لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
عرض المحتوى الحاصل على سمعة أكبر منذ 04/08/24 في كل الموقع
-
3 نقاط
-
اولا هل ال UX يعتمد علي الباك ايند والفرونت ايند معا ام فرونت اند فقط وهل تصميم المواقع الالكترونية من الممكن ان يعتمد ايضا علي الفرونت اند فقط ام احتاج لادارة التصاميم واستجابتها عن طريق الباك اند وما هي اللغات المستخدمة في تصميم المواقع الالكترونية ام لا يعتمد علي لغات برمجة بل يعتمد علي البرامج مثل Figma , Adobe XD ؟3 نقاط
-
السلام عليكم اي افضل طريق لكتب كود باثيون واي فيه دول يعتبر كود نظيف ده device = "cuda" if torch.cuda.is_available() else "cpu" والا ده device = "cuda" if torch.cuda.is_available(): pass else "cpu": pass اي الفرق بين الثنين دول هل في فرق في السرعه او الذكرا وهكذا يعني3 نقاط
-
السلام عليكم عند اقيام بالامر التالي " .\venv\Scripts\activate " حدث الخطأ التالي : File C:\Users\Azzam\Desktop\whatsapp-testing\venv\Scripts\Activate.ps1 cannot be loaded because running scripts is disabled on this system. For more information, see about_Execution_Policies at https:/go.microsoft.com/fwlink/?LinkID=135170. At line:1 char:1 + .\venv\Scripts\activate + ~~~~~~~~~~~~~~~~~~~~~~~ + CategoryInfo : SecurityError: (:) [], PSSecurityException + FullyQualifiedErrorId : UnauthorizedAccess أرجو المساعدة ممن لديه الخبرة الكافية مع الشكر3 نقاط
-
3 نقاط
-
أذا اردت أن أقوم بعمل موقع ويب, وكان هناك مثل ما ذكرت اعلاه بأن يكون هنالك صفحه للعميل, وصفحه للبائع, هل من المنطقي أن أجعل البائع يحمل الواجهة الأمامية للعميل في كل مره يزور الموقع بكل الصور وكل ماهوا فيه, وهوا لن يستخدمه, والعكس أي هل من الممكن عمل عده واجهات بخادم واحد في js وشكرا3 نقاط
-
كيف افعل خاصية إكمال الكود التلقائي من محرر الأكواد VS code؟3 نقاط
-
السلام عليكم لدي نفكرة عامة و لاكن احتاج الى تفصيل! تحديد المتطلبات من خلال التحدث مع العميل تصميم UI UX بالتعاون مع مصمم برمجة frontend + backend testing نشر التطبيق3 نقاط
-
في تعملي حاوت انشاء برنامج ملاحظات بطريقة اخرى غير الموجوده في دورة react js ولاكن تواجهني مشكلة في الكود لا أعلم ما سببها وهذي هيا ملفات المشروع react-note.zip3 نقاط
-
السلام عليكم انا مثلان شغل دلوقتي علي مشروع معينه باطاره عمل معينه و ظهرت نسخة جديدة محدثة من التقنية أو اطار العمل الذي استخدمه. ماذا أفعل؟2 نقاط
-
السلام عليكم هل بيثون متفوق في مجالات العلميه وكمان في مجال الحوسبه ؟ واي هي المكتبات المستخدم في المجالات ده ؟2 نقاط
-
2 نقاط
-
نعم هذا ممكن، لأن Bootstrap في أصله هو مجموعة من عناصر HTML التي تم إضافة أنماط لها باستخدام CSS، مع القليل من JavaScript في العناصر التفاعلية (مثل collapse و modal و popover...). لذلك، عدم معرفة JavaScript لا يؤثر بشكل كبير على دراستك لـBootstrap إذا كنت لا تقوم بإنشاء مواقع تعتمد على العناصر التفاعلية. هنا للأسف سوف أخالفكما الرأي. Bootstrap هو إطار عمل يختصر عليك وقت التطوير ويمكنك من إنشاء واجهات جميلة في وقت قصير. ما يفعله Bootstrap هو أنه يقوم بإخفاء بعض CSS عنك، لكنه ليس بديلا لـCSS أبدا ولا يمكن أن يكون هناك بديل لها. استخدام Bootstrap في إنشاء الواجهات مثل استخدام الآلة الحاسبة للتاجر. التاجر يجب أن يعرف الحساب بدون استخدامها، لكن بدل أن يضيع وقته بالحساب ببطء فإنه يختصر الوقت باستخدام آلة حاسبة لكي يستثمر وقته في أعمال أخرى. لكن عندما يصادف مسألة لا تصلح فيها الآلة الحاسبة، فإنه يجب عليه أن يستطيع الاعتماد على عقله. لذلك، استخدام Bootstrap بدون معرفة CSS هو مثل أن تعطي آلة حاسبة لطفل في المدرسة الابتدائية وتقول هل: لا داعي لتعلم الحساب، يمكنك الاعتماد على هذه الآلة الحاسبة في حياتك! ما رأيك بهذا التصرف؟ هل هو تصرف عقلاني؟ من الطبيعي أن تكون الأخطاء كثيرة وأن يكون منحنى التعلم هكذا في البداية. كلنا مررنا بهذه المرحلة في لحظة ما من حياتنا. لذلك تحتاج في البداية إلى بذل جهد أكبر مما سيكون عليك فعله لاحقا. سوف تصبح الأمور أبسط مع تقدم الوقت. يمكنك أن تسأل أي مبرمج متقدم عن صعوبة HTML و CSS، سوف يقول لك أن هذه أسهل لغات البرمجة التي تعلمها في حياته! (بل في الواقع، هي ليست لغات برمجة بالمعنى الدقيق للكلمة، بل هي لغات توصيف فقط). لذلك، بالمثابرة سوف تصل بعد مدة إلى هذه المرحلة وسوف تنظر إلى الماضي وتقول مثلما نقول نحن الآن إن شاء الله.2 نقاط
