لوحة المتصدرين
المحتوى الأكثر حصولًا على سمعة جيدة
عرض المحتوى الحاصل على سمعة أكبر منذ 11/25/25 في كل الموقع
-
4 نقاط
-
ازاي اتعامل مع برنامج فيجما لأن مستخدمتوش قبل كدا ازاي اخد منه تصاميم وهكذا واشتغل عليها ابرمجها يعني3 نقاط
-
السلام عليكم كيف اقلل من هلوسة النموذج واضبط نتائجه بطرق سهله وواضحة، جربت اقلل Temperatureولكن لام يظهر لي اي تحسين يذكر3 نقاط
-
السلام عليكم ورحمه الله وبركاته , وجدت موقع https://htmlrev.com/ في Templates كتيرة جدًا جدًا ل مجال Frontend بس مش فاهم الموقع هل هو مجاني ام لا وكيف اتعامل معه , هل من الممكن تسعدوني فيه , يعني ازاي اختار Templates بتاعت HTML CSS فقط و HTML CSS JS فقط و HTML CSS JS Bootstrap فقط وهكذا2 نقاط
-
2 نقاط
-
هل فيها مشروع كبير كامل يشبه مشروع الشركات (100k+ صف + تنظيف + تحليل + Dashboard)؟ هل يوجد فيها مشروع نفس هذا في دورة الذكاء الاصطناعي تقوي ال CV عندي لان الي شفته اغلب المشاريع تعليمة استخدام الادوات وكذا ولكن سؤالي هل بيكون فيه مشروع فعلي نفس ماذكرت يجمع كل الي تعلمته .؟؟2 نقاط
-
السلام عليكم ورحمة الله وبركاته, عندي مشكلة في تطبيقي للفيديو انا بحاول علي قد ما اقدر ماستخدمش اي شات بوت فلما بحتاج حاجة بروح ابحث في ال document بتاع المكتبة دي او ابحث علي جوجل بس الطريقة دي بتاخد مني وقت كتير حتي في ابسط الامثال فهل في طريقة افضل او ممكن حد يرشحلي طريقة كويسة اطبق بيها وعايز اعرف برضو انهي افضل اطبق بعد لما المعلم يكتب الكود يعني بعد لما هوا يكتب الكود انا اكتبه وراه ولا استنى خالص لما الفيديو يخلص واطبق بعدها2 نقاط
-
السلام عليكم, لما لا يضاف مسار جديد يخص ال OCR من أكثر الاشياء نواجه صعوبة فيها وخصوصا بالعربية2 نقاط
-
قبل فترة قابلت في ال Technical Interview في إحدى الشركات... حكيت فيه عن تجاربي العملية وأثناء الحديث تكلمت عن أنني أيضا أثناء مسيرتي في إحدى الشركات التي اشتغلت فيها كنت المبرمج الأساسي وعملت Interviews ك Interviewer للمبرمجين المبتدئين وأنها كانت مثيرة للإهتمام بالنسبة لي (لكي أظهر عنده كتنين في المجال)... سألوني مباشرة: هل لقيتم الشخص المناسب؟ قلت: كانت صعبة قليلا أن تنقي الشخص المناسب، استغرق الموضوع وقتا... سألوني سؤال مفاجئ: كيف تحدد الشخص المناسب ك Interviewer؟ تكلمت مرتبكا كلام طويل... وأخطأت فيه عندما قلت: وربما أيضا عن طريق فهمه مثلا متى نستخدم كلا من التقنيات... مثلا متى وفي أي حالة نستخدم: ال React أو Vue... حينها سألوني: ومتى أنت تستخدم React أو Vue في أي حالة؟ أدركت أنني تورطت... والآن في خاطري سؤال: ما ذا كان علي أن أجيب على سؤال: "كيف تحدد الشخص المناسب ك Interviewer؟"1 نقطة
-
قبل عدة أيام سئلت في ال Technical Interview لوظيفة ال Senior Full-stack Developer عن عملية ال Debugging... ببساطة سألوني ما هي الخطوات الناجحة أو على الأقل التي أخطوها عندما ألاقي أي bug في ال System... في كل من ال Front-end و ال Server أعطوني مثال: مثلا ال Request يأخذ وقت طويل من العادة... السؤال كان: ما هو الخطوات الناجحة أو ال Methodologies التي خطوتها أو على الأقل التي سمعتها في هذه الحالة؟ لم أكن جاهزا للجواب... حكيت عن ال Logging... لكن كان واضحا أن الجواب كان ضعيفا... سألوني بعدها: هل على الأقل سمعت عن ال Indexing في ال Data Base ما هو الجواب المثالي المفروض كان علي إجابتها برأيكم؟1 نقطة
-
أولاً السبب أنهم ذكروا الـ Indexing مباشرة هو أنها واحدة من أشهر الأسباب لبطء الاستعلامات، لكن الإجابة الشاملة يجب أن تكون أوسع من ذلك. ولكن أولاً يجب أن نعرف هل المشكلة في الـ Frontend أم الـ Backend أم الـ Network أم قاعدة البيانات؟ هنا تستخدم الـ Browser DevTools لفحص الـ Network Tab ومعرفة هل الـ Request فعلاً يأخذ وقت طويل على السيرفر (انظر لـ Time to First Byte)، أم أن المشكلة في نقل البيانات، أم في معالجة الـ Response على الـ Frontend. ثانياً إذا كانت المشكلة في الـ Backend نستخدم أدوات الـ Monitoring والـ APM (Application Performance Monitoring) مثل New Relic أو DataDog أو حتى الـ Logging المنظم لتتبع مسار الـ Request داخل السيرفر. فمثلاً تبحث عن الـ Slow Query Log أولاً. هذا يظهر لك الاستعلامات التي تأخذ وقتاً أطول من المتوقع. عندما تجد استعلام بطيء، تستخدم الـ EXPLAIN أو EXPLAIN ANALYZE لفهم خطة التنفيذ. هنا بالضبط يأتي دور الـ Indexing الذي ذكروه. إذا وجدت أن الاستعلام يقوم بـ Full Table Scan على جدول كبير، فهذا مؤشر واضح أنك بحاجة لـ Index على الأعمدة المستخدمة . وهنا أيضاً احتمالات أخرى للمشكلة. ولكن إذا كانت المشكلة خارج قاعدة البيانات قد تكون المشكلة في الـ Business Logic نفسها. ربما يوجد حلقة تكرارية معقدة، أو عمليات حسابية ثقيلة، أو استدعاءات لـ APIs خارجية بطيئة. هنا يأتي دور الـ Profiling Tools التي تظهر لك أي جزء من الكود يستهلك معظم الوقت. وأخيراً يمكن أن تكون المشكلة في الـ Frontend فقد يكون الـ Request سريع لكن معالجة البيانات في الـ Frontend تأخذ وقتاً. مثلاً، رسم آلاف العناصر في الـ DOM دفعة واحدة، أو عمليات حسابية معقدة في JavaScript. هنا تستخدم الـ Performance Tab في DevTools أو React DevTools Profiler لتحديد المشكلة. ويمكن أيضاً أن تكون المشكلة في الـ Network1 نقطة
-
لدي مشكلة وهي انه في هذا الكود اريد اضافة طالب الى جدول الطلاب تخرج لي رسالة انه اكتمل تسجيل الطالب لكن حينما اذهب الى قاعدة البيانات لا اشاهد البيانات مسجلة مع انني اقوم بتحديث القاعدة ولا تخرج ما هو السبب import sqlite3 conn = sqlite3.connect('school.db') cursor = conn.cursor() cursor.execute(""" CREATE TABLE IF NOT EXISTS students( student_id INTEGER PRIMARY KEY, first_name TEXT, last_name TEXT, age INTEGER, grade TEXT, registration_date TEXT ) """) cursor.execute(""" CREATE TABLE IF NOT EXISTS lessons( student_id INTEGER, lesson_name TEXT, FOREIGN KEY(student_id) REFERENCES students(student_id) ) """) print("""To add a student, choose a.\n To update, choose u.\n To delete, choose d.\n To show, choose s. """) def Add_student(a): if a == 'a': student_id = int(input('Enter student id :')) first_name = str(input('Eenter student first name :')) last_name = str(input('Enter student last name :')) student_age = int(input('Enter student age :')) student_grade = str(input('Ente student grade :')) registration_date = str(input('Enter registion date :')) student_data=(student_id,first_name,last_name,student_age,student_grade,registration_date) cursor.execute(""" INSERT INTO students (student_id, first_name, last_name, age, grade, registration_date) VALUES (?,?,?,?,?,?) """,student_data) conn.commit() print("Student added successfully!") choice = input("Enter your choice: ") Add_student(choice) conn.close()1 نقطة
-
بعد الانتهاء من مساري django في دورة تطوير تطبيقات الويب بالبايثون، ما نصيحتكم لي؟ أن أدخل إلى المسار التاري الخاص بالفلاسك أم يجب أن أدرس شيئا خاريجا من أجل تطوير معلوماتي؟ المرجو الرد المفصل؟1 نقطة
-
السلام عليكم ورحمه الله وبركاته لقد رأيت تحديث لدورة تطوير واجهات المستخدم , مشروع الذي في المسار هو هو نفس المشروع الذي في مسار الاساسيات , ما هو الفرق ؟ وهل المسار بتاع اطر عمل css يتكلم فقط عن bootstrap وهل تم تحديث مسارات اخرى في الدورة ؟ مثل استبدال اكواد jquery ب اكواد JS فقط ؟1 نقطة
-
كنت ادرس قبل اسبوع عن تطوير واجهات مستخدم و وصلت عند bootstrap 4 كانت نهاية المكونات ونهاية موقع يوتيوبي والان افتح اتفاجئ بانه تم تعديل عليه و تبسيط الموضوع الي اطار عمل css ماذا افعل وهل انا صحيح ام مخطئ1 نقطة
-
مرحبًا، أنا طالب هندسة معلوماتية واتصالات وحابب آخد نصيحتكم. حاليًا محتار بين الذكاء الاصطناعي، الأمن السيبراني، والفرونت إند، وبدي اختار مسار يكون مطلوب بسوق العمل ويساعدني بعد التخرج إذا حبيت سافر لأوروبا. كمان حابب أعرف من خبرتكم: كيف بقدر أبني أساسيات البرمجة بشكل صحيح؟ يعني شو أول خطوات لازم امشي فيها لحتى يكون عندي قاعدة قوية قبل ما أحدد تخصصي النهائي؟ شاكر لأي توجيه أو نصيحة.1 نقطة
-
السلام عليكم ورحمة الله، في الحقيقة جميع هذه المجالات مطلوبة جدا خاصة في سوق العمل الأوروبي وخاصة مع قوانين مثل NIS2 التي يزداد الطلب على Cybersecurity فيها، بينما AI/ML يزداد الطلب عليها خاصة بسبب نمو الشركات التقنية وأما الفرونتاند فهو جزء أساسي من ال Full Stack الذي يمكن أن يفتح لك أبواب تأشيرات الهجرة بعد التخرج مباشرة إذا بنيت مشاريع قوية. لكني أنصحك أولا بالبدء بدورة علوم الحاسوب في حال أردت الاشتراك فيها، فهي ستعطيم الأساس وستستطيع من خلالها أن تفهم أي مجال سترغب في التوسع فيه فيما بعد، وأنصحك أن تهتم بالتعلم أكثر من الوظيفة والأموال، صحيح أنّ الهدف الأساسي لأي مبرمج قد يكون ايجاد وظيفة لكن الأمور في هذا المجال الواسع لا تسير بتلك الطريقة لأنّ الكثيرين يتوقفون في بداية المسير ويستسلمون، لذا احرص على فهم الأساسيات بشكل جيد، ويجب أن تتحلى بالصبر أثناء التعلم ولا تستهن بالأمور البسيطة فهذا مجال يكون تدريجيا من ناحية التعقيد، والاستمرارية والتطبيق العملي هي أساس النجاح في هذا المجال.1 نقطة
-
وعليكم السلام ورحمة الله، يمكنك استخدام Figma مجانا عبر المتصفح من خلال إنشاء حساب على figma.com ثم تفتح المشاريع العامة أو تختار أحد القوالب الجاهزة من Figma Community بكتابة إما: "dashboard designs" أو: "web app UI kits" وذلك في شريط البحث وستجد تصاميم جاهزة لتطبيقات مثل HRMS أو AI dashboards. لاستخراج العناصر وإن كان لديك تصميم جاهز يمكنك فقط فتحه ثم المتابعة أولا تقوم بتكبير التصميم من خلال عمل zoom in واستخدام أداة "Inspect" في اللوحة اليمنى لنسخ أبعاد العناصر بدقة كال width, height, margins, padding والألوان والخطوط والمسافات ثم تقوم بنقلها مباشرة إلى CSS في مشروعك أما بخصوص الأيقونات يمكنك تصديرها ك SVG أو PNG عبر "Export". ومن المهم أن تركز على responsive breakpoints من التصميم (mobile, tablet, desktop) لتحويلها إلى components في كودك فيما بعد.1 نقطة
-
أهلاً وسهلاً ، لدي سواريه أحب أن اتحقق منهما: انا شخص افكر في الاشتراك في الدورة ، لكنني طالب ثانوي اي بشكل آخر لن استفيد من ميزة لذلك كنت افكر ، هل باشتراكي في حالتي الراهنة انا اخاطر بفرصة جيدة ؟ حسناً قلتم أنه شهادة الدورة معتمدة لكن لإي نطاق ؟ خمسات و مستقل و بعيد هي منصات تابعة لكم و بطبيعة الحال سيعتمد الشهادات هناك لكن ما قيمتها لدى الشركات الخارجية ؟1 نقطة
-
وعليكم السلام ورحمة الله، الطريقة الأمثل لتطبيق الفيديوهات هي أن تشاهد الجزء الأول بسرعة قليلا للفهم العام ثم توقف فورا واكتب الكود بنفسك من الصفر محاولا تذكر المنطق وإن استصعب عليك الأمر ارجع لثوان قليلة من الفيديو أو افتح التوثيق الرسمي مباشرة. لكن لا داعي للتسرع أو السباق نحو إنهاء الدروس بسرعة فهذا ليس الهدف الأساسي من دراسة الدورات، فالدورة متاحة مدى الحياة إضافة إلى التحديثات التي تطرأ عليها فهي ليست مرتبطة بوقت معين لإنهائها لذا أنصحك بالتركيز على فهم الدروس واستيعابها والتطبيق عليها لتستفيد أقصى استفادة من الدورة.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. ما تقوم به حاليا ممتاز وهذا الأمر سيفيدك كثيرا في التعلم فنعم الأمر سيأخذ الكثير من الوقت حينما تقوم بالبحث في التوثيق الرسمي أو على جوجل أو على المواقع المشهورة مثل stackoverflow وغيرها وهذا الأمر سيعلمك كيفية البحث عن ما تريده بسهوله وسيعطيك تلك المهارة وهي مفيدة جدا مستقبلا . وأيضا في بداية تعلمك قد يضرك الذكاء الإصطناعي فقد يعطيك معلومات خاطئة أو غير مكتملة مما يجعلك تتعلم أشياء ليست صحيحة ولكن من التوثيق الرسمي سيكون كل شئ صحيح ومتكامل مما سيجعلك تتعلم بالطريقة الصحيح . لذلك إذا كان لديك الوقت الكافي فهذه الطريقة هي الطريقة الممتازة لذلك . أما لو كان وقتك محدودا فإذا واجهتك مشكلة يمكنك السؤال عنها مباشرة أسفل الدرس وسيتم مساعدتك في أسرع وقت . الأفضل من وجهة نظري هو مشاهدة المدرب مثلا في جزء معين ومن ثم إيقاف الدرس والتطبيق وكتابة الأكواد التي قام بكتابها المدرب ويمكنك بعد الإنتهاء من المسار تماما في المشاريع العملية أن تقوم بإنشاء المشروع بنفسك من البداية لتقيم نفسك ومحاولة معرفة هل ستستطيع إنشاء المشروع دون مشكلة أم لا . ولكن لو قمت بمشاهدة الدرس بشكل كامل ومن ثم كتابة ما جاء به فستواجه صعوبة في إستذكار المنطق الخاص الذي قام به المدرب أو لو قام بإستخدام أكواد تحتاج إلى تكرار وتطبيق كثرا لحفظها مما سيجعلك تعيد الدرس مرة أخرى لإستذكارها .1 نقطة
-
ما هي آلية المذاكرة ؟ هل يجب حفظ الكودات أم إعادة كتابة كود كل درس وتطبيقه ؟ أم الاستماع بفهم تام والمراجعة المستمرة الى أن يحين طلب تمارين معينة من معلمي المادة ؟ مع جزيل الشكر1 نقطة
-
يرجى إرفاق صورة للخطأ الذي يظهر لك كما أخبرتك .لقد قمت بتجربة الكود المرفق بعد التعديل الذي وضحته لك وهو يعمل دون مشكلة.1 نقطة
-
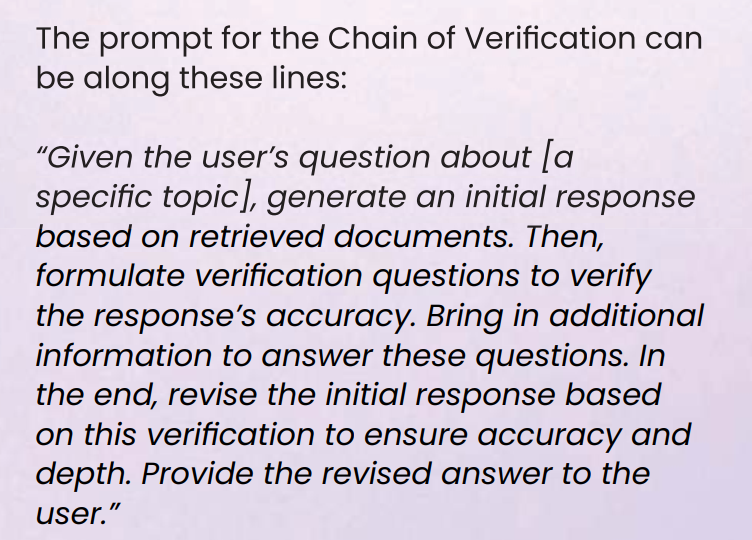
استخدم تقنية "سلسلة التحقق" (Chain of Verification - CoVE)مع نظام RAG. صممت CoVE خصيصًا لمكافحة الهلوسة(Hallucination) في نماذج الذكاء الاصطناعي . تعمل CoVE في أربع خطوات بسيطة: الخطوة 1: توليد إجابة أولية (GENERATION OF AN INITIAL RESPONSE) يبدأ النموذج بصياغة إجابة أولية بناءً على استعلام المستخدم. في أنظمة RAG، يتم ذلك عن طريق استرداد المستندات ذات الصلة من قاعدة بيانات (مثل Vector Database) واستخدامها كأساس للإجابة. الخطوة 2: صياغة أسئلة التحقق (Formulation of Verification Questions) بناءً على الاجابة الأولية التي تم إنشاؤها، يقوم النموذج بابتكار أسئلة محددة. الهدف من الأسئلة: اختبار الدقة: التحقق من صحة الحقائق والبيانات المذكورة. اختبار العمق: تحديد ما إذا كانت هناك جوانب في الإجابة يمكن تحسينها أو تحتاج إلى تفاصيل إضافية. حيث يقرر النموذج ما الذي يحتاج إلى فحص وتدقيق. الخطوة 3: استرداد معلومات إضافية (Retrieval of Additional Information) يستخدم النموذج آلية الاسترداد (Retrieval) مرة أخرى، ولكن هذه المرة ليس للإجابة على سؤال المستخدم الأصلي، بل للإجابة على أسئلة التحقق التي صاغها بنفسه. لكل سؤال تحقق، يبحث النموذج في قاعدة البيانات عن المستندات التي تحتوي على الإجابة الدقيقة. الأهمية: إذا لم يجد النموذج دليلاً يدعم معلومة ما في إجابته الأولية، فهذا يدحض تلك المعلومة ويثبت أنها كانت خاطئة. هذه هي لحظة اكتشاف الخطأ. الخطوة 4: مراجعة الاستجابة الأولية (Revision of the Initial Response) بناءً على الأدلة الداعمة أو المتناقضة التي تم العثور عليها في الخطوة 3، يقوم النموذج بتعديل إجابته. و يكون لديه سيناريوهان: إذا كانت المعلومات دقيقة: قد يقوم النموذج بإضافة تفاصيل أو توضيحات لجعل الإجابة أكثر ثراءً وموثوقية. إذا كانت المعلومات خاطئة: يقوم النموذج بتصحيح الخطأ أو حذفه تمامًا. النتيجة النهائية: يتم إرسال الإجابة النهائية المُنقحة والمُحسَّنة إلى المستخدم. مثال: السؤال أو الاستعلام : "من هو مؤسس شركة آبل؟" الإجابة الأولية: "ستيف جوبز". صحيح جزئيًا... لكن هل هو المؤسس الوحيد؟ الخطوة 2: صياغة أسئلة التحقق — "اسأل : هل هذا دقيق؟" بعد كتابة الإجابة، لا يتوقف النموذج، بل يطرح على نفسه أسئلة صغيرة ومحددة لتقييم دقة ما كتبه مثل: "هل كان ستيف جوبز فقط مؤسس آبل؟" "هل كان هناك شركاء؟" "متى وأين تأسست الشركة؟" هذه الأسئلة ليست عامة، بل موجهة لاختبار نقاط ضعف في الإجابة. الخطوة 3: استرجاع معلومات جديدة : "ابحث عن إجابات لهذه الأسئلة" النموذج يعيد استخدام قاعدة البيانات (أو الإنترنت أو المستندات المرتبطة به) للبحث عن إجابات دقيقة لكل سؤال تحقق. إذا وجد أدلة تدعم الإجابة → يؤكد صحتها. إذا وجد أدلة تناقضها → يُعدّل الإجابة أو يحذف الجزء الخاطئ. بعد البحث: "آبل تأسست عام 1976 بواسطة ستيف جوبز، ستيف Возنياك، ورونالد واين." → إذًا، الإجابة الأولى غير كاملة! الخطوة 4: المراجعة : "عدّل الإجابة وقدم النسخة الصحيحة" النموذج يدمج كل ما تعلمه من خطوات التحقق ويُعدّل الإجابة الأولية. يضيف تفاصيل، يحذف أخطاء، ويُقدّم إجابة نهائية أكثر دقة، شاملة، وموثوقة. الإجابة النهائية: "تأسست شركة آبل عام 1976 بواسطة ثلاثة أشخاص: ستيف جوبز، ستيف Возنياك، ورونالد واين. رغم أن جوبز هو الأكثر شهرة، إلا أنه لم يكن المؤسس الوحيد." فكأنك تجيب على جميع أسئلة الامتحان، ثم تعود وتراجع كل إجاباتك للتأكد من أنك أجبت عليها بشكل صحيح قبل تسليم ورقتك. هذه بالضبط تقنية COVE ، تجعل الذكاء الاصطناعي يُراجع نفسه، ويصحح أخطاءه، ويُنتج إجابة أدق وأكثر موثوقية. يمكن توجيه النموذج لتنفيذ هذه العملية من خلال أمر (Prompt) يشبه هذا: "بالنظر إلى سؤال المستخدم حول [موضوع محدد]، قم بإنشاء استجابة أولية بناءً على المستندات المستردة. بعد ذلك، قم بصياغة أسئلة تحقق للتحقق من دقة الاستجابة. أحضر معلومات إضافية للإجابة على هذه الأسئلة. في النهاية، قم بمراجعة الاستجابة الأولية بناءً على هذا التحقق لضمان الدقة والعمق. قدم الإجابة المراجعة للمستخدم. مثال اخر: السؤال: هل كان كريستوفر كولومبوس أول من وصل إلى أمريكا؟ الخطوة 1: توليد إجابة أولية (استرجاع عام واسع) يُعتقد عمومًا أن كريستوفر كولومبوس كان أول أوروبي يصل إلى الأمريكيتين عام 1492، مما فتح الباب أمام الاستكشاف والاستعمار الأوروبي للقارة. قاد رحلته بإيعاز من ملكي إسبانيا، وهبط في جزر الكاريبي، معتقدًا أنه وصل إلى جزر الهند الشرقية. هذه إجابة مبسطة وقد تكون مضللة جزئيًا. الخطوة 2: صياغة أسئلة التحقق (نُحدد نقاط الضعف ونطرح أسئلة دقيقة) بناءً على الإجابة، نطرح الأسئلة التالية: هل كان كولومبوس أول إنسان يصل إلى أمريكا؟ هل كان أول أوروبي يصل إلى أمريكا؟ متى وصل شعب آخر (مثل الفايكينغ) إلى أمريكا؟ هل وصل السكان الأصليون من آسيا قبله؟ أين هبط كولومبوس بالضبط — وهل كان ذلك "أول اتصال" بين أوروبا والأمريكتين؟ الخطوة 3: استرجاع معلومات إضافية (البحث الدقيق لكل سؤال على حدة) نُجري استرجاعًا موجّهًا لكل سؤال: هل كان أول إنسان؟ لا. السكان الأصليون (الهنود الحمر) وصلوا إلى الأمريكتين عبر جسر بيرينغ البري من آسيا منذ 15,000–20,000 سنة قبل الميلاد. هل كان أول أوروبي؟ لا. الفايكينغ بقيادة ليف إريكْسون وصلوا إلى نيوفاوندلاند (كندا) نحو سنة 1000 م — أي قبل كولومبوس بـ500 عام. هل هناك أدلة مادية؟ نعم! تم اكتشاف موقع لينس أوكس ميدوز (L’Anse aux Meadows) في كندا عام 1960، وهو مستوطنة فايكينغ أُثبِت أنها تعود إلى 1000 م تقريبًا. هل عرف الأوروبيون عن رحلات الفايكينغ؟ لا، لأن هذه المعلومات ظلت محلية ولم تُسجّل في الخرائط الأوروبية الرئيسية، فكولومبوس لم يكن على علم بها. هل رحلة كولومبوس لها أهمية تاريخية؟ نعم، لأنها بدأت التبادل بين العالم القديم والجديد (كولومبيان إكستشينج) وفتحت باب الاستعمار الأوروبي على مصراعيه وهو ما لم يفعله الفايكينغ. الخطوة 4: مراجعة الإجابة الأولية كولومبوس لم يكن أول من وصل إلى أمريكا. السكان الأصليون سكنوا الأمريكتين منذ آلاف السنين قبله. الفايكينغ — بقيادة ليف إريكسون وصلوا إلى كندا نحو عام 1000 م، أي قبل كولومبوس بخمسة قرون، كما يُثبت ذلك موقع لينس أوكس ميدوز الأثري. ومع ذلك، فإن رحلة كولومبوس عام 1492 كانت ذات تأثير تاريخي هائل، لأنها أطلقت عصرًا جديدًا من الاستكشاف الأوروبي، الاستعمار، والتفاعل المستمر بين أوروبا والأمريكتين — وهو ما جعله المكتشف من منظور الغرب، رغم أنه لم يكن الأول فعليًا. ما الذي يُظهره هذا المثال عن COVE؟ الإجابة الأولية كانت صحيحة جزئيًا لكنها حذفت سياقًا تاريخيًا مهمًا. عبر طرح أسئلة تحقق دقيقة، كشفنا: أخطاء مطلقة ("أول من وصل"). تحيّز ثقافي خفي (إهمال شعوب غير أوروبية). حقائق علمية وأثرية تغيّر الفهم. الإجابة النهائية أصبحت أكثر دقة، عدالة، وثباتًا على الأدلة. تقنية CoVE تهدف إلى منع نوعين رئيسيين من الهلوسة: 1. هلوسة الحقائق البسيطة (Factual Hallucination) حيث يخطئ النموذج في تفاصيل واقعية يمكن التحقق منها بسهولة فآلية التحقق في CoVE فعالة جدًا في اكتشاف وتصحيح هذه الأخطاء. أمثلة: معلومات شخصية خاطئة: هلوسة: "هيلاري كلينتون ولدت في نيويورك." سؤال التحقق: "أين ولدت هيلاري كلينتون؟" التصحيح: ولدت في شيكاغو. تواريخ وأرقام غير صحيحة: هلوسة: "حدثت معركة حطين عام 1188." سؤال التحقق: "في أي عام وقعت معركة حطين؟" التصحيح: وقعت عام 1187. خلط المفاهيم: هلوسة: "ألبرت أينشتاين هو من اكتشف البنسلين." سؤال التحقق: "من هو مكتشف البنسلين؟" التصحيح: ألكسندر فلمنج. كيف تمنعها CoVE؟ من خلال توليد أسئلة تحقق مباشرة ("أين ولد...؟"، "متى حدث...؟"، "من فعل...؟")، تجبر التقنية النموذج على البحث عن إجابة دقيقة ومحددة لهذه التفاصيل، مما يكشف الخطأ بسهولة. 2. هلوسة السياق أو "التلفيق" (Contextual Hallucination) هذا النوع أكثر تعقيدًا، حيث لا تكون المعلومة خاطئة بالكامل، ولكن النموذج يضيف تفاصيل أو سياقات غير موجودة لجعل القصة تبدو أكثر ثراءً أو اكتمالاً. قد يربط بين حقيقتين لا علاقة لهما ببعضهما. أمثلة: إضافة تفاصيل غير مثبتة: هلوسة: "عندما وقع إسحاق نيوتن قانون الجاذبية، كان يأكل تفاحة حمراء لامعة سقطت من شجرة بجوار نافذة مكتبه." (الحقيقة هي قصة التفاحة نفسها مجرد حكاية شائعة، والتفاصيل الإضافية من اختراع النموذج). سؤال التحقق: "هل هناك مصدر موثوق يصف تفاصيل التفاحة التي ألهمت نيوتن؟" التصحيح: لا يوجد دليل تاريخي موثوق يدعم هذه التفاصيل. ربط أحداث لا علاقة لها ببعض: هلوسة: "تأثر ليوناردو دافنشي في رسم الموناليزا بالاضطرابات السياسية في فلورنسا، مما جعل ابتسامتها غامضة لتعكس حالة عدم اليقين في ذلك الوقت." (هذا تحليل ملفق يربط بين حدثين دون دليل). سؤال التحقق: "ما هي الأدلة التي تربط بين الاضطرابات السياسية في فلورنسا وابتسامة الموناليزا؟" التصحيح: هذا مجرد تفسير نظري وليس حقيقة تاريخية مثبتة. كيف تمنعها CoVE؟ أسئلة التحقق هنا تكون أكثر عمقًا ("ما هو الدليل على...؟"، "هل يوجد مصدر يدعم هذا الادعاء؟"). هذا يجبر النموذج على البحث عن علاقات سببية وأدلة داعمة، وعندما لا يجدها، يدرك أن التفاصيل التي أضافها كانت مجرد "تلفيق" ويقوم بإزالتها أو تعديلها. الخلاصة: تعمل "سلسلة التحقق" كشبكة أمان من مستويين: المستوى الأول: تصطاد الأخطاء الواقعية الواضحة. المستوى الثاني: تكشف التفاصيل المُختلقة والروابط الوهمية التي يضيفها النموذج لتبدو إجابته أكثر إقناعًا. بهذه الطريقة، تزيد CoVE من موثوقية النموذج بشكل كبير وتجعله مصدرًا أكثر أمانًا للمعلومات.1 نقطة
-
هل يمكنني التحكم بالـ"controls" للعنصرين audio وvideo في لغة html؟ أي كيف يمكنني إضافة المزيد من عناصر التحكم وليس التي توفيرها controls فقط.1 نقطة
-
نعم يمكنك ذلك ولكن لا يتم من خلال الـHTML وحده، بل عبر الجمع بين HTMLو+ JavaScript، في العادة عند استخدام السمة controls يتم عرض أزرار التشغيل والإيقاف ومستوى الصوت والتقديم التلقائي حسب المتصفح، لكن إذا أردت إضافة عناصر تحكم مخصصة كزر لتغيير السرعة، التكرار، الانتقال لوقت معين، أو حتى إنشاء واجهة كاملة خاصة بك، فعليك إخفاء controls الافتراضية، وإنشاء أزرار أو عناصر UI يدوية والتحكم بها عبر API الوسائط في JavaScript مثل، currentTime, volume, playbackRate وغيرها، و بهذه الطريقة يمكنك بناء مشغل صوت وفيديو كامل بواجهة وتصميم مخصّصين يلبيان الوظائف التي تحتاجها تماما، سواء كانت بسيطة أو احترافية.1 نقطة
-
1 نقطة
-
وعليكم السلام ورحمة الله، لتقليل الهلوسة بفعالية أنصحك باستخدام Retrieval-Augmented Generation (RAG) لتزويد النموذج بمصادر موثوقة ثم اكتب تعليمات واضحة ومحددة تطلب من النموذج الاعتماد على المعلومات المقدمة فقط والاعتراف بعدم المعرفة كما يمكنك التقليل من ال top_p إلى 0.1-0.3 بدلا من Temperature فقط. وأيضا استخدم presence_penalty وfrequency_penalty لتقليل التكرار والمعلومات المختلقة. وليس هذا فقط لانه توجد حلول أخرى كوضع قيود صريحة في البرومبت مثل "لا تخمن" أو "قل 'لا أعرف' إذا كنت غير متأكد" وهذه الطرق مجتمعة أكثر فعالية من Temperature وحده.1 نقطة
-
وعليكم السلام ورحمة الله تعالى وبركاته، تقليل هلوسة النموذج لا يعتمد فقط على Temperature فهذا عامل صغير أما الطريقة الأكثر فعالية وبشكل مباشر هي إعطاء النموذج سياقا واضحا وتعليمات دقيقة ومصادر محددة فكلما كان سؤالك عاما أو مفتوحا زادت احتمالية الهلوسة لذلك يمكنك استخدام أسلوب Prompting منظم مثل: Role + Task + Constraints + Examples هذه الأساليب تقلل الهلوسة أكثر بكثير من تغيير ال Temperature لأنها تجعل النموذج يركز على المعلومات الموجودة بدل أن يخترع تفاصيل من عنده.1 نقطة
