سنتعرف في مقال اليوم على الخطوات الكاملة لإنشاء موقع ويب باستخدام إطار العمل بوتستراب Bootstrap من الصفر، بداية من إنشاء ملفات الموقع على جهازك وتضمين ملفات بوستراب فيها، وانتهاء برفع هذا الموقع على خادم فعلي متصل بالانترنت، كما سنوفر في نهاية المقال الكود البرمجي الكامل للموقع الذي قمنا ببناءه.
ما هو بوتستراب Bootstrap
بوتستراب هو إطار عمل framework مجاني ومتعدد الاستخدامات موجه لمطوري الواجهات الأمامية، وهو يساعد على إنشاء مواقع إنترنت متجاوبة مع مختلف أحجام الشاشات بسرعة وسهولة عالية. طُوّر هذا الإطار من قبل مهندسي تويتر Twitter عام 2010 وأثبت جدارته ونجاحه وهو يستخدم حاليًا في الكثير من مواقع وتطبيقات الويب وأشهرها LinkedIn و Spotify وفي الكثير من قوالب ووردبريس WordPress.
يمكنك باستخدام Bootstrap إنشاء صفحات HTML حسب احتياجاتك وتنسيقها بأسلوب أنيق يناسب تصميمك، إذ يتضمن بوتستراب الكثير من الميزات التصميمة مثل الشرائح الدوارة carousels والجداول، والأزرار، والنوافذ المنبثقة، وغيرها كما يوفر مجموعة واسعة من الاختصارات التي تسهل إنشاء صفحات الويب وتوفر عليك الوقت والجهد.
ولا يتطلب استخدام بوتستراب خبرة برمجية كبيرة، فهو يوفر العديد من الأصناف والملفات الجاهزة ويختصر عليك كتابة الكثير من الشيفرات البرمجية، ولكن يفضل أن تمتلك فهمًا أساسيًا في التعامل مع لغات تطوير الويب الأساسية وهي HTML و CSS و JavaScript، ومعرفة بمفهوم التصميم المتجاوب لصفحات الويب. وإذا لم تكن ملما بها، فيمكنك التعرف عليها في المسار الأول من دورة تطوير واجهات المستخدم من أكاديمية حسوب.
لننتقل الآن بعد هذه المقدمة الموجزة لشرح كافة الخطوات اللازمة لبناء موقع باستخدام بوتستراب من الألف للياء.
الخطوة 1: إعداد Bootstrap
من أجل استخدام Bootstrap في صفحات موقعك الإلكتروني أمامك احتمالان مختلفان:
- تحميل ملفات بوتستراب على جهاز الحاسوب الخاص بك ثم تضمنيها في موقعك.
- استدعاء ملفات بوتستراب من شبكة توصيل المحتوى CDN، وتضمين رابط CDN في صفحات الويب الخاصة بك.
إن استدعاء بوتستراب عن بعد فكرة جيدة حيث سيكون لكثير من المستخدمين الملف بالفعل في الذاكرة المؤقتة لمتصفحهم من تحميل مواقع الويب التي تستخدم بوتستراب، وبالتالي لن يضطروا الى إعادة تحميلها عند الدخول إلى موقعك وهذا سيسرع وقت تحميل الصفحة وهذه هي الطريقة الموصى بها، ومع ذلك يمكنك بغرض التجربة والتطوير او الاستخدام الشخصي أو التعامل مع بوتستراب دون الحاجة للاتصال بالإنترنت، فيمكنك أيضا الحصول على نسختك الخاصة من الملفات وسنبين الأسلوبين تاليًا.
استدعاء Bootstrap من شبكة CDN
ننشئ كخطوة أولية ملف HTML بسيط كقاعدة لاستخدام Bootstrap، لذلك أول شيء عليك القيام به هو إنشاء مجلد باسم bootstrap على جهاز الحاسوب الخاص بك -أو الخادم server- من أجل تخزين ملفات المشروع وأنشئ ملف ضمنه باسم html.index وافتحه بمحرر الأكواد المفضل لديك مثل ++Notepad ثم وألصق فيه الكود التالي:
!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> </body> </html>
الخطوة التالية هي استدعاء ملفات بوتستراب في ترويسة الصفحة header من خلال توفير رابط الوصول لشبكة توصيل المحتوى CDN، ويمكنك العثور على هذا الرابط أسفل صفحة تنزيل بوتستراب. كل ما عليك هو نسخه ولصقه في الوسم <head> في صفحة الويب الخاصة بك على النحو التالي:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
ملاحظة: تأكد من أخذ الربط الفعلي من صفحة التنزيل الفعلية لتضمن أنك تستخدم أحدث إصدار من بوتستراب.
بعد إضافة الكود وعرض الملف في المتصفح، يحمل المتصفح بوتستراب تلقائيًا.
تحميل Bootstrap محليًا
الطريقة البديلة لإعداد بوتستراب هي تنزيله على جهازك واستخدام الملفات محليًا، ستجد ملفات التنزيل أيضا في صفحة تنزيل بوتستراب وبمجرد الانتهاء من تنزيله قم بفك ضغط الملف ستجد ضمنه مجلدين: مجلد css يحتوي على ملفات CSS ومجلد js يحتوي على ملفات JS
انسخ محتويات هذا المجلد في مجلد المشروع الذي أنشأته سابقًا، وبعد ذلك يمكنك تضمين ملف css مثلًا في ترويسة الملف html.index لتحميله قبل تحميل محتوى صفحة الويب من خلال كتابة الكود التالي:
<link rel="stylesheet" href= "bootstrap/css/bootstrap.min.css">
ستلاحظ أن هذا يتضمن مسار الملف الذي يمكن من خلاله العثور على ملف Bootstrap، تأكد من أن مسارك يتوافق مع الإعداد الفعلي، فأسماء المسارات قد تختلف من اصدار آخر لإطار العمل Bootstrap وبحسب بنية موقعك.
ولتضمين ملف جافا سكريبت يمكنك كتابة الكود التالي أسفل الصفحة قبل الوسم <body/> مباشرة:
<script src="bootstrap/js/bootstrap.min.js"></script>
تضمين jQuery
من أجل الحصول على الوظائف الكاملة لبوتستراب، ستحتاج أيضا إلى تحميل مكتبة jQuery ويمكنك أيضًا تحميلها عن طريق استدعائها عن بعد او استضافتها محليًا على جهازك.
