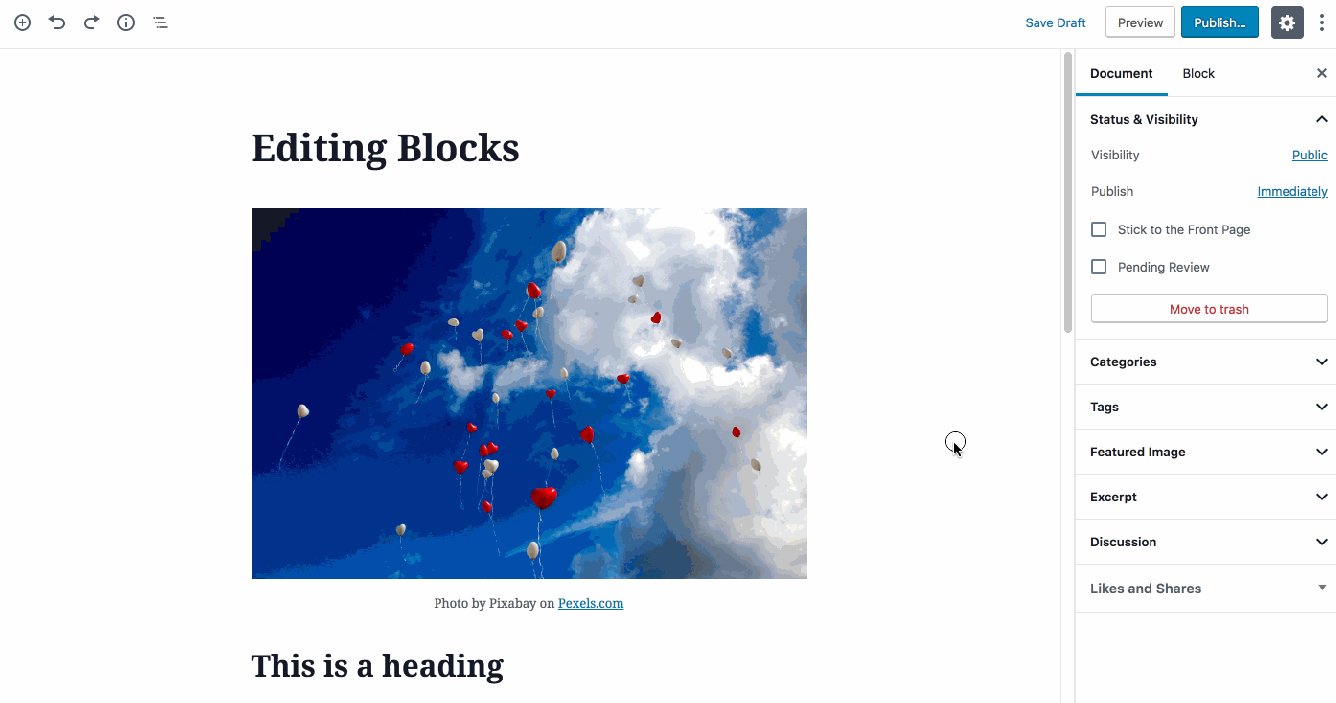
تمتلك كل كتلة إعداداتها الخاصة بها. لإيجاد تلك الإعدادات اختر إحدى الكُتل. سيكشف ذلك عن شريط الأدوات أعلى الكتلة المحددة كما سترى إعدادات إضافية بالقائمة الجانبية الموجودة يمين المحرر (يسار المحرر في حالة استخدام الواجهة العربية).
