تتكون كل صفحة ويب من عشرات ومئات العناصر من صور ونصوص وأزرار وودجات وغيرها حيث تتنوع أحجام هذه العناصر ويمكنك معرفة الكثير من موقعك من خلال أكبر عنصر باستخدام مؤشر أضخم محتوى مرئي LCP اختصار للعبارة Largest Contentful Paint.
سوف أشرح في هذا المقال أساس مؤشر أضخم محتوى مرئي وكيفية قياس هذا المؤشر وتفسير نتائج التقرير وآليات تحسين قيمة هذا المؤشر لموقع الويب.
ماذا يعني أضخم محتوى مرئي LCP
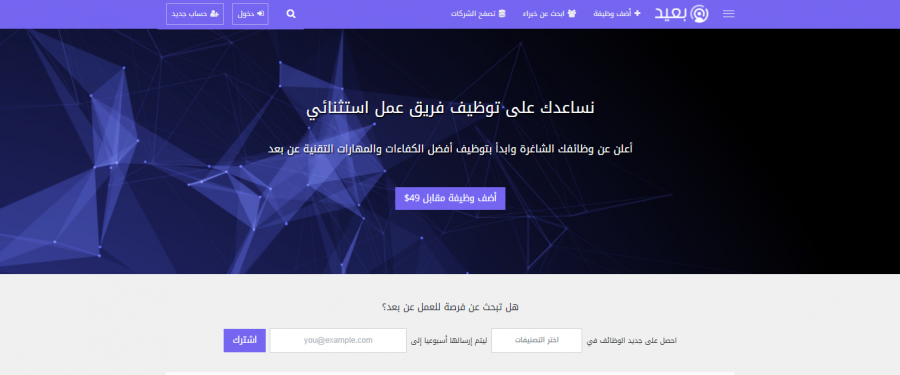
تتضمن معظم صفحات الويب عنصرًا وحيدًا مميزًا عن باقي العناصر بسبب حجمه، فمثلًا في الصورة التالية تجد أنها تغطي معظم المجال المرئي للمستخدم.
تُمثل هذه الصورة بالحاوية الموجودة ضمنها أضخم محتوى مرئي لهذه الصفحة، ويُشير قياس LCP إلى الزمن الذي يحتاجه الموقع لإخراج عنصر يتضمن أضخم محتوى مرئي. إن أردت العثور على أضخم محتوى مرئي ضمن صفحة المثال السابق عليك قياس زمن تحميل حاوية الصورة، ونظريًا إن كنت تملك قيمةً منخفضةً لمؤشر LCP فهذا يعني أن موقعك جيد ويُحمله المستخدمون بسرعة.
تختلف قيمة مؤشر LCP عن زمن تحميل موقعك، فمثلًأ يُمكن أن يكون لديك صفحة تستغرق ثلاث ثوان لتحميلها كاملةً لكن أضخم محتوى مرئي يستغرق ثانيتين، وهذا لأن معظم المواقع الحديثة تُحمل ملفات الشيفرة قبل ملفات النص والوسائط.
يرتبط عادةً مؤشر LCP مع أول محتوى مرئي FCP -اختصارًا للعبارة First Contentful Paint- الذي يُخبرك بالزمن اللازم لظهور أول عنصر ضمن أي محتوى عند دخول شخص ما لموقعك. يشكل هذين المؤشرين قسمًا مما يُدعى بمؤشرات الويب المهمة التي توفر لك معلومات أكثر عن أداء الموقع بدلًا من زمن التحميل الذي يحققه الموقع. تذكر أن جوجل لا يضع بحسبانه كل شيء عند قياس مؤشر LCP بل يتجاهل عناصر مثل ملفات SVG ومقاطع الفيديو لكن يُحتمل أن تُضمن هذه العناصر في تحديثات المؤشرات المهمة لجوجل.
ملاحظة: ترجمنا المصطلح Largest Contentful Paint إلى "أضخم محتوى مرئي" واستخدمنا تعبير الضخامة لسببين، الاول هو قولهم largest وليس biggest والثاني أن المقصود هنا الحجم الكبير بالمساحة المشغولة ضمن الشاشة والحجم من ناحية الحجم بالكيلوبايت.
