انتهينا في المقال السابق من إضافة تنسيقات CSS إلى قالب ووردبريس وفي مقال اليوم من سلسلة برمجة قوالب ووردبريس سنتعلم كيفية إضافة أكواد جافا سكريبت إلى قالبنا المخصص لتعزيزه بمميزات ووظائف إضافية وجعله أكثر ديناميكية.
هذا المقال هو المقال الأخير من سلسلة المقالات التالية:
- مدخل إلى برمجة قوالب ووردبريس
- أساسيات تطوير قالب ووردبريس
- إنشاء الملفات الأساسية لبرمجة قالب ووردبريس
- إضافة تنسيقات CSS لقالب ووردبريس
- إضافة المميزات لقالب ووردبريس باستخدام جافا سكريبت
سنشرح اليوم ميزتين مهمتين، الأولى هي تحويل قائمة التنقل الرئيسية للقالب إلى قائمة ذات تصميم متجاوب ولتحقيق ذلك سنحولها إلى ما يعرف بقائمة الهمبرغر Hamburger Menu كي تناسب أحجام الشاشات الصغيرة وتسهل الانتقال السلس بين أقسام الموقع المختلفة عند تصفحه عن طريق الجوال. والميزة الثانية هي إضافة شريط صور منزلق Image Slider أعلى الصفحة الرئيسية للموقع ليعرض شرائح متحركة تضم العناوين والصور المصغرة لأشهر ثلاث مقالات في الموقع أو أكثر المقالات قراءة بشكل جذاب ومميز.
فإذا كنت مهتمًا بتعلم الطريقة الصحيحة لإضافة مميزات إلى قالب ووردبريس الخاص بك من خلال لغة جافا سكريبت فتابع قراءة المقال للنهاية.
أولاً. ميزة عرض قائمة تنقل متجاوبة في قالب ووردبريس
أول ميزة نريد تحقيقها هي تحويل قائمة التنقل الرئيسية إلى قائمة ذات تصميم متجاوب Responsive design عند تغير حجم الشاشة حيث سنغير تصميم القائمة وطريقة عرض عناصرها بناءً على حجم شاشة العرض.
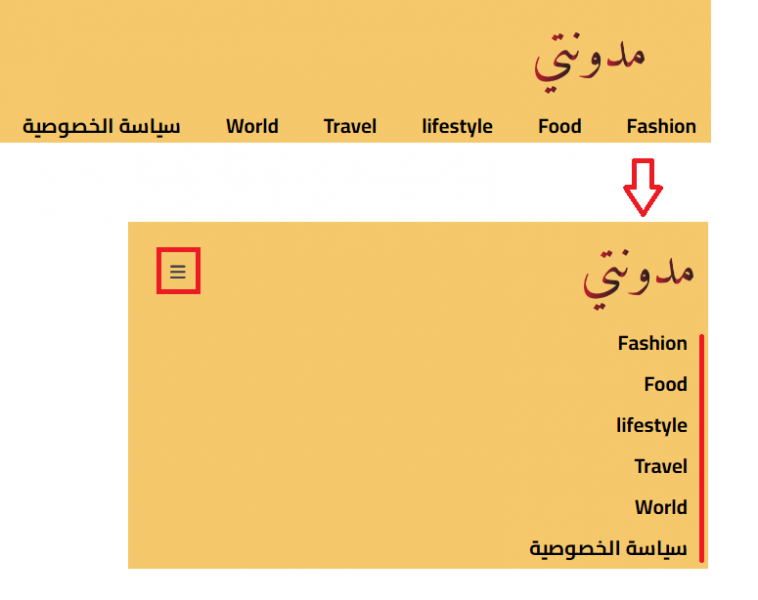
فعندما يكون يكون حجم الشاشة كبيرًا تعرض عناصر القائمة بشكل أفقي بجانب بعضها البعض، وعندما يصبح عرض الشاشة صغيرًا (أصغر من أو يساوي 600 بكسل) ستختفي عناصر القائمة وتظهر على شكل ثلاث خطوط أفقية فوق بعضها البعض وهو ما يعرف بزر الهمبرغر Hamburger Button وسيؤدي النقر عليه إلى عرض عناصر القائمة بشكل عمودي كما هو موضح في الصورة التالية:

لتحقيق هذه الميزة نحتاج للعمل على ثلاث ملفات الأول هو ملف ترويسة القالب header.php حيث سنضيف له الخطوة التالية هي أيقونة تمثل زر القائمة ثم سنربط حدث النقر فوق هذا الزر مع ربط دالة سنسميها hamFunction سنشرح وظيفتها بعد قليل.