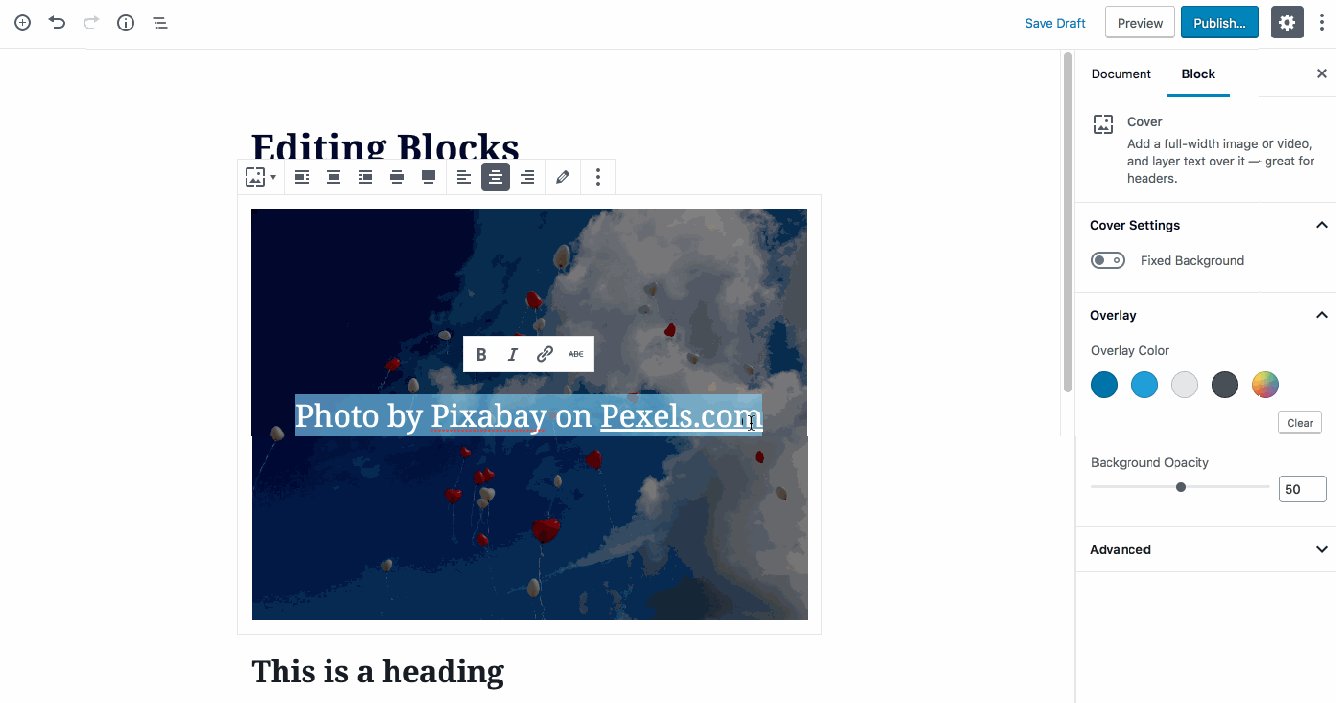
تتضمن الإعدادات الظاهرة بشريط الأدوات خيارات التنسيق بالإضافة إلى خيار استبدال نوع الكتلة (كما هو موضّح بالصورة الأولى أدناه).
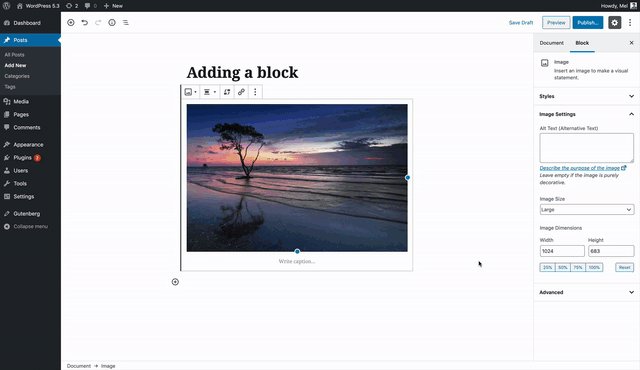
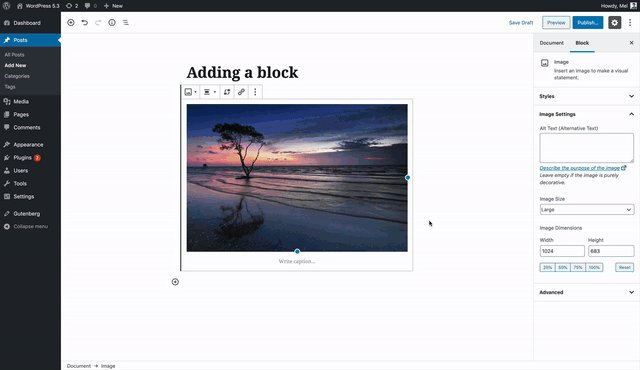
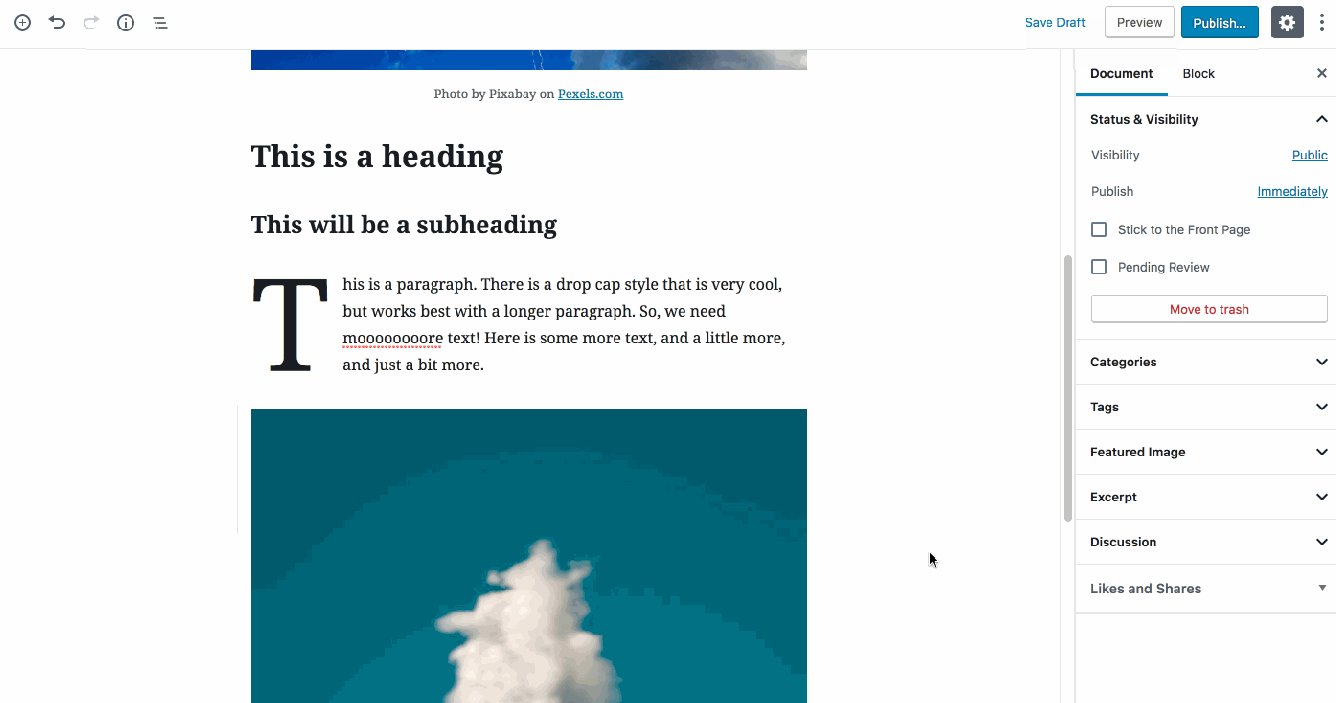
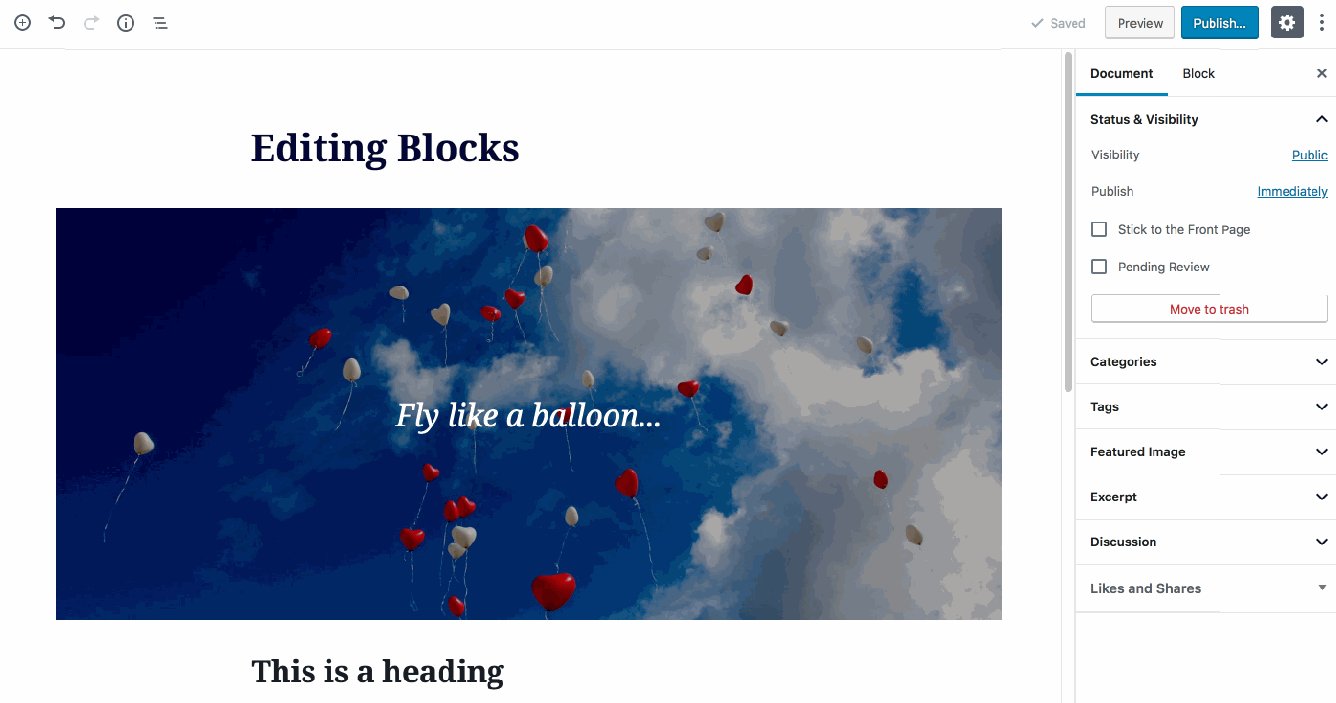