-
السلام عليكم سويت مشروع جانغو وابغى ارفعه للسيرفر عشان يشتغل ايش هي الخطوات (اني ما اشتغل docker) ؟ وايش هي افضل الاستضافات المجانية وايش افضل الاستضافات المدفوعة؟ مع طريقة الرفع عليها اذا امكن واشكركم2 نقاط
-
2 نقاط
-
2 نقاط
-
(venv) C:\Users\L\Desktop\python_project>pip list Package Version ------------------ -------- certifi 2024.2.2 charset-normalizer 3.3.2 idna 3.7 pip 24.0 requests 2.31.0 urllib3 2.2.1 (venv) C:\Users\L\Desktop\python_project>pip show requests Name: requests Version: 2.31.0 Summary: Python HTTP for Humans. Home-page: https://requests.readthedocs.io Author: Kenneth Reitz Author-email: me@kennethreitz.org License: Apache 2.0 Location: C:\Users\L\Desktop\python_project\venv\Lib\site-packages Requires: certifi, charset-normalizer, idna, urllib3 Required-by: (venv) C:\Users\L\Desktop\python_project> تظهر كلمة (venv) قبل المسار ولكنني لا أعلم كيف أخرج منها.. كما أنني حاولت تغغير المسار و لكنها استمرت بالظهور ملاحظة: أنا أعمل على vs code لأنني معتاد عيه .. ولكنني وجدت صعوبة في التعامل مع pyCharm كونهIDE و ليس text editor ولا أعرف اختصاراته سوف أستعمل pyCharm قريبا.. لكن هل يمكنك مساعدتي لأعتاد أيضا على vs code2 نقاط
-
السلام عليكم و رحمة الله انا كنت مشترك معاكم قبل سنتين تقريباً في دورة ناسي اسمها وقطعت بسبب ضروف عملي، الآن رجعت على الموقع ودخلت على قسم (دوراتي) ولقيتت في اشياء جديده في الدورة (حسب ما يبدو لي) فهل صحيح انه الدورة اضفتوا لها مواد ك نوع من تحسين مضمون الدورة ؟2 نقاط
-
السلام عليكم هل احتاج الي عمل بيئه افتراضيه علي Google Cloud لعمل نماذج ذكاء الاصطناعي ؟2 نقاط
-
من اي ناحيه يوجد ترابط بين الذكاء الاصطناعي وتحليل البيانات؟ وهل دوره الذكاء الاصطناعي تشرح بعض الجزئيات في ذكاء الاعمال؟2 نقاط
-
السلام عليكم ورحمة الله وبركاته ممكن توضيح مثال بسيط كيفية تتم عملية تسجيل دخول عن طريق إطار عمل لارافيل وجدت في يوتيوب شرح لي كلاس يسمي Auth لم أفهم شي منه وكيفية يتم تفريق بين مستخدم عادي او ادمن2 نقاط
-
2 نقاط
-
السلام عليكم يظهر معي هذه المشكلة ... POST http://localhost:5000/save_data 500 (INTERNAL SERVER ERROR) لما أريد أخذ داتا من الموقع بواسطة js وحفظها في داتا بيس عن طريق عمل كونكشن بواسطة flask python كيف أقدر أحل المشكلة2 نقاط
-
السلام عليكم كيف يمكن صياغة دالة شرطية من ثلاثة شروط مثلا اذا اكان العمود a كذا او كذا او كذا فان تكلفتة هي العمود d وشكرا جزيلاً لكل من تفاعل وافاد2 نقاط
-
2 نقاط
-
2 نقاط
-
2 نقاط
-
طبقت كل الخطوات ولم استطيع التنقل بين اللسلايدات وتظهر الصور وهى بجانب بعضها هل يمكنك مساعدتي gallery.html slide.css slider.js2 نقاط
-
هل هذه الدوره FULL STACK وما هو المسمى الوظيفي سيكون لدي عند انهاء كامل الدوره يرجى الاجابه وشكرا2 نقاط
-
السلام عليكم ورحمه الله بتفق مع مبرمج لـ تطبيق دسك توب خاص للمحاماه محاسبات وقاضايا وكل مايخص المحاماه والتطبيق بيكون في كل كمبيوتر موظف لتكامل العمل هل استخدم لغه #C او ++C شكرا مقدما2 نقاط
-
هل لغه بايثون تستخدم فى برمجه اجهزه ماك مثل ايفون وماك واى بود2 نقاط
-
السلام عليكم عندي مشكلة ملف إكسال عندما اقوم بفتحه يطفأ الجهاز مباشرة ويقوم باعادة التشغيل2 نقاط
-
تمام بس سوال كمان طيب لو ان واحد هيتخصص في مجال تعلم الاله هل حتاج ل اكسل ؟2 نقاط
-
عندي كود HTML فيه button لنسخ رابط ما يعمل عندي بشكل ممتاز، عندما ارفع الموقع على السيرفر المحلي win server 2016 لدي لا يعمل button. علما اني اريده على صفحة الهوم بيج في المتصفحات التي على نفس شبكتي. كود HTML: <button id="copyIcon" onclick="copyFunctionE()" onmouseout="outFuncE()" class="tooltips fas fa-copy"> <span class="tooltiptext" id="myTooltip">copy link</span> </button> كود JS: function copyFunctionE() { // Copy Link navigator.clipboard.writeText("http://prodapp1.com.sa"); //coppied message var tooltip = document.getElementById("myTooltip"); tooltip.innerHTML = "copied"; } //on mouse out message function outFuncE() { var tooltip = document.getElementById("myTooltip"); tooltip.innerHTML = "copy link"; } هل هي مشكلة كود او مشكلة سيرفر ؟ علما اني رفعتها على كلاود سيرفر مجاني واشتغل معايا. وشكراً..2 نقاط