fa fa-bars الذي يمثل أيقونة الهمبرغر وهي أحد أيقونات Font Awesome التي استوردناها لقالبنا في مقال إنشاء الملفات الأساسية لبرمجة قالب ووردبريس ضمن القسم rtl-Primary-nav، ستكون مخفية في الشاشات الكبيرة وظاهرة في الشاشات الصغيرة ثم نستدعي الدالة hamFunction عند وقوع حدث النقر فوق هذا الرابط كما يلي:
<section class="rtl-Primary-nav"> <?php if (has_custom_logo()) : { $custom_logo_id = get_theme_mod('custom_logo'); $image = wp_get_attachment_image_src($custom_logo_id, 'full'); } ?> <nav id="myTopnav" class="topnav"> <div class="logo"> <a href="<?php echo esc_url(home_url('/')); ?>" class="logo-link"> <img src="<?php echo $image[0]; ?>"> </a> </div> <?php wp_nav_menu(array('theme_location' => 'Primary')); ?> <a href="javascript:void(0);" class="icon" onclick="hamFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php else : ?> <nav id="myTopnav" class="topnav"> <h2> <a href="<?php echo esc_url(home_url('/')); ?>" rel="home" class="logo-link"><?php bloginfo('name'); ?></a> </h2> <?php wp_nav_menu(array('theme_location' => 'Primary')); ?> <a href="javascript:void(0);" class="icon" onclick="hamFunction()"> <i class="fa fa-bars"></i> </a> </nav> <?php endif; ?> </section>
الخطوة التالية هي إضافة تنسيقات لملف style.css حيث سنضيف له استعلام وسائط Media query للتحقق من أن الجهاز الذي نتصفح من خلاله الموقع هو جوال ونطبق عليه تنسيقات عرض الأيقونة بالشكل المطلوب.
المطلوب هو إخفاء أيقونة الهمبرغر عند العرض على شاشة كبيرة وتعديل تصميم عناصر القائمة وطريقة عرضها عندما يكون عرض شاشة الجهاز أقل من 600 بكسل لجعلها متجاوبة وذلك من خلال كتابة التنسيقات التالية:
.topnav { overflow: hidden; z-index: 10; position: relative; } .topnav .icon { display: none; } @media screen and (max-width: 600px) { .topnav a:not(.logo-link) { display: none; } nav.topnav ul { display: block; background-color: #f6c86c; } nav.dnnav ul { display: block; float: right; background-color: #F9B01B; } nav.dnnav ul li { display: inline-block; margin: 5px; background: #f6c86c; padding: 10px; } .topnav a.icon { float: left; display: block; } .post-qwe { width: 90%; text-align: center; } .topnav .icon { position: absolute; left: 0; top: 25px; } .topnav.responsive { position: relative; } .topnav.responsive ul li a { float: none; display: block; text-align: right; } }
الآن سوف نكتب كود جافا سكريبت للتبديل بين التنسيقات من خلال إنشاء ملف جافا سكريبت باسمhamburger-menu.js نضعه في في مجلد فرعي باسم js ننشؤه داخل مجلد القالب، ثم نربط هذا الملف مع قالب ووردبريس الخاص بنا.
وهنا نذكر بأن لدينا عدة طرق من بينها الطريقة التقليدية من خلال إضافة الوسم <script> في تذييل الموقع أي قبل الوسم </body> في الملف footer.php كما في الكود التالي:
<script type="text/javascript" src="<?php echo get_template_directory_uri(); ?>/js/hamburger-menu.js"></script>
لكن الطريقة الأفضل لإضافة السكربتات في قالب ووردبريس والموصى بها من قبل نظام ووردبريس هي باستخدام الدالة wp_enqueue_script() لذا سنكتب الكود التالي في ملف وظائف القالب fumctions.php بدل الكود السابق لربط ملف hamburger-menu.js مع قالب ووردبريس الخاص بنا
function modawanaty_scripts() { //.. wp_enqueue_script( 'hamburger-menu', get_template_directory_uri() . '/js/hamburger-menu.js', array(), '1.0', true ); } //.. add_action('wp_enqueue_scripts', 'modawanaty_scripts');
تأخذ الدالة wp_enqueue_script عدة وسطاء وهي:
-
$handle: اسم فريد يمثل الملف الذي تريد تضمينه لتمييزه الملف عن غيره من الملفات. -
$src: مسار الملف الذي تريد تضمينه. -
$deps: dependencies التي يحتاج الملف إلى تحميلها قبل تحميل الملف. على سبيل المثال، إذا كنت تستخدم مكتبة jQuery في ملف جافا سكريبت الخاص بك فيجب أن تضيفها ضمن مصفوفة الاعتماديات. -
$ver: إصدار الملف يمكنك تحديد رقم الإصدار للملف الخاص بك للتحكم في التخزين المؤقت والتحديثات. -
$in_footer: قيمة بوليانية تأخذ بشكل افتراضي القيمةtrueوتحدد ما إذا كنت تريد تحميل الملف في تذييل الصفحة أي قبل الوسم</body>ولاستدعائه في ترويسة الصفحة أي قبل الوسم</head>يمكنك عندها تمرير القيمةfalseلهذا الوسيط.
