سننتقل في هذا المقال إلى إجراء اختبارات التوافق مع المتصفحات Cross Browser Testing والنظر في تحديد الجمهور المستهدف مثل المتصفحات والأجهزة والمجالات الأخرى التي يجب التأكد من اختبارها واستراتيجيات اختبار Lo-fi مثل الحصول على مجموعة من الأجهزة وبعض الآلات الافتراضية وإجراء الاختبارات المخصَّصة Ad-hoc عند الحاجة، واستراتيجيات التقنيات المتقدمة مثل الاختبارات الآلية واستخدام تطبيقات الاختبار المخصَّصة، والاختبار مع مجموعات المستخدِمين.
- المتطلبات الأساسية: يجب أن تتعلم أساسيات لغات HTML وCSS وجافاسكربت JavaScript، وأن يكون لديك فكرة عن المبادئ عالية المستوى لاختبار التوافق مع المتصفحات.
- الهدف: اكتساب فهم للمفاهيم عالية المستوى المتضمّنة في اختبار مشاريع الويب للتوافق مع المتصفحات.
هل يجب اختبار كل شيء؟
يجب وضع قائمة بالمتصفحات التي تريد اختبارها عند إجراء اختبار التوافق مع المتصفحات، إذ لا توجد طريقة يمكنك من خلالها اختبار مجموعة المتصفحات والأجهزة التي يمكن أن يستخدِمها المستخدِمون لعرض موقعك، فهناك عدد كبير جدًا منها مع ظهور متصفحات وأجهزة أخرى جديدة طوال الوقت، لذا يجب عليك محاولة التأكد من أنّ موقعك يعمل على أهم المتصفحات والأجهزة المُستهدَفة، ثم أنشئ شيفرة دفاعية Defensive Code لمنح موقعك أكبر قدر من الدعم الذي يمكن توقعه.
نعني هنا بالشيفرة الدفاعية محاولة بناء تراجعات ذكية بحيث إذا لم تعمل الميزة أو التنسيق في المتصفح، فسيكون الموقع قادرًا على الرجوع إلى إصدار أقدم ولكنه لا يزال يوفر تجربة مستخدِم مقبولة مع توفّر المعلومات الأساسية حتى إذا لم يكن يبدو جيدًا تمامًا.
هدفنا هو بناء مخطط للمتصفحات/الأجهزة الذي يمكنك الرجوع إليه أثناء الاختبار، كما يمكنك جعل هذا المخطط بسيطًا أو معقدًا كما يحلو لك، إذ تتمثل الطريقة الشائعة لذلك في إنشاء درجات متعددة من مستوى الدعم مثلًا كما يلي:
- الدرجة A: المتصفحات المشهورة والحديثة والمعروفة بقدرتها والتي يجب أن تختبرها بدقة وتقدّم لها الدعم الكامل.
- الدرجة B: المتصفحات الأقدم ذات الإمكانات الأقل التي يجب اختبارها وتقديم تجربة أساسية تتيح الوصول الكامل إلى المعلومات والخدمات الأساسية.
- الدرجة C المتصفحات النادرة وغير المعروفة التي يمكنك ألّا تختبرها، إذ يجب أن يعمل موقعك بالكامل على الأقل مع الاحتياطات التي توفرها الشيفرة الدفاعية.
سننشئ مخطط دعم بهذا الشكل في الأقسام التالية.
ملاحظة: جعل ياهو Yahoo هذا الأسلوب شائعًا في البداية من خلال استخدام أسلوب دعم المتصفح المُصنَّف Graded Browser Support.
التخمينات المتعلمة
يمكنك تسميتها بالافتراضات، فهي لا تُعَدّ نهجًا علميًا دقيقًا، ولكن ستكون لديك بصفتك شخصًا لديه خبرة في مجال الويب فكرةً جيدةً عن بعض المتصفحات التي يجب عليك اختبارها على الأقل، ويمكن أن يشكّل ذلك أساسًا جيدًا لمخطط الدعم.
إذا كنت من سكان أوروبا الغربية أو أمريكا الشمالية مثلًا، فستعرف أن الكثير من الأشخاص يستخدِمون الحواسيب المكتبية أو المحمولة التي تعمل باستخدام نظام ويندوز وماك Mac بحيث تكون المتصفحات الرئيسية هي كروم Chrome وفايرفوكس Firefox وسفاري Safari و IE و Edge، وتريد مثلًا اختبار أحدث إصدارات المتصفحات الثلاثة الأولى فقط، حيث تتلقى هذه المتصفحات تحديثات منتظمة، ويمكن أن ترغب في اختبار إصدارَي Edge و IE الأخيرين، وبالتالي يجب أن تنتقل هذه المتصفحات إلى مستوى الدرجة A.