-
وعليكم السلام ورحمة الله وبركاته. تقليل الـ Temperature وحده لا يكفي (كما لاحظت أنت) ولكن نحتاج لطرق أفضل وأكثر تأثيراً لتقليل الهلوسة مثل استخدام تقنية ال RAG فبدلاً من أن تطلب من النموذج أن يجيب من ذاكرته (التي قد تكون غير دقيقة)، تعطيه المعلومات الصحيحة . أيضاً هندسة الأوامر Prompt Engineering تمكنك من تقليل الهلوسة بشكل كبير1 نقطة
-
السلام عليكم ورحمة الله، في الأكاديمية المحتوى المعروض يكون من خلال الفيديوهات التعليمية المرفقة بمسارات التطبيقات العملية وفي المسارات التي تحتاج إلى ملفات مصدرية ستجدها في درس المدخل أو المقدمة عند بداية المسار أين يمكنك تحميل المشروع النهائي والاطلاع عليه. أما الملخصات فهنا نشجع الطالب على إعداد الملخصات بنفسه، فالهدف ليس حفظ ما يتمّ تعليمه بل فهمه والتطبيق عليه بشكل صحيح، كما أنه مع التعلم والتطبيق المستمرّين ستتمكن من تذكر الأوامر والمفاهيم أثناء البرمجة ويمكنك الرجوع إلى التوثيقات الرسمية في حال نسيت أيّ شيء من هنا: موسوعة حسوب1 نقطة
-
في الوقت الحالي لا تتوفر مُلخصات للدروس، تستطيع الإعتماد على موسوعة حسوب كمرجع، وتستطيع الاستفسار أسفل الدروس في التعليقات عما تحتاجه وسيتم توضيحه لك. الملفات المتوفرة هي ملفات المشروع التي سنعمل عليه خلال المسار، وتستطيع تحميل ذلك من خلال درس المقدمة أو المدخل في بداية المسار. عامًة كل شخص له أسلوب يُناسبه في الدراسة، لكن المهم هو تجنب المشاهدة السلبية وتخصيص وقت أكبر للتطبيق العملي، فالبرمجة عبارة عن تفكير منطقي لحل مشكلة ثم تنفيذ ذلك من خلال كتابة الكود. والبعض يُفضل كتابة مُلخصات لكل شيء، لكن لا أنصحك بذلك، اكتفي فقط بكتابة ملاحظات ومُلخصات ورسومات للأمور النظرية أو معلومة معينة تريد الإحتفاظ بها للعودة إليها للمراجعة. بينما البرمجة نفسها اكتفي بالتطبيق العملي فهو الأهم وبدونه فلا معنى للمُلخصات النظرية مهما كتبت، ببساطة لن تستطيع قيادة سيارة بمشاهدة فيديو صحيح؟1 نقطة
-
هناك ثلاث ركائز أساسية وهي Effectiveness و Efficiency و Satisfaction، والتي تعني قياس قدرة المستخدم على إكمال المهام بدقة، والموارد أو الوقت المستغرق لذلك، ومدى رضا المستخدم عن التجربة، ولتطبيق تلك المعايير عمليًا وفي وقت قصير، يتعين عليك البدء بإجراء Heuristic Evaluation سريع، حيث تقوم بمراجعة واجهات التطبيق بنفسك أو بمساعدة خبير بناءً على قواعد Jakob Nielsen العشر لسهولة الاستخدام قبل إطلاق التطبيق للمستخدمين، وسيساعدك ذلك على اكتشاف الأخطاء البديهية في واجهة المستخدم وتصحيحها مبكراً مما يوفر الوقت لاحقاً. عند الانتقال لمرحلة الاختبار مع المستخدمين الفعليين، فأسلوب Guerrilla Usability Testing هو الأنسب لمشاريع التخرج نظراً لقلة تكلفته وسرعته. ولتعزيز دقة النتائج رقمياً، يجب عليك دمج أدوات التحليل البرمجية مثل Firebase Analytics داخل الكود المصدري للتطبيق، والذي يحتوي على دوال برمجية تقوم بتتبع سلوك المستخدم تلقائيًا. ولقياس المعيار الثالث وهو Satisfaction، استخدم مقياس System Usability Scale المعروف اختصاراً بـ SUS، والذي يعتبر المعيار الصناعي الأسرع والأكثر موثوقية، ويتكون من عشرة أسئلة قصيرة تعرض على المستخدم بعد انتهاء التجربة مباشرة عبر Dialog بسيط داخل التطبيق أو استبيان خارجي. وتتمحور الأسئلة حول مدى تعقيد النظام وحاجة المستخدم للدعم الفني، ثم يتم حساب النتيجة النهائية وفق معادلة خاصة لتعطي رقماً من 100، ولو تجاوزت النتيجة 68 يعتبر تطبيقك قابلاً للاستخدام بمستوى جيد، أما إن قلت عن ذلك فيدل على وجود مشاكل جوهرية في تجربة المستخدم تحتاج لإعادة نظر.1 نقطة
-
علوم الحاسوب computer science (أو يطلق عليه علوم الكمبيوتر أو علوم الحاسبات بالعامية) هو روح العصر الحديث ويمثل مجال التقنية التي دخلت في كل مفاصل حياتنا، فهو يدخل في كل صغيرة وكبيرة من حولنا بدءًا من الهواتف المحمولة والحواسيب والآلات والمصانع وكل شيء بما لا يمكن حصره من المنتجات والخدمات حيث أسهم في نقلنا إلى مرحلة أعلى من الفعالية والجودة والفائدة. هذا المقال هو دليل شامل للتعرف على اختصاص علوم الحاسب وفوائده وتطبيقاته والمواد التي تدرس فيه والمجالات المتفرعة منه ثم سنناقش بعض الأسئلة المهمة المتعلقة بجدوى اختيار تخصص علوم الحاسوب ودراسته وما هي فرص العمل المتوفرة في مجال علوم الحاسوب وسنعرف أيضًا الفرق بين علم الحاسوب وهندسة الحاسوب وأخيرًا سنرشدك إلى كيفية البدء في دراسة اختصاص علوم الحاسب ذاتيًا وندلك على بداية الطريق لتنطلق إن أحببت المجال. هل أنت جاهز؟ لننطلق! فهرس المحتويات حرصًا على تنظيم المقالة ولتسهيل الوصول إلى القسم الذي تريده بسهولة، سنذكر هنا جدول المحتويات باختصار: ما هي علوم الحاسب؟ فوائد وتطبيقات علوم الحاسوب هل تعلم علوم الحاسوب مفيد؟ مواد علوم الحاسوب تخصصات علوم الحاسب كيف أختار التخصص المناسب لي من تخصصات علوم الحاسب؟ التوظيف وفرص العمل في مجال علوم الحاسوب ما الفرق بين علوم الحاسب وهندسة الحاسب؟ من أين أبدأ بتعلم علوم الحاسب؟ ما هي علوم الحاسب؟ تُعرَف علوم الحاسوب بأنها كل العلوم المتعلقة بالآلات الحسابية والمنطقية، حيث تعمل بدارات إلكترونية، وقد تكون علومًا نظريةً مثل نظرية المعلومات Information Theory أو تطبيقية مثل البرمجيات Software أو العتاد Hardware. والبرمجيات software هي الأنظمة غير الملموسة التي تُشغّل عتاد الحواسيب hardware وتقوم بمهام المستخدمين المطلوبة، بينما العتاد هو القطع الفيزيائية الملموسة التي تُكوّن النظام الحاسوبي مثل المعالِج والذاكرة العشوائية RAM والقرص الصلب …إلخ. وتتشعّب علوم الحاسوب وتترابط مع بعضها بعضًا، إذ لا يمكنك دراسة البرمجة دون دراسة الخوارزميات وهياكل البيانات، كما لا يمكنك دراسة علوم الذكاء الاصطناعي دون دراسة الجبر الخطّي والاحتمالات وعدد آخر من علوم الرياضيات. فوائد وتطبيقات علوم الحاسوب نَذكُر من فوائد وتطبيقات علم الحاسوب ما يلي: تعد شبكة الإنترنت واحدة من أفضل الاختراعات في التاريخ الإنساني، فهي شبكة حاسوبية تصل مناطق العالم ببعضها البعض. حواسيب سطح المكتب والحواسيب المحمولة التي نعمل عليها أو نرفّه خلالها عن أنفسنا …إلخ، جميعها قائمة على علوم الحاسوب وتخصصات الحاسب. الهواتف المحمولة وتطبيقات الهواتف الذكية التي نستعملها للتسوق أو طلب سيارة أجرةٍ أو طلب الطعام والدواء وغير ذلك فكلها تطبيقات حاسوبية. أجهزة إدارة المصانع والعمليات التصنيعية التي تُستعمل لتخطيط تصنيع المنتجات الغذائية وغير الغذائية، فهي مبنيّة بالأساس على برامج وخوارزميات ورياضيات حاسوبية، فلولاها لما تطورت أنظمة التصنيع التي لدينا إلى مرحلة تكفي احتياجات الجنس البشري. الأجهزة الطبية التي تُنقَذ بها حياة الناس في المستشفيات، وأجهزة الاستشعار والإدارة العسكرية، والأجهزة التي تساعد على إدارة الأسواق الاقتصاد والمال وغيرها، فكلها موجودة بفضل علوم الحاسوب. ولعلك تشاهد بعضًا من فوائد هذه العلوم بنفسك، فلا تحتاج من يخبرك عنها. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن هل تعلم علوم الحاسب مفيد؟ قد تفكر في نفسك الآن وتقول هل من المجدي لي أن أتخصص في مجال علم الحاسوب وأتعلمها سواء للدراسة والبحث الأكاديمي أو للعمل والوظيفة مستقبلًا؟ والجواب هو نعم، فالأمر مُجدٍ وأنصح به بشدة، إذ يحصل متخصصو علوم الحاسوب على رواتب أعلى من العديد من نظرائهم المهندسين غير العاملين في المجال، كما تزداد الرواتب بازدياد الخبرة ونُدرة المجال الذي يتخصص فيه المرء؛ فمثلًا لا يتساوى مُطوّر واجهات الاستخدام بمهندس يجيد الذكاء الاصطناعي وتعلم الآلة، وكذلك لا يتساوى مع مهندسي البرمجيات ومهندسي العتاد. وبغض النظر عن عامل الوظيفة والراتب والمال، يساعدك تعلم علوم الحاسوب على بناء مشاريع حقيقيةٍ يمكنك أن تستفيد منها أو تغيّر بها العالم، مثلًا انظر كيف غير مارك زوكيبربيرغ طريقة تواصل المليارات من البشر وكامل التاريخ الإنساني بسبب تطويره لموقع إنترنتٍ، وانظر كذلك كيف تتحكم العملات الرقمية وتغير الاقتصاد العالمي في وقتنا الحالي. ويؤهلك تعلم علوم الحاسب لإنشاء خدمات ومواقع وبرمجيات وأنظمة حسبما تحتاج، ومن ثَم تستفيد منها سواءٌ لنفسك أو تبيعها للآخرين إما على شكل وظيفةٍ، أو خبرةٍ كما في مجال العمل الحُرّ. ولا يعني هذا بالطبع أنك ستكون مالك شركة مايكروسوفت المستقبلي، وكذلك لن تكون مارك الذي سيغيّر العالم، إلا أنك ستمتلك نفس الخبرات والأدوات التي امتلكوها عندما فعلوا ذلك، أما الباقي فيعتمد عليك وعلى اجتهادك ومثابرتك. مواد علوم الحاسب سنتحدث في هذا القِسم عن مواد تخصص علوم الحاسب وتفريعاتها المختلفة، وأبرز المواد التي تُدرّسها معظم الجامعات حول العالم لطلابها الراغبين بتَعلّم هذا التخصص، ومعظم هذه المواد مُستوحاةٌ من الفهرس الأكاديمي لجامعة ستانفورد لعلوم الحاسبات، هذا بالإضافة لعددٍ من الجامعات الأخرى. 1. أساسيات الهندسة وهندسة البرمجيات تعد من أول المواد التي يدرسها الطلاب وتهدف للإجابة على أسئلة متنوعة مثل ما هو تعريف الهندسة وما هي عمليات الإدخال والإخراج وكيف تصمم منتجًا أو برنامجًا أو مشروعًا وما هي الخطوات العملية لتصميم وهندسة نظام ما وغيرها. والهدف الرئيسي من هذه المادة هو نقل وتوصيل معنى الهندسة للطلاب، وذلك بإدراكهم أن عملية إنشاء الأنظمة هي خليطٌ مُتقنٌ من التخطيط والترتيب، فهي ليست عمليةً عشوائيةً بسيطةً، وعادةً لا تحتوي هذه المادة على مشاريع برمجية حقيقية، وقد تشتمل على مشاريع بسيطة في بعض الجامعات. ويَتعلّم الطالب في هذه المادة عددًا من التقنيات والأدوات الشائعة لتوصيف الأنظمة وتصميماتها، مثل لغة النمذجة الموحدة Unified Modeling Language واختصارًا UML وآلات الحالة State Machines وغيرها من التقنيات. 2. الرياضيات الأساسية مادة الرياضيات مادةٌ أساسيةٌ لدى جميع طلاب الهندسة عمومًا؛ لذلك من الضروري أن يُدرك الطالب أساسيات الرياضيات مثل العمليات الحسابية والتفاضل والتكامل والجبر وحسابات الأشكال الهندسية وغير ذلك من العمليات الرياضية البسيطة. ولا تُعلّم هذه المادة في الجامعات بهدف الرياضيات ذاتها؛ فبمجرد انتهائك من المادة ستنسى غالبًا تلك المعادلات الرياضية، ولكن الهدف هو تعويد الطالب على استخدام العقل لحساب ما لم يقدِر على حسابه من قبل، فمواجهة القليل من الصعوبة في التَعلّم تُفتّح الذهن وتُعوّده على تحمّل الأكثر صعوبةً من هذه الرياضيات البسيطة مستقبلًا. 3. الرياضيات الخطية ستتعلم في الرياضيات الخطية أو الجبر الخطي أساس حلّ المعادلات الرياضية، مثل معادلات الدرجة الأولى والثانية والثالثة، وبعض الأساليب والقوانين الرياضية لحلها بسهولة. كما ستتعلم بعض الأمور عن المصفوفات وطريقة التعامل معها وإجراء بعض الحسابات لها وطريقة الاستفادة منها مثل المصفوفات أولية وثنائية وثلاثية الأبعاد. 4. التفاضل والتكامل هنا ستتعمق في التفاضل والتكامل بعد اطلاعك عليها بصورة مبسطة بالفعل في إحدى المواد الرياضية السابقة، وستتعرف عليهما بالتفصيل، وكيف تستخدمها لحل بعض المشكلات الحقيقية في العالم، كما ستعرف بعض قواعد التفاضل والتكامل. وقد تكون هذه المادة متقدمة على بعض الطلاب مثل أغلب مواد الرياضيات، وذلك لأن الطالب يتعلم فيها المعادلات والقواعد والقوانين دون أن يُعلّم من أين جاءت ولا كيف ولماذا سيتعلمها ولا أين سيستخدمها في حياته المستقبلية. 5. تصميم المنطق الرقمي ستتعلم في مادة تصميم المنطق الرقمي Digital Logic Design أهم أركان التفكير المنطقي، وكيفية تمثيل الحجج والنقاشات والمعضلات في العالم الحقيقي على شكل معادلات رياضية ومنطقية وكذلك قد تتعلّم بعض الأمور عن المجموعات Sets في الرياضيات وطريقة استخدامها لتمثيل معلومة أو بيانات معينة. كما ستتعلم تصميم البوابات المنطقية Logic Gates مثل and و or و nor و xor و not وغيرها، وكذلك ستفهم الطريقة العامة لعمل المعالجات داخل الحواسيب والأجهزة الإلكترونية. وهذه المادة واحدةٌ من بين أكثر المواد إفادةً ضمن علم الحاسوب لأن طريقة التفكير المنطقية هذه ستنقلك من إنسان عشوائي التفكير قد لا يفكر بمنطقية في معظم أمور حياته إلى إنسان يفهم الحياة بصورة منطقية كما تفهمها الآلات ويَسهُل عليه تحديد ما هو منطقي وما هو غير منطقيٍ من الحجج والمعلومات التي حوله، كما ستفهم كيفية تحويل الأفكار إلى أنظمة فيزيائية وبرمجية داخل الحواسيب بحيث تُستعمَل لإكمال تصميم الحواسيب وتُجري العمليات الحسابية المطلوبة. أي الغرض من هذه المادة أن ترى كيف يعمل الحاسوب وكيف يفهم الأوامر وينفذها حتى تعرف كيف ستتعامل معه وتبرمجه وتتخاطب معه بسهولة. وفقًا لما سبق، من الأفضل التركيز عليها كونها واحدةٌ من أهم المواد في المجال، وقد تُدرّس هذه المادة على عدة مواد منفصلة، لذلك قد تجد موادًا شبيهةً مثل التفكير المنطقي Critical Thinking والرياضيات المتقطعة Discrete Mathematics، فكلّ على حسب الجامعة والتخصص. 6. الاحتمالات مادة الرياضيات الأخيرة التي ستتعلّمها هي مادة الاحتمالات Probabilties أو نظرية الاحتمالات Probability Theory، وهي مادةٌ تهدف إلى تعليمك أهم مبادئ هذا العلم بالإضافة لأنواع الاحتمالات المُمكنة حسب الأحداث Events وطريقة ارتباطها ببعضها البعض ليُستفاد منها في الحياة الواقعية إما في اتخاذ قرارات المؤسسات أو إجراءات أصغر من ذلك سواءٌ على مستوى الأفراد أو الأجهزة الرقمية. والاحتمالات علم عميق تقوم عليه الكثير من الرياضيات الحديثة، كما يقوم عليه علم التعمية Cryptography المُستخدم في تأمين وتشفير الاتصالات والشبكات، وستستفيد من هذه المادة كثيرًا في المستقبل متى أتقنتها. 7. البرمجة من البداهة أن توجد مادة مختصة بتعلم البرمجة في تخصص علوم الحاسب أو التخصصات المرتبطة به، وذلك لأن البرمجة هي لبّ علوم الحاسب في النهاية، فجميع الأجهزة والأنظمة التي حولنا ما هي إلا برمجيات وخوارزميات مختلفة صنعت لتعمل بطريقة معيّنة. كانت لغة جافا Java أبرز لغة برمجةٍ تُعلّم في الجامعات قبل عقد من الزمن، بينما تميل الكفة الآن إلى بايثون Python أو جافاسكربت في بعض الأحيان، ولكن بايثون هي الأكثر استعمالًا واعتمادًا في الجامعات لما لها من تطبيقات لاحقة في جميع المجالات الأكاديمية الأخرى. وفي كل الأحوال ستتعلّم في هذه المادة المتغيرات والخوارزميات وحلقات التكرار والجمل الشرطية والبرمجة كائنية التوجه وغيرها من المبادئ البرمجية، وذلك بِغَض النظر عن لغة البرمجة التي ستتعلّمها. كما قد تُعلّم القليل من استخدام بيئة ماتلاب Matlab وهي بيئة برمجية ولغة برمجة تُستخدَم لإنشاء الحسابات الرياضية وبرمجة برمجيات معينة، لذلك فهي منصة ولغة برمجة في آنٍ واحدٍ، ويستعمل ماتلاب طلاب أقسام الهندسة الأخرى لمحاكاة وحساب المعادلات والنماذج الرياضية. 8. الخوارزميات وهياكل البيانات الخوارزميات Algorithms وهي الإجراءات المنطقية المتسلسلة لحلّ مشكلة ما، وسنتعلّم الخوارزميات وأفضل الطرق لتصميمها من أجل حل مختلف المشكلات التي قد تظهر لنا في المستقبل، حيث سنحتاج إلى معرفة متى نستعمل خوارزمية بعينها من أجل حل مشكلة ما، ومتى سنلجأ لخوارزمية أخرى نعرف أنها ستعطينا أداءً أفضل، بمعنى أننا سنغوص في الموازنة بين مختلف الخوارزميات وأدائها مثل السرعة والوقت ومساحة التخزين، ومتى يجب استعمال كلّ واحدةٍ منها كما سنطّلع على مختلف تشعيبات الخوارزميات المتوفرة. هياكل البيانات Data Structures وهي طريقة تخزين البيانات واستعمالها بغرض تحقيق أهدافٍ مختلفةٍ حسبما يريد المُطوّر؛ فهناك هياكل بياناتٍ أسهل وأوضح للفهم العام، وهناك هياكل بيانات أسرع في الأداء، وهناك هياكل بيانات غير سريعة في الأداء لكنها تستهلك حجمًا أقل في تخزين البيانات وبالتالي قد تفضل على غيرها في بعض الأحيان. وستتعلم كل هذه الأمور في هذه المادة، وربما تقسم هذه المادة إلى مادتين على حسب الجامعة والاختصاص الذي تدرسه، كما ستطلع على أنماط التصميم Design Patterns إذا كنت ستدرس هندسة البرمجيات؛ وهي الأنماط الشهيرة لتصميم البرمجيات بحيث لا تحتاج لإعادة اختراع العجلة مرة أخرى من أجل كل مشكلة تواجهها. 9. مبادئ أنظمة التشغيل أنظمة التشغيل هي البرمجيات الأساسية التي تُدير الأجهزة الحاسوبية والهواتف والأنظمة المدمجة وغيرها، حيث توزع الموارد على البرمجيات وتدير تشغيلها وعملها ومراقبتها للمستخدم، وأبرز أنظمة التشغيل على سطح المكتب هي ويندوز Windows وماك Mac ولينكس Linux، أم فيما يتعلق بأنظمة تشغيل الهواتف الذكية، فلدينا نظام أندرويد Android الذي يعمل على مختلف الأجهزة ونظام iOS الذي يعمل على أجهزة آبل Apple فقط. وستتعلم في هذه المادة أساسيات عمل أنظمة التشغيل المختلفة، بالإضافة لأبرز المبادئ التي تعمل بها أنظمة التشغيل الحالية مثل العمليات وأجهزة الإدخال والإخراج Input/Output وإدارة الذاكرة والوصول للمعالِج ونظام الوصول والصلاحيات وإدارة المستخدمين وغير ذلك. وستضع عليك معظم الجامعات واجبات منزلية بلغة سي C في هذه المادة، لذلك سيكون عليك تَعلّمها إن أردت اجتياز هذه المادة بنجاح. 10. مبادئ الشبكات الشبكات هي كذلك من أبرز سمات العصر الحديث فشبكات الاتصال الخلوية وشبكة الإنترنت والشبكات المنزلية كلها غيّرت شكل العالم الحديث وساهمت في فوائد جمة لا تعد ولا تحصى فبدون علم الشبكات، لن تتمكن من قراءة هذا المقال الآن. وستتعلم في هذه المادة أساسيات الشبكات وطريقة عملها، وستطّلع على بروتوكولات التواصل أشهرها بروتوكول TCP وبروتوكول UDP، كما ستطّلع على بعض المفاهيم والأجهزة الأخرى مثل الموجه Router والخوادم Servers وأجهزة العملاء Clients والنظير للنظير Peer to Peer وغير ذلك من مبادئ الشبكات البسيطة. وسيطلب منك غالبًا برمجة برنامج محادثة بسيط بأي لغة برمجةٍ تريدها وذلك باستخدام أحد بروتوكولات التواصل، وهو ما سيوضح مدى فهمك وتعلمك لهذا المساق. 11. معمارية الحاسوب إلى هنا سيكون طالب علم الحاسوب قد فهم بالفعل معظم الأساسيات التي سيحتاج إليها، ولكن مادة معمارية الحاسوب أو بنية الحاسوب Computer Architecture ستتعمق في تفاصيل دقيقة حول مكونات الحاسوب الفيزيائية وكيفية تواصلها مع بعضها بعضًا مثل طريقة تواصل الذاكرة العشوائية مع المعالِج وقرص التخزين وطريقة إرسال أو جلب المعلومات منهما. كما سيطّلع على مفهوم المسجلات Registers، وهي وحدات الذاكرة الصغيرة للمعالجات الحديثة، وكيف يستعملها لتسريع عمليات المعالجة بدلًا من جلب البيانات من الذاكرة، وسيفهم كيف ستتحول الخوارزميات والبرمجيات التي يكتبها إلى عمليات مجزأة يمكن للمعالجات حسابها في أقل من لحظة من الزمن بفضل البوابات المنطقية التي تعرّف عليها مسبقًا. أي أن هذه المادة ستغوص في تفاصيل عمل أجهزة الحواسيب وبنيتها الداخلية وطريقة تواصل مكوناتها مع بعضها بعضًا. زيادةً على المواد الأساسية التي ذكرناها آنفًا، هناك مواد ومجالات وتخصصات اختيارية يختار الطالب غالبًا ما يحلو له منها ليمارس المجال الذي يحبه، ولا يتخرج مهندسو الحاسوب وهم يتقنون كل هذه التخصصات، فعادةً ما يختارون واحدًا أو اثنين منها على الأكثر، ثم يدرسونه بصورةٍ أعمق من السابق، لذا سننتقل تاليًا إلى شرح تخصصات الحاسب التي يمكن لمهندس الحاسوب أو دارس تخصص علم الحاسوب أن يعمل ويتخصص فيها. تخصصات علوم الحاسب لا يكون هناك تخصصات واضحة في الجامعة أحيانًا، بل يمكن للطالب ببساطة أن يختار مجال أحد المواد التي درسها وأحبها ويتخصص فيها إلى حين إتمام السنوات الدراسية. سنعرض أهم تخصصات الحاسب والمجالات التي يمكن العمل فيها بعد التخرج: 1. البرمجة وهندسة البرمجيات هندسة البرمجيات وهي العلم المَعني بصناعة البرمجيات بطريقة احترافية، فهي لا تختص بالبرمجة فقط وإنما تشمل فروعًا وعمليات أكثر من ذلك بكثير. صحيحٌ أن تطوير تطبيقات سطح المكتب وتطوير تطبيقات الهواتف المحمولة هي المجالات البرمجية الأكثر شيوعًا، لكن هناك مجالات برمجية أخرى أكثر تعقيدًا مثل: برمجة أنظمة إدارة الخوادم Servers مثل Kubernetes ودوكر Docker وأشباهها من أدوات إدارة العمليات DevOps. برمجة أدوات الأنظمة المالية والاقتصادية التي تدير اقتصادات الدول والبنوك حول العالم. برمجة أنظمة الشركات العملاقة مثل شركات الطيران وشركات النفط وشركات الكهرباء …إلخ، فهذه أنظمةٌ حساسةٌ لا تحتمل الفشل وإن احتملته فهي بحاجة للاسترجاع والإدارة الفورية. الكثير من الشركات العملاقة كانت تعمل قبل عِدّة عقودٍ من الزمن على أنظمة مبرمجة بلغات برمجية قديمة عفا عليها الزمن الآن ولم يعد يُبرمَج بها، ولكن ما زالت هذه الشركات تعمل بتلك الأنظمة لعِدّة أسبابٍ لوجستيةٍ وهنا يعد نقل البرمجيات من لغة برمجة معينة إلى لغة برمجة أخرى هو مجال تخصصي كبير في علوم الحاسبات وقسم هندسة البرمجيات، فمثلًا تدفع شركة IBM رواتب عملاقة لمن يجيد نقل برمجياتٍ مكتوبةٍ بلغة COBOL إلى لغة C. ويقوم مهندسو البرمجيات بالتخطيط لعملية بناء البرمجيات اللازمة لهذه المجالات، كما يخططون للموارد التي ستلزمهم والمميزات التي سيسلمونها بالإضافة إلى نمط التصميم الذي سيستعملونه في مختلف مراحل تطوير البرنامج، ولذلك هي عملية معقدة واحترافية تحتاج إلى فريق متكامل من المبرمجين وليست مُجرّد برمجة بسيطة ينجزها فرد واحد. 2. هندسة الشبكات الشبكات ليست برامج التواصل بين المستخدمين فقط، فهناك شبكات أعقد من ذلك بكثير. ويمكنك التخصص في مجال الشبكات لتفهم طريقة عمل الشبكات البسيطة وحتى العملاقة مثل شبكة الإنترنت، والبنية التحتية لها وطريقة ربط الدول لتلك البنية التحتية، كما يمكنك التعرف على بعض أنماط الشبكات البديلة مثل النظير للنظير Peer to Peer وكيفية عمل تطبيقات مفيدة بها في الحياة الواقعية. وكذلك قد تتطرق إلى الشبكات المركبية Vehicular Networks وهي الشبكات المرتبطة بالسيارات والمركبات، أو شبكات الاتصال الخلوي وطريقة صنعها وعملها، وطريقة التعامل مع مختلف أجهزة المودم Modems. وبشكلٍ أبسط من ذلك، فيمكن أن تعمل مدير شبكات في المؤسسات والشركات الصغيرة والكبيرة وحتى مراكز إدارة الخوادم Data Centers، فلا تخلو الآن مؤسسة أو شركة من شبكة داخلية تربط أقسامها مع بعضها وهي آنذاك بحاجة إلى مدير شبكة بالتأكيد هذا أقل القليل. 3. الذكاء الاصطناعي وتعلم الآلة زاد الاهتمام بالذكاء الاصطناعي زيادة كبيرة في العقد الأخير، وهذا أمرٌ طبيعيٌ بسبب زيادة الحاجة إليه، بالإضافة إلى تَوفُّر الموارد الحاسوبية الكافية لتشغيل خوارزمياته المختلفة على أجهزة المستخدمين الشخصية، فدخل الذكاء الاصطناعي في كل شيء حولنا من إدارة إشارات المرور وتنظيم السير وتصنيف الصور في هواتفنا والتعرف على الأشخاص والوجوه والترجمة الآلية وإدارة المركبات والآلات وكشف الجرائم وعمليات التتبع وتحليل البيانات والكثير الكثير غيرها حتى بات تقريبًا عصب التقدم والتطور الذي نشهده حاليًا، وهو الأمر الذي يفسر سبب الطلب الكبير على المتخصصين في هذا المجال كما أشرنا. وهناك فرق بين الذكاء الاصطناعي Artificial Intelligence وتعلم الآلة Machine Learning؛ فالأول هو اسم المجال العام المَعني بكل ما يتعلق بإنشاء ذكاء يشابه ذكاء الإنسان باستعمال الآلات بينما الثاني مجال فرعي يتعلق بتدريب الآلات على مجموعة بيانات معينة بهدف الخروج منها بتصنيفات يمكن أن تساعد الآلة على اتخاذ قرار مطلوب منها. وستتعلم في هذا التخصص فروع تعلم الآلة الثلاثة الأشهر وهم، التعلم الموجه Supervised Learning والتعلم غير الموجه Unsupervised Learning بالإضافة إلى التعلم المعزز Reinforcement Learning، وللمزيد من المعلومات عن المجال، يمكنك الاطّلاع على كتاب مدخل إلى الذكاء الاصطناعي وتعلم الآلة. 4. الحوسبة البيولوجية الطبية لا تأتي الأجهزة الطبية الموجودة بالمستشفيات من العدم، بل يصنعها المهندسون ويساهم فيها المبرمجون، وهناك مجموعة من المواد الجامعية في تخصصات الحاسب التي تعلم الحوسبة البيولوجية الطبية الحيوية Biomedical Computing، وقد تكون تخصصًا كاملًا منفصلًا في بعض الجامعات باسم هندسة طبية حيوية biomedical engineering أو هندسة الأجهزة الطبية أو الهندسة الطبية. ويمكن أن تتخصص في هذا المجال لتتعلم أهم المتطلبات البرمجية في المجال الطبي أو البيولوجي، وكيفية تطوير برمجيات أو قطع عتاد تحل مشاكل أو تقدم استخدامات حقيقية تفيد مجال الطب والعلاج أي تقريبًا هو تخصص في مجال تصنيع الأجهزة المتعلقة في المجال الطبي من تصميم وبرمجة واختبار وتنفيذ …إلخ. ولا تستفيد المستشفيات فقط من هذا التخصص بل تستفيد كذلك مختبرات التحليل والمختبرات الحيوية والمستوصفات والعيادات الطبية وغيرها، فتحتاج جميعها إلى برمجيات صادرة عن المتخصصين في هذا المجال. 