-
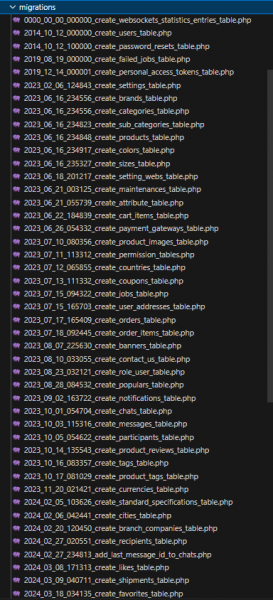
بالإضافة إلى التعليق السابق، من المهم جداً التأكد من ترتيب الجداول، لأن في كثير من الأحيان، إذا كانت هناك مشكلة تتعلق بقاعدة البيانات ولا يبدو أن السبب مرتبط بالكود، فقد يكون السبب هو ترتيب الجداول. يتم ترتيب الجداول في لارافيل تنازليًا حسب الوقت الذي تم إنشاؤها به، بمعنى أنه إذا تم إنشاء جدول جديد، فسيكون ترتيب الجداول في آخر الجداول التي تم إنشاؤها. ستلاحظ في الصورة أن الجداول يتم ترتيبها من الأقدم إلى الأحدث. كيف يسبب هذه خطا عند استخدام مفهوم Foreign Key في Laravel، يجب أن يكون الجدول الذي تشير إليه Foreign Key موجودًا قبل الجدول الذي يحتوي على Foreign Key. وإذا كان Laravel يحاول إنشاء الجدول الذي يحتوي على Foreign Key قبل الجدول الذي يشير إليه، فقد يتسبب ذلك في الخطأ الذي واجهته2 نقاط
-
السلام عليكم. بعد تسجيل الدخول، يتوجه المستخدم ملفه الشخصي للقيام بإضافة ما يتوجب من معطيات. في هذه الحالة تكون المصفوفة profile فارغة لأنه لاتوجد بداخلها بيانات تتعلق بالملف الشخصي للمستخدم. يقوم المستخدم إذن بإنشاء ملفه الشخصي بواسطة الكود التالي: const profileSlice = createSlice({ name: "profile", initialState: { profile: [], loading: false, isProfileCreated: false, }, reducers: { setProfile(state, action) { state.profile = action.payload }, setLoading(state) { state.loading = true }, clearLoading(state) { state.loading = false }, setIsProfileCreated(state) { state.isProfileCreated = true; state.loading = false }, clearIsProfileCreated(state) { state.isProfileCreated = false; }, }, }); *** export function createProfile(newProfile) { return async(dispatch, getState) => { try { dispatch(profileActions.setLoading()) const { data } = await axios.post(PROFILE_URL, newProfile, { headers: { 'x-auth-token': getState().auth.user.token } }) dispatch(profileActions.setProfile(data)) dispatch(profileActions.setIsProfileCreated()) setTimeout( () => dispatch(profileActions.clearIsProfileCreated()), 2000 ); } catch (error) { const err = error.response?.data.msg if (err) { dispatch(alertActions.createAlert(err)); dispatch(alertActions.clearAlert(err)); } const errors = error.response.data.errors errors?.forEach((err) => { dispatch(alertActions.createAlert(err.msg)); dispatch(alertActions.clearAlert(err.id)); }); dispatch(profileActions.clearLoading()) } } } **** const navigate = useNavigate(); const dispatch = useDispatch(); const { loading, isProfileCreated } = useSelector((state) => state.profile); const { alerts } = useSelector((state) => state.alert); const addNewProfile = (e) => { e.preventDefault(); dispatch( createProfile({ status, company, website, location, skills, githubusername, bio, twitter, facebook, instagram, linkedin, youtube, }) ); alerts.map((alert) => dispatch(alertActions.clearAlert(alert.id))); }; useEffect(() => { if (alerts.length > 0) { setShow(true); setTimeout(() => { setShow(false); }, 3000); } }, [alerts]); useEffect(() => { if (isProfileCreated) { navigate("/dashboard"); } }, [navigate, isProfileCreated]); هنا يتم إنشاء الملف الشخصي، ويتم تسجيل كافة المعطيات بقاعدة البيانات. المشكل الذي أواجهه. في الكود التالي const { profile } = useSelector((state) => state.profile); console.log(profile) عندما أقوم بتحديث الصفحة تصبح profile مصفوفة فارغة. أرجو المساعدة.2 نقاط
-
2 نقاط
-
السلام عليكم. في الكود التالي: function DashboardScreen() { const { profile } = useSelector((state) => state.profile); return ( <div className="mt-16"> {profile.length === 0 ? ( <> <Title>Dashboard</Title> <div className="mx-4 mb-4 lg:mx-8"> <p className="text-lg text-zinc-800 my-4"> You have not yet setup a profile, please add some info. </p> <Button> <Link to="/dashboard/create-profile">Create Profile</Link> </Button> </div> </> ) : ( <> <MyComponent/> </> )} </div> ); } export default DashboardScreen; في البداية كل شيء تمام. لكن عندما أقوم بتحديث الصفحة يكون طول المصفوفة صفر. الرجاء المساعدة.2 نقاط
