لن يطول الأمر قبل أن تحتاج إلى وسيلة لجمع المعلومات من مستخدميك، ولهذا سنبدأ حديثنا اليوم بالنّماذج (Forms).

فهرس سلسلة مدخل إلى تجربة المستخدم:
- مدخل إلى تجربة المستخدم User Experience
- فهم ودراسة المستخدمين في مجال تجربة المستخدم
- دراسة الشريحة المستهدفة في مجال تجربة المستخدم
- كيفية التصميم للأجهزة المختلفة
- هندسة المعلومات في تجربة المستخدم
- تعرف على أنماط التصميم في مجال تجربة المستخدم
- أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم
- تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم
- مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم
- التكرار ومخالفة الأنماط في مجال تجربة المستخدم
- المحاذاة والقرب في مجال تجربة المستخدم
- تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم
- أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف
- تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم
- الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم (هذا الدرس)
- استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه
- كيف تغير الخبرة من تجربة المستخدم؟
- تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين
- تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم
- اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم
النماذج
سيتطلّب تصميم النّماذج وقتًا طويلًا، معظمه في الاهتمام بقابليّة استخدامها، فعادةً ما تسبّب النّماذج حيرة المُستخدم أو أنّه يُخطئ في استخدامها أو لا يستخدمها نهائيًّا، ومع ذلك تبقى النّماذج من أكثر أجزاء الموقع قيمة.
إن لم تكن النّماذج أكثر أجزاء موقعك قيمة، فلم تستخدمها؟ هل نسيت أنّها تسبّب حيرة المُستخدم أو خطأه أو أنّه لا يستخدمها؟
صفحة واحدة طويلة أم عدة صفحات قصيرة؟
من أكثر الأسئلة الّتي يُكرّرها المُصمّمون والمُسوّقون: ما الحدّ الّذي تُعتبر بعده النّماذج طويلة جدًّا؟
كقاعدة عامّة حاول جعل النّماذج أقصر ما يمكن، ولكن لا تتردّد في تقسيمها إلى صفحات إن كان ذلك منطقيًّا، أو إن احتجت إلى حفظ المعلومات في خطوات، إن كنت تتوقّع أن يغادر المُستخدم الموقع أثناء ملء النّموذج.
الأهمّ من ذلك أن يبدو الحقل بسيطًا، اجعل الأسئلة المرتبطة متقاربة، استبعد الأسئلة الّتي لا تحتاجها حقًّا، واستخدم بالضّبط عدد الصّفحات الذي تحتاجه (لا أكثر ولا أقل).
أنواع الحقول
غرض النّموذج هو الحصول على المعلومات من المستخدم، وهناك عدّة طرق لجمع هذه المعلومات، فاستخدم نوع الحقل الّذي يُعطيك أكثر المعلومات فائدة، سواء كان ذلك حقلًا نصيًّا عاديًّا أم علامة مُنزلقة (slider).
لنقل أنّك تريد للمستخدم اختيار أنواعه المُفضّلة من الماعز (!)، يصلح هنا استخدام مربّعات الاختيار الواحد (Radio Buttons) أو المُتعدّد (Check Boxes)، فإذا كنت تريد إجابة أكثر اكتمالًا، فاختر الثّانية، وإلّا فاختر الأولى لأنها تُعطي نتيجة أكثر انتقائيّة.
مسميات الحقول وتعليمات استخدام النموذج
سنبدأ الحديث عن وظيفة المُسمّيات (labels)، فوظيفتها هي شرح ما يجب فعله في كلّ حقل في النّموذج، وعليك أن تجعلها قصيرة وواضحة وسهلة القراءة، وقريبة من الحقل المعنيّ، وهذا كفيل بحلّ 99% من مشاكل الحقول.
قد تحتاج أحيانًا إلى إضافة تعليمات عن السؤال إن كان مُعقّدًا أو غير تقليديّ، أضف هنا شرحًا قصيرًا قرب الحقل إن كان بضع كلمات فقط، أو أضفه إلى جانب النّموذج بدلًا من كونه داخله إن كان أطول من ذلك، لكي لا يقطع سير عمليّة ملء الحقل على المُستخدمين الّذين يعرفون ما وظيفة الحقل.
أنصحك بقراءة الكتاب Web Form Design لمؤلّفه Luke Wroblewski.
