توفير تجربة سريعة لزوار موقعك أمر مهم جدًا لنجاحه، ويوجد عدة طرق لقياس مستوى أداء الموقع من ناحية السرعة، أحدها مؤشر تأخر الاستجابة الأولى FID -اختصارًا للعبارة First Input Delay- الذي يقيس الزمن بالميلي ثانية الذي يفصل بين أول تفاعل للمستخدم مع موقعك واستجابة الموقع لهذا التفاعل.
سوف أشرح في هذا المقال ما هو تأخر الاستجابة الأولى وكيفية قياسه كما سوف أوضح القيم التي تُعد نتائج جيدة لهذا المؤشر وكيفية تحسين الموقع للحصول على نتيجة أفضل، وسوف أختم المقال بالإجابة على بعض الأسئلة المتكررة حول هذا المؤشر.
ما هو تأخر الاستجابة الأولى FID
كما ذكرت سابقًا فإن مؤشر تأخر الاستجابة الأولى (يُشار له أحيانًا بفترة استجابة الدخل) هو قياس للزمن بالميلي ثانية الذي يفصل بين تفاعل المستخدم مع الموقع واستجابة المتصفح له، وهو مؤشر أساسي تجده في تقارير كروم لتجربة المستخدم، وإضافةً لما سبق فهو أحد مؤشرات الويب المهمة وهي مقاييس يعتمدها جوجل لتحديد مستوى تجربة المستخدم ضمن موقعك ومنه ترتيب موقعك ضمن نتائج البحث.
في هذا السياق يُقصد بتفاعل المستخدم العديد من الأفعال التي يمكنه إجراؤها ضمن الموقع مثل الضغط على رابط أو النقر على زر أو تحديد مربع اختيار لكن تكبير الصفحة أو التحرك ضمنها لا يُعد من ضمن الأفعال التي تُحتسب لها الاستجابة في هذا المؤشر كونها لا تحتاج أصلًا أي طلب جديد بين المتصفح والموقع.
تؤثر بضع عوامل مختلفة على هذا المؤشر منها سرعة جهاز المستخدم وقدرة معالجه، وهذه أمور لا تستطيع التحكم بها لكنك تستطيع التحكم بحجم وتعقيد صفحة الويب ولأكون أكثر دقة تستطيع التحكم بكمية شيفرة جافاسكربت التي يستخدمها موقعك، فعلى سبيل المثال إن كان موقعك يُحمل العديد من الصور والشيفرات بترتيب عشوائي، سوف يُبطئ هذا العملية ككل ويؤخر الاستجابة عن المستخدم.
يُحتمل أن تكون قيمة مؤشر تأخر الاستجابة الأولى مرتفعةً وتُسبب ارتداد الزوار عن موقعك حتى لو كانت قيمتا مؤشري FCP وLCP ممتازتين، لأنهم سوف يشعرون وكأن الموقع لا يستجيب أو بطيء.
يُستخدم مؤشر FID باختصار لتحديد استجابة صفحة أثناء تحميلها وكلما كان هذه العملية أسرع كان تقييم موقعك أفضل، لذا من المهم معرفة كيف يُقاس هذا المؤشر وكيف تستطيع تحسين قيمته.
كيفية قياس مؤشر تأخر الاستجابة الأولى FID
يجب عليك أولًا أن تعلم ما هي القيم الجيدة لهذا المؤشر، وبالنسبة لموقعك سوف ترغب أن يكون مؤشر FID أقل من 100 ميلي ثانية لتكون قيمة جيدة أما القيم بين 100 و300 ميلي ثانية تحتاج لتحسين، وأي قيمة أعلى من 300 ميلي ثانية تُعد سيئة، ولقياس قيمة هذا المؤشر ضمن موقعك تستطيع استخدام أداة PageSpeed Insights من جوجل.
إن قياس مؤشر تأخر الاستجابة الأولى ليس أمرًا سهلًا كونه يتطلب فعلًا ما من طرف المستخدم لكن طالما حظي موقعك بزوار تتفاعل معه يجب أن تجد هذا المؤشر ضمن تقرير الأداء PageSpeed Insights. كل ما عليك هو لصق رابط موقعك ضمن الحقل والضغط على Analyze وسوف تعرض لك هذه الأداة تقريرًا مفصلًا عن النتائج التي حققها موقعك.
