-
المساهمات
258 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
993 زيارة للملف الشخصي
إنجازات Muhannad Bahurmoz

عضو نشيط (3/3)
259
السمعة بالموقع
-
السلام عليكم ورحمة الله وبركاته, أريد إضافة نص أو عنصر بداخل عنصر div فارغ وبحسب علمي يمكنني فعلها باستخدام ال Pseudo Elements (before أو after), فهل توجد طرق أخرى أو طريقة أفضل منهم لفعلها ؟ وشكرًا لكم
- 3 اجابة
-
- 2
-

-
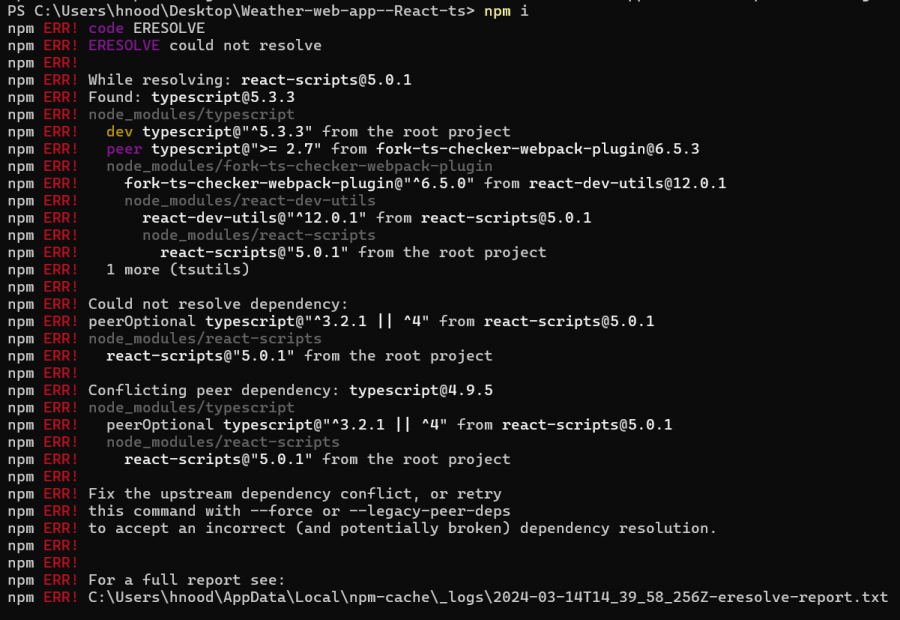
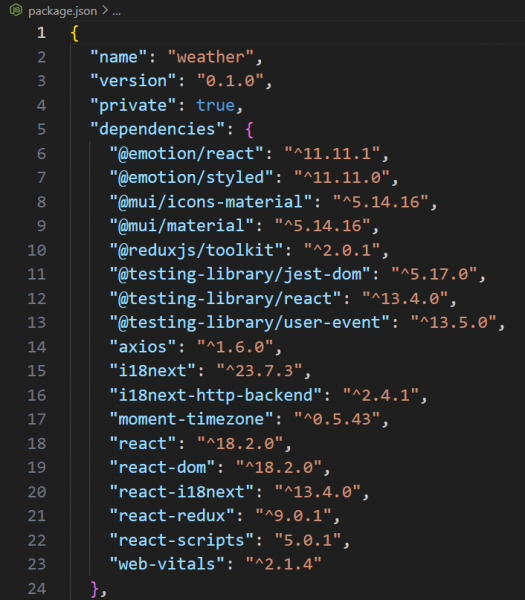
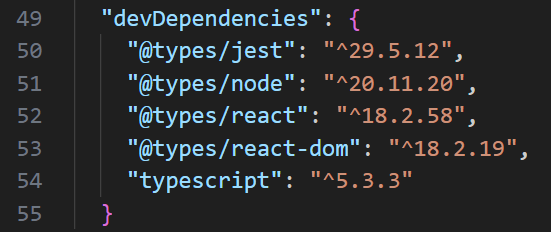
السلام عليكم ورحمة الله وبركاته, مبارك عليكم الشهر الفضيل, عندما أحاول تنزيل حزم نود (node_modules) لمشروع React موجود مسبقًا تأتيني المشكلة التالية: هل يعلم أحدكم ما سببها ؟ وكيف يمكنني حلها ؟ هذه صور لإعتمادات المشروع: وشكرًا لكم
- 2 اجابة
-
- 1
-

-
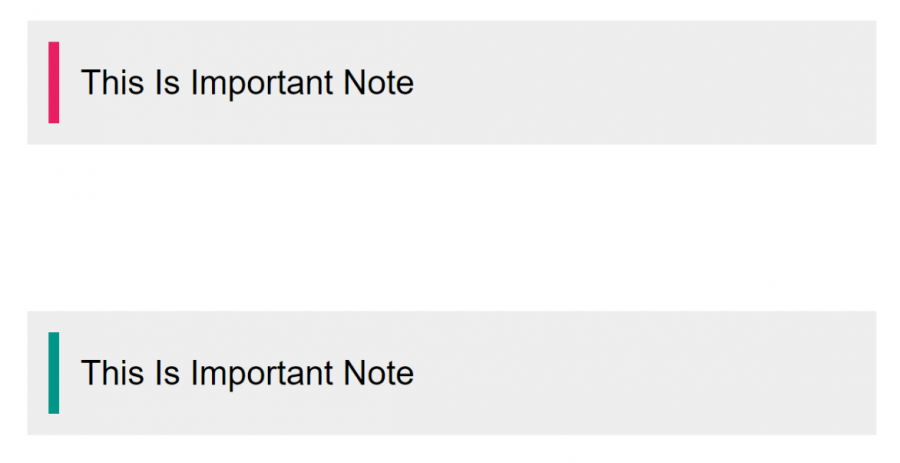
