-
المساهمات
8359 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
252
آخر يوم ربح فيه Mustafa Suleiman هو أبريل 26
Mustafa Suleiman حاصل على أكثر محتوى إعجابًا!
عن العضو Mustafa Suleiman
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات Mustafa Suleiman
-
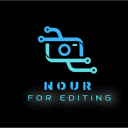
يوجد بدائل بالفعل، حيث أنّ prompt هي حزمة شائعة في Node.js لطلب مدخلات المستخدم من واجهة سطر الأوامر (CLI). والحزم البديلة هي: Inquirer commander وكمثال سنقوم بتثبيت inquirer: npm i inquirer@^8.0.0 وطريقة الاستخدام import inquirer from 'inquirer'; inquirer .prompt([ { type: 'input', name: 'userName', message: "what's your name?", }, ]) .then(answers => { console.log(`Hey ${answers.userName}`); }) .catch(error => { if (error.isTtyError) { // Prompt couldn't be rendered in the current environment } else { // Something else went wrong } }); وتستطيع حتى طرح أسئلة والحصول على الإجابات من خلال خيارات من متعدد كالتالي، لكن عليك تغيير نوع السؤال type إلى checkbox:
-
تعتمد الطريقة على كيفية ارتباط الجداول ببعضها البعض، فعند ربط الجداول بعلاقة "واحد إلى واحد" عليك استخدام مفتاح رئيسي مشترك لربط الجداول، أي على إفتراض الجداول كالتالي: customers (مع أعمدة customer_id و name) orders (مع أعمدة order_id و customer_id و order_date) order_items (مع أعمدة order_item_id و order_id و product_id و quantity) فنربط كالتالي: SELECT c.name, o.order_date, oi.product_id, oi.quantity FROM customers c JOIN orders o ON c.customer_id = o.customer_id JOIN order_items oi ON o.order_id = oi.order_id; أما في حال ربط الجداول بعلاقة "واحد إلى عدة"، فنستخدم مفتاح رئيسي من جدول واحد كمفتاح أجنبي في جدول آخر، على إفتراض الجداول كالتالي: employees (مع أعمدة employee_id و name) departments (مع أعمدة department_id و name) employees_departments (مع أعمدة employee_id و department_id) نربط بينها: SELECT e.name, d.name FROM employees e JOIN employees_departments ed ON e.employee_id = ed.employee_id JOIN departments d ON ed.department_id = d.department_id; الحالة الأخيرة ربط الجداول بعلاقة "عدة إلى عدة"، فيلزم وجود جدول وصل بين الجداول، مثلا الجداول كالتالي: students (مع أعمدة student_id و name) courses (مع أعمدة course_id و name) student_courses (مع أعمدة student_id و course_id) فنربط بالشكل: SELECT s.name, c.name FROM students s JOIN student_courses sc ON s.student_id = sc.student_id JOIN courses c ON sc.course_id = c.course_id; الربط بين الجداول
-
أرجو التعليق أسفل فيديو الدرس ستجد صندوق تعليقات أسفل الدرس كما هنا وذلك لمساعدتك بشكل أفضل.
- 1 جواب
-
- 1
-

-
أرجو التعليق أسفل فيديو الدرس الذي به مشكلة لتفقده ومساعدتك للوصول لحل. ستجد صندوق تعليقات كما هنا أسفل الدرس.
-
استخدم حزمة window_manager، قم بالتثبيت كالتالي flutter pub add window_manager ثم استيراد الحزمة: import 'package:window_manager/window_manager.dart'; ثم في الكود الرئيسي main للتطببيق ضع التالي بعد RunApp لفتح التطبيق في وضع full screen: WidgetsFlutterBinding.ensureInitialized(); // Must add this line. await windowManager.ensureInitialized(); // Use it only after calling `hiddenWindowAtLaunch` windowManager.waitUntilReadyToShow().then((_) async { // Hide window title bar await windowManager.setTitleBarStyle('hidden'); await windowManager.setFullScreen(true); await windowManager.center(); await windowManager.show(); await windowManager.setSkipTaskbar(false); }); وللخروج من وضع full screen نقوم بوضع false: await WindowManager.instance.setFullScreen(false);
- 5 اجابة
-
- 1
-

