-
المساهمات
764 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Khaled Osama3
-
يبدو انك بتشتغل في virtual environment في بايثون، وده شائع جدًا ومفيد علشان تدير الاعتماديات والمكتبات لمشاريع بايثون المختلفة بشكل منفصل عن باقي النظام. البيئة الافتراضية اللي بتشتغل فيها مفعلة دلوقتي، وده السبب في ظهور (venv) قبل المسار في سطر الأوامر. كيفية الخروج من البيئة الافتراضية عشان تخرج من البيئة الافتراضية في نافذة الأوامر، يمكنك استخدام الأمر: deactivate لما تعمل الأمر ده، هتلاحظ أن (venv) اختفت من قدام المسار، وده يعني أنك خرجت من البيئة الافتراضية. تغيير المسار جوا سطر الأوامر لو حابب تغير المسار جوا نافذة الأوامر، ممكن تستخدم الأمر cd (Change Directory). مثال لتغيير المسار: cd C:\Users\L\Documents أكد أنك بتكتب المسار الصحيح اللي عايز تروح له. استخدام VS Code بكفاءة VS Code ده محرر نصوص قوي ممكن تحوله لبيئة تطوير متكاملة (IDE) لو استخدمت الإضافات والإعدادات. اهم النصايح علشان تستخدم VS Code بكفاءة أكتر: ثبت الإضافات المناسبة: ممكن تثبت إضافات زي Python (من Microsoft) علشان تحسن دعم بايثون. الإضافة دي بتوفر دعم للتصحيح، التلميحات أثناء الكتابة، ومميزات تانية كتير. هيأ البيئة الافتراضية: ممكن تهيء VS Code يتعرف لوحده على البيئة الافتراضية لو ضفت مسار البيئة الافتراضية لإعدادات المشروع. استخدم التصحيح (Debugging): VS Code عنده مميزات تصحيح قوية. ممكن تستخدم شباك "Run and Debug" علشان تصحح سكريبتات بايثون. الانتقال لـ PyCharm PyCharm ده IDE متكامل خصوصي لـ Python بيوفر ميزات متقدمة زي تحليل الكود، دعم إطارات العمل للويب زي Django و Flask، وأدوات لتطوير قواعد البيانات. الانتقال له ممكن يكون مفيد لو بتدور على بيئة أكتر تكامل وتخصص في Python.
- 2 اجابة
-
- 1
-

-
علشان تحدد عدد المرات اللي ممكن تكرر فيها البيانات في قاعدة البيانات، يمكنك استخدام كذا طريقة تضمن إن البيانات متتكررش أكتر من مرتين أو تلاتة. هقولك على اتنين من الطرق الشائعة: استخدام SQL للتحكم في التكرار عند الاستعلام، واستخدام PHP لفحص البيانات قبل الإدخال. 1. استخدام SQL للتحكم في التكرار علشان تتحكم في عدد المرات اللي تظهر فيها القيم في قاعدة البيانات، ممكن تستخدم استعلام SQL مع GROUP BY و HAVING لاسترجاع البيانات اللي تكررت مرتين أو تلاتة بس: SELECT column_name, COUNT(*) FROM table_name GROUP BY column_name HAVING COUNT(*) <= 3; الاستعلام ده بيجيب البيانات اللي متكررتش أكتر من تلات مرات. ممكن تغير القيمة 3 لو عايز تحدد حد أقصى للتكرار. 2. استخدام PHP لفحص البيانات قبل الإدخال لو عايز تدخل بيانات جديدة وعايز تتأكد إن البيانات دي متتكررش أكتر من مرتين أو تلاتة، يمكنك تكتب كود PHP يفحص قاعدة البيانات قبل ما تدخل بيانات جديدة: <?php $pdo = new PDO('mysql:host=your_host;dbname=your_db', 'username', 'password'); $pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); $column_value = 'value_to_check'; // القيمة اللي عايز تتأكد من تكرارها $stmt = $pdo->prepare("SELECT COUNT(*) FROM table_name WHERE column_name = ?"); $stmt->execute([$column_value]); $count = $stmt->fetchColumn(); if ($count < 3) { // إدخال البيانات لو المرات أقل من تلاتة $insertStmt = $pdo->prepare("INSERT INTO table_name (column_name) VALUES (?)"); $insertStmt->execute([$column_value]); echo "Data inserted successfully."; } else { echo "Data already exists more than twice."; } ?> في الكود ده، PHP بيفحص الأول عدد المرات اللي تكررت فيها القيمة المعينة في الجدول. لو القيمة موجودة أقل من تلات مرات، البيانات بتتدخل. وإلا، بيظهر رسالة بتقول إن البيانات موجودة بالفعل أكتر من مرتين. ممكن تستخدم الطريقتين دول حسب اللي يناسب متطلبات مشروعك، وكمان ممكن تدمجهم لأفضل نتيجة في التحكم بتكرار البيانات.
