يُسهل مكون الفيديو في ووردبريس رفع وإضافة مقاطع الفيديو لصفحات ومقالات موقعك، كما يوفر العديد من خيارات التحكم بالحجم والميزات. وتُساعد إضافة مقطع فيديو باستخدام هذا المكون، على إظهار محتواك أكثر احترافيةً، ولحسن الحظ فإن استخدام مكون الفيديو سهل الاستخدام.
سوف نشرح في هذا المقال كيفية إضافة مكون الفيديو في ووردبريس إلى الصفحات والمقالات وكيفية استخدام إعداداته وخياراته المتنوعة، مع ذكر بعض النصائح لاستخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الفيديو لصفحات ومقالات ووردبريس
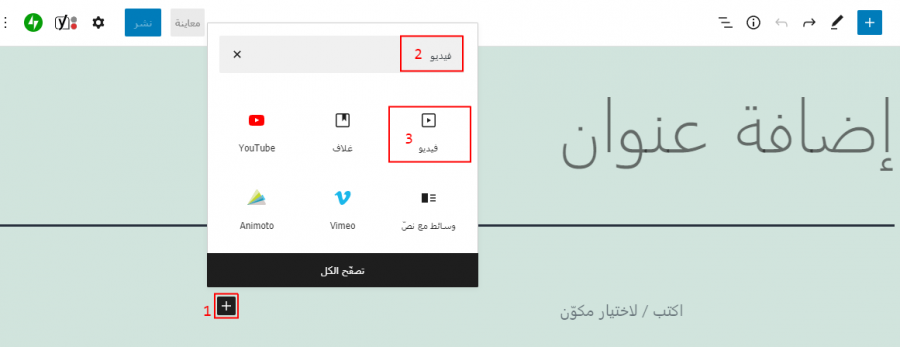
اضغط على إشارة "+" ثم اكتب اسم المكون الذي تبحث عنه فيديو، ثم اضغط عليه لاختياره.
