-
المساهمات
1904 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Khaled Osama3
-
لاحظ أنك ستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل. و,لاكن كحل سريع عليك عند استخدام Flexbox، إذا كان لديك عنصر أب (container) يحتوي على عناصر (items) وتريد محاذاتها في المركز مع الالتفات بشكل صحيح، يجب عليك ضبط بعض الخصائص الخاصة بـ Flexbox: .container { display: flex; justify-content: center; /* محاذاة العناصر أفقياً في المركز */ align-items: center; /* محاذاة العناصر عمودياً في المركز */ flex-direction: column; /* يمكن استخدامه لجعل العناصر في عمود واحد إذا كنت تريد ذلك */ text-align: center; /* محاذاة النصوص في وسط العنصر */ } .item { /* خيارات إضافية مثل الهوامش (margin) إذا لزم الأمر */ } او يمكنك استخدام flex-wrap: wrap; إذا كنت تريد أن يتم التفاف العناصر عندما لا يتسع العرض .container { display: flex; flex-wrap: wrap; justify-content: center; align-items: center; }
-
وعليكم السلام، طالما قمت بمسح مكتبة مثبّتة على جهازك (وليس داخل البيئة الافتراضية)، فلن يؤثر على المكتبات المثبّتة داخل البيئة الافتراضية في بايثون. البيئة الافتراضية (Virtual Environment): هي نسخة معزولة تحتوي على البايثون الخاصة بها والمكتبات الخاصة المثبتة فيها. حتى لو قمت بمسح مكتبة على مستوى النظام الأساسي(OS) ، فإن المكتبة داخل البيئة الافتراضية ستظل كما هي.
-
إذا كان هذا سؤال خاص بدرس من دروس الدورة فستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.
-
لنقل انك انشأت ملف يدعى project ثم حدد المشار الى داخله عن طريق mkdir project cd project ثم انشأ البيئة الافتراضية و قم بتفعيلها: python -m venv Heart Heart\Scripts\activate لاحظ انك فى نفس فولدر project ثم ثبت جميع المكتبات اللى تحتاجها باستخدام pip. و فى نفس الفولدر انشا ملفات البايثون و قم بتشغيلها
- 10 اجابة
-
- 1
-

-
اذا من الافضل ان يكون اسم ملف البيئة الافتراضية مختلف عن اسم ملف المشروع. و يمكنك إنشاء ملف فى امتداد .py ثم ابدأ بكتابة الكود فىه
- 10 اجابة
-
- 1
-

-
إذا كان هذا سؤال خاص بدرس من دروس الدورة فستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.
- 10 اجابة
-
- 1
-

-
و ستجد أسفل الدرس صندوق للتعليقات كما هنا، فمن فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل. و كحل سريع فإن الملف requirement.txt الذى يحتوى على المكتبات يستخدم عندما نريد تثبيت جميع المكتبات فى امر واحد. و هذا يستخدم عند تثبيت المشروع على ال خادم (server).
- 2 اجابة
-
- 1
-

-
للاسف لا لان هناك بعض الامور التي يجب أخذها بعين الاعتبار قبل تقديمه إلى Google Play: من ضمنها حقوق الطبع والنشر (Copyright) فهى تتأكد من عدم انتهاك حقوق الطبع والنشر أو تقديم محتوى محمي بشكل غير قانوني. فإذا كنت تستخدم YouTube API، قم بتقديم تفاصيل واضحة حول استخدامك في وصف التطبيق واتباع سياسات YouTube بخصوص كيفية استخدام المحتوى.
-
ستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.
-
اضغط على (مدخل الى علوم الحاسوب) ثم ابأ فى الفيديوهات حتى تنتهى. ثم بعد ذلك اساسيات البرمجة و هكذا اما الدورات الأخرى التي تراها هي دورات اخرى تقدمها الأكاديمية
-
ستجد أسفل الدرس صندوق للتعليقات كما هنا، من فضلك يرجي طرح الأسئلة هناك حيث هنا هو قسم الأسئلة العامة ولا نقوم بالإجابة بالأسئلة الخاصة بالدورات هنا وذلك لمعرفة الدرس الذي تريد الإستفسار عنه و مساعدتك بشكل أفضل.
-
يتم بناء على حلول الأسئلة التي تساعد في حلها ، و أيضا على الأعجابات التي تحصل عليها من الأعضاء الأخرين ، ايضا على عدد و كمية المشاركات و الأسئلة التي تقوم بنشرها . وهي أمر لقياس مدى نشاطك على الأكاديمية فقط، الأمر مشابه لموقع Stack Overflow في حال قمت بتصفحه من قبل ستجد أن لكل عضوة نقاط سمعة. وبالنسبة لك فنقاط السمعة الـ 24 التي حصلت عليها قادمة من حصولك على 24 اعجابا على مشاركاتك في الموقع.
- 2 اجابة
-
- 1
-

