يُمكن أن يكون عرض الشيفرة في صفحات ومقالات ووردبريس صعبًا بعض الشيء، حيث أن لصق الشيفرة مباشرةً ضمن المحتوى، سوف يُسبب نتائجًا مثيرةً للاهتمام، خصوصًا في حال عرض ووردبريس الشيفرة بشكل خاطئ، أو حجبك الموقع لاشتباهه بنشاطك. لحسن الحظ، فإن مكون الشيفرة في ووردبريس يُسهل عليك عرض مقتطفات من الشيفرة، لذا فإن معرفة كيفية استخدامه سوف تُساعدك على عرض الشيفرة ضمن المحتوى بأفضل طريقة ممكنة للموقع والقُراء.
سوف نشرح في هذا المقال كيفية إضافة مكون الشيفرة ووردبريس إلى الصفحات والمقالات، وكيفية استخدام إعداداته وخياراته المتنوعة، مع ذكر بعض النصائح لاستخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الشيفرة لصفحات ومقالات ووردبريس
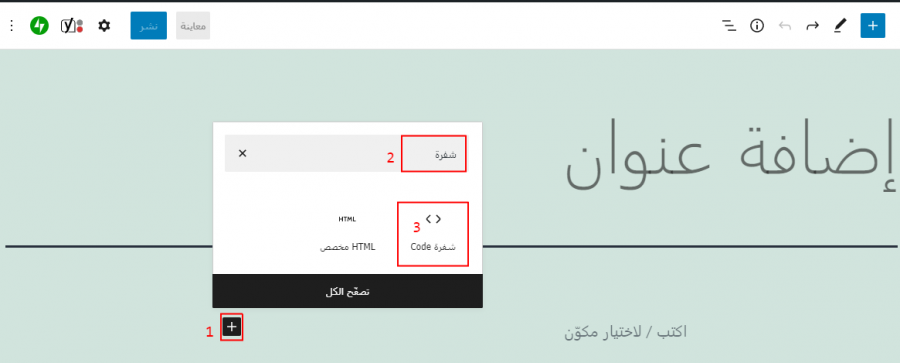
اضغط على إشارة "+"، ثم اكتب اسم المكون الذي تبحث عنه شيفرة Code، وبعد ذلك اضغط عليه لاختياره.
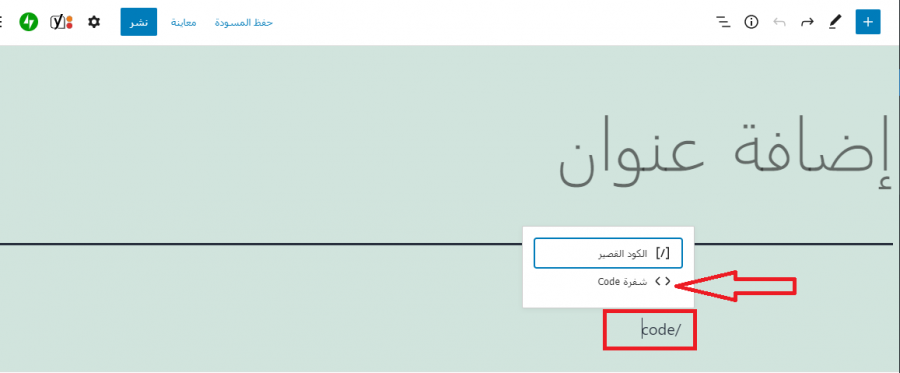
أو تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة /code ضمن جسم الصفحة والضغط على Enter، أو اختيار المكون شيفرة من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
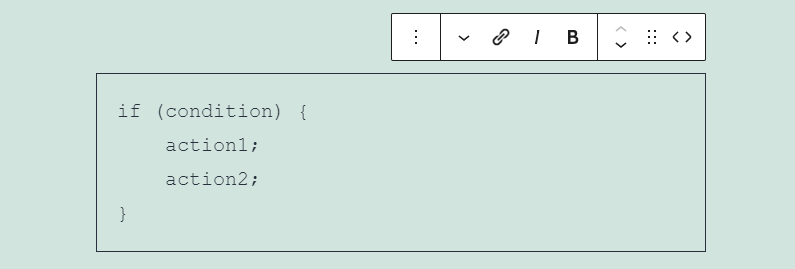
يوجد لديك الآن مكون الشيفرة ضمن محتواك، حيث تستطيع إضافة أي نوع تريد من الشيفرة لعرضها على زوارك. تضاف تلقائيًا للشيفرة وسوم الشيفرة لكي تُعرض كشيفرة، وهذا يُساعد على توفير الأمثلة للقُراء للتعلم منها أو استخدامها في مشاريعهم.
