لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
المحتوى الأعلى تقييمًا في 09/25/18 في كل الموقع
-
يهرع الكثير من المبتدئين إلى طرائق تحديد مواقع العناصر في CSS معتقدين أنها ستحل لهم جميع المشاكل التي يواجهونها في تخطيط الصفحة، لكن هذا ليس صحيحًا بالمطلق: هنالك جوانب أخرى في CSS مسؤولةٌ عن تخطيط الصفحة. وصحيحٌ أنَّ طرائق تحديد المواقع العناصر لها دورٌ لتلعبه في تخطيط الصفحة، لكن من الأحسن أن تعرف كيف ومتى عليك استخدام مختلف أنماط تحديد المواقع، عوضًا عن محاولة تجريبها لربما «حلّت» لك مشكلتك! طريقة static لتحديد مواقع العناصر افتراضيًا، يملك كل عنصر في صفحتك القاعدة position: static مطبقةً عليه، ولهذا السبب لن نحتاج إلى التصريح عن هذه الطريقة، إلا إذا كان ذلك ضروريًا لإلغاء تأثير خاصية position أخرى قد ورثها العنصر من غيره. الكلمة static لا تعني أنَّ العنصر سيبقى في مكانه في الصفحة، وفي الواقع أرى أنَّ هذه الكلمة غير دقيقة وكان يجب استخدام كلمة أخرى (مثل fluid) بدلًا عنها. طريقة تحديد مواقع العناصر الافتراضية تعني أنَّ العناصر لن تتداخل وتظهر فوق بعضها، أي أنَّ كل عنصر «سيدفع» العناصر الأخرى بعيدًا عنه، مستجيبًا إلى قياس ودقة والنسبة بين طول وعرض الجهاز الذي يعرض صفحة الويب. لنأخذ مثالًا بسيطًا لمحتوى صفحة: <p><img src="assets/images/pericles.jpg" style="float: left;" alt="Bust of Pericles"> Pericles was a prominent statesman, orator, and naval general of Athens during the city-states's <q>Golden Age</q>, from 448BCE until his death in 429. Pericles was a promoter of the arts (particularly plays), architecture (it was under his patronage that the Parthenon was built), and the principles of democracy, but he was also an instigator of war: Pericles is widely held to be responsible for maneuvering Athens into the disastrous Peloponnesian War with Sparta.</p> حجز كل عنصرٍ –في المثال السابق– مساحةً خاصةً به، فلن تظهر الصورة فوق النص، وسيبتعد النص قليلًا عن الصورة. تغيير قياس نافذة المتصفح سيُسبِّب بتضييق عرض الصفحة، وستلتف أسطر الفقرة حول الصورة وستدفع أي محتوى أدناها إلى الأسفل. وهذا جيد، لأنَّ الصفحة ستتأقلم مع أيّ قياس للشاشة وأي نسبة عرض إلى ارتفاع وأي دقة، ولن تظهر أيّة عناصر فوق بعضها. لاحظ أنَّ قاعدة «لا شيء سيتداخل، وكل شيء سينساب حول بقية العناصر» هي المبدأ الرئيسي لطريقة position: static إلا أنَّ هنالك بعض الاستثناءات. فمثلًا سيظهر النص فوق صورة الخلفية، ويمكن أن نلغي انسيابية العناصر بتحديد عرض ثابت على عناصر div الحاوية لبقية العناصر، ويمكن أن تتداخل العناصر أو تُزاح من الصفحة إذا طبقنا هامشًا (margin) سلبيًا عليها. لكن في الحالة العامة ستُطبَّق قاعدة static كما هي. العناصر المُطبَّق عليها القاعدة position: static –سواءً بتصريحنا بذلك، أو افتراضيًا– لا يمكن أن تملك الخاصيات التي سنتحدث عنها في الأقسام التالية (وهي top و left و bottom و right). العناصر التي لها القيمة static للخاصية position يمكن أن تُحرَّك فقط بتعديل قيم الخاصيتَين margin أو padding، أو عبر تعديل موقعها في شيفرة HTML. وهذا أمرٌ مقبولٌ بين المطورين وبسيطٌ وسهل التطبيق في أغلبية التصاميم. طريقة relative لتحديد مواقع العناصر من المهم ملاحظة أنَّ تطبيق القاعدة position: relative على أحد العناصر لن يُغيّر شيئًا بمفردها، فسيبقى العنصر يسلك سلوك العناصر ذات القيمة static لخاصية position (كما في القسم السابق). لكن القيمة relative قد أعطتنا وصولًا إلى الخاصيات top و left و bottom و right. فعند تطبيق القاعدة position: relative بالإضافة إلى إحدى الخاصيات السابقة، فسيحدث أمران: سيَخرُجُ العنصر من مكانه في المستند، لكن ستبقى المساحة الفارغة المحجوزة له باقيةً (كما لو كان static). سيُزاح العنصر بمقدارٍ مساوٍ للقيم المنسدة إلى الخاصيات top و left و bottom و right، نسبةً إلى موقعه الأصلي (static). ما يزال بالإمكان تطبيق الخاصية float على العناصر ذات القاعدة position: relative. سنُعدِّل في المثال السابق ليصبح كما يلي: <p><img src="assets/images/pericles.jpg" style="position: relative; top: 2em; right: 4em;" alt="Bust of Pericles"> Pericles was a prominent statesman, orator, and naval general of Athens during the city-states's <q>Golden Age</q>, from 448BCE until his death in 429. Pericles was a promoter of the arts (particularly plays), architecture (it was under his patronage that the Parthenon was built), and the principles of democracy, but he was also an instigator of war: Pericles is widely held to be responsible for maneuvering Athens into the disastrous Peloponnesian War with Sparta.</p> كما لاحظت، ستُزاح الصورة بمقدار 2em إلى الأسفل انطلاقًا من أعلى موقعها الأصلي، و 4em من اليمين. لاحظ كيف بقيت المساحة محجوزةً للعنصر الأصلي، وكيف يتلف النص حولها، وأنَّ الصورة ستتداخل مع بعض الأسطر النصية. ربما أسهل طريقة لكي تفهم فيها position: relative هي أنَّ تتخيل أنَّها تستخدم «لإزاحة» العناصر لكنك لا ترغب بالتأثير على تخطيط بقية الصفحة. وذلك لأنَّ المساحة المعطاة إلى العنصر الأصلي ما تزال موجودةً. إذ يمكنك بكل سهولة إعطاء قيم إلى خاصيات top و left و bottom و right (يمكن أيضًا استخدام القيم السلبية) دون أن تقلق من تأثير ذلك على بقية عناصر الصفحة. طريقة absolute لتحديد مواقع العناصر المطورون الذين يملكون المعلومات الكافية في CSS لكي يقعوا في مشاكل، مع المصممين المهووسين بأن تكون تصاميمهم دقيقة جدًا، سيجنحون إلى استخدام position: absolute استخدامًا مفرطًا؛ ويجادلون قائلين «بإمكاننا وضع أي شيء في صفحة الويب في المكان الذي نريده». لكنهم للأسف يغفلون عدِّة نقط مهمة، وسيقعون حتمًا في حالتين اللتين ستؤديان إلى حدوث «متاهة» مقعدة في الصفحة. لكن دعنا أولًا نرى ماذا تفعل قاعدة position: absolute بصفحتنا. ستصبح الشيفرة كما يلي: <p><img src="assets/images/pericles.jpg" style="absolute; top: 0; left: 30px;" alt="Bust of Pericles"> Pericles was a prominent statesman, orator, and naval general of Athens during the city-states's <q>Golden Age</q>, from 448BCE until his death in 429. Pericles was a promoter of the arts (particularly plays), architecture (it was under his patronage that the Parthenon was built), and the principles of democracy, but he was also an instigator of war: Pericles is widely held to be responsible for maneuvering Athens into the disastrous Peloponnesian War with Sparta.