باستخدام هذه الطريقة ستضمن تحميل السكريبت الخاص بك بالترتيب الصحيح وتضمن أنك تتبع أفضل الممارسات لتضمينه في قالب ووردبريس الخاص بك.
الآن نفتح الملف hamburger-menu.js في محرر الأكواد ونكتب بداخله الكود التالي الذي ينفذ عند النقر فوق أيقونة القائمة:
const hamFunction = () => { // استهداف القائمة var hamburger = document.getElementById("myTopnav"); if (hamburger.className === "topnav") { hamburger.className += " responsive"; } else { hamburger.className = "topnav"; } };
عرفنا في الكود أعلاه دالة باسم ()hamFunction مهمتها التحكم بعرض وإخفاء عناصر القائمة، بداية عرفنا متغير باسم hamburger يستهدف القائمة ثم اختبرنا إن كان صنف التنسيق لها يساوي topnav وذلك يعني أن القائمة ليست مرئية حاليًا وفي هذه الحالة، يتم إضافة الصنف responsive ليصبح تنسيقها topnav responsive مما يؤدي لتطبيق تصميم مختلف للقائمة هو التصميم المتجاوب.
أما إذا كانت القيمة المخزنة في الصنف لا تساوي topnav فإن ذلك يعني أن القائمة بالفعل مرئية وفي هذه الحالة يتم إعادة تعيين القيمة topnav لاستعادة التصميم الأصلي للقائمة وإخفائها.
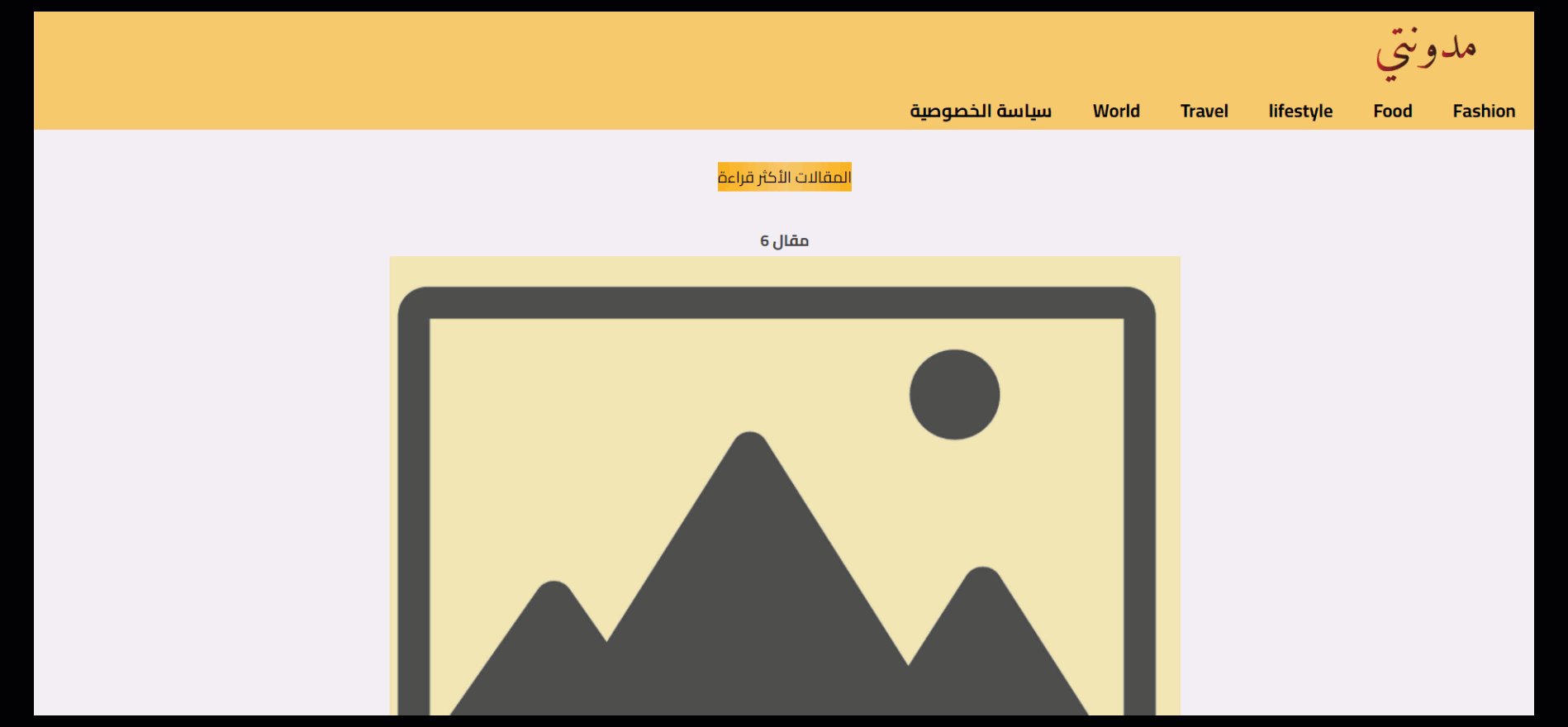
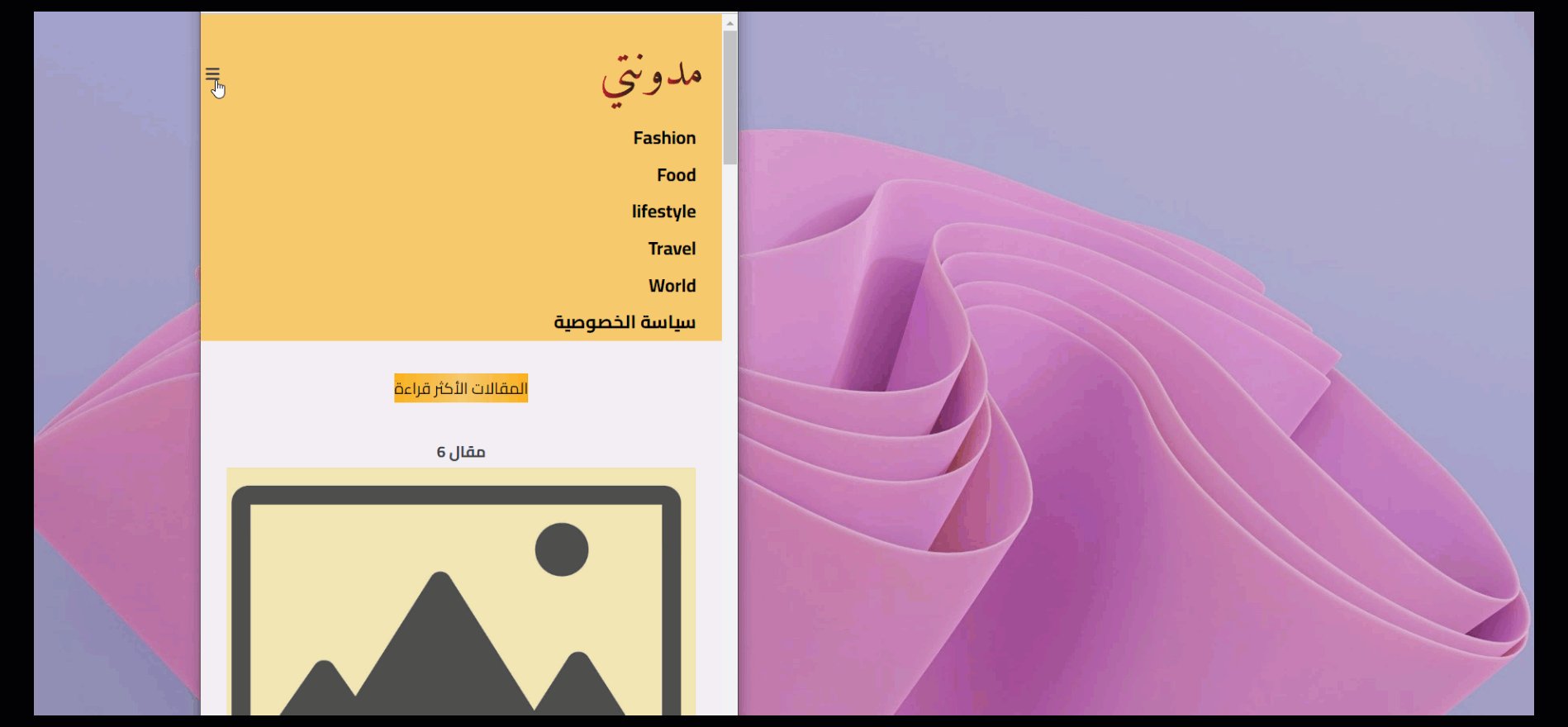
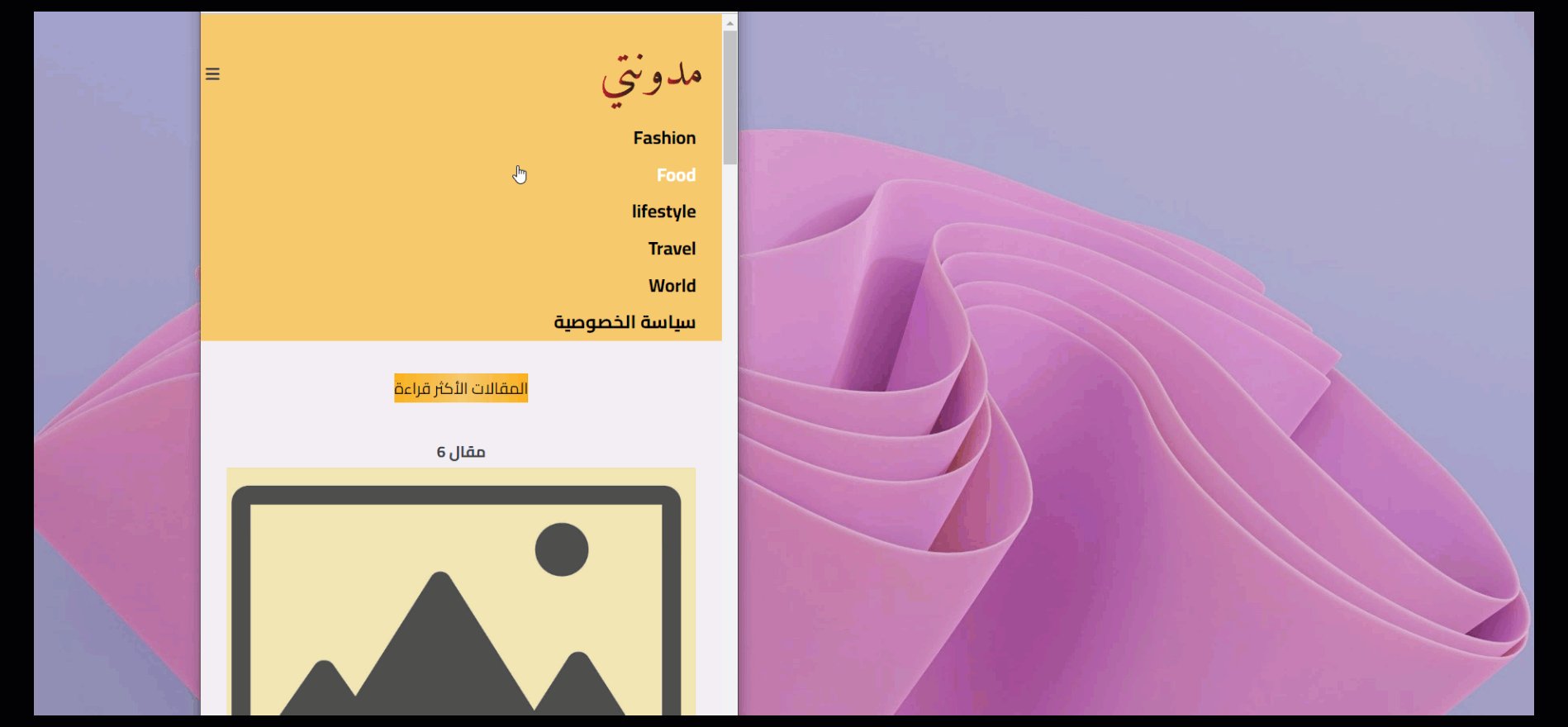
هذا كل شيء كل ما عليك هو الانتقال لموقع ووردبريس ومحاولة تصغير حجم الشاشة والتأكد من أن عناصر القائمة الرئيسية متجاوبة بشكل صحيح وأن عناصرها تختفي ويظهر بدلاً منها زر قائمة الهمبرغر. جرب النقر فوق الزر لتظهر لك عناصر القائمة كما توضح الصورة التالية:

ثانيًا. تضمين ميزة عرض شريط منزلق للمقالات في قالب ووردبريس
الآن سننشئ شريط منزلق في ترويسة الموقع وتحديدًا أعلى الصفحة الرئيسية وتحت قائمة التنقل الرئيسية مهمته عرض عناوين وصور المقالات الثلاث الأكثر قراءة من قبل الزوار، وسنضيف بعض الخواص والتنسيقات المطلوبة لعرض هذا الشريط بشكل أنيق عن طريق أكواد CSS لكي نقوم بذلك نحتاج لعدة ملفات سنشرح كل واحد على حدا.
إنشاء ملف جافا سكريبت للتنقل بين الشرائح لعرض منزلق الصور
بداية سننشئ ملف جافا سكريبت نسميه slideshow.js ونضعه ضمن المجلد js في مجلد القالب ونكتب ضمنه كود جافا سكريبت اللازم لعرض مجموعة من الصور أو الشرائح بشكل منزلق.