ملاحظة: سيتوقف الإصدار الحالي 5 Bootstrap الموجود حاليًا في حالة Beta عن استخدام مكتبة jQuery ويعتمد على استخدام أكواد جافا سكريبت العادية، أما الإصدار الحالي Bootstrap 4 فلا زال يعتمد على مكتبة jQuery لذا ستحتاج لتضمينها في مشروعك.
يمكنك العثور على أحدث إصدار من مكتبة jQuery من خلال ذلك التوجه إلى releases.jquery، ونسخ السطر البرمجي الآتي ولصقه قبل وسم الإغلاق <body\>.
<script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script>
كما يمكنك بدلًا من ذلك تنزيل ملفات jQuery من نفس الرابط ونقلها إلى مجلد المشروع، واستدعاؤها في في صفحتك من خلال الكود التالي:
<script src="jquery-3.5.1.min.js"></script>
مرة أخرى تأكد من أن المسار متوافق مع موقع ملف المكتبة وإصدار jQuery الذي تستخدمه.
تحميل ملحقات مكتبة Bootstrap JavaScript
الخطوة الأخيرة في إعداد Bootstrap هي ملحقات مكتبة جافا سكربيت الخاصه ببوتستراب، وستجد هذا الملف مضمن في مجلد إطار العمل بوتستراب الذي قمت بتحميله محليًا وكتابة الكود التالي أسفل الصفحة بعد استدعاء jQuery مباشرة
<script src="bootstrap/js/bootstrap.min.js"></script>
كما يمكنك العثور على روابط لتضمينه مباشرة في صفحتك دون الحاجة لتحميله في صفحة تحميل بوتستراب التي ذكرناها سابقًا واستدعاؤه من خلال كتابة الكود التالي:
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>
اذا اتبعت الخطوات المذكورة في الأعلى بشكل صحيح، فيجب أن ينتهي بك الأمر بملف يشبه التالي (إذا كنت تتبع أسلوب تضمين بوتستراب من شبكة CDN المتصلة بالإنترنت):
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous"> </head> <body> <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script> </body> </html>
أما إذا كنت تستدعيها محليًا على جهازك سيكون شكل الكود كالتالي:
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Tutorial Sample Page</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> </head> <body> <script src="jquery-3.5.1.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> </body> </html>
الآن انتهيت من إعداد بوتستراب وأنت جاهز الان جاهز للانتقال إلى الخطوة التالية.
الخطوة 2: تصميم صفحة الهبوط الخاصة بك
إذا فتحت صفحة موقعك الإلكتروني بالمتصفح ستجدها فارغة، وفي هذه الخطوة سننشئ صفحة هبوط تحتوى على عناصر مختلفة، حتى نجعلك ترى حالات مختلفة لاستخدام إطار العمل بوتستراب.
إضافة شريط التنقل
أول شيء نود القيام به هو أن نضيف شريط التنقل بأعلى الصفحة، وهذا يسمح للزوار بالتجول والتنقل في موقعك واكتشاف صفحاته الأخرى. لذلك سوف نستخدم الصنف navbar الذي يعد أحد العناصر الافتراضية في Bootstrap وينشئ شريط تنقل متجاوب مع مختلف أحجام الشاشات
سنكتب كود إضافته مباشرة بعد الوسم <body> على النحو التالي:
<nav class="navbar navbar-expand-md"> <a class="navbar-brand" href="#">Logo</a> <button class="navbar-toggler navbar-dark" type="button" data-toggle="collapse" data-target="#main-navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="main-navigation"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Home</a> </li> <li class="nav-item"> <a class="nav-link" href="#">About</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Contact</a> </li> </ul> </div> </nav>
قد تكون الشيفرة أعلاه مليئة بأصناف css الجديدة عليك، لذا سنقدم لها شرحًا له موجزًا:
-
navbar-expand-md: يشير إلى النقطة التي يتوسع فيها شريط التنقل وينتقل من أسلوب عرضه عموديًا إلى شريط أفقي يأخذ حجمًا كاملًا ، وفي حالتنا حددنا توسيعه في الشاشات المتوسطة التي يكون عرضها أكبر من 768 بكسل. -
navbar-brand: يستخدم لتضمين اسم الموقع أو صورة شعاره ضمن شريط التنقل. -
navbar-toggler: يشير لزر التبديل الذي يتحكم بظهور واختفاء القائمة القابلة للطي فالقيمةcollapse=toggle-dataتشير لأن شريط التنقل سيتحول إلى أيقونة وليس الى قائمة منسدلة، ومن المهم أن تحدد الهدف من خلال معرف id وتضع نفس الـ id في عنصرnavbarالفعلي. -
navbar-toggler-icon: يؤدي إلى إنشاء الأيقونة التي يضغط عليه المستخدمون لفتح القائمة على شاشات أصغر وتمثل عادة على شكل أيقونة تحتوي ثلاثة خطوط أفقية متوازية (أيقونة الهمبرغر). -
navbar-nav: يحتوى على عناصر القائمة الموجودة في شريط التنقل، ويستخدم معnav-itemوnav-linkلتنسيق وتنظيم العناصر داخل القائمة.
بهذا نكون قد انتهينا من إنشاء شريط تنقل في صفحة الهبوط وسيبدو على النحو التالي:

قد لا يبدو الشريط مثاليًا لكونه لا يحتوى على التنسيقات المرتبطة به، ويمكننا إضافة ألوان افتراضية على سبيل المثال يمكن إعطاء شريط التنقل أصناف مثل navbar-dark bg-dark لإضافة ألوان داكنة افتراضية أو كتابة تنسيقاتنا المخصصة وربطها بهذه الأصناف كما سنوضح في الفقرة التالية.
تضمين ملف CSS بتنسيقات خاصة
لحسن الحظ يمكنك تغيير التنسيق الافتراضي لأصناف بوتستراب لكن لا داعي لتعديل ملفات التنسيق يدويًا بل يمكنك إضافة ملفات CSS الخاصة بك واستخدامها للاستعاضة عن التنسيق الحالي.
كل ما عليك فعله هو إنشاء ملف فارغ باستخدام محرر الأكواد الخاص بك وتسميته main.css على سبيل المثال وربطه بصفحة الويب بكتابة الكود التالي في وسم الترويسة <head>
<link rel="stylesheet" type="text/css" href="main.css">
يفترض الكود أعلاه أن الملف موجود في مجلد المشروع الرئيسي مباشرة، فإذا كنت تريد وضع الملف في مجلد فرعي، فعليك تضمين المسار الصحيح حتى يعمل.