إعدادات وخيارات مكون الشيفرة في ووردبريس![imageproxy.php?img=&key=e4ac65570db3469d]()
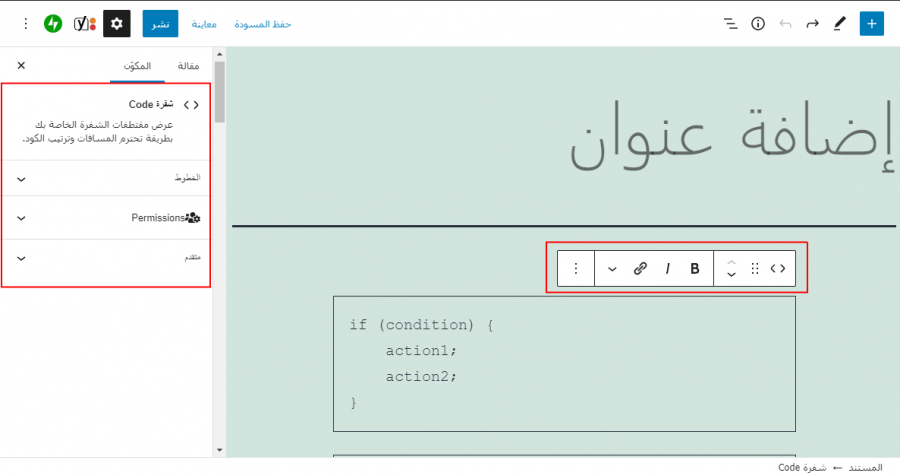
يتضمن مكون الشيفرة إعدادات وخيارات ضمنه وضمن الشريط الجانبي الأيسر.
شريط أدوات مكون الشيفرة
يتواجد شريط أدوات مكون الشيفرة فوق المكون عند تحديده.
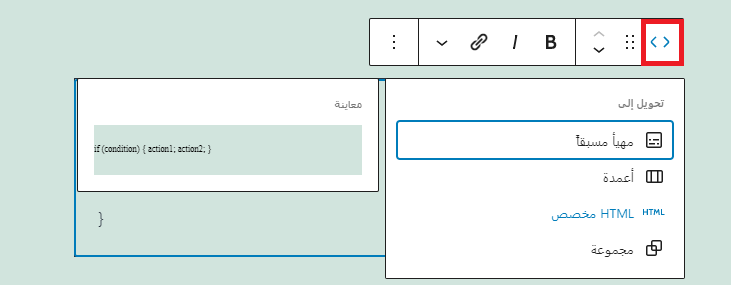
تغيير نوع المكون أو نمطه
تستطيع تغيير المكون إلى مكون HTML مُخصص، أو مكون مُهيأ مسبقًا، أو إلى أعمدة أو مجموعة، وذلك لتتمكن من تعديل لون الخلفية واختيار الحدود وتعديل خيارات أخرى. سوف تظهر لك معاينة عند تحريك مؤشر الفأرة فوق الخيارات السابقة.
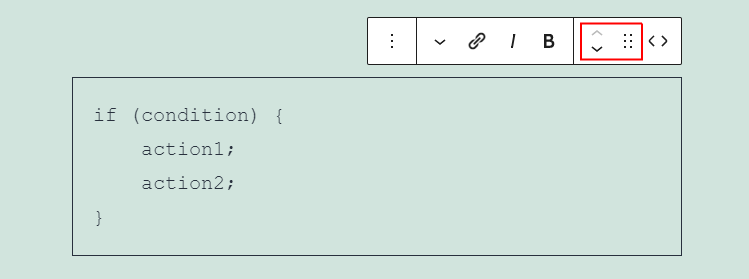
السحب والإفلات![imageproxy.php?img=&key=e4ac65570db3469d]()

تسمح لك أداة السحب بسحب المكون لأي مكان تريده، كما تستطيع تغيير ترتيب المكون لأعلى أو أسفل باستخدام الأسهم في لوحة المفاتيح.