-
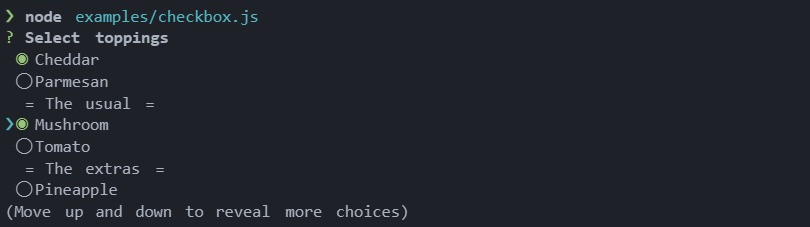
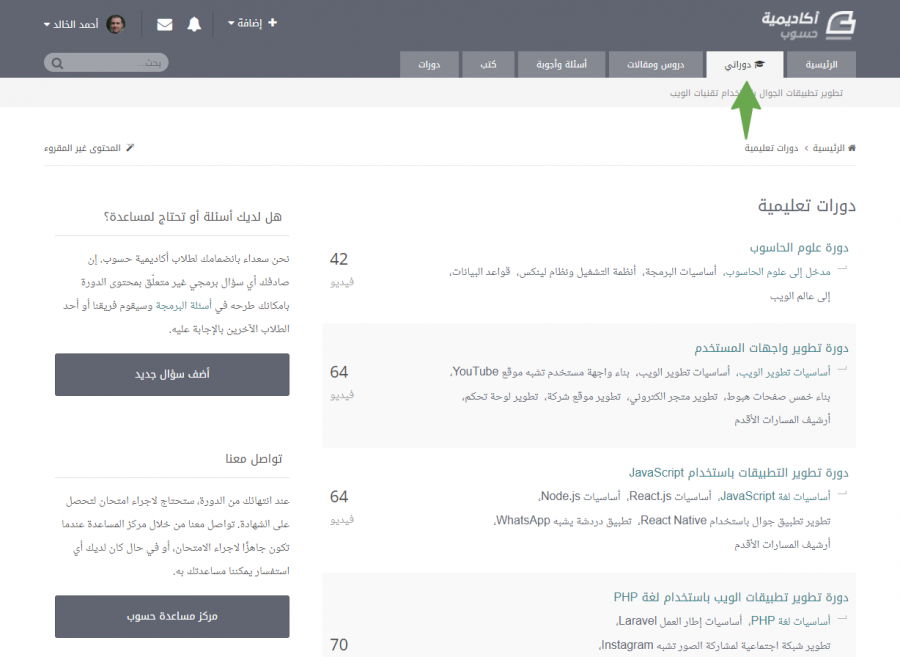
ستجد تبويب باسم دوراتي عند الضغط عليه ستجد الدورات التي اشتركت بها: بعد تسجيل الدخول إلى حسابك في أكاديمية حسوب باستخدام البريد الإلكتروني الذي اشتركت من خلاله في الدورة، ستلاحظ إضافة أيقونة جديدة في الشريط العلوي للموقع باسم "دوراتي"، يمكنك الضغط عليها للوصول إلى الدورات التي اشتركتَ بها.
- 2 اجابة
-
- 1
-

-
ستحتاج أولاً إلى أساسيات HTML, CSS, JS ثم إلى التركيز على الأساسيات في PHP: المتغيرات أنواع البيانات المعاملات المنطقية والرياضية الجمل الشرطية وحلقات التكرار الدوال التعامل مع النماذج html forms كيفية تنفيذ عمليات CRUD ثم تعلم OOP ثم تعلم الطرق السحرية magic methods في PHP حيث يتم استخدامها بكثرة في لارافل ومن خلال ستتمكن من فهم ما يدور في الخلفية. ثم فهم نمط MVC وطبيعة عمله والفائدة منه. ثم تعلم أساسيات SQL والـ ORM مثل MySQL، وكيفية التعامل مع قواعد البيانات من خلال PHP وكيفية تصميم النماذج models لقواعد البيانات. ثم تعلم كيف تقوم بتنفيذ Routing باستخدام PHP. بعد ذلك تستطيع البدء بتعلم لارافل من خلال كورس مُكتمل وليس دروس قصيرة.
- 3 اجابة
-
- 1
-