-
عفوًا، سعيد بمساعدتك! فعلاً، الخوارزميات زي خوارزمية مشكلة الحقيبة (Knapsack Problem) ليها أهمية كبيرة في عالم الذكاء الاصطناعي وعلوم الحاسب بشكل عام لأسباب كتير منها ان الذكاء الاصطناعي بيشمل تطبيقات واسعة بتعتمد على حل مشكلات التحسين، ومشكلة الحقيبة دي من المشاكل الكلاسيكية اللي بتتطلب حلول ذكية. فهم خوارزميات زي البرمجة الديناميكية ممكن يساعد في تطوير حلول أكثر فعالية لمشكلات أصعب. وفي مجال تحليل البيانات والتعلم الآلي، كتير بيتطلب من الأنظمة انها تتخذ قرارات بتوزيع الموارد بشكل مثالي أو اختيار مجموعات بيانات معينة. خوارزميات زي خوارزمية الحقيبة ممكن تساعد في تحديد أي الميزات أو النماذج اللي بتعطي أحسن أداء مع محدوديات معينة. وايضا خوارزميات التحسين واتخاذ القرارات المعقدة بتتستخدم بشكل كبير في صناعة الألعاب وتطوير الروبوتات، حيث إن الذكاء الاصطناعي بيستخدم الخوارزميات دي لتقييم الخيارات المتاحة واختيار أفضل استراتيجية. ولا تنسي ان التعرف على الخوارزميات دي بيساعد على بناء فهم قوي للنظرية الحاسوبية والخوارزميات، وده بيساهم في تطوير مهارات حل المشكلات والتفكير النقدي في مجال الذكاء الاصطناعي. وعلى الرغم من إن خوارزمية مشكلة الحقيبة ممكن متتستخدمش مباشرة في كل تطبيقات الذكاء الاصطناعي، الفهم العميق لإزاي الخوارزميات بتتعامل مع المشكلات التحسينية بيعتبر جزء أساسي من تصميم الأنظمة الذكية.
- 7 اجابة
-
- 1
-

-
وعليكم السلام، مشكلة الحقيبة (Knapsack Problem) دي واحدة من المشاكل اللي بتقابل الناس اللي بيشتغلوا في علوم الحاسب، وهي من نوع المشاكل اللي بتدور على أحسن طريقة لتحميل حاجات بأوزان وقيم مختلفة جوه حقيبة أو صندوق بسعة محدودة، علشان نحاول نزود القيمة الكلية بتاعت اللي جوا الحقيبة دي. الفكرة منها ممكن تتستخدم في حاجات كتير زي تحميل البضايع أو توزيع الموارد. الأنواع الرئيسية لمشكلة الحقيبة: 1. 0/1 Knapsack Problem: يا تاخد الحاجة كلها يا تسيبها خالص. 2. Fractional Knapsack Problem: تقدر تاخد جزء من الحاجة في الحقيبة. 3. Bounded Knapsack Problem: كل حاجة ليها عدد محدود تقدر تاخده. خوارزميات لحل مشكلة الحقيبة: 1. الخوارزمية الجشعة (Greedy Algorithm): - بتستخدم لمشكلة الحقيبة الجزئية. - الفكرة هي إنك تاخد الحاجات حسب نسبة القيمة للوزن، من الأعلى للأقل، وتحطها في الحقيبة لحد ما تمتلئ. - بتكون سريعة بس مش دايماً بتجيب الحل الأمثل للأنواع التانية من المشكلة. 2. البرمجة الديناميكية (Dynamic Programming): - دي الطريقة المعتادة لحل مشكلة الحقيبة 0/1. - بتقسم المشكلة لمشاكل أصغر وتحفظ النتايج بتاعتها علشان متتحسبش كتير. - بتديك حل دقيق بس ممكن تكون غالية من ناحية الذاكرة والوقت لو السعة كبيرة. 3. Branch and Bound: - بتستخدم لما تكون عايز حل دقيق لمشكلة الحقيبة 0/1. - بتستخدم تقنيات لتقليم الأشجار علشان تتجنب الحالات اللي مش هتجيب حل أحسن من الحل الأحسن المعروف. 4. Approximation Algorithms: - لما تكون محتاج حل سريع أكتر من إنك تحصل على الحل الأمثل. - بتوفر حلول قريبة من الحل الأمثل وغالبًا تكون كفاية لكتير من الاستخدامات العملية. يلا بينا نشوف مثال عملي على مشكلة الحقيبة باستخدام البرمجة الديناميكية لحل 0/1 Knapsack Problem. في المشكلة دي عندنا حاجات كل واحدة ليها وزن وقيمة، وعايزين نعرف إيه الحاجات اللي لازم نشيلها في الحقيبة علشان تكون الوزن تحت الحد والقيمة أعلى ما يمكن. المشكلة: - عندنا حقيبة سعتها 50 وحدة وزن. - عندنا أربع حاجات بالمواصفات دي: - حاجة 1: وزن = 10 وحدة، قيمة = 60 وحدة. - حاجة 2: وزن = 20 وحدة، قيمة = 100 وحدة. - حاجة 3: وزن = 30 وحدة، قيمة = 120 وحدة. - حاجة 4: وزن = 40 وحدة، قيمة = 240 وحدة. الحل بالبرمجة الديناميكية: هنستخدم جدول الصفوف بيمثل القيم والأعمدة بتمثل الأوزان من صفر لحد الحد الأقصى للحقيبة. الهدف إن كل خلية في الجدول تعكس القيمة القصوى اللي ممكن تتحقق بالوزن ده باستخدام الحاجات لحد الصف ده. هنبدأ نملأ الجدول ونحسب القيمة القصوى خطوة بخطوة: def knapsack(W, weights, values, n): # إنشاء جدول K K = [[0 for x in range(W + 1)] for x in range(n + 1)] # بناء الجدول K[][] for i in range(n + 1): for w in range(W + 1): if i == 0 or w == 