سوف تتعلم في هذا المقال كيفية تنسيق الصور باستخدام CSS لإضافة حدود وتغيير شكل وحجم الصورة، إذ يسمح لك استخدام CSS لتنسيق الصور تحديد كيف يجب أن تظهر الصورة ضمن الموقع باستخدام بضع قواعد CSS.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لتتمكن من متابعة هذا المقال تأكد من تجهيزك للمجلدات والملفات المطلوبة كما هو مشروح في مقالٍ سابق ضمن هذه السلسلة
إضافة صور لملف index.html
أولًا عليك إضافة صورة لمجلد images، إذ تستطيع استخدام أي صورة بصيغة JPEG/JPG أو PNG، وليعمل هذا التمرين بأفضل صورة عليك اختيار صورة أبعادها ضمن المجال 150-200 بكسل و 150-200 بكسل للعرض والطول.
بعد اختيارك لصورة ما احفظها ضمن المجلد images بالاسم small-profile.jpeg، ففي حال حفظتها باسم آخر عليك تعديل مسار ملف الصورة ضمن الخطوة التالية.
احذف الآن أي محتوى ضمن الملف index.html ما عدا السطر الأول من الشيفرة الآتية:
<link rel="stylesheet" href="css/styles.css">
وأضف الشيفرة التالية.
<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
تستخدم الشيفرة أعلاه الوسم <img> لإضافة صورة وإعلام المتصفح بموقع ملف الصورة (images/small-profile.jpeg)، لذا تأكد من أن مسار الصورة صحيح وغيره إلى المسار الصحيح في حال استخدام اسم مختلف للصورة.
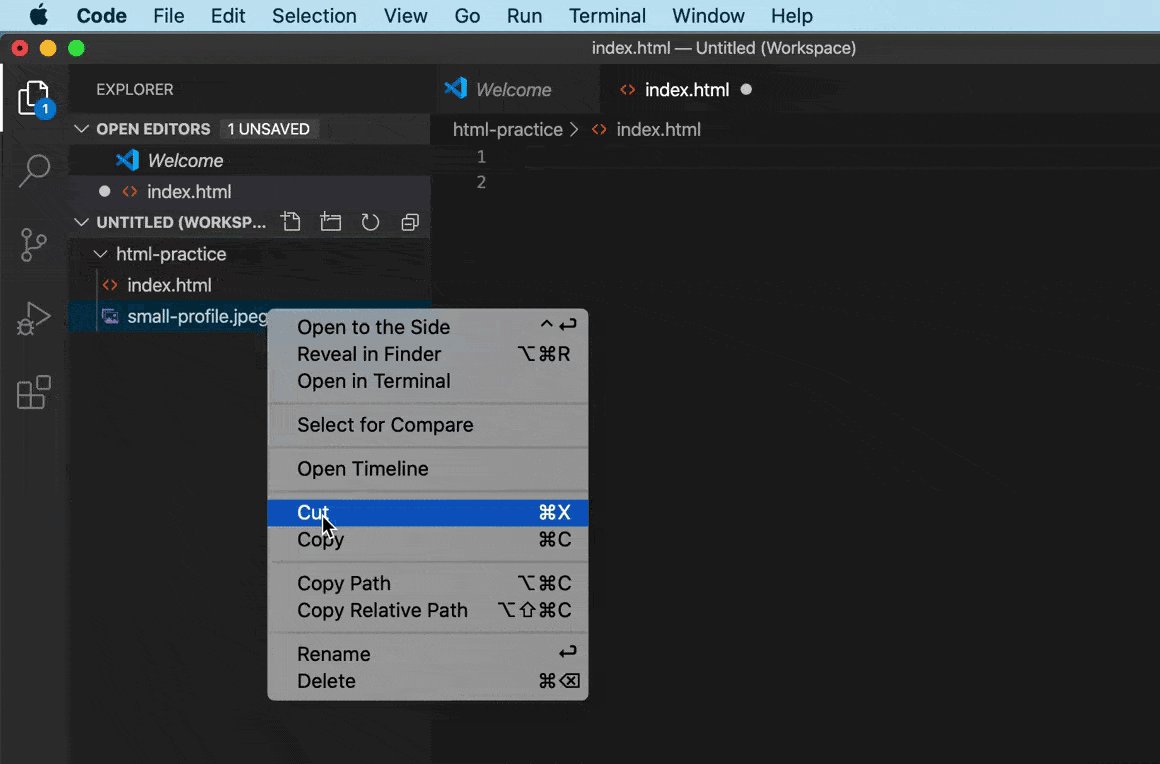
اقتباسلنسخ مسار ملف الصورة باستخدام برنامج Visual Studio Code، حرك مؤشر الفأرة فوق ملف الصورة ضمن اللوحة اليُسرى واضغط على CTRL ثم زر الفأرة الأيسر (نظام ماك) أو زر الفأرة الأيمن (نظام ويندوز) واختر Copy Path.
