تصور أنك تُحمّل موقعًا ويظهر كأنه جاهز للتصفح، فتضغط على الصور المميزة لمدونة لقراءتها وفجأةً تنزاح الصفحة بكاملها بسبب تحميل عنصر جديد، وتضغط على عنصر مختلف كليًا عن المدونة التي أردت قراءتها ولتُحمّل صفحةً لم تكن تنوي تصفحها. إن عانيت من هذا الأمر من قبل فأنت تعلم ما هو انزياح الهيكل التراكمي CLS -اختصارًا للعبارة Cumulative Layout Shift- وكم يؤثر سلبًا على تجربة المستخدم ضمن موقعك.
يُعبر انزياح الهيكل التراكمي CLS عن كمية الانزياح الحاصل ضمن صفحة أثناء تحميلها وسوف أشرح ضمن هذا المقال معناه بصورة أعمق وكيفية قياسه وما النتائج التي تعتبر جيدةً له وكيفية تحسينها.
ما هو انزياح الهيكل التراكمي CLS
لا يوجد طريقة لتوضيح ما تعنيه قيمة مرتفعة لمؤشر CLS أفضل من مثال مرئي (أي قيمة أعلى من 0.10 ضمن أداة جوجل PageSpeed Insights)، لذا إليك موقعًا ذو مُخطط ينزاح أثناء تحميل الصفحة، ولاحظ أنني لا أحرك الصفحة نهائيًا حيث أن مجال رؤية المستخدم ثابت لكن الصفحة تنزاح تدريجيًا لوحدها.
عند زيارة مستخدم لهذا الموقع فإنه لا يعلم متى ينتهي الموقع من التحميل وبالتالي سوف يحاول الضغط على عنصر ما لكن الهيكل سوف ينزاح