-
<input type="text"></input> input { width: 600px; outline: none; border: none; background-color: #f5f5f5; border-bottom: 5px solid; border-image-source: linear-gradient( to right, #f54336 50%, #009687 50%, #009687 100% ); border-image-slice: 1; }2 نقاط
-
السلام عليكم الرساله ده بتظهر علي الشاشه بتاعتي علي الكمبيوتر ببيعمل علي نظام windows وهي ده الرساله Activate windows Go to settingsto activate windows2 نقاط
-
تعرفنا في المقال السابق على بعض اﻷساسيات في علم اﻹلكترونيات مثل الجهد الكهربائي وشدة التيار وتعلمنا استخدام بعض العناصر اﻹلكترونة الساكنة passive component في تكوين بعض الدوائر البسيطة وقياس قيم الجهد والتيار باستخدام المقياس الكهربائي متعدد الوظائف (اﻵفو). نتابع في هذا المقال استعراض مفاهيم أخرى أساسية في تكوين الدوائر الإلكترونية ونلقي الضوء على بعض العناصر اﻹلكترونية التي تُدعى بالعناصر الفعّالة Active Components. ما تحتاجه لإكمال التمارين العملية في هذا المقال إليك قائمة بالعناصر الإلكترونية والتجهيزات اللازمة لإكمال التطبيقات العملية: بطارية جهدها 5 فولط. مقاومات قيمها 1.2، 2.2، 6.8، 10، 22 كيلو أوم مؤشرات ضوئية (ليد) تعمل عند جهد 5 فولط أو أقل (ثلاثة ويفضل من ألوان مختلفة). مكثفة سعتها 470 ميكرو فاراد وأخرى 330 ميكرو فاراد جهدها 16 فولط. ديودات من طراز 1N4007 (يكفي اثنان). ترانزستورات قطبية من الطراز 2N2222. ترانزيستور ذات أثر حقلي من النوع MOSFET وطراز 2N2905A (ثلاثة تكفي). لوحة اختبار مثقبة (إن أردت فاﻷمر اختياري) مقياس كهربائي متعدد الوظائف AV multi-meter. ترتيب العناصر اﻹلكترونية في الدوائر نشرح في هذا القسم طريقة توصيل العناصر اﻹلكترونية والهيكلية اﻷساسية للدوائر بشكل مبسط دون الخوض في التفاصيل لأنها تتطلب معارف رياضية متقدمة. الوصل على التسلسل والوصل على التفرّع وهما طريقتان لوصل العناصر في الدائرة اﻹلكترونية سنشرحهما بشكل مبسط: الوصل على التسلسل عندما نصل طرفي عنصرين معًا، ونترك طرفيهما اﻵخرين كي توصلا مع بقية عناصر الدائرة ندعو هذا الوصل وصلًا تسلسليًا. وقد نصل عنصرين أو أكثر وفق هذه الطريقة فيتكون فرع في الدائرة الكهربائية يمر في عناصره تيار ذو شدة محددة ويهبط الجهد عند طرفي كل عنصر ليكون الجهد الكلي بين طرفي هذه العناصر المتسلسلة هو مجموع هبوطات الجهود. الوصل على التفرع أو التوازي إذ وصلت رجلي عنصر أو طرفي عنصر مع بعضهما ثم وصلت كذلك الطرفين اﻵخرين مع بعضهما فإن هذا الوصل هو وصل على التفرع. وقد نصل عنصرين أو أكثر بهذه الطريقة فتتكون عدة فروع في الدائرة عددها هو عدد هذه العناصر الموصولة على التفرع. يكون هبوط الجهد متماثلًا في الفروع إذ وصل طرفاها إلى منيع التغذية الكهربائي بينما سيتوزع التيار على هذه الفروع حسب طبيعة كل فرع. وصل العناصر على التفرع إلى اليمين وعلى التسلسل إلى اليسار هيكلية الدائرة اﻹلكترونية تتكون الدائرة اﻹلكترونية بأبسط أشكالها من مصدر تغذية كهربائي وعنصر إلكتروني أو أكثر بحيث يخرج التيار الكهربائي من مصدر التغذية ويعود إليه. وعند ترتيب العناصر في الدائرة سواء على التسلسل أو التفرع أو بطريقة مختلطة نميّز فيها الأقسام التالية: العقدة: وهي نقطة التقاء ثلاثة فروع أو أكثر ولها قاعدة مهمة جدًا بخصوص التيارات المارة فيها وتنص أن مجموع شدات التيارات الداخلة إلى عقدة تساوي مجموع شدات التيارات الخارجة منها. أي إذا دخل على عقدة تيار شدته 3 أمبير وتفرّع إلى فرعين سيكون مجموع الشدتين في الفرعين الناتجين هو أيضًا 3 أمبير. الفرع: هو جزء من الدائرة مكون من عنصر واحد أو عدة عناصر موصولة على التسلسل. الحلقة: وهي دائرة فرعية محددة بعقدتين أو أكثر. وصل بعض العناصر على التسلسل والتفرع لكل عنصر إلكتروني وظيفة محددة وبالتالي طريقة ربط محددة في الدارة، وهكذا تبدأ الفروع والحلقات والعقد بالظهور لهيكلة الدائرة وتزداد صعوبة الحسابات الكهربائية. لكننا سنبقي اﻷمور في مقالنا بسيطة قدر اﻹمكان مبتعدين عن أية حسابات رياضية صعبة. وصل العناصر الإلكترونية على التسلسل والتفرع وصل منابع التغذية