0: K[i][w] = 0 elif weights[i-1] <= w: K[i][w] = max(values[i-1] + K[i-1][w-weights[i-1]], K[i-1][w]) else: K[i][w] = K[i-1][w] return K[n][W] # المعطيات values = [60, 100, 120, 240] # قائمة بالقيم weights = [10, 20, 30, 40] # قائمة بالأوزان W = 50 # الوزن الأقصى للحقيبة n = len(values) # عدد العناصر # دعوة الدالة result = knapsack(W, weights, values, n) print("القيمة القصوى التي يمكن الحصول عليها هي", result) في الكود ده: - knapsack دي الدالة اللي بتبني الجدول الديناميكي علشان نحسب القيمة القصوى. - الجدول K عبارة عن جدول ثنائي الأبعاد بيتم إنشاؤه بمقاس (n+1) x (W+1)، وهنا n هي عدد العناصر و W هو الوزن الأقصى. - في الحلقات، بنفحص كل وزن ممكن من 0 لغاية W لكل عنصر. إذا كان العنصر يقدر يتحمل بالوزن الحالي، هنشوف هل من المفيد إضافته ولا لأ، وده بنقرره بالمقارنة بين قيمة الخلية الحالية وقيمة الخلية اللي قبلها مضاف إليها قيمة العنصر. - في النهاية، K[n][W] هتحتوي على القيمة القصوى اللي يمكن تحقيقها بالوزن الأقصى W. النتيجة اللي هتطلع في الآخر هتقول لنا إيه أكبر قيمة ممكن نحققها من العناصر دي لما نملا الحقيبة بالوزن الأقصى المسموح بيه. ودي طريقة ممتازة تساعدنا نعرف نختار الأحسن ونستغل المساحة المتاحة بشكل كويس. يمكنك القراءه اكثر عن مسألة حقيبة الظهر المجزأة من هنا و عن مسألة حقيبة الظهر 0-1 من هنا
- 7 اجابة
-
- 1
-

-
بالطبع يمكن إجراء استعلام لربط (join) ثلاثة جداول في قاعدة بيانات SQLite باستخدام لغة SQL. الفكرة الأساسية هي استخدام عملية الربط بين الجداول لدمج البيانات من جداول متعددة بناءً على علاقة مشتركة بينها، مثل مفتاح أساسي ومفتاح خارجي. مثال توضيحي ازاي ممكن تربط تلاتة جداول: خلينا نفرض عندنا تلاتة جداول: 1- students (الطلاب) بأعمدة id, name 2- courses (الدورات) بأعمدة id, course_name 3- enrollments (التسجيلات) بأعمدة student_id, course_id, grade وعايزين نجيب قائمة باسماء الطلاب واسماء الدورات اللي سجلوا فيها ودرجاتهم. الاستعلام هايكون كده: SELECT students.name, courses.course_name, enrollments.grade FROM enrollments JOIN students ON enrollments.student_id = students.id JOIN courses ON enrollments.course_id = courses.id; في الاستعلام ده: - بدأنا بجدول enrollments اللي بيربط بين الطلاب والدورات - عملنا JOIN بين جدول students وجدول enrollments بشرط ان student_id في enrollments يتطابق مع id في students - عملنا JOIN تاني بين جدول courses وجدول enrollments بشرط ان course_id في enrollments يتطابق مع id في courses - اخترنا الأعمدة name من جدول students، و course_name من جدول courses، و grade من جدول enrollments علشان تتعرض في النتايج الطريقة دي بتخلينا ندمج البيانات من التلاتة جداول على أساس العلاقات المحددة بالمفاتيح. يمكنك الاطلاع علي المزيد عن الربط بين الجداول من هنا
-
pandas دي مكتبة في لغة البايثون بتستخدم بشكل أساسي لتحليل البيانات ومعالجتها. بتوفرلك بُنى بيانات قوية ومرنة زي DataFrame و Series، اللي بتخليك تتعامل مع البيانات بفعالية. - بتستخدم pandas تقرأ البيانات من مصادر مختلفة زي ملفات CSV و Excel، وتعالج البيانات دي بطرق كتيرة زي التصفية، التجميع، والتحويلات المختلفة. PandasAI دي مكتبة توسعة لمكتبة pandas الأصلية، بتضيف دعم لعمليات تعلم الآلة على بُنى بيانات pandas . يعني بتخليك تنفذ نماذج تعلم آلي مباشرة على بيانات DataFrame. - PandasAI بتقدملك أدوات تقدر تبني وتدرب بيها نماذج تعلم آلي بشكل مباشر وسهل، دا بيخلي المستخدمين يدمجوا تحليل البيانات وتعلم الآلة بكفاءة أعلى في بيئة pandas . مثال توضيحي: - خليك فاكر انك عندك جدول بيانات فيه درجات الطلاب في مادة معينة ووعايز تحسب المتوسط. باستخدام pandas ، ممكن بسهولة تحسب المتوسط دا. بس لو عايز تستخدم البيانات دي تتوقع درجات الطلاب في مادة تانية بنموذج تعلم آلي، هنا PandasAI هتديك الأدوات تعمل دا بطريقة متكاملة جوا بيئة pandas . بالشكل دا، ممكن تستخدم pandas لكل احتياجات معالجة البيانات الأساسية، ولما تحتاج تضيف تعلم آلي لتحليلك، PandasAI هتسهلك العملية دي من غير ما تحتاج تتحول لأدوات او مكتبات تانية.
