نعرض في هذه المقالة أساسيات ومبادئ سهولة الوصول accessibility وذلك بالاعتماد على محتوى إحدى الدورات التدريبية في Udacity وفق الترتيب التالي:
- تعريف مسألة سهولة الوصول لاسيما في مسائل تطوير الويب.
- آليات تحقيق سهولة الوصول وجعل مواقع الويب شاملة الاستخدام usable من قبل الجميع.
- كيفية تحقيق سهولة الوصول بأقل جهد ممكن خلال مرحلة التطوير.
- استخدام الميزات التي توفرها لغة HTML لتحسين سهولة الوصول.
- عرض الآليات المتقدمة التي تسمح بالوصول لتفاعل سلس للمستخدمين مع صفحات الويب.
تعرض هذه المقالة جميع الآليات المتاحة لتطوير مواقع ويب سهلة الاستخدام من قبل الجميع مما سيرفع، بالتأكيد، من مستواك في التطوير. لن يكون الأمر صعبًا إذ يُمكنك القيام ببعض الممارسات البسيطة أثناء استخدامك لغة HTML لتحسين سهولة الوصول (إضافًة لبعض التقانات المتقدمة والتي سنعرضها في هذه المقالة). ستصل، باتباعك للإرشادات المُقدّمة إلى واجهات سهلة الاستخدام لجميع شرائح المستخدمين بما فيهم ذوي الاحتياجات الخاصة.
قد يوجد لدى الكثير من المطورين تصور أو فهم خاطئ لما يعنيه سهولة الوصول (شيء له علاقة بالعقود الحكومية أو صناديق التحقق أو قارئات الشاشات؟)، أو لربما يظن البعض أن سيكون عليهم الاختيار بين واجهات جميلة وجذابة وأخرى غير أنيقة إنما سهلة الوصول. بما أن الأمر ليس ذلك على الإطلاق فلنبدأ أولًا بشرح ماذا نقصد بسهولة الوصول وما سنتعلم في هذه المقالة.
ما هي سهولة الوصول؟
نصف، عادًة، موقع ويب بأنه سهل الوصول عندما يتمكن جميع المستخدمين بمختلف شرائحهم من الوصول إليه واستثمار وظائفه بسهولة. من البساطة لك كمطور ويب أن تفترض أن جميع المستخدمين قادرين على التفاعل والتعامل مع موقعك بنفس الطريقة التي تقوم بها أنت بنفسك وذلك باستخدام لوحة المفاتيح أو الفأرة أو شاشة اللمس. يُمكن أن تكون فرضيتك هذه صحيحة مع الكثير من المستخدمين إلا أنه قد تبرز في العديد من الحالات مشاكل في التعامل مع الموقع تتراوح من المضايقات البسيطة إلى التوقف عن التصفح والاستخدام.
يُعنى تسهيل الوصول بتفقد تجربة المستخدمين غير النمطيين والذين يُمكن أن يكون لهم أسلوب مختلف وغير متوقع في التواصل والتعامل مع محتوى الويب لاسيما الأشخاص الذين يعانون من مشاكل معينة أو إعاقات مختلفة.
لا يعني تركيزنا في مسألة سهولة الوصول على الأشخاص الذين يعانون من إعاقات جسدية إهمال مشاكل الوصول التي قد تظهر عند أي مستخدم. فمن منا لم يعان من مشاكل في استخدام التطبيقات على جواله المحمول أو لم يتمكن من الوصول لقائمة معينة على حاسوبه اللوحي أو تفاجأ بظهور عبارة "هذا المحتوى غير متاح لك في منطقتك"؟
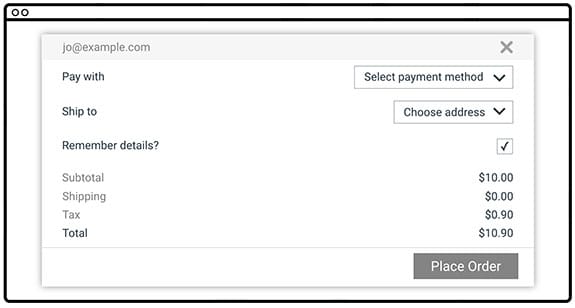
تُساعد معالجة مسائل سهولة الوصول بهذا المعنى الأوسع والأعم على تحسين تجربة جميع المستخدمين في التعامل مع المنتج البرمجي كما سنرى لاحقًا. لنبدأ مثلًا بإلقاء نظرة على المثال التالي:
من الواضح أن الواجهة السابقة تعاني من المشاكل التالية:
- للنص المكتوب تباين منخفض وبالتالي سيصعُب على ضعاف النظر قراءته.