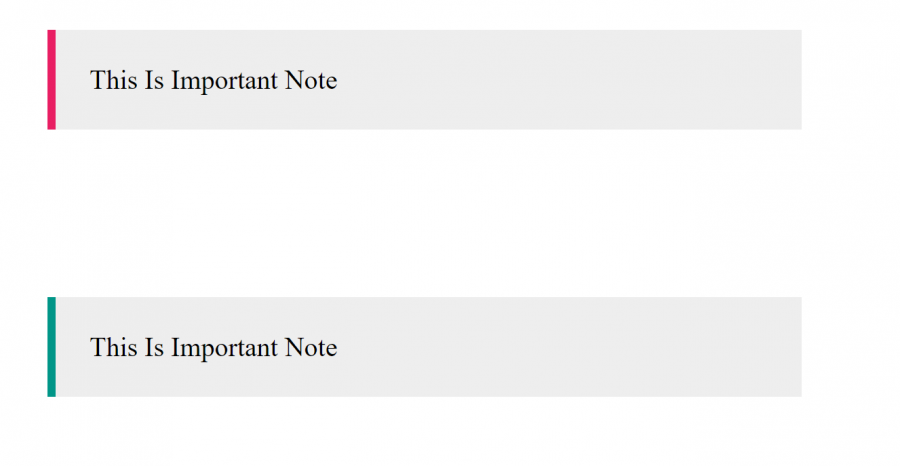
السلام عليكم ورحمة الله وبركاته, أحاول تطبيق مثل الشكل الذي في الصورة التالية: وهذه النتيجة الذي توصلت إليها: وكما ترون ال border-left يختلف بين الصورتين, كيف يمكنني أن أجعل ال border-left مثل الصورة الأولى باستخدام CSS فقط ؟ علمًا بأن الصورتين لديهم نفس شيفرات HTML, وشكرًا لكم
- 4 اجابة
-
- 1
-

-
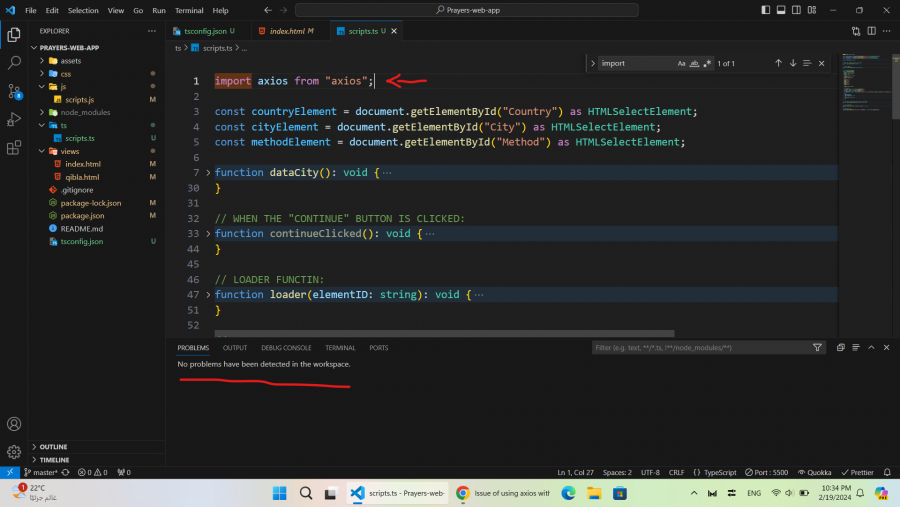
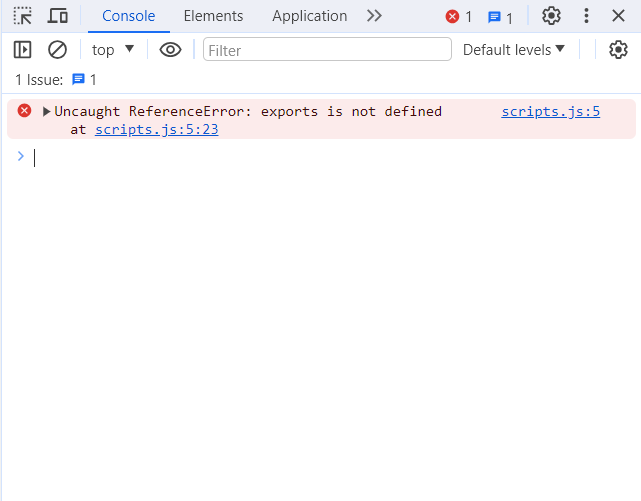
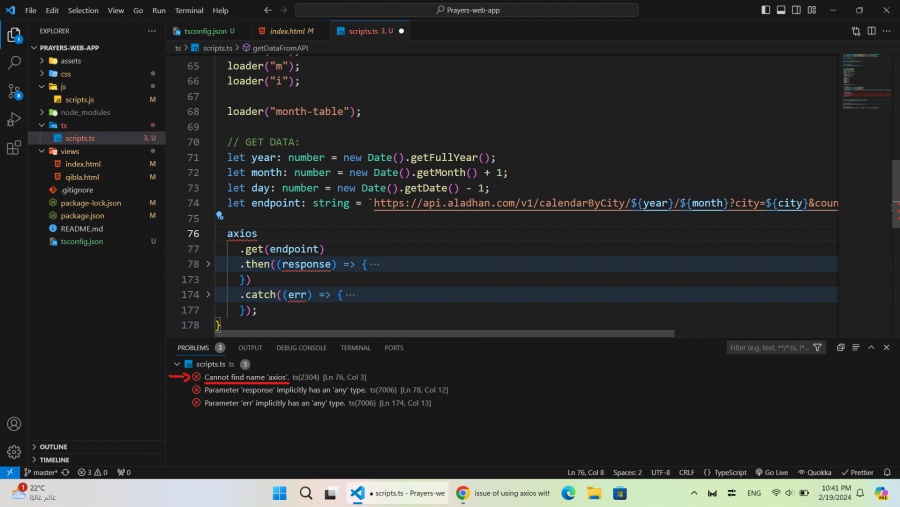
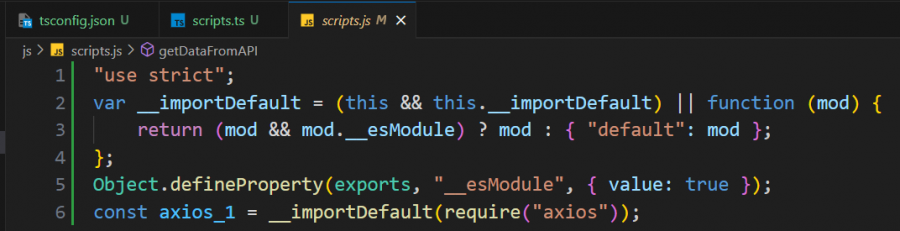
السلام عليكم ورحمة الله وبركاته, تعلمت لغة typescript ثم قمت بإضافتها لمشروع front-end بسيط انشأته سابقًا دون استخدام ال typescript, وبعد اضافتها والتعديل على شيفرات المشروع واجهتني المشكلة التالية مع استخدام axios: رغم أن التطبيق يعمل بشكل سليم ولا