الآن يمكنك إضافة التنسيقات الخاصة بك الى موقعك بكتابتها ضمن هذا الملف، على سبيل المثال لتصميم خلفية لصفحتك الخاصة بالإضافة إلى شريط التنقل ومكوناته، يمكنك كتابة كود تنسيق كالتالي:
body { padding: 0; margin: 0; background: #f2f6e9; } .navbar { background:#6ab446; } .nav-link, .navbar-brand { color: #fff; cursor: pointer; } .nav-link { margin-right: 1em !important; } .nav-link:hover { color: #000; } .navbar-collapse { justify-content: flex-end; }
بعد تطبيق التنسيقات ستظهر النتيجة كما في الصورة التالية:
إنشاء حاوية لمحتوى الصفحة
بعد شريط التنقل سننشئ حاوية لمحتوى الصفحة وهذا أمر سهل في بوتستراب فكل ما تحتاجه هو إضافة الشيفرة التالية أسفل الوسم navbar :
<header class="page-header header container-fluid"> </header>
لا حظ أن الصنف container-fluid هو من أحد الأصناف الافتراضية في Bootstrap ويؤدي تطبيقه على عنصر div إلى تطبيق مجموعة من التنسيقات الخاصة عليه تلقائيًا والتأكد من أن الحاوية تتمدد عبر عرض الشاشة بالكامل، كما أنها مازالت حاوية ولديها عرض تابت خاص بها لذلك ستجد دائما مساحة على جانبي الشاشة بسبب حجمها الثابت.
ومع ذلك إذا قمت بإعادة تحميل الصفحة الآن، فلن ترى أي شيء في الحاوية لأنك قمت بإنشاء عنصر HTML فارغ. سنكمل إضافة العناصر في الخطوة التالية
إضافة صورة خلفية و شيفرة جافا سكريبت مخصصة
نريد الآن تضمين صورة خلفية بملء الشاشة في الصفحة، وسنستخدم بعض أكواد jQuery أو JavaScript لجعل الصورة تتمدد على كامل الشاشة.
يمكنك القيام بذلك كما قمت بتضمين ملف CSS مخصص في صفحتك، عن طريق إنشاء ملف نصي فارغ باسم main.js ووضعه داخل مجلد الموقع ثم استدعائه قبل الوسم <body/> مباشرة داخل الصفحة index.html
<script src="main.js"></script>
وبعد ذلك أضف كود jQuery التالي لجعل عنصر ال <header> يمتد عبر الشاشة كلها:
$(document).ready(function(){ $('.header').height($(window).height()); })
كما ذكرنا سابقًا لن يأتي 5 Bootstrap مضمنًا مع مكتبة jQuery، لذا للقيام بهذه لخطوة في موقعك عند التعامل مع هذا الإصدار سيكون عليك كتابة أكواد JavaScript التالية:
var ready = (callback) => { if (document.readyState != "loading") callback(); else document.addEventListener("DOMContentLoaded", callback); } ready(() => { document.querySelector(".header").style.height = window.innerHeight + "px"; })
بعد ذلك قم بتعيين مسار صورة الخلفية من داخل ملف main.css كما يلي:
.header { background-image: url('images/header-background.jpg'); background-size: cover; background-position: center; position: relative; }
إذا أضفت صورة ذات حجم مناسب وفى المسار الصحيح سوف تحصل على نتيجة مشابهة للتالي:
إضافة تراكب overlay
لجعل صورة الخلفية أكثر أناقة سنضيف تأثير التراكب (overlay) لذلك قم بإنشاء div آخر داخل الوسم <header> الذي قمت بإنشائه منذ قليل
<div class="overlay"></div>
بعد ذلك يمكنك إضافة التنسيقات الخاصة به داخل ملف ال CSS كما يلي:
.overlay { position: absolute; min-height: 100%; min-width: 100%; left: 0; top: 0; background: rgba(0, 0, 0, 0.6); }
هذا سوف سينشئ تراكب مميز للغاية للصورة التي قمت بوضعها:
إضافة عنوان الصفحة ومحتواها النصي
لنضف عنوان للصفحة وبعض النصوص الأساسية لصفحة الهبوط الخاصة بنا، لإنشاء ذلك كل ما عليك هو إضافة ذلك الكود داخل الحاوية التي قمت بإنشائها وكتابة الكود التالي:
<div class="description"> <h1> Welcome to the Landing Page!</h1> <p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu. Sed aliquet dolor id sapien rutrum, id vulputate quam iaculis. Suspendisse consectetur mi id libero fringilla, in pharetra sem ullamcorper.</p> </div>
وبعد ذلك أضف بعض التنسيقات في ملف main.css على النحو التالي:
.description { left: 50%; position: absolute; top: 45%; transform: translate(-50%, -55%); text-align: center; } .description h1 { color: #6ab446; } .description p { color: #fff; font-size: 1.3rem; line-height: 1.5; }
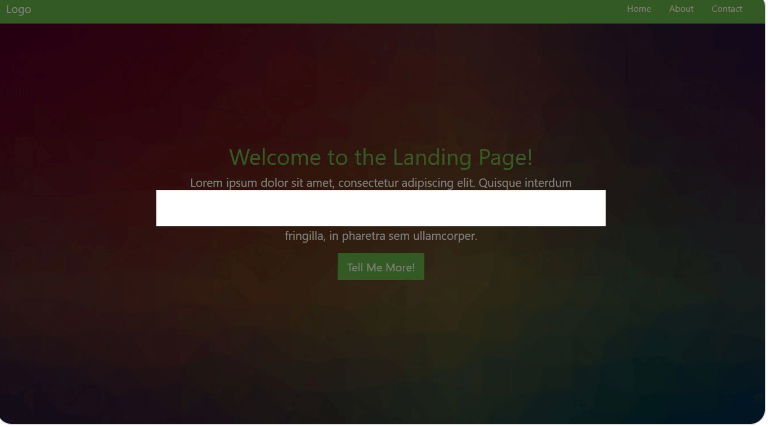
الآن سوف تبدو صفحة الهبوط هكذا:
إنشاء زر دعوة لاتخاذ إجراء CTA
لا تكتمل أي صفحة بدون عبارة تحث المستخدم على اتخاذ إجراء ، وغالبا تكون على شكل زر ، لحسن الحظ يوفر إطار العمل Bootstrap الكثير من الأدوات لانشاء الأزرار بسرعة وسهولة، يمكنك أن تجد الكثير من الامثلة الازرار، في حالتنا نحن سنقوم بإضافة ذلك الكود اسفل محتوى الصفحة تحت الحاوية <description> كالتالي:
<button class="btn btn-outline-secondary btn-lg">Tell Me More!</button>