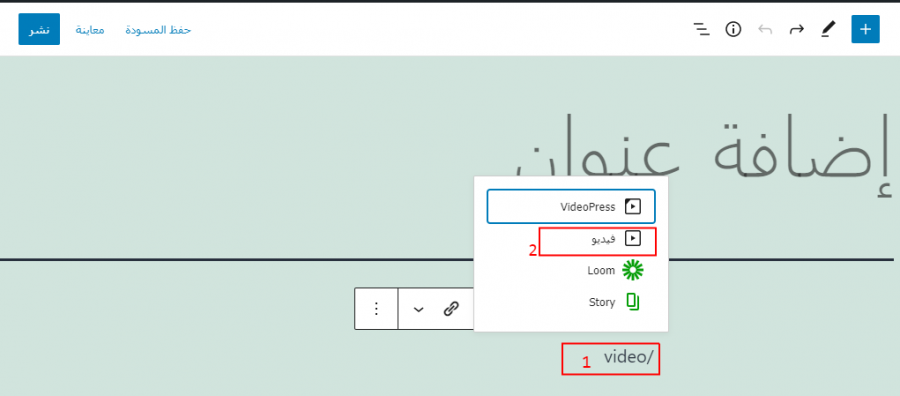
أو تستطيع إضافة هذا المكون بطريقة أخرى، من خلال كتابة /video ضمن جسم الصفحة والضغط على Enter أو اختيار المكون فيديو من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
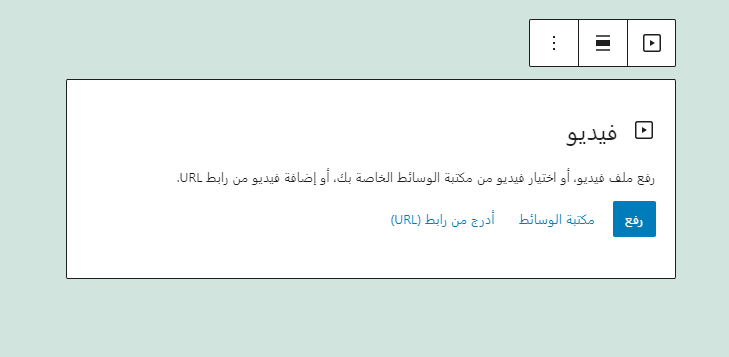
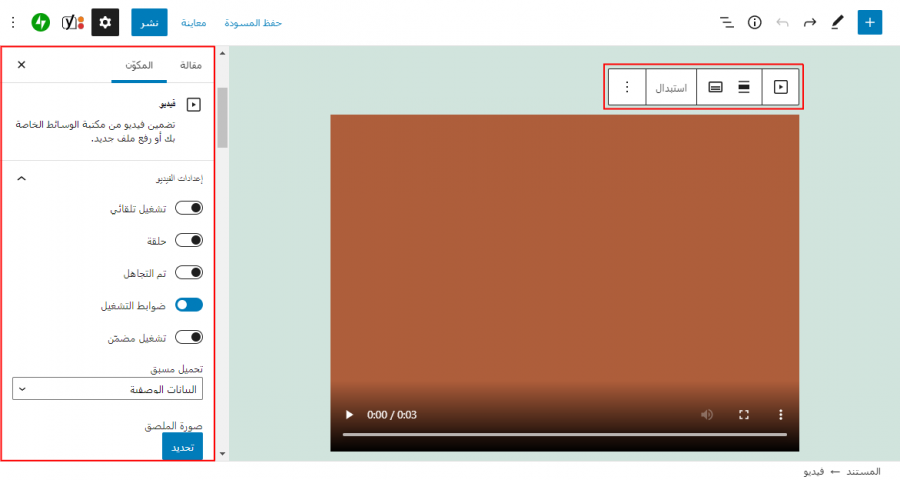
سوف يُضاف مكون الفيديو عندها لقسم المحتوى ضمن الصفحة أو المقال الذي تحرره، حيث أنّ إضافة مقطع فيديو لهذا المكون تعمل بنفس طريقة إضافة صورة في مكون الصورة، وتستطيع رفع مقطع فيديو أو اختيار مقطع موجود ضمن مكتبة الوسائط أو إدخال رابط URL للمقطع الذي تريد عرضه. إن كان الرابط من مصدر مثل يوتيوب، فسوف يتحول نوع المكون إلى مكون يوتيوب؛ أما بالنسبة للخيارات، فسوف يظهر جزء منها إلى حين رفعك لمقطع فيديو، وعندها فقط ستظهر القائمة الكاملة.