مما يؤدي إلى ضغطه على عنصر آخر وبالتالي سوف يصل لعنوان صفحة مختلفة ويُضظر لإضاعة الوقت بالعودة للصفحة السابقة وهكذا. في حال تكرار هذه العملية عدة مرات فعلى الغالب لن يعود هذا المستخدم لزيارة الموقع مستقبلًا.
كلما كان تصميم الموقع أكثر تعقيدًا ارتفعت قيمة مؤشر CLS وارتفع معها احتمال حصول هذه المشاكل لكن باستخدام هيكل صفحة بسيط مثل صفحة بحث جوجل لا يوجد CLS كون الصفحة تتضمن عددً قليلًا من العناصر.
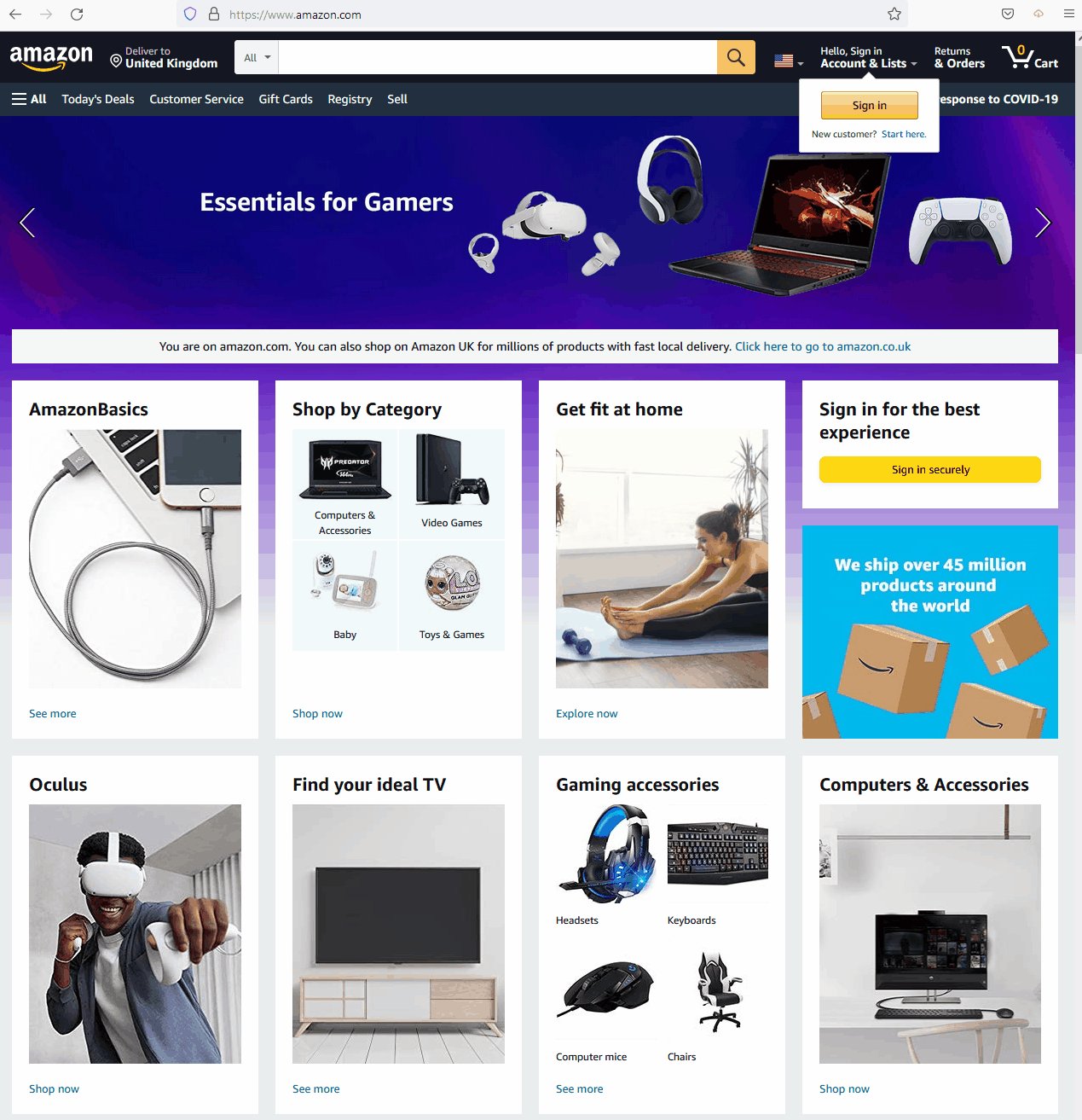
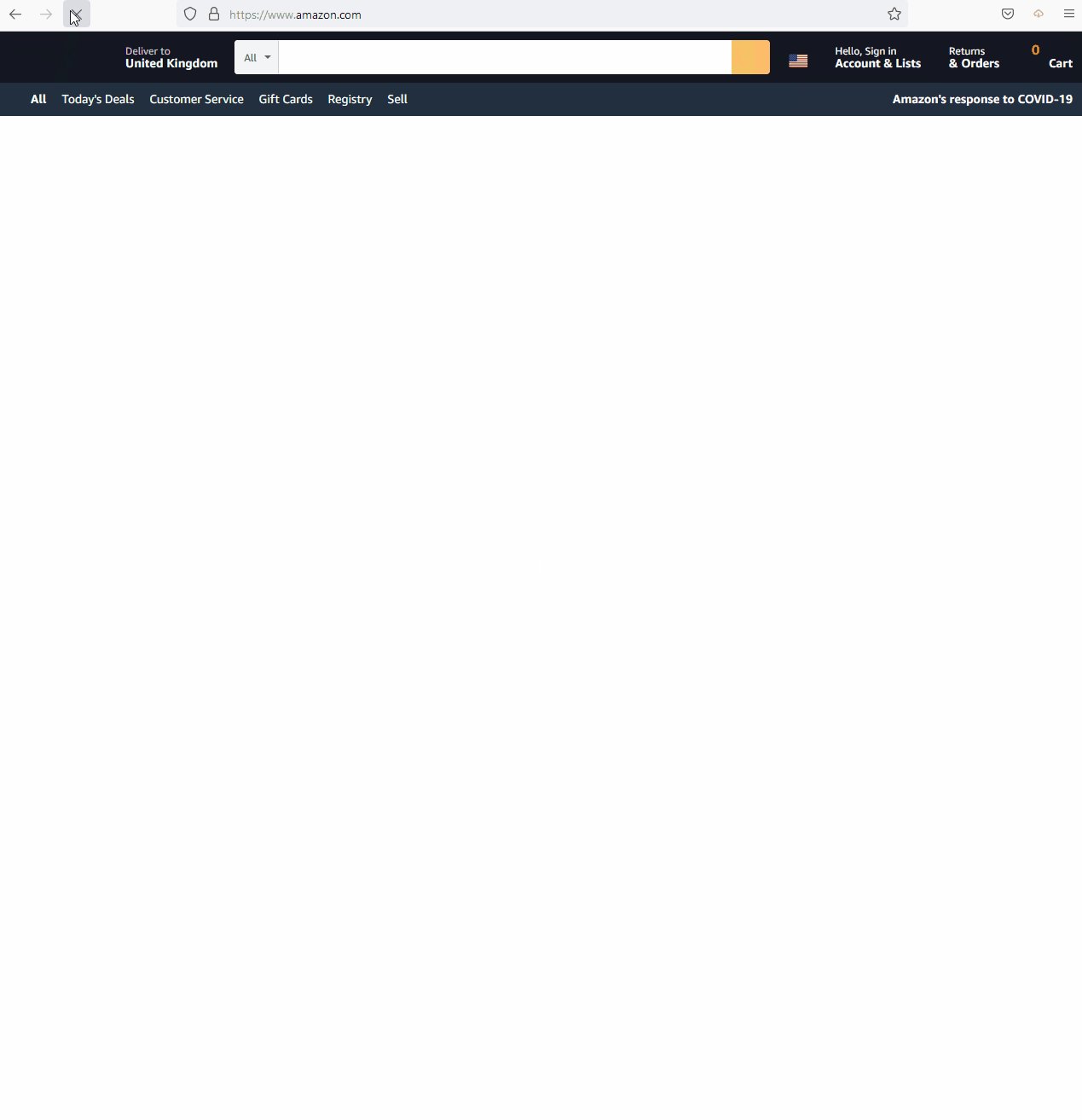
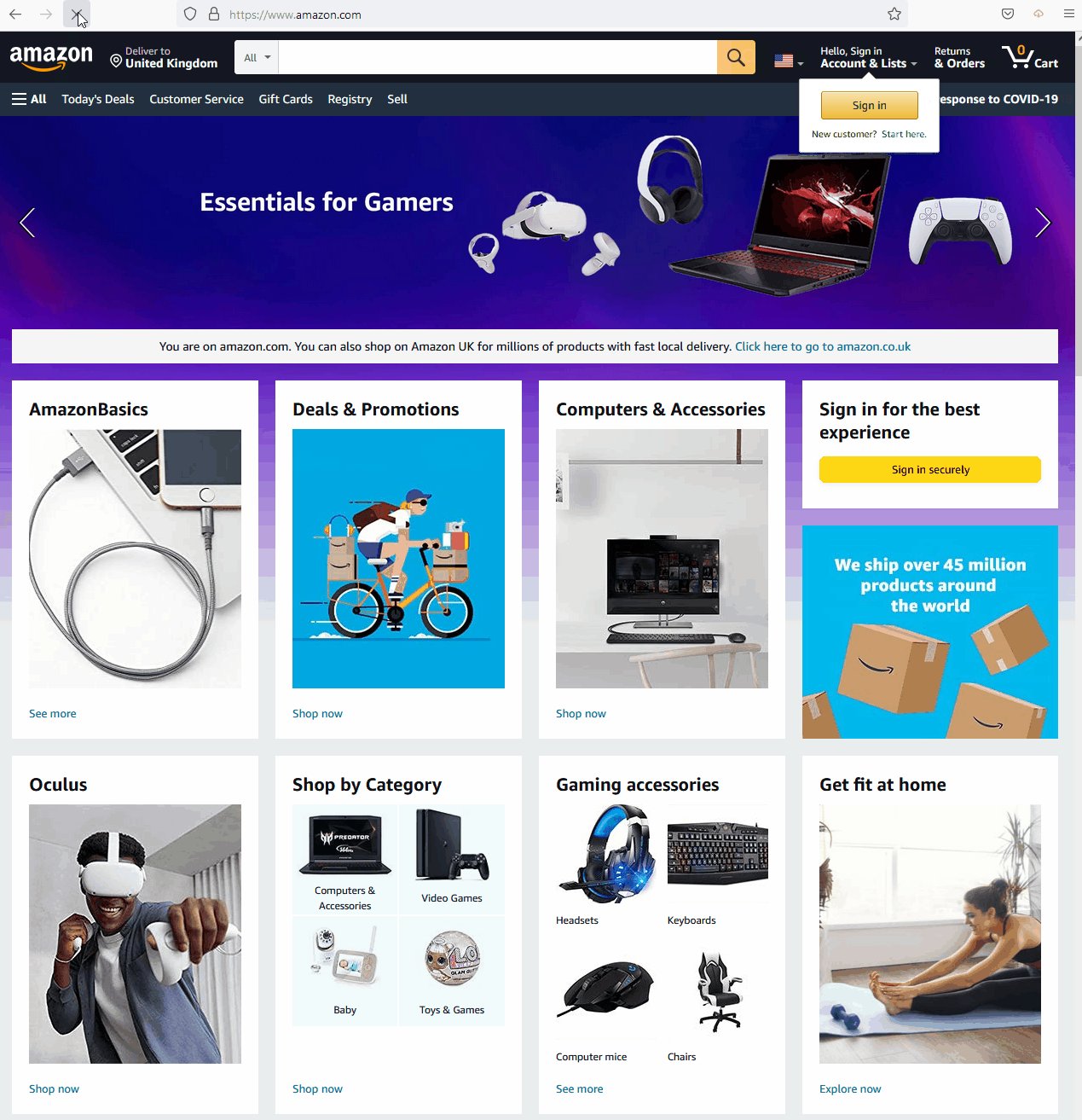