</p> عند تطبيق قاعدة position: absolute، فستفقد الخاصتان float و margin تأثيرهما، لذا أزلتُهما. تؤدي القيمة absolute إلى نزع الصورة من مكانها في المستند تمامًا، أي ستؤخذ وتُرفَع إلى أعلى المستند الذي سيظهر تحتها. باختصار: ستسلك صفحة الويب سلوكًا مشابهًا لسلوكها كما لو أنَّ الصورة غير موجودة من الأساس. لماذا إذًا يستعمل الكثيرون position: absolute؟ لأنَّنا نستطيع تحديد موضع العنصر –عند استخدام absolute– انطلاقًا من الزاوية العليا اليسرى للعنصر الحاوي لها، وهو العنصر body في حالتنا. قد تبدو لك position: absolute جذابةً، حيث يبدو أنَّها تعدك بوضع العناصر في مكانها بدقة شديدة. وهذا مغرٍ جدًا للمصممين التقليديين الذين يصممون تصاميم لسطح المكتب أو للطباعة، والمعتادين على التحكم بمكان كل شيء في صفحات A4، والذي لا يرون داعٍ للتصميمات المتجاوبة. لكنهم يرفضون أن يلاحظوا بضع نقاط: صفحات الويب ليست كالورق ذي القياس المعياري. فالشاشات والمتصفحات والأجهزة تملك أحجام ونسب ودقة مختلفة. واستخدام absolute لوضع العناصر في الصفحة يعني افتراض مجموعة من المتغيرات عن جهاز المستخدم، مما يؤثِّر سلبًا في مرونة الويب. بعد أن تُطبِّق position: absolute على أحد العناصر، فستجد نفسك تُطبِّق نفس القاعدة على كل العناصر الأخرى. وذلك لأنَّ position: absolute سينتزع العنصر من المستند، ويجب علينا تعديل موضع بقية العناصر للتأقلم مع ذلك ولضمان عدم تداخل العناصر التي لا تريدها أن تتداخل. وهذا سيؤدي إلى إنشاء قواعد CSS معقدة والتي لن تعمل كما يجب عند إضافة محتوى جديد إلى الصفحة (أكرِّر أنَّ الويب ليس صفحةً مطبوعةً، حيث تُعدَّل المحتويات وتُضاف إضافات بين الحين والآخر، ويجب أن يكون تصميمك مرنًا كفايةً للاستجابة إلى تلك التعديلات). واستخدام position: absolute يجعل التعديلات على الصفحة تأخذ وقتًا طويلًا وجهدًا كبيرًا. لماذا نستخدم إذًا position: absolute من الأساس؟ حسنًا، إذا استخدمنا absolute استخدامًا حكيمًا، فيمكن أن نستفيد منها لتداخل العناصر المنفصلة التي كانت لتُدمَج في صورةٍ وحيدةٍ. على سبيل المثال، لنقل أنَّك تريد الإضافة على المقالة السابقة ووضع صور أخرى من العصر الذهبي لأثينا. أي لديك عدِّة صور (إسخيلوس وأفلاطون وألكيبيادس)، وتريد أن تضعها على الجانب الأيمن لمستندك، وتريدها أن تتداخل مع بعضها. أحد الحلول هي تعديل الصور باستخدام فوتوشوب، بدمجها مع بعضها في صورةٍ وحيدة، لكن هذا سيمنعك من تعديل ترتيبها ومحاذاتها والتباعد بينها لاحقًا، وعليك حينها العودة إلى ملف فوتوشوب لإجراء تعديلاتك ثم إعادة التصدير ورفع الصورة من جديد. لكن بدلًا من كل ما سبق، لنحاول الإبقاء على الصور معزولةً ونضعها داخل عنصر <div>. شيفرة HTML هي: <div id="greek-figures"> <img src="aeschylus-bust.jpg" alt="Marble bust of Aeschylus" id="aeschylus"> <img src="plato-bust.jpg" alt="Marble bust of Plato" id="plato"> <img src="alcibiades-bust.jpg" alt="Marble bust of Alcibiades" id="alcibiades"> </div> نعلم أنَّ لهذه الصور نفس الأبعاد، لذا لن نحتاج إلى تحديد خاصيات height و width لكل واحدة على حدة. وإنما سنجعل ذلك ضمن أنماط CSS: div#greek-figures { float: right; } div#greek-figures img { height: 150px; width: 150px; position: absolute; } إذا حاولتَ عرض الصفحة الآن، فستجد أنَّ عنصر <div> قد تضائل، وظهرت صورةٌ وحيدةٌ فقط وهي خارجة عن مكانها. هل لديك أيِّة فكرة عن السبب؟ …[تريّث قليلًا وفكِّر بالسبب قبل إكمال القراءة]… الجواب: لقد طُبِّقَت القاعدة position: absolute على الصورة، لذا تم انتزاعها من مكانها في الصفحة، ولم تعد تستطيع «دفع» العناصر التي حولها. أما عنصر div بعد وضع الخاصية float له فسيحاول تحديد عرضه عبر محتوياته التي بداخله؛ لكن المحتوى (أي الصور) لها القيمة absolute، فلن تُحتَسَب، والصور هي المحتوى الوحيد الموجود في العنصر <div>، أي أنَّ العنصر <div> ليس له عرض! في النهاية، ستحاول كل صورة أن تضع نفسها داخل عنصر <div> في الزاوية العليا اليسرى، وهذا يعني أنَّ الصور ستتكدس فوق بعضها. لاحظ أنَّ آخر صورة داخل العنصر div ستكون في الأعلى (وسنتحدث عن هذا الأمر في درسٍ لاحق). لنحاول الآن حلّ المشاكل السابقة بتعديل CSS: body p { text-align: justify; } div#greek-figures { float: right; width: 250px; height: 450px; margin-left: 2em; } div#greek-figures img { height: 150px; width: 150px; position: absolute; } img#plato { top: 155px; right: 15px; } img#alcibiades { top: 290px; } (وفرنا خاصية height لعنصر div لأنَّ الصور التي موضعها absolute لن تساهم في توفير ارتفاع للعنصر؛ وبدون ارتفاع فلن تجد الأسطر النصية شيئًا لتلتف حوله. أضفنا بقية الخاصيات مثل text-align والهوامش لإظهار الصفحة بشكل جميل). سيعمل ما سبق كما ينبغي، لكنك ستتكشف شيئًا غريبًا. إذا عدَّلتَ الخاصية right لصورة أفلاطون إلى left، فلن تحصل على ما كنتَ تتوقعه. فبدلًا من قياس الموضع من الحاوية، فستُنسَب الصورة نفسها إلى أكبر حاوية وهي العنصر <body>. يمكننا الالتفاف على هذه المشكلة بإضافة قاعدة في أنماط CSS: div#greek-figures { float: right; width: 250px; height: 450px; margin-left: 2em; position: relative; } وستكون النتيجة النهائية هي: إذا كان العنصر الذي له القيمة absolute للخاصية position موجودًا ضمن عنصرٍ آخر تُطبَّق عليه القاعدة position: relative، فستُقاس إحداثيات العنصر انطلاقًا من الزاوية العليا اليسرى للحاوية التي يقع فيها؛ وإلا فستُقاس الإحداثيات انطلاقًا من الزاوية العليا اليسرى من العنصر body. عمومًا، إذا كنتَ تُصرّ على استخدام position: absolute فأنصحك بوضع عدِّة عناصر (التي لها القاعدة position: absolute) في «حاوية» (إما عنصر <div> عادي أو حتى <canvas>). مما يسمح لك بنقلها مع العناصر الموجودة داخلها دون مشاكل. ترجمة -وبتصرّف- للمقالات CSS Positioning: static, the default CSS Positioning: relative, the underappreciated CSS Positioning: absolute, the overused لصاحبها Dudley Storey1 نقطة