- 4 اجابة
-
- 1
-

-
في HTML، العنصر <div> هو اختصار لكلمة "division" أي "قسم". يُستخدم <div> لتقسيم أو تجميع العناصر في الصفحة لأغراض التنسيق عبر CSS أو لإجراء تعاملات معينة باستخدام JavaScript. هو عنصر حاوية شائع الاستخدام ولا يحمل أي معنى بحد ذاته؛ يعني أنه لا يعرف نوع المحتوى الذي يحتويه. من خصائص العنصر <div> لا يؤثر على المحتوى أو التنسيق بشكل مباشر, ويمكن استخدامه لإنشاء تخطيطات معقدة عندما يتم تطبيق CSS. يتصرف كعنصر بلوك (block element)، ما يعني أنه يأخذ العرض الكامل للوالد (parent element) ويبدأ على سطر جديد. من استخدامات <div>تجميع العناصر التي يجب أن تتشارك في نمط معين أو تعديلات في التخطيط. وتطبيق أنماط CSS، مثل الخلفيات، الحدود، أو التباعد. استهداف عناصر متعددة بسهولة باستخدام JavaScript من خلال إعطاء <div> معرف (ID) أو فئة (class). مثال على استخدام <div> في HTML: <div class="header"> <h1>Welcome to My Website</h1> <p >This is my personal webpage where I share my projects and ideas.</p> </div> <div class="content"> <p>Here is some more detailed information about what I do and what this site is for. You can find links to various sections and articles below.</p> </div> <div class="footer"> <p>Contact me at: example@example.com</p> </div> في هذا المثال، يتم استخدام عناصر <div> لتنظيم أقسام الصفحة بطريقة مرتبة وواضحة. كل <div> يحتوي على محتويات مختلفة تمثل أجزاء مختلفة من الصفحة: الرأس (header)، المحتوى الرئيسي (content)، والتذييل (footer). العنصر <div>
-
توجد اكثر من طريق لدعم تعدد اللغات ولكن اشهرهم واكثرهم شيوعا باستخدام مكتبة جافاسكريبت خارجية تسمى "i18next". هذه المكتبة تسمح بإدارة اللغات بشكل مركزي وتبديل اللغة على الصفحة دون الحاجة لإعادة تحميلها. إعداد i18next لتبديل اللغات 1. إضافة المكتبات: لنبدأ بإضافة المكتبات اللازمة في ذيل الصفحة (HTML footer): <script src="https://unpkg.com/i18next@21.5.3/i18next.min.js"></script> <script src="https://unpkg.com/jquery@3.6.0/jquery.min.js"></script> <script src="https://unpkg.com/i18next-browser-languagedetector@6.1.1/i18next-browser-languagedetector.min.js"></script> 2. تحضير ملفات اللغة: نعمل ملفات JSON لكل لغة عايزين ندعمها. يعني لو الإنجليزية والبنغالية: // en.json { "greeting": "Hello" } // bn.json { "greeting": "হ্যালো" } 3. تهيئة i18next: هنهيء i18next في ملف JavaScript: i18next.use(i18nextBrowserLanguageDetector).init({ resources: { en: { translation: { "greeting": "Hello" } }, bn: { translation: { "greeting": "হ্যালো" } } }, fallbackLng: 'en', detection: { order: ['querystring', 'cookie', 'localStorage', 'navigator', 'htmlTag'], caches: ['cookie'] } }, function(err, t) { // معالجة DOM باستخدام jQuery لتحديث النصوص updateContent(); }); function updateContent() { $('body').find('[data-i18n]').each(function() { var $this = $(this); var key = $this.data('i18n'); $this.text(i18next.t(key)); }); } 4. تحديث HTML لاستخدام i18next: تأكد إن العناصر اللي عايز تغير لغتها معمول لها السمة data-i18n: <body> <center> <div class="switch"> <input id="language-toggle" class="check-toggle check-toggle-round-flat" type="checkbox" onclick="toggleLanguage()"> <label for="language-toggle"></label> <span class="on">BN</span> <span class="off">EN</span> </div> <h1 data-i18n="greeting">Hello</h1> </center> </body> 5. تبديل اللغات: نضيف دالة لتبديل اللغة لما الزرار يتغير: function toggleLanguage() { var newLang = i18next.language === 'en' ? 'bn' : 'en'; i18next.changeLanguage(newLang, function(err, t) { if (err) return console.error('Something went wrong loading', err); updateContent(); }); } استخدام i18next بيسهل إدارة اللغات وتبديلها، وبيسمح بزيادة دعم لغات تانية بسهولة عن طريق إضافة ملفات JSON. كمان، الطريقة دي بتحسن تجربة المستخدم بإنه يقدر يغير اللغة من غير ما يحتاج يعيد تحميل الصفحة." ولكن يوجد طرق اخري ابسط ولكن اقل شيوعا ولكن حسب استخدام الموقع بتاعك وتفضيل اي طريقه
-
عشان تفتح الملف اللي بامتداد .رار ده، اللي فيه موقع ويب بيشمل كود اتش تي ام ال و سي اس اس و بي اتش بي، لازم يكون عندك برنامج لفك الضغط يقدر يفتح صيغة ال رار دي. فيه برامج كتير ممكن تستخدمها لكده، على حسب نظام التشغيل اللي عندك: لو ويندوز: 1- وينرار او 7 زيب: - ممكن تنزل وينرار من موقعه الرسمي https://www.win-rar.com - او تنزل 7 زيب من موقعه https://www.7-zip.org/ ومجاني - بعد ما تنزل اي واحد منهم، اضغط كليك يمين على ملف hospital.rar واختار "Extract Here" او "Extract to folder" لو ماك: 1- ذا انارشيفر او كيكا: - ممكن تنزل ذا انارشيفر من متجر تطبيقات الماك - او تنزل كيكا من موقعها الرسمي https://www.keka.io - بعد تركيب اي واحد منهم، اضغط دبل كليك على ملف hospital.rar عشان يفتحه لو لينكس: 1- انرار او بيازيب: - عشان تركب انرار، ممكن تستخدم الامر "sudo apt-get install unrar" (للتوزيعات بتاعة ديبيان/ابونتو) او حاجة شبهها في توزيعتك - ممكن تنزل بيازيب من موقعها https://peazip.github.io/ - استخدم الامر "unrar x hospital.rar" في الترمينال عشان تفك الضغط لما تفك الضغط: - هتلاقي ملفات الاتش تي ام ال و السي اس اس و البي اتش بي، ممكن تفتحها بمحرر نصوص زي فيجوال ستوديو كود او سبلايم تكست - عشان تشغل الملفات اللي فيها بي اتش بي، لازم تركب خادم محلي زي زامب او مامب: - زامب: ممكن تنزله من موقعه https://www.apachefriends.org - انقل الملفات اللي فكيتها لمجلد htdocs جوا مجلد زامب - شغل خدمات ابتشي من لوحة تحكم زامب وافتح المتصفح على localhost/اسم_المجلد عشان تشوف الموقع لو عملت كده بالخطوات دي، مفروض تقدر تفتح وتشغل ملفات الموقع بتاعك بسهولة.