توجد أخطاء في كونسول المتصفح, قمت بالبحث عن المشكلة وتوصلت بأنه يجب عمل استدعاء لمكتبة axios لاستخدامها مع ال typescript, فقمت بعمل استدعاء للمكتبة وذهبت المشكلة كما موضح في الصورة التالية: ولكن واجهتني مشكلة أخرى مما ادت إلى توقف التطبيق, وأتاني الخطأ التالي على كونسول المتصفح: وهذه صورة لشيفرات ال javascript التي تم اضافتها بعد عمل استدعاء لمكتبة axios: فهل يمكنكم مساعدتي في حل هذه المشكلة ؟, ولكم جزيل الشكر
- 3 اجابة
-
- 1
-

-
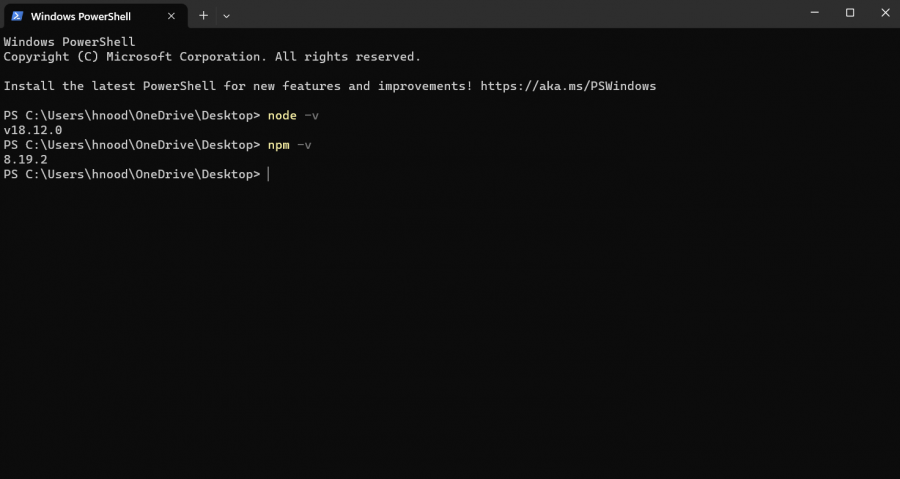
السلام عليكم ورحمة الله وبركاته, أريد تحديث بيئة العمل Node.js مع NPM إلى أحدث إصدار فكيف افعلها بأفضل طريقة ؟, لأنني عندما بحثت وجدت طرق كثيرة مختلفة, وبعضهم يقول قم بحذف Node.js بالكامل من الجهاز ثم ثبتها مجددًا, ولا أعلم ما هي الطريقة الأفضل لذلك سألتكم, الإصدارات الحالية: وشكرًا لكم
- 2 اجابة
-
- 1