-
برجاء السؤال عن الجمل الشرطية بداخل الدورة اسفل الفيديو المخصص لها. هنا نسأل الاسئلة العامة فقط
-
من الجيد ان تحفظ اسماء الدوال التى سوف تستخدمها فهذا يساعد على: معرفة الدالة التي تحتاج إليها بسرعة بدون الرجوع إلى الوثائق أو البحث. يجعل الكتابة أسرع ويقلل من الحاجة للبحث. تجنب الأخطاء الشائعة التي تحدث عند كتابة أسماء الدوال بشكل غير صحيح. و سوف تحفظ الدوال من كثرة الاستخدام و العمل عليها و توثيق الدوال قد يساعدك فى حفظها سريعا و تذكرها. ولكن ليس من الضرورى ان تحفظ اسماء جميع الدوال. لان دوال البرمجة كثيرة جدا.
-
مرحبا @Baraa Mohsen Elalfy اذا ظهر معك اى خطا فمن من الممكن ان تسألى عنه فى تعليق اسفل الفيديو فمن الممكن ان يكون خطأ من ال code او الجهاز شكرا
-
نعم للأسف يجب أن تفعل المسار النسبي لأي مسار ملف ستسدعيه
-
عندما نستخدم مسارا نسبيا مثل href="css/styles.css"، فإن المتصفح يبحث عن ملف styles.css في المسار الجذر للموقع. لكن إذا كان الموقع مستضافا في مجلد فرعي كما يحدث عند استخدام GitHub Pages، فإن المسار يجب أن يكون نسبيا للمكان الذي يوجد فيه ملف HTML. بمعني انه يجب استخدام المسار النسبي الذي يبدأ بالنقطة ./ لإخبار المتصفح بأن ملف styles.css موجود داخل مجلد css، والذي يوجد في نفس المجلد مع ملف HTML. <link rel="stylesheet" href="./css/styles.css"> النقطة ./ تشير إلى المجلد الحالي الذي يحتوي على ملف HTML، ومن ثم ننتقل إلى المجلد css للوصول إلى ملف styles.css. مواقع مجانية لاستضافة المواقع Netlify سهلة الاستخدام وتدعم استضافة المواقع الثابتة بشكل ممتاز. Vercel خدمة رائعة وسهلة الاستخدام تستضيف المواقع الثابتة ويدعم تطبيقات Next.js بشكل جيد.
- 5 اجابة
-
- 1
-