يمكنك التنقل بين الإعدادات الخاصة بالكتلة المحددة أو إعدادات كامل المستند باستعمال القائمة الجانبية (كما هو موضّح بالصورة الثانية والثالثة أدناه).
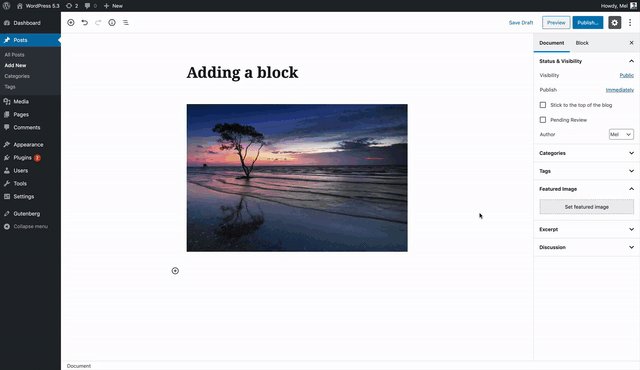
منطقة إعدادات المستند هي المنطقة التي يمكنك بها إضافة الوسوم والتصنيفات واختيار الصورة الرئيسية للمقال وعرض وتغيير حالة المقال وغيرها. تنطبق هذه الإعدادات على المقال أو الصفحة ككل.
يمكنك النقر على أيقونة الترس الموجودة أعلى يمين المحرر لعرض أو إخفاء إعدادات القائمة الجانبية (كما هو موضّح بالصورة الرابعة أعلاه).