-

-
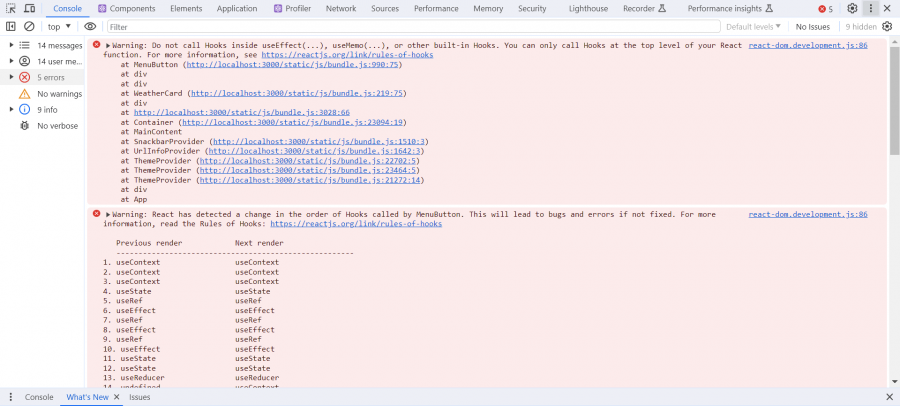
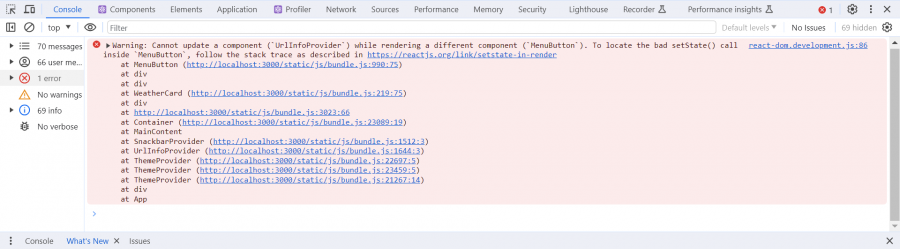
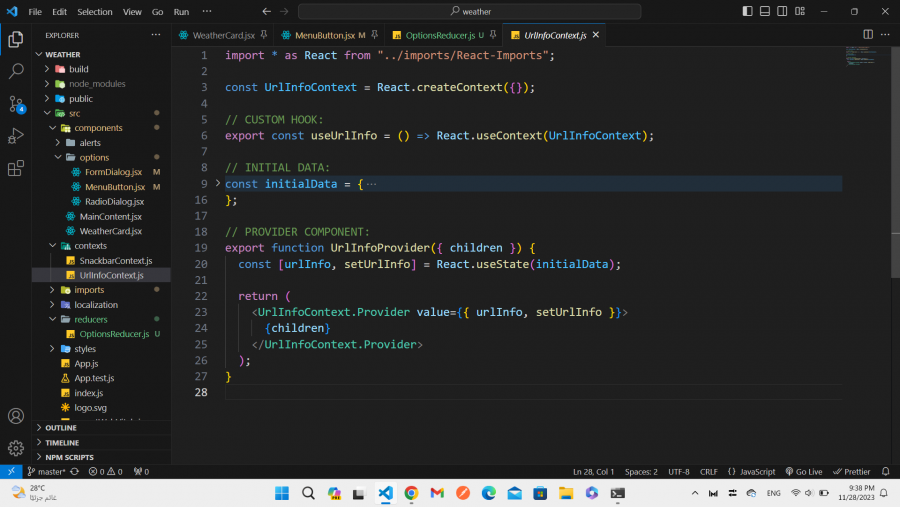
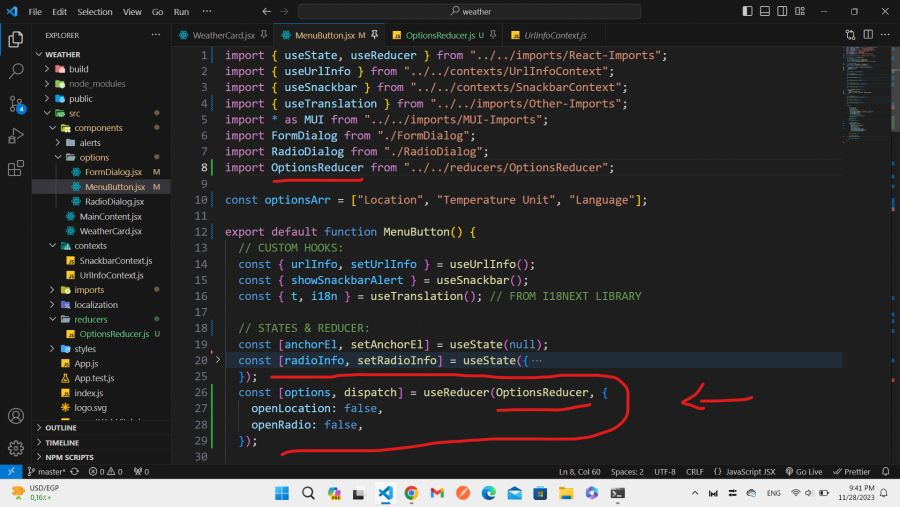
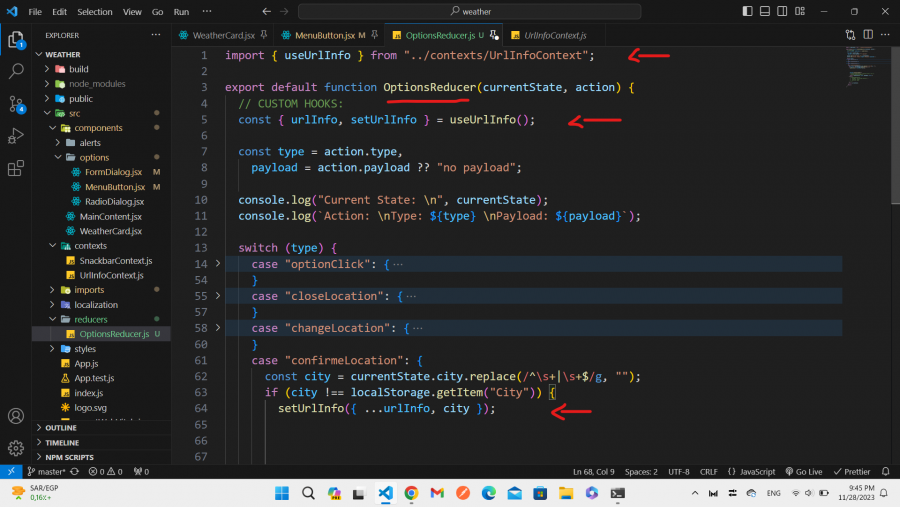
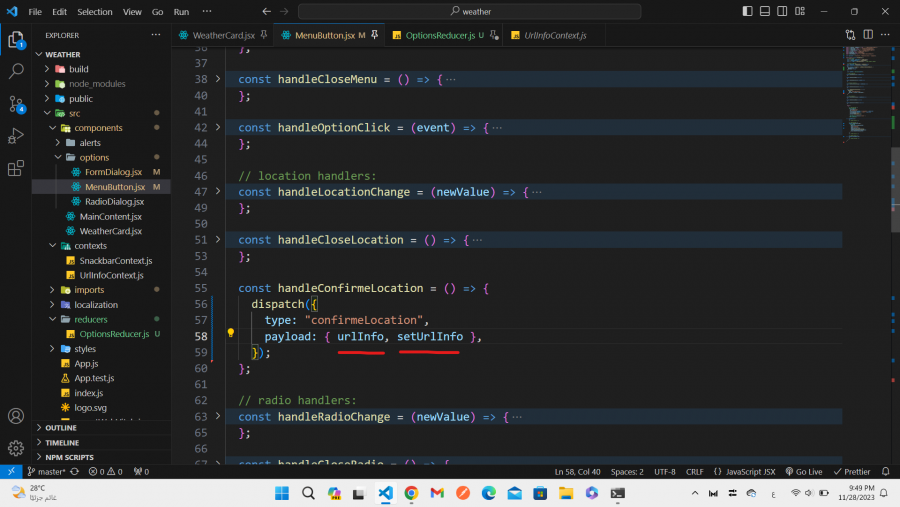
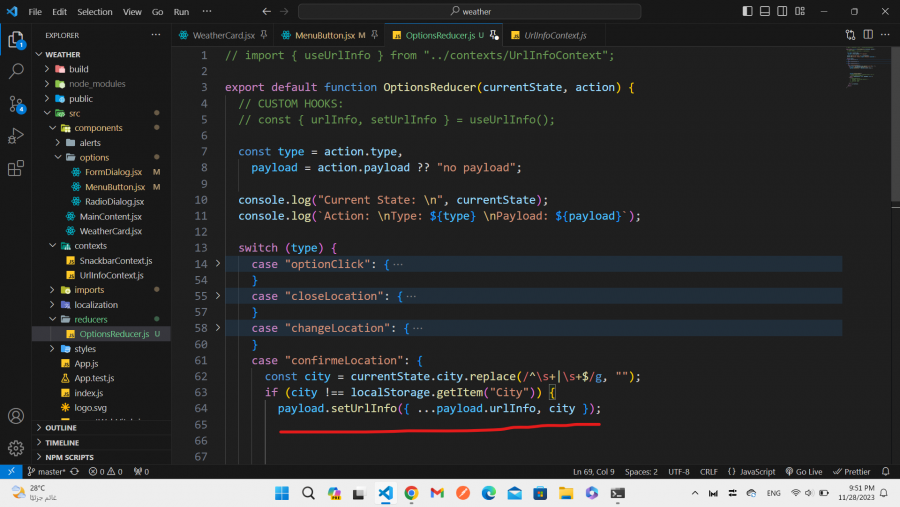
السلام عليكم ورحمة الله وبركاته, أنشأت Context مع ال Provider الخاص به كما موضح في الصورة التالية: ثم أنشأت Reducer في ملف وأنشأت ال Function الخاصة به في ملف منفصل كما موضح في الصور التالية: هنا أنشأت ال Reducer: وهنا ال Function الخاصة به في ملف منفصل: وكما ترون عند الأسهم الثلاث قمت باستدعاء ال Context واستخدامه بداخل ال Function الخاصة بال Reducer وعند تشغيل التطبيق يعمل بشكل جيد ويؤدي المطلوب ولكن تأتيني المشكلة التالية في الكونسول: كيف يمكنني حل هذه المشكلة ؟