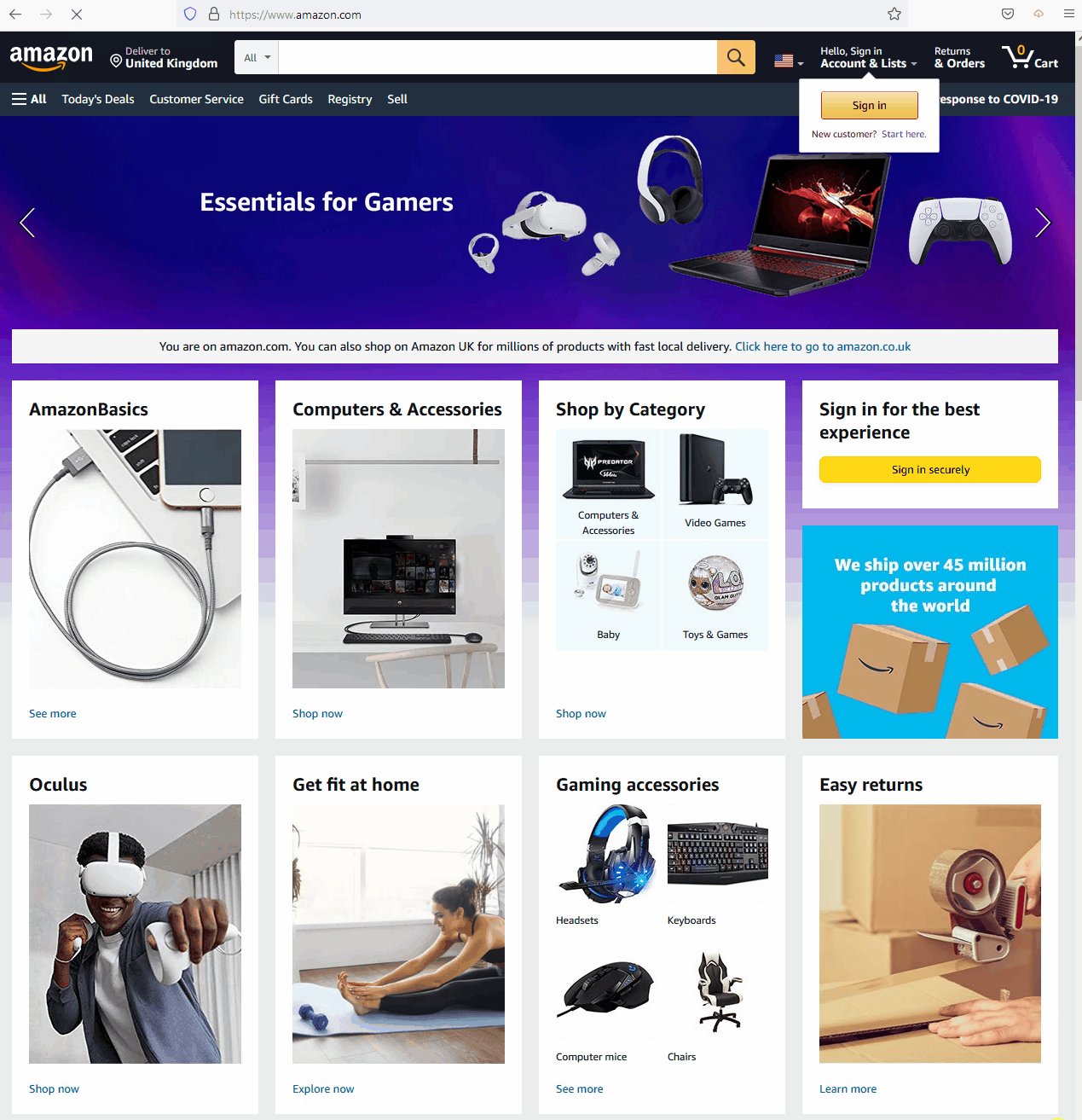
لا يمكن تطبيق مبدأ التصميم المعقد كقاعدة عامة، فبالنظر لموقع أمازون على سبيل المثال فإن تصميمه ليس بسيطًا لكن مع ذلك لا يمتلك أي انزياح في هيكله (لا قيمة تُذكَر للمؤشر CLS) عند تصفحه.
يحدث انزياح الهيكل كون المتصفحات تعمل على تحميل العناصر بشكل غير متزامن، وفي بعض الأحيان يتواجد بعض الوسائط ضمن الصفحة ذات أبعاد غير معروفة، وهذا يعني جهل المتصفح بالمساحة اللازمة لكل عنصر إلى حين الانتهاء من تحميل الصفحة، مما يؤدي لانزياحات متكررة في هيكل الصفحة.