يستخدِم الكثير من الأشخاص نظامَي iOS وأندرويد Android، لذا لا بد أنك ترغب في اختبار أحدث إصدارات iOS Safari، وآخر إصدارات متصفح Android القديم، والمتصفحين Chrome و Firefox لنظامَي التشغيل iOS و Android، كما يجب عليك اختبارها بطريقة مثالية على كل من الهاتف والجهاز اللوحي للتأكد من أن التصميمات المتجاوبة مع الشاشات تعمل بنجاح.
يمكن أن يكون عددٌ من الأشخاص يستخدِمون المتصفح IE 9 الذي يُعَدّ قديمًا وخارج نطاق الدعم والتطوير من مايكروسوفت ويمتلك إمكانات أقل، لذلك سنضعه في الدرجة B.
يعطينا ذلك مخطط الدعم التالي حتى الآن:
- الدرجة A: تتضمن Chrome و Firefox لنظامَي التشغيل Windows و Mac، و Safari لنظام التشغيل Mac، وEdge لنظام التشغيل ويندوز، و iOS Safari لأجهزة iPhone و iPad، ومتصفح Android القديم (الإصداران الأخيران) على الهاتف أو الجهاز اللوحي، و Chrome و Firefox لنظام Android (الإصداران الأخيران) على الهاتف اللوحي.
- الدرجة B: تتضمن IE لنظام التشغيل ويندوز و Opera Mini.
- الدرجة ? غير متوفر.
إذا كنت تعيش في مكان آخر أو تعمل على موقع يخدّم مكانًا آخر مثل بلدان أو مناطق معينة، فيُحتمَل أن يكون لديك متصفحات مختلفة لاختبارها.
إحصائيات دعم المتصفح
أحد الإجراءات المفيدة التي يمكنك استخدامها لاختبار المتصفحات هو إحصائيات دعم المتصفح، وهناك عدد من المواقع التي تقدم مثل هذه الإحصائيات مثل: Statcounter.
استخدام التحليلات
يأتي مصدر البيانات الأدق من تطبيقات التحليلات مثل Google Analytics الذي يمنحك إحصائيات دقيقة حول المتصفحات التي يستخدِمها الأشخاص لتصفح موقعك، ويعتمد ذلك على أن يكون لديك موقع مسبقًا لاستخدام هذا التطبيق عليه، لذلك لا يُعَدّ جيدًا للمواقع الجديدة كليًا.
لكن يمكن أن يكون سجل التحليلات مفيدًا في العثور على إحصائيات الدعم للتأثير على إصدار جديد من موقع الشركة أو الميزات الجديدة التي تضيفها إلى موقع قائم، ويُعَدّ ذلك -إذا توفّر- أدق بكثير من إحصائيات المتصفح العامة التي ذكرناها سابقًا.
كما يمكنك التفكير في استخدام منصات التحليلات مفتوحة المصدر التي تركز على الخصوصية مثل Open Web Analytics و Matomo التي تتوقع منك استضافة منصة التحليلات بنفسك.
إعداد Google Analytics
يمكنك إعداد Google Analytics باتباع الخطوات التالية:
- ستحتاج أولًا إلى حساب جوجل لتسجيل الدخول إلى Google Analytics.
- اختر خيار Google Analytics للويب وانقر على زر التسجيل Sign Up.
- أدخِل تفاصيل موقعك أو تطبيقك في صفحة التسجيل، حيث يكون الإعداد بسيطًا، ولكن أهم حقل هو عنوان URL لموقع الويب الذي يجب أن يكون عنوان URL الجذر لموقعك أو تطبيقك.
- اضغط بعد ذلك على زر الحصول على معرّف التتبّع Get Tracking ID ثم اقبل شروط الخدمة التي ستظهر.
- توفِّر لك الصفحة التالية بعض مقتطفات الشيفرة البرمجية وإرشادات أخرى، فذا كان لديك موقع ويب أساسي، فما عليك فعله هو نسخ كتلة شيفرة تتبع موقع الويب Website Tracking ولصقها في جميع الصفحات التي تريد تتبعها باستخدام Google Analytics على موقعك، كما يمكنك وضع مقتطفات الشيفرة البرمجية بعد وسم الإغلاق </body> أو في مكان آخر مناسب لا يتداخل مع شيفرة تطبيقك.
- حمّل التغييرات على خادم التطوير أو في أيّ مكان آخر تحتاج فيه لشيفرتك البرمجية.
يجب أن يكون موقعك جاهزًا الآن لبدء إصدار تقارير بالبيانات التحليلية.