, أو هل توجد طريقة أخرى لاستخدام ال Context بداخل ال Reducer Function دون تمرير ال Context من خلال ال dispatch الخاص بال Reducer ؟ لأن جربت التمرير من خلال ال dispatch بالشكل التالي: وأتتني المشكلة التالية: رغم أن التطبيق أيضًا يعمل بشكل جيد ! أعتذر على الإطالة, وشكرًا لكم مقدمًا
-
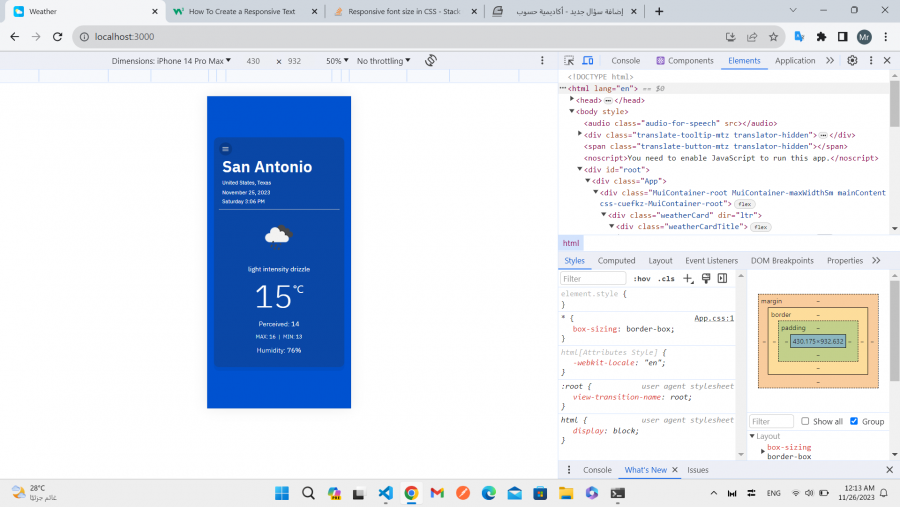
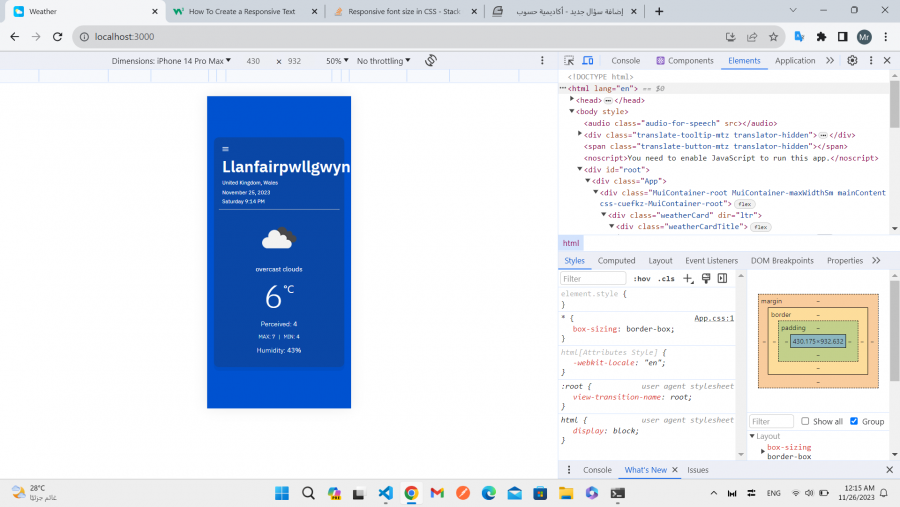
السلام عليكم ورحمة الله وبركاته, أريد أن اجعل حجم الخط متجاوب بحسب طول النص وليس بحسب عرض الشاشة, لأن كما ترون في الصور التي في الأسفل إذا كانت الكلمة طويلة تخرج من المساحة الخاصة بها, ولا أريد تصغير حجم الخط لأنني أرى بأن الحجم مناسب للكلمات القصيرة, فهل يوجد حل لهذه المشكلة ؟ مع العلم أنني استخدم مكتبة Material UI مع React JS وشكرًا لكم
- 3 اجابة
-
- 1
-

-
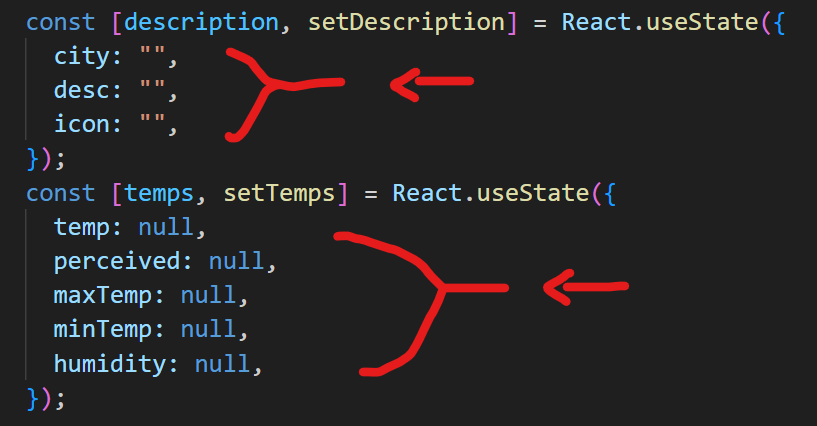