- يوجد مسافات كبيرة بين العناوين (على اليسار) والحقول (على اليمين) مما سيجعل عملية الربط بينهما شاقة لاسيما لمن يتعامل مع هذا النموذج على الجوال ويقوم بتكبير النموذج لمعاينته مما سيُضطره أيضًا للتحريك يمنى ويسرى.
- لا يرتبط عنوان صندوق التحقق معه (تذّكر التفاصيل Remember details) وبالتالي سيكون على المستخدم النقر حصرًا على صندوق التحقق الصغير عوضًا عن النقر على العنوان. علاوًة على ذلك، لن يتمكن المستخدم الكفيف مثلًا والذي يستخدم قارئ شاشة من الربط بين العنوان وصندوق التحقق.
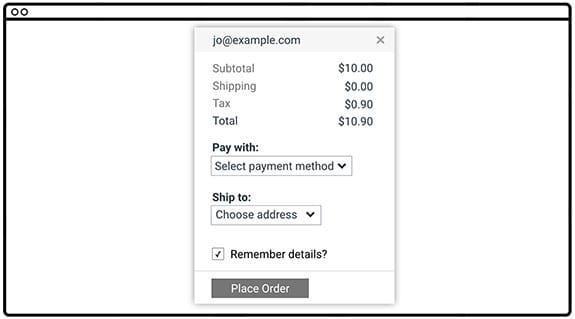
إذا أصلحنا هذه المشاكل كلها بتطبيق حلول سهولة الوصول التالية: زيادة تباين النصوص بجعله أغمق وتعديل التصميم لتقريب التسميات من حقولها وربط عنوان خانة الاختيار معها، نحصل على النموذج المُحسّن التالي:
إذا كنت تفضل النموذج الثاني على الأول فأنت، بالتأكيد، فهمت الهدف من هذا الدليل الإرشادي! وتذكر أنه غالبًا ما يكون الأمر الذي يمنع البعض من الوصول والتعامل مع منتجك يُسبب إرباكًا كبيرًا للآخرين.
إرشادات تطوير محتوى الويب سهل الوصول
نتبع في هذا الدليل الإرشادي الإرشادات التي يُقدّمها الدليل Web Content Accessibility Guidelines (WCAG) 2.0 وهي مجموعة من التوصيات والممارسات الجيدة التي وضعها خبراء سهولة الوصول لحل مسائل "سهولة الوصول" بطريقة منهجية.
يتمحور الدليل الإرشادي WCAG حول أربعة مبادئ يُطلق عليها غالبًا الاختصار POUR الأجنبي:
- قابل للإدراك Perceivable: هل يُمكن للمستخدم إدراك المحتوى؟ مع الآخذ بعين الاعتبار أن ما نُدركه بحاسة واحدة مثل البصر لا يعني، بالضرورة، أن جميع المستخدمين يُمكن لهم أن يدركوه.
- قابل للتشغيل Operable: هل يتمكن المستخدم من التعامل مع الواجهات والتنقل عبر المحتوى؟ مثلًا إذا كان أمرًا في الواجهة يتطلب تحريك الفأرة فلن يتمكن الأشخاص الذين لا يقدرون على استخدام الفأرة أو شاشات اللمس من القيام به.
- مفهوم Understandable: هل يفهم المستخدم الواجهات دون أي غموض أو التباس؟
- مرن Robust: هل يُمكن عرض المحتوى على متصفحات مختلفة وباستخدام أدوات مساعده؟
نظرًا لضخامة الإرشادات العامة التي يُقدّمها دليل WCAG، قامت مجموعة سهولة الوصول على الويب WebAIM (اختصارًا إلى Web Accessibility In Mind) باستخلاص مجموعة الإرشادات الخاصة بمحتوى الويب ووضعها في قائمة واحدة تُعطي المختصر المفيد مع تسهيل العودة لتفصيلات WCAG إن لزم الأمر. سيُحقق التزامك بهذه الإرشادات تطوير محتوى ويب يتمتع بسهولةالوصول من قبل كافة شرائح المستخدمين.