يمكن قياس انزياح الهيكل التراكمي بعدة أدوات لكنه مع ذلك يختلف من مستخدم لآخر حسب الجهاز الذي يستعمله وتأثره بعملية الانزياح، وبما أنك لا تستطيع التحكم بهذا الأمر إلا أنك تستطيع اتخاذ تدابير احتياطية ليكون تأثيره أقل ما يمكن على معظم المستخدمين.
يُعد مؤشر انزياح الهيكل التراكمي CLS واحدًا من ثلاث مؤشرات أساسية في الويب يقيسها جوجل لمساعدته على تقييم الموقع إن كان يوفر تجربة مستخدم جيدةً، والمؤشرين الآخرين هما تأخر الاستجابة الأولى FID وأضخم محتوى مرئي LCP والتي تستحق منك كل مجهود تبذله لتحسينها.
كيفية قياس مؤشر انزياح الهيكل التراكمي CLS
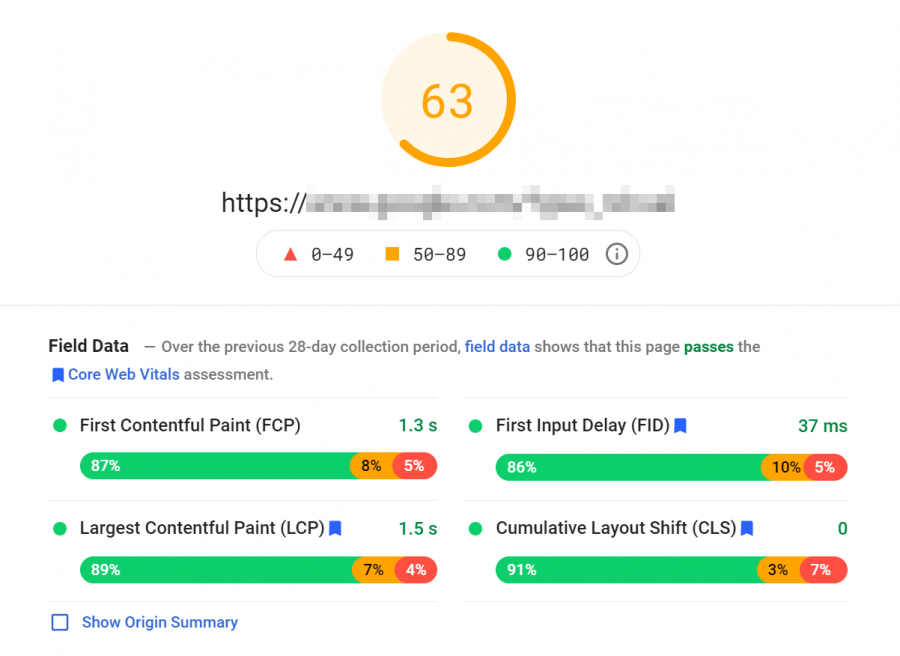
تستطيع معرفة إن كان موقعك يُظهر أي علامات انزياح للهيكل وذلك من خلال زيارته باستخدام أجهزة مختلفة من وقت لآخر، وعند عمل ذلك تستطيع مراقبة ما إذا كانت الصفحة تُظهر أي عمليات انزياح أثناء التحميل. تختلف تجربة انزياح الهيكل التراكمي حسب الجهاز المستخدم وحسب جودة الموقع، لذا فإن أفضل أداة لقياس هذا المؤشر في موقعك هي PageSpeed Insights وبما أن هذا المؤشر من المؤشرات المهمة لتقييم جوجل لموقعك تستطيع معرفة قيمته مباشرةً من جوجل.
تسمح لك هذه الخدمة بإدخال رابط موقعك ثم تعرض لك نتيجةً عامةً لأداء الموقع تعتمد على آخر 28 يومًا من البيانات التي جمعها جوجل عن موقعك. ترتبط النتيجة التي حصلت عليها مع عدة مؤشرات منها CLS وFCP وLCP.
اخترت لهذا الاختبار موقعًا يمتلك انزياح هيكل تراكمي غير ملحوظ، وأكد على هذا الأمر النتائج الإيجابية التي عرضتها أداة PageSpeed Insights حيث تجد نتيجةً إيجابيةً لمؤشر CLS. لاحظ أن أداة PageSpeed Insights توفر نسبةً مئويةً لكل نتيجة وفي المثال السابق فإن 91% من المستخدمين لم يختبروا أي انزياح عند تحميل الموقع لكن البقية وهم نسبة قليلة لاحظوا انزياحًا أثناء تحميل الموقع.
سوف تختلف تجربة المستخدم حسب الجهاز الذي يستخدمه الزائر عند زيارة الموقع وحسب سرعة اتصال الإنترنت وغيرها من العوامل، لذا من المستحيل أن تضمن ألا يتعرض أحد الزوار لانزياح الهيكل التراكمي لكنك تستطيع اتخاذ التدابير اللازمة لتحسين الموقع بحيث تكون نسبة الزوار الذين يواجهون هذه المشكلة أقل ما يمكن.
