-
المساهمات
165 -
تاريخ الانضمام
-
تاريخ آخر زيارة
المعلومات الشخصية
- الموقع
آخر الزوار
425 زيارة للملف الشخصي
إنجازات Taha Khalid
-
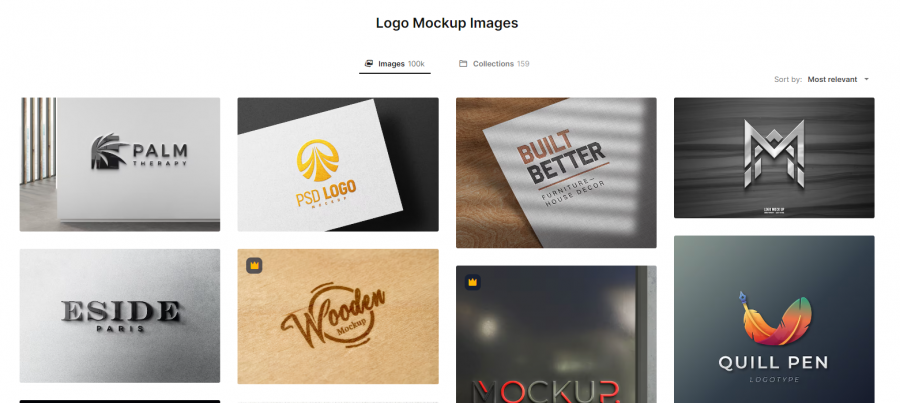
يمكنك الدخول الي هذه الموقع هنا ستجد جميع Mockup التي تريدها ومشابها لصورة الشعار المعروض ثما اختار واحده منهم وقم بتنزيلها عن طريق زر التنزيل وقم بتعديل اي شئ بها سواء اضافة اسم شركتك او اي شئ اخر تريد تعديله بصوره
-
الكود يستخدم حلقة تكرارية لعد الأعداد الفردية الإيجابية أقل من n، وهو يعمل بشكل صحيح. ولاكن يمكن تحسين كفاءة الكود الخاص بك عن طريق استخدام تعقيد زمني أقل. بدلاً من استخدام حلقة تكرارية، يمكنك استخدام الرياضيات لحساب العدد مباشرة بشكل افضل. على سبيل المثال، يمكن استخدام الصيغة التالية: عدد الأعداد الفردية = n // 2 إذا كان n فرديًا، أو عدد الأعداد الفردية = (n - 1) // 2 إذا كان n زوجيًا. وبهذه الطريقه ستقلل من التعقيد الزمني لحل المسألة .
- 3 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل
-
هذه المشكله شائعه و السبب الرئيسي لحدوث مشكلة CORS هو سياسات الأمان التي يتم تطبيقها على الخادم الذي تحاول الوصول إليه. عادة ما يتم تكوين الخواص CORS على الخادم للسماح أو منع الوصول إلى الموارد من مصادر مختلفة. في معظم الحالات، يتم تعيين رأس Access-Control-Allow-Origin على الخادم ليحدد النطاقات المسموح لها بالوصول إلى الموارد كمثال، إذا كنت تحاول الوصول إلى هذه الرابط https://example.com، يجب أن يتم تعيين الرأس Access-Control-Allow-Origin على الخادم و لحل هذه المشكله يمكنك تعديل ملف .htaccess files واضافة سطر الكود هذه به Header set Access-Control-Allow-Origin "*" Header set Access-Control-Allow-Methods "GET, PUT, POST, DELETE" Header set Access-Control-Allow-Headers "Content-Type, Authorization"
-
حل المشكله بسيط وكنت اتذكر انك سالتي ازاي اقدر اوصل لحل المشاكل التي تواجهني من قبل فا هنا في نفس الشاشة الخطاء ايضا يوجد الحل اذا نظرتي في الجهه اليمني ستجدي الحل الحل ببساطه هنا كما ذكر تفعيل امر npm run dev ثما اعادة تحديث الصفحه اذا كنتي تريدي عدم اظهار هذه المشكله اطلاقا وخاصة بعد رفع المشرع علي سيرفر فلن تستطيعي تفعيل الامر المذكور لذالك لتجنب تفعيل هذه الامر يمكنك كتابة الامر التالي مره واحده فقط في المشروع npm run build عمومًا، "npm run dev" يستخدم أثناء عملية التطوير والاختبار ، بينما "npm run build" يستخدم للإنتاج إلاصدار تمهيدًا للرفع علي السيرفر.
-
الحل بيختلف من فريمورك للاخر ياريت لو تقدر تذكر انت بتعمل علي اي android native او flutter او react native ولاكن توجد ايضا خطوات ثابته يمكنك اتباعها اولا تمكين JavaScript في WebView الخاص بك لتفعيل وظيفة رفع الملفات يمكنك تمكين JavaScript بهذه الطريقه : webView.getSettings().setJavaScriptEnabled(true); ثانيا استخدام WebChromeClient لانه يدعمً العمليات التفاعلية مثل اختيار الملفات. تأكد من تعيين WebChromeClient لـ WebView الخاص بك بهذه الطريقه : webView.setWebChromeClient(new WebChromeClient()); ثالثا تاكد من اخذ الصلاحيات من المستخدم جيدا <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
