سنتابع في هذا الدّرس الحديث عن مبادئ التّصميم المرئيّ، وسيكون موضوعنا عن الأنماط والتّكرار، ومتى يجب الخروج عن النّمطيّة.

فهرس سلسلة مدخل إلى تجربة المستخدم:
- مدخل إلى تجربة المستخدم User Experience
- فهم ودراسة المستخدمين في مجال تجربة المستخدم
- دراسة الشريحة المستهدفة في مجال تجربة المستخدم
- كيفية التصميم للأجهزة المختلفة
- هندسة المعلومات في تجربة المستخدم
- تعرف على أنماط التصميم في مجال تجربة المستخدم
- أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم
- تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم
- مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم
- التكرار ومخالفة الأنماط في مجال تجربة المستخدم (هذا الدرس)
- المحاذاة والقرب في مجال تجربة المستخدم
- تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم
- أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف
- تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم
- الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم
- استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه
- كيف تغير الخبرة من تجربة المستخدم؟
- تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين
- تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم
- اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم
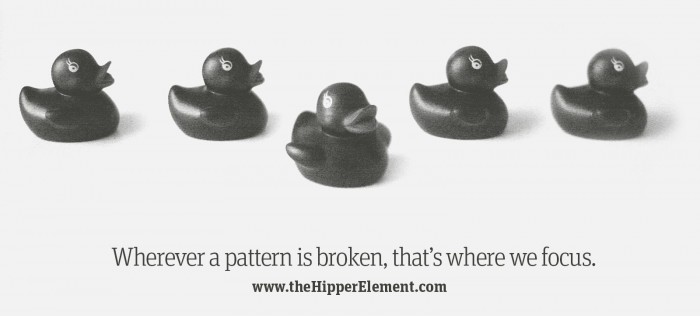
تخلق هذه البطّات نمطًا، والنّمط يُغيّر إدراك النّاظر.
يميل النّاظر إلى التّركيز في موضع مخالفة النّمط.
يتعامل الدّماغ مع الأنماط والسّلاسل بمهارة فائقة، إذ يلاحظ بسرعة تكرّر شيء ما في الطّبيعة، ويميل إلى التّفكير بصورة مختلفة عن هذه الأشياء المُتكرّرة.
تُظهر الصّورة الأولى أعلاه خمس بطّات متماثلة في صفّ واحد، إلّا أنّنا لا نرى خمس بطّات منفردة، بل صفًّا من البطّ، نعاملها على أنّها مجموعة أو سلسلة، وعادة نراها من اليمين إلى اليسار بحسب اتّجاه قراءتنا.
لو كان صفّ البطّ هذا قائمة في موقع، لعاملناه بطريقة مماثلة، لذا توقّع أن ينقر النّاس على العناصر في يمين القائمة أكثر من تلك في يسارها.
الخروج عن النمط
تُظهر الصّورة الثّانية البّطات الخمس ذاتها، ولكنّ واحدة منها قررت الخروج وحدها، وهذا غيّر تمامًا من إدراكنا.
نرى الآن صفّا من أربع بطّات، وواحدة منفردة، تظهر بارزة، ويصعب تجاهلها، مع أنّ البطّات جميعها مُتماثلة.
لو كانت هذه البطّات قائمة، لكان الخيار الأوسط هو الأكثر نقرًا، لأنّ عيوننا تحدّق فيه، وستكون النّقرات على بداية القائمة (اليمين) أقلّ ممّا سبق، وإن بقيت أكثر ممّا في يسارها.
فهم هذه الفكرة أمرٌ عظيم الأثر.
قد تبدو الفكرة بسيطة وواضحة، ولكنّ تطبيقها على التّصميم يمكن أن يجعل المُستخدمين يُركّزون على الأزرار والخيارات المُهمّة.
ولكن توخّ الحذر فقد يؤدّي الخروج عن النّمط إلى صرف نظر المُستخدم عمّا يهمّه، وعليك قبل الخروج عن النّمط أن تخلق هذا النّمط!
اجمع مبادئ التصميم المرئي معا
لخلق نمط أو سلسلة، ساوِ الثّقل المرئيّ واللّون، وعندها ستتجّه عينا المُستخدم من البداية إلى النّهاية.
للخروج عن النمط، اختر عنصرًا ما تريد إبرازه كزرّ التّسجيل في الموقع، واجعل لونه أو حجمه أو شكله غير مُتوقّع، ومخالفًا لبقيّة النّمط، وعندها ستأتيك النّقرات!
الخطوط والحواف الوهمية (Line Tension and Edge Tension)
تعلّمنا إذن أن تكرار الأشياء يخلق نمطًا، إلّا أنّه يمكن أن يوحي بوجود "شكل" ما، ويؤثّر بدوره على اتّجاه عيني المُستخدم، وهذا ما نُسمّيه بالخطوط والحوافّ الوهميّة.