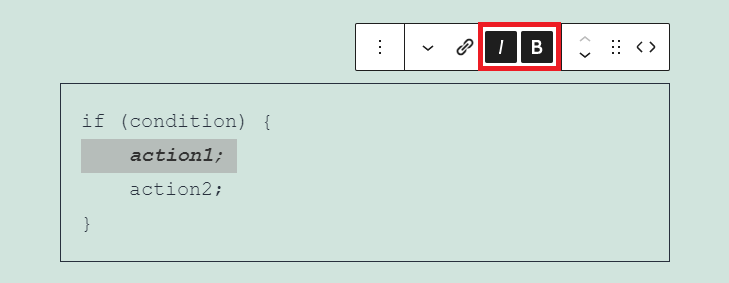
خط عريض ومائل![imageproxy.php?img=&key=e4ac65570db3469d]()

تستطيع تطبيق خيارات الخط العريض والمائل على الشيفرة المُحددة فقط، ويُمكن استخدام كل خيار على حدة، أو كلا الخيارين معًا.
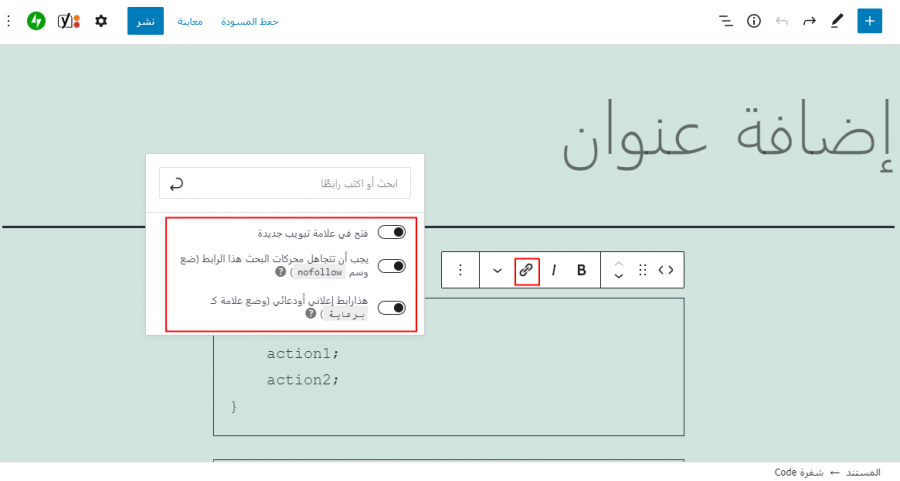
الرابط![imageproxy.php?img=&key=e4ac65570db3469d]()
يسمح لك الرابط بجعل أي جزء من الشيفرة قابلًا للضغط، حيث تستطيع البحث عن الرابط أو إدخاله للجزء الذي حددته من الشيفرة، وهذا أمر جيد إن أردت ربط الشيفرة مع محتوى تعليمي خاص بكل أمر برمجي أو مع أمثلة أخرى. وتستطيع اختيار فتح الرابط بنفس الصفحة أو بصفحة جديدة.