دراسة البيانات التحليلية
يجب الآن أن تكون قادرًا على العودة إلى صفحة تحليلات الويب Analytics Web والاطلاع على البيانات التي جمعتها حول موقعك، ويجب بالطبع أن تنتظر قليلًا من الوقت لجمع بعض البيانات.
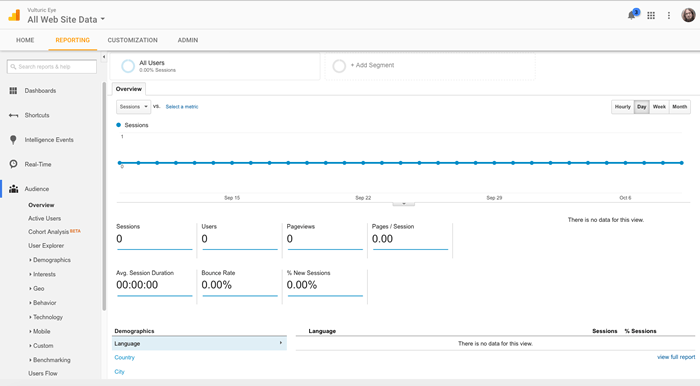
يُفترَض أن ترى تبويب إعداد التقارير Reporting افتراضيًا كما يلي:
هناك قدر هائل من البيانات التي يمكنك الاطلاع عليها باستخدام Google Analytics مثل التقارير المخصَّصة ضمن فئات مختلفة وغير ذلك، كما يجب النظر إلى الخيارات المختلفة على الجانب الأيسر ومعرفة أنواع البيانات التي يمكنك اكتشافها، إذ يمكنك مثلًا معرفة المتصفحات وأنظمة التشغيل التي يستخدمها المستخدمون من خلال تحديد خيار القائمة Audience ثم Technology ثم Browser & OS من القائمة اليسرى.
ملاحظة: يجب أن تكون حذرًا عند استخدام Google Analytics إذا كان لديك شيء مثل النتيجة "لا يوجد لدينا مستخدِمون للمتصفح Firefox Mobile" التي يمكن أن تقودك إلى عدم دعم Firefox mobile، ولكن لن يكون لديك أيٌّ من مستخدِمي المتصفح Firefox Mobile إذا كان موقعك معطَّلًا على متصفح Firefox mobile بالأصل.
هناك أمور أخرى يجب عليك تضمينها، إذ يجب بالتأكيد تضمين سهولة الوصول Accessibility على أساس شرط اختبار من الدرجة A، وسنغطي بالضبط ما يجب عليك اختباره في مقال معالجة مشاكل الشمولية الشائعة للتوافق مع المتصفحات لاحقًا.
إذا أردت إنشاء شبكة داخلية Intranet خاصة بالشركة لتوصيل أرقام المبيعات للمديرين مع تزويد جميع المديرين بهواتف ويندوز مثلًا، فيمكن أن ترغب في إعطاء الأولوية لدعم المتصفح IE على الهواتف المحمولة.
مخطط الدعم النهائي
سيكون مخطط الدعم النهائي بالصورة التالية:
- الدرجة A: تتضمن Chrome و Firefox لنظامَي التشغيل Windows و Mac، و Safari لنظام التشغيل Mac و Edge لنظام التشغيل Windows (الإصداران الأخيران) و iOS Safari لأجهزة iPhone و iPad ومتصفح Android القديم (الإصداران الأخيران) على الهاتف والجهاز اللوحي و Chrome و Firefox لنظام Android (الإصداران الأخيران) على الهاتف اللوحي، مع النجاح في اختبارات الشمولية الشائعة.
- الدرجة B: تتضمن IE 8 و9 لنظام التشغيل Windows و Opera Mini.
- الدرجة ? تتضمن Opera والمتصفحات الحديثة المتخصصة الأخرى.
ماذا يجب أن نختبر؟
إذا كان لديك إضافة جديدة إلى قاعدة شيفرتك البرمجية والتي يجب اختبارها، فيجب كتابة قائمة بمتطلبات الاختبار التي يجب اجتيازها قبل أن تبدأ الاختبار حتى تُقبَل، ويمكن أن تكون هذه المتطلبات مرئيةً أو وظيفيةً، إذ يجتمع هذان النوعان لإنشاء ميزة موقع ويب قابلة للاستخدام.
