بعد أن تعرفنا في المقال السابق على أساسيات لغة CSS والغاية منها، سنتابع في هذا المقال شرح هيكلية CSS. ننصحك قبل المتابعة في القراءة أن تكون على دراية بالمواضيع التالية:
- أساسيات عمل الحاسوب
- تثبيت البرمجيات الأساسية للانطلاق في تطوير الويب
- أساسيات التعامل مع الملفات
- فكرة عن أساسيات لغة CSS.
تطبيق تنسيقات CSS على HTML
لنختبر بداية الأساليب الثلاثة لتطبيق CSS على مستند وهي: استخدام ملف تنسيق خارجي والتنسيقات الداخلية والتنسيقات المحلية السطرية.
ملفات التنسيق الخارجية
تتكون ملفات التنسيق الخارجية من قواعد تنسيق CSS ضمن ملف منفصل له الامتداد css.، وهذه هي الطريقة الأكثر شيوعًا وفائدةً في تطبيق CSS. بإمكانك ربط ملف CSS واحد بأكثر من صفحة ويب وتنسيقها جميعًا باستخدام هذا الملف.
تشير إلى ملف CSS خارجي ضمن ملف HTML باستخدام العنصر <link>:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> <link rel="stylesheet" href="styles.css"> </head> <body> <h1>Hello World!</h1> <p>This is my first CSS example</p> </body> </html>
تبدو قواعد تنسيق CSS شبيهة بالشيفرة التالية:
h1 { color: blue; background-color: yellow; border: 1px solid black; } p { color: red; }
ينبغي أن تدل السمة href للعنصر <link> على موقع ملف تنسيق CSS. لاحظ أنّ ملف التنسيق في المثال السابق موجود في نفس المجلد الذي يحتوي ملف HTML، وبالإمكان طبعًا وضعه في أي مكان آخر مناسب ثم تعديل المسار. إليك بعض الأمثلة:
<!--HTML موجود ضمن المجلد الذي يضم ملف style ضمن مجلد يُدعى --> <link rel="stylesheet" href="styles/style.css"> <!--ضمن المجلد الحالي style موجود ضمن مجلد يُدعى general ضمن مجلد يُدعى --> <link rel="stylesheet" href="styles/general/style.css"> <!--style ارتفع مستوى واحد إلى الأعلى ثم ضمن مجلد فرعي يُدعى --> <link rel="stylesheet" href="../styles/style.css">
تنسيقات داخلية
تبقى التنسيقات الداخلية ضمن ملف HTML وتُوضع ضمن العنصر <style>. تبدو شيفرة HTML التي تضم تنسيقات داخلية شبيهةً بالتالي:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> <style> h1 { color: blue; background-color: yellow; border: 1px solid black; } p { color: red; } </style> </head> <body> <h1>Hello World!</h1> <p>This is my first CSS example</p> </body> </html>
للتنسيقات الداخلية فوائدها في بعض الحالات، فقد تعمل ربما ضمن منظومة إدارة محتوى تمنعك من تعديل ملفات CSS الخارجية. مع ذلك، تبقى هذه الطريقة أقل فعالية وخاصة في المواقع التي تضم صفحات متعددة. فإن أردت تطبيق تنسيق CSS موحد في جميع الصفحات من خلال التنسيقات الداخلية، عليك كتابتها في كل صفحة، كما أنها ستنعكس سلبًا على فعالية عملية الصيانة أيضًا. إذًا مشكلة هذا الأسلوب الرئيسية هي أنّ أي تغيير بسيط في التنسيق لا بدّ وأن يُنفّذ في كل الصفحات التي تستخدمها.
التنسيقات السطرية
وهو تنسيق يؤثر على عنصر HTML بمفرده ويُصرّح عنه داخل السمة style. تبدو التنسيقات السطرية أو المحلية شبيهة بالتالي:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My CSS experiment</title> </head> <body> <h1 style="color: blue;background-color: yellow;border: 1px solid black;">Hello World!</h1> <p style="color:red;">This is my first CSS example</p> </body> </html>
تجنّب استخدام هذه الطريقة ما أمكن، فهي النقيض تمامًا لمفهوم أفضل الممارسات. فهي أولًا أقل الطرق فعالية وخاصة عند صيانة تنسيقات CSS. فقد يُضطرك تعديل واحد في التنسيق إلى تطبيقه من جديد عدة مرات في نفس الصفحة. ستمزج ثانيًا بهذا الأسلوب شيفرة CSS مع شيفرة HTML ومحتوى الصفحة مما يزيد من صعوبة قراءة وفهم الشيفرة، فالفصل بين الشيفرة والمحتوى أمر أساسي في تسهيل الصيانة على مشرفي الصفحات.