-
بدون الدخول في زحمة الاكستينشن و المشاكل و دفع الاموال مقابل هذه الخدمه الموضوع بسيط جدا ومجاني بالكامل كل ما عليك فقط هو تنزيل هذه الاكستنشن لكي تستطيع استخدمها كل ما عليك هو التاشير بالموس علي المكان ثما الضغط علي مسطر او (sapce) لكي يكمل لك الكود بهذه الطريقه بعد رؤية الاكمال فقط عليك الضغط علي زر tap وبذالك يكون الاقتراح تم بتوفيق
-
اولا لابد من توضيح النقاط التاليه : ( أذا تم تغافلها ستقع في مشكله وخلاف مستقبلا لاقدر الله ) 1- توزيع رأس المال وحصص الشريكين. 2- توزيع حصة كل شريك من الاصول .( هل من يشارك في مجهوده له من الاصول الثابته نسبه) 3- الطرف صاحب الفكرة او من يدير المشروع هل سيعمل براتب او فقط بالنسبه . 4- متى يتم توزيع الارباح (ان وجدت ) نهاية كل سنه او كل سنتين . 5- توزيع الخسائر ( هل فقط يتحمل صاحب المال الخسائر ) . 6- في حال عدم تحقيق ارباح (لاقدر الله ) هل الشريك اللذي يعمل بنسبة الربح قادر على الاستمرار اما اجابت سؤالك عن نسبة ادارتك للمشروع فهناك فرق بين توزيع حصص الملكية للشركة وتوزيع الأرباح. حصص الملكية تشير إلى النسب الملكية في الشركة نفسها، وهي شيء ثابت وطويل الأجل. أما توزيع الأرباح، فهو شيء متغير ويمكن تعديله حسب أدوار الشركاء في الشركة كل سنة. عند بدء الشركة، تنقسم إلى ثلاثة أقسام رئيسية: الفكرة، رأس المال، والإدارة. الفكرة تتعلق بفكرة المشروع المجردة، ويمكن أن تتضمن دراسة جدوى للمشروع. وتُقيَّم عادة بنسبة تصل إلى 15% كحد أقصى. الإدارة تتعلق بإدارة المشروع ويمكن أن تتمثل في راتب أو نسبة أو كليهما. على سبيل المثال، قد تكون نسبة الإدارة 10% من رأس المال في حالة عدم وجود راتب، أو راتب ثابت بالإضافة إلى نسبة تتراوح بين 10% و30% من أرباح الشركة في نهاية السنة. هذه النسب لا تؤثر على حصص الملكية وفي النهايه فهي تتوقف على عوامل كثيره اهمها مدى قدرة المشارك بالاداره على ادارة المشروع من الناحيه التسويقيه والماليه والتشغيليه من هذا المنطلق تحدد نسبة الاداره رأس المال يأخذ نسبة تتراوح عادة بين 70% و85% من حصص الملكية، ويتم تحديدها حسب المساهمة المالية لكل شريك. ستجد هنا نقاش مفصل عن هذه الموضوع بشكل جيد جدا
-
عليك تغيير هذه القيم وبائن الله ستحل المشكله تغير هذه BROADCAST_DRIVER=log الي هذه BROADCAST_DRIVER=pusher لانك المفترض تعمل علي سيرفر pusher وايضا اي event يتم ادخاله مباشرة الي Queue Job لذالك اذا لم تفعل cron job في سيرفر فلن يتم تنفيذ الحدث فامؤقتا عليك ايضا بتغيير هذه القيمه من QUEUE_CONNECTION=database الي QUEUE_CONNECTION=sync بتوفيق
- 3 اجابة
-
- 1
-