كيفية قياس LCP؟
تستطيع تحديد أكبر محتوى مرئي بسهولة من خلال انتظار تحميل الصفحة الكامل ثم البحث ضمنها عن العنصر الأكبر، والذي عادةً يكون صورة أو مكون نص، كما أن أضخم محتوى مرئي يتغير تبعًا للمستخدم ومجال الرؤية الخاصة بجهازه الذي يستخدمه.
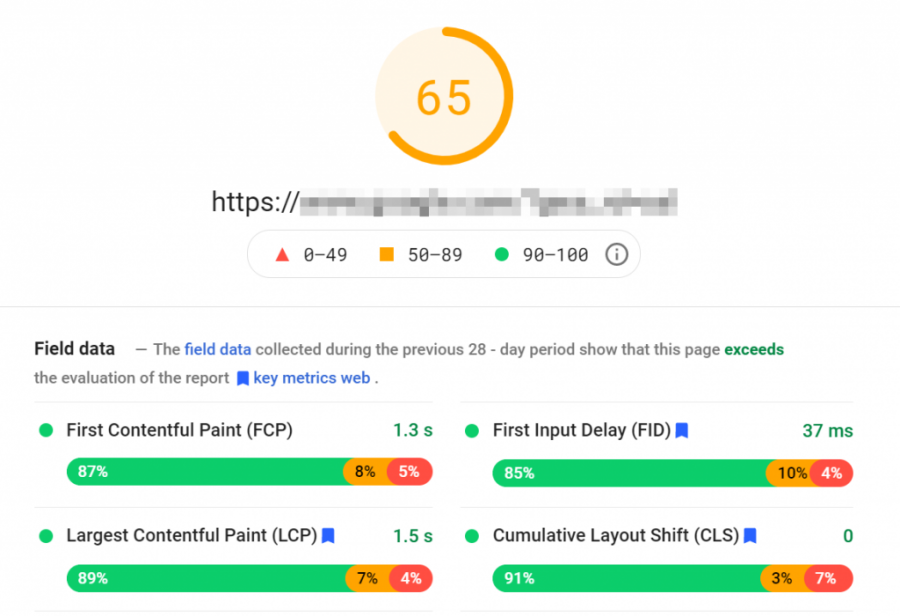
لقياس مؤشر أضخم محتوى مرئي عليك قياس الزمن الذي يستغرقه تحميل عنصر معين وليس كامل الصفحة، ولحسن الحظ إن استخدمت سابقًا أداةً لقياس زمن تحميل الموقع فغالبًا سوف تتضمن تفاصيل عن مؤشرات أخرى مثل أول محتوى مرئي FCP وأضخم محتوى مرئي LCP. تستطيع استخدام PageSpeed Insights مثلًا حيث عليك لصق رابط الموقع والضغط على Analyze site لتبدأ الأداة بإجراء اختبار أداء شامل للموقع وضمن النتائج سوف تجد نتيجة الأداء الكلي إضافةً إلى تفاصيل هذا الأداء ضمن قسم Field data حيث يوجد مؤشر LCP.
تجمع أداة PageSpeed Insights بيانات الأداء من مجموعة مستخدمين وتستعملها لتوفير نتائج مُجمعة مع الوقت، لتوفر معلومات أكثر دقة مما توفره أدوات الاختبار الوحيد لموقعك. سوف يظهر لك أيضًا نسبة مئوية لكل مؤشر، ففي المثال السابق يوجد 89% من عمليات التحميل تحصل في أقل من 1.5 ثانية وهذه نتيجة رائعة لكن نسبة 11% الباقية من عمليات تحميل الصفحة تقع خارج ذلك المجال، وهذا يعني أن LCP لبعض المشتركين يحتاج وقتًا أكبر من 1.5 ثانية.
من المهم أن تدرك أنه حتى لو كان موقعك مُصممًا جيدًا فإن أزمنة التحميل تختلف باختلاف المستخدم، فبعض الزوار يمتلكون سرعة اتصال إنترنت منخفضة أو ربما متواجدين في مكان جغرافي بعيد جدًا عن موقع الخادم، وهذه الأمور هي جزء من مُسببات عديدة لأزمنة التحميل المرتفعة في بعض الحالات، لذا من المهم وجود قيمة متوسطة تُعتمد كمرجع.