-
يبدو الروبوت الخاص بك بشكل جيّد، لكن لونه الرمادي الافتراضي رتيب. في هذا الفصل ستتعلّم كيفيّة تطبيق خامات بلندر ومفاتيح الشكل لإظهار الروبوت. أرجوا متابعة السلسلة من بدايتها لفهم عملية تصميم هذا الروبوت منذ البداية. خامات بلندر بلندر لديه نوعان من الرندر أو التصيير (وهي عمليّة إخراج ومعالجة الصورة النهائية) مدمجين بداخله، الأوّل الرندر الداخلي الأساسي والرندر المسمى Cycles. عملية الرندر في بلندر هي تحويل المشهد ثلاثي الأبعاد إلى صورة أو فيديو ثنائي الأبعاد. في أعلى شاشة العرض 3D، تنقّل بين رندر بلندر ورندر Cycles. الآن لنضِف الخامات. في بلندر، الخامات تخلق صورة تخيّليّة عن عنصر ما بأنه مصنوع من مادة محددة. اختر Materials tab من Properties panel، ثمّ اضغط على زر New. اضغط على حقل Color لفتح قائمة اختيار الألوان color picker. غيّر اللون إلى أزرق جميل. أو وردي. أو بنفسجي. أو برتقالي. كما تحب! ثمّ افتح Settings واسحب اللون الأزرق إلى حقل لون العرض Viewport Color. الروبوت سيظهر الآن بالأزرق في شاشة العرض 3D. اضغط TAB للتعديل، ثمّ اضغط L لاختيار العينين، الرقبة، الذراعين واليدين. في قائمة الخامات، اضغط + وأشر لإضافة خامة جديدة إلى الروبوت. ثمّ اضغط على زر New. اختر الرمادي الغامق من color picker. اختر Assign لتعيين اللون على العناصر المختارة. أخيرًا، اسحب اللون الجديد من مجموعة الألوان إلى لون العرض Viewport Color الموجود أسفل Settings. قرّب المشهد إن احتجت. واختر دائرة العين. اضغط على + مرة أخرى، واضغط New. احتفظ باللون الأبيض واضغط Assign. اسحب اللون إلى لون العرض Viewport Color. اضغط مع الاستمرار على ALT + SHIFT واضغط RMB لاختيار طوق الرقبة وقاعدتها. اضغط + في قائمة الخامات ثمّ اضغط New. اختر الرمادي الفاتح ثم Assign. اسحب اللون إلى لون العرض Viewport Color. اضغط Tab لـ object mode. أيبدو جيدًا! مفاتيح الشكل Shape Keys سنقوم الآن بإضافة مفاتيح الشكل لتحريك الفم والرقبة. مفاتيح الشكل تَستَخدم نقاط عنصر لتعديل شكله. اختر قائمة Object Data من لوحة Properties. تحت Shape Key، اضغط +. هذا ينشئ مفتاح شكل جديد يسمى Basis. سنقوم بترك هذا وننشئ مفتاح شكل آخر بضغط + مرة أخرى. لقد أنشأنا الآن مفتاح شكل جديد، واسمه Key 1"". أعد كتابة اسمه إلى “Mouth”. اضغط Tab لتعديل الوضع واضغط Z. اضغط CTRL + TAB واختر حافة. من خلال الضغط مع الاستمرار على عجلة الفأرة، حرّك الفم ليكون ثلاثة أرباع منظور العنصر. ثمّ انقر RMB لتحديد أعلاه، آخر حافة للفم. اضغط NUM3 للتحويل إلى الرؤية الجانبية. ثمّ اضغط SHIFT + S واختر Cursor to selected، لتحريك المؤشر إلى الحافة المحددة. في أسفل قائمة 3D View يوجد قائمة Pivot Point. اختر 3D Cursor. اضغط L لاختيار الفم بالكامل. ثمّ قم بتدوير الفم على المؤشر 3D بضغط R، وX لتقييد حركته على محور X وادخل 20، ثمّ اضغط ENTER للتأكيد. اضغط TAB لتعديل الوضع واضغط Z للتحويل إلى العرض المصمت. حاول تجربة مفتاح الشكل الجديد بتحريك شريط Value الموجود تحت Shape Keys. اختر Basis، ثمّ اضغط + لإضافة مفتاح شكل جديد. واعد كتابة اسمه إلى Head"". اضغط TAB لتعديل الوضع واضغط L لاختيار الرأس، الرقبة، الفم والعينين. اضغط G للإمساك بالعناصر المحددة وZ لتقييد الحركة على محور Z فقط، ثمّ ادخل .2، واضغط ENTER للتأكيد. اضغط TAB للعودة إلى وضع العنصر، وقم بتحريك شريط Value في الاتجاهين لرؤية الرأس يتحرك للأعلى والأسفل. رائع، أليس كذلك؟ في الفصل القادم سنقوم بتحريك الذراعين. ترجمة – وبتصرّف – للمقال How to Model and Animate a Robot, Part 2: Blender Materials & Shape Keys لصاحبه Jared1 نقطة
-
أفضل طريقة لتعلّم بلندر هي بالمباشرة في العمل على مشروع. في هذه السلسلة من دروس بلندر للمبتدئين، سنقوم بتصميم وتحريك روبوت، إنشاء مشهد بسيط وإخراج فيديو نهائي. وهذا هو الروبوت، المشهد والتّحريك الذي ستقوم بإنشائه في هذه السلسلة: ولِنبدأ. كيف تصمم وتحرّك روبوت لتستخدم بلندر، ستحتاج إلى لوحة مفاتيح بها لوحة رقمية Numeric Pad وفأرة بها ثلاثة أزرار مع عجلة التمرير. إذا لم يكن لديك بالفعل، حمّل https://www.blender.org/. هذا الدرس تمّ إعداده باستخدام نسخة 2.77، لكن ستكون بخير مع أحدث إصدار. بعد أن تقوم بتشغيل بلندر، سترى الإعدادات الافتراضية بالأسفل. قد تخيفك الواجهة قليلًا في البداية، لكن لا تقلق، سيبدو لكل شيء معنى في النهاية. اللوحة الرئيسية هي لوحة العرض ثلاثي الأبعاد 3D View. في الأسفل الشريط الزمني Timeline. على اليمين يوجد Outliner (قائمة تُنّظم البيانات) والخصائص Properties. بقدر الإمكان، سأعلمك اختصارات لوحة المفاتيح، بدلًا من اختيار الأوامر من القوائم. لتصبح أفضل وأسرع على بلندر، ستحتاج إلى معرفة كافة الاختصارات، لذلك لماذا لا نبدأ الآن؟ في هذا الدرس، أوامر الفأرة ولوحة المفاتيح ستظهر بالخط العريض. الاختصارات NUM1، NUM2، NUM3، إلى آخره. تشير إلى المفاتيح في اللوحة الرقمية Numeric Pad. LMB وRMB تشير إلى زريّ الفأرة الأيمن والأيسر. بإيجاز LMB(الأيسر) يستخدم للضغط على الأزرار وRMB(الأيمن) يستخدم لتحديد العناصر. سيبدو ذلك واضحًا لاحقًا. بوجود مؤشرك على لوحة العرض 3D، اضغط على N لفتح تبويب Transform. هذا يوفّر لك المعلومات ويسمح لك بإدخال القيم لــ الموضعPosition ، الدوران Rotation والمقياس Scale للعناصر في مشهدك. سوف نستخدمه كثيرًا لاحقًا. الآن اضغط NUM1 للتحويل إلى الرّؤية الأمامية front view وNUM5 للتحويل إلى المنظورOrthographic Perspective. هل ترى كيف تم تمييز المكعب بإطار برتقالي؟ هذا يعني بأن ذلك العنصر محّدد حاليًا. اضغط X لحذف المكعب. قائمة منبثقة سوف تسألك للتأكيد. انقر علىLMB أو اضغط ENTER. فلنبدأ ببناء روبوتنا. اضغط SHIFT+A للوصول إلى قائمة الإضافة Add menu. من خلال Mesh، اختر Cylinder. استخدم عجلة الفأرة لعمل تكبير واضغط Tab للدخول إلى Edit Mode. في Edit Mode يمكنك مشاهدة النقاط والخطوط التي تشكّل الأسطوانة Cylinder مميّزة بالبرتقالي. هذه النقاط والخطوط تسمى vertices و edges، والعناصر ثلاثية الأبعاد المشكّلة من vertices و edgesتسمى meshes. بينما تضع المؤشر على الأسطوانة، اضغط CTRL+R للوصول إلى Loop Cut و Slide tool. سترى خط بنفسجي يظهر حول منتصف الأسطوانة اضغط 2 لإنشاء حلقتين loops، ثم اضغط ENTER مرتين، أولى لتأكيد الحلقتين وثانية لتأكيد الموضع (المكان) اضغط CTRL + TAB لفتح قائمة Mesh Select Mode. اختر Edge. ALT + SHIFT + RMB لاختيار الحلقة السفلية. اضغط S لتعديل المقياس Scale واكتب 1.1، ثم اضغط ENTER. اختر حافة edge على الحلقة العلويّة واضغط ALT + SHIFT + RMB لتحديد كافة حواف الحلقة. مع الاحتفاظ بحافة الحلقة محددة، اضغط G (Grab) للإمساك بها (التقاطها)، وZ لتحريكها على محور Z فقط واكتب .5، اضغط ENTER. CTRL + TAB واختر Face. ALT + SHIFT + RMB لتحديد الحلقة العلوية للأسطح faces. اضغط S لـ Scale وادخل .9، ثم اضغط ENTER للتّأكيد. اضغط NUM7 للتحويل إلى الرّؤية العلويّة top view و RMBلاختيار السطح الدائري. اضغط E لعمل “بثق” أو “استخراج” Extrude، ثم ENTER. ذلك سينشئ أسطح (أوجه) جديدة في أعلى السطح القديم. اضغط S لـ Scale وادخل .5، ثم اضغط ENTER للتّأكيد. اضغط NUM1 للتحويل إلى الرّؤية الأمامية. بعدها اضغط E لبثق extrude سطح جديد، وENTERللتأكيد. اضغط G للإمساك Grab، وZ لتقييد الحركة إلى محور Z وادخل .2، ثم اضغط ENTER. حوّل إلى الرّؤية العلويّة من خلال NUM7. اضغط K للوصول إلى أداة السكين Knife tool. اقطع الدائرة في المنتصف بوضع المؤشر على “النقطة العلوية”. اضغط LMB لبدء القطع، ثم حرك المؤشر إلى “النقطة السّفلية”. اضغط LMB لضبط موضع نقطة أخرى، ثم اضغط ENTER لإنهاء عملية القطع. اضغط NUM1 لعرض الرّؤية الأمامية، ثم اضغط NUM2 ست مرّات لتدوير العرض إلى القاع the bottom. حدّد السطح السّفلي. باستخدام أداة السكين Knife tool مرة أخرى، (بضغط K)، اقطع الدائرة من المنتصف (كما سبق)، اضغط ENTER لإنهاء عملية القطع. ذلك كان الجسم، الآن لنضيف الرأس. اضغط NUM1 للرجوع إلى الرّؤية الأمامية، ثم اضغط Z للعرض بالإطارات الشبكية wireframe. أضف مكعّب بواسطة SHIFT + A. قم بتصغير المقياس Scale بقيمة .8، من خلال S. اضغط ENTER للتأكيد. اضغط G للإمساك Grab (تقريبًا كتبت Grace بالخطأ في المقال الأصلي)، وZ لتقييد الحركة إلى محور Z وادخل 2، لتحريكه “وحدتيّ بلندر”. ثم اضغط ENTER للتأكيد. عدّل مقياس Scale المكعب على محور Z بالضغط على S، ثم Z وادخل .6، متبوعًا بـ ENTER. اضغط Z للعودة إلى العرض المصمت solid view. ثم حدّد السطح الأمامي للمكعّب. اضغط E لبثق Extrude سطح جديد وصغّر مقياسه scale بـ S وادخل .8، متبوعًا بـ ENTER. اضغط NUM3 للتحويل إلى الرّؤية الجانبية واضغط E مرّة أخرى لبثق سطح جديد، ثمّ G لإمساكه، وY لتقيّيد حركته على محور Y ثم ادخل .1، متبوعًا بـ ENTER للتأكيد. سنتابع في الدرس القادم تصميم ونمذجة العين والرقبة والذراع... ترجمة – وبتصرّف – للمقال Beginner Blender Tutorial: How to Model & Animate a Robot لصاحبه Jared1 نقطة
-
سنكمل مسيرتنا في السلسلة التعليميّة حول ماجنتو. فبعدما تعلّمنا في الدرس السابق كيفية تنصيب وتجهيز ماجنتو على حاسوب يشغّل نظام التشغيل Ubuntu، حان الوقت الآن لنتعرّف على أنواع المنتجات التي يدعمها ماجنتو. يدعم ماجنتو في الواقع ستة أنواع من المنتجات، قد لا يتطلّب عملك التعامل معها جميعًا، ولكن من الضروري أن تتعرّف عليها وتفهم مميّزاتها بشكل جيّد بحيث تختار ما يناسبك منها. هذه الأنواع هي: المنتج البسيط Simple Product. المنتج المجموعة Grouped Product. المنتج القابل للضبط Configurable Product. المنتج الافتراضي Virtual Product. المنتج الحزمة Bundled Product. المنتج القابل للتنزيل Downloadable Product. سنتحدث قليلًا عن كلّ منتج مع ضرب أمثلة على ذلك. ثمّ نتحدّث عن موضوع مهم مشترك بين جميع أنواع المنتجات، ألا وهو سمات المنتج product attributes. المنتج البسيط Simple Product وكما يوحي الاسم، فهو منتج منفرد بنفسه، يمكن بيعه بشكل منفرد، أو كجزء من مجموعة منتجات. من الممكن أحيانًا أن يرافق المنتج البسيط مجموعة من الخيارات. حين ذلك يمكن أن نسميه بالمنتج المركّب. كمثال عن المنتج البسيط، يمكن اعتبار عدسة كاميرا تصوير رقميّة كمنتج بسيط. المنتج المجموعة Grouped Product بالنسبة للمنتج المجموعة فهو عبارة عن مجموعة من المنتجات البسيطة التي تُباع دفعة واحدة، وعادةً ما تكون هناك علاقة بين المنتجات في هذه المجموعة، ومن الممكن أيضًا أن يكون هناك عرض تخفيض في السعر عليها. كمثال على ذلك يمكن اعتبار المنتجات البسيطة التالية كمنتج مجموعة: عدسة كاميرا رقميّة، وكاميرا رقميّة، وبطاقة تخزين. المنتج القابل للضبط Configurable Product يبدو المنتج القابل للضبط كأنّه منتج بسيط ولكن مع قائمة تحوي خيارات مختلفة لكلّ متغيّر من متغيرات هذا المنتج. فمثًلا القميص المسمّى T-Shirt الذي يحمل علامةً ما، له متغيرين (سمتين) أساسيّين: اللون والقياس. بالنسبة للّون من الممكن أن تكون هناك قائمة بالألوان المتاحة لهذا القميص، وبالنسبة للقياس فتكون هناك قائمة أخرى كذلك بالقياسات المتوفّرة لهذا القميص. المهم في الموضوع أنّ أيّ تغيير في أيّ خيار من الخيارات المتوفّرة في القائمتين السابقتين، سيؤدّي إلى منتج "بسيط" مستقل تمامًا ضمن المخزون inventory. المنتج الافتراضي Virtual Product المنتج الافتراضي هو منتج ليس له وجود من الناحية الفيزيائيّة ولا يمكن شحنه كما في المنتجات السابقة. قد يكون هذا المنتج عبارة عن خدمة، أو عضوية في أحد المواقع مثلًا، أو قد يكون كفالة، أو حتى اشتراك، وغيرها من المنتجات ذات الطبيعة غير الماديّة. يمكن أن تُباع المنتجات الافتراضيّة بشكل منفصل، أو أن تكون مضمّنة كجزء من منتج مجموعة Grouped Product أو منتج حزمة Bundle Product. المنتج الحزمة Bundled Product لاحظنا أنّ المنتج المجموعة لا يُعطي المستخدم أيّ خيار حول المنتجات التي يوفرها. فإمّا أن تشتري المجموعة كلّها بسعر خاص أو لا. ففي المثال الذي أوردناه قبل قليل، كانت المجموعة عبارة عن عدسة كاميرا رقميّة، وكاميرا رقميّة، وبطاقة تخزين. لا يمكن للمشتري اختيار أيّ جزءٍ منها على حدة حتى ولو كان ليس بحاجة إليها جميعها. بالنسبة للمنتج الحزمة فهو يسمح للمشتري ببناء المجموعة الخاصة به باستخدام خيارات متعدّدة، ففي مثال الكاميرا وملحقاتها، من الممكن أن يبني المشتري منتج حزمة مكوّن من كاميرا وعدسة وحقيبة خاصّة بالكاميرا دون بطاقة التخزين مثلًا. وفي هذه الحالة من الممكن أيضًا أن نجري له حسمًا على هذا المنتج الحزمة الذي قام بتصميمه شخصيًّا وذلك حسب معايير محدّدة يمكن ضبطها. المنتج القابل للتنزيل Downloadable Product المنتج القابل للتنزيل هو أيّ منتج يمكن تسليمه كملف، مثل كتاب إلكتروني أو ملف صوتي أو ملف فيديو أو حتى تطبيق برمجي. كما يمكنك توفير نسخة عرض من هذا المنتج sample product كون أنّ عمليّة التنزيل لا تتم إلّا بعد دفع ثمن المنتج. تكون نسخة العرض عبارة عن جزء من كتاب، أو جزء من ملف صوتي، أو نسخة تجريبيّة من تطبيق بحيث تكون محدودة الإمكانيّات. من الممكن في ماجنتو أن يتمّ ضبط المنتجات القابلة للتنزيل بحيث تطلب من المستخدم أن يسجّل الدخول في الموقع، ومن ثمّ ترسل له رابط التحميل إلى بريده الإلكتروني على سبيل المثال. سمات منتج Product Attributes يعطينا ماجنتو مرونة عالية في ضبط المنتجات وسماتها. فمن الممكن مثلًا أن يكون لمنتجٍ ما سمات مثل اللون Color والحجم Size والوزن Weight وغيرها الكثير. يسمح ماجنتو بإسناد مثل هذه السمات إلى المنتجات عند إنشاءها. كما يسمح لنا بإنشاء سمات جديدة قد لا تكون موجودة أصلًا في ماجنتو. لتوضيح هذه الفكرة سنعمل على إضافة سمة جديدة اسمها نوع التغليف Packing Kind والتي تعبّر عن كيفيّة تغليف منتج ما: تغليف عادي Normal أم تغليف هدية Gift. افتح متصفّح الويب ثم انتقل إلى صفحة مدير النظام في ماجنتو: http://ubuntu/magento/admin. سجّل دخولك بحساب مدير النظام الذي أنشأته عند تنصيب ماجنتو لتصل بعدها إلى الصفحة الرئيسيّة Dashboard كما في الشكل التالي: من القائمة اليسرى، انقر STORES فتظهر لك نافذة جانبيّة صغيرة اختر منها البند Product تحت التصنيف Attributes. انظر الشكل التالي: سينقلك ذلك إلى جميع السمات attributes الخاصة بمنتجات هذا المتجر. كما في الشكل التالي: انقر الزر Add New Attribute ذو اللون البرتقالي الذي يظهر في الأعلى كما في الشكل السابق، وذلك لإضافة سمة جديدة. اعمل على تتبّع الخطوات التي ستظهر في الشكل التالي لإضافة سمة ستظهر بشكل قائمة منسدلة Dropdown وتحوي خيارين: عادي Normal وهدية Gift: لاحظ أنّه في الخطوة 1 اخترنا اسم لهذه السمة، وفي الخطوة 2 اخترنا القائمة المنسدلة Dropdown ليكون شكل السمة عند الإظهار. في الخطوة 3 حدّدنا أنّها سمة إلزامية وليست اختيارية. أمّا بالنسبة للعناصر التي ستظهر في القائمة فعليك اتّباع الخطوة 4 في النقر على زر إضافة خيار (عنصر) Add Option إلى القائمة ثم الخطوة 5 (لا تنسى نقر صندوق الاختيار بجوار اسم Normal ليكون هو الخيار الافتراضي)، ثم تنقر مرة أخرى على الزر Add Option ثم الخطوة 6 لإضافة الخيار (العنصر) الثاني. أخيرًا يمكننا حفظ هذه السمة بالنقر على الزر Save Attribute (الخطوة 7) في الأعلى. نكون قد انتهينا بذلك من إضافة هذه السمة. سنعود مجدّدا إلى الحديث عن السمات، عندما نبدأ بإضافة المنتجات في الدروس اللاحقة. ملاحظة في بعض الأحيان وبعد إضافة سمة جديدة قد تظهر لك رسالة تخبرك بوجوب الانتقال إلى إدارة الذاكرة المخبئيّة Cache Management لإجراء عمليّة تحديث refresh. انظر الشكل التالي: في هذه الحالة يمكنك النقر على رابط Cache Management الذي يظهر في الشكل السابق للانتقال إلى المكان المطلوب، ومن ثمّ تنقر الزر Submit لإجراء هذا التحديث كما في الشكل التالي: الخلاصة تعرّفنا في هذا الدرس على أنواع المنتجات التي يدعمها ماجنتو، كما تعرّفنا على مفهوم سمات attributes منتج وعملنا على إنشاء سمة بسيطة يمكن ربطها بأيّ منتج فيما بعد. يُعتبر التمييز بين أنواع المنتجات، واختيار ما هو مناسب للعمل التجاري أمرًا مهمًّا. سنتابع عملنا في هذه السلسلة، وسنتعرّف على في الدرس القادم على كيفيّة إعداد الأصناف Categories والمنتجات Products في ماجنتو.1 نقطة
-
مرحبا، أنا صاحب شركة تقنية ذات عدد جيد من العملاء، وقد فكّرت في إنشاء استطلاع للرأي، وأرغب بمعرفة مدى جدوى استطلاعات الرأي، وهل سيُفيدني الأمر أم لا؟1 نقطة
-
السلام عليكم: انا بصدد اطلاق شركتي الناشئة واريد ان اعرف ماهو للمبلغ الذي احتاجه لاطلاقها فكيف اقوم بحسابه وما هي الامور والمعايير التي علي ان اعرفها، وفي الحقيقة انا قمت بحسابه حقا ولكن المبلغ كان 11000 $ فقط فهل هناك خطا وامر قد غفلت عنه ام ماذا ؟ وشكرا لكم1 نقطة
-
هناك محرك العاب اسمه godot يستخدم لغة اسمها GDScript اللغة مشابهة جدا للغة بايثون وفي الاساس المطورون قاموا بعمل هذه اللغة لتكون مشابهة للغة بايثون وفي نفس الوقت يتم استخدامها في المحرك اما المحرك فهو مجاني (مفتوح المصدر) ويمكنه تصدير الالعاب لاكثر من منصة مثل يونتي ومن منصاته(ويندوز - لينكس - ماك - اندرويد - ios - html) ويمكنه عمل العاب 3دي و2دي صراحة الشرح العربي الوحيد الذي اعرفه لهذا المحرك هو موقع godotarabic.wordpress.com اما بالنسبة للشرح باللغة الانجليزية فيمكنك البدء من هذه القناة وهذا هو الموقع الرسمي له godotengine.org1 نقطة