السلام عليكم ورحمة الله وبركاته, أيهمها أفضل كقيمة أولية للحالة State في React: null undefined "" (empty string) وشكرًا لكم 🤍
- 2 اجابة
-
- 1
-

-
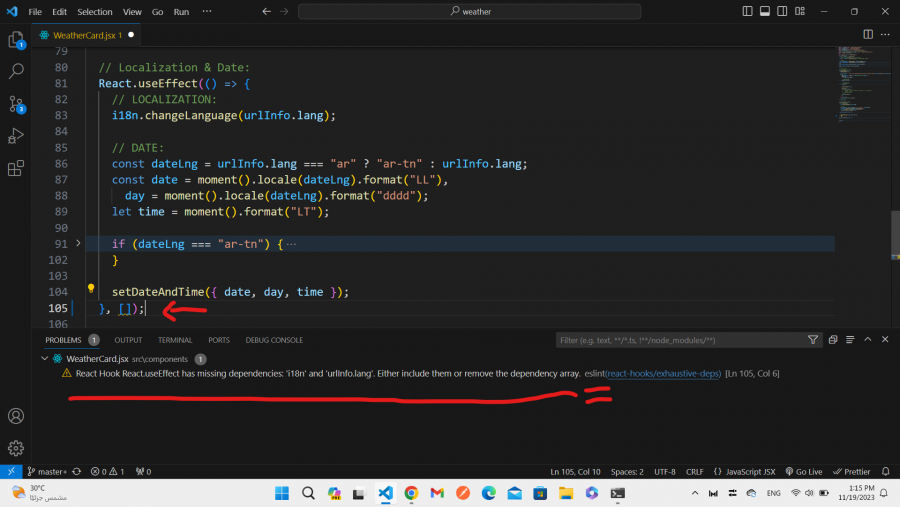
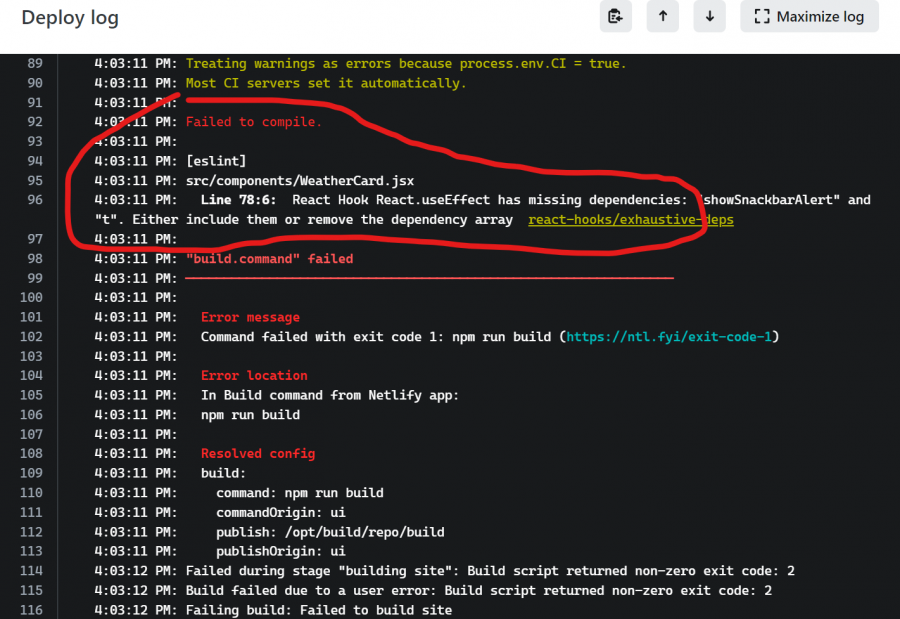
السلام عليكم ورحمة الله وبركاته, أريد أن استخدم useEffect Hook ويتم تنفيذه مره واحدة فقط عند بدء التطبيق, لذلك وضعت مصفوفة فارغة, ولكن يأتيني تنبيه من ESLint يجبرني على وضع الاعتمادات الذي استخدمتها بداخل ال useEffect كما موضح في الصورة التالية: والمشكلة إذا تجاهلت التنبيه فلًا أستطيع رفع المشروع على سيرفرات Netlify, لأن عند رفع المشروع تأتيني المشكلة التالية: ملاحظة: الصورة التالية لمشكلة مشابها وليست لنفس المشكلة. هل يوجد حل لهذه المشكلة دون إزالة ESLint ؟, لأنني أستفيد منه في بعض الأحيان, وشكرًا لكم
- 2 اجابة
-
- 1
-

-