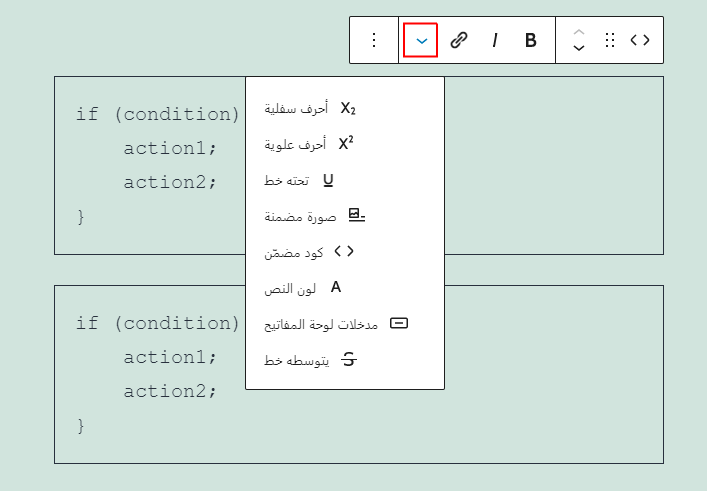
المزيد من الخيارات![imageproxy.php?img=&key=e4ac65570db3469d]()

بالضغط على هذا الخيار، سوف تظهر لك قائمة تتضمن 8 خيارات لتعديل نمط النص، والتي استخدمتها جميعها في النص الظاهر في الصورة أعلاه. سوف يظهر تأثير هذه الخيارات على النص الذي حددته. هذه الخيارات هي:
- كود مضمن: يغير طريقة عرض النص ليبدو وكأنه شيفرة برمجية ويمنع تنفيذ الشيفرة البرمجية.
- صورة مضمنة: تُضيف صورة من مكتبة الوسائط إلى المكان الذي يتواجد فيه مؤشر الفأرة.
- مدخلات لوحة المفاتيح: يعرض النص المُدخل من لوحة المفاتيح بصيغة HTML.
- يتوسطه خط: يعرض خطًا يمر ضمن النص.
- أحرف سفلية: يجعل النص أصغر وأدنى من غيره.
- أحرف علوية: يجعل النص أصغر من غيره، لكنه أعلى ارتفاعًا.
- تحته خط: يعرض خطًا أسفل النص.
- لون النص: يسمح لك بتغيير لون النص.
يتضمن خيار اللون ألوانًا جاهزةً تستطيع الاختيار منها أو إنشاء لون مُخصص، حيث تتضمن أداة اختيار اللون حقلًا للترميز الست عشري للون أو رمز RGB أو رمز HSL.
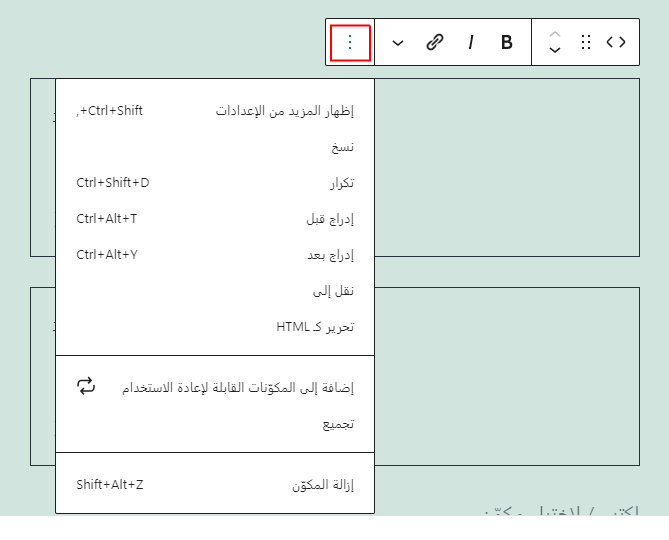
خيارات مكون الشيفرة![imageproxy.php?img=&key=e4ac65570db3469d]()

تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الشيفرة لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الشيفرة لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الشيفرة لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خطًا أزرقًا تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه، أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كـ HTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الشيفرة إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الشيفرة.