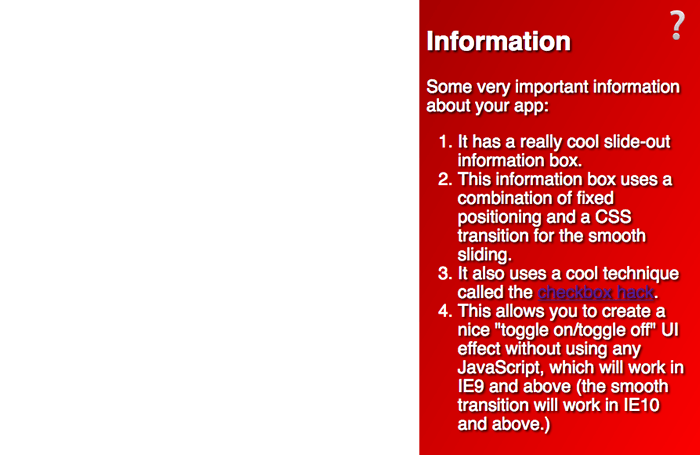
لنفترض المثال التالي (اطلع على الشيفرة البرمجية):

يمكن كتابة معايير الاختبار لهذه الميزة على النحو التالي:
-
الدرجة A و B:
- يجب أن يكون الزر قابلًا للتنشيط باستخدام آلية التحكم الأساسية للمستخدِم، كما يجب أن يشمل ذلك مستخدِمي الفأرة ولوحة المفاتيح وشاشات اللمس.
- يجب أن يؤدي تبديل الزر إلى ظهور أو إخفاء مربع المعلومات.
- يجب أن يكون النص مقروءًا.
- يجب أن يتمكن المستخدِمون المعاقون بصريًا الذين يستخدِمون قارئات الشاشة من الوصول إلى النص.
-
الدرجة A:
- يجب أن يتحرك مربع المعلومات بسلاسة عندما يظهر أو يختفي.
- يجب أن يظهر التدرج اللوني وظل النص لتحسين مظهر المربع.
لاحظ في هذا المثال أنّ النص لن يعمل في المتصفح IE8، ويُعَدّ ذلك مشكلةً وفقًا لمخطط الدعم ويجب إصلاحها باستخدام مكتبة اكتشاف الميزات مثلًا لتطبيق الوظيفة بطريقة مختلفة إذا لم يدعم المتصفح انتقالات CSS، كما يمكن ألّا يكون الزر قابلًا للاستخدام لمستخدِمي لوحة المفاتيح فقط، ويجب معالجة ذلك من خلال استخدام شيفرة جافاسكربت لتطبيق التحكم بلوحة المفاتيح لتبديل الزر أو باستخدام طريقة أخرى.
تُعَدّ هذه المعايير للاختبار مفيدةً للأسباب التالية:
- تعطي مجموعةً من الخطوات التي يجب اتباعها عند إجراء الاختبارات.
- يمكن تحويلها بسهولة إلى مجموعات من التعليمات لمجموعات المستخدِمين لاتباعها عند إجراء الاختبارات مثل "حاول تنشيط الزر باستخدام الفأرة ثم باستخدام لوحة المفاتيح …".
- يمكنها توفير أساس لكتابة الاختبارات الآلية، ويمكن كتابة مثل هذه الاختبارات بسهولة إذا عرفتَ بالضبط ما تريد اختباره وما هي شروط النجاح.
إنشاء مختبر لإجراء الاختبارات
أحد الخيارات لإجراء اختبارات المتصفحات هو إجراء الاختبار بنفسك من خلال استخدام مجموعة من الأجهزة الحقيقية الفعلية والبيئات المقلِّدة باستخدام إما مقلِّد أو محاكٍ Emulator أو آلة افتراضية.
الأجهزة الحقيقية
يُفضَّل أن يكون لديك جهاز حقيقي يشغّل المتصفح الذي تريد اختباره، وهذا يوفر أكبر قدر من الدقة من حيث السلوك وتجربة المستخدِم الإجمالية، كما يمكن استخدام جهاز منخفض المستوى ليكون مختبرًا مقبولًا كما يلي:
- جهاز Mac مثبَّتٌ عليه المتصفحات التي تريد اختبارها، ويمكن أن يشمل ذلك المتصفحات Firefox و Chrome و Opera و Safari.
- حاسوب يعمل بنظام ويندوز مثبَّت عليه المتصفحات التي يجب اختبارها، ويمكن أن يشمل ذلك Edge أو IE و Chrome و Firefox و Opera.
- هاتف وجهاز لوحي يعملان بنظام Android عالي المواصفات مع تثبيت المتصفح الذي تريد اختباره، ويمكن أن يشمل ذلك المتصفحات Chrome و Firefox و Opera Mini لنظام Android، بالإضافة إلى متصفح Android الأصلي القديم.
- هاتف وجهاز لوحي يعمل بنظام iOS عالي المواصفات مع تثبيت المتصفحات التي تريد اختبارها، ويمكن أن يشمل ذلك المتصفحات iOS Safari و Chrome و Firefox و Opera Mini لنظام التشغيل iOS.