أضفت أيضًا النص البديل Sammy the Sahrk باستخدام السمة alt، حيث عند تصميم موقع إلكتروني يجب إضافة النص البديل لجميع الصور لدعم إمكانية الوصول للموقع من قبل الأفراد الذين يستخدمون تطبيقات قراءة الشاشة.
احفظ ملف index.html وأعد تحميله ضمن المتصفح لتظهر لك صفحة بيضاء تعرض الصورة التي استخدمتها.
إن لم تُعرض صورتك عليك التحقق من أخطاء ضمن الشيفرة والتأكد من استخدام المسار الصحيح للصورة.
إضافة تنسيق للصور
طالما أن ملف index.html يعرض الصور التي اخترتها، سوف تُضيف قاعدة CSS لتنسيق الصورة لذا احذف محتويات الملف styles.css (إن كان يتضمن شيفرة من المقالات السابقة) وأضف القاعدة التالية في أسفل الملف.
img { border: 2px solid red; border-radius: 8px; width: 200px; }
احفظ الملف styles.css وأعد تحميل الملف index.html ضمن المتصفح، يجب أن تظهر لك الآن الصورة مع خواص التنسيق الجديدة.
حددت في قاعدة CSS السابقة القيم لثلاث خواص مختلفة للعنصر <img>، وهنا سوف نتوقف للحظة لمعاينة الخواص والقيم المختلفة.
-
خاصية
borderتسمح لك بإضافة حدود للصورة وتخصيص حجم وتصميم ولون الحدود، ولاحظ أنك تستطيع إضافة عدة قيم لخاصية CSS هذه، إذ حدد في القاعدة حدود حمراء اللونredمستمرةsolidوبعرض2px. -
خاصية
border-radiusتُعرف قطر زاوية العنصر مما يسمح لك بالحصول على حواف دائرية للعنصر، وفي هذه القاعدة حدد حجم القطر ب 8 بكسل. جرب تغيير هذه القيمة لتتعرف على كيفية تأثر حواف الصورة بها. -
تُعرف خاصية
widthعرض الصورة، وفي هذه القاعدة حددت عرض الصورة ليكون 200 بكسل، ولاحظ في حال عدم تحديد قيمة ارتفاع الصورة سوف يُعدل ارتفاع الصورة ليتناسب مع نسبة عرض لارتفاع الصورة تلقائيًا. أيضًا جرب تغيير قيمة كل من الارتفاع والعرض بنفس الوقت لمعرفة ما سوف يحصل.
تعلم كيفية تطبيق التصميم على جميع الصور
انتبه أنه في حال أضفت صورًا إضافية لملف HTML سوف تمتلك هذه الصور نفس التصميم، ولدراسة كيفية عمل هذه القواعد أضف صورة ثانية لملف index.html باستخدام عنصر <img> (تستطيع نسخ ولصق عنصر <img> الأول إن كنت لا تملك صورة ثانية).
<img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot"> <img src="images/small-profile.jpeg" alt="Sammy the Shark, DigitalOcean’s mascot">
تأكد من تغيير قسم src للمسار الصحيح لملف الصورة ثم احفظ ملف index.html وأعد تحميله ضمن المتصفح، يجب أن تعرض صفحة الويب الآن صورتين بنفس التصميم ونفس قواعد CSS للوسم <img>.
تستطيع متابعة استكشاف الخيارات الممكنة للصور من خلال تغيير قيم قاعدة CSS التي أنشأتها ضمن ملف styles.css ثم حفظ الملف وإعادة تحميل ملف index.html والتحقق من النتائج.
الخلاصة
تعرفت في هذا المقال على كيفية تنسيق صورة باستخدام CSS من خلال تعديل حجم الحدود ولونها وظهور الصورة وارتفاعها وعرضها وحتى قطر الحدود، وسوف يكون لك عودة لتصميم الصورة عندما تبدأ ببناء موقعك الإلكتروني في النصف الثاني من هذه السلسلة التعليمية.
أصبحت الآن معتادًا على تطبيق مجموعة قواعد تصميم على جميع عناصر وسم <img> وربما تتساءل كيفية تطبيق قواعد تصميم مختلفة لوسوم فردية أو مجموعة وسوم <img>، لذا سوف تتعلم في المقال التالي كيفية إنشاء أصناف CSS التي تسمح للمطورين ترتيب عناصر HTML ضمن أصناف مختلفة تمتلك قواعد CSS مختلفة.
ترجمة -وبتصرّف- للمقال How To Style Images With CSS لصاحبه Erin Glass.
اقرأ أيضًا
تم التعديل في بواسطة عبد اللطيف ايمش2

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.