سننشئ الملف ونربطه مع قالبنا كما ربطنا الملف السابق من خلال استدعاء الدالة wp_enqueue_script() في ملف وظائف القالب functions.php
/** * Enqueue scripts and styles. */ function modawanaty_scripts() { //.. wp_enqueue_script( 'hamburger-menu', get_template_directory_uri() . '/js/slideshow.js', array(), '1.0', true ); //.. } add_action('wp_enqueue_scripts', 'modawanaty_scripts');
ملاحظة: عند استدعاء أكثر من ملف جافا سكريبت ضمن الدالة wp_enqueue_script() يجب الانتباه لترتيب استدعاء الملفات ومراعاة أولوية تحميل وتنفيذ الملفات في صفحات قالب ووردبريس الخاصة بك، على سبيل المثال إذا كنت تعتمد على ملفات جافا سكريبت معينة في ملفات أخرى يجب أن يتم تحميل الملفات التي تعتمد عليها أولاً.
بعد ربط الملف مع قالب ووردبريس الخاص بنا سنحرر ملف جافا سكريبت الذي أنشأناه ونكتب بداخله كود جافا سكريبت مهمته الحصول على العنصر الذي يملك الصنف slides-qwe وهو عنصر الحاوية التي تعرض منزلق الصور ونخزنه في متغير slides، كما نحصل على العنصر dot وهو عبارة عن عنصر يعرض ثلاث أيقونات دائرية تعبر عن الشريحة الحالية في المنزلق ونخزنه ضمن متغير dots ثم نعرف مجموعة من الدوال للتبديل بين الشرائح المختلفة.
let slideIndex = 1; showSlides(slideIndex); function currentSlide(n) { showSlides((slideIndex = n)); } function showSlides(n) { let i; let slides = document.getElementsByClassName("Slides-qwe"); let dots = document.getElementsByClassName("dot"); if (n > slides.length) { slideIndex = 1; } if (n < 1) { slideIndex = slides.length; } for (i = 0; i < slides.length; i++) { slides[i].style.display = "none"; } for (i = 0; i < dots.length; i++) { dots[i].className = dots[i].className.replace(" active", ""); } slides[slideIndex - 1].style.display = "block"; dots[slideIndex - 1].className += " active"; }
عرفنا في هذه الدالة متغير slideIndex قيمته 1 يشير للشريحة الأولى، ثم استدعينا الدالة showSlides مع الوسيط n لتعرض هذه الشريحة وتتحكم بعرض النقاط المرتبطة مع الشرائح.
كما عرفنا الدالة currentSlide(n) لتعيين الشريحة الحالية مباشرةً إلى القيمة n وعرضها من خلال الدالة showSlides().
إنشاء ملف slideshow.php لعرض منزلق الصور
الخطوة التالية هي إنشاء ملف slideshow.php يجلب بيانات المقالات الثلاث الأكثر قراءة ثم يعرضها ويعرض نقطة موافقة لكل مقال ويربط حدث النقر على النقطة بالدالة currentSlide() لعرض الشريحة المرتبطة بها كما يلي:
<!-- Slideshow container --> <div class="slider-container"> <!-- Full-width images with number and caption text --> <?php $county = 0; $popularpost_id = array(); $popularpost = new WP_Query( array( 'posts_per_page' => 3, 'meta_key' => 'wpb_post_views_count', 'orderby' => 'meta_value_num', 'order' => 'DESC' ) ); if ( have_posts() ) : while ( $popularpost->have_posts() ) : $popularpost->the_post(); $popularpost_id[$county] = get_the_ID(); $county++; endwhile; endif; ?> <p class="mostpop"> الأكثر قراءة </p> <div class="Slides-qwe fade"> <?php $url = wp_get_attachment_url( get_post_thumbnail_id( $popularpost_id[0] ), 'thumbnail' ); ?> <img src="<?php echo $url; ?>" /> <div class="text"> <?php echo get_the_title( $popularpost_id[0] ); ?> </div> </div> <div class="Slides-qwe fade"> <div class="numbertext">2 / 3</div> <?php $url = wp_get_attachment_url( get_post_thumbnail_id( $popularpost_id[1] ), 'thumbnail' ); ?> <img src="<?php echo $url; ?>"> <div class="text"> <?php echo get_the_title( $popularpost_id[1] ); ?> </div> </div> <div class="Slides-qwe fade"> <div class="numbertext">3 / 3</div> <?php $url = wp_get_attachment_url( get_post_thumbnail_id( $popularpost_id[2] ), 'thumbnail' ); ?> <img src="<?php echo $url; ?>"> <div class="text"> <?php echo get_the_title( $popularpost_id[2] ); ?> </div> </div> </div> <br> <!-- The dots/circles --> <div class="rel-qwe" > <span class="dot" onclick="currentSlide(1)"></span> <span class="dot" onclick="currentSlide(2)"></span> <span class="dot" onclick="currentSlide(3)"></span> </div>
نشئ الكود السابق كائن من الصنف WP_Query يستعلم من قاعدة البيانات ويحسب عدد مرات عرض كل مقال ويعيد أكثر 3 مقالات حصلت على زيارات في الموقع من الأكثر للأقل أي وفق الترتيب التنازلي ويخزن هذه المقالات في المتغير $popularpost_id ثم يعرضها ضمن حاوية رئيسية <div> له الصنف slider-container
إذا كان هناك مقالات متاحة سيعرض الكود عنوان وصورة كل مقال من هذه المقالات في حاوية <div> فرعية لها الصنف Slides-qwe، ستظهر العناصر واحدة تلو الأخرى بشكل متتالي كما ستعرض نقاط أو دوائر تمثل الشرائح أو المقالات المختلفة في المنزلق.