فهم تنوع المستخدمين
من المفيد البدء أولًا بفهم احتياجات المستخدمين بمختلف شرائحهم والمشاكل التي قد تواجه البعض منهم عند تعاملهم مع محتوى الويب. للمزيد من التوضيح نعرض فيما يلي جلسة أسئلة/أجوبة مفيدة مع فيكتور تسارن Victor Tsaran مدير البرنامج الفني في شركة Google وهو شخص كفيف لا يرى شيئًا على الإطلاق.
-
السؤال: ما هي طبيعة عملك في Google؟
- الجواب: أعمل على التأكد من أن منتجات Google تلائم جميع المستخدمين بما فيهم ذوي الإعاقات مهما كان نوعها.
-
السؤال: ما هي أنواع الإعاقات التي يعاني المستخدمون منها بشكل عام؟
- الجواب: يأتي فقدان البصر في مقدمة الإعاقات التي قد تجعل من الصعوبة، وأحيانًا من المستحيل، التفاعل مع الكثير من مواقع الويب لاسيما أن العديد من تقانات الويب المتقدمة لا تأخذ بعين الاعتبار الأدوات المختلفة التي يستخدمها المكفوفون في تصفح محتوى الويب. وبشكل عام يُمكن تقسيم إعاقات المستخدمين إلى أربع مجموعات: البصرية والحركية والسمعية والإدراكية.
-
السؤال: لنعرض هذه الإعاقات واحدًة تلو الأخرى ولنبدأ أولًا ببعض الأمثلة عن الإعاقة البصرية
- الجواب: تُقسم الإعاقات البصرية إلى عدة فئات أولها المستخدمون الكفيفون، مثلي، والذين يتوجب عليهم استخدام قارئ شاشة أو قارئ برايل أو تركيبة من الاثنين.

إضافًة إلى الكفيفين الذين لا يرون على الإطلاق، هنالك عدد كبير من المستخدمين الذين يعانون من ضعف البصر والذين يكون لهم في الغالب نظارات طبية سميكة. يوجد الكثير من الحلول لهؤلاء الأشخاص مثل استخدام قارئ الشاشة أو قارئ برايل أو استخدام تقنية تحويل النص إلى كلام، كما يُمكن لهم تكبير الشاشة وزيادة التباين وتكبير حجم الخطوط وغيرها من التقانات المساعدة والتي ربما يقوم بها الأشخاص العاديون للحصول على مظهر أريح للعين.

ومع ملاحظة أن النظر يضعف مع تقدم العمر وأنه في لحظات معينة يُمكن لأي شخص أن تحصل له مشاكل في البصر (بعد عملية ليزر جراحية في العين مثلاً أو بوجود أشعة الشمس القوية على شاطئ البحر مثلًا). أطلب من مطوري الويب أخذ هذا الأمر بعين العطف لمراعاة أصحاب هذه الإعاقات. كما أُذكّر أيضًا بأن 9% من الذكور و1% من الإناث لديهم مشاكل بصرية في تمييز الألوان (الأحمر مع الأخضر مثلًا أو الأصفر مع الأزرق) مما يتطلب من مطوري نماذج الويب مراعاة ذلك أيضًا.
-
السؤال: ماذا عن الإعاقات الحركية؟
- الجواب: يُمكن أن تتراوح الإعاقات الحركية من أشخاص لا يستطيعون الحركة أبدًا إلى أشخاص لا يُمكنهم تحريك الفأرة لسبب أو لآخر مثل الأشخاص الذين يعانون من إصابات الإجهاد المتكرر RSI مثلًا. يُمكن حسب درجة الإعاقة الحركية التفاعل مع الحاسوب باستخدام لوحة المفاتيح أو جهاز تبديل أو حتى جهاز متابعة العين كما يُمكن لمثل هؤلاء الأشخاص إعطاء الأوامر للحاسوب صوتيًا.
![]()
على غرار ضعف البصر، يُمكن أن تكون الإعاقة الحركية مؤقتة كأن تكون راكبًا في قطار يهتز بقوة أو أنك كسرت يدك أو غيرها من الحالات. وبجميع الأحوال، يجب أن نلبي احتياجات ذوي الإعاقات الدائمة والمؤقتة.
-
السؤال: لنتكلم الآن عن الإعاقات السمعية.
- الجواب: يتراوح الأشخاص في هذه المجموعة أيضًا من الأصم إلى ضعيف السمع. وعلى غرار البصر، يضعُف السمع مع التقدم بالعمر ويلجأ الأشخاص عادًة إلى وسائل تقوية السمع.