بالإضافة الى ذلك نقوم بإضافة بعض التنسيقات في ملف main.css:
.description button { border:1px solid #6ab446; background:#6ab446; border-radius: 0; color:#fff; } .description button:hover { border:1px solid #fff; background:#fff; color:#000; }
وبعد الحفظ وإعادة تحميل الصفحة سيكون شكلها كالتالي:
إنشاء قسم من ثلاثة أعمدة
لم ننتهي بعد من إنشاء الصفحة بالكامل، نريد الاّن إنشاء ثلاثة أعمدة أسفل المحتوى الرئيسي للحصول على معلومات إضافية من خلال إنشاء شبكة grid، إليك كيفية القيام بهذا الأمر:
<div class="container features"> <div class="row"> <div class="col-lg-4 col-md-4 col-sm-12"> <h3 class="feature-title">Lorem ipsum</h3> <img src="images/column-1.jpg" class="img-fluid"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu. Sed aliquet dolor id sapien rutrum, id vulputate quam iaculis.</p> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <h3 class="feature-title">Lorem ipsum</h3> <img src="images/column-2.jpg" class="img-fluid"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu. Sed aliquet dolor id sapien rutrum, id vulputate quam iaculis.</p> </div> <div class="col-lg-4 col-md-4 col-sm-12"> </div> </div> </div>
أول شيء ستلاحظه هو عنصر الصنف row والذي ستحتاجه عند إنشاء أعمدة لتعمل كحاوية للشبكة، أما بالنسبة للأعمدة فجميعها بها عدة أصناف مثل col-md-4 و col-sm-12 و col-lg-4 تشير لأحجام مختلفة للأعمدة على الشاشات المختلفة. ففي النظام الشبكي لبوتستراب يصل عدد الأعمدة في الصف الواحد إلى
12 عمود، وبالتالي عند منحهم الأصناف السابقة فهذا يعني أنهم سيشغلون ثلث الشاشة على الشاشات الكبيرة والمتوسطة (4 من أصل 12 عمود)، ويشغلون الشاشة بأكملها على الأجهزة الصغيرة (12 من أصل 12 عمود).
ستلاحظ أيضا أننا قمنا بتضمين وتنسيق الصور باستخدام الصنف image-fluid لجعلها متجاوبة مع حجم الشاشة التي تعرض عليها ويمكنك إضافة التنسيق التالي في ملف التنسيقات المعتاد للمزيد من التنسيقات الخاصة:
.features { margin: 4em auto; padding: 1em; position: relative; } .feature-title { color: #333; font-size: 1.3rem; font-weight: 700; margin-bottom: 20px; text-transform: uppercase; } .features img { -webkit-box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.4); -moz-box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.4); box-shadow: 1px 1px 4px rgba(0, 0, 0, 0.4); margin-bottom: 16px; }
سيكون شكل صفحتنا الآن كالتالي:
إذا كنت لا تريد تعيين ظل الصندوق يدويًا على عناصرك عبر CSS فيمكنك استخدام أصناف محددة مسبقًا في بوتستراب مثل
shadow-sm. و shadow. و shadow-lg.. ولللمزيد من المعلومات عن تلك الأصناف يمكنك مطالعة مكوِّن الظلال Shadows في إطار العمل Bootstrap.
إضافة نموذج الاتصال
ستلاحظ أن أحد الحقول الجديدة لا يزال فارغًا، و هذا عن قصد لأننا نريد إضافة نموذج اتصال إليه للسماح للزوار بالتواصل معنا، ولحسن الحظ فإن إنشاء نموذج اتصال في Bootstrap امر سهل للغاية، كل ما عليك هو كتابة الكود التالي:
<h3 class="feature-title">Get in Touch!</h3> <div class="form-group"> <input type="text" class="form-control" placeholder="Name" name=""> </div> <div class="form-group"> <input type="email" class="form-control" placeholder="Email Address" name="email"> </div> <div class="form-group"> <textarea class="form-control" rows="4"></textarea> </div> <input type="submit" class="btn btn-secondary btn-block" value="Send" name="">
يستخدم الصنف from-group لتغليف حقول النموذج لتنسيقها ويشير الصنف from-control إلى حقول النموذج مثل الحقول النصية والأزرار وما إلى ذلك.
هناك الكثير الذي يمكنك القيام به باستخدام النماذج والتي يمكنك العثور عليها في هذا التوثيق الخاص بالنماذج، لكن ما ورد في الأعلى يكفي لصفحتنا الحالية، اكتبه داخل العمود الفارغ المتبقي، ثم أضف في ملف main.css هذا التنسيق:
.features .form-control, .features input { border-radius: 0; } .features .btn { background-color: #589b37; border: 1px solid #589b37; color: #fff; margin-top: 20px; } .features .btn:hover { background-color: #333; border: 1px solid #333; }
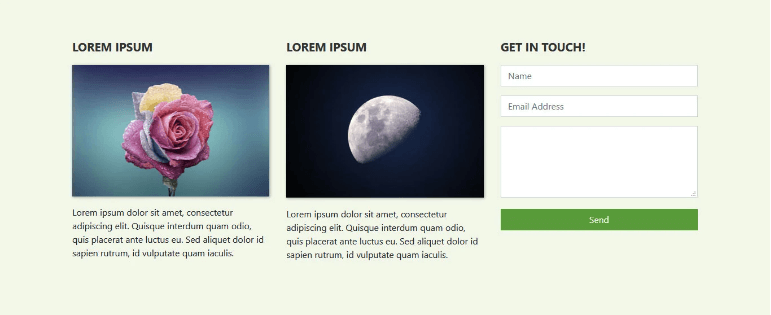
عندما تضيف التنسيقات المطلوبة سيكون لديك نموذج كالتالي:
قسم الفريق
سنضيف الآن قسم فريق العمل ونعرض فيه أعضاء الفريق ومناصبهم في الشركة، وسننسقه باستخدام البطاقات cards وهي عبارة عن حاويات مرنة في بوتستراب.