الخيارات التالية هي خيارات جيدة أيضًا إذا كان بإمكانك الحصول عليها:
- حاسوب يعمل بنظام لينكس Linux في حالة احتياجك لاختبار الزلات البرمجية الخاصة بإصدارات لينكس للمتصفحات، إذ يستخدِم مستخدِمو نظام لينكس المتصفحات Firefox و Opera و Chrome، فإذا كان لديك جهاز واحد فقط متاح، فيمكنك التفكير في إنشاء جهاز ذي إقلاع مزدوج Dual Boot يعمل بنظام التشغيل لينكس Linux وويندوز Windows على قطاعات منفصلة، حيث يسهّل مُثبِّت نظام أبونتو Ubuntu هذا الإعداد.
- هواتف محمولة منخفضة المواصفات، بحيث يمكنك اختبار أداء الميزات مثل الحركة على معالجات أقل قوة.
كما يمكن أن يكون جهاز عملك الرئيسي مكانًا لتثبيت أدوات أخرى لأغراض محددة مثل أدوات تدقيق سهولة الوصول وقارئات الشاشة والمحاكيات أو الآلات الافتراضية Virtual Machines.
تمتلك بعض الشركات الكبيرة مختبرات للأجهزة التي تحتوي على مجموعة كبيرة جدًا من الأجهزة المختلفة، مما يمكّن المطورين من تعقب الأخطاء في مجموعات محددة جدًا من المتصفحات والأجهزة. الشركات الصغيرة والأفراد غير قادرين على تحمّل تكلفة مثل هذا المختبر المعقد، لذلك يميلون إلى التعامل مع المختبرات الصغيرة والمحاكيات والآلات الافتراضية وتطبيقات الاختبار التجارية.
ملاحظة: هناك بعض الجهود المبذولة لإنشاء مختبرات عامة لاختبار سهولة وصول الأجهزة، إذ يجب وضعها في الحسبان، فهناك عدد من الأدوات المفيدة التي يمكنك تثبيتها على جهازك لتسهيل اختبار سهولة الوصول، ولكننا سنغطيها لاحقًا.
المحاكيات Emulators
تُعَدّ المحاكيات أو المقلّدات برامجًا تُشغَّل ضمن حاسوبك وتقلّد جهازًا أو حالة جهاز معيّن من نوع ما، مما يسمح بإجراء بعض اختباراتك بصورة ملائمة أكثر من الاضطرار إلى العثور على مجموعة معينة من العتاد أو البرمجيات لاختبارها.
يمكن أن يكون المحاكي بسيطًا مثل اختبار حالة الجهاز، فإذا أردت مثلًا إجراء بعض الاختبارات السريعة وغير المتوقَّعة لاستعلامات وسائط Media Queries العرض أو الارتفاع للتصميم المتجاوب مع الشاشات، فيمكنك استخدام وضع التصميم المتجاوب Responsive Design Mode في فايرفوكس Firefox، كما يحتوي المتصفح Safari على وضع مشابه يمكن تفعيله من خلال الانتقال إلى قائمة Safari ثم التفضيلات Preferences وتحديد قائمة إظهار التطوير Show Develop، ثم خيار التطوير Develop ثم إدخال وضع التصميم المتجاوب Enter Responsive Design Mode، كما يحتوي Chrome على شيء مشابه أيضًا هو وضع الجهاز Device mode.
يجب عليك في كثير من الأحيان تثبيت محاكٍ، حيث تكون الأجهزة/المتصفحات الأكثر شيوعًا التي تريد اختبارها على هذه المحاكيات هي كما يلي:
- تُعَدّ بيئة التطوير Android Studio IDE الرسمية لتطوير تطبيقات Android ثقيلة الوزن بعض الشيء لمجرد اختبار مواقع الويب على Google Chrome أو متصفح Android القديم، ولكنها تأتي مع محاكٍ قوي، فإذا أردت شيئًا خفيف الوزن قليلًا، فإنّ المحاكي Andy هو خيار مقبول يعمل على كل من نظامَي Windows و Mac.
- توفِّر Apple تطبيقًا يسمى Simulator يعمل على بيئة تطوير XCode، ويحاكي أجهزة iPad و iPhone و Apple Watch و Apple TV، ويتضمن ذلك متصفح iOS Safari الأصلي، ولكنه للأسف يعمل فقط على أجهزة Mac.
يمكنك في أغلب الأحيان العثور على محاكيات Simulators لبيئات الهواتف المحمولة الأخرى مثل:
- يمكنك محاكاة المتصفح Opera Mini بمفرده إذا أردت اختباره.