يجب، أثناء تطوير الواجهات، التأكد من أننا لا نعتمد على الصوت فقط بل نوفر بدائل مثل التعليقات والنصوص. وكما هو الحال مع الإعاقات البصرية والحركية، فمن السهل حقًا تخيل موقف يستفيد فيه شخص تعمل أذنيه جيدًا من هذه البدائل أيضًا. ففي مكتب عمل يتشاركه العديدون، يُمكن حضور فلم فيديو بدون صوت إذا كان الحوار مكتوبًا على الفلم.
-
السؤال: هل يُمكن أن تخبرنا قليلًا عن الإعاقات الإدراكية؟
- الجواب: تختلف هذه الإعاقات حسب الحالة فهنالك حالات عسر القراءة وحالات التوحد وحالات التشتت وغيرها من الحالات التي يتطلب معظمها إيجاد تصميمات بسيطة لواجهات التفاعل مع المستخدم. بالطبع، يُمكن لهؤلاء الأشخاص استخدام وظائف التكبير/التصغير لتسهيل القراءة أو زيادة التركيز. بالتأكيد، إذا ابتكرنا ما يُمكن أن يجده الشخص الذي يعاني من ضعف إدراكي مفيدًا فسيكون ممتعًا ومفيدًا لجميع الآخرين.
-
السؤال: هل يُمكن لك في النهاية تلخيص وجهة نظرك بخصوص سهولةالوصول؟
- الجواب: إن تصميم وبناء منتجات تتوجه فقط للأشخاص الذين لا يعانون من أي مشكلة سيجعل جمهور هذا المنتج ضيقًا جدًا نظرًا لوجود الإعاقات، ولو بشكل جزئي أو مؤقت، عمليًا عند الجميع.
قام فيكتور خلال هذه المقابلة بتصنيف الإعاقات ضمن أربع مجموعات: البصرية والحركية والسمعية والإدراكية، كما نوه إلى أن هذه الإعاقات يُمكن أن تكون ظرفية أو مؤقتة أو دائمة.
يُعطي الجدول التالي بعض الأمثلة الواقعية لمختلف أنواع الإعاقات (لاحظ أن بعض الإعاقات قد تندرج في أكثر من تصنيف):
| ظرفية | مؤقتة | دائمة | |
|---|---|---|---|
| بصرية | ارتجاج في المخ | العمى | |
| حركية | حمل طفل | ذراع مكسور، إصابات الإجهاد المتكررة | إصابات الإجهاد المتكررة |
| سمعية | ضجيج مكتب | ||
| إدراكية | ارتجاج في المخ |
من الأمثلة على إصابات الإجهاد المتكررة: متلازمة النفق الرسغي carpal tunnel syndrome، مرفق التنس tennis elbow، إصبع الزناد trigger finger.
الخطوات الموالية
عرضنا في هذه المقالة أساسيات سهولة الوصول:
- تعريف مسألة سهولة الوصول ومدى أهميتها.
- قوائم إرشادات تحقيق سهولة الوصول WCAG و WebAIM.
- الأنواع المختلفة من الإعاقات التي يجب مراعاتها أثناء تصميم محتوى الويب.
نعرض في بقية هذا الدليل الإرشادي الجوانب العملية للوصول إلى موقع ويب ذو سهولة وصول جيدة وحيث سنُركّز العمل حول ثلاثة جوانب أساسية:
- التركيز Focus: نعرض كيفية الاستعاضة عن الفأرة بلوحة المفاتيح مما يسمح للمستخدمين الذين يعانون من إعاقات حركية من التعامل مع الواجهات المختلفة كما يضمن هذا الأمر تحقيق واجهات سهلة الاستخدام ولجميع المستخدمين.
- الدلالات Semantics: يجب أن نضمن أن واجهاتنا المطورة تعمل بشكل جيد مع أدوات الوصول المختلفة التي يُمكن أن تُستخدم من قبل ذوي الإعاقات.
- التصميم Styling: يجب أن يُحقق تصميم الوجهات سهولة الاستخدام إلى أكبر قدر ممكن عبر استخدام التقانات المناسبة.
يحتاج كل محور من هذه المحاور إلى دورة تدريبية كاملة لذا لن نغطي كل المواضيع بشكل كامل وإنما سنزودك بنقاط البدء ونوجهك إلى العديد من المراجع المفيدة.
ترجمة -وبتصرف- للمقال Accessibility للكتّاب الأربعة: Meggin Kearney, Dave Gash, Alice Boxhall, Rob Dodson.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.