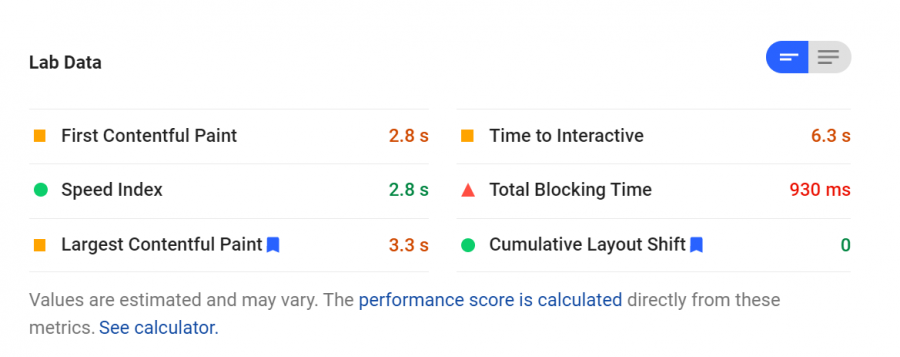
توفر أداة PageSpeed Insights ما يُدعى ببيانات المختبر Lab Data وهي نتائج مؤشرات الأداء بناءً على اختبار واحد للموقع بدلًا من البيانات المُجمّعة لفترة طويلة من الزمن والتي تُسمى بيانات الحقل أو الميدان Field Data.
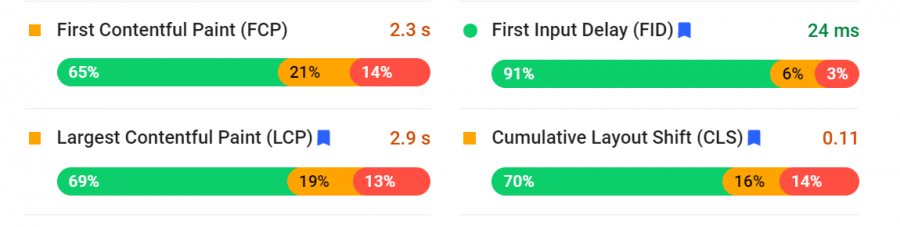
في الاختبار السابق لأحد المواقع حصلت على مؤشر CLS مساو للصفر لذا سوف أقارن النتائج السابقة مع موقع آخر لا يمتلك نتائج جيدة مماثلة لمؤشر انزياح الهيكل التراكمي.
يجب أن تكون قيمة انزياح الهيكل التراكمي أقل من 0.1 حسب معايير جوجل وأي قيمة أعلى تعني وجود انزياح واضح وملحوظ في هيكل الصفحة وهيكلها وينتج عنه تجربة مستخدم ضعيفة.
كيفية التعرف على مسببات انزياح الهيكل التراكمي
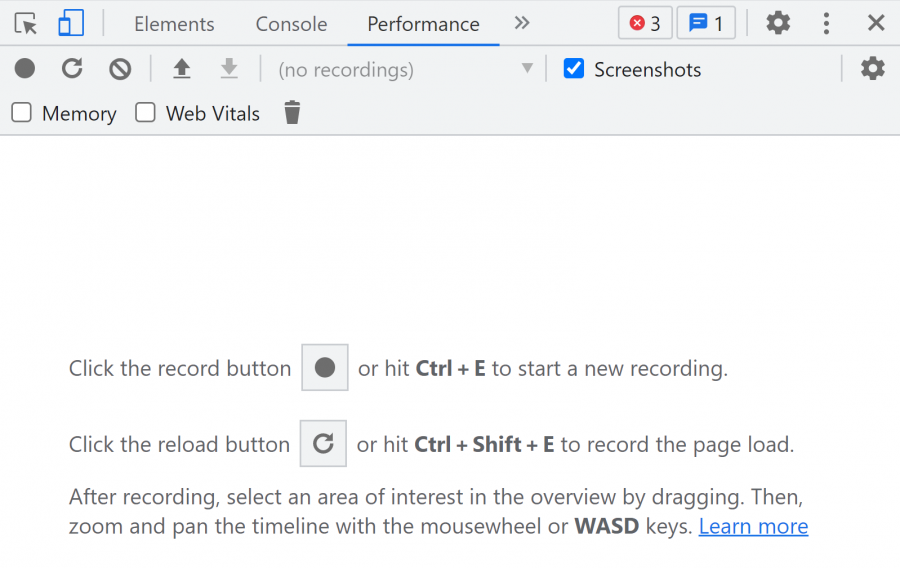
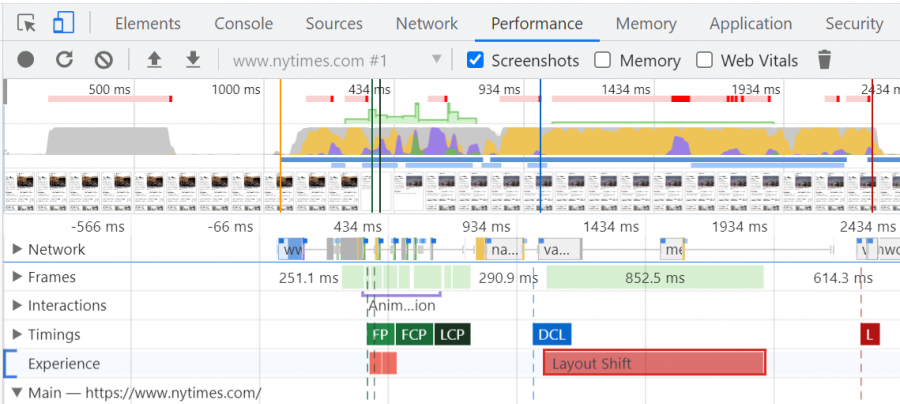
تستطيع من خلال أدوات المطور في جوجل كروم التعرف على العناصر المُسببة لانزياح الهيكل التراكمي، اضغط على CTRL+SHIFT+I ثم توجه لقسم Performance حيث تستطيع تسجيل اختبارات أداء الصفحة أثناء تصفحها.
بعد إيقاف التسجيل سوف تُظهر أدوات المطور في جوجل كروم سجلًا زمنيًا يعرض أزمنة التحميل والطلبات الفردية والمؤشرات المهمة للويب، ومن هذا السجل الزمني تستطيع اختيار أحداث انزياح الهيكل التي توجد ضمن قائمة التجربة Experience لتتمكن من رؤية العناصر المسؤولة عن هذه الانزياحات.
تستطيع اتخاذ تدابير لإصلاح المشكلة حالما تتعرف على العناصر المسببة لانزياح الهيكل وهذا ما سوف أتحدث عنه في القسم التالي، وأنصح باستخدام أداة مشرفي المواقع من جوجل Google Search Console لمراقبة مؤشرات الويب المهمة ومؤشرات الأداء وهذا مهم لارتباطها مع تحسين محركات البحث.