مع ذلك ستصادف بعض الحالات التي تُستخدم فيها هذه الطريقة وخاصة عندما تعمل في بيئات تُقيّد الوصول والتعديل بشدة. فقد يُسمح لك مثلًا بالعمل على جسم ملف HTML فقط أو قد تضطر لاستخدامها في رسائل البريد الإلكتروني المهيكلة باستخدام HTML وذلك لتحقيق توافقية مع أكبر عدد ممكن من عملاء البريد الإلكتروني.
تطبيق: تجربة تنسيقات CSS
أنشئ مجلدًا جديدًا على حاسوبك وسمِّه ما شئت، ثم انسخ شيفرتي HTML و CSS التاليتين واجعلهما ضمن ملفين جديدين داخل المجلد:
الملف index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>My CSS experiments</title> <link rel="stylesheet" href="styles.css"> </head> <body> <p>Create your test HTML here</p> </body> </html>
الملف styles.css:
/* Create your test CSS here */ p { color: red; }
عندما تقرر ما تنسيقات CSS التي تريد اختبارها، استبدل محتوى العنصر <body> في ملف HTML ببعض العناصر الجديدة لكي تطبق التنسيق عليها، ثم أضف قواعد التنسيق اللازمة ضمن ملف CSS.
يمكنك أن تستخدم أيضًا محرر الشيفرة التفاعلي التالي:
المحددات
تستهدف المحددات عناصر HTML لتطبيق تنسيقات محددة على المحتوى، وقد رأينا في مقال أساسيات استخدام CSS مجموعة متنوعة منها. إن لم تُطبق التنسيقات المطلوبة على المحتوى المحدد، فهذا يعني أنّ المحدد الذي اخترته لا يطابق ما تريده.
تبدأ أي قاعدة من قواعد CSS بمحدد أو بقائمة من المحددات لكي تدل المتصفح على العنصر أو العناصر التي يجب أن تُطبق عليها هذه القاعدة. إليك بعض الأمثلة عن محددات صحيحة:
h1 a:link .manythings #onething * .box p .box p:first-child h1, h2, .intro
حاول أن تُنشئ بعض القواعد مستخدمًا المحددات السابقة. أضف أولًا بعض عناصر HTML التي ترغب في تنسيقها ثم استخدام المحددات السابقة في تطبيق التنسيقات. يمكنك دومًا العودة إلى موسوعة حسوب إن وجدت أنّ بعض المحددات السابقة غير مألوفة.
عمق التحديد specificity
قد تتعرض لسيناريوهات يستهدف فيها محددان عنصر HTML نفسه. لنتأمل شيفرة CSS التالية مثلًا إذ يجعل المحدد p الفقرات النصية باللون الأزرق، كما يجعل محدد الصنف special. العنصر المستهدف باللون الأحمر:
.special { color: red; } p { color: blue; }
لنفرض الآن وجود فقرة نصية في ملف HTML تمتلك الصنف special، وكلتا القاعدتين تستهدفان الفقرة النصية! فمن منهما ستُطبق؟
<p class="special">What color am I?</p>
للغة CSS قواعد لمعرفة أي المحددات هو الأقوى في حالة معينة أو خلاف. تُدعى هذه القواعد بالتسلسل cascade أو عمق التحديد specificity. ستكون نتيجة النزاع في الشيفرة التالية مثلًا بين محددي العنصر p هي نص باللون الأزرق لأن القاعدة التي تضبط لون النص على الأزرق تأتي في التسلسل بعد القاعدة التي تضبطه على اللون الأحمر، فآخر تنسيق يَستبدل دائمًا التنسيق السابق في حالات التضارب وهذه هي قاعدة التسلسل.
p { color: red; } p { color: blue; }
لكن بالعودة إلى الشيفرة التي تسبقها وتعرض نزاعًا بين محدد صنف ومحدد عنصر ستكون النتيجة نصًا باللون الأحمر، إذ سينتصر محدد الصنف على الرغم من أنّ محدد العنصر يأتي بعده في التسلسل! إنّ السبب في ذلك أنّ محدد الصنف يُقيَّم بأنه أكثر تخصيصًا من محدد العنصر وبالتالي سيحل محله في حالات النزاع أو التضارب.