مرحبا أستاذ مصطفى, قمت بتفقد خوارزمية الحفظ والاسترجاع بالكامل لكي اوفر عليك المجهود والوقت, ولاحظت بأنه لا توجد مشكلة في طريقة الحفظ والاسترجاع, المشكلة فقط عندما استرجع القيمة بداخل عنصر HTML وكأن HTML لا تتعرف على رمز السطر الجديد ( n\ ) فيديو توضيحي: 20231023_174438.mp4 اشكرك مقدمًا على مساعدتي 🤍
-
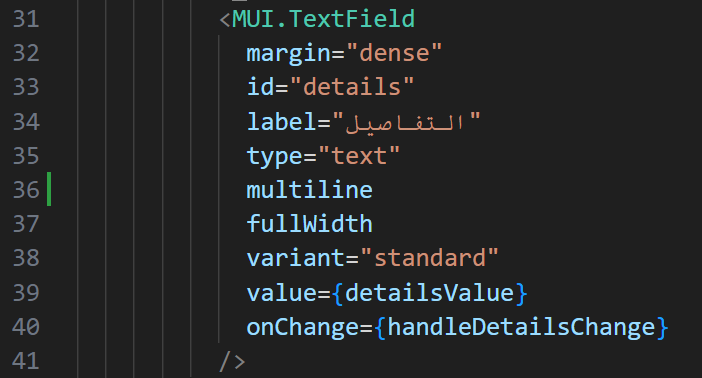
السلام عليكم ورحمة الله وبركاته, لدي حقل ادخال نص من نوع textarea أي ان لديه إمكانية تعدد الاسطر, ولكن عند حفظ النص المدخل في التخزين المحلي (localStorage) ثم قراءته مجددًا يظهر في سطر واحد وليس في اسطر متعددة كما كُتب, سؤالي هو: كيف احفظ النص بنفس الطريقة التي كتب عليها, أي مع الاسطر المتعددة ؟ مع العلم أنني استخدم React JS مع مكتبة Material UI, هذا هو المكون الذي استخدمه من مكتبة Material UI كعنصر textarea: فيديو توضيحي: 20231023_131559.mp4 وشكرًا لكم 🤍
-