-
هل يظهر أخطاء في google console تفقد الأخطاء الخاصة بالصفحات ال none indexed وسبب الخطأ وهل يوجد أخطاء أخرى تتعلق بال index وهل الموقع جديد ام جديد وهل المقالات جديدة ام قديمة
-
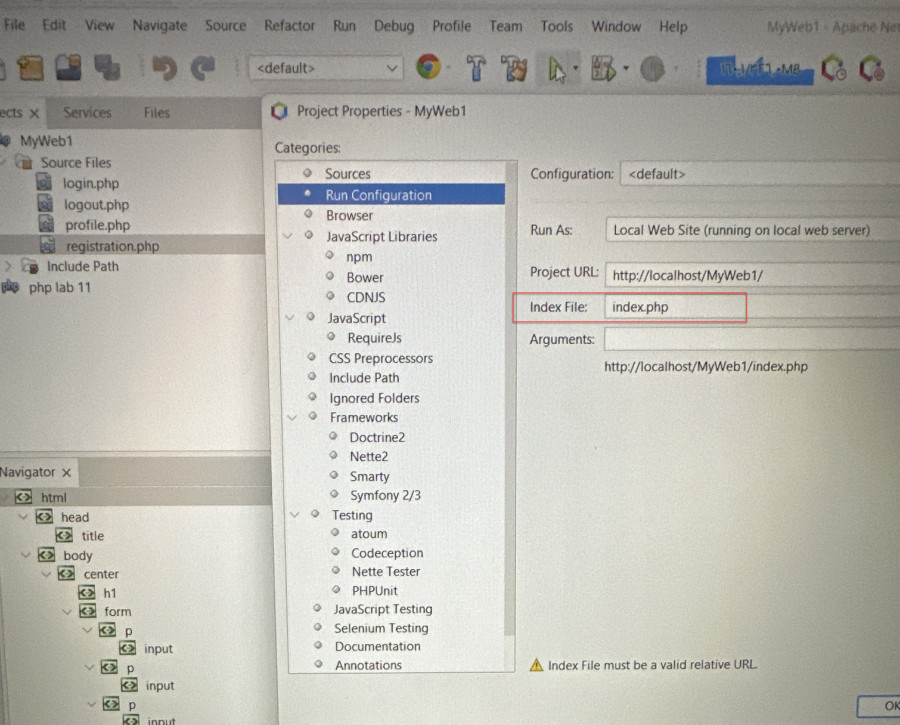
لاحظ الإعدادات يوجد حقل باسم index file، عليك به كتابة اسم الملف الرئيسي للمشروع لديك، وبشكل إفتراضي هو index.php يمكنك إنشاء ملف بذلك الاسم، أو تغيير الاسم في حقل index file إلى اسم الملف الرئيسي لديك.
-
ذلك مذكور في التعليق من البداية يبدوا أنك لم تنتبه إليه:
-
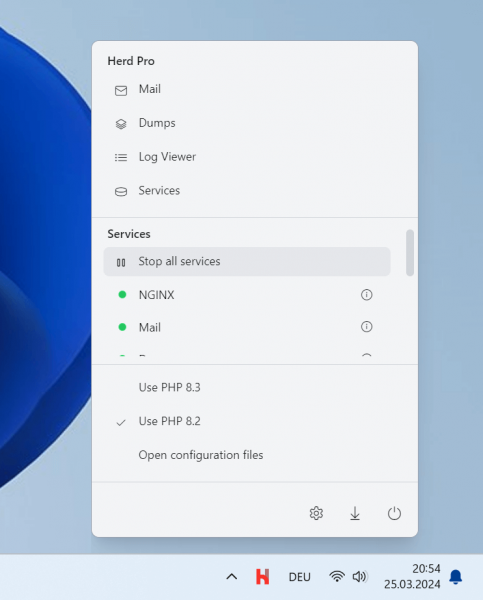
حاول تغيير اسم ملف php.ini-development إلى php.ini والذي ستجده في المسار التالي: zeffa\.config\herd\bin\<version>\php.ini حيث أنّ zeffa هو مجلد المستخدم لديك في قرص الـ C في مجلد users. وقبل التعديل تأكد من إيقاف جميع الخدمات في herd كالتالي: ثم قم بإعادة التشغيل من منفذ الأوامر: herd restart أو من خلال الواجهة بالضغط على restart أو start all.
- 4 اجابة
-
- 1
-