5. الرسوميات لا تُعَد الرسوميات Graphics مجالًا واحدًا فقط، فهو مجال تطوير عريض جدًا، حيث تنضوي تحته مجموعة من المجالات المتفرعة، نذكر من بينها: أنظمة التشغيل، فلها مكتبات برمجية معينة تساعدها على عَرْض الخطوط والصور والواجهات الرسومية وغير ذلك للمستخدمين، وهذا مجال ضخم، فهو ضروري لتمكين المبرمجين الآخرين من تطوير التطبيقات والألعاب لأنظمة التشغيل هذه، أي أن الرسوميات هنا هي جزء من نظام التشغيل. محركات الرسوميات Graphics Engines، وهي أنظمة برمجية عملاقة تهدف لتمكين المبرمجين من برمجة مختلف الرسوميات التي يريدونها لمختلف أنظمة التشغيل، فمثلًا يستخدم محرك Unity 3D أو Source2 أو غيرهما لبرمجة الألعاب التي تعمل على مختلف أنظمة التشغيل مثل ويندوز وماك ولينكس وأندرويد. البرامج المتخصصة في الرسم ثنائي وثلاثي الأبعاد، فتعد برمجة هذه البرمجيات مجال منفصل ويتطلب بعض الخبرات والمهارات، بينما تعلم استخدامها سيحولك إلى مصمم، وتدخل فيها برامج النمذجة modeling مثل برامج الرسم والتصميم الهندسي CAD المفيدة في الكثير من التخصصات الهندسية. برامج تحرير ومونتاج الفيديوهات مجال فرعي آخر مشهور. وتدخل الكثير من التخصصات تحت تخصص الرسوميات كما ترى، إلا أنها قد تختلف جذريًا فيما بينها، فتطوير برامج الرسم ثنائية الأبعاد لا يشبه تطوير المحركات الرسومية فعملية تطوير المحركات الرسومية واحدة من أصعب العمليات البرمجية وأكثرها تعقيدًا، لأنها تحاكي فيزياء الكون وتتطلّب فهمًا عميقًا للرياضيات. 6. تحليل البيانات وإدارة قواعد البيانات مجال تحليل البيانات (أو يرقى حتى إلى قسم منفصل باسم هندسة تحليل البيانات data analysis engineering) واحد من أكثر المجالات طلبًا حاليًا، لما له من استخدامات مفيدة وجلية في تحليل البيانات والمعطيات واستعمالها في اتخاذ القرارات المُهمَّة لدى المؤسسات والشركات، حتى إن بعض الفرق الرياضية لكرة القدم مثل ليفربول تعتمد على تحليل البيانات لوضع خططها الرياضية في كل مباراة، فتطبيقات هذا المجال واسعةٌ جدًا. كما ستتعلم في هذا المجال طريقة معالجة مجموعات ضخمة من البيانات، وطريقة تنظيفها من الأخطاء والمشاكل، وتحويلها إلى بياناتٍ يمكن معالجتها من الأنظمة الحاسوبية، وستتعلم طريقة استخراج أهم المعلومات والأسرار المخفية في البيانات الخام التي لديك بمختلف المكتبات واللغات البرمجية. حتى تتقن فن التعامل مع البيانات، فيجب أن تتقن التعامل مع أنظمة قواعد البيانات التي تخزَّن فيها البيانات، لذا يتخصص هذا المجال في مفهوم قواعد البيانات Databases وأنظمة إدارة قواعد البيانات database management systems تختصر إلى DBMS بتعمق كبير فهي مدخل إلى التعامل مع البيانات والتلاعب بها وتطويها والغوص فيها لاستخراج المعلومات. قد يتفرد هذا المجال في تخصص بمفرده في الدراسات العليا أو حتى في سوق العمل، فقد تطلب بعض الشركات متخصص لإدارة قواعد بياناتها وله المسمى الوظيفي "مدير قواعد بيانات" Database Administrator. وتشمل مشاريع تحليل البيانات عادة: جمْع البيانات من مصادرها. تنظيف وتهيئة البيانات للمعالجة وإزالة القيم الشاذة. إدخال البيانات في الأنظمة الحاسوبية المطلوبة لاستخراج النتائج والمعلومات الأولية منها، ومن أين يُبدَأ في البحث عن روابط مفيدة بين أجزائها. تحليل أعمق للبيانات إما عبر أنظمة أكثر تقدمًا أو عبر تَعلّم الآلة، وقد تُستعمل أنظمة التعرف على الأنماط Pattern Recognition كذلك. تهيئة النتائج السابقة للعرض والمشاركة عبر بعض الأدوات الشهيرة. عرض النتائج والتقارير مع المخططات والتوصيات. وتعد بايثون أكثر لغات البرمجة طلبًا في هذا المجال، بالإضافة لمكتباتها الشهيرة مثل Pandas وNumpy وJupyter Notebook وMatplotlib وغيرها، وكذلك تستعمل لغة R في هذا المجال، ولكنها ليست بنفس شيوع بايثون، أما بالنسبة لقواعد البيانات، فيجب أن تقن لغة SQL وتتقن بعدها أنظمة التعامل مع قواعد البيانات. ولتَتعلّم أساسيات بايثون بسهولة، بإمكانك الاطّلاع على كتاب البرمجة بلغة بايثون كما يمكنك الاطلاع على كتاب ملاحظات للعاملين بلغة SQL وكتاب الدليل العملي إلى قواعد بيانات PostgreSQL. 7. أنظمة التشغيل والأنظمة المدمجة تحتاج جميع الحواسيب والهواتف الذكية والأجهزة الإلكترونية عمومًا إلى نظام تشغيل Operating System لتعمل وفق رغبات المستخدم، وهذه الأنظمة هي الأخرى لا تأتي من العدم بل هناك متخصصون لبرمجتها وجعلها أفضل من غيرها والحفاظ عليها مع الزمن. تطوير أنظمة تشغيل سطح المكتب مثل ويندوز وماك ولينكس، أو أنظمة الهواتف الذكية مثل نظام أندرويد ونظام iOS وغيرهما، هي مجالات برمجية متقدمة تعتمد على خبرات ومهارات متعددة، كما يعتمد هذا على العتاد Hardware الذي ترغب ببناء نظام تشغيل له، وقد تُستخدَم أكثر من لغة برمجية في الوقت نفسه لتطوير نظام تشغيل بسيط، فتطوير أنظمة التشغيل عملية عملاقة ومكلفة وتحتاج الكثير من المهندسين، كما ينفق عليها ملايين الدولارات من الاستثمار المستمر على امتداد عدة سنوات للخروج بنتائج مرضية، ولهذا ربما تجد أن هناك ملايين البرمجيات الصغيرة حول العالم، بينما يوجد ثلاث أنظمة شهيرة لسطح المكتب ونظامان للهواتف الذكية فقط، ورغم أنه هناك بالفعل العشرات غيرها إلا أنها محدودة وضعيفة المزايا موازنة بتلك الأكثر استخدامًا والأكبر دعمًا حاليًا؛ وذلك لأن مطوريها لا يمتلكون نفس موارد وإمكانات مطوري الأنظمة الشائعة ذات الدعم الكبير. أما الأنظمة المدمجة Embedded Systems فهي الأنظمة التي تعمل مع موارد عتاد Hardware Resources محدودة للغاية، فهي تُنفّذ مهامًا محدودةً وصغيرةً مثل أنظمة الإشارات والاستشعار والأقفال الإلكترونية وألعاب الأطفال وحتى أنظمة إدارة السدود المائية وأنظمة الأجهزة العسكرية …إلخ، كما أن برمجتها مجالٌ منفصلٌ لوحده، ويوجد به الكثير من التفرعات كذلك وهو علم ضخم ذاع صيته هذه الأيام وأهم مجال تفرع عنه هو مجال إنترنت الأشياء Internet of Things تختصر إلى IoT وهي برمجة العتاد مع ربطه بالإنترنت مثل أنظمة مراقبة المباني وأقفالها وأنظمة البيوت الذكية وغيرها. أصبحت هنالك برامج واختصاصات دراسات عليا وحتى درجات جامعية تُدرِّس هذا المجال. 8. الأمان الرقمي الأمان الرقمي مجال كبير تنضوي تحته عدة أمور، مثل أنظمة التشغيل والبرمجيات العادية والشبكات والتعمية وغيرها، فكلها أمور مترابطة تحتاج لتأمين واستخدام أفضل للتقنيات وذلك للتأكد من عدم وصول الأشخاص غير المخوّلين لها. وبينما هناك مجالاتٌ متعلقةٌ بالأمان الرقمي الشخصي للمستخدمين، هناك مجالاتٌ متعلقةٌ بالأمان الرقمي الجنائي أو العسكري بين المجرمين وأجهزة الشرطة وبين الدول وبعضها البعض، كما أن هناك مجالاتٌ متعلقةٌ بالشبكات وإدارة الخوادم وغير ذلك الكثير، وكلها أمورٌ يمكن أن تتخصص بها إذا رغبت بذلك. ولمعلومات مفيدة حول الأمان الرقمي الشخصي والخصوصية، اطلع على كتاب دليل الأمان الرقمي. 9. الحوسبة العلمية تعتمد العديد من الصناعات التي تراها حولك اعتمادًا أساسيًا على علم الحاسوب لإتمام مهامها بنجاحٍ، فأغلب ما تراه حولك قد عولج في الحاسوب بدءًا من البناء الذي تقطنه والذي قد صمم واختُبر باستعمال برامج حاسوبية صممت البناء ونمذجته واختبرته على الزلازل ومختلف العوامل للتأكد منه ومن تصميمه وحتى قطع وقطع البلاستيك وأجزاءها قد صممت أيضًا باستعمال برامج حاسوبية عملاقة وهكذا، وكل هذه البرامج تعمل بخوارزميات ضخمة تحتاج للكثير من العمليات الرياضية التي تحل معادلات مختلفة، وهي بدورها تعتمد على خوارزميات محددة لتبسيطها وحسابها وهذا ما يدخل ضمن مجال الحوسبة العلمية Scientific computing. كما توجد مجالات كثيرة أخرى مثل هذه لا مجال لحصرها الآن ولكن نذكر منها مجال الحوسبة التطورية Evolutionary Computation وهي العلم الذي يأخذ نظرية التطور والحالات المعقدة المتطورة ويحولها إلى نظام قابل لحل الكثير من المشاكل في الحياة الواقعية، فيمكن استخدام هيكلة ومبادئ نظرية التطور لتطوير خوارزمية تساعدنا على معرفة عدد المطارات والمدارج التي علينا وضعها في كل مدينة. 10. الحوسبة السحابية توفر الآن الكثير من الشركات خدمات سحابية Cloud Services للمستخدمين وفكرة الحوسبة السحابية Cloud computing ببساطة إلغاء العمل على نظام تشغيل سطح المكتب لتخزين وتشغيل وإدارة الخدمات والبرامج التي تريدها والاعتماد كليًا على خدمات بعيدة موجودة على حواسيب وخوادم مركزية عملاقة تستفيد من الإنترنت للوصول إليها لفعل نفس الأمور السابقة. فمثلًا بدلًا من تشغيل خادم قاعدة البيانات الخاص بك يمكنك الاعتماد على أحد الحلول الجاهزة من أمازون Amazon أو ديجيتال أوشين Digital ocean، كما يمكنك استعمال فيجوال ستوديو من مايكروسوفت عبر الإنترنت لأداء مهامك البرمجية بدلًا من استخدام مُحرر النصوص البرمجي الخاص بك على نظامك. ويمكنك كذلك أن تستأجر خوادم فيزيائية Dedicated Servers ثم تُقسّمها إلى خوادم افتراضيةٍ Virtual Servers وتُوزّعها على مستخدمين آخرين حسب الموارد، ثم تُوّفر لهم خدمات جاهزة Software-as-a-Service واختصارًا SaaS، وهذا هو مبدأ شركات الاستضافة الحديثة والمجال السائد فكل ما تراه أصبح مخزنًا وموجودًا على سحابة وتصل إليه أو تستعمله عبر الإنترنت لذلك زاد الطلب على متخصصين في هذا المجال وتكون المسميات الوظيفية باسمه عادة مهندس حوسبة سحابية Cloud Computing Engineer. 11. تخصصات أخرى هناك مجالات ضمن علم الحاسوب تبتعد عن العلوم التطبيقية البرمجية، وتبحث في المبادئ النظرية لما تقدمه علوم الحاسب للتخصصات والمجالات الأخرى في الحياة. نظرية المعلومات Information Theory وتتحدث عن المبادئ النظرية لنقل المعلومات الرقمية ومحتواها، وإلى أي مدى يمكن ضغطها وبأي سرعاتٍ يمكن الوصول إليها. نظرية الإشارات Signal Theory وتتحدث عن الإشارات التي تُصدِرها الكائنات الحية وكيف يمكن تحديد العلاقات بينها وكيفية نمذجتها في الأنظمة الرقمية بهدف دراستها وتحليلها. نظرية الفوضى Chaos Theory ورغم أنها نظريةٌ رياضيةٌ لا تنضوي تحت علوم الحاسوب بصورةٍ مباشرةٍ، إلا أن لها تطبيقاتٌ واضحةٌ في عِدّة مجالاتٍ مثل حالة الطقس والمناخ والأنظمة المصممة لتوقّعها والتبليغ عنها، فهي تعتمد على علوم حاسوبية مثل التعمية والروبوتات وغيرها. علم التعمية Cryptography وهو واحدٌ من أكثر العلوم أهمية في علوم الحاسب لأن تطبيقاته هي التي تسمح بتشفير البيانات، ويعتمد على المبادئ الرياضية بشدةٍ، كما أنه شديد التعقيد، حيث تقوم عليه أنظمة الأمان الرقمية حول العالم بما في ذلك الأنظمة الاقتصادية. والكثير من هذه العلوم هي علوم نظرية تعتمد على مجالات متداخلة Interdisciplinary مع علوم الحاسبات، إلا أن علوم الحاسبات مركزية وأساسية فيها. كيف أختار التخصص المناسب لي من تخصصات علوم الحاسب؟ ليست كل التخصصات السابقة الذكر متوفرة في مجالات علوم الحاسب بالطبع، فهناك غيرها ولكن ذكرنا الأشيع والأشهر منها، ويبرز هنا سؤال وهو كيف يمكن لداخل جديد إلى هذه العلوم أن يختار التخصص المناسب له والذي يحبه؟ وتكمن الإجابة في معرفة المرء بنفسه وأين يحب أن يعمل فإذا كنت تحب الرياضيات فربما تناسبك العلوم النظرية، وإذا كنت تحب العمل مع الخوارزميات وتطوير الجديد منها لتسريع حل مشكلات الجنس البشري وابتكار حلول أفضل فربما قد يكون هذا اختصاصك، أو ربما ببساطة تحب تطوير البرمجيات والتطبيقات وحينها لن تحتاج شيئًا أكثر من المعارف الأساسية في علوم الحاسب ثم التخصص في تعلم البرمجة. لذا عليك أن تنظر في هذه المجالات المختلفة، ثم تسأل نفسك في أي منها يمكن أن تعمل دون أن تشعر بالملل بعد فترة؟ وستجد بضع مجالات قد تعجبك وستستبعد بعض المجالات الأخرى، فمثلًا أنا أستبعد أن أعمل في المجالات الرياضية أو مجالات التشفير، ببساطة لأنني لا أحب تعقيدها، وبعدها حاول أن تصرف بعض الساعات من وقتك في هذه المجالات التي تبقّت معك لتتعرّف عليها وترى أبرز المشاريع الموجودة فيها، وهل أحسست براحة وانشراح للنفس أثناء دراستها والعمل فيها، أم أنك تريد غيرها؟ الخلاصة، جرب التخصص والقراءة الدراسة في كل تخصص فترة من الزمن وبعدها إما أن تكمل أن تنتقل إلى تخصص آخر وهكذا تعرف الاختصاص الصحيح المناسب لك، وبعد فترة ستجد مجالات واضحة معينة لن تحب العمل في غيرها، وتلك هي المجالات التي يمكنك البدء بدراستها والتخصص بها بعد أن تنتهي من دراسة علوم الحاسوب الأساسية. التوظيف وفرص العمل في مجال علوم الحاسب تقل أهمية الشهادة الجامعية تدريجيًا في التوظيف عندما يتعلق الأمر بعلوم الحاسوب فشركات مثل جوجل بدأت تهتم بالخبرة وتعمل على نشر شهاداتها الخاصة والتي تبلغ مدتها 6 أشهر في حال عدم وجود الشهادة الجامعية، كما أن كثيرًا من الشركات الأخرى تشترط وجود الخبرة ومعرض الأعمال بدلًا من الشهادة الجامعية للمتقدِّم. وتبلغ مدة أغلب الشهادات الجامعية في معظم البلدان 4 سنوات، وهي مدةٌ طويلةُ جدًا يذهب معظمها بالانتظار والفراغ بين الحصص الدراسية الأسبوعية وتعلم علوم ومواد قد لا يكون لها أهمية كبيرة وقد تنساها بعد التخرج هذا لم نتحدث عن قلة المقاعد الدراسية الحكومية المجانية والمنافسة الشديدة عليها أو غلاء الجامعات الخاصة مما يزيد من العوامل التي تعيق أصلًا دخول الجامعة أو اختيار التخصص الذي ترغب دراسته في الجامعة فقد تضطر من أجل الدخول للجامعة والحصول على درجة جامعية أن تدرس تخصصًا لا تحبه ولا يناسبك أصلًا وهنا الحديث يطول، على أي حال، وبما أن علوم الحاسوب مجال مرتبط بالحواسيب التي بين أيدينا فقد لجأت نسبة لا بأس بها ممن يرغبون التخصص في المجال بتعلم المعلومات المطلوبة من مصادر خارجية لا علاقة لها بالجامعات الأكاديمية، دون الحاجة للدراسة الجامعية التقليدية ودخلوا سوق العمل فعليًا. ولا نريد محو أهمية الشهادات الجامعية، وذلك لأنها ما تزال تطلبها الحكومات والدول رسميًا للعمل في الوظائف الحكومية، كما لا تزال لها سمعة في الأوساط الاجتماعية على عكس من يتعلم تلك العلوم بمفرده، ولكن إذا كانت المعرفة والعمل ما يهمك فقط فحينها لا مشكلة من الخوض في المجال بعيدًا عن الدراسة الجامعية، وبذلك تكسب سنوات من عمرك بالإضافة إلى توفير الكثير من المال الذي كنت ستصرفه على الشهادة الجامعية. فمثلًا، يمكنك خلال فترة تترواح من ستة أشهر إلى سنة أن تتعلم أساسيات علوم الحاسوب وأن تبدأ العمل فيها مثلًا أن تتخصص في البرمجة وتطوير المواقع وتدخل سوق العمل وأغلب الدورات الحرة التي تعلم الاختصاص تكون مدتها ستة أشهر وحتى السنة وهي كافية لوضع قدمك على الطريق ودخول وكسب فرصة عمل. فمؤسسي أكبر الشركات التقنية في العصر الحديث، مثل مارك زوكيربيرغ مؤسس فيسبوك، وجاك دورسي مؤسس تويتر، وستيف جوبز مؤسس آبل لم يتخرجوا من الجامعات، وكذلك فهناك غيرهم الكثير من مدراء ورؤساء الشركات التقنية، ولهذا لن تكون الشهادة الجامعية عائقًا أمامك في حال أردت سلوك نفس المسار العصامي. وهنالك الكثير من المبرمجين الماهرين اليوم الذين لم يدخلوا إلى الجامعة أو درسوا اختصاصًا مختلفًا وهم يعملون في شركات كبيرة منها شركة IBM وهو لا يملك درجة في أي تخصص من تخصصات الحاسب وحتى أنه يساهم في كتابة بحث مع من درس في أروقة الجامعات. أضف إلى ذلك أنه يمكنك العمل كعامل مستقل على حسب الاختصاص الذي تجيده من اختصاصات علوم الحاسوب؛ فلو كنت مطور ويب محترف فيمكنك تطوير المواقع الإلكترونية للعملاء عبر مواقع العمل الحر مثل مستقل، ففي العمل الحر لن يسألك أحد بتاتًا عن شهادتك الجامعية وكل ما سيسألونك عنه هو خبراتك ونماذج لأعمالك السابقة نفذتها لا أكثر. أما عن فرص العمل المتوفرة في الشركات فهي تختلف باختلاف البلدان والشركات التي تريد العمل فيها، ولكنها تنضوي جميعًا تحت قسم التخصصات الذي تحدثنا فيه بصورة موسعة عن تخصصات علوم الحاسوب التي يمكن للمرء الاختصاص فيها، فمثلًا يمكنك العمل بتخصص مهندس برمجيات أو يتخصص في مجال الذكاء الاصطناعي أو مطور أنظمة تشغيل …إلخ على حسب المسميات الوظيفية المتوفرة في الشركات. انظر مثلًا إلى موقع بعيد، حيث تجد فيه طلبات توظيف من شركات مختلفة حول العالم العربي، وستجد أن معظم الوظائف لا تشترط أي نوع من أنواع الشهادات، بل تشترط معرض أعمال وخبرة سابقة فقط. وتكون رواتب المتخصصين في علوم الحاسوب متعلقة بعدة عوامل منها التخصص والخبرة والأعمال المنجزة وكذلك باختلاف الشركات والأماكن والدول، لكن يمكننا القول بصورة عامة أن رواتبهم أعلى من المهندسين الآخرين، ويمكنك البحث عن المواقع التي تَعرِض لك متوسط الرواتب التي يتلقاها الموظفون حسب المهنة في بلدك ثم البحث فيها عن التخصصات السابقة لرؤية مُعدّل الرواتب في بلدك. ما الفرق بين علوم الحاسب وهندسة الحاسب؟ على عكس الشائع فلا يوجد فرق جوهري بين علوم الحاسب computer science وهندسة الحاسب computer engineering وذلك لأن الجامعات الموجودة في دول مختلفة حول العالم تتعامل مع المصطلحين بطريقة مختلفة، فتجد في بعض الجامعات وفي بعض البلدان أن التخصصين مجرد اسمين مختلفين لنفس المواد الجامعية، فمثلًا الجامعة التي تخرجت منها كان تخصصي فيها هو هندسة وعلوم الحاسوب، أي أنني درست الاثنين معًا، ولم يكن هناك فرق في المواد التي درسناها مع الجامعات الأخرى. أما في بعض البلدان الأخرى مثل الولايات المتحدة هناك فرق حيث تكون علوم الحاسب علومًا أقرب للأقسام النظرية والفهم العام لمختلف المجالات والتخصصات، بينما تركز هندسة الحاسوب بالتحديد على علوم البرمجيات Software وعلوم العتاد Hardware والعلاقات والمشاريع التي يمكن تنفيذها بالدمج بينهما، أي أن هندسة الحاسوب تخصص هندسي تقليدي أقرب للعلوم العملية من تخصص علوم الحاسوب الأقرب للعلوم النظرية المفاهيمية. ويُعَد مصطلح علوم الحاسوب مصطلحًا جديدًا نسبيًا إذ كان التركيز قديمًا على هندسة البرمجيات Software Engineering وهندسة الحاسوب Computer Engineering وشاع المصطلح بعد 2010م وصار يشمل كل هذه العلوم وأكثر. من أين أبدأ بتعلم علوم الحاسوب؟ إن كنت تفكر بالدراسة الجامعية الأكاديمية، فهي من سيرشدك للبدء ويوفر لك المواد المتسلسلة في سنوات الدراسة ويؤمن لك كل شيء خلال رحلتك في دراسة علوم الحاسب وتخصصاته أما إن كنت ممن يريد دراسة مجال علوم الحاسوب ذاتيًا والتخصص فيه دون اللجوء إلى الجامعة، فأنت في المكان الصحيح الذي سيرشدك إلى بداية الطريق. من الأفضل لك أن تبحث عن بعض الدورات المتكاملة للبدء في تعلم علوم الحاسب بدلًا من الدروس المتفرقة، فمن الصعب على طالب جديد لا يعرف شيئًا في المجال أن يدخل فيه مباشرةً ويتعلم ما يحتاج إليه من دروس في كل مادة وتخصص من تلك المواد والتخصصات، بينما الدورات المتكاملة تكون مجهزة وكاملة وفق خطة معينة من متخصصين. عملت أكاديمية حسوب على توفير دورة متكاملة عن أساسيات علوم الحاسب هي دورة علوم الحاسوب وهي دورة شاملة مدتها عشرات الساعات حول علوم الحاسوب بدءًا من أبسط الأساسيات وصولًا إلى الخوارزميات وهياكل البيانات والبرمجة وقواعد البيانات وتطوير الويب وإدارة الخوادم، كما أنها تحت التوسيع والتحديث المستمر، ومن أبرز ميزاتها أن هناك من يتابع سَيْرَك ويجيب على أسئلتك على امتداد الدورة وليست فقط مجرد فيديوهات. ستكون مؤهلًا بعد الدورة من التخصص والغوص في إحدى مجالات علوم الحاسب التي تحبها وتريد تعلمها وقد وفرت الأكاديمية بعد دورة علوم الحاسب دورات أخرى إن أحببت الاختصاص في مجال البرمجة وتطوير البرمجيات لإكمال طريقك وستكون جاهزًا لدخول سوق العمل وبدء الكسب مما تعلمت خلال فترة قصيرة لا تتجاوز السنة بناءً على همتك وعزيمتك. وإذا وصلت إلى مرحلة أنت جاهزٌ فيها لتَعلّم البرمجة، فيمكنك قراءة الدليل الشامل لتعلم البرمجة باستخدام المصادر العربية ففيه أبرز المصادر العربية المتوفرة في الشبكة لتعلم البرمجة. كما يمكنك البحث في الشبكة عن سلاسل فيديوهات أو كتب لتُعلّمك تخصص علوم الحاسب بأي لغةٍ تجيدها، وجوجل مليءٌ بالنتائج عن ذلك كما أن أكاديمية حسوب تعمل جاهدًا على توفير مراجع عالية الجودة لتساعدك في ذلك، فتابع دومًا قسم المقالات البرمجية وقسم الكتب البرمجية. خاتمة وصلنا إلى نهاية هذا المقال بعد أن اطلعنا على أبرز علوم الحاسب وماهية التخصصات الموجودة فيه، ولا تنسَ أن هذا المقال مجرد مقدمة وسيكون عليك صَرْف العديد من الساعات لتتعلّم هذا المجال وتغوص فيه بصورة أعمق. وصحيح أن تعلم علوم الحاسوب قد يكون صعبًا في البداية للوافدين الجدد عليه، ولكن النتيجة مثمرةٌ جدًا حيث يمكنك استخدام أحد أبرز العلوم في العصر الحديث وأهمها لأي غرض أو هدف تريده، سواء كان ذاك الهدف شخصيًا أو ماديًا بهدف الكسب والرزق. إن كان لديك أي سؤال أو استفسار، فلا تتردد بطرحه في التعليقات ونسعد بمشاركتنا تجربتك، أرجو لك التوفيق والسداد! اقرأ أيضًا دليلك الشامل لتعلم البرمجة دليل شامل عن تحليل تعقيد الخوارزمية المرجع الشامل إلى تعلم لغة بايثون ما هي فوائد تعلم البرمجة؟ مدخل إلى الذكاء الاصطناعي وتعلم الآلة1 نقطة
-
عند إنشاء موقع ويب هناك العديد من العوامل التي يجب مراعاتها جيدًا، ومن بين هذه العوامل ضرورة جعل الموقع سهل الاستخدام لجميع الأشخاص، بغض النظر عن قدراتهم و إعاقاتهم، وهنا تأتي أهمية تطبيق مبادئ سهولة الوصول لموقع الويب. إذًا ما هي بالضبط سهولة الوصول لموقع الويب؟ في الواقع، سهولة الوصول لموقع الويب هي عبارة عن مجموعة من الممارسات التي تضمن توفير نفس فرص الوصول إلى المواقع للأشخاص ذوي الاحتياجات الخاصة. بمعنى آخر: يتمكن هؤلاء الأشخاص من الاستفادة من السلع والخدمات التي تقدمها تلك المواقع بنفس القدر المتاح للآخرين، لذا لا يمكن تجاهل حقيقة أن سهولة الوصول لموقع الويب تشكل جزءًا لا يتجزأ من عملية تصميم وتطوير المواقع باحترافية. سنقدم في هذه المقالة 15 من أبرز الممارسات التي تعمل على تعزيز سهولة الوصول لموقع الويب، سوف تغطي هذه الممارسات الشائعة عدة جوانب مختلفة، مثل: تصميم واجهة المستخدم السهلة، وتوفير الوصول للمحتوى الصوتي والبصري، وضمان التوافق مع متصفحات الويب المختلفة، وغيرها الكثير. لماذا يجب أن تهتم بسهولة الوصول؟ هناك العديد من الأسباب التي تجعل المطورين والمصممين وأصحاب العمل/ العملاء يولون اهتمامًا لسهولة الوصول لضمان أنها تشكل جزءًا مبكرًا ومتكاملًا من عملية تطوير الويب، ومن ضمن تلك الأسباب ما يلي: في العديد من المناطق مثل الولايات المتحدة الأمريكية والاتحاد الأوروبي والمملكة المتحدة واليابان، يُعَد عدم التمييز ضد الأشخاص بسبب إعاقتهم مطلبًا قانونيًا، ففي الولايات المتحدة مثلًا، رُفعت 2235 دعوى قضائية جديدة بموجب قانون الإعاقة في عام 2019 بالمحكمة الفيدرالية، وهو ما يعادل متوسط دعوى قضائية واحدة في الساعة. المواقع التي يمكن الوصول إليها، عادةً ما تكون مكتوبة بشيفرة برمجية مُحسنة وأكثر قوة، مما يجعلها تحظى بتصنيف جيد على محركات البحث. المواقع التي يصعب الوصول إليها تُعد ضارة للأعمال التجارية، ففي دراسة استقصائية أُجريت في المملكة المتحدة عام 2019، وُجِد أن أكثر من 4 ملايين شخص تخلى عن موقع ويب للبيع بالتجزئة بسبب العوائق التي واجهوها في الوصول إلى الموقع. إبعاد العملاء المحتملين طوعًا بسبب صعوبة الوصول يُعَد أمرًا سيئًا من الناحية التجارية. الأخطاء الأكثر شيوعا في أهم مليون صفحة رئيسية بعد دراسة العوائق الرئيسية التي تواجه مواقع التجارة الإلكترونية التي أُبلِغ عنها من قِبَل المستخدمين الذين يواجهون بعض الصعوبات، بالإضافة إلى مجموعة كبيرة من المواقع (وهي الصفحات الرئيسية لأفضل مليون موقع) التي حُلِّلَت تلقائيًا بواسطة WebAIM في أغسطس 2019، تبين أن 98٪ من تلك الصفحات المُحللة تحتوي على خطأ واحد على الأقل. ومن بين تلك الأخطاء الأكثر شيوعًا ما يلي: نص منخفض التباين (86.1٪). نص بديل مفقود للصور (67.9٪). روابط فارغة (58.9٪). تسميات إدخال النموذج مفقودة (53.2٪). لغة المستند المفقودة (30.5٪). سنتعرف فيما يلي على كيفية تجنب الأخطاء الشائعة الأخرى. كيفية تحسين سهولة الوصول إلى موقع الويب - أفضل 15 ممارسة توجد قائمة مرجعية تشمل أفضل 15 ممارسة لتحسين الوصول إلى مواقع الويب، وتهدف هذه الممارسات إلى التغلب على العقبات الرئيسية التي يواجهها الأشخاص ذوو الاحتياجات الخاصة، مع تقديم اقتراحات عملية لحل تلك المشكلات. لكن قبل كل شيء، يجب ملاحظة أن أيًا من أهم خمسة مشاكل تقنية تُعَد أخطاءً في التصميم أو في كتابة النصوص. 