التعامل مع أخطاء المستخدم ومنعها
كثيرًا ما يُخطئ المُستخدمون في ملء النّماذج، ووظيفتنا منع ذلك ما أمكن، والتّعامل مع ما لا يمكن منعه بمرونة.
يمكن منع الخطأ بجعل الحقول "ذكيّة"، فلو كان الحقل مُخصّصًا لرقم الهاتف، فاجعله ذكيًا بحيث يتعامل مع تنسيق رقم الهاتف في البلد المعنيّ (هذا يتطلّب تعاون المُطوّرين).
يمكن أيضًا تفادي الأخطاء بإضافة بعض الأمثلة على تنسيق المعلومات المطلوب ضمن الحقل نفسه أو ضمن التّعليمات المُرافقة.
عندما ينسى المُستخدم ملء حقل ما أو يخطئ، ينبغي عليك تنبيهه، وذلك بعرض علامة X مثلًا بجواره إن كان خاطئًا أو علامة "صح" إن كان صحيحًا، وهذا ما يُسمّى التّعامل مع الأخطاء في موضعها (inline error handling).
تُستخدم هذه التقنيّة أيضًا في حقول كلمات المرور لبيان مدى قوّتها أثناء إدخالها.
لا تستخدم هذه التّقنيّة إن لم يكن بإمكانك التّحقق من صحة البيانات، كما في حقل الاسم الكامل.
عندما ينقر المُستخدم "التّالي" أو "تمّ"، تحقّق من كامل النّموذج بحثًا عن الأسئلة الّتي نسيها أو أخطأ فيها، اعرض المُشكلة بوضوح شديد وبيّن له سببها.
نصيحة: تأكّد من أنّ بإمكان المُستخدم رؤية الخطأ من أسفل النّموذج، فلو كان عليه أن يُمرّر لأعلى ليُلاحظ الخطأ، فلن يفعل!
السرعة مقابل الأخطاء
هذه النّقطة متقدّمة بعض الشيء، لكنّها مفيدة للغاية.
إذا كنت تطرح أسئلة تقليديّة على المُستخدم مثل اسمه وعنوان بريده الإلكترونيّ، فاجعل مُسمّيات الحقول في أعلى ويمين الحقل، فهذا يُسرّع إدخال المعلومات، لأنّه يُبقي كلّ شيء على محور التّفاعل.
أمّا إن كانت الأسئلة مُعقّدة أو غير شائعة، فاجعل المُسمّيات على يمين كل حقل في الصّف ذاته، فهذا يجعل المُستخدم يتمهّل قليلًا في إدخال البيانات، ويخفّض احتمال الخطأ.
اجعل زرّ "تمّ" على يسار (على يمين، إذا كان النموذج بالعربية) محور التّفاعل .
إن كان الحقل يؤدّي إلى حذف شيء ما أو فقد بيانات قد تكون مهمّة، فاجعله على يمينه (أو على يساره، إن كان النّموذج بالعربية)، بحيث يتوقّف النّاس بحثًا عنه بدل نقره بطريقة لا شعورّية.
الدعوات إلى الإجراء والتعليمات والمسميات
هناك 4 مواضع يمكن أن يتدخّل فيها مُصمّم تجربة المُستخدم ليُبدي رأيه في الجمل المُستخدمة للتّواصل مع المُستخدمين، وأمّا في ما سوى ذلك، فمن الأفضل أن يُترك هذا الشأن لكتُّاب المُحتوى:
- الدّعوات إلى الإجراء (calls to action)
- التعليمات (instructions)
- المُسمّيات (labels)
- الشّروح الطّويلة الّتي تهدف لإقناع المُستخدم
سنشرح في هذا الدّرس النّقاط الثلاث الأولى، أمّا الأخيرة فستكون في درس منفصل.
الدعوات إلى الإجراء (Calls-to-Action)
ويُقصد بها العناوين والنّصوص الّتي تكون بجانب الأزرار، وتدعو المُستخدم لفعل شيء ما، مثل "نزّل التّطبيق الآن!" أو "احصل على المميّزات المدفوعة مجّانًا!" أو ما شابهها، وقد يُفاجئك مدى التغيير الّذي تُحدثه العبارات المُتقنة الأسلوب في حالات كهذه.