نريد أن نجعل لهذا القسم لونًا مختلفًا، لذا سننشئ عنصر <div> آخر كخلفية وبداخله حاوية أخرى بصنف مخصص لمزيد من التخصيص متبوعة بصف row كما يلي:
<div class="background"> <div class="container team"> <div class="row"> </div> </div> </div>
كما تلاحظ يعد إنشاء البطاقات أمًرا سهلًا كل ما عليك هو إعطاء العنصر <div> الصنف card ويمكنك أيضًا استخدام أصناف grid لتحديد حجمها وتحديد عدد البطاقات التي تظهر في الصف الواحد. بالإضافة إلى ذلك نظرًا لأننا نريد أن يتم توسيط كل المحتوى الموجود في البطاقة سنضيف إليها أيضًا الصنف text-center على النحو التالي:
<div class="card col-lg-3 col-md-3 col-sm-4 text-center"> </div>
يمكن أن تحتوي البطاقات على عناصر مختلفة. وفي حالتنا نريد صورة في الأعلى، متبوعة باسم الشخص كعنوان للبطاقة ووصف يوضح طبيعة عمله وقد لا تتفاجأ إذا علمت أن Bootstrap يقدم اصنافًا مخصصة لكل ذلك.
أما بالنسبة للصور ضمن البطاقات فسنستخدم الصنف card-img-top لوضع صورة على سطح البطاقة، وسنعطيه أيضا صنف rounded-circle لجعل هذه الصورة مستديرة. بعد ذلك ننشئ عنصر جديد card-body يحتوي على عنوان وفقرة مع الصنفين card-title و card-text على التوالي.
<div class="card col-lg-3 col-md-3 col-sm-4 text-center"> <img class="card-img-top rounded-circle" src="images/team-image-1.png" alt="Card image"> <div class="card-body"> <h4 class="card-title">Jane Doe</h4> <p class="card-text">Job Description</p> </div> </div>
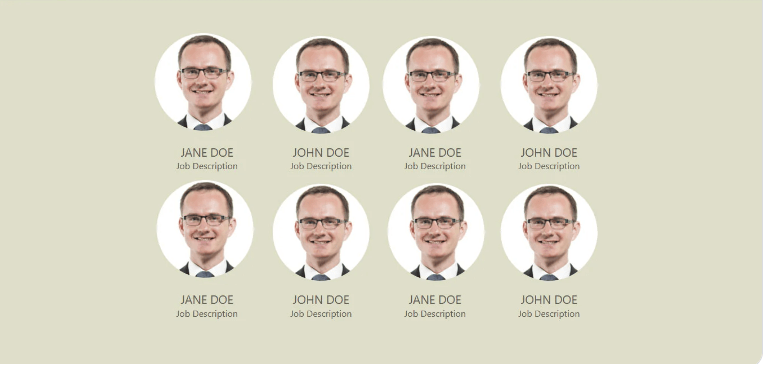
عندما نضع الكود أعلاه داخل عنصر الصف row، ونكرره ثمانية مرات، ونضع ملفات الصور في المواقع المعنية، سنحصل على هذه النتيجة:

ولجعلها تبدو هكذا أضفنا التنسيقات التالية في ملف CSS:
.background { background: #dedec8; padding: 4em 0; } .team { color: #5e5e55; padding: 0 180px; } .team .card-columns { -webkit-column-count: 4; -moz-column-count: 4; column-count: 4; } .team .card { background:none; border: none; } .team .card-title { font-size: 1.3rem; margin-bottom: 0; text-transform: uppercase; }
إنشاء تذييل الصفحة
آخر شيء نريد إضافته إلى صفحتنا هو قسم التذييل footer وسنجعله مكون من عمودين من خلال كتابة الكود التالي:
<footer class="page-footer"> <div class="container"> <div class="row"> <div class="col-lg-8 col-md-8 col-sm-12"> <h6 class="text-uppercase font-weight-bold">Additional Information</h6> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu. Sed aliquet dolor id sapien rutrum, id vulputate quam iaculis.</p> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu. Sed aliquet dolor id sapien rutrum, id vulputate quam iaculis.</p> </div> <div class="col-lg-4 col-md-4 col-sm-12"> <h6 class="text-uppercase font-weight-bold">Contact</h6> <p>1640 Riverside Drive, Hill Valley, California <br/>info@mywebsite.com <br/>+ 01 234 567 88 <br/>+ 01 234 567 89</p> </div> <div> <div class="footer-copyright text-center">© 2020 Copyright: MyWebsite.com</div> </footer>
يسلط هذا القسم الضوء على بعض الاحتمالات لتعديل طبيعة بوتستراب من خلال استخدام الأصناف التالية:
-
text-uppercase: لجعل كافة أحرف النص كبيرة. -
font-weight-bold: لجعل النص أكثر سمكًا ووضوحًا. - text-center: لمحاذاة النص في وسط العنصر الذي يوجد ضمنه.
كما يمكنك مطالعة مزيد من المعلومات عن تنسيق النصوص من خلال توثيق أدوات النصوص في إطار العمل Bootstrap
وهنا يمكنك استخدام تنسيقات أيضًا كالتالي:
.page-footer { background-color: #222; color: #ccc; padding: 60px 0 30px; } .footer-copyright { color: #666; padding: 40px 0; }
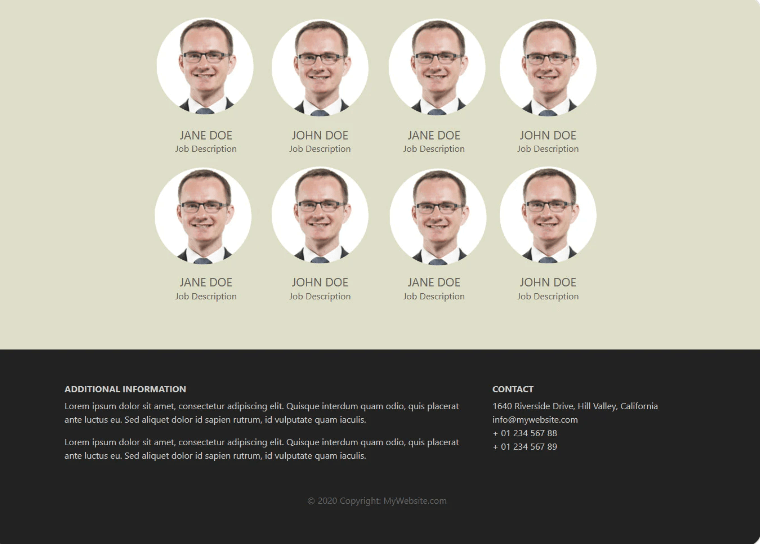
ستكون نتيجة التذييل كما يلي:
إضافة استعلامات الوسائط Media Queries
الصفحة جاهزة الآن بشكل أساسي. كما أنها تستجيب بشكل كامل. ومع ذلك، لا تظهر بعض الأقسام بشكل صحيح في عرض الجوال للمتصفح، على سبيل المثال هذا ما تبدو عليه صورة العنوان على أجهزة الجوال:
يمكن تصحيح ذلك الخطأ بسهولة باستخدام استعلام وسائط بسيط، ما عليك سوى أن تضع في اعتبارك النقاط المحددة breakpoints في بوتستراب.