- 1 جواب
-
- 1
-

-
نعم، بالطبع من الممكن عمل عدة واجهات بخادم واحد باستخدام JavaScript. يعتبر الاستخدام الشائع هو عبر تطبيقات الويب المبنية بتقنية الـ Single Page Application او كما يطلق عليها تطبيق الويب الفردي ، حيث يتم تحميل المحتوى وتحديث الواجهة ديناميكيا دون الحاجة إلى إعادة تحميل الصفحة. يمكنك تصميم واجهات مختلفة للعميل والبائع بشكل منفصل وتنفيذها بواسطة JavaScript. يمكن أيضا تحميل الواجهات المناسبة بناء على نوع المستخدم الذي يقوم بتسجيل الدخول (بائع أو عميل)، ويمكن استخدام خوارزميات التوجيه الديناميكية لتحديد أي واجهة يجب عرضها. باستخدام مكتبات مثل React.js أو Angular.js أو Vue.js، يمكنك بناء تطبيق ويب قوي يدعم هذا النوع من التبديلات بين الواجهات بشكل سلس وفعال.
-
بالنسبة للسؤال الاول: ليس هناك مكاتب لتغيير الخطوط فإذا كنت تريد تغير الخط يجب عليك استخدام خصائص ال CSS بشكل مباشر مثل font-family و font-size و font-weight و font-style فلا يمكن الاستغناء عنها. وبالنسبة للسؤال الثانى: نعم جافاسكريبت لديها العديد من المكتبات المفيدة الخاصة بها اذا كنت تريد استخدمها لوحدها خارج نطاق ال node.js ، كل المكتبات تظهر معك بهذا الطريقة لانك تستخدمها داخل نطاق ال node.js. وهذه بعض المكتبات المشهورة فى الجافاسكريبت: مكتبة Lodash هذه المكتبة توفر مجموعة واسعة من الأدوات للتعامل مع البيانات والمصفوفات في جافاسكريبت، مثل التصفية والتحويل والفلترة والتجميع ، ومكتبة jQuery التى تستخدم لتبسيط التفاعل بين الجافاسكريبت وHTML، بالإضافة إلى توفير العديد من الوظائف للتلاعب بالمستند والأحداث والتأثيرات وغيرها من المكتبات.
-
هل يمكنك اخباري ما الرساله التي تظهر لك وهل توجد مشكله في التخزين في الداتابيز بالنسبه للصوره ام عموما لا يخزن اذا كان في الصوره فقط ارجو اخباري ماذا يخزن في column img_std
-
تـاكد من أنك قمت بارسال البيانات عن طريق طباعة البيانات فى ال console قبل تخزنها.
- 21 اجابة
-
- 1
-

-
عليكم السلام الشبكات السائلة او كما يطلق عليهاLiquid State Networks والشبكات العصبية Neural Networks هما نموذجان مختلفان في مجال الذكاء الاصطناعي ، ولكنها ايضا يتفقا فى بعض الخصائص . بالسنبة للشبكات العصبية: الشبكات العصبية هي خوارزميات تعلم الآلة تحاكي هيكل وقدرات الدماغ البشري للاعتراف بالأنماط من البيانات التدريبية. تتكون من طبقات ثابتة من الخلايا العصبية المترابطة. تحتاج إلى كمية كبيرة من البيانات المصنفة للتدريب. تعالج البيانات بشكل غير متسلسل، مما يجعلها غير فعالة في التعامل مع البيانات في الوقت الفعلي وهذا مثال توضيحى لها: تخيل أن الشبكات العصبية مثل بيت مكون من طوابق متعددة، كل طابق يقوم بعمل مختلف. في الطابق الأول، تقوم بوضع الأشياء اللى هى البيانات التي تريد معالجتها مثل صورة حيوان مثلا تريد ان تعرف ما نوعه ، كل طابق يقوم بعمل شئ حتى نعرف ما نوع هذا الحيوان ،الطابق الأخير يعطيك الجواب مثل هذا صورة لكلب. وأثناء التدريب، تقوم بتعديل الوزن بين هذه الطوابق حتى يعطيك الجواب الصحيح. أما الشبكات السائلة: هي نموذج في مجال الذكاء الاصطناعي يستخدم لمعالجة الإشارات الدقيقة والتنبؤ بنمطها ، تمثل هذه الشبكات نهجا مختلفا عن الشبكات العصبية التقليدية، حيث يتم فيها تصميم الشبكة بشكل عشوائي وتتأثر حالتها بتدفق الإشارات خلالها. في الشبكات السائلةيتم تشكيل الشبكة من مجموعة من العناصر المتصلة بشكل عشوائي وتكون حالة الشبكة ناتجة عن تدفق الإشارات عبر هذه العناصر و تعتمد فعالية هذه الشبكات على قدرتها على تمثيل وتحليل النمط في تدفق الإشارات بدقة، مما يجعلها مفيدة في تطبيقات مثل التعرف على النمط ومعالجة الإشارات الحيوية. باختصار أخى الشبكات السائلة تعتمد على تغيير حالة الشبكة بالتأثير على تدفق الإشارات خلالها، مما يجعلها قادرة على معالجة الإشارات الدقيقة بشكل فعال.