كيفية تحسين الموقع للحصول على قيمة أفضل لمؤشر CLS
يوجد متهمان اثنان عندما يتعلق الأمر بالقيمة المرتفعة لمؤشر انزياح الهيكل التراكمي هما ملفات الوسائط والإعلانات، فعلى سبيل المثال إن رفعت صورة بدقة مرتفعة بدون تعيين الارتفاع والعرض فعلى الغالب سوف تُؤثر على ترتيب العناصر ضمن هيكل الصفحة. يُفضل استخدام صور بنفس الأبعاد التي تريد عرضها بها لأن هذا أفضل من ناحية الأداء فلا يُضيع المتصفح وقتًا (قدرة معالجة) على تعيين الحجم الصحيح للصورة، إلا أن هذا غير ممكن في جميع الأحيان، وهنا يجب عليك ضبط سمات العرض والارتفاع لكل صورة تريد عرضها ليعلم المتصفح المكان الصحيح لعرضها دون الحاجة لإزاحة هيكل الصفحة في آخر لحظة.
إليك مثالًا يوضح استخدام سمات الارتفاع والعرض للصورة ضمن شيفرة HTML.
<img src="http://imageurl.com" width="120" height="90" alt="Image Alt Text">
تستطيع بعض إضافات تحسين الصورة في ووردبريس تعيين حجم الصورة أثناء رفعها بحيث تضبط سمات العرض والارتفاع كما يجب، وعندما تحتاج لصور ذات أبعاد متكيفة تستطيع الاعتماد على CSS بدلًا من الإعلان الصريح عن الارتفاع والعرض حيث يوفر لك CSS خاصية max-width التي تُخبر المتصفح بالنسبة المئوية التي سوف تحجزها الصورة من المساحة المرئية للمستخدم.
img { max-width: 90vw; height: auto; }
في المثال السابق أطلب من المتصفح تعيين حجم الصورة لتأخذ 90% من المساحة المعروضة للمستخدم، وبنفس الوقت ضبط الارتفاع للقيمة auto ليحسب المتصفح الارتفاع المثالي بناءً على العرض الجديد ونسبة العرض.