-
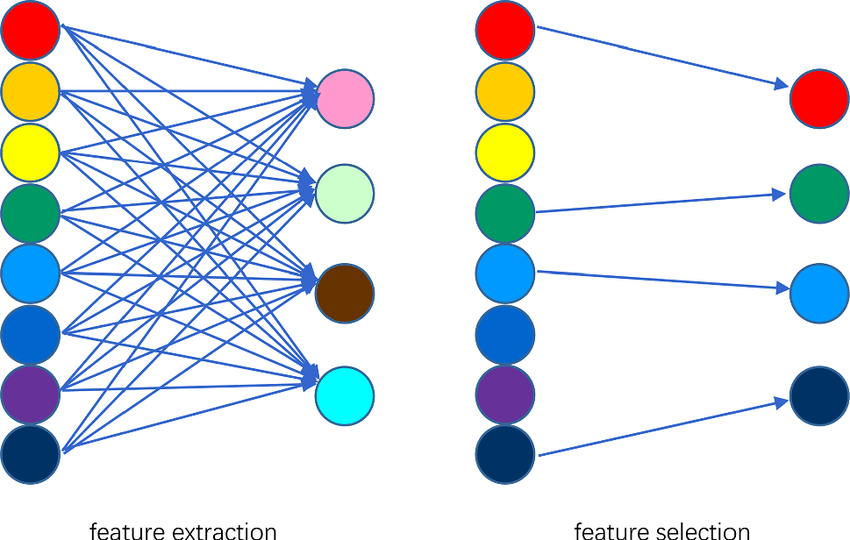
لنبدأ اولا بشرح المميزات (Features) هي عبارة عن قيم قد تكون مستمرة أو متصلة (Continuous) أو متقطعة (Discrete)، وتستخدم هذه المميزات لوصف شيء ما (Object). فمثلا مميزات الشخص هي طوله وزنه عمره لونه ألخ. ومميزات النص هي الكلمات التي يتكون منها هذا النص. ومميزات الصورة على سبيل المثال هي قيمة شدة سطوع كل بكسل في تلك الصورة. الأن بمعرفة ذلك، فأن عملية استخراج المميزات (Features Extraction) تتمثل بقدرة الخوارزمية على تحديد هذه المميزات التي تمثل الشكل الذي يتم فيه تخزين الشيء في الحاسوب. فعندما نعطيها الصورة فأنها تحللها إلى (Pixels) ولكل بكسل قيمة معينة، ونفس الشيء بالنسبة إلى النص فأنه يتحلل إلى كلمات ولكل كلمة قيمة معينة وهذه القيم تعكس بدورها معلومات تستفيد منها خوارزمية التعلم في عملية التعلم. في حالات كثيرة يكون عدد المميزات كبير جدا وخصوصا في حالة النصوص وغيرها. وبطبيعة الحال ليست كل هذه المميزات تتضمن معلومات قد تستفيد منها خوارزمية التعلم. فمثلا كلمات مثل (في، إذا، لا، لكن) لا تحمل معلومات قد تساعد خوارزمية التعلم لتصنيف نص ما في حال كان رياضي أو سياسي، فهذه الكلمات قد تتواجد في جميع النصوص بمختلف أصنافها. هنا يبرز دور عملية اختيار المميزات (Features Selection) والتي من خلالها نستخدم خوارزميات معينة لتحديد مدى أهمية كل مميز ومدى المعلومات التي ممكن أن يخبرنا به هذا المميز، وبناء على عتبة ما (Threshold) يتم اتخاذ القرار في ابقاءه أو الاستغناء عنه. والفائدة من هذه العملية قد تنعكس على كل من نتائج التوقع أو التصنيف وأداء الحاسب بشكل إيجابي. أهم الطرق التي يتم من خلالها اختيار المميزات (Features Selection)، هناك طريقتان رئيستان: أولا: طريقة التغليف (Wrapper Method): في هذه الطريقة يتم الاعتماد على النتائج التي نحصل عليها من نموذج تعلم (Learning Model) كمعيار في عملية اتخاذ القرار في أي مجموعة جزئية (Features subset) من المميزات يجب الإبقاء عليها. وفي هذه الحالة نحتاج إلى نموذج تعلم ما (مثلا SVM) وننفذ عملية التصنيف (في حال كانت العملية Classification) وذلك باختيار مجموعة جزئية من المجموعة الكلية للمميزات، ومن ثم نفحص النتائج. وتستمر هذه العملية بالتجريب مع أكثر من مجموعة جزئية حتى نحصل على أفضل نتيجة والتي يكون معها نسبة الخطأ أقل ما يمكن وبالتالي يتم اعتماد هذه المجموعة الجزئية من المميزات. إذا يمكن النظر إلى هذه العملية كعملية (Optimization) والهدف هو تقليل (Minimize) نسبة الخطأ للمصنف (Classifier). فبالتالي فأن هذه الطريقة تحتاج في البداية إلى نموذج تصنيف ما، ليتم تغليف داخله خوارزمية بحث (search-based optimization algorithm) تقوم بإيجاد جميع المجموعات الجزئية الممكنة وتختبر نتائجها حتى بالنهاية تصل إلى قرارها. ولك أن تتخيل إذا كان عدد المميزات في هذه المشكلة كان كبير جدا، كم من الاحتمالات الممكنة للمجموعات الجزئية التي ستتكون، وهذا بدوره سيكون مكلف جدا من ناحية المعالجة ويستغرق وقت طويل. وأضف إلى ذلك أن المجموعة الجزئية من المميزات، تم اختيارها بناء على خوارزمية التصنيف المستخدمة، ونحن نعرف أن كل خوارزمية لها مشاكلها ومحدداتها، فبالنتيجة المجموعة الجزئية الناتجة مع استخدام (SVM) مثلا، لن تكون نفسها الناتجة مع (Naïve Bayes). ومن (search-based optimization algorithm) المستخدمة في عملية اختيار المميزات: Genetic algorithm Hill Climbing Simulated Annealing Ant Colony Particle Swarm Optimization (PSO) ثانيا: طريقة الفلترة (Filter Method): في هذه الطريقة لا نحتاج إلى نموذج تعلم (Learning Model) لإيجاد المجموعة الجزئية من المميزات التي معها قد نحصل على أداء أفضل ونسبة خطأ أقل. بل هنا الاعتماد على البيانات نفسها وذلك من خلال تحليل خصائصها الذاتية باستخدام بعض الطرق الاحصائية. أي بمعنى يتم تحليل البيانات وإيجاد المجموعة الجزئية من المميزات قبل تزويدها لـخوارزمية التصنيف. وتشمل عملية تحليل البيانات حساب بعض الخصائص مثل الارتباط (Correlation) والاعتمادية (Dependence) والمسافة (Distance) بين هذه المميزات، ومن ثم اعتماد عتبة معينة (Threshold) لاختيار أفضل مجموعة جزئية من المميزات. وعلى عكس طريقة التغليف، فأن طريقة الفلترة تعتبر أسرع وأقل تكلفة من ناحية المعالجة وخصوصا مع البيانات كبيرة الحجم. ومن الطرق الإحصائية المستخدمة: Information Gain Correlation Chi-Square Gini-Index Relief وهذه الصوره قد توضح لك اكثر الفرق بينهم
- 2 اجابة
-
- 1
-