- 3 اجابة
-
- 1
-

-
اذا كنت تقصد ان مسار الصوره خزن في الداتابيز ولكن الصوره نفسها لم تحفظ فحينها يجب ان تتأكد ان مسار المجلد صحيح في الكود، لو البرنامج بيشتغل من جوا مجلد admin، يبقى لازم المسار يكون "../uploads/" + اسم الملف. شوف كويس ان رسالة "تم الحفظ بنجاح" مش بتظهر غير لما يتم تحميل الصورة ودخول البيانات في الداتابيز بشكل صحيح. ده كود معدل بيتأكد من نجاح كل خطوة قبل ما ينتقل للخطوة اللي بعدها: if ($_SERVER["REQUEST_METHOD"] == "POST") { $id_std = $_POST['num_std']; $full_name = $_POST['name_std']; $dept_std = $_POST['dept']; $email_STD = $_POST['email_STD']; $pass = $_POST['Pass']; $group = $_POST['group_ID']; $id_teah = $_POST['teah']; $file_name = $_FILES['image']['name']; $tempname = $_FILES['image']['tmp_name']; $folder = "../uploads/" . $file_name; if (move_uploaded_file($tempname, $folder)) { $sql = "INSERT INTO student (Name_std, Num_std, Email_STD, Password, dept_ID, group_ID, id_teah, img_std) VALUES (?, ?, ?, ?, ?, ?, ?, ?)"; $stmt = $con->prepare($sql); $stmt->bind_param("ssssssss", $full_name, $id_std, $email_STD, $pass, $dept_std, $group, $id_teah, $file_name); if ($stmt->execute()) { echo "تم إضافة بيانات الطالب وتحميل الصورة بنجاح!"; } else { echo "خطأ في إدخال بيانات الطالب: " . $stmt->error; } } else { echo "خطأ في تحميل الصورة."; } } الكود ده بيتحقق الاول من نجاح تحميل الصورة، ولو نجح بيحاول يدخل البيانات في الداتابيز، ويعرض الرسالة المناسبة لو حصل خطأ في اي خطوة.
-
عشان نتأكد ان الـ ID اللي المستخدم بيدخله مش موجود فعلا في الداتابيز، لازم نضيف جزء كود يتحقق من كده قبل ما نحاول ندخل سجل جديد: from pywebio.input import * from pywebio.output import * import sqlite3 mydb = sqlite3.connect("cvdb.db") cr = mydb.cursor() def create_db(): cr.execute('''CREATE TABLE if not exists cv (id int, name varchar(255), age varchar(255), PRIMARY KEY (id))''') mydb.commit() create_db() def select_user_type(): user_type = radio("Select the type of user", ["New User", "Old User"]) if user_type == "New User": registration_form() else: search_user() def registration_form(): data = input_group("Enter your data:", [ input("Enter your id:", name='id', type=NUMBER), input("Enter your name:", name='name', type=TEXT), input("Enter your age:", name='age', type=NUMBER), ]) # Check if the id already exists cr.execute("SELECT id FROM cv WHERE id = ?", (data['id'],)) if cr.fetchone(): popup("This ID is already used. Please use a different ID.") registration_form() # Recall the form to enter the data again else: cr.execute("INSERT INTO cv (id, name, age) VALUES (?, ?, ?)", (data['id'], data['name'], data['age'])) mydb.commit() put_table([["id", "Name", "Age"], [data['id'], data['name'], data['age']]]) return data def search_user(): id = input("Enter your id:", type=NUMBER) cr.execute("SELECT * FROM cv WHERE id = ?", (id,)) x = cr.fetchone() if x is None: popup("I can't find this id, please enter the correct id.") search_user() else: put_text("Your contact information") put_table([["id", "Name", "Age"], [x[0], x[1], x[2]]]) select_user_type() # Start the application select_user_type() هنا بعد ما المستخدم يدخل البيانات، بنعمل استعلام على الداتابيز عشان نشوف لو الـ ID ده موجود فعلا ولا لأ، باستخدام cr.fetchone(). لو الـ ID موجود فعلا، هنعرض رسالة تنبيه للمستخدم ونعيد استدعاء دالة registration_form() تاني عشان يقدر يدخل بيانات جديدة. لو الـ ID مش موجود، هنا بس هندخل السجل الجديد في الداتابيز وهنعرض بياناته. بكده بقينا متأكدين ان اي ID جديد هيتم ادخاله مش موجود فعلا قبل كده في الداتابيز.