وكما شرحنا من قبل سنربط حدث النقر على كل نقطة منها بالدالة currentSlide() التي عرفناها في ملف جافا سكريبت slideshow.js لعرض الشريحة الموافقة.
الخطوة التالية هي استدعاء الملف في ترويسة القالب ليعرض شريط المنزلق بعد عرض القائمة الرئيسية في الصفحة الأولى للموقع فقط كي لا يظهر في الصفحات الداخلية وصفحات المقالات المفردة.
وفي حال عدم وجود مقالات منشورة في الموقع أو لم تتم قراءة أي منها سنعرض صورة ثابتة بدلًا منها وهنا اخترنا عرض الصورة المصغرة للقالب كما شرحنا في درس سابق ويمكنك بالطبع أن تعرض هنا أي صورة أخرى تختارها.
<section class="slider"> <?php $args = array( 'post_type' => 'post', // Adjust post type if needed 'posts_per_page' => 3, // Number of posts to retrieve 'meta_key' => 'wpb_post_views_count', // Replace 'post_reads' with the meta key storing the read count 'orderby' => 'meta_value_num', // Sort by numeric value 'order' => 'DESC' // Order in descending order (from most read to least read) ); $popularpost = new WP_Query($args); if ($popularpost->have_posts()) { get_template_part('slideshow'); } else { ?> <img class="slidimg" src="<?php bloginfo('template_url'); ?>/screenshot.png" alt="slider"> <?php } // Restore original post data wp_reset_postdata(); ?>
لاحظ أننا أضفنا مجموعة من صفوف التنسيق لعناصر منزلق الصور ، والخطوة الأخيرة التي علينا القيام بها هي تنسيقها لتظهر بالشكل المطلوب.
إضافة أكواد CSS لتنسيق عناصر المنزلق
كما تلاحظ في الصورة أعلاه عند عرض المنزلق في الموقع ستظهر شرائح الصور الخاصة بالمقالات تحت بعضها البعض كما تظهر باقي عناصر المنزلق بشكل بدائي دون تنسيق لذا من الضروري التحكم في ظهورها وعرض شريحة واحدة فقط وجعل بقية الشرائح مخفية ليتم التحكم في إظهارها واحدة تلو الآخرى بواسطة جافا سكريبت وتنسيق عناصر منزلق الصور بالشكل المناسب، لهذا سنقوم بإضافة الكود التالي إلى ملف تنسيقات القالب style.css.