-
بالنسبة لشغل مطور الواجهات الخلفية للمواقع، صعب نحدد أفضل لغة بينهم لأن كل لغة لها ميزاتها وكلهم بيشتغلوا في نفس الجزء. الأحسن تختار اللغة اللي تميل ليها واللي تحس إنك مرتاح تكتب أكوادها وتفهمها أكتر. خليني أديك نبذة بسيطة عن كل لغة عشان تساعدك في الاختيار: JavaScript دي لغة برمجة تستخدم بشكل رئيسي في تطوير تطبيقات الويب. تعتبر متعددة الأغراض وتُستخدم كمان في تطوير تطبيقات سطح المكتب والموبايل والواجهات الأمامية. المكتبات وأطر العمل React.js، Angular، وVue.js اللي بتستخدم لبناء واجهات المستخدم الديناميكية. أما في الخوادم، بيتم استخدام Node.js كبيئة تشغيل لتنفيذ JavaScript على الخادم. Python دي لغة برمجة متعددة الاستخدامات مشهورة بسهولة قراءة الكود وتعلمه، وبيستخدموها كتير في الذكاء الصناعي وتعلم الآلة. المكتبات وأطر العمل Django، Flask، وPyramid. PHP دي لغة برمجة مصممة خصيصًا لتطوير مواقع الويب الديناميكية. من مميزاتها سهولة التعلم والاستخدام، وقوة في تطوير مواقع الويب، وتوافر مجموعة واسعة من المكتبات والإطارات. المكتبات وأطر العمل Laravel، اللي هو الأهم والأوسع استخداما. دلوقتي بعد ما اديتك نبذة عن كل لغة، ممكن
-
الخطأ هنا بسيط جدا. المشكلة في استخدامك لـ print من غير أقواس، ودي كانت الطريقة في Python 2. بس أنت بتستخدم Python 3، اللي بيحتاج الأقواس بالشكل ده: print("saber") بعد ما تعدل الكود، احفظ الملف وشغله تاني، وهتلاقي إن المشكلة اتحلت باذن الله.
-
يجب اولا تحديد الخلايا التي تحتوي على الأرقام التي تريد تنسيقها ثم انقر بزر الماوس الأيمن على الخلايا المحددة واختر "تنسيق الخلايا" (Format Cells) في النافذة التي تظهر، انتقل إلى علامة التبويب "الرقم" (Number) اختر "رقم" (Number) من القائمة الجانبية 5. تأكد من وجود علامة صح بجانب خيار "استخدام فاصل الألوف" (Use 1000 Separator (,)). 6. اختر عدد المنازل العشرية التي ترغب في عرضها (إذا لزم الأمر). 7. انقر على "موافق" (OK) لتطبيق التنسيق. بعد اتباع هذه الخطوات، ستلاحظ أن الأرقام سيتم تنسيقها تلقائيا بفواصل الألوف، بحيث يظهر الرقم 10000 على شكل 10,000(اذا اخترت عدد المنازل العشرية = 0 اذا تركتها كما هي = 2 ستصبح كما في الصوره ).
- 2 اجابة
-
- 1
-