توصل منابع التغذية الكهربائية على التسلسل والتفرع لزيادة الجهد الكلي في الدائرة أو زيادة شدة التيار الذي يمكن للعناصر استجراره منها. عند وصل منبعي تغذية أو أكثر على التسلسل بوصل القطب الموجب للأولى مع السالب للثاني حصلنا على مصدر تغذية جهده الكلي يساوي مجموع جهدي المنبعين. فلو وصلنا بطاريتين جهد كل منهما 1.5 فولط على التسلسل سنحصل على مصدر تغذية جهده 3 فولط. وعند وصل منبعي تغذية على التفرع بوصل القطبين الموجبين معًا والسالبين معًا بحيث تكون اﻷقطاب المشتركة هي من تغذي الدائرة الكهربائية، سيتمكن مصدر التغذية الجديد من استجرار تيار أكبر لعناصر الدائرة، أو على اﻷقل تغذية الدائرة لفترة أطول. وصل المقاومات اتبع القواعد البسيطة التالية: وصل مقاومات على التسلسل يعطي مقاومة جديدة قيمتها مجموع قيم المقاومات السابقة. فلو كان لديك مقاومات قيمها 2 كيلو أوم فقط وتحتاج إلى مقاومة 6 كيلو أوم، صل عندها ثلاثًا منها على التسلسل. وصل مقاومتين لهما القيمة ذاتها على التفرع يعطي مقاومة قيمته نصف قيمة إحداهما ووصل ثلاثة لها القيمة ذاتها سيعطي مقاومة لها ثُلث قيمة إحداها وهكذا. فلو كان لديك مقاومات قيمها 3 كيلو أوم وتحتاج إلى مقاومة قيمتها 1 كيلو أوم صل ثلاثة منها على التفرع. وصل المكثفات اتبع القواعد البسيطة التالية: وصل مكثفتين لهما القيمة ذاتها على التسلسل يعطي مكثفة سعتها نصف سعة إحداهما ووصل ثلاثة لها السعة ذاتها سيعطي مكثفة لها ثُلث سعة إحداها وهكذا. فلو كان لديك مكثفات قيمها 10 ميكروفاراد وتحتاج إلى مكثفة سعتها 5 ميكروفاراد صل اثنتين منها على التسلسل. وصل مكثفات على التفرع يعطي مكثفة جديدة سعتها مجموع سعات تلك المكثفات. فلو كان لديك مكثفات سعاتها 1 ميكروفاراد فقط وتحتاج إلى مكثفة سعتها 4 فاراد ، صل عندها أربعةً منها على التفرع. وصل الديودات اتبع القواعد البسيطة التالية: توصل الديودات على التسلسل (مهبط>مصعد>مهبط>مصعد) لأسباب عديدة منها ضمان الحماية عند تيارات أعلى ومنها تخفيض الجهد أكثر بين طرفي الوصلة إذ يخفض كل ديود الجهد بحدود 0.6 فولط (وفق مادة تصنيعه). توصل الديودات على التفرع عندما لا تريد أن يؤثر توصيله على شدة التيار الذي يصل العنصر اﻹلكتروني التالي. تتوزع شدات التيار في الفروع الخارجة من عقدة كلًا حسب مقاومته المرجع المشترك (اﻷرضي) هذا المصطلح شائع كثيرًا ومربك كثيرًا، لهذا سنشرح اﻷمر بالبساطة الممكنة دون أية تعريفات مدرسية. تعمل الدوائر اﻹلكترونية بين نقطتين لهما جهد مختلف وتتحرك الشحنات من الجهد اﻷعلى إلى اﻷدنى. لكن عندما تضم الدوائر عددًا كبيرًا من العناصر وقد تضم أيضًا عدة مصادر تغذية نحتاج إلى نقطة مرجعية لنقيس الجهد عند أية نقطة من الدائرة بالنسبة لها تُدعى هذه النقطة بالمرجع المشترك أو اﻷرضي وقد تكون نقطة من الدائرة أو خارجها ونعتبر أن قيمة جهدها هو الصفر . لا تكترث كثيرًا اﻵن لهذا الموضوع، ففي معظم دوائرك التي ستغذيها من مصدر تغذية محدد اعتبر أن اﻷرضي هو القطب السالب لمصدر التغذية وأرح نفسك، وإن رأيت في أحد المراجع رمز المرجع المشترك وأردت تطبيق الدائرة الموجودة، صل اﻷرضي بالقطب السالب. نظرة ثانية إلى العناصر اﻹلكترونية: عناصر إلكترونية فعّالة العناصر الفعّالة Active Components هي عناصر تقدم الطاقة الكهربائية للدائرة أو تستهلك جزءًا من الطاقة لتؤدي وظيفتها أو تعمل على تضخيم اﻹشارات الكهربائية. من اﻷمثلة عنها مصادر التغذية التي تحدثنا عنها في مقالنا السابق وسنتحدث اليوم عن أحد أهم العناصر الفعالة وهو الترانزيستور Transistor. الترانزيستوارت الترانزيستور هو عنصر إلكتروني فعال يُستخدم كمفاتيح إلكترونية يمكن التحكم بها كهربائيًا أو كمضخمات لزيادة قوة اﻹشارة الكهربائية. تُستخدم هذه العناصر بكثرة في الدوائر اﻹلكترونية وهي اﻷساس في تصنيع الكثير الكثير من الدوائر المتكاملة Integrated circuits واختصارًا IC. آلية عمل الترانزستور إن الفكرة اﻷساسية خلف تصنيع الترانزستور هو استخدام تيار كهربائي صغير جدًا أو جهد كهربائي صغير جدًا كي نفتح الطريق أما التيار الكهربائي اﻷساسي للمرور ضمن العنصر المطلوب أو إيقافه. و الترانزيستورات أنواع مختلفة وفقًا لطبيعة تصنيعه وتجميع أحزاءه، ونميّز النوعين الرئيسيين التاليين: الترانزستورات القطبية: وتستخدم تيارًا صغيرًا للتحكم بمرور تيار كهربائي أكبر (التيار الرئيسي) يغذي العنصر المطلوب. يتكون هذا الترانزيستور من غلاف يخرج منه ثلاثة أرجل