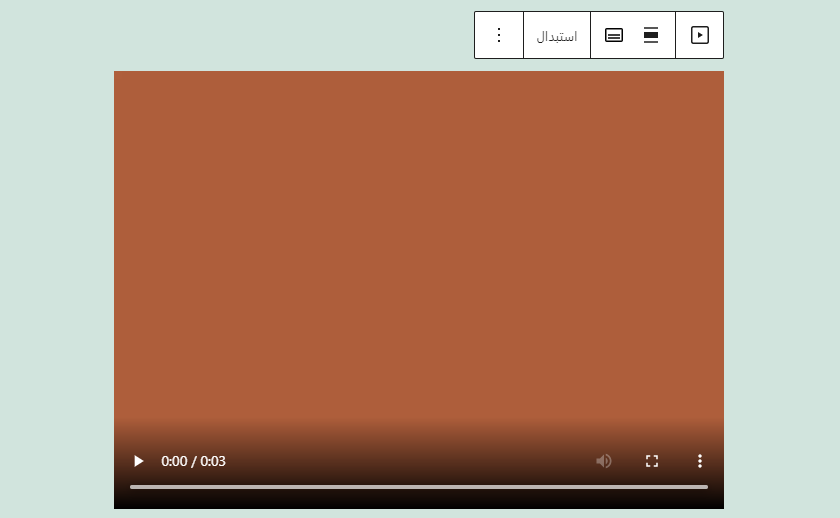
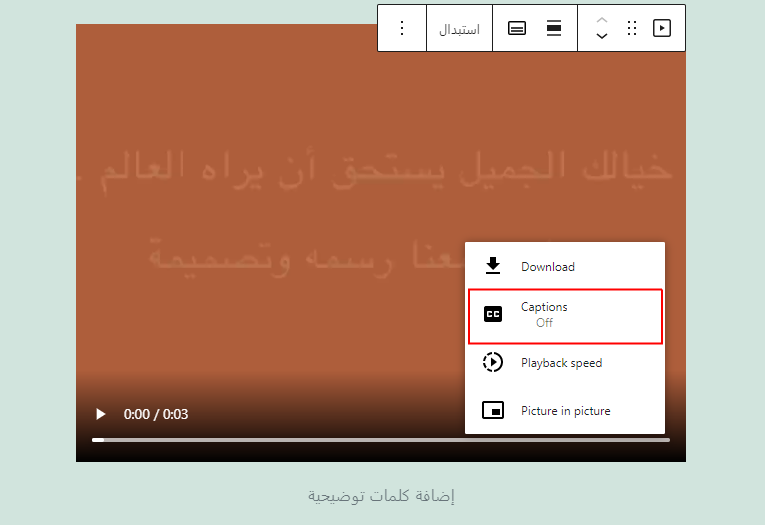
يتضمن مُشغل الفيديو خيارات التشغيل الأساسية مثل أزرار التشغيل/الإيقاف وشريط تقدم والصوت والشاشة الكاملة والتحميل وPicture in picture، ويُشغل خيار Picture in picture مقطع الفيديو ضمن الزاوية السفلية اليُمنى، حيث يعمل بينما يتصفح المستخدم باقي أجزاء الصفحة.
إعدادات وخيارات مكون الفيديو في ووردبريس
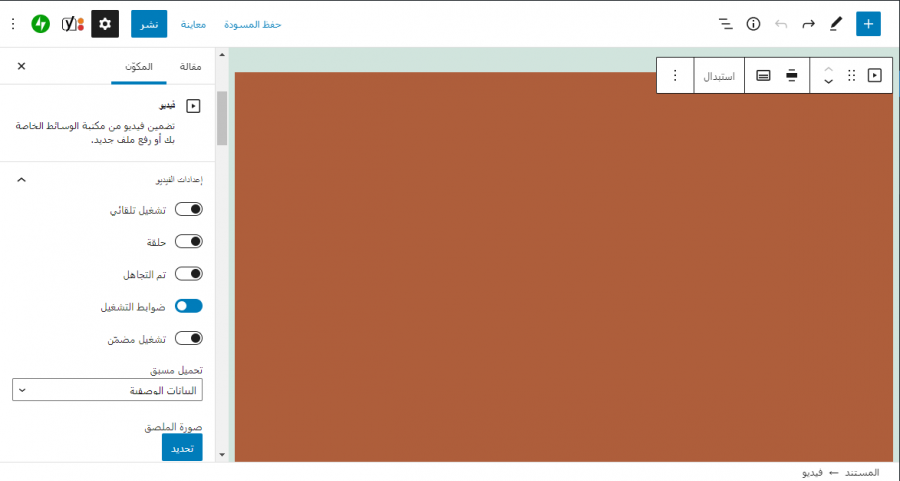
يتضمن مكون الفيديو إعدادات وخيارات ضمنه وضمن الشريط الجانبي الأيسر ولن تظهر جميع الخيارات إلا عند رفعك لمقطع فيديو.