1. الكثير من المحتوى من المعروف أنه مع زيادة عدد الاختيارات يزداد الجهد المطلوب لجمع المعلومات لاتخاذ قرارات جيدة، إنه نفس الشيء عندما يتوافر الكثير من المحتوى، فسرعان ما يصبح ساحقًا. ولتسهيل قراءة وفهم المحتوى، يمكن اتباع الممارسات التالية في تصميم الويب: استخدام عنوان رئيسي واحد فقط <h1> على الصفحة. استخدام العناوين الفرعية بحرية لكسر "الرتابة" في النَص وتسهيل قراءة المحتوى للمستخدمين المبصرين؛ بينما يمكن لمستخدمي التقنيات المساعدة مثل قارئات الشاشة استخدام مفاتيح مختصرة للانتقال بين العناوين، أو الحصول على خريطة ذهنية للمحتوى من خلال ترتيب العناوين. الحفاظ على تسلسل العناوين عند استخدام العناوين الفرعية، يجب التأكد من أنها تتبع تسلسل صحيح. على سبيل المثال، إذا كنت تستخدم العنوان الفرعي <h3>، فتأكد من أنه مسبوق بالعنوان الفرعي <h2>. استخدام القوائم ذات التعداد النقطي التي كُتبت شيفرتها بطريقة صحيحة في HTML بهذا الشكل <ul> ،<li> لتوضيح قوائم المحتوى، فهذا يتيح لبرامج قراءة الشاشة إعلام المستخدمين بوجود "قائمة تحتوي على 10 عناصر" ويسمح لهم بالانتقال خلالها أو تخطيها بسهولة. استخدام اللغة البسيطة يسلط دليل Our tone of voice الذي أصدره بنك مونزو الضوء على أهمية استخدام اللغة الواضحة، يمكن تلخيصه فيما يلي: في عام 2010، أجرى المحامي الأمريكي شون فلامر تجربة حيث طلب من 800 قاضي محكمة أن يقفوا إلى جانب حجة قانونية تقليدية أو إلى جانب نسخة بلغة إنجليزية بسيطة. فَضَّل الحكام بالغالبية العظمى النسخة البسيطة من اللغة الإنجليزية بنسبة 66٪ مقابل 34٪، وكان هذا التفضيل ساريًا بغض النظر عن أعمارهم أو خلفياتهم. وفي ملاحظات فلامر عن النسخة البسيطة من اللغة الإنجليزية لوحِظ ما يلي: كانت النسخة البسيطة أقصر تقريبًا بصفحة واحدة، مما يوضح أنها تقلل من الجمل والكلمات غير الضرورية، وكان متوسط عدد الكلمات في الجملة يبلغ 17.8 كلمة، بينما كان المتوسط 25.2 كلمة في النسخة التقليدية. نتيجةً لذلك، إذا كنت ترغب في إرضاء القارئ، فاستخدم لغة إنجليزية بسيطة. 2. اختبار ReCAPTCHA يُعَد اختبار ReCAPTCHA الذي تقدمه شركة Google حلًا مجانيًا لحماية مواقع الويب من البريد العشوائي، وتهدف هذه الخدمة إلى أن يكون حلًا سهلًا للبشر وصعبًا على الروبوتات والبرامج الضارة الأخرى. ومع ذلك، كان هناك العديد من المستخدمين يعانون من بعض المشاكل مع إصدار ReCAPTCHA القديم. لحسن الحظ، أصبح نمط الحروف المتذبذبة لـ reCAPTCHA مهملاً الآن. أما في الوقت الحالي، يُعَد النمط الأكثر شيوعًا هو "No CAPTCHA reCAPTCHA" والمعروف أيضًا باسم مربع الاختيار "أنا لست روبوتًا"، إذ يُطلب من المستخدمين تحديد مربع يؤكد أنهم ليسوا روبوتًا، فإذا نجحوا في تجاوزه فلن تكون هناك حاجة لأي تفاعل إضافي؛ أما إذا فشلوا في تجاوزه، فسوف يُعرض لهم تحدي جديد. ومن إحدى أشكال reCAPTCHA المتاحة وقابلة للوصول، هي reCAPTCHA v3، والتي لا تتطلب أي تفاعل من المستخدم، ولكنها تتطلب جهودًا إضافية للتعامل مع الزيارات التي تفشل في الاختبار. يُعَد اختبار reCAPTCHA v3 واجهة برمجة تطبيقات مبنية بالكامل بلغة البرمجة JavaScript، إذ تُرجع نتيجةً تمكّنك من اتخاذ إجراءات في سياق موقعك، ومن بين تلك الإجراءات الممكنة: طلب عوامل مصادقة إضافية، أو إرسال إشعار للمشرف، أو تقييد أنشطة الروبوتات التي قد تنفذ عملية Scraping أو سحب للمحتوى؛ فباستخدام اختبار reCAPTCHA v3، يمكنك تعزيز مستوى الحماية وتعزيز التحقق من الهوية في موقعك دون أن تتسبب في إزعاج المستخدمين أو طلب إجراءات معقدة. 3. الافتقار للمقروئية كي تتماشى الفقرات مع بعضها البعض، يجب اتباع بعض الممارسات لجعل النص سهل القراءة. يجب ضمان تباين كافٍ بين النص والخلفية، إذ يُعَد سوء التباين واحدًا من أكبر عوائق الوصول على الويب، لذلك تتطلب توجيهات منظمة W3C نسبة تباين لا تقل عن 4.5:1، باستثناء النصوص ذات الحجم الكبير والصور التي تحتوي على نصوص ذات حجم كبير، والتي يجب أن تكون لها نسبة تباين لا تقل عن 3:1 (باستثناء الشعارات والنصوص "المحضة")، ويتوفر العديد من الأدوات التي يمكن استخدامها لقياس نسب التباين، مثل أداة قياس التباين التي طورتها Ada Rose Cannon. في حال كان المحتوى باللغة الإنجليزية، يجب عليك تجنب استخدام الأحرف الكبيرة لكتابة العناوين بالكامل، إذ هناك أدلة تشير إلى أنها أكثر صعوبةً في القراءة نظرًا لصعوبة تمييز شكل الأحرف والكلمات المشتركة عندما تكون الأحرف الكبيرة بنفس الارتفاع. بالإضافة إلى ذلك، قد يتهجى بعض قُراء الشاشة الأحرف الكبيرة كما لو كانت اختصارات، فإذا كنت بحاجة لاستخدام الأحرف الكبيرة في العناوين، يُفضل كتابتها بالأحرف الصغيرة في HTML ثم تحويلها إلى أحرف كبيرة باستخدام CSS من خلال هذه الشيفرة text-transform: uppercase. يجب محاذاة النص إلى اليمين (أو اليسار في حالة اللغات الأجنبية) وتجنب عمل Justify أو تمليس للنص، مما يجعل القراءة أكثر صعوبةً بالنسبة للأشخاص ذوي الصعوبات في القراءة، مثل عسر القراءة، لذلك يوصي دليل أسلوب الجمعية البريطانية لعسر القراءة باستخدام خطوط بدون سواريف، مثل: Arial و Comic Sans، إذ تظهر الحروف بشكل أقل كثافة. مع ذلك يمكن الاستعانة بخطوط بديلة، مثل: Verdana و Tahoma و Century Gothic و Trebuchet و Calibri و Open Sans. 4. الصور والرسومات المُشتتة يتطلب المستوى الأساسي لإرشادات الوصول إلى محتوى الويب WCAG لأي معلومات تتحرك أو تومض أو تمرر وتحتوي على ما يلي: تبدأ تلقائيًا. تستمر لأكثر من خمس ثوانٍ. تُعرض جنبًا إلى جنب مع محتوى آخر. في هذه الحالة يجب توفير آلية تتيح للمستخدم إيقافها مؤقتًا، أو إيقاف تشغيلها، أو إخفائها، ما لم يكن الحركة أو الوميض أو التمرير جزءًا من نشاط ضروري، فالتشتيت يُعد أمرًا مزعجًا، خاصةً بالنسبة للأشخاص الذين يعانون من اضطراب نقص الانتباه وفرط الحركة ADHD أو مشاكل التفكير الأخرى، ونظرًا لأن الحركة والوميض قد يسببان نوبات صرع، فحسب إرشادات الوصول إلى محتوى الويب WCAG، أن يجب ألا يومض المحتوى أكثر من ثلاث مرات خلال فترة زمنية تدوم لمدة ثانية واحدة. احترام اختيار المستخدم بشأن الرسوم المتحركة يُعَد توفر جميع أنظمة التشغيل الرئيسية خيارًا للمستخدمين للتعبير عن تفضيلهم لتقليل الحركة على الشاشة، وذلك بسبب اضطراب طيف الجهاز الدماغي البليغ الذي يمكن أن ينتج عن الحركة، ويمكن لموقع الويب الخاص بك اكتشاف ما إذا فَعَّل المستخدم هذا الاختيار باستخدام استعلام تقليل الحركة في CSS باستخدام هذه الشيفرة prefers-reduced-motion. وفي هذا السياق، نسمح فقط بتحريك الزر إذا لم يعبر المستخدم عن أي تفضيل بشأن الحركة: @media (prefers-reduced-motion: no-preference) { button { /* `vibrate` keyframes are defined elsewhere */ animation: vibrate 0.3s linear infinite both; } } وفي حال كنت تبحث عن تعديل موقع يحتوي على العديد من قواعد الرسوم المتحركة، فقد يؤدي ما يلي إلى إيقاف جميع رسوم CSS المتحركة المعلنة مسبقًا: @media (prefers-reduced-motion: reduce) { *, *::before, *::after { animation-duration: 0.001s !important; transition-duration: 0.001s !important; scroll-behavior: auto !important; } } كما يسمح لنا عنصر HTML للصورة picture element بعرض صورة ثابتة بدلًا من صورة متحركة GIF للمستخدمين الذين يعبرون عن تفضيل تقليل الحركة. <picture> <source srcset="no-motion.jpg" media="(prefers-reduced-motion: reduce)"> <img srcset="animated.gif" alt="brick wall"> </picture> أيضًا، فيما يتعلق بموضوع احترام تفضيلات نظام التشغيل للمستخدم، قد ترغب في التفكير في تصميم موقع الويب الخاص بك للوضع المظلم. 5. معلومات غير كافية حول الروابط غالبًا ما يكون أحد أسباب ضعف المعلومات المتعلقة بالروابط ناتجًا عن سوء كتابة النص، فمعظم قارئات الشاشة تسمح للمستخدم بعرض قائمة سريعة للروابط الموجودة في الصفحة، إذ يمكن استخدام اختصار لوحة المفاتيح Ins + F7 لعرض قائمة سريعة للروابط في قارئات الشاشة التجارية الشهيرة JAWS، أما في قارئ الشاشة NVDA المجاني فيمكن عرض قائمة الروابط والعناوين والعلامات بنفس اختصار لوحة المفاتيح. ومع ذلك، إذا كان كل رابط يحتوي على نص يقول "انقر هنا" أو "اقرأ المزيد"، دون وجود أي عنصر آخر يمكن تمييز الرابط به، فإن هذا لا يوفر الفائدة المطلوبة. وأحد الطرائق السهلة لحل هذه المشكلة هو ببساطة كتابة نصوص فريدة للروابط؛ وإذا لم يكن ذلك ممكنًا، فيمكن استخدام السمة aria-label الفريدة على كل رابط لتجاوز النص المرئي للتقنيات المساعدة. وإليك مثال جيد من موقع جوملا يوضح ذلك. ففي المثال السابق سوف تلاحظ أن نص الرابط المرئي ببساطة هو "اقرأ المزيد"، ولكن Joomla تستخدم السمة aria-label لجعل كل رابط فريدًا بالنسبة للتقنيات المساعدة. <a href="joomla-group-2-president-election-results.html" aria-label="Read more: Joomla Group 2 - President election results">Read more</a> <a href="forum-for-the-future-re-engage-re-ignite-stream.html" aria-label="Read more: Forum for the Future: Re-Engage & Re-Ignite Stream">Read more</a> ونظرًا لأن النص الموجود في السمة aria-label سوف يُستخدم عوض نص الرابط بواسطة التقنيات المساعدة، توصي W3C ببدء النص المستخدم في السمة aria-label بالنص المستخدم داخل الرابط، حيث "سيتيح ذلك بالتواصل المتسق بين المستخدمين". <a href="results.html" title="click here to read more about the election results">Read more></a> ويرجع السبب في عدم فعل ذلك، إلى أن معظم برامج قراءة الشاشة لا تعرض محتوى السمة title لاعتياد المطورون على حشوها بكلمات رئيسية لأغراض "تحسين محركات البحث"، لذلك يعطلها بائعو برامج قراءة الشاشة افتراضيًا، كما تقدم المتصفحات محتوى السمة title على أنها "تلميحات" تكون متاحة فقط لمستخدمي الفأرة عند عمل تحويم hover عليها بالفأرة. ينبغي أن تُعرَض الروابط على هيئة روابط افتراضيًا، تُسَطَّر الروابط في المتصفحات، لذلك من الأفضل عدم تغيير هذا الوضع، لكن إذا كان هناك خلاف مع المصمم حول هذه المسألة، فيجب توفير نسبة تباين بنسبة 3:1 بين نص الرابط والنص المحيط به الذي ليس رابطًا، كما يجب أن يوفر الرابط بعض المؤشرات غير اللونية التي تشير إلى أنه رابط، مثل: تغير الشكل عند تحويم مؤشر الفأرة فوقه أو التركيز عليه. على سبيل المثال: a:hover, a:focus {text-decoration: underline;} فعندما يركز المستخدم على الرابط باستخدام وسائل أخرى غير الفأرة، مثل: لوحة المفاتيح أو القلم الضوئي أو الإدخال الصوتي، فسيُطبق نمط التركيز Focus Style لجعل الرابط يظهر بخط تحتي أو مُسَطَّر، وبوجهٍ عام ينبغي تطبيق تأثير التحويم Hover Style في أي مكان على الصفحة. كما يجب أيضًا تطبيق تأثير التركيز Focus Style. فمن خلال "التصميم غير اللوني" الذي في حالتنا هو الخط التحتي أو التسطير، نضمن أن الزوار ذوي الرؤية المحدودة أو صعوبة في التمييز بين الألوان يمكنهم ملاحظة التغيير عند التحويم أو التركيز على التص. علاوةً على ذلك، فإن قارئات الشاشة تعلن تلقائيًا عن "الرابط" قبل الوصول إلى نص الرابط. أخبر الزوار إذا كان الرابط يفتح في علامة تبويب/ صفحة جديدة يمكن أن يسبب فتح رابط في علامة تبويب أو نافذة جديدة للزائر بعض الارتباك، خاصةً إذا كان هذا النمط مقتصرًا على بعض الروابط فقط في الصفحة مثل: فتح الروابط الخارجية في علامة تبويب جديدة، وفي حالة وجود هذا النمط بموقعك الإلكتروني، يجب أن تنبه المستخدم إما من خلال نَص الرابط نفسه أو باستخدام السمة aria-label كما بالمثال التالي: <a href="عنوان الرابط" aria-label="فتح الرابط في علامة تبويب جديدة" target="_blank">النص الخاص بالرابط</a> أخبر الزوار إذا كان الرابط يؤدي إلى ملف إذا كان الرابط يؤدي إلى ملف (مثل ملف PDF أو فيديو)، فمن الضروري إبلاغ الزوار بذلك عن طريق وضع تنبيه في نَص الرابط نفسه من خلال السمة aria-label؛ فعدم إخفاء هذه المعلومة قد يكون مفيدًا أيضًا للعديد من المستخدمين القادرين على الرؤية. على سبيل المثال، بعض الهواتف المحمولة قد لا تدعم فتح ملف بصيغة "docx."، وفي حالة إذا كان الملف كبيرًا، فمن الجيد أن تفكّر في إبلاغ المستخدم بالحجم التقريبي له، فقد يُفضل بعض المستخدمين عدم تنزيل ملف فيديو ضخم عبر شبكة الجيل الثالث (3G). ولتنفيذ ذلك يمكنك استخدام السمة download، والتي تتسبب في فتح مربع حوار نظام التشغيل لتنزيل الملف في المتصفح، وبوضع كل ذلك معًا، ستبدو الشيفرة البرمجية كما يلي: <a href="big-report.pdf" download>Annual report (PDF, 240 MB)</a> 6. خطأ آخر في التصميم: إزالة حلقة التركيز لقد ذكرنا سابقًا أن سمة التركيز focus: هي مؤشر بصري لا يقدر بثمن لأولئك الذين لا يستطيعون استخدام الفأرة لأي سبب من الأسباب، مثل الذين يعانون من متلازمة تكرار إجهاد اليد (RSI) أو مرض باركنسون أو التصلب المتعدد، ومع ذلك يرى بعض الأشخاص أن استخدام الفأرة وظهور حلقة التركيز أمرًا غير جمالي ثم يوقفونه باستخدام CSS، مما يؤدي إلى عدم قدرة المستخدمين الذين يعتمدون على لوحة المفاتيح على الوصول إلى الموقع. ولحل هذه المشكلة، قُدِّمَت سمة جديدة تُسمى focus-visible: التي قَدَّم متصفح فايرفوكس الدعم الأول لها. تُضيف هذه السمة تأثير تركيز على العنصر عند الوصول إليه باستخدام لوحة المفاتيح أو جهاز تأشير غير الفأرة، بينما لا يظهر أي شيء للمستخدمين الذين يستخدمون الفأرة للتأشير. ونظرًا لاحتمالية عدم دعم المتصفح الذي تستخدمه لتلك السمة، يقترح علينا باتريك لاوكي استخدام شيفرة CSS التالية للتعامل بشكل جيد مع جميع المتصفحات: button:focus { /* some exciting button focus styles */ } button:focus:not(:focus-visible) { /* undo all the above focused button styles if the button has focus but the browser wouldn't normally show default focus styles */ } button:focus-visible { /* some even *more* exciting button focus styles */ } 7. ملء النموذج نظرًا للأهمية الحيوية للنماذج في مواقع التجارة الإلكترونية، فمن المدهش وجود عدد كبير من النماذج غير المتاحة للوصول إليها، وغالبًا ما يحدث ذلك بسبب عدم تنسيق عناصر النموذج بطريقة صحيحة في المتصفحات القديمة، لذلك شَرَعَ المطورون بإنشاء عناصر نموذج مزيفة باستخدام سمات HTML أخرى، لكن في المقابل تتيح المتصفحات الحديثة إمكانية إنشاء نماذج تحتوي على مربعات اختيار جذابة، وأزرار اختيار متعددة، ومكونات تحديد مخصصة، ومربعات تحرير وسرد، وعناصر تحكم الإكمال التلقائي التي يمكن الوصول إليها، وغيرها الكثير. الملء التلقائي هو صديقك تتيح إمكانية تعبئة النماذج تلقائيًا Autofill في المتصفحات للزوار بتنفيذ مهام أقل، مما يزيد من احتمالية استكمال النموذج وإتمام عملية التسجيل أو الشراء لمنتجك، وبهذا الصدد توجد مقالة رائعة بعنوان "Autofill on Browsers: A Deep Dive" مُقدَّمة من eBay تتحدث بأسلوب مفصل عن هذا الموضوع (ويجب التنويه عنها ليتعرف عليها الجميع). علاوةً على ذلك، تُعد التكملة التلقائية Autocomplete الطريقة الأمثل المعتمدة حاليًا لتحقيق امتثال AA لمعيار النجاح 1.3.5: تحديد غرض المدخلات. جعل حقول النماذج تبدو كحقول النماذج افتراضيًا، تظهر حقول إدخال النماذج على شكل مربعات في المتصفحات، ويمكن تنسيقها باستخدام الهوامش والحواف والجوانب، ولكن يُفضل الاحتفاظ بها كمربعات، ففي الماضي اتبع العديد من المصممين نمط تصميم Material Design السابق لشركة جوجل قبل عام 2017، وهو تصميم يستخدم خطًا واحدًا لإدخال النص من قِبَل المستخدم. ومع ذلك، اكتشفت جوجل أن الخط الموجود أسفل حقول النص القديمة ليس واضحًا بما فيه الكفاية لبعض المستخدمين، وأنه يسبب الالتباس مع عنصر التقسيم Divider، وبناءً على ذلك غَيَّرت جوجل التصميم. وفي اختبارات استخدامية مع مشاركة 600 شخص، اتضح أن الحقول المحاطة بشكل مربع أداءها أفضل من تلك التي تحتوي على خط؛ فإذا كنت تفكر في استخدام مكتبة تصميم واجهة المستخدم الكاملة لـ Material Design المقدمة من جوجل، فينصح بقراءة المقالة "Stop using Material Design text fields!" لمعرفة ما إذا كانت تلبي احتياجاتك. ضع تسمية على جميع حقول النموذج يجب وضع تسمية على جميع حقول النموذج، بما في ذلك: إدخالات النص مربعات الاختيار أزرار الاختيار أشرطة التمرير وما إلى ذلك وأفضل طريقة لفعل ذلك هي استخدام العنصر <label> بلغة HTML. وفيما يلي عرض توضيحي لحقل نموذج غير موسوم وحقل نموذج موسوم، فالحقلان يبدوان متطابقين ولكن الحقل الأول ليس لديه تسمية في حين أن الحقل الثاني يحمل تسمية. انقر الآن على تسمية النص للحقل الثاني وستلاحظ أن التركيز يتحول إلى الحقل ذي الصلة أو المرتبط به. يسهل هذا التركيز على إدخال البيانات بالنسبة لأولئك الذين يعانون من صعوبات في التحكم الحركي، ويكون مفيدًا أيضًا عندما تحاول التحقق من خانة اختيار صغيرة على شاشة صغيرة وأنت في قطار هزاز. إضافةً إلى ذلك، فإن هذا أمر بالغ الأهمية لمستخدمي قارئ الشاشة الذين يتنقلون بين حقول النموذج (افتراضيًا، فقط الروابط وحقول النموذج يمكن تركيزها باستخدام المفتاح Tab)، فعند الانتقال إلى حقل الإدخال سيعلن قارئ الشاشة محتوى التسمية المرتبطة به. والشيفرة البرمجية لتحقيق ذلك بسيطة، فقط نحتاج إلى تعيين معرف فريد لكل حقل إدخال، ثم ربط التسمية به باستخدام السمة for. <label for="colour">What's your favourite colour?</label> <input id="colour"> إخفاء التسميات قد يحدث أحيانًا أن لا ترغب في وجود تسمية مرئية، أو قد لا يرغب المصمم في ذلك وأنت لا ترغب في وجود خلاف معه حول هذه المسألة. على أي حال، إليك مثالًا عندما تبدو التسمية التي تقول "بحث" قبل الإدخال وكأنها مبالغة. ويمكننا ربط حقل الإدخال بنص "بحث" وهو محتوى زر الإرسال، وذلك باستخدام السمة :aria-labelledby. <input type="text" aria-labelledby="searchbutton"> <button id="searchbutton" type="submit">Search</button> وكان بالإمكان استخدام السمة aria-label التي تعرفنا عليها سابقًا عند الحديث عن الروابط: <input type="text" aria-label="Search"> ومع ذلك، يُفضل دائمًا استخدام النص المرئي على الصفحة عن استخدام النص المخفي، فالنَص المرئي يمكن ترجمته عبر أدوات الترجمة، بينما النص "المخفي" في سمات HTML لن يُترجم، وتلك النصيحة أشار إليها أدريان روزيلي في مقاله My Priority of Methods for Labeling a Control. 8. توفير بدائل نصية لجميع الصور والفيديوهات والصوتيات يجب توفير بدائل نصية لجميع الصور والفيديوهات والصوتيات على مواقع الويب، ويتضمن ذلك إضافة "نص بديل" في عناصر الصورة <img> يمكن أن يكون مفهومًا للأشخاص ذوي المشاكل البصرية أو لأولئك الذين يواجهون صعوبات في عرض الصور أو لديهم قيود في استهلاك البيانات، ما جعلهم يوقفون تحميل الصور في المتصفحات الخاصة بهم؛ كما يجب أن يشمل ذلك الصور التي تحتوي على نص. وإليك بعض القواعد الأساسية: إذا كانت الصورة الغرض منها مجرد الزخرفة، يجب أن يكون النص البديل فارغًا:""=alt (ولكن من الأفضل أن تستخدم الصور الزخرفية في CSS بدلًا من ذلك). إذا وُصِفَت الصورة في نَص الصفحة، فيجب أن يكون النص البديل فارغًا (""=alt) لتجنب التكرار، ولكن توخ الحذر إذا كانت الصورة <img> داخل <figure>، وهنا يرجى الاطلاع على المقالة ?How do you figure لمزيد من التفاصيل. إذا كانت الصورة تمثل الرابط بذاته (مثال: شعار المؤسسة الذي يمكن النقر عليه للعودة إلى الصفحة الرئيسية)، فيجب أن يوضح النص البديل وجهة الرابط، مثال: "alt="home page". لا تستخدم خطوط الرموز الأيقونية فقد تكون صعبةً جدًا للأشخاص ذوي صعوبات في القراءة، فإذا ما قررت استخدامها، يُفضل تحويلها إلى تنسيق SVG. نص بديل للفيديو والصوت يجب أن لا ننس أهمية توفير نصوص بديلة للمحتوى الصوتي حتى يتمكن الأشخاص ذوو المشاكل السمعية من الاستفادة منه، وهذا يشمل توفير نصوص للبودكاست وترجمة الشرائط النصية للفيديوهات، وإذا كان الأمر مناسبًا للوسائط الخاصة بك، فيجب توفير الوصف الصوتي لها، وهو عبارة عن رواية توفر المعلومات المحيطة بالعناصر البصرية الرئيسية في الوسائط. ومرةً أخرى، يجب تجنب تشغيل الوسائط تلقائيًا، حيث يتعذر على الأشخاص ذوي الاحتياجات الخاصة بالاستفادة منها بشكل كافٍ. 9. أضف لغة الصفحة الصحيحة تُعاني حوالي 30% من صفحات البداية من عدم إعلان اللغة التي استُخدمت في كتابة المحتوى الخاص بها، مما يمكن أن يسبب الارتباك لمستخدمي قارئ الشاشة، ويُعد هذا أمرًا هامًا، فكلمة "six" مثلًا تُنطق بشكل مختلف بناءً على اللغة المستخدمة. لكن من السهل حل هذه المشكلة عن طريق إضافة السمة lang إلى عنصر HTML الخاص بك كما يلي: <html lang="en"> القيمة "ar" تُخبر قارئ الشاشة أو برنامج الترجمة أن هذه الصفحة باللغة العربية، بينما "en" تعني الإنجليزية و"es" تعني الإسبانية، وهكذا. وبالنسبة لمعظم اللغات، يُعَد تحديد اللغة سهل التنفيذ، ويتوفر لدى W3C دليل لاختيار علامة اللغة المناسبة. وفي حال كانت الصفحة تحتوي على محتوى بلغة أخرى غير اللغة الرئيسية المُعلنة، يمكنك إضافة سمة اللغة إلى العنصر الذي يحتوي على ذلك المحتوى، فعلى سبيل المثال: في صفحة وُسِمَت بأن تكون باللغة الإنجليزية: If you'd like to chat a <span lang="es">matador</span>, in some cool <span lang="es">cabana</span> And meet <span lang="es">senoritas</span> by the score, <span lang="es">Espana por favor</span> 10. ساعد الزائر على التنقل في محتواك عندما يأتي الزائر المبصر إلى صفحتك يمكنه مسحها بصريًا بسهولة لفهم أين توجد أماكن التنقل وأين يبدأ المحتوى الرئيسي، لكن لا يمكن للمستخدمين الذين يعتمدون على قارئ الشاشة أن يفعلوا ذلك. مع ذلك، لحسن الحظ تتيح لنا تقنيات HTML5 بعض العلامات الجديدة التي تساعدنا على تمييز هذه المناطق، بالإضافة إلى توفير اختصارات للانتقال إليها أو تجاوزها، ولتنفيذ ذلك يُنصح باتباع الإرشادات التالية: غَلِّف المحتوى الرئيسي، أي المحتوى الذي ليس رأس الصفحة أو التنقل الأساسي أو التذييل في العنصر <main>، ففي معظم الحالات يجب أن يكون هناك عنصر <main> واحد فقط في كل صفحة، وتسمح لك جميع المتصفحات (+IE9) بتنسيقه؛ كما تعرف التقنيات المساعدة كيفية التعامل معه. غَلِّف الرأس، ضع شعار العلامة التجارية، وشريط العناوين، وعنوان الصفحة داخل العنصر <header>. غَلِّف الذيل، ضع المعلومات القانونية، وبيانات الاتصال، وإشعار حقوق التأليف والنشر، وما إلى ذلك داخل العنصر <footer>. مَيِّز الملاحة الأساسية باستخدام العنصر <ul> مغلفًا داخل العنصر <nav>، ويمكنك تضمين هذا العنصر داخل العنصر <header> إذا كان ذلك مناسبًا لتصميم صفحتك. غَلِّف الإعلانات والمحتوى غير الأساسي داخل العنصر <aside>. إذا كانت لديك عدة منتجات أو فيديوهات أو أخبار أو مقالات في الصفحة، فغَلِّف كل واحدة منها داخل العنصر <article>. في استطلاع لمستخدمي قارئ الشاشة أجْرَته WebAIM، وُجد أن 26% منهم يستخدمون هذه المناطق باستمرار أثناء تصفح الصفحة. وبالإضافة إلى ذلك، يساعد تغليف الأجزاء المميزة من المحتوى داخل العنصر <article> على عرض المحتوى بطريقة مثالية على نظام التشغيل WatchOS الخاص بشركة Apple. 11. استخدام HTML بطريقة صحيحة هناك نهج اتبعناه في هذه المقالة وهو استخدام عناصر HTML الصحيحة، فعلى سبيل المثال: يحتوي العنصر label على سلوك متصفح مضمن يركز على حقل الإدخال المرتبط به، كما يُفضل استخدام العنصر <main> على العنصر <div class =" main"> لأنه يسمح لمستخدمي قارئ الشاشة بالانتقال مباشرة إلى المحتوى المهم، مع كونه غير مزعج تمامًا لأولئك الذين لا يستخدمون قارئ الشاشة. وإليك مثال آخر عن استخدام العنصر <button> للأزرار؛ فبدلًا من التحايل لإنشاء زر غير حقيقي باستخدام العنصر <div>، وكتابة الكثير من أسطر الشيفرة البرمجية المتداخلة لجلب سلوكيات الزر لهذا العنصر، والتي تجعل شيفرتك البرمجية أكثر هشاشة وأقل قابلية للصيانة، يمكنك عوض ذلك خلال العنصر <button> تصميم زر حقيقي مضمن به سلوكيات الزر افتراضيًا والتحكم في حجمه ليبدو أكبر أو أصغر كما تريد، كما يتميز هذا العنصر في أنه افتراضيًا يسمح بالتركيز على الزر الحقيقي باستخدام لوحة المفاتيح، بالتالي يمكن تنشيطه باستخدام مفتاح شريط المسافة أو مفتاح Enter. 12. التفاعلات المعقدة في بعض الأحيان قد يُطلب منك تطوير واجهات مستخدم معقدة تفتقر إلى العناصر الأساسية الموجودة في HTML. أولاً وقبل كل شيء، ينبغي أن تبحث عن طرائق لتبسيط هذه الواجهات لتجعلها تتماشى مع العناصر الأساسية في HTML، وفي حال كان ذلك غير ممكن فسيلزمك الدخول إلى العالم الغامض لـ JavaScript و ARIA. ومن حُسن حظنا أن دليل ممارسات WAI-ARIA يوفر العديد من الأمثلة المفيدة لتصميم واجهات يمكن الوصول إليها، مثل: العرض الشجري وشرائط التمرير المتعددة الاتجاهات وغيرها. بطبيعة الحال، أنت لست بحاجة لإعادة اختراع العجلة من جديد، إذ يمكنك الاستفادة من تلك الأمثلة المتاحة؛ مع ذلك يجب عليك الانتباه إلى أن ليست جميع تلك الأمثلة جيدة للاستخدام، فعلى الرغم مما تَنُص عليه الإرشادات، من الجيد تجنب استخدام قوائم ARIA للتنقل داخل الموقع، كما لا ينبغي عليك استخدام الخطيط الشبكي لـ ARIA إلا إذا كنت تهدف إلى إعادة إنشاء جدول بيانات Excel. 13. أُطُر العمل Frameworks في الوقت الحالي, تُستخدم أُطُر العمل مثل React و Vue بازدياد في إنشاء صفحات الويب. ورغم أن أُطُر العمل هذه لا تمنع الوصول إليها، إلا أنه في كثير من الأحيان تُختار مكونات لم تُكتب باستخدام علامات HTML الصحيحة، كما أنها لم تُختبر باستخدام التقنيات المساعدة. لكن لا يجب أن يكون الأمر على هذا النحو، إذ يقول ماركوس هيرمان: "لدي انطباع بأن المزيد والمزيد من أنظمة مكونات React المصممة مع وضع سهولة الوصول في الاعتبار آخذة في الظهور". أما فيما يتعلق بإطار العمل React، فهناك خيارات واعدة: تُعد مكتبة Reakit خيارًا يتبع بدقة معايير WAI-ARIA 1.1، فجميع المكونات تأتي مع السمات الصحيحة والتفاعلات التي يمكن التحكم بها عبر لوحة المفاتيح. اختُبرت مكتبة Reach UI باستخدام Safari و VoiceOver و Firefox و NVDA و Edge و JAWS، وعندما ينضج هذا المشروع سوف تُجرى له عملية تدقيق بواسطة WebAIM للتأكد من قابليته للوصول، لذا إذا اخترت استخدام مكتبة Reach UI، فإن تطبيقك سيكون له أساس قوي وقابل للوصول. وفيما يتعلق بإطار العمل Vue: تتبع مكتبة Vuetensils ممارسات WAI-ARIA لإتاحة سهولة الوصول، بما في ذلك الدلالات النصية وسمات ARIA والأدوار وغيرها. تُعد مكتبة Tournant UI ومكتبة Vue a11y مشروعين صغيرين، ولكنهما ينموان. وبالإضافة إلى ما سبق، فقد نشر بنك ING مكتبته الداخلية للمكونات كمشروع يُسمى Lion، والتي يمكن استخدامها مع أي إطار عمل (أو بدونه)، فهي مكتبة مكونات مفتوحة المصدر وغير مرتبطة بأي إطار عمل، ويمكن أن تكون الأساس لنظام التصميم الداخلي الخاص بك، بُنيت هذه المكتبة من الصفر لتمكين الوصول والقدرة على التوسعة، حيث تُعد تلك الأمور صعبة التغيير أو التحقق منها في وقت لاحق خلال عملية التطوير. لكن على الرغم مع ذلك، يجب عليك دائمًا إجراء مراجعة خاصة بالبرمجيات المقدمة من أطراف ثالثة. فعلى الرغم من أن مكتبة أو أداة معينة قد تكون شائعة الاستخدام، إلا أن ذلك لا يعني بالضرورة أنها تدعم قابلية للوصول. ولمساعدتك في هذا الصدد، كتب Adrian Roselli وثيقةً هامةً تحتوي على متطلبات أساسية للتحكم المخصص يمكنك استعمالها لتقييم أي مكتبة مكونات تفكر في استخدامها. 14. أنظمة إدارة المحتوى ومُنشئي المواقع تمتلك أنظمة إدارة المحتوى مفتوحة المصدر الرئيسية، مثل: ووردبريس و جوملا و دروبال، القدرة على إنتاج مواقع قابلة للوصول، على الرغم من أن الجودة تعتمد بشكل كبير على اختيار منشئ الموقع لقوالب وملحقات قابلة للوصول؛ أما بالنسبة لمُنشئي المواقع المستضافة، فيُنصح بتجنب خدمة Weebly لوجود بعض القيود لديهم على سهولة الوصول. أما بالنسبة لخدمة Squarespace وخدمة Wix، فهما قادران على إنشاء مواقع قابلة للوصول، ومع ذلك يجب عليك أن تتطلع إلى تحقيق هذا الأمر لأنه لن يحدث من تلقاء نفسه. 15. مستندات PDF على الرغم من أن مستندات PDF ليست قائمةً على تقنية الويب، إلا أنها تُستخدم في العديد من الأحيان لعرض تلك المستندات عبر صفحات الويب. فوفقًا لشركة Adobe، فإن العديد من الميزات الموجودة في تنسيقات HTML، مثل: النص البديل للصور، والتسميات لعناصر التحكم في النموذج، والعناوين الخاصة بالبيانات المجدولة، وتسلسل المحتوى ذي المعنى والمنطقي؛ كلها مدعومة بالكامل من خلال مواصفات PDF، وبفضل ذلك يستطيع مستخدمو التقنيات المساعدة الشائعة الاستفادة من أدواتهم المفضلة والوصول إلى المعلومات الموجودة في مستندات PDF. يمكنك إنشاء مستندات PDF يمكن الوصول إليها من خلال علامات أو وسوم HTML و CSS، وذلك باستخدام مكتبة تدعى Prince، والتي يمكن الاستفادة بها مجانًا للاستخدام غير التجاري. استمر في اختبار سهولة الوصول إلى موقع الويب تُعَد عملية اختبار سهولة الوصول لموقع الويب جزءًا أساسيًا من عملية التطوير، لذلك ينبغي عليك تنفيذها باستمرار قبل نشر الموقع على الويب، ويمكنك إعداد خطة اختبار بسيطة لضمان توافر المحتوى لجميع الأفراد، وتلك الخطة البسيطة يمكن أن تشمل النقاط التالية: التحقق من صحة تنسيق HTML الخاص بك. اختبار تباين الألوان. هل يمكنك التنقل في أرجاء الصفحة باستخدام لوحة المفاتيح فقط ومعرفة مكان التركيز في الصفحة؟ هل يمكنك ملء النماذج وإرسالها باستخدام لوحة المفاتيح فقط؟ اربط صفحات موقعك مع ملف revenge.css الخاص بـ Heydon Pickering الذي يعرض مربعات أخطاء باللون الوردي (مع رسائل بخط Comic Sans) في كل مكان تكتب فيه HTML غير صحيح، (لا تقلق، لن تنسى إزالته قبل نشر الصفحة على الويب). يمكنك أيضًا الاستفادة من مدقق معايير الوصول الخاص بها، كما يمكنك استخدام أدوات مثل: أداة Google Lighthouse وهي متوفرة أيضًا كامتداد لمتصفح فايرفوكس، وأداة Tenon.io التي يمكن أن تساعدك في هذه العملية. ومع ذلك، ينبغي مراعاة أن أدوات التحقق الآلي ليست موثوقة كليًا، إذ أنها لا تتمكن من كشف جميع العوامل المؤثرة في سهولة الوصول، وذلك استنادًا إلى المقالة بناء أكثر المواقع التي يتعذر الوصول إليها مع تقييم Lighthouse مثالي التي توضح أن أي أداة آلية لا يمكن الاعتماد عليها كليًا. بالتالي، فإن أفضل طريقة لاختبار سهولة الوصول لموقعك هي اختباره بمساعدة أشخاص حقيقيين من ذوي الاحتياجات الخاصة المختلفة، وقد قدم بيتر فان غريكن قائمة مفيدة للنظر فيها أثناء إجراء اختبارات الاستخدام مع هؤلاء الأشخاص، سوف تساعدك في تحسين سهولة الوصول لموقعك وتلبية احتياجات جميع المستخدمين. خاتمة في ختام هذه المقالة، تبين لنا أهمية سهولة الوصول إلى مواقع الويب وتصميمها بما يلبي احتياجات الأشخاص ذوي الاحتياجات الخاصة، فمن خلال اعتماد مجموعة من أفضل الممارسات، يمكننا تحسين تجربة المستخدم لجميع الأفراد وتوفير فرص متساوية للوصول إلى المعلومات والموارد عبر الإنترنت. ونظرًا لتنوع احتياجات المستخدمين ذوي الاحتياجات الخاصة، فإنه من الضروري أن نستخدم أدوات اختبار الوصول ونتعاون مع الأشخاص ذوي الاحتياجات الخاصة في عمليات الاختبار والتقييم، ويجب أن نتعلم من تجاربهم ونأخذ بالحسبان احتياجاتهم الفردية وتوجهاتهم لتصميم واجهات مستخدم يمكن الوصول إليها. وبتطبيقك لأفضل الممارسات لسهولة الوصول ليس مجرد احتياج أخلاقي، بل يعود بالفائدة على الموقع نفسه وأصحابه، فمن خلال جعل المواقع متاحة لجميع الأشخاص، نزيد من فرص الوصول إلى المحتوى والمنتجات، وبالتالي نوسع قاعدة المستخدمين ونعزز سمعة الموقع والعلامة التجارية. إذاً، لندمج سهولة الوصول في عملية تطوير وتصميم مواقع الويب، ولنلتزم بتطبيق أفضل الممارسات المذكورة في هذه المقالة، فهي خطوة مهمة نحو تحقيق شمولية الويب وتوفير فرص متساوية للجميع في الوصول إلى العالم الرقمي. ترجمة -بتصرف- للمقال Website Accessibility (15 Best Practices). اقرأ أيضًا إمكانية الوصول لإتاحة سهولة الاستخدام للجميع الفرق بين إمكانية الوصول والشمولية في تصميم تجربة المستخدم الاحتياجات الاجتماعية لإمكانية الوصول في تصميم تجربة المستخدم كيفية إنشاء مواقع تراعي إمكانية الوصول باستخدام مبادئ التصميم الشامل1 نقطة
-
يمكنك تنزيل معظم البرامج التي تحتاجها لتطوير صفحات ومواقع الويب مجانًا وسنزوّدك بعدة روابط خلال هذا المقال. عمومًا ستحتاج إلى أدوات التطوير لكي: تنشئ أو تحرر صفحة ويب. رفع الملفات إلى خادم ويب. استعراض موقع ويب. تحتوي معظم أنظمة التشغيل على محرر نصي ومتصفح ويب يمكن استخدامهما لعرض مواقع الويب. وبالتالي لن تحتاج سوى برامج لنقل الملفات إلى خادم ويب. إذًا، سنتعلم في هذا المقال عن المكونات البرمجية التي تحتاجها إن أردت تحرير أو رفع أو عرض موقع ويب والتي تساعدك في عملك أثناء تطوير مواقع الويب. ننصحك قبل الشروع في قراءة المقال أن تطلع على مقال الفرق بين صفحات الويب ومواقع الويب وخوادم الويب ومحركات البحث. إنشاء وتحرير صفحات الويب تحتاج إلى محرر نصي لتتمكن من تحرير أو إنشاء صفحات الويب، تساعدك محررات النصوص على تعديل الملفات النصية غير المنسّقة إذ تسمح لك بعض أنواع محررات الملفات مثل المحررات النصية الغنية Rich Text Format واختصارًا RTF، بإضافة تنسيقات إلى الخطوط المستخدمة كتثخين الخط أو وضع سطر تحت الكلمات، ولكن بالرغم من ذلك لا تعد محررات النصوص تلك ملائمة لكتابة صفحات الويب. لهذا عليك التفكير قليلًا قبل أن تقرر ما المحرر الذي ستستخدمه لأنك ستعمل عليه كثيرًا أثناء بناء موقع الويب. تأتي معظم أنظمة التشغيل المخصصة للحواسب المكتبية مع محرر نصوص بسيط وسهل الاستخدام لكنه يفتقر إلى بعض الميزات المفيدة عند كتابة شيفرات صفحات الويب. لكن إن أردت شيئًا أكثر أناقة، فستجد الكثير من الأدوات التي توفرها شركات خارجية. تأتي محررات النصوص التي تقدمها الشركات مع ميزات إضافية كتلوين العبارات القواعدية والإكمال التلقائي للشيفرة البرمجية وإخفاء أو إظهار مقاطع محددة، والبحث في الشيفرة. إليك قائمة مختصرة ببعض المحررات: table { width: 100%; } thead { vertical-align: middle; text-align: center; } td, th { border: 1px solid #dddddd; text-align: right; padding: 8px; text-align: inherit; } tr:nth-child(even) { background-color: #dddddd; } نظام التشغيل المحرر المدمج مع نظام التشغيل محررات يؤمنها طرف ثالث ويندوز Notepad Notepad++, Visual Studio Code, Web Storm, Brackets ShiftEdit, Sublime Text ماك أو إس TextEdit TextWrangler, Visual Studio Code, Brackets ShiftEdit, Sublime Text لينوكس Vi (All Unix) GEdit (Gnome) Kate (KDE) LeafPad (Xfce) Emacs, Vim, Visual Studio Code, Brackets ShiftEdit, Sublime Text كروم أو إس ShiftEdit إليك لقطة شاشة لأحد محررات النصوص المتقدمة: إليك أيضًا لقطة شاشة لمحرر نصوص على الويب: رفع الملفات إلى ويب عليك أن ترفع صفحات موقعك إلى خادم ويب عندما يكتمل بناؤه ويصبح جاهزًا لاتاحته للناس. يمكنك شراء مساحة تخزين من أي مزود خدمة تختاره والذي سيرسل لك بدوره -عند إكمال عملية الشراء- بريدًا إلكترونيًا يضم معلومات الوصول إلى مساحة التخزين الخاصة بك على شكل عنوان SFTP URL (عنوان يستخدم برتوكول FTP الآمن)، بالإضافة إلى اسم المستخدم وكلمة المرور وغيرها من المعلومات اللازمة للاتصال بخادم الويب. تذكر أنّ بروتوكول SFTP أصبح قديم الطراز وبدأت أنظمة رفع ملفات جديدة باكتساب شعبية مثل RSync وGit/GitHub. تُعد خطوة رفع الملفات إلى خادم الويب خطوة مهمة جدًا من خطوات بناء الموقع، إليك قائمة مختصرة لبعض البرامج المجانية التي تعمل من ناحية العميل لرفع الملفات: نظام التشغيل برمجيات FTP ويندوز WinSCP Moba Xterm (FileZilla (All OS لينوكس (Nautilus/Files (Gnome) Dolphin (KDE ماك أو إس Cyberduck كروم أو إس (ShiftEdit (All OS تصفح مواقع ويب لا بد من وجود متصفح ويب لاستعراض المواقع وستجد الكثير من الخيارات التي تلبي احتياجاتك. لكن عندما تطور موقع ويب لا بدّ من اختباره على أحد المتصفحات الرئيسية التالية لتتأكد أن موقعك سيعمل عند معظم المستخدمين: موزيلا فايرفوكس. جوجل كروم. مايكروسوفت انترنت أكسبلورر أو مايكروسوفت إيدج. آبل سفاري. فإن كنت تستهدف مجموعة محددة (منصة تقنية أو بلد محدد)، لا بدّ أن تختبر موقعك على متصفحات أخرى مثل أوبرا وKonqueror أو UC Browser. تتعقد عملية اختبار المواقع لأن بعض المتصفحات لن تعمل إلا على أنظمة تشغيل محددة. فلن يعمل آبل سفاري سوى على أنظمة تشغيل آبل أي أو إس وماك أو إس ولن يعمل إنترنت إكسبلورر سوى على ويندوز. في حالات كهذه من الأفضل استخدام خدمات مثل Browsershots أو Browserstack. إذ سيعرضُ لك موقع Browsershots لقطات شاشة لموقعك كما سيبدو على عدة متصفحات، بينما يمنحك Browserstack إمكانية الوصول الكاملة عن بعد إلى محاكيات افتراضية Virtual Machines تساعدك على تجربة موقعك على أكثر البيئات شيوعًا. يمكنك أيضًا إعداد محاكي افتراضي خاص بك، لكن الأمر سيتطلب الأمر خبرات إضافية (إن قررت المضي بهذا الخيار، تزوّدك مايكروسوفت ببعض الأدوات التي تساعدك بما فيها محاكي افتراضي جاهز للاستخدام). اختبر موقعك بشتى الوسائل على أجهزة حقيقية وخاصة أجهزة الهواتف المحمولة الحقيقية، فالمحاكيات هي تكنولوجيا جديدة لا زالت قيد التطوير لذلك فهي أقل وثوقية من محاكيات أجهزة سطح المكتب. وطالما أن أجهزة الهاتف المحمولة غالية الثمن، ننصحك أن تلق نظرة على Open Device Lab initiative. يمكنك أيضًا مشاركة الأجهزة إن أردت اختبار موقعك على منصات عدة دون أن تنفق الكثير من المال. ترجمة -وبتصرف- للمقال What software do I need to build a website. اقرأ أيضًا ما هو عنوان URL في الويب؟ ما التكلفة المادية الكاملة لبناء موقع ويب؟ ما هي محررات النصوص المستعملة في تطوير مواقع الويب؟ ما هي أدوات مطوري الويب المدمجة في المتصفحات؟1 نقطة
-
ذلك متاح من خلال مكتبة asyncio تماماً كما في جافاسكريبت، حيث تعتمد البرمجية الغير متزامنة في بايثون على ثلاثة أعمدة رئيسية، أولاً الـ Event Loop وهو المنسق أو المدير، لتتبع المهام وتوزيع وقت التنفيذ عليها. والـ Coroutines أو الروتينات المساعدة والتي هي الدوال التي يمكن إيقافها مؤقتًا واستئنافها لاحقًا، وفي بايثون، يتم تعريفها من خلال الكلمة المفتاحية async def وهي تعادل الدوال async في جافاسكريبت. والكلمة المفتاحية await هي الأداة التي تخبر الـ Event Loop، بأنها على وشك القيام بعملية تستغرق وقت مثل طلب للـ API أو قراءة ملف، لذا تعمل في الخلفية ويستمر البرنامج في العمل لحين أن تنتهي من عملها، وبالطبع الـ Event Loop هو ما يقوم بجدولة تلك المهام. وبيئة Node.js بالفعل Single-Threaded، لكنها تستعين بـ Worker Pool أو مجموعة عمال منفصلة مكتوبة بلغة C++ عبر مكتبة libuv لتنفيذ عمليات I/O الثقيلة، بالتالي العمل الفعلي للـ I/O يحدث خارج الـ Thread الرئيسي لجافاسكريبت. أما بايثون لديها ما يسمى بـ Global Interpreter Lock (GIL)، أي قفل وهو ما يضمن أن خيطًا واحدًا فقط يمكنه تنفيذ Python Bytecode في نفس اللحظة الزمنية، حتى لو كان لديك معالج متعدد النوى. وasyncio تعمل بالكامل داخل Single Thread، لذا الـ GIL ليس مشكلة بالنسبة لـ asyncio بما أن كل شيء يحدث في خيط واحد، فلا يوجد تنافس بين الخيوط على الـ GIL. فعندما تقوم دالة async بعمل await لعملية I/O مثل asyncio.sleep أو قراءة ملف، فمكتبة asyncio تتواصل مع نظام التشغيل من خلال آليات مثل select أو epoll لتسجيل العملية، وأثناء انتظار نظام التشغيل للرد، يتم تحرير الـ GIL، ولكن الأهم من ذلك، أن الـ Event Loop في بايثون تكون حرة لتشغيل Coroutine آخر في نفس الخيط.1 نقطة
-
تُعَد إدارة المشاريع واحدةً من أهم المجالات التي تستخدم في العديد من الصناعات والقطاعات المختلفة، وتهدف إلى تحقيق أهداف المشروع بنجاح وفي الموعد المحدد. في حين تُعَد إدارة المنتجات من أهم العوامل التي تؤثر على نجاح الشركات وازدهارها، فهي تشمل العديد من المهام المتعلقة بتطوير وتسويق وتحسين المنتجات أو الخدمات التي تقدمها الشركات، وتساعد على تحقيق الأهداف الأساسية للشركة، لكن العديد من الأشخاص يخلطون ما بين مفهومي إدارة المشاريع وإدارة المنتجات، وهذا ربما بسبب بعض التشابهات بينهما. مع ذلك، على الرغم من وجود بعض التداخل، إلا أن هناك اختلافات جوهرية بين هذين المفهومين في إدارة الأعمال سنذكرها في الآتي. إدارة المنتجات مثلًا هي عملية إدارة العمليات والتخطيط والتنسيق التي تهدف إلى تطوير وتسويق منتجات ناجحة وفعالة. تشمل إدارة المنتجات العديد من العمليات، مثل تحديد احتياجات السوق وتحليل المنافسة وتحديد الفرص للنمو وتطوير المنتجات وتحديد الأسعار وإدارة التسويق والتوزيع وإدارة العمليات اللوجستية والتخطيط الاستراتيجي. تهدف إدارة المنتجات إلى تحقيق النجاح في السوق، وذلك من خلال توفير منتجات تلبي احتياجات العملاء وتفوق على المنافسين وتحقيق أرباح مرتفعة. ويشمل ذلك إدارة دورة حياة المنتج، التي تتضمن مراحل التخطيط والتطوير والتسويق والنمو والنضج والانحدار؛ كما تهدف إدارة المنتجات إلى تحسين كل جانب من هذه المراحل لتحقيق أفضل النتائج. على الجانب الآخر، إدارة المشاريع هي عملية تخطيط وتنظيم وإدارة ومراقبة الموارد المختلفة المستخدمة لإنجاز مشروع في الوقت والميزانية المحددة, بما في ذلك النطاق والجدول الزمني والتكاليف والجودة والمخاطر والتواصل والجهود البشرية والموارد المادية وغيرها. تهدف إدارة المشاريع إلى تحقيق أهداف المشروع بأقل تكلفة وبأفضل جودة ممكنة، وتحقيق أقصى استفادة من الموارد المتاحة. انطلاقًا مما سبق، يمكن القول أن كلًا من إدارة المشاريع وإدارة المنتجات لهما أهمية كبيرة في إدارة الأعمال و يوجد تشابهات واختلافات كثيرة بينهما لذلك نوضح أوجه التشابه والاختلاف بينهما في الآتي. أوجه التشابه و الاختلاف بين إدارة المشاريع وإدارة المنتجات هناك العديد من نقاط التشابه والاختلاف بين إدارة المشاريع وإدارة المنتجات، وهي كالآتي: أوجه التشابه بين إدارة المشاريع وإدارة المنتجات: كلاهما يهدف إلى تحقيق الأهداف التجارية وتلبية احتياجات العملاء. يتطلب كلاهما التعاون بين العديد من الفرق المختلفة في الشركة. يتطلب كلاهما التخطيط والتنظيم والتنفيذ والمراقبة والتقييم. يتطلب كلاهما إدارة المخاطر والتغييرات والتحكم في الموارد. يحتاج كلاهما إلى الالتزام بالوقت والميزانية. أوجه الاختلاف بين إدارة المشاريع وإدارة المنتجات: يتم تنفيذ إدارة المشاريع لإنجاز مشروع محدد في مدة زمنية محدودة، بينما يتم تنفيذ إدارة المنتجات إدارة دورة حياة المنتج طوال فترة وجوده في السوق. تركز إدارة المشاريع على تسليم المشروع في الوقت المحدد والميزانية المخصصة، بينما تركز إدارة المنتجات على تلبية احتياجات العملاء وتحقيق الربحية. يتم تنفيذ إدارة المشاريع مرة واحدة لإنجاز المشروع، بينما يتم تنفيذ إدارة المنتجات باستمرار طوال دورة حياة المنتج. تتطلب إدارة المشاريع فريق عمل خاص به، بينما يتعاون فريق عمل إدارة المنتجات مع العديد من الفرق المختلفة في الشركة. يتم تنفيذ إدارة المشاريع بطريقة عملية وتكتيكية، بينما تتطلب إدارة المنتجات رؤية استراتيجية طويلة الأجل. من يدير المشاريع؟ مدير المشروع هو المسؤول عن تخطيط وتنفيذ وإدارة المشروع بالكامل، وتشمل مهام مدير المشاريع: تحديد الهدف الرئيسي للمشروع وتحديد المهام والأهداف الفرعية اللازمة لتحقيقه. تخطيط وضبط جدول زمني للمشروع وتحديد الموارد اللازمة لتنفيذه. تنسيق وإدارة الفريق المكلف بتنفيذ المشروع وتوزيع المهام بين الأعضاء. متابعة تقدم المشروع وتحديد المشكلات والتحديات التي تواجهه واتخاذ الإجراءات اللازمة لتجاوزها. إعداد التقارير الدورية عن حالة المشروع ومناقشتها مع فريق العمل والعملاء. إدارة الميزانية المخصصة للمشروع والتأكد من عدم تجاوزها. التواصل مع الجهات الخارجية المرتبطة بالمشروع مثل العملاء والموردين والشركاء والمستثمرين. تنفيذ أي تغييرات ضرورية في نطاق المشروع وإدارتها بفعالية. تقييم النتائج النهائية للمشروع وتحليل الأداء والتعلم من الأخطاء. توثيق جميع الأنشطة المتعلقة بالمشروع وإعداد التقارير اللازمة للحفاظ على سجلات دقيقة ومفصلة لكل مرحلة من مراحل المشروع. لهذا يتعين على مدير المشروع أن يتمتع بمجموعة من المميزات والصفات ليتمكن من إدارة المشروع بنجاح. ومن بين المميزات التي يجب أن يتصف بها مدير المشروع: القدرة على التخطيط الاستراتيجي: يجب على المدير القدرة على تحليل المشروع وتحديد المخاطر والفرص المحتملة ووضع خطط استراتيجية لإدارة المشروع بنجاح. القدرة على التواصل الفعال: يجب أن يكون المدير قادرًا على القيام بالتواصل الفعال مع جميع أعضاء فريق المشروع والجهات الخارجية المعنية بالمشروع. القدرة على إدارة الوقت والموارد: يجب أن يكون المدير قادرًا على إدارة الوقت والموارد بفعالية لتحقيق أهداف المشروع بأقل تكلفة وأقصر فترة زمنية ممكنة. القدرة على حل المشكلات: يجب أن يكون المدير مهارة في حل المشكلات واتخاذ القرارات السريعة والفعالة في حالة الحاجة. القدرة على التفاوض: يجب أن يكون المدير قادرًا على التفاوض مع الجهات الخارجية وحل الخلافات والمشكلات بطريقة بناء. القدرة على التعلم المستمر: يجب على المدير أن يكون مستعدًا للتعلم وتحسين مهاراته باستمرار لتحسين أدائه وتحقيق نتائج أفضل في المشاريع المستقبلية. القدرة على العمل الجماعي: يجب أن يكون المدير قادرًا على العمل جيدًا مع فريق المشروع وتحفيزه وتوجيهه لتحقيق أهداف المشروع. إدارة المشاريع عمليه معقده و لهذا هناك العديد من الأدوات التي تسهل إدارة المشاريع. أدوات إدارة المشاريع أدوات إدارة المشاريع الجيدة من شأنها أن تسهل العملية الإدارية للمشروع ككل، سواءً على المدراء القائمين على المشروع، أو باقي أعضاء الفريق نستعرض بعضًا من هذه الأدوات ونشرح، كيفية استخدامها لتحقيق النجاح في إدارة المشاريع. برامج إدارة المشاريع هي برامج تسمح للمدير المسؤول عن إدارة المشروع بتنظيم المهام المختلفة وتحديد الجدول الزمني ومراقبة التقدم. ومن أشهر برامج إدارة المشاريع: Microsoft Project وAsana و Basecamp و أداة أنا …إلخ. تطبيق Asana: هو أداة إدارة المشاريع والتعاون بين أعضاء الفريق يتيح تنظيم المهام وتعيين المواعيد النهائية ومتابعة التقدم. يمكن للمستخدمين إنشاء مشاريع وإضافة مهام وأهداف ومواعيد نهائية ومشاركتها مع أعضاء الفريق. يمكن عرض المهام على شكل قائمة أو تقويم أو مخطط جانت. أداة أنا: أول أداة عربية متخصصة في إدارة فرق العمل عن بعض وتنظيم المشاريع والمهام. توفر أداة أنا كل ما تحتاجه في إدارة المشاريع وإدارة فرق العمل عن بعد، إذ تتميز أداة انا بواجهة استخدام سهلة وبسيطة. مخططات جانت ولوحات Scrum: تعمل لوحات Scrum بطريقة مماثلة، كما تُعًد رائعةً للمشاريع الموجودة في مخطط زمني أقل تشددًا، والتي تتضمن فرقاً متعددة. تعرض اللوحة المراحل المختلفة للمشروع، مثل التخطيط والتنفيذ وما إلى ذلك، والعلامات لكل فريق. ويمكن للفرق عند إكماله لمراحل العمل وإحراز التقدم، نقل علاماتها في اللوحة. وهذا سيتيح جميع المشاركين رؤية الصورة الأشمل ودورهم داخلها. تطبيق Basecamp هو أداة إدارة المشاريع توفر مجموعة من الأدوات لتنظيم المهام والتواصل بين أعضاء الفريق ومشاركة الملفات. يمكن للمستخدمين إنشاء مشاريع وإضافة مهام ومواعيد نهائية وتعيين أولويات ومتابعة التقدم. يمكن استخدام تطبيق Basecamp على الويب والهواتف المحمولة. تطبيق Microsoft Project هو أداة إدارة المشاريع الشهيرة التي تقدمها شركة مايكروسوفت. تتيح هذه الأداة إنشاء مخططات جانت وتنظيم الموارد وتحديد الميزانيات وتوزيع المهام بين أعضاء الفريق. يمكن استخدام Microsoft Project على الويب وسطح المكتب. أما عن كيفية إدارة المشاريع بطريقة سليمة، فإليك بعض النقاط الأساسية التي يجب القيام بها: التخطيط الاستراتيجي: يستخدم التخطيط الاستراتيجي لتحديد الأهداف الرئيسية للمشروع والخطوات اللازمة لتحقيق هذه الأهداف. ويساعد التخطيط الاستراتيجي على تحديد الاحتياجات من الموارد وتوزيع المهام بفعالية. تحليل SWOT: يستخدم تحليل SWOT لتحديد نقاط القوة والضعف والفرص والتهديدات للمشروع. ويساعد هذا التحليل على تحديد الاستراتيجيات الأفضل لتحقيق الأهداف المحددة. رسم الخرائط الذهنية: يساعد رسم الخرائط الذهنية على تنظيم الأفكار وتحليل المعلومات بطريقة أفضل، ويمكن استخدام رسم الخرائط الذهنية لتحديد العلاقات بين المهام المختلفة وتحديد الأولويات. تقارير المشروع: تساعد تقارير المشروع على مراقبة التقدم وتحديد المشاكل المحتملة وتحديد الإجراءات اللازمة لحل هذه المشاكل. ويمكن استخدام تقارير المشروع لتحديد ما إذا كانت الأهداف المحددة تحققت وفي الوقت المحدد. أهمية إدارة المشاريع تُعَد إدارة المشاريع من العناصر الأساسية في تحقيق الأهداف المنشودة من أي مشروع، حيث تتكون من مجموعة من الخطوات والأدوات التي تساعد على تحقيق هدف المشروع بأفضل الطرق الممكنة، كما تساعد على تحسين إدارة الموارد والوقت والمال. وفيما يلي سنذكر أهمية إدارة المشاريع في عدة نقاط: تحقيق الأهداف تُعَد إدارة المشاريع أداة فعالة لتحقيق أهداف المشروع بأفضل الطرق الممكنة. فهي تساعد على تحديد الأهداف وتحديد الخطوات التي يجب اتباعها لتحقيق هذه الأهداف، وتساعد أيضا على تحسين العمليات والإجراءات اللازمة لتحقيق هذه الأهداف. تقليل المخاطر تُعًد إدارة المشاريع أداةً فعالةً للتخفيف من المخاطر المحتملة التي يمكن أن تواجه المشروع، فهي تساعد على تحليل المخاطر وتحديد الإجراءات اللازمة لتفاديها أو التخفيف منها. وبذلك تساعد على تحقيق الأهداف بأفضل طريقة ممكنة وبأقل تكلفة ممكنة. تحسين إدارة الموارد تُعَد إدارة المشاريع أداةً فعالةً لتحسين إدارة الموارد المتاحة للمشروع، فهي تساعد على تحديد الموارد اللازمة لتحقيق الأهداف وتحديد كيفية استخدام هذه الموارد بأفضل طريقة ممكنة. وبذلك تساعد على تحقيق الأهداف بأقل تكلفة ممكنة وبأفضل جودة ممكنة. تحسين إدارة الوقت تُعَد إدارة المشاريع أداةً فعالةً لتحسين إدارة الوقت المتاح للمشروع، فهي تساعد على تحديد الجدول الزمني للمشروع وتحديد المهام اللازمة لتحقيق الأهداف في الوقت المحدد. وبذلك تساعد على تحقيق الأهداف في الوقت المحدد وبأفضل جودة ممكنة. تحسين جودة المشاريع تساعد إدارة المشاريع على تحسين جودة المشروع عن طريق ضمان توافق أهداف المشروع مع متطلبات العملاء والمستخدمين. زيادة الكفاءة والإنتاجية تعمل إدارة المشاريع على تحديد وتقليل العوائق التي تواجه الفريق وتزيد من الإنتاجية والكفاءة. تحسين التنسيق بين الفرق تساعد إدارة المشاريع على تحسين التنسيق بين الفرق والمصادر المختلفة، مما يساعد على تحقيق الأهداف بسرعة وفاعلية أكبر. زيادة رضا العملاء يساعد تحسين جودة المشروع وتلبية متطلبات العملاء على زيادة رضا العملاء وتعزيز الثقة في الشركة. توفير التكاليف تساعد إدارة المشاريع على تحديد وإدارة التكاليف المرتبطة بالمشروع، مما يساعد على توفير التكاليف والموارد اللازمة لإنجاز المشروع بنجاح. خطوات إدارة المشاريع إدارة المشاريع هي عملية تخطيط وتنظيم وتنفيذ الموارد لتحقيق أهداف محددة ومحدودة بالزمن. تتضمن إدارة المشروعات عدة خطوات أساسية تتناول جميع جوانب المشروع. إليك الخطوات المفصلة لإدارة المشروعات بالإضافة إلى بعض الأمثلة: تحديد الأهداف والنطاق: يتضمن هذا الجانب تحديد الأهداف الرئيسية للمشروع والنطاق الذي يغطيه. يجب أن تكون الأهداف واضحة وقابلة للقياس ومحددة بالزمن، مثل: تطوير تطبيق جديد للهواتف الذكية لتتبع اللياقة البدنية. تحديد الموارد: يشمل تحديد الموارد المطلوبة لإنجاز المشروع، مثل الموظفين والمعدات والميزانية، وفي مثال على ذلك: توظيف فريق تطوير التطبيقات وشراء أجهزة الاختبار وتحديد ميزانية التسويق. تخطيط المشروع: يعني وضع خطة عمل تفصيلية توضح الأنشطة والمهام والمواعيد النهائية والمسؤوليات، مثل: إعداد جدول زمني للأنشطة المختلفة، كتصميم واجهة المستخدم وتطوير الوظائف الأساسية للتطبيق وإجراء الاختبارات. تنفيذ المشروع: تتضمن هذه المرحلة تنفيذ الخطة وتنظيم العمل وتوجيه الموارد لتحقيق الأهداف المحددة، مثل توجيه فريق التطوير لبدء العمل على تصميم واجهة المستخدم وتطوير الوظائف الأساسية للتطبيق واختباره. مراقبة وتقييم المشروع: يتضمن تتبع تقدم المشروع ومقارنته بالخطة الأصلية واتخاذ التدابير اللازمة لضمان تحقيق الأهداف، مثل: إجراء اجتماعات دورية لمراجعة التقدم ومعالجة المشكلات وتحديث الجدول الزمني إذا لزم الأمر. إغلاق المشروع: تشمل هذه المرحلة تقييم النجاحات والتحديات والدروس المستفادة من المشروع وإعلان اكتماله، مثل: إجراء جلسة تقييم لمناقشة ما تم تحقيقه والتحديات التي واجهها الفريق وكيفية تطبيق الدروس المستفادة في المشاريع. ما الذي يضمن نجاح عملية إدارة المشاريع؟ تتضمن إدارة المشاريع العديد من الخيارات المختلفة التي يمكن استخدامها لتحقيق أهداف المشروع بفعالية أكبر. وتشمل هذه الخطوات: جدولة المشروع: وهي أداة تساعد على تحديد جدول زمني للمشروع و مواعيده المحددة. الرسم البياني للمشروع: وهو أداة تساعد على توضيح العلاقات بين المهام المختلفة والموارد المستخدمة. مراقبة الأداء: وتشمل هذه الأداة تتبع تقدم المشروع ومراقبة الأداء والتحقق من تحقيق الأهداف المحددة. إدارة المخاطر: وتساعد هذه الأداة على تحديد المخاطر المحتملة وتطوير خطط لمعالجتها. الاتصال والتواصل: وهو أداة تساعد على تحسين التواصل بين فريق المشروع والعملاء والجهات الخارجية. إدارة التغيير: تساعد هذه الأداة على التعامل مع التغييرات المحتملة في المشروع وتحديد آثارها على المواعيد المحددة والموارد المطلوبة. منهجيات إدارة المشاريع تتضمن منهجيات إدارة المشاريع العديد من الأساليب المختلفة التي يمكن استخدامها لتحقيق أهداف المشروع. وتشمل هذه المنهجيات. منهجية PMBOK يُعَد PMBOK دليلًا شامل يقدم مجموعة من المعرفة وأفضل الممارسات في إدارة المشاريع. تتضمن المنهجية خمس مجموعات عمليات رئيسية: تبدأ بتحديد البيئة المشروع. تخطيط المشروع. تنفيذ المشروع. مراقبة وتقييم المشروع. إغلاق المشروع. يتم تطبيق هذه المجموعات عبر 10 مجالات معرفية تغطي جميع جوانب إدارة المشاريع. منهجية PRINCE2 هي منهجية تركز على تقسيم المشروع إلى مراحل مدروسة ومحددة مسبقًا. يتم استخدامها بشكل واسع في المملكة المتحدة وأوروبا، وتتألف من: 7 مبادئ (مثل التعلم المستمر والتحكم المنتظم) 7 موضوعات (مثل خطة الأعمال والمخاطر) 7 عمليات (مثل توجيه المشروع وتسليم المنتجات) منهجية Agile تُعِد منهجيات Agile مجموعةً من الممارسات المرنة والتكرارية التي تركز على تحسين التعاون والتواصل بين أعضاء الفريق وتحقيق إنتاجية أعلى، حيث تشتمل على منهجيات مثل: Scrum و Kanban و Extreme Programming التي تختصر إلى "XP" وغيرها. يعمل Agile على تقسيم المشروع إلى مراحل صغيرة ويتم تقديم النتائج وتحسينها باستمرار. إطار العمل كانبان Kanban هو إطار عمل لمنهجية أجايل، يركز على تحسين تدفق العمل وتحقيق الكفاءة. يتم استخدام لوح Kanban لتتبع المهام وحالة العمل، وتنظيم المهام حسب الأولوية وتحديد الحد الأقصى لعدد المهام المستلمة في كل مرحلة من المراحل. يساعد Kanban في تحديد العراقيل وتنظيم أولويات العمل. إطار العمل Extreme Programming (XP) هو إطار لتطوير البرمجيات ضمن مجموعة Agile، يركز على تحسين جودة البرمجيات واستجابة الفريق للتغييرات. تتضمن ممارسات مثل التكامل المستمر والاختبار الآلي والتخطيط التكراري وغيرها. وتشجع XP على التعاون الوثيق بين أعضاء الفريق وأصحاب المصلحة. المنهجية اللينة Lean هي منهجية تهدف إلى تحقيق قيمة أعلى للعملاء بأقل قدر من الفاقد والكفاءة. يتضمن Lean مفاهيم مثل تحديد القيمة وتحسين تدفق العمل والاستجابة للتغيرات. يستخدم Lean بشكل شائع في مجالات مثل الإنتاج والتصنيع والخدمات. إطار العمل Six Sigma هي منهجية تركز على تحسين جودة العمليات من خلال تحديد وإزالة أسباب عيوب المنتجات والخدمات وتقليل التباين في العمليات. تستخدم منهجيات Six Sigma مثل DMAIC لتحسين العمليات القائمة و DMADV لتطوير عمليات جديدة. منهجية تدفق المياه Waterfall هي منهجية تقليدية تعتمد على تنفيذ المشروع في مراحل متتالية، حيث يتم الانتقال من مرحلة إلى أخرى بعد اكتمال المرحلة السابقة. تشمل المراحل تحليل المتطلبات والتصميم والتطوير والاختبار والتوثيق والتنفيذ والصيانة. خاتمة تعَد إدارة المشاريع مهمة لأنها توفر النجاح وبدونها تتعرض فرق التنفيذ والعملاء للإدارة الفوضوية و الأهداف غير الواضحة والافتقار إلى الموارد والتخطيط غير الواقعي والمخاطر العالية والتسليمات ذات النوعية الرديئة وبالنهاية مشاريع تتجاوز الميزانية ويتم تسليمها متأخرة لهذا إدارة المشاريع جزء لا يتجزأ من نجاح المشروع المصادر معهد إدارة المشاريع العالمي المعهد الدولي للإدارة الجمعية البريطانية لإدارة المشاريع: كتاب "إدارة المشاريع لجاي هايبر، الطبعة الرابعة، 2014؛ وكتاب "إدارة المشاريع في 24 ساعة" لستانلي بورتنوي، الطبعة الأولى، 2008. دليل إدارة المشاريع - ريتا ملهوف. الوثيقة 29.1 لإدارة المشروعات إدارة المشاريع بين المنهجية التقليدية والمنهجية الحديثة "دراسة مقارنة" إدارة المشاريع- تعريفها ومهاراتها ومراحلها وتنظيمها Product management vs project management: similarities, differences, and crossover The Ultimate Guide to Product Management vs. Project Management ?What is Agile PMBOK Guide PRINCE2 Project Management Certifications Organizational Project Management اقرأ أيضًا ما هي إدارة المنتجات؟ مقارنة بين مدير المنتج ومدير المشروع دليلك الشامل إلى عرض برمجيات إدارة المشاريع 8 خطوات لإتمام المشاريع بثقة كيفية استخدام تطبيقات أودو لإدارة المشاريع1 نقطة
-
سنتحدث في هذا المقال عن مفهوم العلاقات بين جداول قاعدة البيانات، وما أنواع هذه العلاقات وكيف تتمثل وما هو أثرها على العمل. ما هي العلاقات بين الجداول عند إنشاء جداول في قاعدة البيانات، فإن الظاهر لنا أننا نقوم ببناء جداول منفصلة وغير مترابطة، ولكننا في الواقع العملي نحتاج لربط هذه الكيانات المنفصلة بحيث تُبنَى علاقات تحكم البيانات الموجودة في هذه الجداول، وتحكم طريقة التعامل مع هذه البيانات. تنشَأ العلاقة بين جدوليْن عندما يُربط عمودان فيهما مع بعضهما عن طريق وجود قيود مطبقة على العمودين، بحيث يكون قيد المفتاح الرئيسي على عمود في الجدول “الأب” وقيد المفتاح الأجنبي على العمود في الجدول “الابن”، وعادة يكون اسم العمودين واحدًا في كلا الجدولين. مثلا، لحفظ عناوين الأشخاص نستطيع إنشاء جدول باسم Address ونربطه بجدول الأشخاص Persons بعلاقة تحكم البيانات الموجودة في الجدولين، بحيث يكون لكل شخص في الجدول Persons عنوان واحد مرتبط به في الجدول Address. يُربَط الجدولان عن طريق عمود باسم Person_Id في كلا الجدولين. مثال آخر، لو أردنا أن نتابع عملية استعارة الكتب في مكتبة، فإننا سننشئ جدولًا باسم Borrowed_Books (كُتُب مُعارة) ونربطها بالجدول Persons عن طريق العمود Person_Id. يستطيع الشخص الواحد - في هذا النوع من الربط - أن يستعير أكثر من كتاب. في هذا المثال، لو أننا حفظنا بيانات الأشخاص والكتب المستعارة في جدول واحد، ستظهر لنا مشكلة تكرار البيانات Data Redundancy لأننا سنكرّر بيانات الشخص لكل كتاب يستعيره. ماذا نستفيد من بناء العلاقات بين الجداول؟ التخلص من مشكلة تكرار البيانات عن طريق فصلها وحفظها في أكثر من جدول، فمشكلة تكرار البيانات هي عدو مستخدمي قواعد البيانات ومسؤوليها، لأنها تتسبب بزيادة حجم قاعدة البيانات بقدر كبير وبسرعة، وترفع السرعات المطلوبة لتنفيذ الاستعلامات، وتجعل من موضوع صيانة قاعدة البيانات كابوسا مقلقا. الحفاظ على دقة وسلامة البيانات في قاعدة البيانات، فمع وجود العلاقات بين الجداول، سوف تضمن مثلا عدم وجود كتاب مُعار ليس له شخص استعاره، أو عنوان وهمي ليس له صاحب، وقس على ذلك العديد من الأمثلة. استخراج البيانات من أكثر من جدول بكفاءة وسرعة عن طريق بناء جمل ربط استعلامية تطلب المعلومات من أعمدة مختلفة في جداول مختلفة، وإخراج النتيجة بطريقة مفيدة ومرتبة. أنواع العلاقات توجد أربعة أنواع من العلاقات بين الجداول كالتالي: علاقة واحد إلى واحد (One-to-One). علاقة واحد إلى كثير أو علاقة كثير إلى واحد (One-to-Many / Many-to-One). علاقة كثير إلى كثير (Many-to-Many). علاقة المرجعية الذاتية (Self Referencing). علاقة واحد إلى واحد لنفترض أن الجدول Persons لديه البنية والبيانات التالية: Person_ID First_Name Last_Name Age Address 101 Ibrahim Mohammed 31 12 Main St, Doha 102 Mohammed Khaled 25 Gaza, Middle Center نستطيع أن نضع بيانات العنوان في جدول منفصل ونسميه Address وتكون بنية الجدوليْن كالتالي. الجدول Persons: Person_ID First_Name Last_Name Age Address_Id 101 Ibrahim Mohammed 31 1 102 Mohammed Khaled 25 2 الجدول Address: Address_ID Address 1 12 Main St, Doha 2 Gaza, Middle Center لاحظ أنه أصبح لدينا عمود بنفس الاسم Address_Id في كلا الجدولين. لبناء العلاقة بين الجدولين، طبّقنا قيد المفتاح الأجنبي على العمود Address_Id في الجدول Persons بحيث يأخذ قيمه من العمود Address_Id في الجدول Address والمطبق عليه قيد المفتاح الرئيسي. أصبحت لدينا الآن علاقة بين الجدولين، وفي حال كان كل عنوان في الجدول Address يقترن فقط بشخص واحد في الجدول Persons فعندها نسمي هذه العلاقة واحدًا إلى واحد. يجب التنويه إلى أن هذا النوع من العلاقات غير مستخدم كثيرا، فالجدول الأول الذي يحتوي العنوان وبيانات الشخص يفي بالغرض في أغلب الأحيان. نستطيع تمثيل العلاقة بالشكل التالي: لاحظ أن وجود العلاقة اختياري، فمن الممكن أن يكون لدينا سجل في الجدول Persons دون عنوان له في الجدول Address وهذا مرتبط بعدم تطبيق قيد القيمة غير الفارغة على العمود Address_Id. في حال طُبِّق قيد غير القيمة غير الفارغة على العمود، فهنا تصبح العلاقة واجبة بين الجدولين، ولا يمكن أن نُنْشئ سجلًّا في الجدول Persons إلا بإدخال قيمة موجودة للعمود Address_Id وهو في مثالنا هذا غير منقطي نوعا ما. دورة علوم الحاسوب دورة تدريبية متكاملة تضعك على بوابة الاحتراف في تعلم أساسيات البرمجة وعلوم الحاسوب اشترك الآن علاقة واحد إلى كثير أو علاقة كثير إلى واحد هذا النوع من العلاقات هو الشائع بين أنواع العلاقات بين الجداول في قاعدة البيانات، لوجود تطبيقات كثيرة عليه، فمثلا: الطالب (واحد) يستطيع أن يدرس أكثر من مساق (كثير). الطبيب يعالج ويتابع حالة مريض واحد أو أكثر. طلبية الشراء تحتوي على أكثر من عنصر. الشخص يستعير أكثر من كتاب. وقس على ذلك العديد من الأمثلة. لنفترض وجود جدول للزبناء Customers بالهيكلية التالية: Customer_ID Customer_Name 1 Ibrahim Mohammed 2 Mohammed Ahmed نستطيع ربط جدول الزبناء السابق بجدولٍ للطلبيات Orders بعلاقة واحد إلى كثير، لتعبر العلاقة عن الطلبيات التي قام بها العملاء وقيمة كل طلبية وتاريخها. يمكن أن تكون هيكلية الجدول Orders كالتالي: Order_ID Customer_ID Order_Date Order_Value 997 101 1/5/2017 100 998 102 21/4/2016 150 999 101 21/4/2015 1500 تسمح هذه العلاقة للعميل بأن يطلُب طلبيةً أو أكثر، ويمكن ألا تكون له أية طلبية. ولكنّ كل طلبية في الجدول Orders ستكون تابعة لعميل واحد. ونستطيع تمثيل هذه العلاقة بالشكل التالي: علاقة كثير إلى كثير في علاقة كثير إلى واحد، تكون العلاقة مبنية على أن يكون أحد أطرافها “واحدًا”، مثل طالب واحد، عميل واحد، طلبية واحدة، وفي الطرف الثاني “كثير”. نحتاج أحيانا أن يكون طرفا العلاقة كثيرين. فمثلا، قد تكون لدينا طلبية تحتوي أكثر من عنصر، ونفس العنصر يكون متواجدًا في أكثر من طلبية. في هذه الحالة نحتاج لوجود جدول إضافي لبناء العلاقة، فمثلا تكون هيكلية جدول Orders كالتالي: Order_ID Customer_ID Order_Date Order_Value 997 101 1/5/2017 100 998 102 21/4/2016 150 999 101 21/4/2015 1500 وهيكلية جدول Items كالتالي: Item_Id Item_Name Item_Description 201 Hard Disk 1 1 Tera SSD Hard 202 Mouse Microsoft Optical Mouse 203 LCD 42 42” LCD نستطيع بناء علاقة كثير إلى كثير بين الجدولين السابقين بإضافة جدول ثالث يحلّ مكان الرابط وغرضه الوحيد هو بناء هذا النوع من العلاقات. نطلق عليه مثلا الاسم Orders_Items، ويكون بالهيكلية التالية: Order_Id Item_Id 997 201 997 202 999 201 999 202 999 203 998 203 يمثّل الشكل التالي علاقة كثير إلى كثير كما تظهر في الجدول Orders_Items: علاقة المرجعية الذاتية يُبنى هذا النوع من العلاقات عندما نريد أن نبني علاقة بين جدول ونفس الجدول، وأوضح مثال على هذا النوع من العلاقات هو جدول الموظفين الذي يحتوي على عمود رقم الموظف المسؤول، حيث يمكن ربط كل موظف بموظف آخر (مدير أو مسؤول) من نفس الجدول. فمثلا، لو كان لدينا جدول باسم Employees خاص بحفظ بيانات الموظفين، ستكون هيكليته على النحو التالي لتطبيق علاقة مرجعية ذاتية عليه: Employee_ID Employee_Name Manager_Id 100 Ibrahim Elbouhissi 101 Khaled Saber 100 102 Yasmeen Hadi 100 103 Duaa Yousef 101 104 Sami Saber بعلاقة المرجعية الذاتية، من الممكن أن يكون للموظف مسؤولًا أو لا يكون، ومن الممكن أن يكون الموظف مسؤولا عن موظف أو أكثر، ويمكن تمثيل العلاقة بالشكل التالي.1 نقطة
-
بعد أن تكلمنا في المقال السابق عن الأثر الصحي للعمل على الحواسيب على المدى المتوسط والطويل، وتجنب الأذى المحتمل من هذا النمط من العمل بالرياضة وحسن إدارة الوقت وتنظيم النوم وغيرها، ننظر الآن في إعداد بيئة العمل نفسها لتعينك على تنفيذ النصائح التي أوردناها من قبل في شأن الإدارة الفنية للمشروع نفسه والعناية بصحتك وحياتك الاجتماعية والعملية على سواء. بناء بيئة العمل المثلى اعلم أن بيئة العمل التي ستكون فيها -وإن كانت تبدو بسيطة في عناصرها- إلا أنها تحتاج إلى نظر وتهيئة لتتجنب الأخطاء التي وقع أغلبنا فيها من فقدان للبيانات أو تعطل عن العمل نتيجة توقف الإنترنت أو الكهرباء أو أحد الأجهزة لديك. وسننظر فيما يلي في العناصر التي يجب الاهتمام بها عند تهيئة بيئة العمل وكيفية إعدادها، مراعين في ذلك الاحتياجات الضرورية للعامل المستقل الذي بدأ العمل الحر لتوه ولا يريد إنفاق مدخراته على معدات قد لا يحتاجها فيما بعد. لا شك أنك تقول الآن ألا يكفي حاسوبٌ محمولٌ واتصال جيد بالإنترنت؟ ونقول لك بلى، يكفي كحلٍّ مؤقت إلى حين تتأكد أن العمل الحر عن بعد مناسب لك فتستثمر في معدات أفضل، ذلك أن العمل لفترة طويلة على حاسوب محمول على سرير أو في حجرك سيؤذي ظهرك ورقبتك وأكتافك وعينيك أيضًا. المحيط العام يُفضل أن يكون لك مكتب خاص بالعمل منفصل عن المنزل، ولو كان في مساحة عمل مشتركة فإنه أفضل، لكن لعلمنا أن أغلب العاملين عن بعد يفضلون هذا النمط لأنهم يريدون العمل من المنزل أو مضطرون إلى ذلك، فإننا نهيب بك أن تخصص مكانًا في منزلك يكون للعمل فقط (أو ركنًا منفصلًا على الأقل)، لا تدخله إلا لذلك، ولا تبقى فيه بعد انتهاء العمل. لا تنسَ أن تعلم أهلك أو من تسكن معه بضرورة عدم الدخول إلى مكان عملك من دون إذنك واحرص على منع أي زيارات غير متوقعة وأخبر الجميع بلطف أنك تعمل وأنك غير متاح في أوقات عملك؛ فبما أنك في المنزل، قد يظن الأهل أو الأصدقاء أنك متاح في أي وقت وقد يُطلَب منك شراء بعض الحاجات التي قد تلزم المنزل بشكل مفاجئ الأمر الذي يؤدي إلى تشويشك ومقاطعتك عن العمل بين الحين والآخر وقد حصل هذا الأمر مع أغلبنا. فأخبر أهلك في مثل تلك الحالة بإعداد قائمة المشتريات أو الحاجات المراد قضاؤها لإنجازها بعد الانتهاء من العمل، وأعلِم الأصدقاء أنك تصبح متاحًا في الوقت الفلاني بعد الانتهاء من العمل، أي احرص على وضع حدود واضحة لأوقات عملك ومتى تكون متاحًا أو غير متاح؛ فلذلك السبب أشرنا في البداية إلى أنَّ استعمال مساحة عمل مشتركة أو مكتب عمل خارجي هو الحل الأفضل وسنفصل هذه الجزئية لاحقًا من هذا المقال في قسم «فصل بيئة العمل عن بيئة الراحة» لأهميتها الشديدة. الإضاءة الكافية وسواء كان هذا المكان غرفة كاملة أو ركنًا في غرفة، فيجب أن تكون الإضاءة كافية فيه للرؤية والعمل، ولو استطعت إضافة مصباح مكتبي لإزالة الظلال التي تلقيها إضاءة الغرفة على الكائنات والأغراض على المكتب فإنه يكون أفضل. الأثاث المكتبي بما أن عملك سيكون على حاسوب مكتبي فيجب أن نهيئ هذه البيئة لنتجنب آثارها التي ذكرناها في المقال السابق، وذلك باختيار المعدات المناسبة بالمواصفات الصحيحة. ونفضل أن يكون كرسي العمل مريحًا للجلوس فترات طويلة، فيجب أن يكون قابلًا للدوران على قاعدة عجلات كبيرة من أجل الاتزان، ويقبل تعديل ارتفاع المقعد والظهر ومسند الذراع من أجل الراحة في الجلسة وفقًا لطولك وهيئة جسدك. لكن إن لم يكن لديك ذلك الكرسي فاجتهد أن يكون كرسي عملك مريحًا إلى حين استثمارك في كرسي مناسب. أما مكتب العمل نفسه، فيجب أن يكون متينًا قادرًا على حمل الحاسوب وأدوات العمل الأخرى بشكل آمن، ويكون سطحه غير عاكس للضوء لتجنب إجهاد العينين، وارتفاعه مناسب بحيث لا يكون عاليًا فيجهد ذراعيك وكتفيك، أو منخفضًا فيجهد ظهرك ورقبتك. التهوية الجيدة من المهم أيضًا أن تحرص على نقاء الهواء الموجود في الغرفة، ولعلمنا أن العمل من المنزل يجعل المرء يتكاسل في هذه الشؤون البسيطة لصرفه النظر إلى مهام عمله فإننا نذكرك بها لأهميتها. ولا نقصد هنا مجرد تذكيرك بفتح النوافذ، فقد تكون في مدينة مزدحمة وهواؤها غير نظيف، فمن الحكمة هنا أن تتصرف بحكمة في تنقية هواء مكان العمل، إما بمرشح خاص لتنقية الهواء إن كان الهواء الخارجي غير نقي، أو بمجرد فتح النوافذ كل حين لتجديد الهواء. أيضًا، من المهم مراقبة حرارة الغرفة والاجتهاد في تنظيم حرارتها لتكون مناسبة للعمل، فلا تكون حارة جدًا بحيث تؤثر عليك وعلى حاسوبك، ولا باردة بحيث تصرف انتباهك عن العمل. المعدات الإلكترونية نأتي الآن لصلب معدات العمل، فبداية يجب أن يكون الحاسوب الذي تعمل عليه جيد المواصفات ليتحمل العمل لساعات ودون كلل أو بطء في التشغيل، خاصة إن كنت ستعمل في البرمجة أو التصميم. كذلك يجب أن تكون الشاشة التي تعمل عليها كبيرة بما يكفي لئلا تسبب لك إجهادًا من كثرة العمل، ولو كان حاسوبك الأساسي ذا شاشة صغيرة فخطط للاستثمار في شاشة كبيرة من أجل راحة عينيك أثناء العمل، ولتكن 15 بوصة على الأقل. انظر الصورة التالية من أحد مكاتب أفرد فريق شركة حسوب كمثال على مكتب مناسب للعمل. كما ترى فإن الحاسوب المحمول مرفوع إلى مستوى الشاشة الثانية، والمكتب كله به إضاءة كافية (بالإضافة إلى إضاءة أخرى مريحة للنفس D-: ) بحيث لا تُجهد العينان من أثر الوهج الأبيض من الشاشتين، ولوحة المفاتيح كبيرة ومريحة. نموذج عن محطة عمل صحية ومريحة للعامل البعيد من المنزل وإن لم يكن لديك حامل للحاسوب فبضعة كتب تكفي! ويمكن البدء بالحاسوب المحمول فقط دون الحاجة للشاشة الثانية وقولنا هذا لئلا تظن أنك لن تستطيع العمل إلا إن اشتريت هذا وحصلت على ذاك! ذلك، وإننا لنعلم أن كثيرًا من العاملين عن بعد يستخدمون الحاسوب المحمول كأداة أساسية للعمل، إلا أن الأولى الاستثمار في محطة عمل مناسبة (Workstation) كالتي في الصورة أعلاه أو حاسوب مكتبي، يتحمل العمل ولا يتعبك مثل الموضحة بالصورة أدناه، ومحطة العمل هي حاسوب بالنهاية، لكنها بمواصفات أفضل من الحاسوب الشخصي المعتاد الذي كنت تستخدمه بين الحين والآخر من أجل الألعاب وتصفح الإنترنت وكتابة بعض المستندات، والذي قلَّت الحاجة إليه منذ تطور مواصفات الهواتف الجوالة. ولا بأس أن تبدأ بالحاسوب الذي لديك الآن سواء كان مكتبيًا أو محمولًا، قديمًا أو حديثًا، وكلما زاد ضغط العمل وزاد دخلك استثمرت في معدات أفضل، ذلك أن الحاسوب المحمول وإن كانت مواصفاته الفنية تسمح بالعمل بكفاءة، إلا أن طبيعة حجمه وشكله ومكان لوحة المفاتيح ولوحة اللمس يجعلان العمل عليه مجهدًا إن كان لفترات طويلة وعلى مدى بعيد، فقد كان مخصصًا لأصحاب الأعمال الذين يتنقلون كثيرًا في بداية ظهوره قبل تطور مكوناته ووصولها إلى المواصفات التي عليها اليوم والتي تجعله خيارًا بديلًا عن الحاسوب الشخصي المكتبي. مكتب أحد أفراد فريق حسوب فيه كرسي صحي به مسند للرأس مناسب لارتفاع الشاشة ومسندان لليد متغيري الارتفاع لمناسبة ارتفاع طاولة المكتب لكن اعلم أنه ليس خيارًا مثاليًا إلا أن يكون مصممًا ليكون محطة عمل محمولة وليس مجرد حاسوب محمول (لابتوب)، فسيفتقر إلى إمكانيات كثيرة مثل إضافة وإزالة مساحات التخزين بحرية، ترقية مكوناته، استبدال التالف منها بسهولة، وهكذا، فالحاسوب المحمول أصعب في الاعتناء به وأعقد في إصلاحه من الحاسوب الشخصي. فصل بيئة العمل عن بيئة الراحة ذكرنا في بداية المقال هذه النقطة لمامًا في بيان المكان المخصص لعملك، والحقيقة أن أثرها يتعدى مجرد الفصل المكاني لوظيفة عن أخرى إلى الفصل النفسي لها، وكذلك الفصل الاجتماعي بين العمل والمنزل وإن كانا في مكان واحد. ذلك أن ثقافة العمل من المنزل جديدة على البشر بشكل عام، وعلينا نحن العرب بشكل خاص، فالمعتاد أن المرء يخرج من بيته في الصباح إلى مصنعه أو شركته أو مدرسته أو ورشته أو غير ذلك، وهو هناك في بيئة خاصة بالعمل لا يخالطها أي علاقة بالمنزل، فيصفو ذهنه من كل شيء إلا ما بين يديه من العمل حتى ينتهي منه فينصرف إلى منزله. أما حين تعمل من منزلك فإنك لا محالة واقع في بعض المواقف الاجتماعية اليومية التي لن تستطيع النجاة منها بمجرد القول أنك تعمل، فإن هذا الأمر جديد على العرب كما ذكرنا، وعليه فبما أنك في المنزل فأنت لا تعمل، وعليه فلم لا تساعد أخاك الصغير في واجبه المدرسي أو تشرح له درسًا يصعب عليه فهمه، وحبذا لو أخرجت القمامة من المنزل إلى الحاوية! ولا أريدك أن تسيء فهم قولنا على وجه العصيان وعقوق الأهل وغبنهم حقهم، لكن اعلم أن العمل يحتاج إلى عناية وتهيئة خاصة، فهل ترى أن لك حقًا في طلبك ممن معك في المنزل أن يخفضوا أصواتهم عن المعتاد في شؤونهم اليومية، أو يحولوا المنزل إلى مقر شركة من أجلك أنت؟ كلا، فهذا بيت، وهذا حق من حقوقهم! فما الحيلة إذَا وكيف المخرج من هذه المشكلة؟ الحل كما بيَّنا من قبل أن تفصل أنت بيئة العمل عن المنزل ما استطعت، فالوظيفة الطبيعية لغرفة المعيشة هي الراحة والاستجمام والتواصل العائلي، والوظيفة الأولى لغرفة النوم هي النوم، وكذلك المطبخ والحديقة، وقس على ذلك. فلا تتوقع أن تجد بيئة العمل المنزلية مريحة نفسيًا ومعينة على العمل بنفس القدر الذي تتوقعه من بيئة عمل صناعية مجهزة لهذا الغرض فقط. وإن هذه المسألة واحدة من أهم تحديات العمل الحر عن بعد، وفيها يقول كالفِن نيوبورت الذي أوردنا ذكره في المقال السابق في شأن العناية بالصحة النفسية وإدارة الوقت، أن تجعل بيئة العمل للعمل والمنزل لشؤون المنزل، فإن احتاج عملك ساعة إضافية فلا تأخذه معك للمنزل، بل ابق تلك الساعة الإضافية في محل العمل حتى تنهيه، ثم عد إلى المنزل ولا تنفذ أي مهام تتعلق بالعمل فيه، بل هو مكان الراحة والسكن. ولو تفكرت في ذلك لرأيت أن هذا هو المنطق وما كان عليه البشر، والواجب علينا نحن معشر العاملين عن بعد أن نوافق أنفسنا على فطرة البشر الطبيعية بدلًا من إجبار من حولنا على التكيف وفق ظروفنا. لهذا فإننا نكرر قولنا هذا لأهميته، أنك إذا استطعت استئجار مكتب خاص للعمل فهو أفضل شيء، ثم مكتب في مساحة عمل مشتركة (Co-Working Space) وهي شركات تؤجر مكاتب خالية للأعمال وللذين يعملون عن بعد وللشركات الصغيرة التي ليس لها مقر بعد وللاجتماعات وغير ذلك، وقد بدأت تنتشر في العالم العربي رويدًا رويدًا في المدن الكبرى. ثم إن لم تستطع إلا العمل من المنزل، فخصص عددًا معينًا من الساعات كل أسبوع وكل يوم، ومكانًا خاصًا لا تستخدمه إلا للعمل، فإن كان غرفة مستقلة فبها، وإلا فليكن مكتبًا في غرفة تخصصه للعمل فقط. كذلك إن استطعت فخصص حاسوبًا للعمل فقط كذلك، ليكون هذا نظامك وديدنك و"روتينك" اليومي كأنك في مقر شركة. وربما لا يعجب هذا بعض من يروقه العمل بحرية، ولا بأس في هذا إن كان يعي عواقب ما يفعل، إنما قولي هذا عن تجاربي في العمل الحر "بحرية" لا يضبطها نظام، وقد استنتجت هذا بعد أعوام من العمل الحر والعمل في شركات عن بعد، عملت فيها من مكاتب خصصتها للعمل فقط بعيدًا عن المنزل تارة، ومن المنزل تارة، وعلى شاطئ البحر تارة، ومن الحديقة، ومن السرير، وفي ثياب المنزل، وفي ثياب العمل، مرة في الصباح، ومرات في المساء، وربما في جوف الليل. ولعلك تستنتج من هذا النمط أني شخص لا يستطيع تحمل نمط واحد لفترة طويلة، ولعلك أصبت في هذا فقد قضيت سنين الدراسة ثم الخدمة العسكرية بين زي موحد وطوابير ومواعيد ثابتة وأعمال متكررة لا تتغير ولا تتبدل، فلعل ذلك أصابني بالملل من الروتين المتكرر فقضيت العقد الثالث من عمري لا أتحمل الروتين الثابت. لكني علمت بعد تقلبي في كل ذلك أن النجاح المهني والاستقرار المادي وبناء تجارة ونموذج عمل يؤمن حياة مستقرة تغنيك عن التفكير في المال كل يوم، لن يأتي إلا بالشيء الذي كرهته وهربت منه طيلة تلك الأعوام، ألا وهو الروتين. وإن هذا يرتبط بشكل ما بوهم الثقة الذي تحدثنا عنه في المقال السابق في شأن التسويف، أن المسوِّف قد يكون واقعًا في فخ الغرور والكِبر لظنه أنه يستطيع إن أراد أن يتم المهمة التي يريد إنجازها، وهو واهم قطعًا بسبب ما نراه من الواقع المشاهد، وبسبب تجاربي الكثيرة في ذلك على صعيد شخصي. عاقبة التسويف كبيرة خصوصًا مع ظن القدرة على إنجاز العمل بسهولة وسرعة، وهو ما نقع فيه أغلبنا خاصة في مثل هذه الأعمال التي تكون عن بعد وبغير ضابط ملزم مثل الوظيفة المنضبطة بميعاد محدد لكل شيء لا يمكن إتمام المهمة بعده أو قبله. فإن فعلتَ ذلك كله من تهيئة لبيئة مناسبة للعمل جيدة الإضاءة والتهوية، معزولة عن المشتتات الخارجية المعيقة للعمل، مجهزة العتاد الإلكتروني من حاسوب وإنترنت وغير ذلك، وحددت نظامك اليومي الثابت للعمل والإجازات والرد على الرسائل النصية ومواعيد المكالمات والاجتماعات مع العملاء والمراجعات وغير ذلك، فإننا نرجو أن تكون قد اجتزت أكبر عقبة تقف حجر عثرة في طريق العمل عن بعد. تنظيم الملفات والأجهزة نأتي الآن إلى نقطة فنية في إعداد مكتب العمل، وهي تنظيم الأجهزة والمعدات التي لديك لئلا تشغل حيزًا من وقتك في كل مرة تجلس إلى العمل، فيكون تركيزك ووقتك منصبًا على إتمام العمل وليس تهيئة البيئة في كل مرة. الأسلاك والتوصيلات الكهربية والراجح أن التوصيلات الكهربية لمكتبك لن يحدث فيها تغيير إلا مرة كل بضعة أشهر مثلًا لإضافة جهاز أو إصلاح تالف، فابدأ بها وخصص لها مجرى مناسب تمر فيه الأسلاك والتوصيلات الكهربية بعيدًا عن متناول يدك ومواضع الفأرة ولوحة المفاتيح وغير ذلك، ولو استطعت ربطها بشريط أو غالق بلاستيكي فإنه يكون أفضل لجمع تلك الأسلاك والحد من بعثرتها. الشاشات إن كنت ستستخدم أكثر من شاشة للعمل فيفضل أن تكون كلها من نفس الحجم والكثافة النقطية (Resolution) وعلى مستوى واحد، إلا إن كنت تحتاج إلى شاشة بالوضع الرأسي لمراجعة نصية أو برمجية مثلًا، وإن كانت الشاشات موصولة بحاسوب محمول فيفضل رفع الحاسوب على حامل -أو بضعة كتب- لتكون الشاشة في مستوى بقية الشاشات التي تستخدمها. ويكون الوضع المثالي لتلك الشاشات حين تكون قمة الشاشة في مستوى نظرك حين تجلس مستقيم الظهر والرقبة ناظرًا للأمام. بقية الأجهزة الأخرى إذا كنت تستخدم أجهزة أخرى مثل لاقط صوت وكاميرا للاجتماعات المرئية فخصص لهما مكانًا كذلك من أجل سهولة الوصول إليهما عند الحاجة بحيث يكونا مثبتين في المكتب أو الشاشة أو غير ذلك، لكن ماذا لو كانت تلك الأجهزة لا تُستخدم إلا قليلًا؟ حينئذ تُبعد تلك الأجهزة والمعدات عن مكتب العمل وتخصص لها مكتبًا خاصًا أو أدراجًا للتخزين، والقاعدة هنا أن أي جهاز أو كتاب أو مستند أو أداة لا تستخدمها كل يوم في العمل فإنك لا تجعلها على مساحة العمل اليومي في المكتب. تنظيم الملفات لقد كتبنا هذه النقطة لتتجنب الوقوع في صنع متاهة بيديك للملفات التي تعمل عليها للعملاء، وقد تبدو هذه بداهة لا يجب الحديث عنها، لكن وجب ذكره والتنبيه إليه من كثرة ما رأينا في هذا الشأن في مجالات الكتابة والترجمة والتصميم والبرمجة كذلك من غياب لهذا التفصيل البسيط. فعاملْ الملفات على حاسوبك على أنها أرشيف كبير أو مكتبة كبيرة وأنت الأمين عليها المراقب لما يدخل ويخرج، فيجب أن تخصص لكل ملف تستخدمه معرِّفًا فريدًا يميزه عن غيره لكن في نفس الوقت يخصص له مكانًا مرتبطًا في فئة تجمعه مع باقي الملفات المشابهة له. فمثلًا إن كنت كاتبًا وتكتب مقالة عن إدارة الملفات أو تترجمها فلا تجعل اسمها "إدارة الملفات"، وتحفظها على سطح المكتب ثم ترسلها إلى العميل، ذلك أنه قد يطلب منك تعديلات فتنفذها ثم ترسلها، فهل تترك اسمها كما هو أم تغيره؟ وإن غيرته فهل تجعله "إدارة الوقت -1" أم ماذا؟ وهذه المشكلة رأيتها بكثرة في مجال التصميم المرئي حين عملت فيه قبل بضعة أعوام، ذلك أني درسته في منحة من معهد مرموق كان المحاضر فيه على علم بما يحدث في السوق الذي سنخرج إليه، فكان يدقق كثيرًا على أسماء الملفات، بل اسم كل طبقة من طبقات العمل وترتيبها داخل الملف، حتى إذا ما أراد المصمم الرجوع إليها للتعديل فيها لم يجد بأسًا ولم يضيع وقتًا. ولعل هذه النقطة مضخمة كثيرًا في حالة المصممين خاصة لكثرة الطبقات التي قد تكون داخل التصميم الواحد، والتي قد تصل للمئات بعضها فوق بعض، ويجب أن تكون بترتيب محدد وإلا اختلف التصميم، والحق أني رأيت هذا وقتها تقعرًا لا داعي له. وحدث بعدها أني عملت بعدها في شركة برمجية، ولما تلقت هذه الشركة هويتها المرئية من شركة دعاية صممتها لها، رأيت أنها بحاجة إلى بعض التعديلات الطفيفة، فأرسلت إلى المصمم ليعدلها فلم ينجح في تنفيذها. ولعجبي من بساطة المطلوب وسوء التنفيذ، فإنني ظللت مع المصمم ذاك قرابة ثلاثة أشهر من أجل تنفيذ تلك التعديلات، ولما أعيتني الحيلة طلبت منه إرسال الملفات المصدرية لأعدل أنا عليها، فلما فتحت الملفات عرفت سبب فشله في تنفيذ تلك التعديلات، إذ كانت طبقات الملفات المصدرية فوضى من الكائنات والأشكال هنا وهناك، بلا أسماء تميزها ولا مجموعات تجمعها، فإن أردت تعديل جزء خربت أجزاءً أخرى، فحتى مع القدرة على الوصول إلى الجزء المراد تعديله بالنقر عليه مثلًا، فإن ترتيبه قد يكون على غير ما تريد بين الكائنات الأخرى. وهذه النقطة يعلم المصممون أنه يجب الاهتمام بها وفق عناصر التصميم، إذ قد يترتب على تعديل جزء ما تعديل عناصر أخرى ترتبط به، فعندئذ تكون تلك العناصر في مجموعة واحدة تتأثر بهذا السلوك، بدلًا من تناثرها هنا وهناك مع فوضوية التعديلات اللاحقة، مما يجعل العمل على الملف بعد أسبوع من تسليمه للعميل كأنه تفكيك لقنبلة لا تدري أي سلك هو الذي سيفجرها في وجهك، ناهيك عما إن عمل عليه زميل لك من بعدك، وتلك مشكلة يتجنبها المبرمجون بالتوثيق المفصل للبرمجيات لئلا يتعبوا من بعدهم، ولتسهيل صيانة البرنامج فيما بعد وتعديله، ولشرحه للعملاء والمستخدمين، وهكذا … . ومشكلة كهذه لا يفترض أن تخرج من مصمم يعمل على مشروع بقيمة 1500 دولار! فكان الأولى أن ينظم ملفاته ليسهل الرجوع إليها فيما بعد وتعديلها، أو حتى الرجوع إليها للاسترشاد في أعمال تالية، فليس من المنطقي إن كنت مترجمًا مثلًا أن تترجم نفس الملف عشرين مرة في حين أنه موجود بالفعل أو أجزاء منه مترجمة على حاسوبك، فإن نظمت ملفات عملك وعرفت ما فيها سهل عليك الرجوع إليها وإعادة استخدامها فيما بعد، بل وتعديلها للعملاء إن أرادوا بعد تسليم المشروع مثلًا، خاصة إن كانت مشاريع كبيرة وتمت في خلال أشهر مثلًا. الفحص الدوري والنسخ الاحتياطي ولا زلنا في الشق الفني لتهيئة بيئة العمل والعناية بها، لكن نعود إلى الجزء الإلكتروني منها، فيما يتعلق بفحص المعدات التي تستخدمها وصيانتها. فلا شك أن تعطل حاسوبك يشبه تعطل السيارة التي تستقلها إلى العمل، فهو أمر غير مقبول حدوثه، وكما أنك ستبحث عن سيارة بديلة في أسرع وقت فيجب أن تكون لديك خطط بديلة كذلك لتجنب حدوث هذا التعطل من ناحية، وللتعامل معه من ناحية أخرى. وهذا يكون بالفحص الدوري كل شهر لحاسوبك ولوحة المفاتيح وغيرها من الأجهزة والتوصيلات الكهربية للتأكد من سلامتها وكفاءة أدائها، بالنظر في المقابس الكهربية والأسلاك للتأكد من عدم وجود علامات مقلقة مثل السخونة الزائدة أو آثار حروق حول المقابس، وكذلك قطع الحاسوب وأزراره وأجزاء بقية العتاد لديك من الشواحن والكاميرا ولاقط الصوت ولوحة المفاتيح وأجهزة الاتصال بالانترنت، ومكتب العمل نفسه والكرسي وغير ذلك. يدخل في هذا الفحص الدوري إجراء نسخ احتياطي لملفاتك المهمة، فإنك لا تدري أي طارئ قد يقع لك أو لحاسوبك، فمن الأفضل إجراء هذا النسخ مرة كل أسبوع مثلًا، أو كل يوم إن استدعى الأمر، فقد خسرت مرة عمل عامين كاملين بسبب إهمالي في النسخ الاحتياطي للقرص الصلب عندي. خلاصة المقال وهكذا بعد أن مررنا سريعًا بهذا المقال، نرجو أن تكون قد عرفت الآن كيف تجهز بيئة العمل وتنظمها وفق ظروف عملك كي تصرف وقتك إلى تنفيذ العمل نفسه، فتوفر لنفسك وقتًا وعمرًا أنت أولى به. في المقال التالي ننظر في الإدارة المالية للمستقل في العمل الحر، كيف يحسب أسعار خدماته وكيف يدير حياته المالية بعد التقاعد. اقرأ أيضًا المقال التالي: الإدارة المالية في العمل الحر المقال السابق: العناية بالصحة الجسدية والنفسية للعامل المستقل دليل حسوب للموظفين: الإعداد الصحيح لمكان العمل. دليل حسوب للموظفين: كيفية الجلوس الصحيحة. كيف توازن بين العائلة والعمل 6 طرق بسيطة لتحسين إنتاجيتك في العمل التعامل مع مشاكل العمل عن بعد النسخة الكاملة من كتاب دليل المستقل والعامل عن بعد 8 طرق لتحقيق الاستفادة القصوى من العمل في البيت أبرز مشاكل العمل الحر والحلول المُقترحة لها1 نقطة
-
إن اختيار الاسم هو واحد من أصعب المهام في عملية تأسيس شركة ناشئة، كما أنه شيء يمكنك التّعلّق به بسهولة. ونحن نعلم جميعًا أن الأمر الأهم هو المضي قدمًا لبناء مُنتج نضعه أمام المستخدمين. وفيما يلي 3 خطوات أنصح بها عند تسمية شركة ناشئة جديدة: 1. اجعله من مقطعين فقط (Two Syllables) إذا استطعت في كثير من الأحيان تكون القيود مفيدة عندما تقوم بعملية إبداعية مثل تسمية شركتك الناشئة. ومن أفضل القيود التي وجدتها أثناء تسمية الشركات الناشئة هو محاولة الالتزام بتحديد الاسم في مقطعين فقط 2 syllables . وأتذكر هنا المحادثة الطويلة التي أجريتها مع صديقي العزيز ومُؤسّسي الشّريك السّابق "Oo". عمومًا فإن الالتزام بهذه القاعدة ينتج عنه أسماء رائعة. ألق نظرة على بعض الأمثلة لأسماء من مقطعين: Google Twitter Facebook Foursquare DropBox Pocket Tumblr Flickr HipChat Sparrow Tweetbot Reeder كلها شركات ناشئة عظيمة. وهناك دائما استثناءات لأي قاعدة، ولكني أجد صعوبة أكبر في التفكير في شركات ناشئة ناجحة لها أسماء تتكون من أكثر من مقطعين أكثر من تلك التي يتكون اسمها من مقطعين فقط. هناك أيضًا بعض الشركات الناجحة التي يتكون اسمها من مقطع واحد، ولكن هذا أصعب بكثير، مثل: Square Path Box 2. سهّل الأمر على نفسك اعتدت أن أحاول أن أكون ذكيًا قدر الإمكان أثناء تسمية شركتي الناشئة. فكنت أحاول أن أخلط الكلمات بطريقة ذكية ليخرج لي في النهاية اسم يبدو جيدًا وجاذبًا للانتباه بطريقة ذكية . للأسف، أعاني من جانب الإبداع بعض الشّيء، قد تخطر لي فكرة جيدة من وقت لآخر، ولكني أعرف أن ذلك يحدث لي بمعدل أقل بكثير من بعض الأشخاص الذين أعرفهم. على سبيل المثال، فإن صديقي توم له طريقته الخاصّة في إبداع أسماء واضحة وقصيرة مثل Skinnyo، SlideReach أو Quotespire. وبسبب قلّة حيلتي في إيجاد تسميات مثل التّسميات السّابق فإني أتخذ أسلوبًا مختلفًا بعض الشيء، حيث أفكر ببساطة في كلمة تصف الخدمة بشكل حقيقي أو تعبر عن سمة أساسية من سمات الخدمة التي سوف تقدمها الشركة الناشئة. هذه هي الطريقة التي وصلت بها إلى اسم Buffer. أحب أسلوب "الكلمة المعبرة" هذا لسببين آخرين: • أنت بهذا أقرب للوصول لاسم يمكن النّطق به بسهولة ومن دون التباس. يمكنني أن أؤكد لك أنه ليس من الممتع إطلاقًا أن تقضي سنوات في شركتك تحتاج فيها في كل مرّة إلى توضيح كيفية كتابة أو نُطق اسم شركتك النّاشئة. • لأنه من الأسهل أن تتبع أسلوب "الكلمة ذات المقطعين" إذا كنت ستستخدم كلمة معبرة عن مجال عملك بدلاً من الجمع بين الكلمات لإنشاء كلمة جديدة. 3. لا تكترث لاسم النطاق أرى الكثير والكثير من مؤسسي الشركات يقيدون أنفسهم بالتفكير في اسم النطاق. إن لم أتعلّم سوى شيء واحد أثناء اختياري لاسم شركاتي الناشئة وهو أن اسم النطاق لا يهم على الإطلاق، فالاسم نفسه أكثر أهمية بكثير من أن تقيد نفسك بضرورة وجود اسم نطاق مطابق تمامًا لاسم الشركة. اختر اسمًا جيدًا، واختر له اسم نطاق مُعدّلا فيما بعد. فاسم شركتي الناشئة حاليًا هو Buffer، لكن اسم النطاق هو bufferapp.com. واسم شركتي السابقة كان OnePage، لكن كان اسم النطاق الخاص بها myonepage.com. ما يلفت الانتباه هنا هو أن وجود اسم نطاق مطابق لاسم شركتك ليس له أي تأثير على الإطلاق على نجاح شركتك الناشئة، وهو ما أشار إليه "كريس ديكسون" في هذه التّغريدة: ألقِ نظرة هنا على كل هذه الشركات الناشئة الناجحة التي كان لديها اسم نطاق مؤقت، أو التي لا تزال لديها اسم نطاق مختلف عن أسمائها: Square كان موقعها squareup.com. DropBox كان موقعها getdropbox.com. Facebook كان موقعها thefacebook.com. Instagram كان موقعها instagr.am. Twitter كان موقعها twttr.com. Foursquare كان موقعها playfoursquare.com. Basecamp كان موقعها basecamphq.com. Pocket كان موقعها getpocket.com. Bitly كان موقعها bit.ly. Delicious كان موقعها del.icio.us. Freckle له موقعها letsfreckle.com اختر اسمًا ممتازًا، ثم أضف له شيئًا للحصول على اسم نطاق جيد. فالأمر ليس مُهمّا لهذه الدرجة - سواء حصلت على النطاق المُطابق لاسم الشركة لاحقًا أم لم تحصل عليه. ما يهم هو أن تشرع في بناء المُنتج. ترجمة -وبتصرّف- للمقال How to Name Your Startup لصاحبه Joel Gascoigne (جويل غاسكوين هو مؤسس والرئيس التنفيذي في شركة Buffer)1 نقطة
-
يحتار الوافد الجديد إلى عالم ريادة الأعمال أي الكتب يختار، فالمكتبة مكتظة بكتب الريادة، التسويق وقصص النجاح. بعض تلك الكتب مميز حقا ويستحق القراءة، بعضها ليس مهما كثيرا ولن تكون مفيدة كثيرا، وكثير من تلك الكتب ضرره أكبر من نفعه. هذه قائمة من خمسة كتب، هي أفضل ما قرأت حول ريادة الأعمال. Do More Faster جوهر ريادة الأعمال هو التنفيذ. الأحلام وكثرة الحديث عما ستفعله، وحتى التخطيط، لا علاقة لها بالمبادرة وريادة الأعمال. المعيار الوحيد للنجاح هو التنفيذ. هذا الكتاب يعلمك كيف تركز على الأساسيات، وكيف تنجز الكثير بشكل أسرع. Venture Deals من الجيد ألا تحتاج إلى تمويل خارجي لبدء مشروعك، وتكتفي بالتمويل الذاتي. لكنك قد تحتاج يوما إلى إدخال مستثمرين آخرين لتوفير السيولة لتطوير مشروعك وتوسيعه. آنذاك ستحتاج هذا الكتاب بشدة، لتفهم كيف تتعامل مع المستثمر، كيف تحصل على ما تريد وكيف تفهم تلك المصطلحات الغريبة التي يرطن بها المستثمر. Founders at Work: Stories of Startups Early Days إذا كنت تبحث عن الإلهام أو تريد بعض قصص النجاح في عالم الإنترنت، فإن هذا الكتاب مناسب تماما. هو عبارة عن سلسلة حوارات مع بعض المؤسسين (أو الموظفين الأوائل) في الشركات التقنية البارزة الآن. تتطرق الحوارات إلى البداية، الصعوبات وأسرار النجاح. Getting Real هل تريد بناء تطبيق ويب ناجح؟ هذا الكتاب يكسر القواعد المألوفة ويأخذك إلى عالم جديد شعاره الوصول إلى الواقعية. يعلمك الكتاب كيف تركز على الأهم لتقدم تطبيق ويب مناسب للعملاء، في أقل وقت وأقل تكلفة. The Tipping Point كيف يمكن للأشياء الصغيرة أن تحدث تغييرا كبيرا؟ هذا الكتاب يغير طريقة تفكير الأشخاص في العالم لبيع منتجاتهم ونشر أفكارهم. إنه كتاب مهم يحتاجه كل رائد لتسويق مشروعه، خدماته أو منتجاته.1 نقطة
-
غالبًا ما لا يقدّر مؤسّسو الشركات الناشئة قيمة أوقاتهم بصورة صحيحة. يعرف المستشارون أو المستقلّون حقّ المعرفة طريقة تقدير أجورهم حسب الساعات، فهم يقولون دائمًا: "إنه يعادل ما سيتحمّله السوق”. وعندما يتعمّد المستشار ترك العمل لساعة –سواء لقضاء الوقت مع العائلة أو للعمل مع شركة ناشئة جديدة– فهو يتخلّى بشكل واضح عن مقدار محتمل من المال كان بإمكانه أن يجنيه إن هو عمل خلال تلك السّاعة. إن كان هدفك أن تكون مستشارًا/ مستقلًا، فهذه هي الطريقة التي يجب عليك اتباعها لتقدّر قيمة وقتك (أو المبلغ الذي يجب أن يُدفع لك مُقابله)، ولكن عندما تكون أنت صاحب الشركة الناشئة، فإن المعادلة ستختلف تمامًا. سيكون أجرك 1000$ في الساعة، ويجب عليك التصرف على هذا اﻷساس، وإليك السبب: لنفترض أنك مستشار وعادة ولنفرض أن المستشارون يتقاضون 150$ في الساعة، وشاءت الأقدار أن تلتقي بعميل غريب اﻷطوار ليفرض عليك الشرط التالي: “أوافقك الرأي بأنك تستحق 150$ في الساعة ولكنّنا لن نتمكن من دفع هذا المبلغ إلّا بعد 4 سنوات، ولكن سندفعه لك كاملًا في نهاية المدة". ما مقدار الزيادة التي ستفرضها على المُقابل الذي ستتطلبه ليستحقّ هذه الشرط ما ستبذله من عناء؟ يجب أن ترفع مقدار ما تتقاضاه، لأنّك غير قادر على تدبّر أمورك المعيشية من مال لم تملكه بعد، وهذا يعني أنّك ستحتاج إلى عمل إضافي أيضًا، فمن اﻷحرى إذًا أن تضيف إلى أجرك عِلاوة جيّدة ليستحق اﻷمر كل هذا العناء. ربما ستقول أن العميل لن يكون راضيًا، وأن فرض العِلاوة على أجوري سيزيد الطين بِلّة، ولكن لنفكر قليلًا: ما الذي ستفعله إن توقفت هذه الشركة عن العمل خلال السنوات الأربعة القادمة ولم تدفع أجورك على اﻹطلاق؟ وبافتراض أن هذا العميل يمرّ بالمراحل اﻷولية في تكوين شركته الناشئة فهناك احتمال كبير بعدم حصولك على المال حتى لو كانت الشركة مموّلة؛ ﻷنّها قد توقفت عن العمل. لنفترض أن احتمالية استمرار الشركة لمدة أربع سنوات ودفع أجورك بعد هذه المدة هو 15٪ ستحتاج حينها لتقاضي 150$ ÷ 0.15 = 1000$ في الساعة لتتمكن من تحمّل المجازفة. يتوجّب عليك في الواقع أن تطلب أجرًا أعلى من هذا اﻷجر ﻷنّ المعادلة السابقة تعطيك الحدّ اﻷدنى لما يجب عليك أن تتقاضاه. ولتفهم ذلك افترض أنك تقسّم وقتك بين سبع شركات تعمل لديها بنفس الشرط السابق، فإن كان هناك احتمال أن تصمد شركة واحدة فقط أمام اﻹفلاس خلال المدّة المحدّدة، وستدفع لك هذه الشركة سبعة أضعاف أجرك الساعيّ، فستحصل حينها على نفس المقدار الذي كنت ستحصل عليه لو أنك عملت بأجر قدره 150$ في الساعة وبالشروط الاعتيادية. ولكنّك تنتظر مدة أربع سنوات للحصول على هذا المال، وهذا سيء جدًّا، وهذا يحتّم عليك طلب المزيد من المال. أؤكّد لك أن هذا الكلام ليس نظريًا على اﻹطلاق، فأنت ستوافق على مثل هذه الشروط بالتحديد عندما تبدأ ببناء شركتك الناشئة، فالمخاطرة كبيرة، ويجب أن تكون العوائد المادّية متوافقة مع هذه المخاطرة، ما يعني أن عليك تقدير أجرك بحدود 1000$ إلى 2000$ في الساعة وليس 150$ في الساعة استنادًا إلى بعض الأقوال التي تحولت إلى بديهيات مثل "إنه يعادل ما يستطيع السوق تحمّله". ماذا يعني هذا لحياتك اليومية؟ يعني هذا أنك لا تملك الوقت الكافي لمشاريع يكون احتمال النموّ فيها ضئيلًا جدًّا.يعني أن توظيف مساعدة شخصية (سكرتيرة) سواء كانت في المكتب أو تعمل عن بعد هو أمر يستحق المال.يعني أنه يجب عليك التركيز على بناء أمور قد تكون أكثر قيمة من المال.يعني أن تنفق المال على المحاسبين بدلًا من العبث باﻹيرادات والضرائب والحسابات المالية.يعني بأنه يجب عليك أن تعمل بأقصى طاقتك.يعني أنك يجب أن تكون مهووسًا بمضاعفة إنتاجيتك.ترجمة –وبتصرّف– للمقال How should a startup founder value her time لصاحبه Jason Cohen. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
يتعرّض مؤسّسو الشّركات النّاشئة لضغطٍ كبير قبل إطلاق المنتَج، فالاعتقاد السّائد هو أنّ المنافس الّذي سيسبقك إلى إطلاق منتجٍ في السّوق سينهالُ عليه ما لا يحصى من الأرباح، وعندها ستخسر شركتك المنافَسة وتفشل، إلّا أنّ ذلك نادرًا ما يكون صحيحًا، بل على العكس تمامًا، غالبًا ما يكون احتمال فشل أوّل المنطلقين first-movers (الشّركات الّتي تكون الأولى في السّوق في طرح منتجٍ معيّن، لم يسبق لأحد طرحه قبلها) هو 47% مقابل 8% فقط للملاحقين السّريعين fast-followers (الشّركات الّتي تنتبه بسرعة إلى الأفكار الجديدة الجيّدة في السّوق أو المنتجات الواعدة، وتسارع إلى تقليدها أو تطويرها ومنافستها قبل أن تنتشر بين المستهلكين)، وكما يُقال: يمكنك معرفة الرّائد في مجال ما، من السّهام على ظهره، أصابه بها من يحاول اللحاق به. لا يحصل أوّل المنطلقين على الأفضليّة بمجرّد طرحه لمنتجٍ لم يسبق إليه أحد، وهناك بعض المجالات ليس فيها أفضليّة لأوّل المنطلقين أبدًا، ولكن عندما يكون هناك أفضليّة سيتوجّب عليك الكفاح لاستغلالها. كن الفائز الأول، وليس المنطلق الأول كما يقول Alan Cooper، لن تستفيد شيئًا من كونك أوّل من ينزل إلى السّوق فقط، فذلك يعطيك فرصًا فقط، وعليك استغلالها لتسفيد حقًّا من نزولك المبكّر، كما أنّ أفضليّة الانطلاق المبكّر لها مدّةٌ محدودة قبل انتهاء مفعولها ثمّ يجب استبدالها ببدائل بعيدة الأمد. يمكن لأوّل المنطلقين أن يحصل على أفضليّة السبق باتّباع ثلاث استراتيجيّات مختلفة: 1. حافظ على الصدارة في مجال التقنية إذا كنت أنت من يطوّر التّقنيّة المعرّفة للصّنف (category-defining technology) فستتمكّن من أخذ خطوةٍ استباقيّةٍ عندما تحافظ على سرّية الأمور الثّلاثة التّالية: المعلومات والخبرات العلميّة التّخصّصية في المجال الّذي تنافس فيه، طريقة استخدام المنتج وآلية عمله والبيانات الّتي تصلك من المستخدمين عن تفاعلهم مع منتجك. لن يكون بإمكانك إطلاق أيّ نسخة تجريبيّة من المنتج، ولا شرح آليّة العمل، وسيكون عليك الحفاظ على سرّيّة ملاحظات المستخدمين وآرائهم بمنتجك، فأيّ واحدةٍ من هذه الأمور ستعطي منافسيك أسبقيّةً عليك لم يكونوا ليحصلوا عليها لولا مساعدتك هذه، إلّا أنّ هذا بالضّبط ما يحيّرني بخصوص نظّارة Google. فلقد قرّرت Google أن تستغني عن جميع المزايا عندما أطلقت منتجها (النّظّارة) وهو لا يزال جنينًا لم يخرج بعدُ إلى الحياة ، لم تبقِ عليه سرًّا وهو لا يزال قيد التّطوير، ويمكن لأيّ شخصٍ أن يستخدم النّظّارة، بل يمكن لأيّ شخصٍ أن يستحمّ أثناء ارتدائها، إن كان للنّظّارة أيّ استخدام مفيدٍ فإنّني متأكّدٌ بأنّ هناك منافسين لـGoogle قد انتبهوا لهذه الاستخدامات، وهم مشغولون الآن باختراع طرقٍ أفضل للاستفادة من النّظّارة. بمجرّد أن تطلق منتجك الثّوريّ سيقوم منافسوك بتفكيكه والقيام بالهندسة العكسيّة عليه، وسيقومون بلقاء زبائنك ومناقشتهم لمعرفة أهمّ ما يربط زبائنك بمنتجك، وسيشكّل ذلك قاعدة الانطلاق لهم بعد جمع كلّ هذه المعلومات ليبدؤوا بإنتاج الجيل الجديد من منتجك، وبعد سنةٍ على الأكثر ستكون النّسخة 1.0 جاهزةً للبيع في الأسواق، فإن كنت لا تزال في مكانك سينتهي أمرك، إلّا أنّ الصّواب هو أن تكون في هذا الوقت تقوم بطرح النّسخة 2.0 من المنتج، وبذلك ستجعل منهم أضحوكة المستهلكين لأنهم سيكونون في نظرهم "الشّركات الّتي تنتج تقنيّة البارحة لنستخدمها غدًا"، وهذه هي الطّريقة الأولى لتستفيد من انطلاقك المبكّر. 2-اتخذ إجراءات دفاعية بعد أن تفهّمت ضرورة التّفوّق التّقنيّ على منافسيك، يمكنك حماية نفسك ببعض الإجراءات الدّفاعيّة لمنع المنافسين من نسخ خطواتك وما تقوم به حرفيًّا، لذا عليك القيام بما يلي: -أنشئ شراكةً من نوعٍ خاصٍ مع مزوّدي العناصر الأساسيّة لمنتجك، ادفع لهم مبالغ طائلةً لضمان إبعاد أيّ شخصٍ عن استخدام تقنيّاتهم لينافسك في مجالك. -اقطع قنوات النّشر الأساسيّة، وذلك مثلًا بحجز المساحات الإعلانيّة في المنصّات والشّبكات الّتي تعتبرها الأفضل في ترويج منتجك. -احصل على براءة اختراع لمنع التّقنيّة الّتي أنتجتها من النّسخ المباشر لمنافستك في نفس مجالك، إن لم يكن على نطاقٍ أوسع حتّى. 3-احتجز المتبنين الأوائل إذا استطعت تجنيد المتبنّين الأوائل(الأسرع في اقتناء التّقنيّات الجديدة أو الأكثر تأثيرًا في محيطهم) يمكن أن تجعل دخول أيّ منافسٍ ضربًا من المستحيل، تكون هذه التّقنيّة أكثر فاعليّة في المراحل التأسيسيّة لمنتج يمثّل صنفًا جديدًا غير مطروق مسبقًا، ويمكنك القيام بهذه الخطوة بطريقتين: -الرّشوة(ليس بالمعنى الحرفيّ) ولكن قم بتوزيع بعض الأجهزة المجّانيّة أو حساباتٍ في موقعك على أشخاصٍ مشهورين وسيتكّلمون عن منتجك على نطاقٍ واسع. -عقود طويلة الأمد: إن كنت واثقًا من أنً منتجك مرغوبٌ بالفعل، أبرِم مع زبائنك عقودًا لسنة أو سنة ونصف، وعندها ستضمن عدم انتقالهم إلى المنتج المنافس طوال هذه الفترة. ما هي أهمية الحصول على أفضلية الانطلاق أولاتعتمد أهمّية أفضليّة الانطلاق أوّلًا على عاملين: العامل الأول : معدل التجديد يختلف معدّل التجديد من مجال لآخر، فالشّكل السّابق يبيّن ركود التّجديد في مجال البريد الإلكتروني (بعد التغيير الّذي أحدثه Gmail في عام 2005) مقارنةً بالسّرعة الكبيرة للتّغييرات في مجال شبكات التّواصل الاجتماعي فخلال السّنوات الثماني الماضية ولدت شبكات التّواصل الاجتماعي، وتمّ بيع بعضها والاستحواذ على البعض الآخر وانتهاء بعضها أيضًا. ويتغيّر معدّل التجديد أيضًا بين زمنٍ وآخر، فلأكثر من عشر سنوات لم نشهد أيّ تطوير في مجال الدّفع الإلكتروني، إلّا أنّ السنوات الثّلاث الماضية قد شهدت ثورةً في أساليب الدّفع الإلكتروني بدأته شركتا Stripe و ٍSquare. باختصارٍ فإنّ معدّل التّجديد قياسٌ لجودة أفضل البرمجيّات في مجال معيّن خلال العام. العامل الثاني: معدل تبني السوق للمنتجات تتغيّر سرعة تبنّي السّوق للمنتجات من صنفٍ لآخر، وذلك حسب أهميّته، سعره، معدّل عوائد الاستثمار وعوامل أخرى، فبعض الأصناف تنزل إلى السّوق مثل الضّربات المفاجئة وتتغلغل فيه بشكل كامل لعقدٍ من الزّمن، وبعض الأصناف ربّما قد تستغرق عشرين عامًا قبل أن تصل إلى عُشر السّوق. بدمج العاملين السّابقين سينتج لدينا أربع تصانيف للمنتجات الحالة الأولى: السوق والمنتج مستقرانتكون أفضليّة المنطلقين أوّلًا في هذه الحالة على المدى البعيد، حيث يمكنهم أن يطوّروا منتجهم بنفس سرعة نموّ السّوق، وبذلك يكون المنتج رائدًا في نوعه بشكلٍ فعّال، وسيكون من الصّعب على الدّاخلين الجدد إلى السّوق أن ينافسوا في هذا المجال، ولهذا السّبب يُسمّي النّاس المكنسة الكهربائيّة Hoover و الشّريط اللاصق Scotch (نسبة إلى الشّركات الأولى التي أطلقت هذه المُنتجات)، وأعرف الكثير من النّاس يسمّون أيّ نوع من المشروبات الغازيّة Pepsi حتّى لو لم تكن بهذه العلامة التّجارية، فهكذا تكون المنتجات معرّفة للصّنف (category-defining products). الحالة الثانية: السوق يقود المنتجنظريًّا، تُعتبر هذه الحالة مكانًا مثاليًّا، فالزّبائن يستهلكون منتجك بسرعة وبكمّيّاتٍ متزايدة دون أيّ تجديدٍ يُذكر فيه، التّحدّي هنا هو أن توصل منتجك إلى كلّ زبون محتمل، وهنا يجب عليك توسعة سوقك عن طريق تحديد سعر التّوازن المناسب لكلّ بلد تبيع فيه، انتشر إلى بلدانٍ أكثر، طوّر تطبيقك ليعمل على أجهزةً أكثر، ... ولكن إن فشلت في توسعة السّوق فستبقى رائدًا على المستوى المحلّيّ فقط (كأن تكون أفضل موقع خدماتٍ مصغّرة في الهند، أو أفضل تطبيق محادثة فوريّة على أجهزة ِAndroid، ..) وهذا ما يتيح لمنافسيك أن يجدوا مكانًا آخر ليطلقوا فيه منتجًا مماثلًا لمنتجك. من ينطلق أولًا في سوق يقود المنتج سيكون له فرصةٌ كبيرةٌ بالاستفادة من أفضليّة السّبق سواء على المدى القصير أو البعيد، بشرط أن يوصل منتجه إلى جميع الزّبائن المحتملين. الحالة الثالثة: المنتج يقود السوقليس هناك أيّ أفضليّة تحصل عليها من السّبق إلى السّوق، فالتّقنيّة تتطوّر باستمرار والسّوق بطيءٌ في تبنّي المنتجات، ومع كلّ تقنيّة جديدة ستجد سيلًا من المنافسين، ولكنّ الزّبائن لن يهتمّوا مطلقًا بأوّل من استخدم هذه التّقنيّة في منتجٍ (أصبح قديمًا ومثيرًا للضّحك)، إنّهم يهتمّون فقط بالحصول على الأفضل. النّهج المتّبع للنّجاح في سوقٍ كهذا هو التّوجّه إلى تصفية تجربة المستخدم من أيّ شائبة، وتحسينها حتّى الوصول إلى منتج يفتن المستخدم ويصل إلى أغلبيّة المستخدمين سريعًا، وهذا تمامًا ما فعلته Apple عندما رأت شركات مثل Saehan و Diamond Rio HanGo وCreative Nomad و Cowon و Archos كلّها تتنافس في إنتاج مشغّلات MP3 أحدث لجمهورٍ بطيءٍ في تبنّي مثل ذلك المنتج، وبدلًا من أن تلحق Apple بالرّكب الفوضويّ، انتظرت إلى أن أصبحت هذه التّقنيّة متطوّرة بما يكفي، وأصبح السّوق ناضجًا بما يكفي، قبل أن تطلق منتجًا حظيَ بأفضل تجربة من المستخدمين على الإطلاق. الحالة الرابعة: السوق والمنتج سريعا التغيرالعمل في سوقٍ كهذا يشبه المناورات الجوّيّة، تتطوّر التّقنيّة سريعًا ويتزايد الطّلب على المنتجات سريعًا، والدّاخل الجديد إلى السّوق يحصل على أفضليّة السّبق على المدى القصير فقط، والتّحسينات الصّغيرة تجد مساحةً صغيرةً في هذا السّوق دائم الاتّساع. تطبيقاتٌ شهيرة مثل WhatsApp، Viber، SnapChat، Line وأُخرى، كانت جميعها على قمّة القائمة في مرحلةٍ معيّنة قبل أن يتم إزاحتها، وفي هذا المكان قد يكون من المجدي اتّباع استراتيجيّة "اضرب واهرب" وهنا يجب على المستثمرين أن يفرّقوا بين الحصول على الأفضليّة في المدى القصير وبين التّخطيط الاستراتيجيّ على المدى البعيد. يُلخّص الشّكل التّالي الأمر برمّته، ليساعدك على اتّخاذ القرار الصّائب، فهل ستقرّر الاندفاع إلى السّوق، أم ستأخذ وقتك في التّفكير لتحصل على النّتائج الصّحيحة، أتمنّى لك التّوفيق. ترجمة وبتصرّف للمقال Why Being First Doesn’t Matter لكاتبه Des Traynor. حقوق الصورة البارزة: Designed by Freepik.1 نقطة
-
عندما تبني شركة ناشئة، فمن الهام جدًا أن أن تتفكر في المُسلّمَات. أعتقد أن واحدة من هذه المُسلّمَات التي يجب التفكير فيها هي الخطوات الأولية التي يتخذها الناس عادة عندما يمتلكون فكرة. وأحدها هي صفحة "Coming Soon” والتي يُمكن ترجمتها بـ"سننطلق قريبًا". مبدأ صفحة "سننطلق قريبًا" قبل أن يظهر منتجك هو شيء كان يجول في خاطري منذ بعض الوقت. فللوهلة الأولى، يبدو واضحاً هدف هذه الصفحات: بالتأكيد هو لجذب انتباه المستخدمين المحتملين لمنتجك حتى تًعلمهم حين تكون جاهزًا، لكن مؤخرًا، فكرت في هدف صفحات "سننطلق قريبًا" وكيف يمكن للشركات الناشئة أن تكون أكثر فعالية عن طريق الصفحة التعريفية Landing Page الأولى لهم. لِمَ ننشئ صفحات "Coming Soon"دائماً ما تنشر المواقع التي يتصفحها كثير منا عادة كمؤسسي الشركات الناشئة مثل TechCrunch أرقام نمو هائلة للشركات الناشئة، بالتالي من السهل أن نفترض أن الهدف الرئيسي من صفحة "سننطلق قريبًا" هو تجميع أكبر عدد ممكن من البريد الإلكتروني. إذ يبدو منطقيًا أن هذه هي الطريقة التي ستساعدنا على النجاح عند إطلاق المنتج. وقد فعلتها بنفسي لمرات غير معدودة في الماضي. في الوقت نفسه، هناك فكرة جديدة تجتذب الكثير من الانتباه أعتقد أنها قد توجه مؤسسي الشركات الناشئة إلى المسار الخاطيء. وهي فكرة "صفحة الإطلاق الفيروسية" التي شهرتها كلاً من Hipster، وعنوان مقالة TechCrunch الذي يشعرني بالضآلة: "كيف حققت شركة ناشئة تدعى هبستر 10 آلاف تسجيل في يومين، دون الإفصاح عن هدفها". صفحات الإطلاق هذه متاحة الآن لأي شركة ناشئة بفضل LunchRock. ما هو هدف صفحة "سننطلق قريبًا"؟كل هذه الدعاية الحالية حول "صفحات الإطلاق الفيروسية" بالإضافة إلى مدى ترسخ فكرة صفحة "سننطلق قريبًا" في عقول الناس جعلتني أتساءل عن هدف صفحة "سننطلق قريبًا". أعتقد أنه في حالات كثيرة، الهدف الذي يشغل مؤسس الشركة الناشئة هو تجميع أكبر قدر ممكن من عناوين البريد الإلكتروني حتى يحدث ضجة كبيرة لدى إطلاق منتجهم عندما يصبح جاهزًا. على أقل تقدير، نحن نركز على كمية عناوين البريد الإلكتروني أكثر من تركيزنا على ما إذا كان أي من أصحاب البريد الإلكتروني سيستخدم منتجنا فعلًا. هل نريد حقًا تجميع المئات أو الآلاف من البريد الإلكتروني، مثل Hipster، دون أن يعرف الناس ماذا يفعل منتجنا؟ هذه تبدو لي خطة مخاطرة. تجاوز "سننطلق قريبًا"أسمع مؤخراً عن مؤسسي شركات ناشئة أخرى يطلقون فكرة جديدة، وغالبًا ما أسمع منهم أعداد عناوين البريد الإلكتروني التي حازوا عليها من صفحة "سننطلق قريبًا". لكن نادرًا ما أسمع عن التّفاعل conversations الذي حدث بينهم وبين المُستخدمين المُحتملين. نصيحة أشجع المؤسسين الجدد للشركات الناشئة على تنفيذها مراراً هي تجاوز صفحة "سننطلق قريبًا" بالكامل. بتجاوزها، يمكنك أن تركز حقاً على ما يهم. فبدلاً من صفحة "سننطلق قريبًا"، ضع صفحة تعريفية لمنتجك. اجعلها تبدو كما لو كان المنتج موجودًا، ثم حين يحاول الناس تجربة التسجيل، أظهر لهم صفحة توضح أنك لست جاهزًا بعد لهم، نفس المجهود، ولكن هذا التغيير الضئيل سيعطيك نتائج هائلة. التّفاعل conversations والتعلم عن طريق التثبت من الفعالية validated learningالفائدة الرئيسية من تجاوز صفحة "سننطلق قريبًا" هي أنك قد تكتسب معرفة عن طريق التثبت من فعالية شركتك الناشئة validated learning . التعلم عن طريق التثبت من الفعالية هو مقياس التقدم الذي يعرّفه إريك رايس لمنهجية الشركة الناشئة اللينة Lean Startup. والمبدأ هنا هو أن كل تغير تحققه يجب أن يساعدك على تعلم المزيد عن مستخدميك. بتجاوز صفحة "سننطلق قريبًا"، فإنك تتعلم عن طريق التثبت من فعالية عناوين البريد الإلكتروني الذي تجمعها: وهو الأشخاص الذين اعتقدوا أن منتجك موجود وأبدوا اهتماماً حقيقياً بمحاولة التسجيل. إذا كان هناك زوار للصفحة ولم تحصل على بريد إلكتروني، فاعلم هنا أن هناك مشكلة بفكرتك أو الطريقة التي تقدمها بها. عامل فكرتك كفرضية بحاجة إلى اختبار صارم، وعامل البريد الإلكتروني كما لو كانوا أشخاصًا سيكونون سعيدين بالتواصل معك لمناقشة فكرة منتجك أكثر للتثبت من فعاليته في حل مشكلة حقيقية يواجهونها وأنهم من الممكن أن يدفعوا حقًا لهذا. لا أعتقد أن مؤسسي الشركات الناشئة الجدد يولون الاهتمام الكافي لفكرة تبادل التّفاعل مع الناس الذين يعطوهم عناوين بريدهم الإلكتروني. فائدة هذه الطريقة أيضًا تكمن في أنك تستطيع العمل على منتجك بالتوازي مع التعلم عن مستخدميك وعن كيف توصل الصفحة التعريفية خاصتك فكرة منتجك. ومع بعض التعديلات، غالبًا ستستطيع إطلاق المنتج الحقيقي بنفس الصفحة التعريفية. بالتالي صفحتك التعريفية الأولى يمكنها أن تكون بسيطة للغاية. وهذا ما فعلته أيضاً في إطلاق شركتي الناشئة الحالية، Buffer، وقد نجح بشكل جيد. هل امتلكت من قبل صفحة "سننطلق قريبًا" لشركتك الناشئة؟ وهل تمتلك واحدة حاليًا؟ هل ستغير في أدائك مستقبلًا؟ أود معرفة أفكارك في التعليقات على هذه المقالة. ترجمة -وبتصرّف- للمقال ?What is your coming soon page for لصاحبه Joel Gascoigne. صورة المقال لصحابها Jason Tester.1 نقطة
-
قد أجد نفسي في أي يوم من الأيام أقرأ عن أحد اقتراحات W3C، أعالج أحد مشاكل الإقرار الضريبي لدينا، أقوم ببرمجة ميزة إضافية إلى منتجنا، أكتب تقديمًا لأحد المؤتمرات، وبناء خادوم وأنتج شريط فيديو تعليمي، بالإضافة إلى القيام بتطوير واجهة المستخدم لأحد مواقعنا. و بغياب العملاء و إملائهم حجم العمل الذي يتوجّب عليَّ القيام به أجد نفسي في موقع أحسد عليه للغاية ، حيث أنه يمكنني أن أختار أين أركز جهودي. ومع ذلك، جسديًّا لا أستطيع القيام بكل شيء. أنا أحد شريكين في شركة تختص في تطوير شبكة الإنترنت، ونُطوّر نظام إدارة المُحتوى Perch. كما أنني كاتبة ومتحدثة في مجالات مُختلفة تبدأ بـ CSS و تنتهي عند الدعم الفني، وبالفعل استمتع بالقيام بهذه الأمور جميعها. عندما كنا نعمل في مجال تقديم الخدمات كنت أقوم بما كان يملى عليّ حسب متطلبات زبائننا بشكلٍ أساسيّ، فلم يكن مهمًا إن كانوا سيدفعون المال مقابل أن أبني لهم خواديم أو أن أدير المشاريع أو أن أبرمج، فقد كنت أبادل وقتي بالمال وكنت أقوم بأمور أستمتع بالقيام بها. ولكن بما أننا الآن شركة منتج، فإن التحدي الأكبر بالنسبة لي هو أن أعمل بالمكان المناسب الذي أقضي فيه وقتي بالشكل الأمثل، وعدم الانشغال بأشياء تُثير اهتمامي والتي قد اكتشفها أثناء القيام بمهام أخرى. يعكس الاقتباس الذي بدأت به هذا المقال المعضلة التي أواجهها بشكل يومي. بإمكاني توجيه اهتمامي إلى الموضوع الذي أريده، ولكن إن تنقلت بين المهمات لن تحظى أيٌّ منها باهتمامي الكامل. عندما يتجزأ التركيز بين المشاريع يصبح تطورها بطيء بشكلٍ قاتل، فعندما أقضي ساعة على مشروعٍ ما وساعتين على مشروع آخر عندئذٍ سيكون تطور كليهما بطيئًا. لا أدّعي أنّ لدي الحل الأمثل لمعالجة هذه المشكلة، ولكنني بدأت بتطوير منهّجية لتقرر ما يجب فعله، بالإضافة إلى تحديد سواء كنت الشخص الأمثل للقيام بهذا العمل أم لا. بدايةً، إن أكثر الأمور أهمية هو تحديد ما يجب أن يتمّ فعله. شخصيًا، أنا معجبة بفكرة Getting Things Done وأقوم دوريًّا بمراجعة أعمالنا جنبًا إلى جنب مع أهدافي الشخصيّة. عندما يكون لدي مجموعة من المهام فإنني أقوم بتصنيفها وفقًا لهذه المعايير: هل أنا الشخص الوحيد القادر على القيام بهذا العمل؟ هل سأقدم منفعة لهذا العمل أو المنتج إذا قمت به بشكل شخصيّ؟ هل سأستمتع بهذه المهام؟ هل سأتعلم شيئًا جديدًا إن قمت بهذا العمل؟ ما هي الأشياء التي لن أقوم بها إن اخترت هذه المهمة؟ هل أنا الشخص الوحيد القادر على القيام بهذا العمل؟الأعمال التي تندرج تحت هذه المجموعة هي الأعمال التي لا يستطيع أحد القيام بها سواي، الأعمال التي تقع ضمن هذه الخانة تحتاج إلى بعض من التّحقّق من ماهيتها وطبيعتها. ليس من المثالي لأي نوع من الأعمال أن يحوي على مجموعة من المهام التي لا يستطيع القيام بها إلا شخص واحد، قد يعني هذا الأمر أنه يتوجب عليّ القيام بهذه المهمة فوراً، ولكن كيف لي أن أقوم بها بحيث سيكون بمقدور غيري القيام بها في المُستقبل؟ . كانت حساباتنا المصرفية حتى منتصف السنة الماضية مثالاً حيّ على ذلك ، فبالرغم من وجود محاسب يقوم بالإقرار الضريبي في آخر العام، إلا أنني كنت الشخص الوحيد الذي فهم بشكل كامل الإجراءات المعقّدة التي تمّ تطويرها للتعامل مع العائدات الصغيرة والكثيرة من أجل تراخيص Perch. وباستلام المال من مسؤول الحسابات كان عليّ أن أوثقّ كل الإجراءات وأن أجعلها رسميّة. ولذلك، لم يعد مطلوبًا مني القيام بالتقارير اليوميّة، والأمر الأكثر أهمية أن العمل لم يعد معتمدًا على معرفة مُتوفّرة لدي بشكل حصري. هل سأقدم منفعة لهذا العمل أو المنتج إذا قمت به بشكل شخصي؟من المنطقي إبقاء بعض المهام داخلية، فلن أقوم بالاستعانة بمصادر خارجيّة بشكل كامل من أجل الدعم الفنّي أو بنشاطاتنا الإعلاميّة أو حتى التسويق الخاص بنا. حيث أنّ الوجه العام لعملنا هو كونه عمل صغير واجتماعيّ، يتواصل عملاؤنا معنا "مع مطوريّ المشروع"، ونتشارك معهم اهتماماتهم ومخاوفهم، ويساعدوننا كي نقرر أين يمكننا استثمار وقتًا إضافيًّا في ميزات جديدة. ولذلك، من المهم أن نُسند بعض المهام إلى نواة الفريق الصّلبة أو إلى شخص مُحدّد ضمن الفريق، حتى وإن كان الانطباع العام يوحي بوجوب تعهيدها إلى طرف خارجيّ. هل سأستمتع بهذه المهام؟إدارة عملٍ ما تتطلب جهدًا كبيرًا إضافة إلى ساعات عمل طويلة. فإن أحسست أنه يتوجب عليك الاستعانة بالتّعهيد الخارجيّ outsourcing لإتمام أجزاء من عملك الذي تحبّه لأن ذلك سيبدو منطقيًّا سينتهي بك الأمر مستاءً للغاية. وغالبًا من يملك شركة برمجيات صغيرة قد انتهى بهم المطاف هنا لأنهم يحبون كتابة البرمجيات . وعليه، من المهم بالنسبة لي أن أقضي بعض الوقت مع البرمجة وحتى وإن كان من المنطقي أكثر من وجهة نظر عمليّة أن أستعين بأشخاص آخرين للقيام بذلك. أظن أنّ منتجاتنا وأعمالنا ستكون أفضل لمّا نتعامل معها بشكل مُباشرة. لكي يكون لديك شركة ناجحة فمن المُحتمل جدًا أن تكون لديك أشياء أخرى مهمة يتوجّب عليك القيام بها بالرّغم من أنّك لا تستمتع بها كاستمتاعك بالتصميم أو بالبرمجة. القيام بما نحبه هو السبب وراء نجاح منتجنا، من المعقول جدًا أن تقوم ببعض المهمات بنفسك لأنك بكل بساطة تستمع بها. هل سأتعلم شيئًا جديدًا إن قمت بهذا العمل؟قد استمتع جدًّا بالقيام بمشروع معين، ولكن في نفس الوقت يُمكنني أن أعرف ما إذا كان يتوجّب علي القيام بذلك بنفسي أو إسناده إلى طرف آخر عبر التّساؤل عن ما إذا كُنت سأتعلّم شيئّا جديدًا أم لا لدى قيامي بذلك. على سبيل المثال قد قمت لتوي بتعهيد جزء كبير من وظيفة تتعلّق بتطوير واجهة المُستخدم التي قمت بتطوريها، والتي كانت عبارة عن إعادة تصميم لموقع موجود مُسبقًا، وأظن أن هنالك العديد من الفوائد العمليّة والتطبيقية التي من الممكن الحصول عليها من إعادة بنائه. كان من الجيد لو قُمت بذلك العمل بنفسي إلا إنني لم أكن لأتعلم أي شيء جديد من الأمر. وعليه، قرّرت أنّ هذا العمل سيكون نموذجًا جيّدًا لما يجب عليّ تعهيده إلى مصممّ آخر. وهكذا أستطيع أن أدير المشروع وأن أتأكد من أن النهاية ستكون مرضية وبنفس الوقت لن أقوم ببرمجته بنفسي. يستفيد عملنا بشكل كبير من خبرتنا ومعرفتنا، أمضي حاليًا الكثير من الوقت في تعلم الأتمتة (التحكم الآلي) باستخدام Puppet والطرق الحديثة في إدارة النظم في أثناء إعادة بناء البنية التحتية لدينا. كنت أستطيع أن أطلب من أحدهم القيام بهذا العمل لأجلي، وقد أقوم بذلك في المستقبل، ولكن عن طريق تحديث مهاراتي في إدارة الأنظمة أكون قد ضمنت الحفاظ على مستوى جيد من المعرفة حول البنية التحتية في عملنا. ما هي الأشياء التي لن أقوم بها إن اخترت هذه المهمة؟كجزء من فريق مؤلف من اثنين، سيتحتّم علي القيام بعدد من المهام بشكل متواصل. و بشكلٍ أساسيّ ، سيلغي خياري بالقيام بإحدى المهمات فعل شيءٍ ما بالمقابل، وقد يؤدي ذلك إلى تراجع تطّور مهمة أخرى من مهام العمل أو قد تكون إحدى الأمور الشخصية كالتمارين الرياضية، أو قضاء الوقت مع العائلة والأصدقاء. كي تكون قادرًا على فهم الآثار المترتبة على اختيار شيء واحد للعمل عليه على حساب الأشياء الأخرى، يجب أن تملك لمحة عامة وشاملة حول جميع الأشياء التي تحاول الحصول على اهتمامك. بدايةً، امتلاكك غايات وأهداف واضحة لعملك من شأنه أن يجعل اتخاذ هذا القرار أسهل بكثير. عندما تجد نفسك في وضع يسمح لك باختيار أي شيء عندئذٍ سيكون من السهل أن تجد نفسك مُحاولًا القيام بكل شيء في نفس الوقت. ولكن الحِكمة هنا تكمن في التراجع خطوة إلى الوراء، الأمر الذي يمكّنك بأن تكون أكثر إستراتيجية في تحديد أيّ المهام تلك التي يمكنك معالجتها أو تلك التي تُكلّف غيرك بالقيام بها. سيمكنك هذا النّهج من رفع الإنتاجية، وسيعطيك المساحة لتستمتع بعملك الذي تقوم به وتحقق أهدافه في نفس الوقت. ترجمة -وبتصرّف- للمقال You Can’t Do Everything لصاحبته Rachel Andrew1 نقطة
-
يشرح Gonzo Arzuaga، مؤسس KillerStartups، في هذا المقال خمسة دروس تعلمها من فشل مشروعه الأخير Startups.com. الأخطاء التي ارتكبها جونزو هي أخطاء إرتكبتها أنا أيضا وما زلت أقع فيها. لذلك أكتب هذا المقال/الترجمة لأذكر نفسي أولا وأخيرا بأخطائي لعلي أنجح يوما في تفاديها. حصل جونزو على نطاق startups.com سنة 2008 بنصف مليون دولار، ليطلق في السنة التالية الموقع كخدمة أسئلة/أجوبة (على غرار زاجل إجابات) مخصصة لرواد الأعمال. لم يحقق الموقع نجاحا كبيرا فأعاد جونزو إطلاق المشروع، شهر أبريل 2011، كموقع للصفقات اليومية، مثل جروبون، لكنه مخصص لرواد الأعمال ومدراء المواقع. طيلة سنة كاملة لم يستطع المشروع تحقيق نجاح كبير، ولم يصمد أمام منافسه المباشر Appsumo الذي انطلق قبله ببضعة أشهر، واستطاع توفير عروض مميزة لرواد الأعمال بأسعار مناسبة للغاية، فقرر جونزو خلال مايو الماضي إيقاف المشروع، وطرح الدومين للبيع. فيما يلي الدروس الخمسة التي يشاركنا بها جونزو على أمل أن يستفيد منها رواد الأعمال الآخرين. مع ملاحظة أن هذا المقال ليس ترجمة مباشرة بقدر ما هو إعادة صياغة للأفكار التي طرحها جونزو. الدرس الأول: افعل ما تريد وما تحبلا شك أن خبرا مثل بيع Instagram لفيسبوك بمليار دولار هو خبر يدير رؤوس رواد الأعمال ويجعلهم يفكرون فورا في تقليد اسنتغرام للحصول مستقبلا على نصيبهم من المليارات التي تدور في فضاء الإنترنت. الإغراء كبير، خاصة حين ترى كيف أن مشاريعا كثيرة تنجح بين ليلة وضحاها (وهذا غير صحيح بالمرة) وكيف أنه من السهل تقليدها. لكن الحقيقة التي ستكتشفها لاحقا هي أن المال يتبع الشغف وليس العكس. افعل ما تحب القيام به فعلا وما تريده أنت بشدة، وليس ما يمليه عليك الآخرون (مثل المستثمرين) أو ما تدفعك وسائل الإعلام إلى الاعتقاد بأنه الأفضل. يقول جونزو بأن السبب الأول لفشله في مشروع Startups.com هو دخوله لمجال غير مجال تخصصه. هو متخصص في مجال النشر، وهو يبدع في ذلك. لكنه حين دخل مجال التجارة الإلكترونية (الصفقات اليومية وكوبونات التخفيض) لم يستطع تحقيق ذات النجاح الذي يحققه في مجال النشر. افعل ما تحب وركز عليه. لا تترك للملهيات التي تبدو كأنها فرص كبيرة أن تلهيك عن ما تبدع فيه حقا. إذا وجدت أنك تفقد تركيزك في مشروعك وتنتقل بسرعة بين فكرة وأخرى فإن هذا يعني أنك لم تجد بعد المشروع المناسب لك. لا مشكلة، إنما واصل البحث حتى تجد "شيأك الخاص". الدرس الثاني: لا توجد طرق مختصرةالموضوع الذي نبهت إليه سابقا هو أنه لا يوجد نجاح قابل للحدوث بين ليلة وضحاها، إلا نادرا جدا وفي ظروف يصعب أن تتكرر. إذن لا تشغل بالك بأخبار الاستثمارات والنجاحات التي تقرؤها عن أقرانك كل يوم. ببساطة يومك لم يأت بعد، وهو لن يأتي لو توقفت عن التركيز في عملك وصرت ترهق نفسك بتتبع أخبار نجاحات الآخرين. لا تبحث عن الطرق المختصرة، فهي لا تنفع دائما. إنما كافح لتجد طريقك بنفسك، ولتتعلم أثناء الرحلة ما تحتاج إليه من مهارات لإكمال الرحلة بنجاح. الدرس الثالث: ركز على شيء واحد فقطالمتاجر الإلكترونية التي تجمع بين البائع والمشتري (Marketplaces)، مثل أسناد، هي مشاريع صعبة للغاية. يقول جونزو بأنه في هذا النوع من المشاريع يتطلب الأمر بناء طرفي المعادلة في نفس الوقت: البائع والمشتري. دون الباعة (التجار) فإن المشترين سيغادرون الموقع فورا إذ لا يوجد ما يشترونه، ودون وجود المشترين فإن التجار الأوائل سيتخلون عن المتجر، لن يستخدمونه ولن ينصحوا به أحدا لأنهم لم يبيعوا شيئا. هذه المعضلة تعني أن نجاح مثل هذا النوع من المشاريع يتطلب وقتا طويلا، وعملا مضنيا على جانبين مختلفين تماما.. أي أن الأمر يتطلب التفرغ الكامل للمشروع. مشكلة جونزو أنه بجانب متجر Startups.com يعمل أيضا على مشاريعه الأخرى، ولم يكن يعطي للمتجر الجهد الذي يجب أن يعطيه إياه بسبب انشغالاته الأخرى. النتيجة هي أنه لم يستطع أن يوفر للمتجر ما يكفي من الباعة لإقناع المشترين بالقدوم ولا ما يكفي من المشترين لإقناع الباعة بطرح المزيد من منتجاتهم، فكان الفشل. نصيحة جونزو هي قم بشيء واحد لا غير، لا يهم كم هو صغير. حين تنجح في هذا الأمر الصغير سيسهل عليك لاحقا بناء شيء أكبر، أسرع وأفضل. الدرس الرابع: اعرف متى تطوي خيمتك وتعود لبيتكأن تعرف متى يجب أن تستسلم هو أمر غاية في الصعوبة.. لا وصفات سحرية هنا. أكثر الأمثال التي أكرهها هو الذي يحثك على عدم الإستسلام ويخبرك بقصة الذي حفر لأمتار طويلة لإيجاد جوهرة ثمينة، لكنه حين كان على مقربة منها بمتر واحد فقط توقف عن الحفر واستسلم. أكره هذا المثل لأنه يعتمد على ما يمكن تسميته بـ "الحكمة بأثر رجعي". الذي كان يحفر لا يعلم حقيقة أنه على بعد متر واحد فقط، لأنه ببساطة شديدة، منذ بدأ الحفر وهو يقول لنفسه بأنه على بعد متر واحد عن الجوهرة، لكنه استمر لأمتار طويلة بذات الفكرة ولم يصل لشيء. الاستسلام أمر صعب. ثمة من يرى الأفق بسهولة منذ الخطوات الأولى ويعرف إذا ما كان بإمكانه الوصول إلى النهاية التي يريد أم لا، فيتوقف فورا. وثمة من يصر على أنه لم يبق أمامه إلا قليل فيبقى كذلك إلى أن ينهار تماما دون أن يصل إلى النهاية التي يريد، ودون أن تتبقى لديه القوة الكافية لإعادته لخط الانطلاق من جديد. بعد ستة أشهر من انطلاق المشروع وجد جونزو نفسه أمام حقيقة أن المشروع لن ينجح، وتأكد لديه بأنه لا يملك الشغف لمواصلة العمل عليه، فهو ليس ما يحب القيام به. لكنه مع ذلك قرر أن يمنح نفسه ستة أشهر إضافية، لعل شيئا يتغير. لكن لا شيء تغير وفي النهاية توقف المشروع بعد تضييع ستة أشهر أخرى من الوقت والجهد والموارد التي كان بالإمكان الاستفادة منها في مشروع آخر. الدرس الخامس: التركيز، التنفيذ والتفاصيلتلك الأمور الثلاث هي الأصعب لدى رواد الأعمال بصفة عامة. جميعنا، يقول جونزو، نملك أفكارا كثيرة، ونرغب في كل لحظة بتغيير العالم وجعله مكانا أفضل للعيش. أينما ألقينا بصرنا نجد عشرات الفرص الكبيرة الواعدة، أغلبها يبدو أفضل من المشروع الذي نعمل عليه في ذلك الوقت. في تلك المرحلة كل الأفكار تبدو وردية، جميلة وتستحق التنفيذ. لكن بعد التنفيذ تموت تلك الأحلام الوردية تحت أكوام التفاصيل المرهقة والمشاكل التي تظهر كل يوم. هنا تظهر فائدة الشغف وفعل ما تحب القيام به. الشغف يجعلك تركز على مشروعك وحده، ولا تشغل بالك بالأفكار الثانوية التي تهاجمك كل حين. الشغف يسمح لك بإتقان التنفيذ ويسمح لك بتحمل المشاكل التي تختفي في التفاصيل الدقيقة. واصل العمل بتركيز على مشروعك، إلى أن تحتك بالتفاصيل الدقيقة لمشروعك وبمشاكله اليومية. إذا إستطعت أن تواصل حبك لما تفعل فأنت في طريقك نحو النجاح. إذا لم تستطع التعامل مع تلك التفاصيل توقف فورا وانتقل للمشروع التالي.1 نقطة






























.png.302ffa76bcfd440537f9c7c26450e5c6.png)