- 1 جواب
-
- 1
-

-
للعلم مجلد gpms هو مجلد مشروع داخله مجلد admin وايضا يوجد مجلد uploads انا كود اكتبه في صفحة add_student داخل مجلد admin يعني مفروض يكون هكدا مسار تخزين صورة $folder = "..uplodas/" . $file_name; تظهر رسالة تم حفظ لكن لا يتم تخزين سجل او صورة $sql = "INSERT INTO `student`(`Name_std`, `Num_std`, `Email_STD` , `Password`, `dept_ID`, `group_ID`,`id_teah`,`img_std`) VALUES ( '$full_name' , '$id_std' , '$email_STD' , '$pass' , '$dept_std' , '$group','$id_teah','$file_name')"; دعنا نبدأ بتحليل وإصلاح الأخطاء خطوة بخطوة. مشكلة في استعلام SQL كان فيه غلطة في طريقة كتابة الاستعلام بتاع إدراج البيانات في الداتا بيز. لازم نتأكد ان كل القيم محاطة بعلامات اقتباس ، وان اسم العمود img_std ليه قيمة نصية صحيحة. الاستعلام الصح هيبقى: $sql = "INSERT INTO `student`(`Name_std`, `Num_std`, `Email_STD`, `Password`, `dept_ID`, `group_ID`, `id_teah`, `img_std`) VALUES ('$full_name', '$id_std', '$email_STD', '$pass', '$dept_std', '$group', '$id_teah', '$file_name')"; التأكد من نجاح الاستعلام لازم نتأكد ان الاستعلام اتنفذ بنجاح، ونعرض رسالة مناسبة للمستخدم: if (mysqli_query($con, $sql)) { move_uploaded_file($tempname, $folder); // رسالة نجاح وتحويل للصفحة التالية } else { echo "<div>حدث خطأ اثناء حفظ البيانات</div>"; echo mysqli_error($con); } لو طبقنا كل التصحيحات دي، المفروض الكود هيشتغل صح وهيحفظ بيانات الطالب وصورته في المكان المناسب. قولي لو لسه فيه اي حاجة مش واضحة او محتاج مساعدة تانية.
-
لحفظ اسم الصورة في قاعدة البيانات والصورة نفسها في مجلد الرفع، يمكنك إجراء التعديلات التالية على الشفيرة: -قم بتعديل نوع العمود في جدول قاعدة البيانات لتخزين اسم الملف بدلا من تخزين المسار الكامل للصورة. -استخدم دالة move_uploaded_file() لحفظ الصورة في المجلد المحدد. واخيرا، قم بتحديث استعلام الإدراج لتخزين اسم الملف في قاعدة البيانات بدلا من المسار الكامل. وبعد عمل هذه التعديلات: تأكد من تعديل هيكل جدول قاعدة البيانات بحيث يحتوي العمود المخصص لاسم الملف على نوع بيانات يمكنه تخزين أسماء الملفات. وتأكد من أن عملية التحميل تتم بنجاح وأن الصورة تحفظ في المجلد المحدد uploads. لقد بينت لك الطريقة ، و اريدك أن تقوم بعملها بنفسك لكى تكتسب خبرة وتنقل مستواك.
-
ماذا تقصد بإضافة صورة طالب ؟
- 21 اجابة
-
- 1
-

-
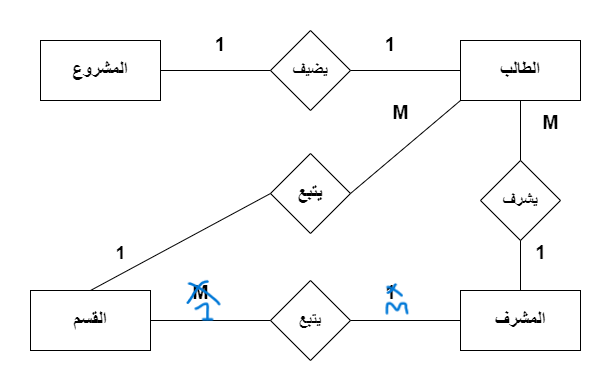
نعم هكذا ستصبح العلاقات ولكن يوجد تعديل صغير في العلاقه بين القسم والمشرف يجب عكس العلاقه حتي تصبح هكذا
- 21 اجابة
-
- 1
-

-
1- لو كل طالب ليه مشروع واحد بس: هنا هتكون علاقة "واحد لواحد" بين الطالب والمشروع. في الـ ERD هنرسمها كده: الطالب (1) --- يملك --- (1) المشروع 2- كل مشرف بيتبع قسم واحد بس: دي علاقة "واحد لعديد" من ناحية القسم للمشرفين، يعني كل مشرف ليه قسم واحد بس، بس القسم الواحد ممكن يكون فيه مشرفين كتير. هنرسمها: المشرف (M) --- يتبع --- (1) القسم 3,4- مشرف واحد بيشرف على طلاب كتير: دي علاقة "واحد لعديد" من المشرف للطلاب، يعني مشرف واحد ممكن يشرف على عدة طلاب. هنرسمها: المشرف (1) --- يشرف --- (M) الطلاب كده بقينا واضحين على شكل العلاقات: - الطالب والمشروع: (1 -> 1) - المشرف والقسم: (1 <- M) - المشرف والطلاب: (1 -> M)
- 21 اجابة
-
- 1
-

-
1- العلاقة بين الطالب والمشاريع هنا قلت "الطالب M --- يضيف --- 1 المشاريع"، يعني كل طالب ممكن يضيف مشروع واحد أو أكتر، بس كل مشروع بيتم إضافته من طالب واحد بس. لو مشروع واحد ممكن أكتر من طالب يشارك فيه، يبقى هنا لازم نغير العلاقة لتبقى M -> M (عديد لعديد). 2- العلاقة بين المشرف والقسم "المشرف M --- يتبع --- 1 القسم"، يعني ان قسم واحد ممكن يكون فيه مشرفين كتير، بس كل مشرف بيتبع قسم واحد بس. وده منطقي لو الأقسام فيها مشرفين أكتر من واحد. 3- العلاقة بين الطالب والقسم هنا لازم يكون فيه علاقة "يتبع" بين الطالب والقسم، لأن كل طالب لازم يكون متبع لقسم واحد. فلو كل قسم فيه طلاب كتير، يبقى العلاقة هتكون "الطالب M --- يتبع --- 1 القسم". عشان نحقق العلاقات الصح بين الكيانات دي، لازم نعمل بعض التعديلات على تخطيط الـ ERD عشان يعكس الحالة بشكل مظبوط: العلاقة بين الطالب والقسم دي هتكون علاقة "واحد لعديد" (1->M)، لأن كل طالب بيتبع قسم واحد بس، بس القسم الواحد ممكن يكون فيه طلاب كتير. يعني هنرسمها: الطالب (M) --- يتبع --- (1) القسم