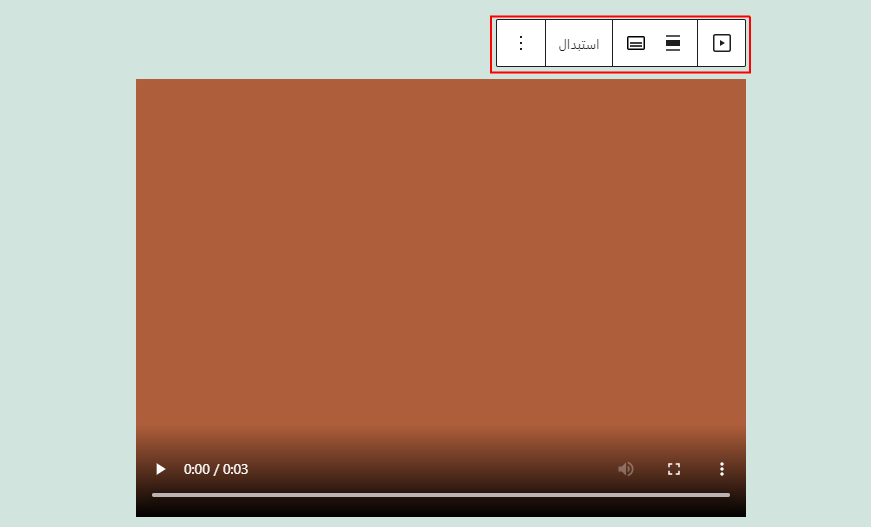
شريط أدوات مكون الفيديو
انقر في أي مكان ضمن مكون الفيديو ليظهر لك شريط الأدوات، حيث يُمكن ألا تظهر بعض الأدوات ضمن الشريط إلا عند إضافتك لمكون آخر تحت هذا المكون.
تغيير نوع المكون أو نمطه
عند الضغط على أيقونة مكون الفيديو في شريط الأدوات، سوف تظهر قائمة منسدلة تستطيع عبرها تحويل المكون لنوع آخر.
- المجموعة: يُضيف هذا الخيار المكون إلى مجموعة لتتمكن من تعديلهم ككتلة واحدة.
- الأعمدة: هذا يضع المكون ضمن أعمدة.
- وسائط مع نص: يُضيف هذا الخيار النص إلى جانب الوسائط وبالتالي يُصبح لديك عمودان.
- غلاف: يٌضيف هذا الخيار عنوانًا على مقطع الفيديو، وتستطيع تغيير العنوان من مكون فقرة إلى أي نوع آخر من مكونات النصوص أو زر.
- ملف: يُحول هذا الخيار مقطع الفيديو إلى زر تنزيل مع عنوان، وهذا يسمح للزوار بتنزيل مقطع الفيديو بدلًا من تشغيله ضمن الموقع.
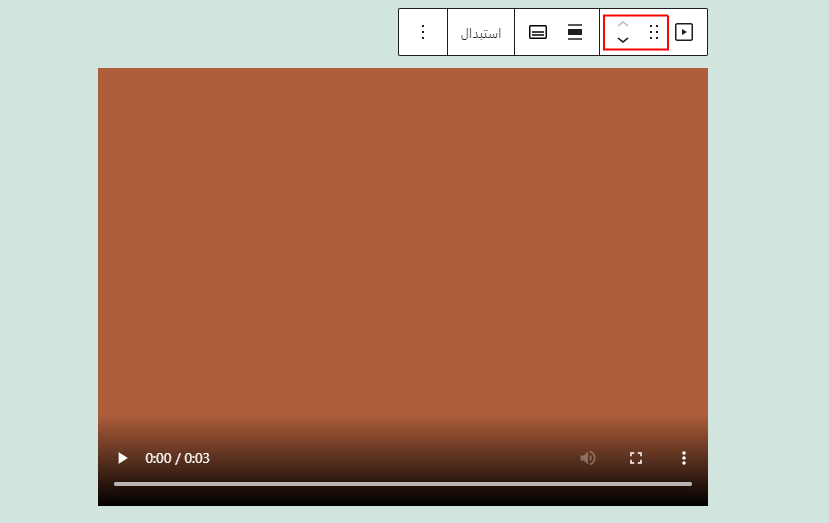
السحب والإفلات
تسمح لك أداة السحب بسحب المكون لأي مكان تريده، كما تستطيع تغيير ترتيب المكون لأعلى أو أسفل باستخدام الأسهم.