- تتوفر محاكيات لأنظمة تشغيل Windows Mobile مثل المحاكي Windows Phone لنظام Windows Phone 8 والمحاكي Microsoft Emulator لنظام التشغيل Windows 10 Mobile، حيث تعمل هذه المحاكيات على نظام ويندوز فقط.
ملاحظة: تتطلب العديد من المحاكيات استخدام آلة افتراضية، حيث تُعطَى الإرشادات لذلك في أغلب الأحيان و/أو يُدمَج استخدام الآلة الافتراضية في مثبِّت المحاكي.
الآلات الافتراضية
تُعَدّ الآلات الافتراضية تطبيقات تعمل على حاسوبك وتسمح بتشغيل عمليات المحاكاة لأنظمة التشغيل بأكملها، حيث يكون لكل نظام قسمه الخاص من القرص الصلب الافتراضي، إذ يُمثَّل في أغلب الأحيان بملف واحد كبير موجود على القرص الصلب للجهاز المضيف، كما يتوفر عدد من تطبيقات الآلات الافتراضية الشائعة مثل Parallels و VMWare و Virtual Box المجاني.
ملاحظة: يجب أن يكون لديك مساحة كبيرة على القرص الصلب لتشغيل عمليات محاكاة الآلة الافتراضية، إذ يمكن أن يستهلك كل نظام تشغيل تريد محاكاته قدرًا كبيرًا من الذاكرة، كما يمكنك اختيار مساحة القرص الصلب التي تريدها لكل تثبيت، حيث يمكنك الحصول على 10 جيجابايتات، ولكن توصي بعض المصادر بمساحة تصل إلى 50 جيجابايت أو أكثر ليعمل نظام التشغيل على نحو موثوق، كما توفِّر معظم تطبيقات الآلات الافتراضية مجموعة من الخيارات الجيدة مثل إنشاء قرص صلب مخصَّص ديناميكيًا يكبر ويصغر حسب الحاجة.
تحتاج ما يلي لاستخدام برنامج Virtual Box:
- احصل على قرص أو صورة مثل ملف ISO لتثبيت لنظام التشغيل الذي تريد محاكاته، فإن Virtual Box غير قادر على توفير ذلك، لأنها مثل أنظمة تشغيل ويندوز والتي تُعَدّ منتجات تجارية لا يمكن توزيعها مجانًا.
- نزِّل برنامج التثبيت المناسب لنظام التشغيل لديك ثم ثبّته.
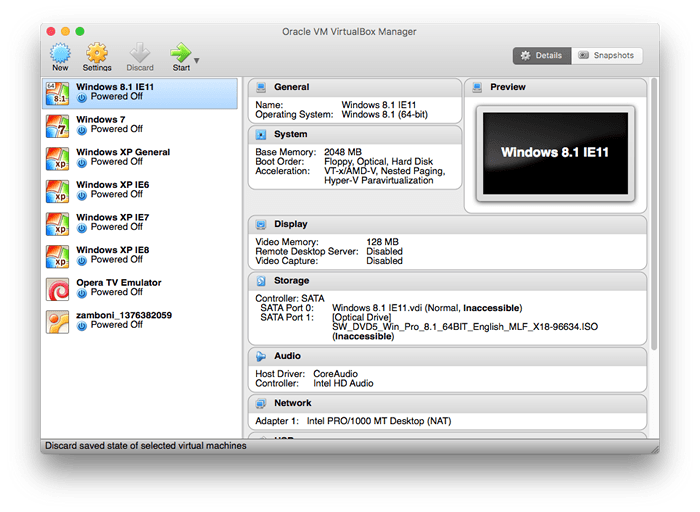
- افتح التطبيق وسيظهر ما يلي:
-
اضغط على زر "جديد New" أعلى الزاوية اليسرى لإنشاء آلة افتراضية جديدة.
-
اتبع التعليمات واملأ مربعات الحوار التالية بطريقة مناسبة كما يلي:
- أدخِل اسمًا للآلة الافتراضية الجديدة.
- اختر نظام التشغيل والإصدار الذي تريد تثبيته.
- حدّد مقدار الذاكرة RAM التي يجب تخصيصها، إذ نوصي باستخدام 2048 ميجابايت أو 2 جيجابايت.
- أنشئ قرصًا صلبًا افتراضيًا، واختر الخيارات الافتراضية عبر مربعات الحوار الثلاثة التي تحتوي على "إنشاء قرص صلب افتراضي الآن Create a virtual hard disk now" و VDI -أي صورة قرص افتراضي Virtual Disk Image- و"التخصيص الديناميكي Dynamically Allocated".