السلام عليكم ورحمة الله وبركاته, ما الفرق بين NPM و Yarn و أيهمها أفضل ؟ وشكرًا لكم
- 4 اجابة
-
- 1
-

-
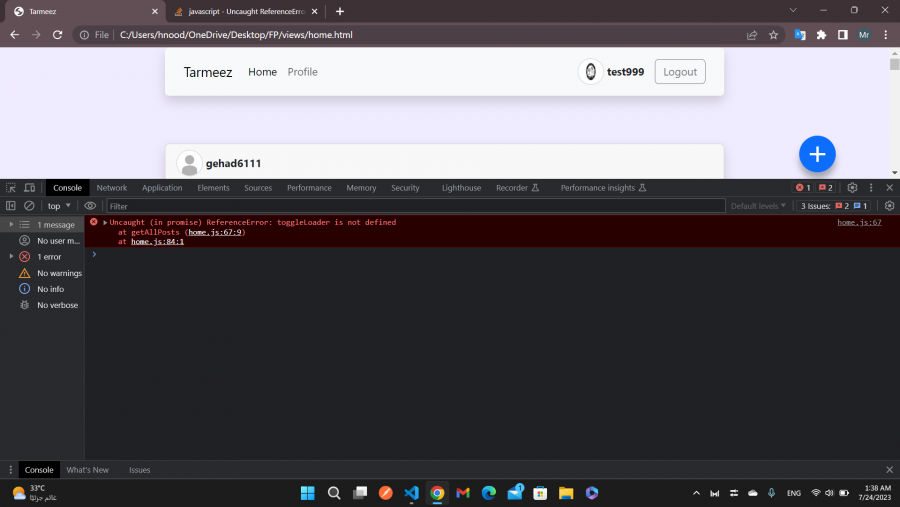
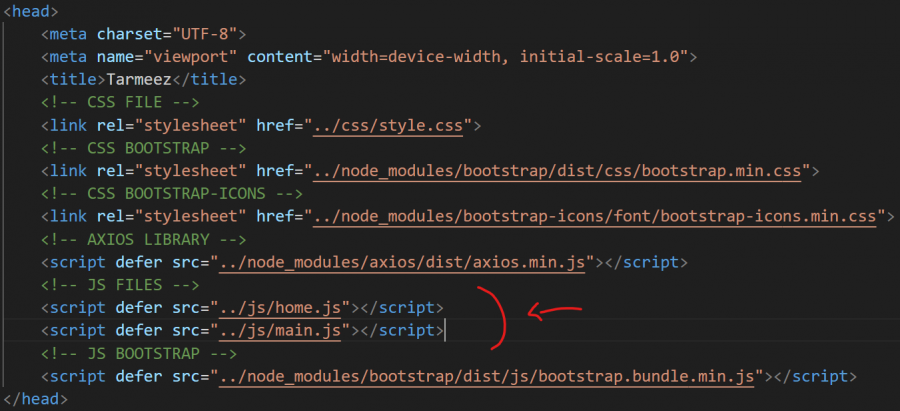
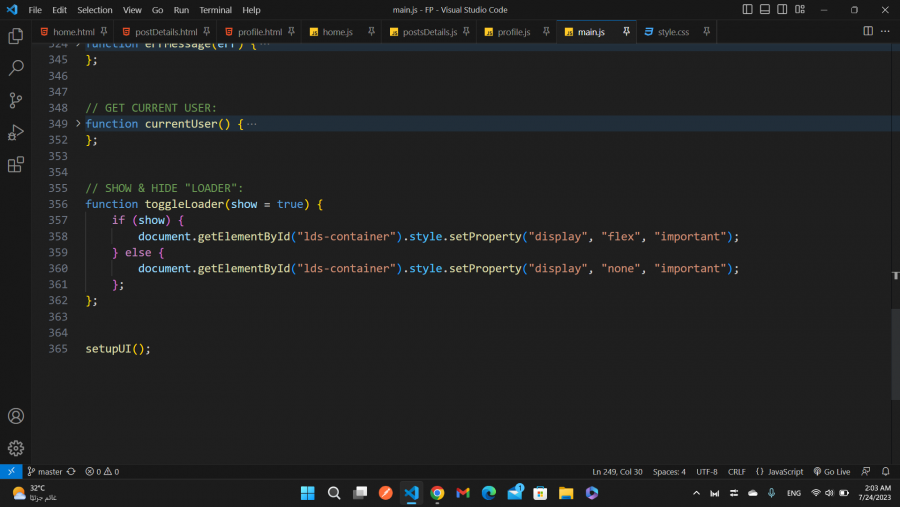
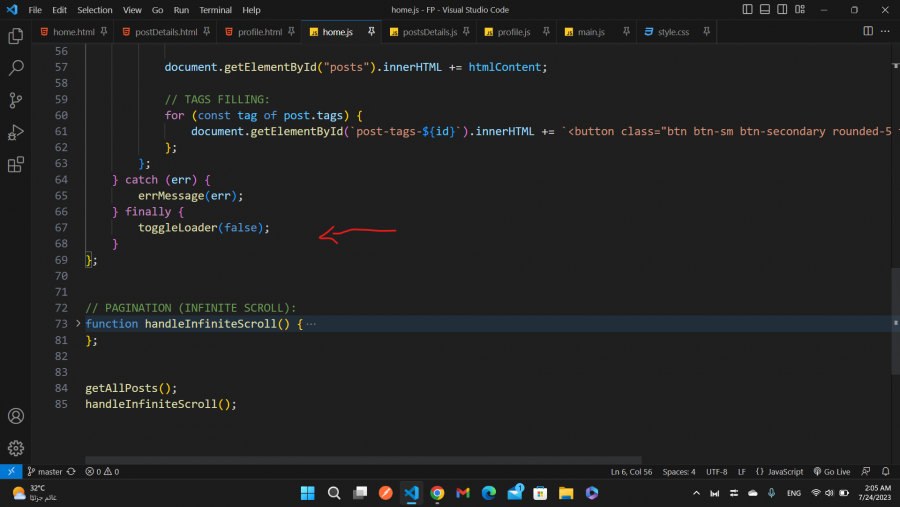
السلام عليكم ورحمة الله وبركاته, لدي ملفان JavaScript الأول باسم home.js و الثاني باسم main.js, و هذه صورة لطريقة استدعائهم: أنشأت عدة دوال (Functions) في ملف main.js و قمت باستدعائها في ملف home.js, في البداية كانت الأمور على ما يرام إلى أن أنشأت دالة جديدة باسم toggleLoader في ملف main.js و عندما استدعيتها في ملف home.js عملت بالشكل المطلوب ولكن ظهر الخطأ التالي في الكونسول: رغم أن الدالة معرفه و تعمل و الخطأ لم يؤثر على المشروع !!, ما سبب ظهور الخطأ ؟! هذه صورة للدالة: و هذه صورة لطريقة استدعاء الدالة: وشكرًا لكم