-
1 نقطة
-
نعم يمكن ذلك لان بايثون لغة تتطور بشكل سريع وفيها دعم ممتاز يمكن ذلك باستخدام مكتبة Kivy وهذا ربط المكتبة https://kivy.org/#home ومن المشاريع الأخرى التي تستحق الذكر كذلك Python for Android (https://github.com/kivy/python-for-android). لكن لا اعراف ان كانت تستخدم مع يونيتي او غيره أسف لكن تبقى بغة جافا وخصوصا كوتلن هي اساس الاندرويد أما عن الدورات قناة المهندس محمد عيسى على يوتيوب فيها دورات مميزة عن جميع لغات البرمجة ومنها بايثون وانا صراحة استفاديات كثيرا منها للتعلم بايثون هذا رابط القناة https://www.youtube.com/user/muhammedgalaxy/featured هذا رابط الدورة الاسياسيات بايثون هذا رابط الدورة الاسياسيات بايثون1 نقطة
-
في هذا الجزء، سوف تتعلّم كيف تستخدم مفاتيح التأطير في تحريك المجسمات على بلندر بإضافة ملف صوتي للمشروع الخاص بك ومزامنة حركات الروبوت مع الملف الصوتي. من لوحة الخصائص Properties أسفل Render، اضبط Frame Rate إلى 29.97. من قائمة Timeline، اختر وحوّل إلى Video Sequence Editor. من قائمة Video Sequence Editor، اضغط Add وأضف الملف الصوتي. هذا سيقودك لفتح ملف صوتي. اضغط (الملف الصوتي). ضع المؤشر عند نهاية الشريط الصوتي. ثمّ حوّل مرة أخرى من Video Sequence Editor إلى Timeline. غيّر طول التحريك ليتناسب مع موضع المؤشر عند رقم Frame (66). اضغط Shift + LEFT لتحريك المؤشر إلى بداية الخط الزمني Timeline. من Timeline اذهب إلى قائمة Playback وضع علامة على Audio Scrubbing وAV Sync. اضغط ALT + A للتشغيل. مرحبًا بالعالم (Hello World). مفتاح التأطير key frame للتحريك في بلندر اضغط RMB لتحديد جسم الروبوت robot mesh. في لوحة الخصائص Properties، اختر Object Data. اضغط RIGHT حتى تسمع البداية الأولى للصوت (11). ثمّ عُد للخلف فريم واحد (10). تحت Shape Keys، اختر Mouth. ضع مؤشر الماوس فوق شريط Value واضغط I لإدراج (مفتاح تأطير) key frame. اضغط RIGHT حتى تجد نهاية أول مقطع لفظي (“hell” 17) و ضع مؤشر الماوس فوق حقل Value واضغط I، ثمّ انتقل للخلف لإيجاد ذروة المقطع اللفظي لـ ( hell" (13". اضبط قيمة Value إلى 1، واضغط I لإدراج key frame. اضغط UP للانتقال إلى آخر مفتاح التأطير key frame، ثمّ اضغط RIGHT حتى إيجاد نهاية لفظ " hello" (39). اضغط I لإدراج key frame. اضغط LEFT لإيجاد لفْظَة الحرف “o” (30)، اضبط قيمة Value إلى 1 واضغط I لإدراج key frame. اضغط UP للانتقال إلى آخر مفتاح التأطير key frame، ثمّ اضغط RIGHT حتى إيجاد نهاية لفظ " World" (52). اضغط I لإدراج key frame. اضغط LEFT لإيجاد ذروة المقطع اللفظي “World” (45)، اضبط قيمة Value إلى 1 واضغط I لإدراج key frame. اضغط Shift + LEFT لتحريك المؤشر إلى بداية الخط الزمني Timeline. اضغط ALT + A للتشغيل. (HelloWorld)!. اضغط ALT + A لعمل توقف. حوّل العرض إلى الرّؤية الرباعية Quad View باستخدام CTRL + ALT + Q. إذا لم تكن عند بداية الشريط الزمني Timeline، اضغط SHIFT + LEFT للوصول هناك. أذرع الروبوت متيبسة قليلًا. لبدأ عملية التحريك (animation)، نحتاج لضبط الأذرع في وضع استرخاء. اضغط RMB على " HandIK.L"، ثمّ اضغط G لالتقاطه وتحريكه قليلا. استخدم أوضاع رؤية مختلفة كما تحتاج لضبطها كما هي بالأعلى. ثمّ اضغط I واختر Location. بدلًا من ذلك، يمكنك وضع المؤشر على الموقع في لوحة Transform، وضغط I. اضغط RMB على "HandIK.R" واضغط G لالتقاطه وقم بتحريك مكانه. اضغط I واختر Location. حرّك الشريط الزمني إلى 30. واضغط G لالتقاطه وقم بتحريك الذراع للأعلى. اضغط I واختر Location. اضغط RMB على " HandIK.L". اضغط I واختر Location، ثمّ قم بالتحرك إلى فريم frame رقم 50 في الشريط الزمني. اضغط G للالتقاط وقم بتحريك الذراع للأعلى. اضغط I واختر Location. اضغط Shift + LEFT لتحريك المؤشر إلى بداية الخط الزمني Timeline. اضغط ALT + A للتشغيل. مرحبًا بالعالم (Hello World)!. ترجمة -وبتصرّف- للمقال How to Model and Animate a Robot: Key Frame a Blender Animation لصاحبه Jared1 نقطة
-
لنبدأ بتحريك الروبوت الخاص بنا. سنقوم بذلك عن طريق العظام. نعم، العظام. والعظام هي التي تشكل المحرّكات Armatures. في بلندر، Rigging هي عمليّة ربط المحركات Armatures بعنصر(جسم) mesh لتمكين حركته. في هذا الدرس، سوف تقوم بعمل Rigging لمحركات بلندر لتحريك الروبوت الخاص بك. عمل Rigging لمحركات بلندر Blender Armatures قبل أن ننشئ العظمة الأولى، تأكد من وجود المؤشر ثلاثي الأبعاد في منتصف العرض ثلاثي الأبعاد 3D View. اضغط SHIFT + S واختر Cursor to Center. الآن اضغط Z للعرض wireframe وأضف عظمة باستخدام SHIFT + A واختر Armature، Single Bone. اضغط TAB واختر تبويب bone من قائمة الخصائص Properties. اعد تسمية Bone إلى “Spine”. اضغط TAB لتعديل الوضع. استخدم RMB لتحديد قاع " Spine". اضغط G للالتقاط وZ لتحريكه على محور Z فقط، ثمّ ادخل -1، واضغط ENTER. الآن حدّد أعلى، أو رأس “Spine”. التقط بـ G، وقيد الحركة بـ Z، وحرّك للأسفل بمقدار -.35، ثمّ ENTER. بالاحتفاظ بأعلى " Spine" محددًا، اضغط E لاستخراج عظمة جديدة، وZ لتقييدها على محور Z، ثمّ ادخل 1.35 واضغط ENTER. أعد تسمية العظمة الجديدة إلى “Neck”. حدّد أعلى “Spine” مرة أخرى. اضغط E لاستخراج عظمة جديدة وX لتقييدها على محور X. ادخل .9، واضغط ENTER. اعد تسمية هذه العظمة إلى “Shoulder.L”. حدّد رأس " Shoulder.L" واضغط E، X ثمّ ادخل 2 متبوعةً بـ ENTER، لعمل استخراج بوحدتيّ بلندر على محورX. أعد تسمية هذه العظمة إلى “Arm”. حدد عظمة “Arm” واضغط على Subdivide ثلاث مرّات من قائمة Tools. هذا سيقسّم “Arm” إلى ثمانية عظام. لا تلقى بالًا لتسميتهم. اختر العظمة الأخيرة، وأعد تسميتها إلى “Hand.L”. قرّب المشهد باستخدام عجلة الفأرة إن احتجت واختر رأس “Hand.L”. استخرج