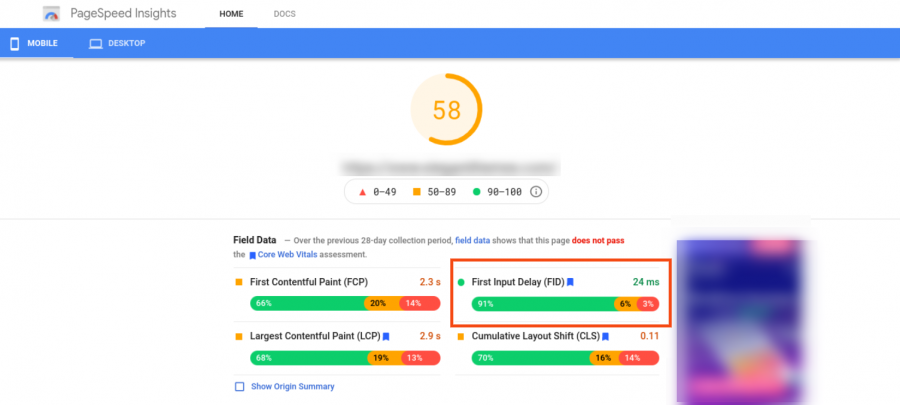
سوف تجد مؤشر FID ضمن قسم Field Data مع اقتراحات لتحسين نتائج الصفحة، وتذكر أن هذه البيانات مبنية على تفاعل مستخدمين حقيقين خلال آخر 28 يوم وليست نتائج محاكاة (التي تُدعى Lab Data). ترتبط قيمة مؤشر تأخر الاستجابة الأولى بقوة مع تفاعل المستخدم لذا فإن بيانات قسم Field مهمة جدًا مقارنةً مع بيانات المحاكاة.
كيفية تحسين قيمة مؤشر FID
أصبحت تملك الآن معلومات كافية عن مؤشر تأخر الاستجابة الأولى FID وكيفية قياسه، والوقت الآن مناسب لتعلم كيفية تحسينه حيث تجد في الأسفل بعض النصائح والاستراتيجيات التي تستطيع استخدامها لتخفيض قيمة مؤشر تأخر الاستجابة الأولى.
تحسين وتصغير شيفرة CSS وجافا سكريبت
إن ضغط وتحسين شيفرة CSS وجافا سكريبت من أفضل الطرق لتحسين مؤشر تأخر الاستجابة الأولى وتقليل قيمته كون هذا يُقلل من حجم الملفات وبالتالي يزيد من سرعة الاستجابة. تستطيع ضغط وتحسين ملفات CSS وجافا سكريبت من خلال إزالة المحارف غير الضرورية والفراغات وفواصل الأسطر لتزيد بذلك سرعة تحميل الصفحة إضافةً إلى تقليل عدد العمليات التي يجب على المتصفح إنجازها، وهكذا تحصل على FID أصغر.
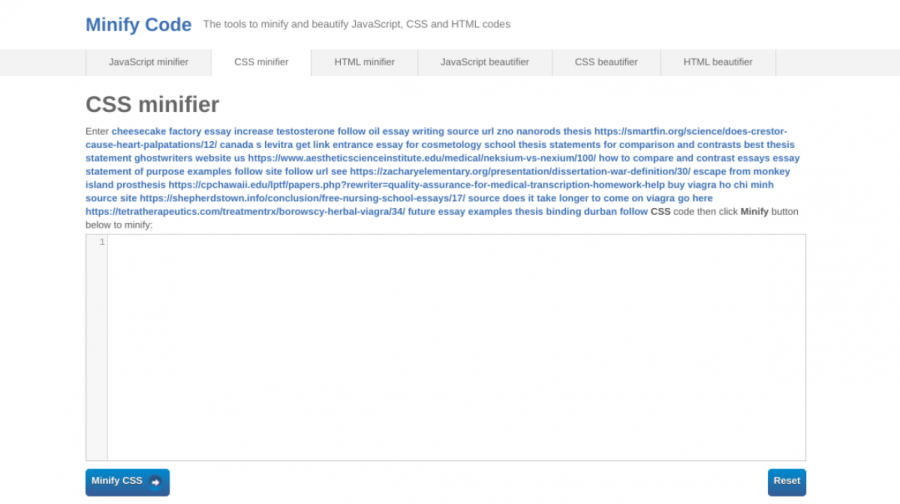
تستطيع استخدام أداة مجانية متوفر على شبكة الإنترنت مثل Minify Code، وذلك بنسخ كامل الشيفرة ولصقها ليعمل على ضغطها وتصغير حجمها، ثم عليك نسخ ولصق الشيفرة الناتجة ضمن موقعك.