-
ذلك نتيجة استخدام طريقة GET لإرسال البيانات أو عند استخدام إعادة التوجيه مع تضمين البيانات في الرابط. هذا هو السبب في ظهور الـ id في الرابط لحل هذه المشكله يمكنك استخدام طريقة أخرى لتوجيه المستخدم بعد إتمام عملية الإرسال. يمكن استخدام جلسات (Sessions) أو الحقول المخفية (Hidden Fields) بدلا من تمرير المعلومات عبر الرابط. الخطوه الاولي يجب تفعيل الجلسات في أعلى ملف PHP: <?php session_start(); ?> ثم تحديث الكود لإرسال البيانات عبر الجلسة بدلاً من الرابط: if (isset($_POST['submit'])) { // افترض أن هناك عملية لإدخال البيانات في قاعدة البيانات هنا $last_id = mysqli_insert_id($conn); $_SESSION['last_id'] = $last_id; header("Location: index.php"); exit(); } وبعد ذلك يجب عرض رسالة التأكيد في صفحة الاستقبال (index.php): <?php session_start(); if (isset($_SESSION['last_id'])) { echo "تم الإرسال رقم الكود المدخل هو " . $_SESSION['last_id']; unset($_SESSION['last_id']); // حذف قيمة الجلسة بعد العرض } ?> بهذه الطريقة، تم تخزين الـ id في الجلسة بدلا من تمريره عبر الرابط، وعرضه على الصفحة عند إعادة التوجيه. سيساعد ذلك في منع ظهور الـ id في شريط العنوان الخاص بالمتصفح.




.thumb.png.5783042108fb2979bef2a1d6c1def7cb.png)
.thumb.png.8a7a7a49b9454fa5be8d4c1de1005170.png)
.thumb.png.884392912d50f72c9dc4f0152e0e06ca.png)
.thumb.png.655277b46c9e013ad71ab21187b0e9ec.png)
.thumb.png.19a74d51b6a6b6f3c15fdb2f80415819.png)