المُعادلة العامّة لعبارة ترويج جيّدة:
فعل + فائدة + أجل/مكان قريب
- الفعل: ما تريد من المُستخدم فعله.
- الفائدة: ما سيحصل عليه المُستخدم (إن لم يفي الفعل بالمعنى)
- الأجل/المكان القريب: مدى زمنيّ مثل "الآن" أو مكان مثل "هنا"، الكلمة "مجانًا" قد تُعطي إحساسًا بالعجلة إن كان ذلك يُناسبك.
التعليمات (Instructions)
إن لم يكن واضحًا تمامًا ما يجب على المُستخدم فعله (وحتى وإن كان واضحًا) فقد ترغب بمساعدته، تحدّثنا في فقرات سابقة عن النّماذج وكيفيّة كتابة التّعليمات، فهي أكثر العناصر احتياجًا لها.
يجب أن تكون التّعليمات قصيرة ومباشرة وحرفيّة، لا داعي لاستخدام مُصطلحات جزلة، أو كلمات تقنيّة، لا داعي للتّذاكي أو الاستهزاء أو المُزاح.
أخبر المستخدم ما عليه فعله بالضّبط بأبسط الكلمات والعبارات، حدّثه وكأنّه طفل ذكيّ، أو كأنّه حديث عهد باللّغة، لا أقصد أن تكون العبارة غبيّة، بل واضحة.
- مثال عن جملة سيئة: "حلّق بفأرتك فوق الزّر الأصفر فور انتهائك من العمل!"
- مثال عن جملة سيّئة أيضًا: "كل المُدخلات في هذه المنطقة هي بيانات مطلوبة ويجب أن تُرسل بنجاح لبدء عمليّة إنشاء الحساب."
- مثال عن جملة غبيّة: "عليك أن تفخر بنفسك! فأنت بارعٌ في ملء النّماذج! حالما تنتهي من ملء هذه النّماذج، فعليك المتابعة إلى الزّر الأصفر أدناه ونقره، كدت تصل أيّها البطل!"
- مثال عن جملة جيّدة: "أجب على كلّ الأسئلة ثمّ انقر على الزّر الأصفر المُسمّى تمّ في نهاية هذه الصّفحة".
المسميات (Labels)
قد يكون مُغريًا جدًّا جعل المُسمّيات مُميّزة أو ذكيّة، لكن عليك أن تقاوم هذا الإغراء دومًا. استخدم الشّكل الأكثر شيوعًا وبساطة وسهولة من المُسمّى، لو كان المُسمّى يؤدّي إلى أكثر من نوع من الإجابات، فهو غير واضح.
- مثال عن مُسمّى سيّئ: "حيث يهفو القلب..."
- مثال عن مُسمّى أقل سوءًا: "مكان معيشتك"
- مثال عن مُسمّى أفضل: "العنوان"
- مثال عن المُسمّى الأفضل: "عنوان المنزل"
تنطبق هذه القواعد على الأزرار أيضًا، وهو شيء يتجاهله كثيرٌ من المُصمّمين.
إن تجاهلت العناوين والتّعليمات، هل يمكنك فهم وظيفة الأزرار؟ إن لم يكن الحال كذلك، فعليك تحسين المُسمّيات.
- أمثلة عن مُسمّيات سيّئة للأزرار: "نعم" و"موافق"
- أمثلة عن مُسمّيات جيّدة للأزرار: "حذف الحساب" و"حفظ التّغييرات"
قد يبدو الحديث سهلًا، لكنّ الحياة العملية ستضعك في موقف ستضطّر فيه أن تقول لا للزّبون أو زملاء العمل عندما يطلبون جعل العبارات "أكثر روعة"!
أثبت حجّتك باختبارات أ/ب إن اضطرت، ولكن لا تتراجع عن رأيك، فأحيانًا ما يحتاجه المستخدم هو عبارات بسيطة وواضحة، وليست "رائعة ومميّزة".
الأزرار الرئيسية والثانوية
كقاعدة عامّة ستحتاج نوعين من الأزرار فقط، لأنّ معظم الأفعال تقع في فئتين:
- أفعال رئيسيّة تخدم هدفك المطلوب
- أفعال ثانويّة لا تخدم الهدف
الأزرار الرئيسية
بعض الأفعال المُتاحة للمُستخدم تكون "مُنتجَة"، كالتّسجيل في الموقع أو الشّراء أو إرسال محتوى أو حفظه أو مُشاركته... فهي تُنتج أشياء لم تُوجد من قبل، وهذه نُسمّيها الأفعال الرئيسيّة (primary actions)، وهي ما نريد للمُستخدم فعله أكثر ما يمكن.