tلتصحيح المشكلة يمكنك ببساطة كتابة بعض من الأسطر البرمجية كالتالي:
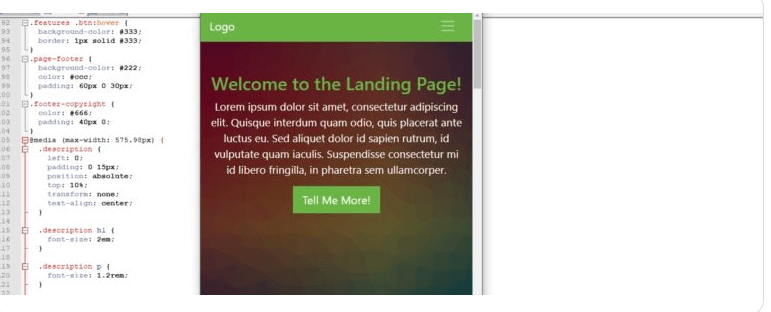
@media (max-width: 575.98px) { .description { left: 0; padding: 0 15px; position: absolute; top: 10%; transform: none; text-align: center; } .description h1 { font-size: 2em; } .description p { font-size: 1.2rem; } .features { margin: 0; } }
بعد ذلك سيكون كل شئ على مايرام كما في الصورة التالية:
.
إنشاء صفحات إضافية
حتى الآن قمنا فقط بإنشاء صفحة واحدة فقط لموقع بوتستراب الخاص بنا. وكما تتذكر فقد أضفنا لصفحتنا قائمة تنقل تتضمن روابط لكن لا تؤدي هذه الروابط حاليًا إلى أي مكان عند النقر عليها.
لإضافة صفحات إضافية إلى موقع Bootstrap الخاص بكقم ببساطة بإنشاء نسخة من index.html وإعطائها اسمًا مختلفًا، مثلًا about.html. واستخدام أجزاء الصفحة التي تظل كما هي مثل قائمة التنقل وحذف أو تعديل ما تريد تغييره فقط.
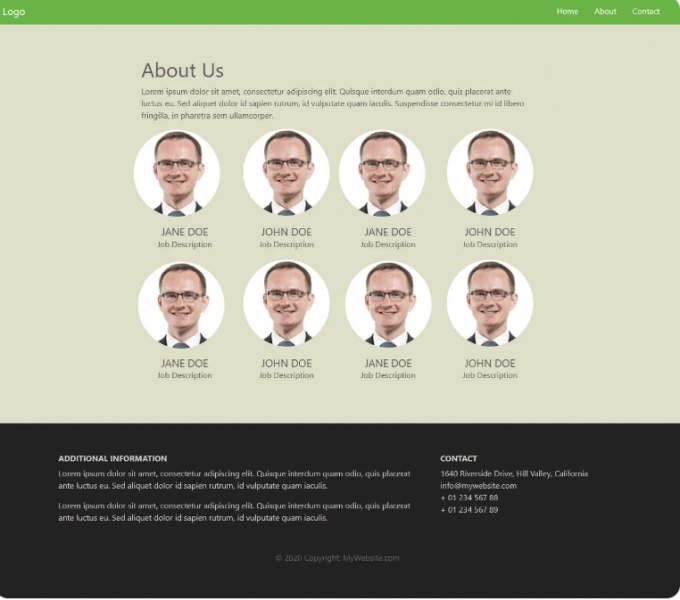
على سبيل المثال ، هذا هو الشكل الذي قد تبدو عليه صفحة "About":
عندما يكون لديك الملف الثاني، كل ما عليك فعله هو التأكد من أن الرابط في قائمة التنقل يشير بالفعل إلى الملف كما يلي:
<a class="nav-link" href="about.html">About</a>
ملاحظة: يجب أن يكون about.html في نفس مسار الملف index.html ليعمل الكود، أما إذا كان في مجلد فرعي يسمى html مثلًا فعليك ربطه على هذا النحو:
<a class="nav-link" href="html/about.html">About</a>
هذا كل شي، لديك الآن صفحة ثانية على موقع Bootstrap الخاص بك ويمكن الوصول إليها من قائمة التنقل، فقط تأكد من أنه كلما قمت بتغيير روابط التنقل أو أضفت المزيد من الصفحات إلى موقعك فعليك دائمًا تحديث الروابط في جميع الملفات الأخرى أيضًا
إنشاء رسالة منبثقة Modal
سنقوم ختامًا بإنشاء نموذج لموقع الاختبار الخاص بنا. هذا ليس ضروريًا ولكنه فرصة للتعرف على المزيد من إمكانيات Bootstrap. وفي حال لم تكن معتادًا على مصطلح modalفهو يعني عنصرًا مثل النافذة المنبثقة التي تظهر أعلى موقع الويب ويمكنك استخدامه لمختلف الأغراض. في حالتنا، نريد إنشاء طلب للاشتراك في رسالة إخبارية.
يقدم Bootstrap شيفرات خاصة به للرسائل المنبثقة لكن قبل إنشاء نافذة الرسالة المنبثقة، نريد أولا إنشاء المشغل لجعلها تظهر على الصفحة. وإلا فلن نرى ما نفعله
للقيام بذلك ما عليك سوى إضافة كود JavaScript التالي إلى ملف main.js الخاص بك:
setTimeout(function() { $('#demo-modal').modal(); }, 500);
يؤدي هذا إلى تشغيل الرسالة المنبثقة لتظهر بعد وقت محدد وهو 500 مللي ثانية، انتبه بأن الشيفرة السابقة هي دالة jQuery خاصة بإصدار 4 Bootstrap ولكن في 5 Bootstrap سيكون الأمر مختلف كما ناقشنا ذلك من قبل.