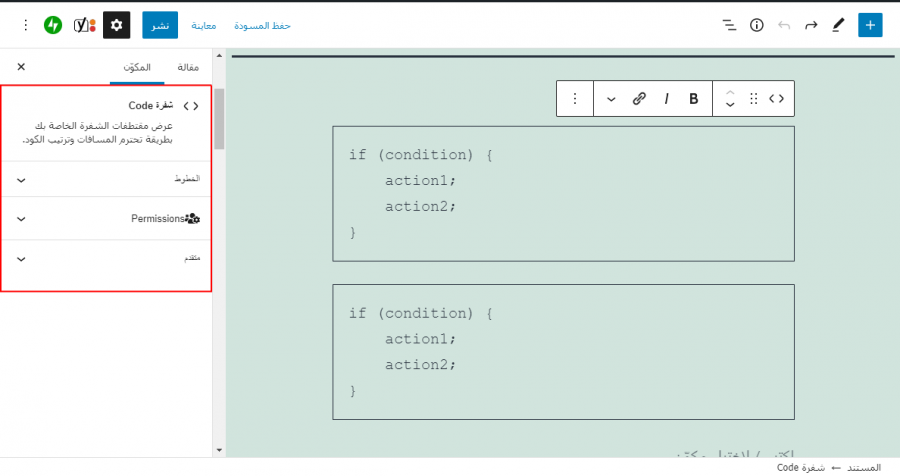
إعدادات الشريط الجانبي لمكون الشيفرة![imageproxy.php?img=&key=e4ac65570db3469d]()
تتضمن إعدادات الشريط الجانبي خيارات الخطوط والمتقدم، حيث تُعرض هذه الخيارات في الشريط الجانبي عند اختيار المكون، وإن كان الشريط الجانبي غير ظاهر، فتستطيع الضغط على أيقونة الإعدادات ليظهر.
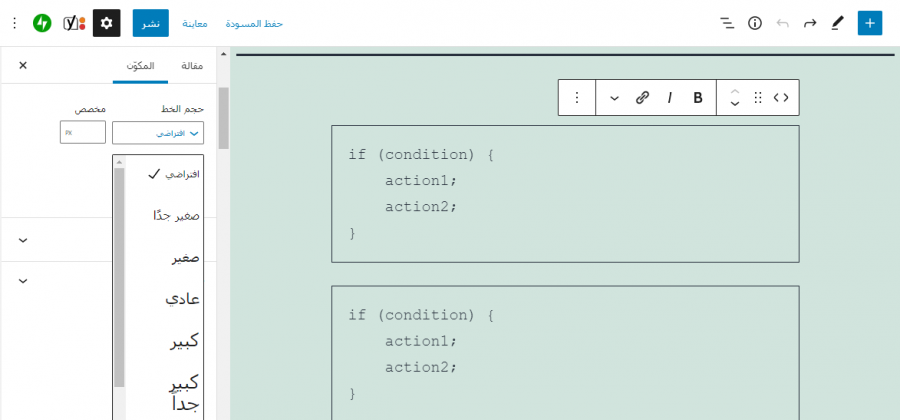
الخطوط![imageproxy.php?img=&key=e4ac65570db3469d]()
تستطيع في هذا القسم اختيار حجم النص لكامل المكون وذلك من خلال قائمة منسدلة تتضمن 7 أحجام مُعدة مسبقًا أو من خلال إدخال قيمة مُخصصة ضمن الحقل. اضغط على إعادة تعيين للعودة للخيارات الافتراضية.
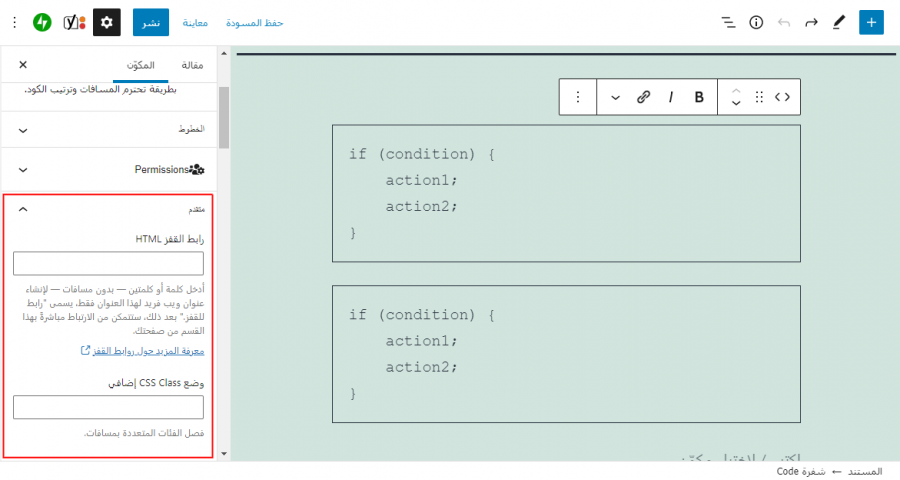
متقدم![imageproxy.php?img=&key=e4ac65570db3469d]()
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هنا عبارة عن عنوان ويب خاص لمكون الشيفرة، يسمح لك بالربط مباشرةً مع المكون، في حين يسمح لك حقل أصناف CSS بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون الشيفرة
- استخدم هذا المكون عندما تريد عرض شيفرة ضمن محتواك، حيث لا تؤثر هذه الشيفرة على المكون نفسه أبدًا.