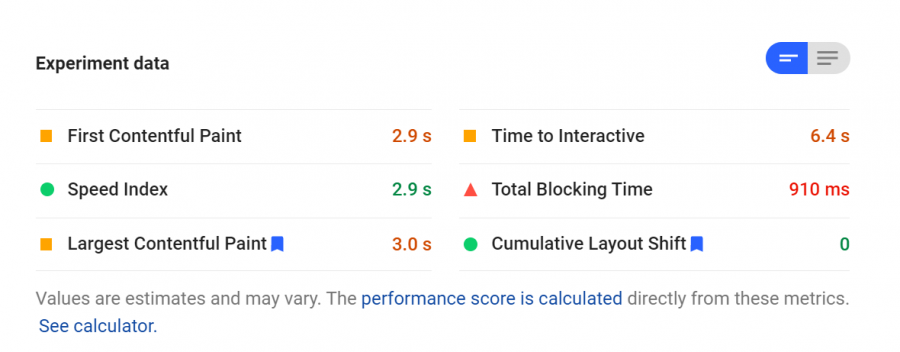
سوف تجد ضمن صفحة نتائج PageSpeed Insights قسم Experiment data وهنا يوفر لك جوجل نتائج دقيقة للاختبار الذي أجراه للتو على صفحتك.
إن القيمة المثالية لمؤشر أضخم محتوى مرئي أقل من 2.5 ثانية (أما بالنسبة لمؤشر FCP يجب أن تكون أقل من 1.8 ثانية) وكلما كان الوقت أقل، كان أفضل بحيث يحقق موقعك زمن تحميل كلي أقل من 3 ثانية لتوفر للزوار أفضل تجربة ممكنة أما عند ارتفاع هذه القيم فوق العتبات السابقة سوف تجد ارتفاعًا في معدل الارتداد في موقعك.
إن أداة PageSpeed Insights من أفضل الأدوات التي يمكن استخدامها لقياس مؤشر أضخم محتوى مرئي وأزمنة تحميل الموقع الكلية لكنك تستطيع الوصول لنفس المعلومات إن كنت أعددت منصة بحث جوجل لموقعك التي توفر لك اقتراحات بهدف تحسين محركات البحث.
إن أردت قياس هذه القيمة بعيدًا عن جوجل تستطيع تحقيق ذلك يدويًا باستخدام أدوات المطور ضمن المتصفح حيث تسمح لك هذه الأدوات في معظم المتصفحات إمكانية قياس زمن تحميل الموقع مع مجموعة من التفاصيل مثل زمن تحميل كل عنصر وكل عملية وكل طلب لكن تتطلب هذه العملية الكثير من العمل والأسهل استخدام أدوات طرف ثالث كالتي ذكرتها سابقًا. تستطيع أيضًا استخدام خدمات مثل GTMetrix و Pingdom's Speed Test للاطلاع على معلومات إضافية عن مؤشر LCP وغيره من المؤشرات.
كيفية تحسين مؤشر أضخم محتوى مرئي LCP
إن كنت تستطيع العثور على أضخم عنصر ضمن الصفحة، فهذا يعني أنك قادر على تحسين قيمة LCP، فعلى سبيل المثال إن كان العنصر عبارة عن صورة تستطيع استخدام أداة ضغط لتقليل حجمها وتحسين قيمة مؤشر LCP، لكن هذه المقاربة تُطبق على موقعك إن لم يسبق لك أن طبقت عليه تحسينات سابقة لكن إن كنت اتبعت مثل هذه الخطوات لتحسين أداء الموقع فعليك التفكير في حلول أخرى بديلة لتحسين قيمة مؤشر أضخم محتوى مرئي.
إليك أفضل حلول لتحسين الموقع والتي تساعدك على تحقيق قيمة أفضل لمؤشر LCP من خبرتي الشخصية في هذا المجال:
- تعديل حجم وضغط الصور ففي معظم الحالات تتعلق قيمة LCP بالصور وكقاعدة عامة عليك تعديل قياس وحجم كل صورة ترفعها لموقعك، كما أن ووردبريس يدعم صيغة WebP بدءًا من الإصدار 5.8 وهذا يُساعد الكثير من المواقع على تسجيل قيم LCP أفضل.
- اختر استضافة أفضل فإن عملت جاهدًا على تحسين موقعك ومع ذلك ما زال يحتاج وقتًا طويلًا للتحميل فالسبب غالبًا هو استضافتك، لذا يمكنك استخدام باقة أعلى أو تغيير الشركة المزودة لشركة تتضمن خيارات أفضل من الحالية لديك.