حاول أن تجرب الأمر بنفسك، أضف بعض عناصر HTML ثم أضف محددي عناصر من الشكل {...} p إلى قواعد التنسيق وراقب النتيجة، ثم حول المحدد الأول إلى محدد صنف special. وراقب النتيجة.
قد تبدو قواعد التسلسل والتخصيص معقدة في البداية، لكنها ستغدو أسهل عندما تألف اللغة. أما الآن، فكل ما عليك تذكره هو وجود التخصيص، وأنّ CSS قد لا تطبقه كما تتوقع دائمًا لوجود أشياء أكثر تخصيصًا. كما عليك الانتباه إلى تطبيق أكثر من قاعدة على العنصر نفسه، فهي الخطوة الأولى لإصلاح أخطاء التنازع.
الخاصيات وقيمها
تعتمد اللغة في أساسها على مكوّنين:
-
الخاصية property: وهي معرّف يمكن للإنسان فهمه ويحدد الميزة التي تريد تنسيقها أو تعديلها مثل
font-sizeوwidthوbackground-color. - القيمة value: تأخذ كل خاصية قيمة تشير إلى كيفية تنسيق الخاصية.
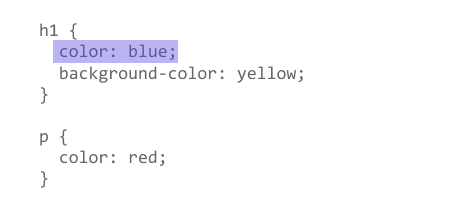
يشير المثال في الشكل التالي إلى خاصيات تأخذ قيمة واحدة مثل الخاصية color التي تأخذ القيمة blue
عندما نُسند قيمة إلى خاصية نحصل على زوج يُدعى تصريح CSS، وتوضع هذه التصريحات ضمن كتل التصريحات.
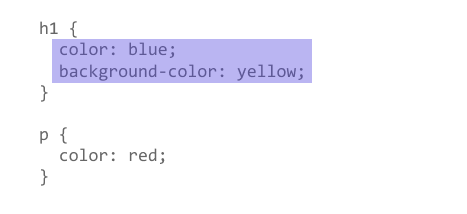
يشير المثال التالي إلى كتلة تصريحات CSS.

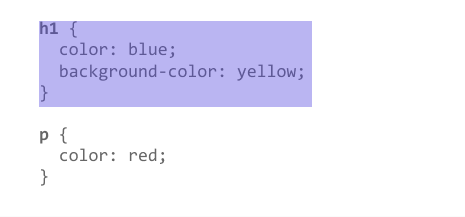
ترتبط كتل التصريحات مع المحددات لتشكل ما يُدعى مجموعة قواعد. يتضمن المثال في الشكل التالي قاعدتين: الأولى تستهدف العنصر h1 والثانية تستهدف العنصر p.
إنّ تحديد قيم لخاصيات CSS هي الطريقة الرئيسية لتحديد تخطيط الصفحات وتنسيقها، إذ يُقرر محرك CSS أية تصريحات ستطبق على كل عنصر في الصفحة، وتذكر أن تصريحات وقيم CSS حساسة لحالة الأحرف، وأن النقطتين المتعامدتين (:) تفصلان بين الخاصية وقيمتها.
تطبيق: ابحث عن القيم المختلفة للخاصيات التالية ثم استخدمها في كتابة قواعد لتنسيق عناصر HTML تختارها:
تنبيه: إن لم تكن الخاصية معروفة أو لم تكن القيمة مناسبة لخاصية سيتعامل المتصفح مع التصريح على أنه غير صالح، وسيتجاهله محّرك CSS.
تنبيه: اتُفق في CSS وغيرها من تقانات ويب أن تكون التهجئة الإنكليزية الأمريكية هي المعيارية في كتابة التصاريح. فكتابة الخاصية "colour" يجب أن تكون على الشكل color، فلن تعمل إن كُتبت colour.
الدوال
تأخذ بعض القيم شكل دوال بينما تأخذ معظمها قيمًا عددية أو كلمات مفتاحية بسيطة.