ماذا لو أردت تغيير نوع الكتلة؟ لن تواجه مشكلة، إذ يمكنك تحويل أي كتلة إلى أخرى مشابهة أو متعلقة بها. على سبيل المثال يمكنك تغيير الفقرة إلى عنوان أو قائمة أو اقتباس.
حذف الكتلة
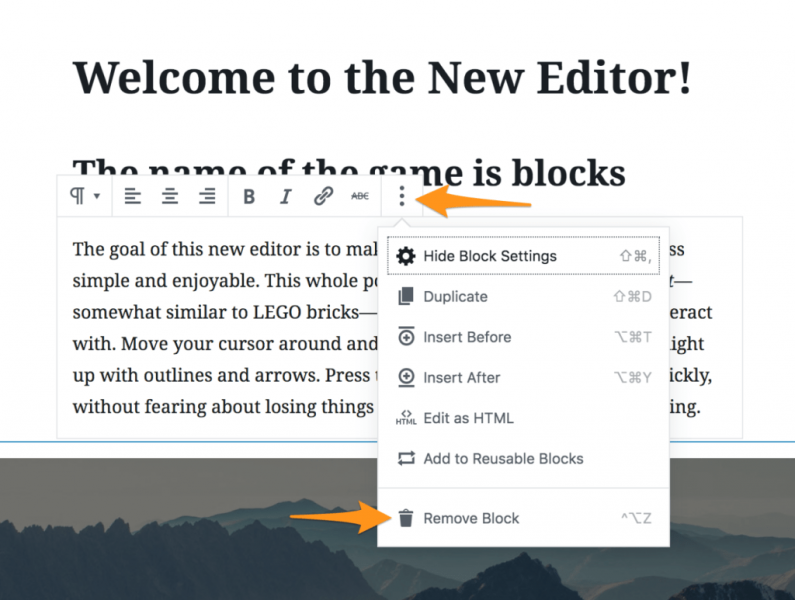
لحذف كتلة ما اختر تلك الكتلة ثم انقر على زر النقاط الثلاث الموجودة أعلاها. ستجد خيار حذف الكتلة ضمن القائمة المنسدلة.