-
تعتمد مكتبة NumPy على مصفوفات متجانسة لتخزين البيانات، مما يعني أن جميع العناصر في المصفوفة يجب أن تكون من نفس النوع، ونوع البيانات المُستخدم لتخزين قوى 2 هو العدد العشري ذو الدقة المزدوجة (float64). على الرغم من أن ذلك النوع من البيانات يمكنه تمثيل أرقام كبيرة، إلا أن له دقة محدودة، مع ازدياد قيمة n، تصبح قوى 2 كبيرة جدًا لدرجة تتجاوز دقة تمثيلها كأعداد عشرية ذوات دقة مزدوجة. وعندما تفقد الأرقام دقتها، يتم تقريبها إلى أقرب قيمة ممكنة ضمن نطاق التمثيل، ولديك يتم تقريب قوى 2 الكبيرة جدًا إلى الصفر. إذاً، عليك استخدام نوع بيانات العدد الصحيح ذي الدقة العالية (int64) لتخزين قوى 2 إذا كانت قيمتها ضمن نطاق تمثيله، لكن أيضًا الحل أحيانًا غير مناسب لجميع الحالات، خاصةً مع قيم n كبيرة جدًا. أنصحك بالإعتماد على مكتبة gmpy2 التي توفر دقة حسابية أعلى من مكتبة NumP وتسمح بحساب قوى 2 بدقة أكبر. أو استخدام بايثون فقط فاللغة قادرة على تنفيذ ما تريد.
- 7 اجابة
-
- 1
-

-
بالطبع سواء عملت كمستقل أو في شركة Full-time، لكن عليك عرض ذلك ضمن مهاراتك بشكل إحترافي، بذكر ما الفائدة التي ستعود على العميل من تلك المهارات ولماذا هي مهمة من خلال شرح بسيط وسهل ومختصر. بالنسبة للشركة يكفي ذكر ذلك في الـ CV، من خلال سرد المهارات وما قمت به ضمن ذلك المجال، وأثناء مقابلة العمل عليك توضيح ذلك بشكل عملي من خلال طريقة CAR والتي تعني Context, Action, Result أو سياق ( سرد حدث أو تحدي أو مشكلة)، ثم فعل قمت به ثم أدى ذلك إلى نتيجة معينة. لكن عليك أن تكون واقعي وأن تطرح راتب متوقع بفارق ليس بالكبير عن متوسط الرواتب في سوق العمل الذي تستهدفه، بحيث تتوقع زيادة راتبك بنسبة 20% إلى 50% وكزيادة 40% أراها جيدة بناءًا على كلامك.
-
البرنامج ليس بحاجة إلى لغة C++، الأفضل إطار .NET بلغة c# حيث ستجد نسبة جيدة من المستقلين متخصصين في ذلك الإطار وستتمكن من تطوير البرنامج بتكلفة أقل نسبيًا وفي وقت أقل.
- 2 اجابة
-
- 1
-

-
PHP ليست اللغة الأنسب لبرمجة تطبيق لسطح المكتب، بل عليك بإطار .NET الذي يعتمد على لغة C# أو لغة C++ وهي اللغة الأفضل لبناء تطبيقات سطح المكتب التي بحاجة إلى سرعة في الأداء. وعامًة لتحويل لتحويل مشروع لارافل إلى تطبيق سطح مكتب ممكن من خلال مكتبة PHP Desktop والفكرة الخاصة بها هي تشغيل المشروع من خلال محرك chromium أي تشغيل التطبيق في واجهة تشبه تطبيقات سطح المكتب لكنها تعتمد على المحرك الخاص بالمتصفح، فكر بالأمر على أنه مثل إطار Electrone.js الخاص بجافاسكريبت. ستجد تفصيل هنا:
- 2 اجابة
-
- 1
-