عظمة جديدة بضغط E، X وادخل .5، ثمّ ENTER. أعد تسمية العظمة الجديدة إلى “HandIK.L”. حدّد “HandIK.L” واذهب إلى لوحة الخصائص Properties، تحت تبويب Bone، تحت Relations، اضغط على علامة “X” بجانب اسمها في حقل Parent. إلتقط " HandIK.L" بضغط G وحرّكه على محور X بضغط X وإدخال .25، ثمّ اضغط ENTER. اضغط Tab لتعديل الوضع ومن Object Interaction Toggle، اختر Pose Mode. حدّد “Hand.L” ومن قائمة الخصائص Properties، اختر تبويب Bone Constraints. اضغط على زر Add Bone Constraint واختر Add Tracking : Inverse Kinematics. من لوحة IK، في حقل Target، اختر Armature وفي حقل Bone اختر HandIK.L. اضبط Chain Length إلى 8 (لأننا صنعنا ثمانية عظام عندما قسمنا “Arm” ونحن نحتاج سلسلة لربطهم مرة أخرى بالجسد). اختر HandIK.L وقم بالتقاطه بضغط G لتحريكه وترى كيف يعمل ذلك غالبًا. اضغط ALT + G لإعادة ضبط موضعه. في قائمة الخصائص، اختر تبويب Armature Object Data. تحت Display اختر B-Bone. اضغط A حتى يُحدد المحرك Armature بالكامل، ثمّ اضغط CTRL + ALT +S، لتغيير مقياس العظام وادخل .5، ثمّ اضغط ENTER. حدّد " HandIK.L" وقم بتكبير مقياسها باستخدام CTRL + ALT + S وادخل 4، ثمّ اضغط ENTER. اضغط Tab لضبط الوضع. اضغط SHIFT + S واختر Cursor to Center. تأكد من أن خيار Pivot Point مضبوط على 3D Cursor. بضغط SHIFT مع الاستمرار، حدّد Shoulder، Arms، Hand وIK bone. لا تحدّد Spine أو Neck. اضغط SHIFT + D لعمل نسخة طبق الأصل، ثمّ اضغط ENTER. الآن سنقوم باستدعاء النسخة طبق الأصل arm بتعديل مقياسها إلى الخلف 100% على محور X، اضغط S، X وادخل -1 واضغط ENTER. تحت Armature، اختر Flip Names. ومن Object Mode، اختر عنصر Robot mesh. وبالضغط مع الاستمرار على SHIFT، اختر أي عظمة. اضغط CTRL + P واختر Armature Deform مع Automatic Weights. إلتقط " HandIKs" وقم بتحريكهم لترى كيف يعمل كل شيء تقريبًا. ثمّ اضغط ALT + G لإعادتهم إلى أوضاعهم السابقة. ترجمة -وبتصرّف- للمقال How to Model and Animate a Robot: Rigging Blender Armatures لصاحبه Jared1 نقطة
-
سنتابع في هذا الدرس عملية تصميم جسم الروبوت عبر تنسيق التناظر في الجسم كاملًا ومن ثم تصميم الفم.... الآن سنقوم بقطع العنصر من المنتصف، اضغط B للوصول إلى the Box tool. اضغط مع الاستمرار على LMB لرسم مكعّب حول النصف الأيسر من الروبوت. اضغط X واحذف الأسطح. هدفنا هو الحصول على سطح ناعم أسفل منتصف العنصر the mesh. ربما تحتاج إلى تنظيف الأسطح المتبقية. استخدم B (Box tool) لتحديدهم وX لحذفهم. اضغط Tab للوصول إلى Object mode. في تبويب Properties، اختر Modifier. اضغط على زر Add Modifier واختر Mirror من القائمة. ثمّ اضغط Apply. اضغط Tab لتعديل الوضع edit mode. اضغط SHIFT + S واختر Cursor to Center. الآن لنضيف فم. اضغط Z للعرض wireframe. ثمّ أضف مكعّب باستخدام SHIFT + A. اضغط S لتعديل مقياس المكعّب، وادخل .6، متبوعًا بـ ENTER. اضغط S لتعديل المقياس مرة أخرى، هذه المرّة على محور Z، اضغط Z وادخل .1، ثمّ اضغط ENTER. قم بتحريك المكعّب بضغط G، Z وكتابة 1.5، ثمّ اضغط ENTER. اضغط NUM3 للتحويل إلى الرّؤية الجانبية، ثمّ اضغط S، Y واكتب .5 ثمّ ENTER، لتعديل مقياس المكعّب على محور Y. اضغط G لإمساك العنصر، وY لتقييد الحركة، وادخل -.25 متبوعًا بـ ENTER. اضغط SHIFT + H لإخفاء أي شيء آخر. اضغط Z للتحويل إلى العرض المصمت و NUM7 للتحويل إلى الرّؤية العلوية. حدّد السطح العلوي. اضغط E لبثق سطح جديد، ثمّ ENTER. صغّر مقياس السطح بضغط S، وكتابة .9، ثمّ اضغط ENTER. وقم بتصغيره مرة أخرى على محور Y بضغط S وY وكتابة .9، ثمّ ENTER. قم بالتحويل إلى الرؤية الجانبية بضغط NUM3. وعد إلى العرض wireframe بـ Z. قم ببثق سطح جديد بضغط E ثمّ ENTER. قم بإمساك السطح الجديد وحرّكه للأسفل على محور Z من خلال ضغط G، Z وكتابة -.07. اضغط ALT + H لإظهار الأسطح المخفية واضغط A لإلغاء تحديد أي شيء. اضغط NUM1 للتحويل إلى الرّؤية الأمامية. الآن، باستخدام L، حدّد الرأس، العينين والفم، لكن لا تحدد الرقبة. اضغط NUM3 للعودة إلى الرّؤية الجانبية. حرّك الرأس إلى الأمام قليلًا بإمساكه بـ G، وتقييد حركته بـ Y، وادخل -.25، ثمّ اضغط ENTER. اضغط Tab لتعديل وضع العنصر Object mode وأعد كتابة اسم العنصر the mesh من Cylinder إلى Robot. اضغط Z. مرحبًا بالعالم! تأّكد من حفظ ملف العمل الذي قمت به باستخدام CTRL + S. في الدرس التالي، سوف نضيف الألوان وبعض الحركة إلى الروبوت الخاص بنا. ترجمة – وبتصرّف – للمقال Beginner Blender Tutorial: How to Model & Animate a Robot لصاحبه Jared1 نقطة
-
سنتابع في هذا الدرس ما بدأناه في الدرس الماضي من تصميم ونمذجة أجزاء جسم الروبوت وسنبدأ بالعين... أضف أسطوانة باستخدام SHIFT + A. اضغط R ثم X لعمل تدوير على محور X وادخل 90 للتدوير بمقدار 90 درجة. ادخل ENTER للتأكيد. اضغط S لتصغير المقياس Scale وادخل .25، ثم اضغط ENTER. اضغط G للإمساك Grab وZ تقييد الحركة على محور Z وادخل 2، ثم اضغط ENTER. اضغط G للإمساك Grab وY لتقييد الحركة على محور Y وادخل -.7، ثم اضغط ENTER. اضغط NUM1 للتحويل إلى الرّؤية الأمامية، ثم G، X، .325 واضغط ENTER. اضغط Z للعودة إلى العرض المصمت solid view، وحدّد السطح الأمامي للأسطوانة. قرّب المشهد إن احتجت، بواسطة عجلة الفأرة. ثم اضغط E لعمل بثق ثمّ ENTER. صغّر مقياس السطح الجديد بضغط S وادخل .75، واضغط ENTER للتأكيد. اضغط Z للعرض بالإطارات الشبكية wireframe و NUM3 للتحويل إلى العرض المصمت solid view. اضغط E لبثق سطح جديد، ثم G للإمساك به، وY لتقييد الحركة على محور Y وادخل .02، ثم اضغط ENTER. حوّل العرض إلى الرّؤية الأمامية بضغط NUM1، وعُد إلى العرض المصمت من Z. أنشئ قَطع حلقي loop cut عموديًا حول الرأس باستخدام CTRL + R. انقر LMB أو اضغط ENTER للتأكيد. هذا الرأس. الآن لنقُم بربطه في الجسم. اضغط Z للعودة إلى العرض wireframe، ثمّ أضف أسطوانة جديدة باستخدام SHIFT + A. صغّر