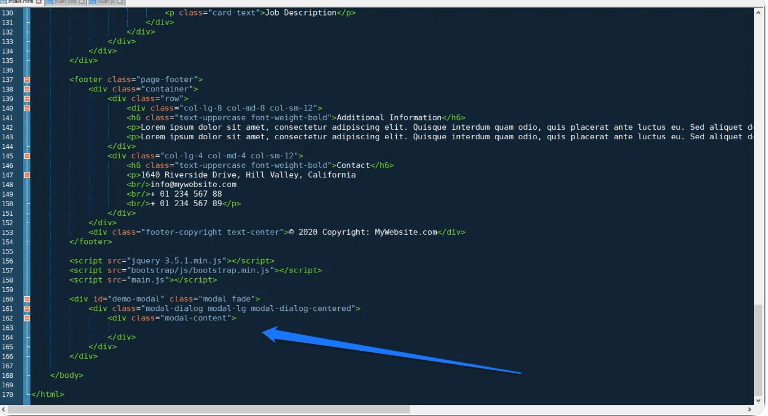
لنبدآ في العمل الفعلي على إنشاء الرسالة المنبثقة. يبدأ كل شيء بثلاثة عناصر متداخلة تحتوي على modal و modal-dialog و modal-content
<div id="demo-modal" class="modal fade"> <div class="modal-dialog modal-lg modal-dialog-centered"> <div class="modal-content"> </div> </div> </div>
تنشئ الشيفرة السابقة نافذة الرسالة المنبثقة أعلى صفحتك وإعداد تلك النافذة حتى تملأها بالمحتوى:
قمنا أيضًا بإعطاء عنصر الرسالة المنبثقة model معرف demo-modal# لتسهيل استهدافه داخل CSS وكي يعمل مع مشغل JavaScript، يتأكد الصنف fade من أن ظهوره النافذو واختفائها يكون بالتدريج وليس بطريقة مفاجئة، ويحدد العنصر modal-igl حجم النافذة، في حين يضعها العنصر modal-dialog-centered في الوسط بشكل عمودي على الشاشة.
قد تتساءل أين تضع هذه الشيفرة؟ هذا سؤال جيد. توضع الشيفرة السابقة مباشرة قبل وسم الإغلاق <body/> وأسفل استدعاءات jQuery وأي ملفات جافا سكريبت
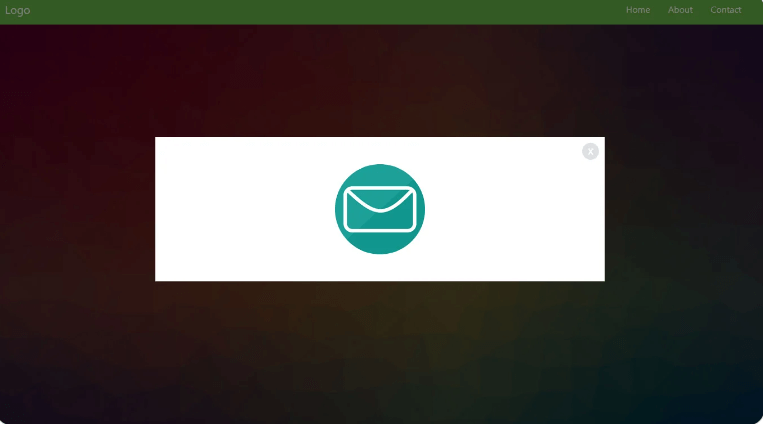
أخيرًا نريد إنشاء ترويسة للرسالة المنبثقة تحوي صورةً بالداخل وكذلك زر لإغلاق النافذة المنبثقة. يمكنك القيام بذلك عن طريق وضع الشيفرة التالية داخل الصنف modal-content
<div class="modal-header"> <img class="rounded-circle mx-auto" src="images/email-icon.png" alt="modal image"> <button type="button" class="close" data-dismiss="modal" aria-label="close"> <span>x</span> </button> </div>
لاحظ الصنف mx-auto للصورة. إنه صنف بوتستراب يساعد على توسيط جميع أنواع العناصر. للمزيد عن horizontal-centering. بالنسبة لزر الإغلاق ، تحتاج إلى إضافة الصنف التالي له "data-dismiss="modal بحيث يتم إغلاق النافذة المنبثقة بالفعل.
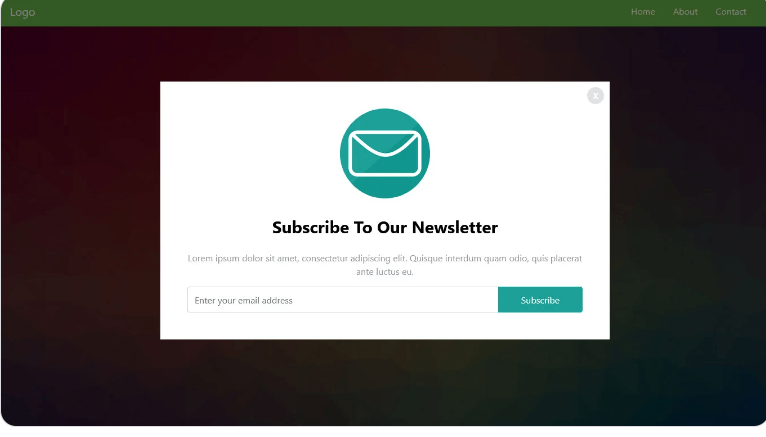
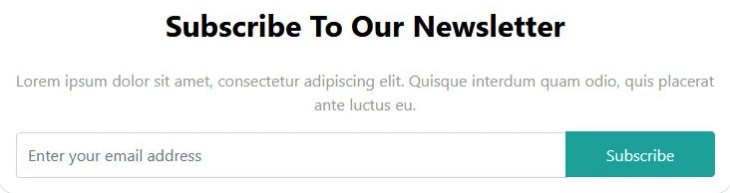
هذا ما لدينا حتى الآن:
الآن ننتقل إلى نص النافذه المنبثقة، والذي سنضعه أسفل modal-header والذي سيتضمن عنوانًا ونصًا ونموذجًا لتضمين عنوان بريدك الإلكتروني. إليك الكود:
<div class="modal-body text-center"> <h4>Subscribe to our newsletter</h4> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque interdum quam odio, quis placerat ante luctus eu.</p> <div class="input-group"> <input type="email" class="form-control" placeholder="Enter your email address" name="email"> <div class="input-group-append"> <input type="submit" class="btn" value="Subscribe"> </div> </div> </div>
لاحظ أن الصنف input-gruop يسمح لك بوضع مدخلات مثل حقول النموذج والأزرار بجانب بعضها البعض، كما يضع الصنف input-group-append الزر بعد حقل النموذج، أما الصنف input-group-prepend فهو يمكنك من وضع أي شيء في المقدمة.