يجب أن تكون الأزرار الّتي تؤدّي إلى أفعال رئيسيّة ظاهرة بوضوح، ويمكن تحقيق ذلك بتطبيق مبادئ التّصميم المرئيّ الّتي تعلّمناها في الدّروس السّابقة.
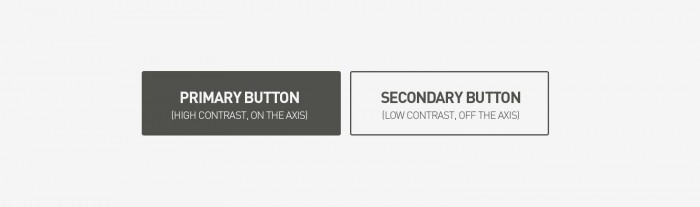
- تنسيق الأزرار الرئيسيّة: تباين عالٍ بالنّسبة للخلفيّة (لون أو درجة لونيّة مختلفة جدًّا)
- موضع الأزرار الرئيسيّة في الواجهة: على محور التّفاعل أو قربه بحيث يلاحظها المُستخدم تلقائيًّا.
الأزرار الثانوية
بعض الأفعال المُتاحة للمُستخدم تكون غير مُنتجة، كالإلغاء أو التخطّي، أو تفريغ النّموذج أو رفض عرضٍ ما وهكذا... فهي توقف أو تمنع إنشاء أشياء جديدة، وهذه نُسمّيها الأفعال الثّانوية، والّتي لا نريد للمستخدم أن يؤدّيها ولكنّنا نوفّرها من باب قابليّة الاستخدام.
يجب أن تكون الأزرار الّتي تؤدّي إلى أفعال ثانوية أقل ظهورًا، لمنع النّقر عليها لا شعوريًّا.
تنسيق الأزرار الثّانوية: تباين مُنخفض بالنّسبة للخلفيّة (لون أو درجة لونيّة متشابهة) موضع الأزرار الثّانويّة في الواجهة: بعيدة عن محور التفاعل بحيث لا يلاحظها المُستخدم إلّا إن كان يبحث عنها.
استثناء: أهمية الفعل
قد تكون بعض الأفعال الثّانويّة مهمّة، كحذف الحساب، وهذه يجب أن تكون ذات تنسيق رئيسيّ ولكن في موضع ثانويّ في الواجهة، وذلك لأنّنا نريد للمُستخدم أن يجدها ولكن نريد أيضًا أن يفكّر في نتائجها قبل تنفيذها. من المفيد أيضًا إعطاء هذه الأزرار لونًا يُشير إلى أهمّيتها (أحمر أو برتقاليّ أو أصفر...).
الأزرار الخاصة
قد يكون لديك نوع مُعيّن من الأزرار فريدٌ ضمن سائر تطبيقك أو موقعك، ويتطلّب انتباها خاصًّا، صمّم هذا الزّر بشكل خاصّ بحيث يبرز في الواجهة (الخروج عن النّمط)، مثلًا: زرّ "الإضافة إلى سلّة المشتريات" في Amazon، أو زرّ "Pin it" في Pinterest أو زرّ الإعجاب في فيسبوك.
سنبدأ في الدّرس القادم الحديث عن الجوانب النّفسيّة لتجربة المُستخدم.
ترجمة بتصرّف للدّروس Forms و Calls-to-Action, Instructions & Labels وPrimary & Secondary Buttons من سلسلة Daily UX Crash Course لصاحبها Joel Marsh.
اقرأ أيضًا
- النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0
- كيف تصمّم دعوة إلى إجراء CTA لتحويل زبائن متجرك الإلكتروني
- كيف تصبح مرشحا مميزا لوظيفة تجربة المستخدم تلك -الجزء الأول-
- تجربتنا في إنشاء أداة تسجل تفاعلات المستخدم
- أفضل أطر تصميم المواد لتصميم تطبيقات الويب الحديثة الخاصة بواجهات المستخدم وتجربة المستخدم













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.