يُدعى أحدها مجمّع Collector والثاني قاعدة Base والثالث باعث Emitter. تغلق هذه الترانزيستورات بشكل طبيعي الطريق أما التيار الرئيسي لكن بمجرد مرور تيار صغير بين القاعدة والباعث تفتح الطريق أمام التيار الرئيسي ويتناسب عندها شدة التيار الرئيسي المار في العنصر الذي نريد التحكم به طردًا مع شدة التيار المار بين الباعث والقاعدة. ولهذه الترانزيستورات نموذجان، اﻷول هو الترانزيستور NPN ويفتح إن كان جهد القاعدة أكبر من جهد الباعث واﻵخر هو الترانزيستور PNP ويفتح إن كان جهد القاعدة أقل من جهد الباعث. الترانزستورات ذات اﻷثر الحقلي: لا حاجة في هذه الترانزيستورات إلى مرور تيار كهربائي بين أحد الرجلين حتى تعمل بل تحتاج إلى تطبيق جهد بسيط. تتكون هذه الترانزيستورات من ثلاثة أرجل أيضًا هي المصرف Drain ورمزه D واﻵخر بوابة Gate ورمزه G والثالث منبع Source ورمزه S. لهذه الترانزيستورات أنواع وتقنيات تصنيع مختلفة أكثرها فعند تطبيق جهد بسيط على البوابة يمر يفتح الترانزيستور للتيار الرئيسي الطريق كي يمر من المصرف إلى المنبع أو يغلق الطريق أمامه. وهذه هي الميزة الرئيسية الترانزستورات الحقلية عن القطبية فهي قد تكون في الوضع الطبيعي مغلقة أو مفتوحة وعند تطبيق جهد على البوابة تُفتح أو تُغلق الطريق امام التيار الرئيسي. لهذا السبب نجد تصنيفات أخرى له ومن الضروري الانتباه إليها لأن لكل منها فائدته في الدائرة وسنوضحها في الجدول التالي: الترانزيستور من النوع المعزِّز Enhancing الترانزيستور من النوع المبدد Depletion معزز بقناة N: يكون مغلق بشكل طبيعي لكن عند تطبيق جهد موجب صغير على البوابة يفتح مبدد بقناة N: يكون مفتوحًا بشكل طبيعي لكن عند تطبيق جهد سالب صغير على البوابة يُغلق معزِّز بقناة P: يكون مغلق بشكل طبيعي لكن عند تطبيق جهد سالب صغير على البوابة يفتح مبدد بقناة P: يكون مفتوحًا بشكل طبيعي لكن عند تطبيق جهد موجب صغير على البوابة يُغلق إلى اليمين ترانزيستور قطبي وإلى اليسار ترانزستور حقلي MOSFET استخدامات الترانزيستور للترانزستورات تطبيقات عملية كثيرة لكننا سنهتم فقط بعملها كمفاتيح إلكترونية، ولهذا الغرض فإن أكثر التوصيلات شيوعًا تكون على الشكل التالي: يوصل العنصر اﻹلكتروني (سواء مؤشر ضوئي أو غيره) والذي نريد التحكم بمرور التيار ضمنه بين الطرف الموجب لمصدر التغذية والمجمّع أو المصرف بينما يتصل الباعث أو المنبع مع الطرف السالب لمصدر التغذية أو المرجع المشترك (الأرضي). لكن ولأن الترانزيستور وظيفة أخرى لا نحتاجها هنا وهي وظيفة التضخيم، فمن اﻷفضل وصل مقاومة بين الباعث أو المنيع والمرجع المشترك كي نحدد شدة التيار التي يحتاجها العنصر اﻹلكتروني الذي نتحكم به. أما عن كيفية تطبيق الجهد على البوابة أو تمرير تيار التحكم (التيار الصغير) بين القاعدة و الباعث فهذا أمر يعود لك وفقًا لطبيعة الدائرة التي تصممها. تطبيق عملي: دارة تغذية مؤقتة لحفظ معلومات الدائرة في الذواكر ستجد مع تمرسك في تصميم الدوائر اﻹلكترونية أنك تحتاج إلى عناصر إلكترونية خاصة تُدعى الذواكر وتُستخدم لحفظ حالة الدائرة اﻹلكترونية عند إطفاء الدائرة أو عند حدوث خلل في التغذية الرئيسية كأن تحفظ قيمة عداد معين أو تخزّن توقيتًا مهمًا وغيرها. ومن غير المجدي الكتابة إلى الذاكرة في كل لحظة لأنها سترهق الذاكرة وتقصر عمرها الافتراضي الذي يقدر بعدد محدد من عمليات القراءة والكتابة. لهذا تزوّد الدوائر المماثلة بنظام تغذية ثانوي (بطارية ليثيوم دائرية عادةً) يعمل فقط ولفترة قصيرة جدًا عند انقطاع التغذية الرئيسية وذلك لتخزين حالة الدائرة. سنحاول في هذا التمرين تنفيذ مشروع لتحقيق الهدف ذاته. وفيه نحاكي مصدر تغذية رئيسي وآخر ثانوي عن طريق تشكيل مسريين موجبين ومسريين سالبين يمثلان مصدري تغذية منفصلين ثم نستخدم مكثفة تشحن من مصدر التغذية الرئيسي وعند انقطاع التغذية الرئيسية تفرّغ شحنتها مما يؤدي إلى مرور تيار في قاعدة ترانزستور ثنائي القطبية لفترة صغيرة حتى ينتهي تفريغها وخلال فترة التفريغ يمرر الترانزيستور التيار من مصدر التغذية الثانوي إلى مؤشر ضوئي يحاكي الذواكر ليضيء مستغلًا طاقة المنبع الثانوي كما تستغله عناصر الذاكرة لتخزين حالة الدائرة. نحتاج في هذا التطبيق إلى: مكثفة مستقطبة سعتها 330 ميكروفاراد جهدها 16 فولط. ترانزيستور قطبي من لطراز 2N2222. ديود من طراز 1N4007. مؤشران ضوئيان أخضر وأحمر جهد تشغيلهما لا يزيد عن 5 فولط. مقاومتين 2 كيلو أوم وأخرى