بقي لدينا التنسيقات، اكتب الكود الآتي في ملف main.css لتحقق المظهر الظاهر بالصورة السابقة:
#demo-modal .modal-content { border-radius: 0; padding: 2rem; } #demo-modal .modal-header { border-bottom: none; } #demo-modal h4 { color: #000; font-size: 30px; margin: 0 0 25px; font-weight: bold; text-transform: capitalize; } #demo-modal .close { background: #c0c3c8; border-radius: 50%; color: #fff; font-size: 19px; font-weight: normal; height: 30px; opacity: 0.5; padding: 0; position: absolute; right: 26px; text-align: center; top: 26px; width: 30px; } #demo-modal .close span { position: relative; top: -3px; } #demo-modal .modal-body p { color: #999; } #demo-modal .form-control, #demo-modal .btn { min-height: 46px; } #demo-modal .btn { background-color: #1da098; border: none; color: #fff; min-width: 150px; transition: all 0.4s; } #demo-modal .btn:hover, #demo-modal .btn:focus { background-color: #12968d; }
تحميل موقع الويب الخاص بك إلى مضيف الويب
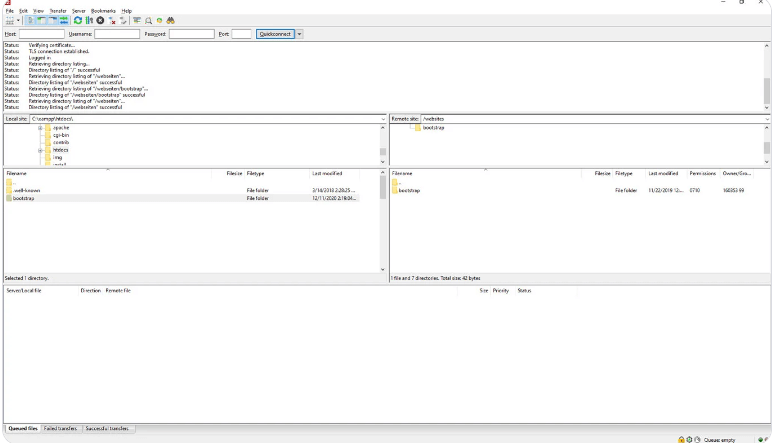
حصلت الآن على موقع ويب مكتمل ومتجاوب مع كل الشاشات أيضًا. لكن لا أحد يستطيع رؤيته. ولتحميله على الويب وإتاحته للجميع تحتاج إلى استضافة ويب واسم للنطاق domain ليتمكن الأشخاص من إدخال عنوان موقع الويب الخاص بك في متصفحهم ثم الوصول إلى موقع بوتستراب الإلكتروني الجديد على الإنترنت. من أجل السماح لهم بالقيام بذلك، تحتاج إلى تحميل الموقع على الخادم الخاص بك باستخدام عميل لـ FTP مثل FileZilla. احصل على عنوان مضيف FTP الخاص بك واسم المستخدم وكلمة المرور من مزود الاستضافة للاتصال بخادمك عن بُعد. بعدها ستكون قادرًا على رؤية الملفات والمسارات موجودة هناك.
انتقل إلى المسار الذي يشير نطاقك إليه (عادةً المسار الأول). بعدها ما عليك سوى العثور على المجلد الذي يحتوي على ملفات Bootstrap على القرص الصلب، ووضع علامة على جميع الملفات الموجودة بداخله ثم سحبها إلى الخادم لبدء التحميل. ستستغرق العملية بعض الوقت حتى تنتهي بناء على سرعة الاتصال لديك بالإضافة إلى عدد وحجم ملفاتك.
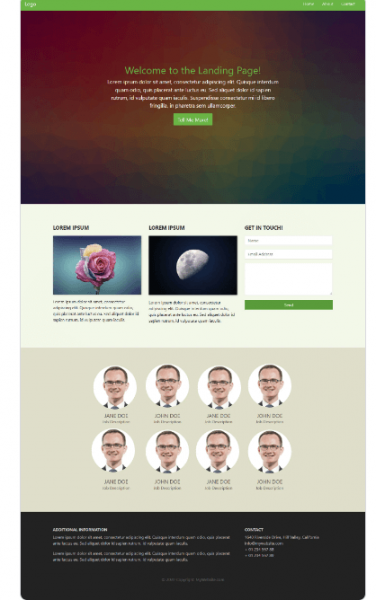
بمجرد الانتهاء حاول الوصول إلى نطاقك وستتمكن من رؤية الموقع النهائي في نافذة المتصفح
ومن هنا يمكنك تحميل كامل كود المقال websitesetup-bootstrap-tutorial.zip
الخلاصة
تعرفنا في مقال اليوم على إطار عمل بوتستراب Bootstrap وهو إطار مجاني مفتوح المصدر لتطوير واجهة المستخدم. يتيح لك وضع نماذج أولية للتصاميم بسرعة وإنشاء صفحات ويب والبدء في العمل بشكل عام.
أنت تعرف الآن كيفية إعداد وتثبيت Bootstrap ومكوناته وإنشاء صفحة هبوط بسيطة، وتضمين بعض المحتوى الأساسي فيها، وتنسيقها، ويمكنك إنشاء أي مواقع مميزة بالاعتماد عليه وإذا كانت لديك أي أفكار أو أسئلة حول ما ورد في المقال يمكنك تركه في قسم التعليقات في الأسفل.
ترجمة وبتصرف للمقال How to Setup and Use Bootstrap Step-by-Step للكاتب Nick Schäferhoff






























أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.