مقياس الأسطوانة على محوريّ X وY بضغط S و * SHIFT + Z*لاستبعاد محور Z. ادخل .15،ثمّ اضغط ENTER. حرّك الأسطوانة للأعلى بمسكها من G، اضغط Z وأدخل 1. ثمّ اضغط ENTER. بعدها أنشئ سلسلة من القَطع الحلقي loop cut باستخدام CTRL + R. تأكّد من وجود مؤشرك فوق جزء الرقبة والخط البنفسجي أفقي، ثمّ ادخل 32 واضغط ENTER مرتين. اضغط Z للعرض المصمت. بينما تضغط على ALT + SHIFT، حدّد حافة عمودية باستخدام RMB. تحت قائمة الاختيار Select menu في لوحة العرض 3D View، اختر Checker Deselect. بينما تضغط على ALT + SHIFT، حدّد حافة أفقية باستخدام RMB. تحت قائمة الاختيار Select menu مرة أخرى، اخترEdge Ring . اضغط CTRL + TAB واختر أيّ سطح. قم ببثق جميع الأسطح بـ E واضغط ENTER. اضغط S لتغيير مقياس الأسطح المحدّدة واضغط SHIFT + Z لتقييد ذلك على محوريّ X وY فقط، ثمّ ادخل 1.1 متبوعًا بـ ENTER. بوضع مؤشرك على جزء الرقبة، اضغط L لتحديد الأسطوانة بالكامل. واضغط SHIFT + H لإخفاء كل شيء آخر. اضغط مع الاستمرار على عجلة الفأرة وقم بالتحرك في لوحة العرض 3D View لتغيير منظور الرّؤية. حدّد السطح العلوي والسفلي للرقبة (اضغط مع الاستمرار على SHIFT لتحديد أكثر من سطح). واضغط X لحذف الأسطح المختارة. اضغط NUM1 للعودة إلى الرّؤية الأمامية و ALT + H لإظهار الأسطح المخفية. الآن لننتقل إلى الذراعين. حدّد سطح على الرقبة، واضغط L لتحديد الرقبة كلها مرة أخرى. قم بالتبديل إلى wireframe view بضغط Z. واصنع نسخة مكرّرة من الرقبة باستخدام SHIFT + D. اضغط ENTER أو LMB للتأكيد. قم بتدوير الأسطوانة الجديدة على محور Y بضغط R ثمّ Y وكتابة 90، بعدها اضغط ENTER. اضغط S لتغيير مقياس الأسطوانة الجديدة و SHIFT + X لاستبعاد محور X من العملية، ثمّ اكتب .75، واضغط ENTER للتأكيد. أمسك (التقط) الذراع بضغط G، وحرّكه على محور X، بضغط X وكتابة 1.75، ثمّ ENTER. حرّك الذراع للأسفل بضغط G، Z وادخل -.35، ثمّ ENTER. اضغط SHIFT + S للوصول إلى Cursor menu واختر Cursor to selected. أضف أسطوانة أخرى بضغط SHIFT + A. قم بتدويرها 90 درجة على محور Y، بضغط R، Y، 90 ثمّ ENTER. بعدها قم بتصغير مقياسها، بضغط S، .15 ثمّ ENTER. قم بتحريكها إلى نهاية الذراع، بضغط G، X، .1، ثمّ ENTER. اضغط A لإلغاء تحديد الأسطوانة. سنتابع في الدرس القادم عملية تنسيق التناظر في جسم الروبوت ومن ثم سنصمم الفم... ترجمة – وبتصرّف – للمقال Beginner Blender Tutorial: How to Model & Animate a Robot لصاحبه Jared1 نقطة
-
سوف أكون سعيدًا لِمُساعدتك وسأتحرى الأمر لأجلك. فقط أعطني بعض الوقت لأنّي أقوم بترتيب بعض الأمور، مُنشغل كثيرًا.1 نقطة
-
1 نقطة
-
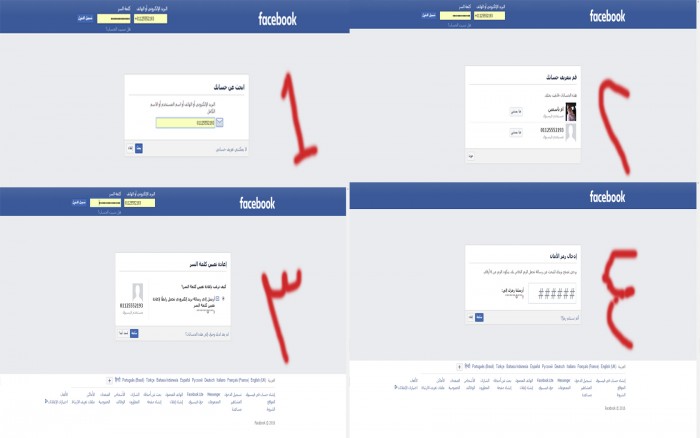
أهلاً صديقي عند الضغط على كلمة السر سوف يُطلب منك ادخال (البريد الإلكتروني أو الهاتف أو اسم المستخدم أو الاسم الكامل) في هذه الخطوة قُم بادخال رقم هاتفك وليس بريدك الإلكتروني، عند ادخال الرقم سوف تظهر لك نافذة إعادة تعيين كلمة السر يوجد بها خيار واحد فقط هو (أرسل إلي رسالة بريد إلكتروني تحمل رابطًا لإعادة تعيين كلمة السر). اضغط على مُتابعة وسوف يتم ارسال رمز لك. مُلاحظة: قمت بادخال رقم هاتفك والطريقة تعمل والآن تم ارسال لك رسالة بالرمز، بعد ادخال الرمز سوف تستطيع استعادة حسابك. بالتوفيق1 نقطة
-
ان تجلس بينك وبين 4 اشخاص مختلفين من اتباعك او موظفيك وتسألهم مجموعه اسئلة وان يجيبوك بكل صراحة وعفوية ، ومن هذه الاسئلة : * ما رأيكم باسلوبي وتعاملي * ماهي الاسباب التي تؤدي الى نجاح العمل * ماهي سلبياتي وايجابياتي واخيرا عليك ان ان تصحح نفسك وفق اجوبة موظفيك وبدون تجاوز للقوانين .1 نقطة
-
يقال أن القائد الجيد هو من يخلق قادة جدد وليس مجرد عبيد وتباع له. القائد الجيد هو من يعرف كيف يوازن المعاملة بين موظفيه، أي بين الشدة واللين. القائد الجيد هو من يسمع لموظفيه جيدا قبل أن يتحدث. القائد الجيد لا يتحدث من دون فائدة، كلامه قليل ومفهمومه واسع. القائد الجيد يتمتع بكاريزما وثقة عالية في النفس. القائد الجيد هو من يكون بجانب محيطه موظفيه وعائلته، دائما مستعد للمساعدة.1 نقطة
-
الشركة الفعالة هي من تضع هدفا وتحققه، مثلا وضعت هدف تحقيق 200,000 دولار ارباح في السنة، وفي نهاية السنة تبين أنها حققت الهدف, أما الشركة الناجعة فهي من يفوق نتائج عملها الهدف الذي حددته، فمثلا لو نأخذ المثال الأول بوضع هدف تحقيق 200,000 دولار ارباح في السنة، هذه الشركة تجد نفسها قد تجاوزت الهدف بتحقيق 300,000 دولار مثلا. الفعالية هي تحقيق الأهداف، أما النجاعة فهي تحقيق الهدف وتجاوزه.1 نقطة
-
لا يوجد صاحب شركة لا يسعى لضم موظفين أوفياء يخدمونه بكل ثقة وإتقان، لكن هذه المميزات أصبحت نادرة عند الموظف اليوم، فكيف أتمكن من اختيار الموظف المناسب الذي يخدمنني بكل تفان وإخلاص؟1 نقطة
-
لكي تعثر على هذا الموظف العصفور النادر يجب عليك أن تحسن الاختيار، وحسن الاختيار يكون بالاعتماد على معايير الكفاءة المهنية، بمعنى أنك تسعى للنظر للسيرة الذاتية لذلك الموظف بناءا على نجاحاته وخبرته في الميدان المتخصص، وليس لاعتبارات أخرى شخصية وجهوية. التحقق من المعايير المهنية يكون بتفقد معرض أعمال الموظف وخبراته السابقة، كما يمكن أن يكون أيضا بواسطة التجريب عن طريق العمل معه كمستقل لمدة محددة، وبناءا على ذلك يتم تقييم عمله. لكن من أجل أن تكسب موظفا مخلصا ووفيا يجب أن تكون أنت أيضا متفهما له، ولن يكون ذلك إلا بمعاملته كإنسان أولا له حقوق قبل أن يكون موظف له واجبات، أي أن تراعي حياته الخاصة ومتاعبه، بل حاول أن تحل حتى بعض مسالكه الشخصية إن كان ذلك في مقدورك. وبطبيعة الحال حاول أن تكافئه براتب وأجر يستحق الجهد المبذول، كما أن هناك مكافأة أحسن من المال وهي القول الحسن والطيب، ولقد أثبتت العديد من الدراسات أن أصحاب الشركات الذين يعاملون موظفيهم معاملة أخلاقية حسنة هم من ينجحون أكثر من غيرهم.1 نقطة








.png.86fa8f5a114270f0526e4e3308f161dc.png)

.png.a798594f333a6c28a3681672304a092e.png)
.png.6c6ac94a380969a16579e8f670b02a85.png)