قيمتها 10 كيلو أوم. منبع تغذية جهده 5 فولط. لوحة اختبار مثقبة. استخدم العناصر السابقة لتشكيل الدائرة التالية: دائرة إلكترونية على لوحة مثقبة تضم مكثف وديود وترانستور وبطارية ومقاومات ومؤشرات ضوئية صل رجل المقاومة 10 كيلو أوم إلى المسرى الموجب اليميني (الذي يمثل مصدر التغذية الرئيسي) والرجل اﻷخرى إلى الرجل اﻷطول للمؤشر الضوئي اﻷخضر ثم صل رجل المؤشر اﻷخرى إلى المسرى السالب. صل الرجل السالبة للمكثفة مع المسرى السالب ثم صل الرجل الموجبة مع مقاومة 2 كيلو أوم ثم صل الرجل اﻷخرى للمقاومة مع قاعدة الترانزيستور حتى تفرّغ المكثفة شحنتها عبر قاعدة الترانزيستور وتسمح له بتمرير التيار من مصدر التغذية الثانوي. صل مهبط الديود مع قاعدة الترانزيستور أيضًا ومصعده مع المسرى الموجب اليميني. إن الغاية من ذلك منع تيار شحن المكثفة من المرور عبر قاعدة الترانزيستور وفتح الترانزيستور فهذا يؤدي إلى تشغيل مصدر الطاقة الثانوي دون مبرر. في هذه الحالة يطبق الديود جهدًا موجبًا على القاعدة يعادل تمامًا جهد شحن المكثف فلن يمر تيار في القاعدة عندها ولن يفتح الترانزيستور. صل باعث الترانزيستور مع رجل مقاومة 2 كيلو أوم وصل الرجل اﻷخرى مع المسرى السالب ونستخدم هذه المقاومة لتحديد شدة التيار التي ستمر بالمؤشر الضوئي اﻷحمر الذي يحاكي الذواكر. صل أخيرًا الرجل الأطول للمؤشر الضوئي اﻷحمر مع المسرى الموجب اليساري (الذي يمثل التغذية الثانوية) والرجل اﻷخرى مع مجمع الترانزيستور، إذ يمر في هذا الفرع التيار الثانوي. صل القطب الموجب للبطارية بسلك مع المسرى الموجب اليميني وبسلك آخر مع المسرى الموجب اليساري ثم صل القطب السالب مع المسرى السالب المشترك (يمثل هنا مرجع مشترك). ستلاحظ أن المؤشر اﻷخضر سيضيء وفي نفس الوقت تُشحن المكثفة، ولن يضيء المؤشر اﻷحمر لأن الترانزستور الذي يتحكم بتيار التغذية الثانوي مغلق. اسحب السلك الذي يصل قطب البطارية الموجب مع المسرى اليميني محاكيًا انقطاع التغذية الرئيسية، عندها سبطفىء المؤشر اﻷخضر ويعمل المؤشر اﻷحمر لفترة حوالي 10 -20 ثانية ثم ينطفئ محاكيًا استخدام التيار الثانوي لفترة معينة كافية للذواكر بإنجاز عملها. هل يمكنك تفسير ما يحدث؟ مدخل إلى الدوائر الإلكترونية التماثلية والرقمية يُعد مفهومي المقدار التماثلي والرقمي أمرًا مهمًا في فهم التطبيقات المتقدمة لعلم اﻹلكترونيات، وقد لا تحتاج إلى التعمق في هذه المفاهيم حاليًا لكن من المفيد إلقاء نظرة عليهما. المقادير التماثلية نقول عن مقدار أنه تماثلي Analogue إذا تغيّرت قيمته تدريجيًا مع الوقت زيادة أو نقصانًا كزيادة شدة اﻹضاءة أو انخفاضها وتغير قيمة المقاومة تدريجيًا من قيمة إلى أخرى وارتفاع حرارة جهاز أو انخفاضها وهكذا. وتتميز هذه المقادير بأن تغيرها تدريجي بين القيمة العليا والدنيا. تُدعى الدوائر اﻹلكترونية التي تعطي خرجًا تماثليًا بالدوائر التماثلية، مثل الدوائر التي تتحكم بشدة اﻹضاءة أو شدة الصوت أو الحرارة. تطبيق عملي: إضاءة متفاوتة سنستفيد في هذا التطبيق من ترانزستورات حقلية نتحكم فيها بالتيار الذي يستجره المؤشر الضوئي بتغيير الجهد الموجب المطبق على بوابة كل منها. لهذا شكل الدائرة البسيطة التالية من ثلاث مقاومات 2 كيلو وواحدة 1 كيلو وثلاث ترانزستورات حقلية كالتي أرنا إليها في بداية الفقرة: دائرة إلكترونية على لوحة مثقية تضم ترانزستورات ومقاومات ومؤشرات ضوئية وبطارية لا تصل بوابة الترانزستور اﻷول (الرجل في المنتصف وحولها نقطة عادة) مع أي شيء وصل منبعه بمقاومة 2 كيلو أوم ومنها إلى المسرى السالب. صل الرجل اﻷطول للمؤشر الضوئي اﻷول مع المسرى الموجب واﻷخرى مع مصرف الترانزيستور. ضع هذه الدارة إلى يمين اللوحة المثقبة. صل بوابة الترانزستور الثاني مع مقاومة 1 كيلو أوم ثم صلها مع منبع التغذية الموجب. صل بعد ذلك منبعه ومصرفه بنفس طريقة الوصل السابقة. ضع هذه الدارة في الوسط. صل بوابة الترانزستور الثالث مع المسرى الموجب مباشرة، ثم صل منبعه ومصرفه كما في الحالتين السابقتين تمامًا. صل قطبي البطارية إلى المساري المناسبة، وراقب ما يحدث؟ هل تستطيع تحديد نوع الترانزستور الحقلي؟ المقادير الرقمية نقول عن مقدار أنه رقمي Digital إذا أخذ إحدى قيمتين فقط عليا ودنيا ولا يكون الانتقال بينهما تدريجيًا بل لحظيًا مثل تشغيل وإطفاء مؤشر ضوئي. تُستخدم القيمة الرقمية للتحقق من حالة شيء ما إن كان موصولًا أو مفصولًا. وتُبنى النظم المنطقية على أساس المقادير المنطقية فلو كانت قيمة الجهد عند نقطة ما 5 فولط مثلًا كانت القيمة المنطقية الموافقة هي 1 وإن كانت أقل من 1 فولط تكون القيمة المنطقية الموافقة 0 وهكذا. تطبيق عملي: بوابة AND منطقية باستخدام الترانزيستورات القطبية بوابة AND (معناها وَ بالعربية) هي عنصر إلكتروني يوصل التيار إلى خرجه إذا طبق على جميع مداخلها إشارة (تيار كهربائي طبعًا) أي حتى يعمل مثلًا المؤشر الضوئي الموصول إلى خرجها لا بد من تطبيق جهد ثابت على كل مداخلها. لتصميم بوابة AND ترانزيستورية ذات مدخلين ومخرج وتعمل كعنصر رقمي، شكّل الدائرة اﻹلكرتونية التالية من ترانزستورين قطبيين ومقاومتين أكبر من 20 كيلو أوم (كي لا نستهلك تيارًا كبيرًا) ومؤشر ضوئي: دائرة إلكترونية على لوحة مثقبة تضم ترانزيستورات ومقاومات ومؤشر ضوئي وبطارية صل مجمع الترانزستور الأول مع المسرى الموجب وصل باعثه مع مجمع الثاني ثم صل باعث الثاني مع الرجل اﻷطول للمؤشر الضوئي ورجله اﻷقصر مع مقاومة 2 كيلو أوم ومنها إلى المسرى السالب. يكون عندها باعث الترانزيستور الثاني هي مخرج البوابة أو رجل الخرج لها. صل قاعدة كل منهما بمقاومة أكبر من 20 كيلو أوم ثم صلهما إلى المسرى الموجب. تمثل القاعدتين مداخل البوابة أو أرجل الدخل. صل البطارية إلى اللوحة، ماذا سيحدث؟ سيعمل الضوء لأن كلا المدخلين متصلان بجهد محدد. افصل اﻵن أي مقاومة منهما أو كلاهما عن المسرى الموجب و ينطفئ المؤشر. ما يحدث أن وصل قاعدة الترانزيستور اﻷول إلى جهد موجب سيمرر التيار من باعثه إلى مجمع الثاني وإن وصلت قاعدة الترانزيستور الثاني أيضًا إلى جهد موجب سيمرر التيار بدوره إلى المؤشر. وسيؤدي فصل أي من القاعدتين إلى عدم مرور التيار إلى المؤشر الضوئي. تهانينا لقد صممت اﻵن ابسط دائرة متكاملة لها ثلاثة أرجل مدخلين ومخرج، هل يمكنك إضافة بوابة دخل إضافية؟ الخلاصة أكملنا في هذا المقال ما بدأناه في المقال السابق من حيث التوسع قليلًا في شرح مفاهيم جديدة في الدوائر اﻹلكترونية والتعرف على الترانزيستورات وهي عناصر فعّالة شديدة الأهمية من خلال عدة تطبيقات عملية مفيدة تمهد لنا الطريق لمفهوم الدارات المتكاملة التي سنناقشها في مقال لاحق. اقرأ أيضًا المقال السابق: أساسيات في عالم الإلكترونيات: التيار والجهد والعناصر الساكنة طريقة عمل الرابط الديناميكي مع المكتبات في معمارية الحاسوب ما هي لوحة أردوينو Arduino؟ تصميم وتنفيذ آلة موسيقية باستخدام لوحة راسبيري باي بيكو2 نقاط
-
السلام عليكم هل chatgpt 4 يمكن استعماله مجانا كما يزعم البعض عن طريق مواقع معينة او تطبيقات ؟ https://youtu.be/fCBNfCb5HLE?si=cX4wrdmd1UWo3JXV2 نقاط
-
السلام عليكم بعد ان اكملت دورة جافاسكريبت بدأت في البحث على عمل ولاكن وجدت ان الكل يبحث على صاحب الخبرة سواءا على مستقل او بعيد ! كيف يمكنني الحصول على خبرة ؟ اخبرني احدهم بالانضمام لفريق و اريد هدا بشدة ولاكن لم اعرف كيف ارجو المساعدة !2 نقاط
-
تستطيع تنفيذ الأمر بأكثر من منطق، والأسهل من خلال حلقة تكرار for بحيث يتم التكرار على المصفوفة وفحص الأرقام بناءًا على شرط معين وهو باقي القسمة، حيث أنّ الأعداد الزوجية باقي القسمة على 2 هو صفر بينما الأعداد الفردية ليس صفر. numbers = [1, 4, 2, 3, 7, 12, 16, 23, 24] even_numbers = [] for number in numbers: if number % 2 == 0: even_numbers.append(number) print("الأعداد الزوجية:", even_numbers) odd_numbers = [] for number in numbers: if number % 2 != 0: odd_numbers.append(number) print("الأعداد الفردية:", odd_numbers)2 نقاط
-
تظهر لدي هذه المشكلة عند العمل على فيجوال ستديو كود مع تطبيقات الفلاتر 'package:flutter/src/widgets/navigator.dart': Failed assertion: line 5277 pos 12: '!_debugLocked': is not true.2 نقاط
-
الحمد لله اشتغل بعد ما جربات طرق كتير معلش بس تعديل صغير عشان لسه مبدأتش جافا ممكن تزود انه لو شغل فيديو ميكرروش تاني الا لو المكتبة خلصت وبرضه بعد ما يشغل عدد فيديوهات معين يثبت علي فيديو واحد بس ميشغلش غيره2 نقاط
-
المشكلة أنك لم تحدد للدالة getline المصدر الذي ستتلقى منه البيانات حيث أن تلك الدالة ليست مصممة فقط لقراءة البيانات من شاشة الإدخال القياسية (standard input) بل أنها تستقبل المدخلات من أي مصدر تحدده مثلاً من ملف نصي لجعل الشفرة البرمجية خاصتك تعمل يجب إعطاء مصدر البيانات كparameter للدالة string s; std::getline(cin,s);2 نقاط