- اختر موقع وحجم ملف القرص الصلب الافتراضي، واختر اسمًا وموقعًا معقولًا للاحتفاظ به، وحدِّد الحجم إلى حوالي 50 جيجابايت أو بالمقدار الذي ترغب فيه.
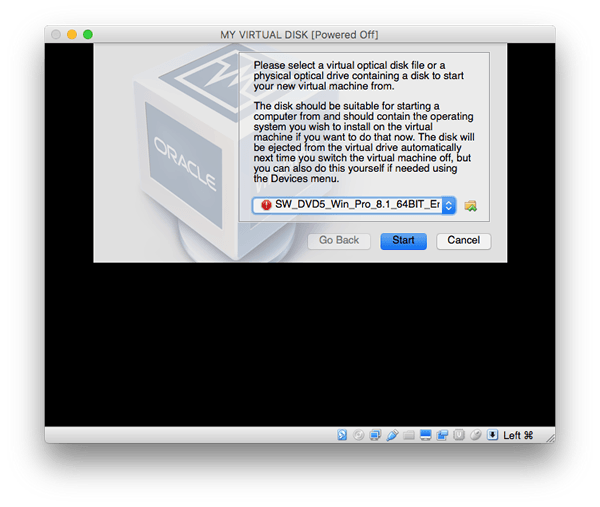
يجب الآن أن يظهر المربع الافتراضي الجديد في القائمة اليسرى لنافذة واجهة مستخدِم Virtual Box الرئيسية، ويمكنك النقر نقرًا مزدوجًا لفتحه وسيبدأ تشغيل الآلة الافتراضية، ولكن لن يُثبَّت نظام التشغيل OS عليه بعد، إذ يجب توجيه مربع الحوار إلى صورة أو قرص التثبيت، وسيُشغَّل على خطوات لتثبيت نظام التشغيل تمامًا كما هو الحال على أيّ جهاز حقيقي.
تحذير: يجب التأكد من توفر صورة نظام التشغيل التي تريد تثبيتها على الآلة الافتراضية وتثبيتها مباشرةً، فإذا ألغيت العملية في هذه المرحلة، فيمكن أن يؤدي ذلك إلى جعل الآلة الافتراضية غير قابلة للاستخدام، وبالتالي يجب حذفها وإنشاؤها مرةً أخرى.
يجب بعد اكتمال العملية أن يكون لديك آلة افتراضية تشغّل نظام تشغيل ضمن نافذة على الحاسوب المضيف.
يمكنك التعامل مع تثبيت نظام التشغيل الافتراضي تمامًا كما تفعل مع أيّ تثبيت حقيقي، إذ يمكنك مثلًا تثبيت برنامج مكافحة الفيروسات لحمايته من الفيروسات بالإضافة إلى تثبيت المتصفحات التي تريد اختبارها.
يُعَدّ امتلاك آلات افتراضية متعددة مفيدًا جدًا خاصة بالنسبة لاختبار Windows IE/Edge، إذ لا يمكنك على نظام ويندوز تثبيت إصدارات متعددة من المتصفح الافتراضي مع بعضها بعضًا، لذلك يمكن أن ترغب في إنشاء مكتبة من الآلات الافتراضية للتعامل مع اختبارات مختلفة حسب الحاجة مثل:
- Windows 10 مع Edge 14.
- Windows 10 مع Edge 13.
ملاحظة: هناك شيء جيد آخر تتمتع به الآلات الافتراضية، وهو أن صور القرص الصلب الافتراضي مستقلة بذاتها إلى حد ما، فإذا كنت تعمل ضمن فريق، فيمكنك إنشاء صورة قرص افتراضي واحدة ثم نسخها وتمريرها، لذا تأكد فقط من أنه لديك التراخيص المطلوبة لتشغيل جميع نسخ ويندوز أو أيّ شيء آخر تريد تشغيله إذا كان منتجًا مرخصًا.
الاختبارات الآلية والتطبيقات التجارية
يمكنك التخلص من معاناة اختبار المتصفحات باستخدام نظام اختبار آلي، إذ يتطلب إعداد نظام اختبار آلي مثل التطبيق Selenium بعض الإعداد، ولكنه يستحق هذا العناء عند تشغيله، كما توجد أدوات تجارية متاحة مثل Sauce Labs و Browser Stack و LambdaTest المفيدة في هذا المجال دون الحاجة إلى القلق بشأن الإعداد إن أردت استثمار بعض المال في الاختبار، وهناك بديل آخر وهو استخدام أدوات الاختبار الآلية بدون شيفرة برمجية مثل Endtest.