-
عن تجربه شخصيه يمكنك العمل بنسخه المجانيه علي السيرفر بدون حدوث اي مشاكل وكما انت ذاكرت بانه يعمل معك علي الوكال بطريقه جيده ولا تحدث معك مشاكل فبتاكيد ستجد ان المشاكل ستكون في الاعدادت ال pusher يفضل ان تراجع الاعدادت مره اخر و تقارنها باعدادت السيرفر وايضا اذا كانت المشكله مزالة تواجهك يفضل ارفاق معلومات اكثر عن مشروعك يعمل php native او لارافل ام ماذا
- 3 اجابة
-
- 1
-

-
تقدري تبحثي في جوجل باستخدام الكلمات الرئيسية المرتبطة بمشروع إدارة صالات المناسبات والأفراح مثل "event management"، "venue management"، "wedding management"، "party management" وما إلى ذلك ثم قمي بوضع كلمة GitHub في اخر الكلمه الرئيسيه بنسبه لاختيار قاعدة البيانات لا يوجد واحده افضل من الاخري ولاكن يوجد الانسب للمشروع الاثنين يستطيعو بناء المشروع بكفاءة ولاكن علي المدي البعيد يفضل استخدام MYSql .
- 3 اجابة
-
- 1
-

-
دورة javascript هي تبداء من التاسيس وتتناول كل الاساسيات و انا اتوقع بما ان مشروع التخرج هو مشروع تكنلوجي فانتم تدرسون بكلية علوم الحاسب او كليه تخصصيه في هذه المجال وبتاكيد لديكم الخبر و الاساسيات التي تم تدريسها داخل الجامعه لذالك يمكنك تجاوز بعض الاقسام التي تهتم بالاساسيات بدورة javascript والبدي من مستوي متقدم ثانيا لا تبدئي من الصفر تستطيعي البحث عن مشاريع مشابهه بداخل الجيتهاب وعند ايجاد المشروع الماشبه يمكنك تنزيله والتعديل عليه بكل سهوله ثالثا يمكنك التواصل مع احد خبره يستطيع مساعدتكم اذا ظهرت معكم اخطاء في المشروع وايضا يمكنك طرح اي سؤال هنا داخل اكاديمية حسوب تخص الدوره او المشروع الخاص بكي
- 3 اجابة
-
- 1
-

-
وعليكم السلام الوقت المتوقع عادتاًّ للحصول على عمل يختلف من شخص لاخر علي حسبب عدد ساعات المذكره و التطبيق ومدي استيعاب الطالب من المفترض المهارات التي ذكرتها فا انت تمتلك الان الخبره الكافيه للعمل كا نصيحه لا تتوقف ابدا عن حل المشاكل بالغات البرمجه واجعلها عاده يوميه ثانيا المساهمة في مشاريع مفتوحة المصدر لكسب خبرة امر عظيم جدا متبقي شئ واحد وهو الحصول علي عمل يمكنك اتباع طريقتين الاوله العمل الحر عن طريق تقديم خدماتك علي مواقع العمل الحر مثل خمسات و مستقل او التقديم في شركات يمكنك متابعة مواقع التوظيف مثل بعيد و لينكداين للحصول علي وظيفه بتوفيقك لك https://academy.hsoub.com/questions/12321-كيفة-الحصول-على-وظيفه-أو-زبائن/#comment-33441
- 1 جواب
-
- 1
-

-
استخدام Pseudo Elements (before أو after) كما ذكرت وبطبع هناك طرق أخرى متاحة أيضًا مثالًا يمكنك استخدام الـ Pseudo Element وايضا يمكنك استخدام JavaScript لتحقيق ذلك. سنعطي مثال اولا عن طريقة استخدام Pseudo Elements سنستخدم الـ Pseudo Element ::before لإضافة نص داخل العنصر <div>: <div class="my-div"></div> css .my-div::before { content: "النص المراد إضافته"; } ام الطريقه الثانيه هي باستخدام JavaScript <div id="my-div"></div> JavaScript var divElement = document.getElementById("my-div"); var spanElement = document.createElement("span"); spanElement.textContent = "النص المراد إضافته"; divElement.appendChild(spanElement); يمكنك ايضا قرات هذه المقال لللتعمق اكثر https://academy.hsoub.com/programming/css/تحريك-شبه-العناصر-pseudo-elements-في-css-r145/