- استخدام شبكة تسليم محتوى CDN كون شبكات تسليم المحتوى تعمل على تخزين نسخة مؤقتة عن موقع على خوادمها حول العالم وتوفر هذه الملفات لزوار موقعك كما أن بعض هذه الشبكات توفر خدمة خاصة بتسليم الصور فقط مما يساعد على تحسين قيمة LCP بشكل ملحوظ.
- التخلص من الموارد التي تحجب عمليات الإخراج حيث يُعد المورد حاجبًا لعملية إخراج عندما يوقف العناصر ضمن موقعك عن التحميل حتى انتهاء تنفيذه وتحميله، وعمومًا تكون هذه العناصر أقسام مهمة من موقعك مثل HTML و CSS وجافاسكربت لذا عليك التخلص من هذه العناصر أو تأجيل تنفيذها حتى انتهاء تحميل جميع العناصر. تستطيع استخدام إضافة لتحقيق ذلك في ووردبريس مثل WP Rocket.
معظم الطرق التي ذكرت لتحسين الموقع هي توصيات اعتيادية لتحسين أداء الموقع لذا إن خصصت بعض الوقت لتحسين موقعك سوف تتحسن قيمة LCP وسوف يحصل زوارك على تجربة مستخدم أفضل.
الأسئلة المتكررة حول أضخم محتوى مرئي LCP
كونت فكرة واضحة الآن عن هذا المؤشر ولترسيخها سوف أجيب عن بعض الأسئلة المتكررة عن أضخم محتوى مرئي LCP.
ما مدى تأثير مؤشر LCP على أداء موقعي؟
عند قياس الأداء العام للموقع فإن زمن التحميل الكلي لا يقدم فكرة دقيقة عن مدى جودة الصفحات وتجربة المستخدم لكن التركيز على مؤشر معين مثل مؤشر أضخم محتوى مرئي LCP يوفر معلومات أعمق عن استجابة خادمك كما يخبرك بالزمن الذي ينتظره المستخدم لرؤية موقعك بالكامل. سوف يحسن التركيز على هذا المؤشر أو مؤشرات أخرى الأداء العام لموقعك كونها جزءًا من نظام أشمل.
هل زمن تحميل أضخم محتوى مرئي LCP هو نفسه زمن تحميل الصفحة PLT؟
من الشائع أن يختبر أصحاب المواقع صفحاتهم مع الاطلاع على زمن تحميل كل منها حيث توفر بعض أدوات قياس الأداء رقمًا بسيطًا بدون أي إضافات لكن المؤشرات الفردية مثل LCP تُساعدك على فهم ما يحدث عند زيارة المستخدم لموقعك. ينتهي احتساب LCP غالبًا قبل انتهاء تحميل الصفحة كليًا حيث يمكن أن إضافة بعض العناصر لاحقًا (الملفات أو الصور الكبيرة) ويكون عمومًا مؤشر LCP أسرع من زمن تحميل الموقع الكلي.
ما هي مؤشرات الويب المهمة غير LCP؟
مؤشرات الويب المهمة هي مقاييس يأخذ بها جوجل لتحديد إن كان موقع ما يوفر تجربة مستخدم قوية، ومؤشر LCP أحد هذه المؤشرات، أما المؤشرات الأخرى فهي تأخر الاستجابة الأولى FID وانزياح المخطط التراكمي CLS. تستطيع أيضًا التحقق أول محتوى مرئي FCP الذي يرتبط بقوة أكبر بإدراك المستخدم لسرعة تحميل الصفحة.
الخلاصة
عند تقييم أداء موقع فالأفضل عدم التركيز على رقم واحد فقط مثل زمن تحميل الصفحة الرئيسية، فالبرغم من أهميته إلا أن المقاييس الفردية مثل LCP يمكن أن تساعدك على التعرف على عناصر ومناطق معينة تحتاج التحسين. يوفر أضخم محتوى مرئي لكل صفحة فكرة عن زمن انتظار المستخدم لتحميل ما يكفي من الصفحة لتصبح ذات معنى أما FCP فيُشير إلى الزمن المطلوب لرؤية الصفحة.
ترجمة -وبتصرّف- للمقال Largest Contentful Paint (LCP): What It Is & How to Optimize Your Website for It لصاحبه Will Morris.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.