/* تنسيق إضافي للمنزلق */ .slidedots, .Slides-qwe { text-align: center; } div.caption-text:hover { color: #F9B01B; font-weight: bold; } /* Caption text */ .slide-title { text-align: center; padding-top: 2rem; } mark { background: linear-gradient(90deg, rgba(249, 176, 27, 1) 0%, rgba(246, 200, 108, 1) 51%, rgba(249, 176, 27, 1) 100%); color: #000; } /* Caption text */ div .caption-text { font-weight: bold; text-align: center; padding-top: 2rem; } .dot { cursor: pointer; height: 15px; width: 15px; margin: 2px 4px; background-color: #bbb; border-radius: 50%; display: inline-block; transition: background-color 0.6s ease; } .active, .dot:hover { background-color: rgb(255, 145, 0); } /* Fading animation */ .fade { animation-name: fade; animation-duration: 1.5s; } @keyframes fade { from { opacity: .4 } to { opacity: 1 } }
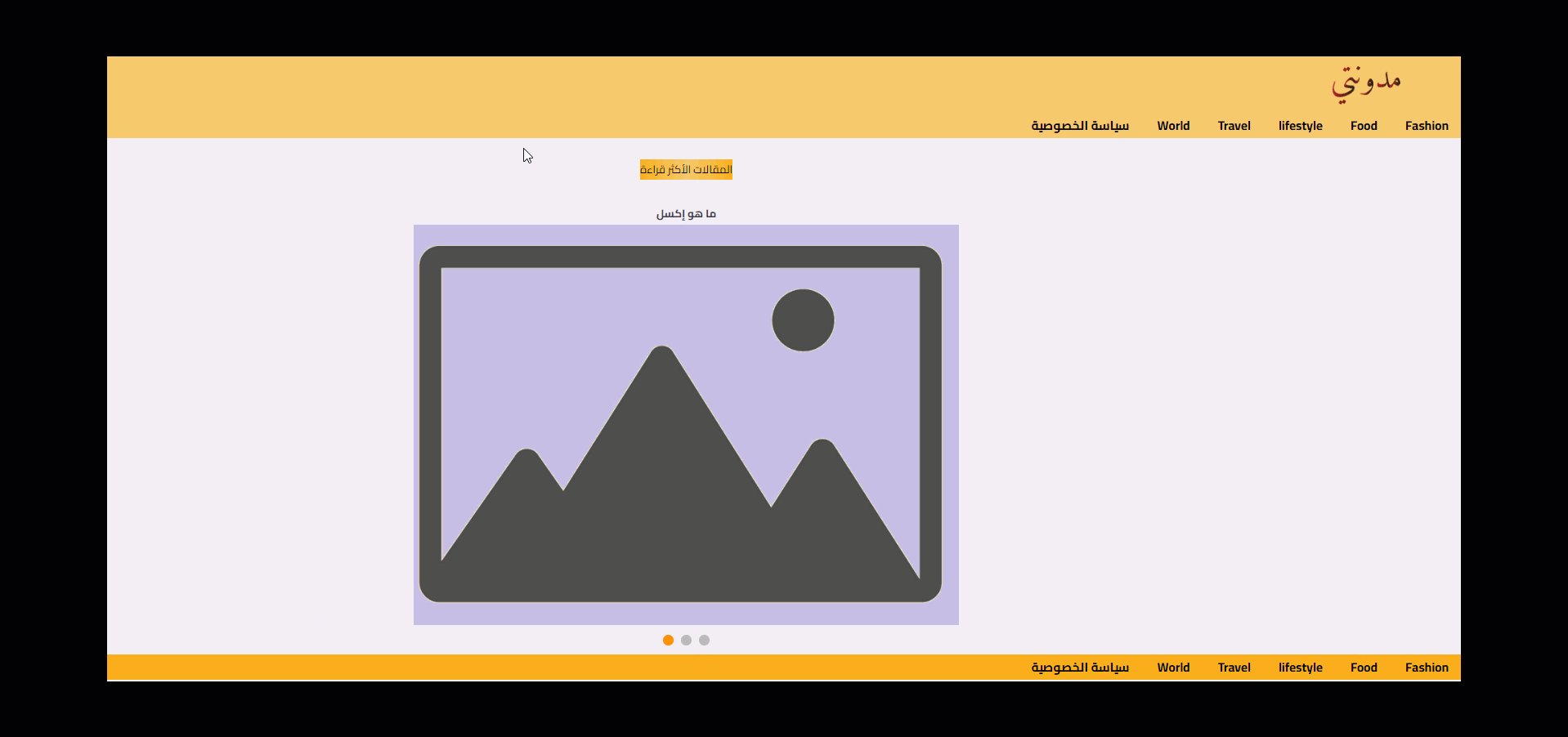
الآن إذا استعرضنا الصفحة سيظهر المنزلق بالشكل التالي

وبهذا نكون انتهينا من إضافة ميزة الشريط المنزلق للمقالات ويمكنك بنفس الطريقة يمكن أن تطبق ما شرحناه لبرمجة القالب المناسب له وإضافة أي ميزات ترغب بها من خلال شيفرات جافا سكريبت المناسبة.
الخلاصة
تعرفنا في مقال اليوم على طريقة إضافة ميزات مخصصة إلى قالب ووردبريس من خلال لغة جافا سكريبت ووضحنا الطريقة الأمثل الموصى بها من قبل موقع مطوري ووردبريس الرسمي لإضافة ملفات جافا سكريبت إلى قالب ووردبريس وأهمية ترتيب استدعاء الملفات التي نحتاجها، والآن دورك لتضيف الميزات التي تريدها إلى قالب ووردبريس الذي تطوره.
وبهذا نكون وصلنا لنهاية سلسلة المقالات التي شرحنا فيها أهم خطوات برمجة قوالب ووردبريس من الصفر وكما وعدناكم سنتيح لكم الكود البرمجي للقالب للتحميل وتطويره وفق متطلباتك واحتياجاتك، وإذا كانت لديك أي أسئلة أو استفسارات حول برمجة قوالب ووردبريس لا تتردد في طرحها في قسم التعليقات أسفل المقال.
كتب المسودة الأولية للمقال هشام حسين.








أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.