أنت ترى صفّا من البطّ فيه فراغ. لم لا ترى 8 بطّات فقط؟
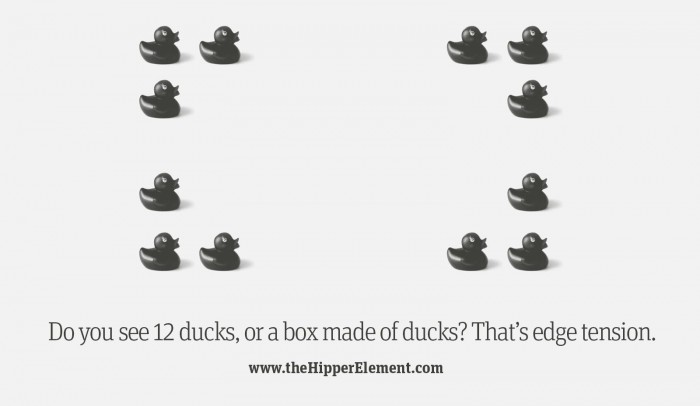
هل ترى 12 بطّة، أم مُستطيلًا من البطّ؟ هذه هي الحوافّ الوهميّة.
(لم تملّ من رؤية البطّ بعد... صحيح؟)
تنضوي هذه الفكرة تحت مُسمّى الشّدّ المرئي (Visual Tension) مفهوم يبدو بسيطًا جدًّا، ولكنّه عظيم التأثير، فالدّماغ البشريّ يُبالغ في التّعرّف على الأنماط لدرجة أن يرى أنماطًا غير موجودة! ويمكنك كمصمّم الاستفادة من ذلك.
الخطوط الوهمية (Line Tension)
تُظهر الصّورة الأولى في الفقرة السّابقة 8 بطّات في صفّ، ولكنّنا لا نرى 8 بطّات مُنفردة، بل خطًّا، وهذا من الشّدّ المرئيّ الّذي يعني إدراك وجود خطّ أو مسار غير موجود.
ستتبع عيوننا هذا المسار لترى أين ينتهي، وهذا مفيدٌ للمصمّم.
إن خرجنا عن هذا المسار (كأن نُنشئ فجوة)، فإنّه (كالخروج عن أيّ نمط) يجذب النّظر نحو الفجوة.
الحواف الوهمية (Edge Tension)
افترضنا حتّى الآن وجود خطّ واحد، لكن ماذا إن جمعنا عدّة خطوط؟
ستكون النّتيجة "شكلًا".
في الصّورة الثّانية نلاحظ كيف رُتّبت البطّات بحيث تبدو وكأنّها تخلق زوايا في مستطيل، يمكن أن نعتبرها 12 بطّة، أو 4 مجموعات كلّ منها مكوّن من 3 بطّات، ولكنّ دماغك يميل إلى تفسيرها على أنّها مستطيل، وهذا ما يفعله.
يمكن الآن وضع أشياء ضمن هذا المستطيل (مزيد من البط؟!) أو مساحات بين هذه الزّوايا، وكما في الخطوط الوهميّة، يجذب الفراغ النّظر.
من جهة تخطيط الواجهات، قد يكون هذا الأسلوب مناسبًا للتركيز على العناصر الصّغيرة، كأسماء الحقول، أو يمكن إنشاء مسارات وهميّة تقود إلى الزّر المطلوب نقره، وهو اسلوب مُستخدم في الإعلانات القديمة.
كما أنّه يمكن لهذا الأسلوب أن يزيد من بساطة الواجهة أو انسجامها لأنّ المسار أو المُستطيل ليس سوى مفهوم ذهني، ولكنّ النّظر إليه على أنّه 12 بطّة يعطي انطباعًا بالتّعقيد.
اجمع مبادئ التصميم المرئي معا
خلقنا فجوة في صفّ البطّ لجذب الانتباه، إلّا أنّه يمكن ملء الفراغ بعنصر ملوّن لإنشاء مسار مثل إنشاء تدرّج لونيّ على مجموعة عناصر في قائمة، أو يمكن إضافة ثقل مرئيّ إلى مجموعة من العناصر بُمعاملتها على أنّها شكل واحد بدل أجزاء منفصلة، وهي طريقة ممتازة للفت النّظر دون إضافة عناصر أخرى إلى الواجهة.
ترجمة بتصرّف للدّرسين Repetition & Pattern-Breaking و Line Tension & Edge Tension من سلسلة Daily UX Crash Course لصاحبها Joel Marsh.
اقرأ أيضًا
- النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0
- الإدخال المزدوج لحقول النماذج من منظور تجربة المستخدم
- كيف تعيد تصميم موقع إلكتروني قائم بالشكل الصحيح
- أنواع وطرق محاذاة النماذج (Forms)
- عشرة أمور أساسية يجب أخذها في الحسبان لدى تصميم النوافذ المنبثقة
- المبادئ الخمسة الأساسية في قابلية الاستخدام (Usability)

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.