تستطيع أيضًا ضغط وتصغير الشيفرة يدويًا باستخدام محرر الشيفرة لكن هذه الطريقة أكثر تعقيدًا، وتستطيع استخدامها إن كنت خبيرًا باستخدام الشيفرة ومحرراتها حيث توفر لك تحكمًا أكبر بالنتائج أو بإمكانك استخدام إضافات مثل Autoptimizer أو W3 Total Cache والتي توفر العديد من الخدمات الأخرى مثل التخزين المؤقت وضغط الصور وغيرها.
تقسيم وظائف جافا سكريبت الطويلة إلى وظائف قصيرة
تحجب الوظائف الطويلة عمل المسلك الرئيسي وينتج عن هذا اختناق في تنفيذ شيفرة جافا سكريبت الأمر الذي يضر باستجابة موقعك، ولمنع وقوع هذا الأمر وتحسين نتيجة مؤشر تأخر الاستجابة الأولى عليك تقسيم هذه المهمات الطويلة لمهام أقصر منها وغير متزامنة.
أحد الطرق الفعّالة لتحقيق هذا الأمر هي تقسيم الشيفرة Code Splitting فهي تقنية مستخدمة لتقسيم الشيفرة وتحميل أجزاء صغيرة وضرورية منها بدلًأ من تحميل الملفات الكبيرة دفعة واحدة، وتستطيع استخدام هذه التقنية بمساعدة أدوات مثل Webpack.
تقليل تأثير الشيفرة الخارجية أو الشيفرة غير الضرورية
إن حوى موقعك على الكثير من الشيفرات الخارجية، فهذا سيؤخر المتصفح الذي سينشغل بمعالجتها، لذا لتحسين قيمة مؤشر FID يجب عليك تقليل تأثير شيفرة خارجية وإزالة أي شيفرة خارجية غير ضرورية وتأجيل تنفيذ الشيفرة التي لا تستطيع إزالتها. يجب أن تسأل نفسك عند إزالة هذه الشيفرات أي شيفرة تلعب دورًا مهمًا في تجربة المستخدم ضمن الموقع، فعلى سبيل المثال ربما تستطيع إزالة أو تأخير بعض الإعلانات أو النوافذ المنبثقة الغير ضرورية.
اسأل نفسك مثلًا، هل يحتاج مستخدموك لرؤية دعوة التسجيل في البريد الإلكتروني أولًا أو تستطيع تأخير عرضها إلى حين تفاعل المستخدم مع الموقع؟
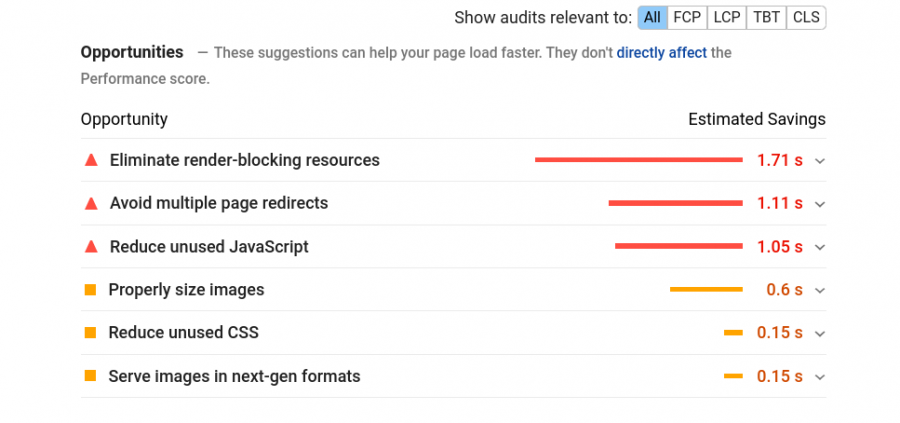
تستطيع أيضًا إلقاء نظرة على قسم Opportunities ضمن تقرير PageSpeed Insights لمزيد من المعلومات حول تخفيض حجم شيفرة جافا سكريبت أو شيفرة CSS الغير مستخدمة.