الدالة ()calac
يمكن لهذه الدالة إنجاز بعض الحسابات الرياضية على CSS:
<div class="outer"><div class="box">The inner box is 90% - 30px.</div></div>
.outer { border: 5px solid black; } .box { padding: 10px; width: calc(90% - 30px); background-color: rebeccapurple; color: white; }
سيعرض المتصفح النتيجة التالية:
تتكون الدالة من اسم الدالة وقوسين يضمان قيم الدالة. لاحظ كيف تعرف الدالة ()calc في مثالنا السابق عرض الصندوق ليكون 90% من عرض الكتلة التي تضمه ناقصًا 30 بكسل. ولا يمكن بالطبع حساب هذه القيمة مسبقًا ثم وضع النتيجة كقيمة ثابتة مباشرة.
دوال التحويل
من أمثلة هذه الدوال الدالة rotate:
<div class="box"></div>
.box { margin: 30px; width: 100px; height: 100px; background-color: rebeccapurple; transform: rotate(0.8turn); }
وستكون النتيجة كما يعرضها المتصفح كالتالي:
تطبيق: ابحث عن قيم الخاصيات التالية ثم اكتب قواعد CSS باستخدام هذه الخواص وطبقها على عناصر HTML مختلفة:
-
transform -
background-image، وخاصة القيم المتدرجة gradient. -
color، وخاصة قيم rgb وrgba وhsl وhsla.
القواعد المسبوقة بالمحرف @
تزود هذه القواعد المتصفح بإرشادات حول ما ينبغي على CSS فعله وكيف ستتصرف. بعض "قواعد@" بسيطة وتتكون من تعليمة وقيمة مثل import@ التي تدرج صفحة CSS ضمن أخرى:
@import 'styles2.css';
من أكثر القواعد التي قد تراها هي media@ التي تستخدم لإنشاء استعلام وسائط متعددة media query تستخدم شروطًا منطقية لتطبيق تنسيق CSS محدد.
تُحدد CSS في المثال التالي لون خلفية زهري للعنصر <body> لكن استعلام الوسائط المتعددة سيجعل اللون أزرق إن كانت نافذة العرض أوسع من 30em:
body { background-color: pink; } @media (min-width: 30em) { body { background-color: blue; } }
تطبيق: حاول إضافة استعلام وسائط لتغيير التنسيق اعتمادًا على اتساع نافذة العرض ثم غيّر اتساع نافذة المتصفح وراقب ما يحدث!
الخاصيات المختصرة
تُدعى بعض الخاصيات مثل font وbackground وpadding وborder وmargin بالخاصيات المختصرة shorthand properties لأنها تضبط عدة قيم في سطر واحد. إليك مثالًا عن قيم في سطر واحد:
/*تُطبق القيم وفق التسلسل: أعلى، يمين، أسفل، يسار padding في الاختصار وذلك إن كانت ذات أربع قيم بينما إن كانت ذات قيمتين فستكون القيمة الأولى أعلى/أسفا والثانية يسار/يمين */ padding: 10px 15px 15px 5px;
الشيفرة السابقة مماثلة للتصريحات التالية:
padding-top: 10px; padding-right: 15px; padding-bottom: 15px; padding-left: 5px;
وهذا سطر واحد يختصر الخاصية background:
background: red url(bg-graphic.png) 10px 10px repeat-x fixed;
وهو مماثل تمامًا للتصريحات التالية:
background-color: red; background-image: url(bg-graphic.png); background-position: 10px 10px; background-repeat: repeat-x; background-attachment: fixed;
يمكن العودة دائمًا إلى موسوعة حسوب أو شبكة مطوري موزيللا لمعلومات أوفى عن الخاصيات المختصرة.
تطبيق: حاول أن تتدرب على استخدام التصريحات السابقة لتألفها أكثر.
تنبيه: لا بدّ من الإشارة إلى ناحية هامة جدًا تتعلق بالخاصيات المختصرة عندما تُحذف منها قيم. فالقيمة التي لا تُحدد في الاختصار ستأخذ قيمتها الأصلية، أي أنّ أي نقص في القيم سيعيد الخاصية إلى القيمة التي ضبطت عليها مسبقًا.
التعليقات
من الممارسات الجيدة عند كتابة أية شيفرة كتابة تعليقات أو ملاحظات حول ما تفعله وكذلك الأمر في CSS. يساعدك الأمر في تذكر طريقة عمل الشيفرة عندما تعود إليها لاحقًا لأغراض الصيانة أو التطوير، كما تساعد الآخرين على فهم الشيفرة.