تنطبق نفس الأساسيات على الإعلانات، وغالبًا سوف تعمل مع iframes وبعض شبكات الإعلانات تستخدم إعلانات بعناصر ذات حجم متقلب متغير، وهذا يُسبب انزياحات يصعب التكهن بها ضمن الصفحة خصوصًا أن الإعلانات التي تُعرض تتغير باستمرار. لذا وبدلًا من السماح لشبكات الإعلانات بتعيين حجم الإعلانات ضمن موقعك تستطيع حجز أماكن محددة لها عبر ضبط عرضها وارتفاعها، وضبط الحالات الاستثنائية المتوقعة مثل عدم تحميل الإعلان لكي لا تتسبب المساحة الفارغة بانزياح في الهيكل. تستطيع استخدام نفس شيفرة CSS ضمن أي حاوية إعلانات بحيث تحافظ عليها ثابتة في مكانها بغض النظر عما يُعرض داخلها.
الأسئلة المتكررة حول مؤشر انزياح الهيكل التراكمي CLS
ربما تجد أن انزياح الهيكل التراكمي أكثر تعقيدًا من مؤشري LCP و FCP لذا من المفيد الاطلاع على أكثر الأسئلة المتكررة حول هذا المؤشر والإجابات عن هذه الأسئلة.
ما مدى تأثير مؤشر CLS على موقعي؟
نظريًا يمكن أن يكون موقعك سريعًا جدًا لكن مع ذلك يُسجل قيمة انزياح هيكل تراكمي ضعيفة، وكما هو الحال في مؤشرات الويب المهمة الأخرى فإن CLS لا يرتبط مباشرةً مع الأداء العام للموقع. يُمكن أن يُحمّل الموقع بسرعة كبيرة لكن عند تحميله تظهر انزياحات في الهيكل وكأنه ينكشف جزءًا تلو الآخر ضمن المساحة المرئية للمستخدم وهذا يؤثر سلبًا على تجربة المستخدم، وهذا يُعد أمرًا مهمًا بالنسبة لجوجل لذلك يمتلك هذا المؤشر وزنًا لدى جوجل عند تقييم المواقع.
هل قيمة أقل لمؤشر CLS أفضل من نتائج جيدة في مؤشر FCP ومؤشر LCP؟
يهتم العديد من المستخدمين بنتائج مؤشر FCP ومؤشر LCP أكثر من CLS كون هذين المؤشرين يرتبطان بسهولة أكبر بالأداء العام للموقع، وبالرغم من أن FCP مؤشر مرتكز على المستخدم بقوة إلا أن قياس CLS أصعب لمجموعة كبيرة من المستخدمين.
تُشكل هذه المؤشرات الثلاث مؤشرات الويب المهمة لجوجل، وهذا يعني أن تجاهل أي منها يعني خطر تراجع تقييم الموقع ضمن صفحات نتائج بحث جوجل، لذا فالعمل على تحسين موقع للحصول على قيمة منخفضة لمؤشر CLS له أثر إيجابي على أداء الموقع مثله مثل مؤشر LCP ومؤشر FCP.
فكر دومًا، ما الفائدة من التحميل السريع لأضخم محتوى مرئي إن كان سوف ينزاح لأسفل الشاشة حالما يظهر للمستخدم؟
ما النتيجة التي تعد جيدة لمؤشر CLS؟
تُعد أي نتيجة أقل من 0.1 نتيجة جيدة بالنسبة لجوجل لكن إن اتبعت الخطوات الصحيحة تستطيع الحصول على قيمة 0، وهي قيمة شائعة ضمن المواقع الجيدة، وانتبه إلى أنه حتى عند حصولك على هذه القيمة سوف يتواجد بعض المستخدمين الذين يواجهون انزياحات في الهيكل لكن بنسبة أقل بكثير.
الخلاصة
يوجد العديد من العوامل المرتبطة بتوفير تجربة مستخدم جيدة ضمن موقعك، حيث يجب أن يُحمّل بسرعة والتفاعل معه سهل، ولا يجب أن تنزاح العناصر من موقعها بعد ظهورها فهذه الانزياحات تُسبب بعض الأحيان نقرات خاطئة للمستخدم لعناصر لم يقصدها، وهذا يزيد معدل الارتداد لزوار الموقع وهو أمر غير مرغوب.
إن مؤشر انزياح الهيكل التراكمي أحد مؤشرات الويب المهمة التي يستخدمها جوجل لقياس تجربة المستخدم عمومًا ضمن الموقع، حيث أن الزوار هم الهدف الرئيسي لوجود أي موقع لذا فإن تجربتهم ضمن موقعك هي النقطة الأهم، وقيمة منخفضة لمؤشر CLS (أقل من 0.1) تعني أن موقعك يُحمّل من قبل معظم الزوار دون أي انزياحات ملحوظة ضمن هيكل الصفحة.
ترجمة -وبتصرّف- للمقال Cumulative Layout Shift (CLS): What It Is & How to Optimize Your Website for It لصاحبه Will Morris.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.