اختبار المستخدمين
سننهي هذا المقال بالحديث قليلًا عن اختبار المستخدِم User Testing الذي يمكن أن يكون خيارًا جيدًا إذا كان لديك مجموعة مستخدِمين راغبين في اختبار وظائفك الجديدة، وضَع في الحسبان أنّ هذا الاختبار يمكن أن يكون بسيطًا أو معقدًا حسب رغبتك، إذ يمكن أن تكون مجموعة المستخدِمين مجموعةً من الأصدقاء أو الزملاء أو مجموعة من المتطوعين بدون أجر أو بأجر اعتمادًا على ما إذا كان لديك أية أموال تريد إنفاقها على الاختبار.
سينظر المستخدموِن إلى الصفحة أو العرض الذي يحتوي على الوظيفة الجديدة الموجودة على خادم تطوير، لذا لا تضع الموقع النهائي أو تجعله حيًا مباشرًا حتى تنتهي من الاختبار، ويجب أن تجعلهم يتبعون بعض الخطوات ويعطون تقريرًا بالنتائج التي يحصلون عليها، ويُعَدّ تقديم مجموعة من الخطوات التي تسمى سكربتًا في بعض الأحيان أمرًا مفيدًا بحيث تحصل على نتائج أكثر وثوقية فيما يتعلق بما تحاول اختباره، كما يمكن تحويل معايير الاختبار المفصلة إلى خطوات يجب اتباعها مثل الخطوات التالية التي تصلح لمستخدِم يمكنه الرؤية:
- انقر على زر علامة الاستفهام باستخدام الفأرة على حاسوبك عدة مرات وحدّث نافذة المتصفح.
- حدّد زر علامة الاستفهام وفعّله باستخدام لوحة المفاتيح على حاسوبك عدة مرات.
- اضغط على زر علامة الاستفهام عدة مرات على جهازك الذي يعمل باللمس.
- يجب أن يؤدي تبديل الزر إلى ظهور أو إخفاء مربع المعلومات. هل يحصل ذلك في جميع الحالات الثلاث السابقة؟
- هل النص مقروء؟
- هل يتحرك مربع المعلومات بسلاسة عندما يظهر أو يختفي؟
كما تُعَدّ الإجراءات التالية مفيدة عند إجراء الاختبارات:
- اضبط ملف تعريف منفصل للمتصفح مع تعطيل ملحقات هذا المتصفح، وأجرِ اختباراتك في هذا الملف التعريفي.
- استخدِم وظيفة وضع التصفح الخاص أو المتخفي للمتصفح مثل التصفح الخاص Private Browsing في فايرفوكس Firefox ووضع التصفح المتخفي Incognito Mode في كروم Chrome عند إجراء الاختبارات حتى لا تُحفَظ أشياء مثل ملفات الارتباط Cookies والملفات المؤقتة.
صُمِّمت هذه الخطوات للتأكد من أنّ المتصفح الذي تختبره "نقي" قدر الإمكان، أي أنه لا يوجد شيء مُثبَّت يمكن أن يؤثر على نتائج الاختبارات.
ملاحظة: يوجد خيار آخر مفيد من استراتيجية اختبار Lo-fi إذا كان لديك الأجهزة المتاحة، وهو اختبار موقع الويب على الهواتف أو الأجهزة الأخرى منخفضة الإمكانات، فهناك فرصة أكبر لتباطؤ الموقع نظرًا لأن المواقع تكبر وتزيد فيها التأثيرات مع الوقت، لذلك عليك أن تبدأ في منح الأداء مزيدًا من الاهتمام. ستؤدي محاولة تشغيل وظائفك على جهاز منخفض الإمكانات إلى زيادة احتمالية أن تكون التجربة جيدةً على الأجهزة المتطورة.
ملاحظة: توفِّر بعض بيئات التطوير من جانب الخادم آليات مفيدةً لنشر تغييرات الموقع لمجموعة محددة من المستخدِمين فقط، مما يوفر آلية مفيدة للحصول على ميزة تختبرها مجموعة من المستخدِمين دون الحاجة إلى استخدام خادم تطوير منفصل، ومن الأمثلة على ذلك الميزة Django Waffle Flags.
الخلاصة
يجب أن يكون لديك الآن فكرة جيدة عما يمكنك تطبيقه لتحديد جمهورك المستهدَف أو قائمة المتصفحات المستهدفة، ثم إجراء اختبار التوافق مع المتصفحات على تلك القائمة بفعالية، وسنوجِّه اهتمامنا في المقال التالي إلى مشاكل الشيفرة البرمجية الفعلية التي يكشف عنها الاختبار بدءًا من مشاكل HTML و CSS.
ترجمة -وبتصرُّف- للمقال Strategies for carrying out testing.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.