إن ضغط على أي من محتويات هذا القسم لتوسيعها سوف تعرض لك ملفات مُعينة يُحتمل أنها تحجب المسلك الرئيسي، كما تستطيع العثور على شيفرة CSS وجافاسكربت غير المستخدمة من خلال أدوات المطور في جوجل كروم. تؤدي في كثير من الأحيان مكونات الإخراج لمنع تحميل سريع للصفحة ومنه تؤثر على قيمة FID، لذا عند إزالة أو تأجيل تنفيذ هذه المكونات تستطيع تحسين التفاعل مع موقعك والسرعة التي يشعر بها المستخدم عند تحميله.
الأسئلة المتكررة حول مؤشر تأخر الاستجابة الأولى FID
كونت الآن فكرة شاملة وواضحة عن مؤشر تأخر الاستجابة الأولى ما هو وأهميته لتجربة المستخدم ضمن موقعك وكيفية تحسينه، لذا ولضمان أني غطيت جميع الجوانب الرئيسية سوف أجيب عن بعض الأسئلة المتكررة المتعلقة بمؤشر FID.
ما مدى تأثير مؤشر FID على موقعي؟
يقيس مؤشر FID التفاعل الأول للزوار مع موقعك وهو مؤشر كمي ومحسوس كونه مرتبط بانطباع المستخدم الأول عن الموقع، حيث تستطيع معرفة استجابة الموقع لتفاعل المستخدم عند تجريبه بنفسك لكن بالاعتماد على هذا المؤشر تستطيع معرفة ما يُشعر به غالبية زوار موقعك أيضًا.
يقيس مؤشر تأخر الاستجابة الأولى الزمن الفاصل بين أول تفاعل للمستخدم على الموقع ولحظة استجابة المتصفح لهذا التفاعل، أي أن هذا المؤشر يقيم استجابة الموقع أثناء التحميل، وكلما كانت استجابته أسرع كانت تجربة المستخدم أفضل.
كيف أستطيع قياس مؤشر FID الخاص بي؟
يوجد طرق عدة مختلفة تستطيع باستخدامها قياس قيمة مؤشر تأخر الاستجابة الأولى FID لكن الطريقة الأسهل والأسرع هي تحليل موقعك باستخدام الأداة PageSpeed Insights حيث يوفر تقرير هذه الأداة مجموعة من المؤشرات المهمة من ضمنها مؤشر FID كما يتضمن التقرير بعض الاقتراحات لتحسين قيم المؤشرات. إضافةً لما سبق تستطيع استخدام أدوات أخرى للحصول على قيمة FID مثل تقرير تجربة مستخدم كروم وتقرير مؤشرات الويب المهمة في منصة بحث جوجل ومكتبة جافا سكريبت لمؤشرات الويب المهمة. تستطيع أيضًا استخدام أدوات مثل GTMetrix و Pingdom's Speed Test.
كيفية تحسين قيمة مؤشر FID؟
يفيد تحسين قيمة FID في رفع سوية تجربة المستخدم وترتيب موقعك ضمن نتائج بحث جوجل، وعادةً تحصل على قيمة ضعيفة لمؤشر FID بسبب عدة عوامل تتضمن:
- شيفرة جافا سكريبت معقدة
- شيفرة غير مستخدمة
- مهام جافا سكريبت طويلة
- ملفات شيفرة ضخمة
يوجد عدة خطوات تستطيع اتباعها لتحسين قيمة FID والتي تتضمن تصغير حجم شيفرة الموقع وإزالة أو تأجيل الشيفرة الخارجية غير المستخدمة وتقسيم مهمات جافا سكريبت (وملفات CSS) لأجزاء أصغر.
الخلاصة
تملك فرصة واحدة لترك انطباع أولي إيجابي لدى زوار موقعك، لذا يجب عليك استغلال كل فرصة ممكنة لتحسين قيمة FID. تذكر أن القيمة المثالية لمؤشر FID هي 100 ميلي ثانية أو أقل وعليك اتباع الاستراتيجيات التي ناقشتها سابقًا لتخفيض هذه القيمة مثل تأجيل تنفيذ شيفرة جافا سكريبت غير المستخدمة وتحسين شيفرة جافا سكريبت وشيفرة CSS وإزالة الموارد التي تحجب عمليات الإخراج وغيرها.
ترجمة -وبتصرّف- للمقال First Input Delay (FID): What It Is & How to Optimize Your Website for It لصاحبه Will Morris.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.