-
الخطأ 405 "Method Not Allowed" بيحصل لما البرنامج مش بيدعم الطريقة HTTP اللي انت بتستخدمها في الطلب. بتحاول ترفع صورة عن طريق PUT request، وده فيه مشكلتين: 1- النماذج في HTML مش بتدعم PUT ولا DELETE، بتدعم بس GET و POST. 2- لما بترفع ملف (زي الصورة دي)، لازم تغير content type بتاع الطلب ل multipart/form-data مش application/json، علشان البرنامج يفهم انك بترفع ملف مش بيانات عادية. عشان تصلح المشكلة دي، ممكن تعمل كده: في البَاك اِند (PHP/Laravel): تأكد ان مسار ال PUT صحيح وبيدعم رفع الصور، وان ProfileController بيتعامل مع الطلبات دي صح. في الفرونت إند: 1- تقدر تستخدم النموذج بطريقة POST وتضيف input مخفي اسمه _method بقيمة put، كده Laravel هتفهم ان الطلب الحقيقي هو PUT: <form action="http://localhost:8000/api/users/image/${EMAIL}" method="post" enctype="multipart/form-data"> <input type='hidden' name='_method' value='put'> <input id='image' type='file' name='image' /> <input type="submit" id='sub' /> </form> 2- لو هتستخدم fetch، لازم تستخدم FormData عشان ترفع الملف صح: let handleImage = () => { let formData = new FormData(); formData.append("image", document.getElementById('image').files[0]); fetch(`http://localhost:8000/api/users/image/adham111mahfoud@gmail.com`, { method: "PUT", body: formData }) .then(res => res.json()) .then(data => console.log(data)) .catch(error => console.error('Error:', error)); } وماتنساش تشيل "Content-Type": "application/json" من headers لأن ال fetch هيضبط content type لوحده لما تستخدم FormData. بتطبيق هذه التعديلات، يجب أن يتم حل مشكلة الخطأ 405 وتكون قادرا على رفع الصور بشكل صحيح.
- 1 جواب
-
- 1
-

-
في مجال برمجة الأجهزة زي الآيفون والآيبود، البايثون مش الخيار الأول عادة. لغات زي Swift والObjective-C هي الأنسب لبرمجة تطبيقات الآيفون لأنها بتدعم مميزات الios أحسن وبتديك أداء أعلى. بس ممكن تلاقي حلول بديلة زي Kivy أو BeeWare اللي بتخليك تكتب تطبيقات ios بالبايثون، بس مش هتبقى كفاءتها وأدائها زي التطبيقات المكتوبة بلغات البرمجة الأصلية. لو كنا بنتكلم عن برمجة تطبيقات الماك، البايثون بيبقى خيار كويس، وبتقدر تستخدمها لعمل واجهات مستخدم رسومية بمكتبات زي PyQt أو Tkinter. وكمان بتستعمل كتير في أتمتة المهام وإدارة الملفات على الماك. أما لو كنا بنتكلم عن الآيبود، برمجة تطبيقات جديدة ليه مش بتحصل كتير خصوصا للأجيال القديمة، ومش فيه طرق معروفة تخليك تستخدم البايثون لبرمجة الآيبود على طول. فالبايثون ممكن تستخدمها مع أجهزة الآيفون والماك لكن مع وجود قيود وبتبقى لغات تانية أنسب في كتير من الحالات.
-
هنا استخدام الإكسيل ممكن يكون أقل لزوم مقارنة بآلات ولُغات البرمجة الأكتر تخصص زي البايثون والآر أو حتى الماتلاب اللي بتوفرلك مكتبات ووظايف مباشرة للتعامل مع خوارزميات تعلم المكنة المعقدة. بس ممكن لسه يفضل الإكسيل في حاجات زي دي ممكن تستعمل الإكسيل عشان تستكشف البيانات بسرعة وتعمل ملخصات أو رسومات بيانية فاهمة توزيع البيانات أو تحدد القيم الشاذة أو المفقودة قبل تنقلها لآلات أكتر متقدمة. الإكسيل بيساعدك تقدم البيانات بطريقة مفهومة لغير المختصين من خلال العروض أو التقارير. ممكن تاخد البيانات للآخرين من غير ما يستخدموا آلات متقدمة في شغلهم. أحيانا ممكن تستخدم الإكسيل تنقل البيانات بين المنظومات أو تنسقها قبل استخدامها في النماذج. فالإكسيل مش أساسي زي البايثون أو التينسورفلو بس معرفتها ممكن تديك مرونة أكتر في مهام محددة وتساعدك تشتغل بشكل تعاوني أحسن مع أقسام تانية.
- 7 اجابة
-
- 1
-