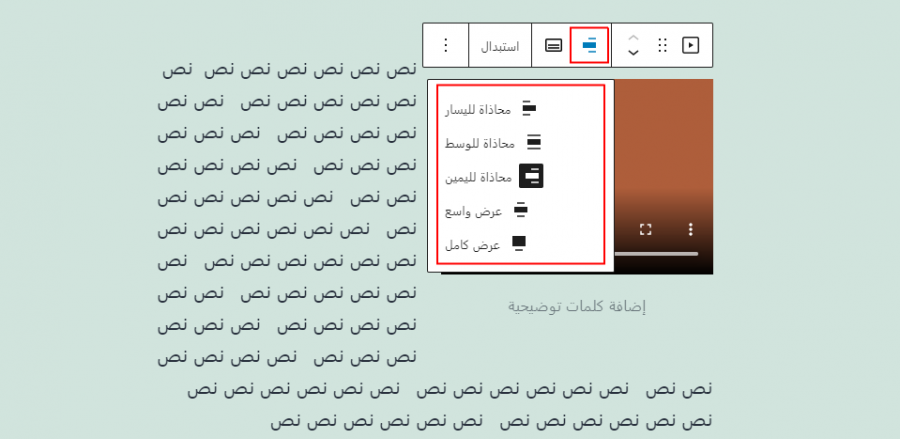
تغيير محاذاة الفيديو
يتضمن خيار المحاذاة المحاذاة لليمين واليسار وعرض واسع وعرض كامل، حيث تضع المحاذاة لليمين أو اليسار المكون على جانب الصفحة وتُحيطه بنص من الفقرة الموجودة بعده.
هذه محاذاة عرض واسع، حيث تضع المكون على يمين مساحة المحتوى.
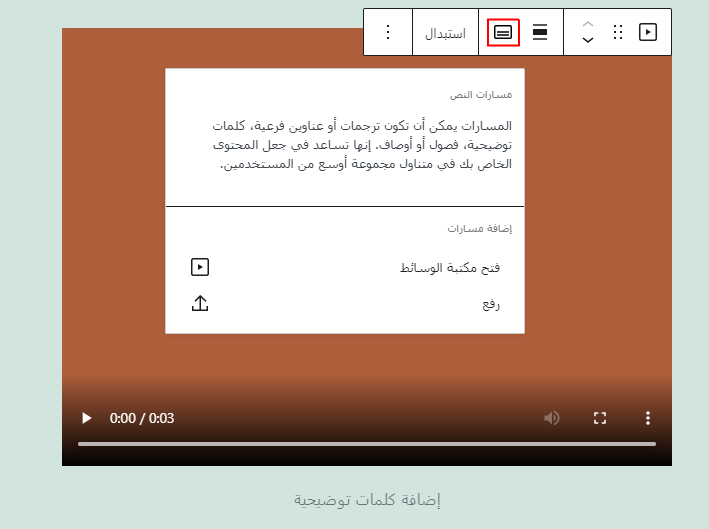
مسارات النص في مكون الفيديو
تعرض مسارات النص ترجمةً للفيديو عند تشغيله، وتكون هذه المسارات بصيغة WebVTT أي ملفات .vtt، والتي تُحمّل من مكتبة وسائط ووردبريس.
سوف تظهر لك خيارات تعديل المسار حال رفعك لملف vtt. لمكون الفيديو، لهذا أضف عنوانًا واختر اللغة واختر نوع المسار.
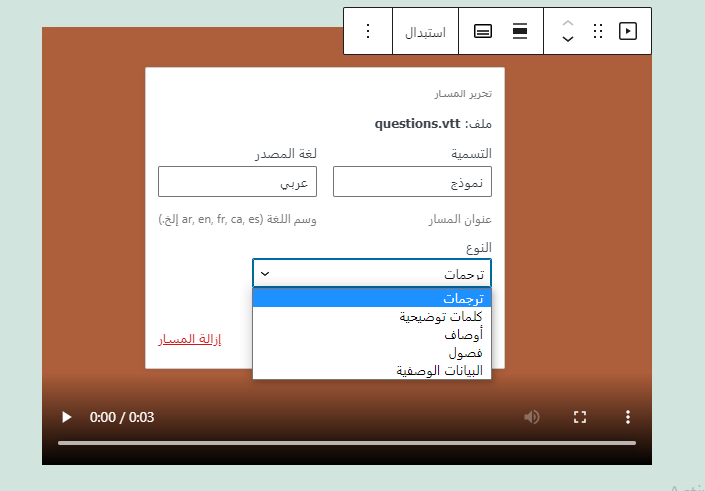
التسمية هي عنوان نص المسار الذي سوف يراه المستخدم عند تشغيل الفيديو ضمن المسارات المتوفرة، ولغة المصدر هي لغة المسار؛ بينما يُشير النوع إلى نوع المسار الذي سوف يُعرض، والخيارات المتوفرة هي:
- ترجمات: ترجمة المحادثة ضمن مقطع الفيديو.