الاختصارات
هناك قائمة كاملة للاختصارات المتاحة موجودة بدليل إرشادات ووردبريس.
أسئلة شائعة
متى سيصبح محرر الكُتل مُتاحًا بووردبريس؟
محرر الكُتل متاح بالفعل! وهو مُعد كمحرر ووردبريس الافتراضي ما لم تُثبِت إضافة classic editor.
هل يسمح محرر الكُتل بتعديل المقالات والصفحات بواجهة المستخدم؟
لا. يحاول محرر الكُتل تمثيل ما سيراه الزوار بواجهة المستخدم لموقعك. لكن ستتشابه التجربة البصرية والتنسيق بالمحرر مع ما سيظهر على واجهة موقعك.
كيف سيبدو المحتوى الأقدم لموقعي؟
لن يتغير مظهر المحتوى الحالي لموقعك عند التحديث للمحرر الجديد. لكن إذا عدّلت إحدى المقالات أو الصفحات القديمة باستخدام محرر الكُتل سيُوضع كل المحتوى على كتلة المحرر التقليدي والتي ستتعامل معه بنفس طريقة المحرر التقليدي.
لماذا لا يظهر المحتوى بنفس الهيئة على المحرر والموقع؟
بما سترى بعض الاختلافات بطريقة ظهور المحتوى بالمحرر بالموازنة مع مظهره بواجهة الموقع. غالبًا ما يُعزى ذلك للطريقة التي يعرض بها قالب موقعك العناصر المرئية. تتضمن بعض القوالب تنسيقات عرض لمساعدة المحرر على الظهور بشكل مشابه لواجهة الموقع، والبعض الآخر لا يفعل ذلك. على سبيل المثال إذا تضمّن قالب موقعك قائمة جانبية لن تستطيع رؤيتها بالمحرر، لكنها قد تؤثر على عرض المحتوى عند نشره بواجهة الموقع.
لماذا هناك إعدادات متاحة بإحدى مواقعي لكنها غير موجودة بموقع آخر؟
تحتاج بعض الإعدادات بالكُتل (مثل العرض الواسع أو العرض الكامل) إلى أن تُدعم من قِبل قالب موقعك. وبينما تتواجد ذات الكُتل بمواقع مختلفة إلا أن الإعدادات التي يمكن تطبيقها عليها قد تختلف قليلًا اعتمادًا على القالب المستخدم.
هل سيظل بإمكاني استخدام المحرر التقليدي؟
لتفعيل المحرر التقليدي ثبّت إضافة «Classic Editor plugin» بموقعك.
ألا تزال النصوص البرمجية المختصرة «shortcodes» تعمل؟
نعم. يتضمن المحرر كتلة خاصة بالنصوص البرمجية المختصرة والتي يمكن استخدامها لتضمين الأكواد المختصرة كما بالسابق. ستتحول العديد من تلك النصوص البرمجية المختصرة إلى كُتل منفصلة بالمستقبل.
هل يتيح المحرر الجديد قابلية الوصول؟
يهدف ووردبريس لجعل محرر الكُتل متوافقًا مع قابلية الوصول بنفس المستوى المتاح بالمحررات الأقدم على الأقل، إذ يرغب ووردبريس بإتاحة استخدامه من قِبل الجميع. تنص معايير برمجة إمكانية الوصول بووردبريس على أن جميع النصوص البرمجية الجديدة والمحدّثة بنظام ووردبريس يجب أن تراعي معايير WCAG 2.0 بمستوى AA. ولن يُسمح بأي استثناءات.
هل عليّ استخدام قالب محدد لأجل المحرر الجديد؟
لا. سيعمل محرر الكُتل مع جميع القوالب. لكن يمكن لبعض القوالب دعم مزايا عرض محددة (مثل العرض الواسع أو العرض الكامل للمحتوى). وقد تحتاج بعض تنسيقات الكُتل (CSS) إلى تعديل لتحسين عرضها بشكل أفضل.
ترجمة -وبتصرف- للمقال WordPress Editor من موقع WordPress.org
تم التعديل في بواسطة جميل بيلوني

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.