- استخدم فراغات بقدر ما تريد عند إنشاء الشيفرة باستخدام محرر نصي، واستخدم إعدادات النص العريض والمائل عندما تُريد جذب انتباه القارئ لجزء مُعين من الشيفرة. *يجب عليك إعطاء عنوان لكل شيفرة لكي يسهل فهمها، حيث تستطيع إضافة تعليقات للشيفرة أو إضافة ملاحظات ضمن المكون نفسه لكن لا تضعها ضمن عناصر الشيفرة نفسها في حال أراد شخص ما نسخ الشيفرة.
أسئلة متكررة حول مكون الشيفرة في ووردبريس
توجد بضع أسئلة تكرر حول مكون الشيفرة وهي:
- ما هو الهدف من استخدام مكون الشيفرة؟ عرض الشيفرة البرمجية للمستخدمين للاطلاع عليها واستخدامها، حيث تعرض الشيفرة بطريقة مرتبة وواضحة مع الإبقاء على الفراغات التي تُضيفها.
- هل يُشغل مكوّن الشيفرة الشيفرة التي بداخله؟ لا، بل يعرضها فقط بصيغة الشيفرة كي يتمكن المستخدمون من الاطلاع عليها واستخدامها، حيث تُحاط الشيفرة بوسوم الشيفرة من HTML.
- ما هي أنواع الشيفرة التي يستطيع هذا المكون عرضها؟ يستطيع هذا المكون عرض أي لغة برمجية، فهذا لا يؤثر على كونها شيفرةً برمجيةً في النهاية، وسوف تُغلف بنفس وسوم الشيفرة من HTML.
- هل يُهيئ هذا المكون الشيفرة؟ لا، فهو لا يعمل مثل محرر شيفرة برمجية، ولذلك لا يُغير على الفراغات أو الألوان ولا يُضيف أرقامًا أو غيرها، فوظيفته هي عرض الشيفرة كما تكتبها.
- ما هو الاختلاف بين مكون الشيفرة ومكون HTML؟ يسمح لك مكون HTML بإنشاء محتوى HTML دون الحاجة لتغيير عارض محرر الشيفرة لصفحتك، حيث يُشغل HTML في الواجهة الأمامية. تستطيع معاينة النتائج من لوحة التحكم، وتستطيع استخدام مكون الشيفرة لعرض وسوم HTML إن كنت لا تريد للمتصفح تفسيرها.
- ما الفرق بين مكون الشيفرة والمكون المهيأ مسبقًا؟ يعرض المكون المهيأ مسبقًا النص بما يحويه من فراغات بخط Monospace، كما يتضمن ألوانًا للخلفية والخط في خيارات الشريط الجانبي.
الخلاصة
ذكرنا في هذا المقال كيفية استخدام مكون الشيفرة مع عرض الخيارات والإعدادات التي يتضمنها، وهو مكون بسيط يسمح لك بعرض الشيفرة البرمجية. يوفر هذا المكون طريقةً جيدةً لعرض أي نوع من الشيفرات البرمجية للقُراء، وذلك ليتمكنوا من الاطلاع عليها ونسخها.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Code Block لصاحبه Randy A. Brown.






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.