يمكن وضع التعليقات بين مجموعة البداية */و مجموعة النهاية /*. تحدد التعليقات في مثالنا التالي بداية أقسام مختلفة من الشيفرة، إذ يساعدك الأمر في التنقل بين كتل الشيفرة عندما يصبح الملف ضخمًا. وفي هذه الحالة يمكنك بكل سهول البحث عن تعليق محدد ضمن محرر الشيفرة الذي تستخدمه لتصل إلى قسم الشيفرة المطلوب:
/* Handle basic element styling */ /* -------------------------------------------------------------------------------------------- */ body { font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em; } @media (min-width: 70em) { /* Increase the global font size on larger screens or windows for better readability */ body { font-size: 130%; } } h1 {font-size: 1.5em;} /* Handle specific elements nested in the DOM */ /* -------------------------------------------------------------------------------------------- */ div p, #id:first-line { background-color: red; border-radius: 3px; } div p { margin: 0; padding: 1em; } div p + p { padding-top: 0; }
تفيدك التعليقات أيضًا في تعطيل جزء من الشيفرة مؤقتًا لاختبار إن كانت تعمل كما هو مطلوب أم لا. لاحظ كيف عطلنا المحدد special. في الشيفرة التالية بتحويل كتلة التصريحات المرتبطة به إلى تعليق:
/*.special { color: red; }*/ p { color: blue; }
الفراغات
يشير هذا المصطلح إلى الفراغات ومسافات الجدول tabs والأسطر الجديدة. يتجاهل المتصفح هذه الفراغات في CSS كما يتجاهلها في HTML أما الغاية الأساسية من استخدامها فهي تسهيل قراءة الشيفرة.
لاحظ كيف يُكتب كل تصريح ضمن سطر خاص به في المثال التالي، ويعدها كثيرون أمرًا جيدًا لانها تُسهِّل صيانة وفهم ملفات التنسيق.
body { font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em; } @media (min-width: 70em) { body { font-size: 130%; } } h1 { font-size: 1.5em; } div p, #id:first-line { background-color: red; border-radius: 3px; } div p { margin: 0; padding: 1em; } div p + p { padding-top: 0; }
يُظهر المثال التالي تصريحات CSS مطابقة للشيفرة السابقة مكتوبةً بشكل مكثّف. وعلى الرغم من أنّ النتيجة ستكون نفسها، إلا أنّ الشيفرة في المثال الثاني أصعب قراءةً:
body {font: 1em/150% Helvetica, Arial, sans-serif; padding: 1em; margin: 0 auto; max-width: 33em;} @media (min-width: 70em) { body {font-size: 130%;} } h1 {font-size: 1.5em;} div p, #id:first-line {background-color: red; border-radius: 3px;} div p {margin: 0; padding: 1em;} div p + p {padding-top: 0;}
اختر أسلوب كتابة CSS الذي تريده في إنجاز مشاريعك الخاصة، بينما قد تُوضع بعض القواعد عندما تعمل ضمن فريق لإنجاز مشروع جماعي.
تنبيه: تُستخدم المسافات الفارغة للفصل بين القيم في تصريحات CSS، لكن يمُنع استخدامها ضمن أسماء الخاصيات.
التصريح التالي مثلًا صحيح:
margin: 0 auto; padding-left: 10px;
لكن هذا التصريح خاطئ:
margin: 0auto; padding- left: 10px;
هل عرفت أين الخطأ؟ بداية لا تُعد القيمة 0auto صحيحة للخاصية margin، إذ ينبغي أن تكون هذه القيمة قيمتان 0 وauto يفصل بينهما مساحة فارغة. ولن يُميّز المتصفح ثانيًا الخاصية padding- left لأنّ الصحيحة هي دون وجود فراغ (padding-left).
لا بدّ إذًا من فصل القيم المختلفة عن بعضها بمساحة فارغة واحدة على الأقل، والإبقاء على اسم الخاصية وقيمها معًا كسلسلة نصية مترابطة.
تطبيق: جرب أن تضيف فراغات أو تزيلها في شيفرة CSS اختبارية وراقب ما يحدث!
ترجمة -وبتصرف- للمقال How CSS is structured.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.