- كلمات توضيحية: نص المحادثة مع ما تتضمنه من أصوات ومؤثرات صوتية وموسيقى وغيرها.
- أوصاف: نص يصف ما يحصل.
- البيانات الوصفية: بيانات لاستخدامها من قبل جافاسكربت.
- الفصول: عناوين الفصول للتنقل بينها.
تُضاف عندها الكلمات التوضيحية لخيارات المُشغل ليتمكن المستخدم الاختيار بينها.
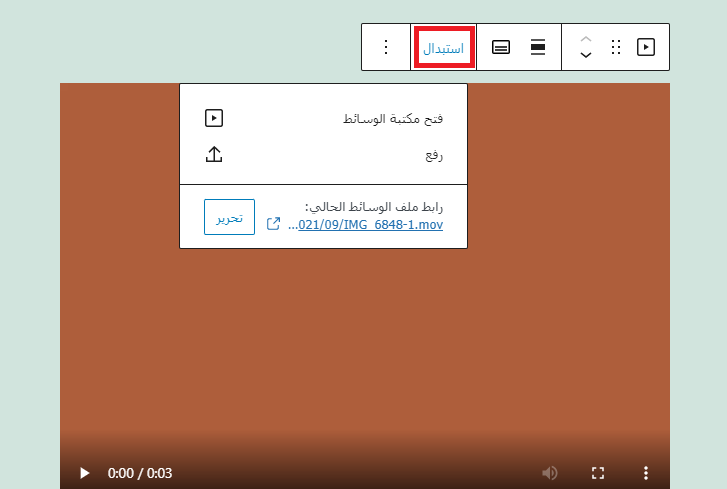
استبدال الفيديو
يسمح لك هذا الخيار باستبدال مقطع الفيديو بمقطع مختلف.
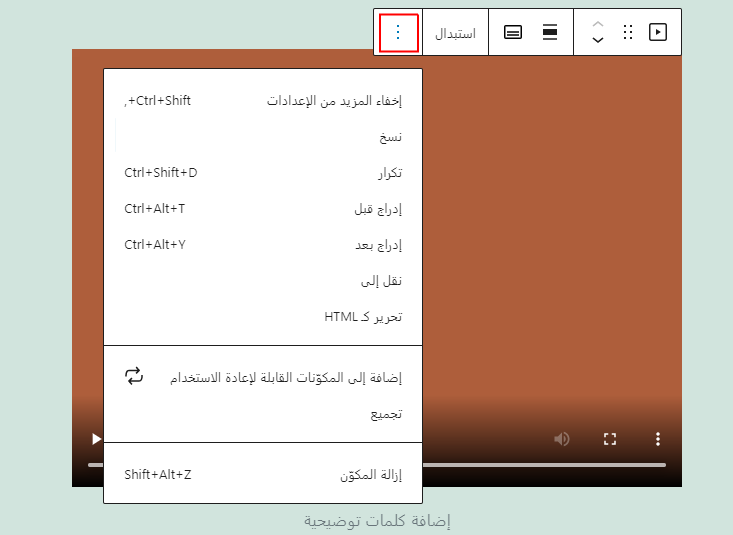
خيارات مكون الفيديو
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الفيديو لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الفيديو لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الفيديو لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خط أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كـ HTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الفيديو إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الفيديو.
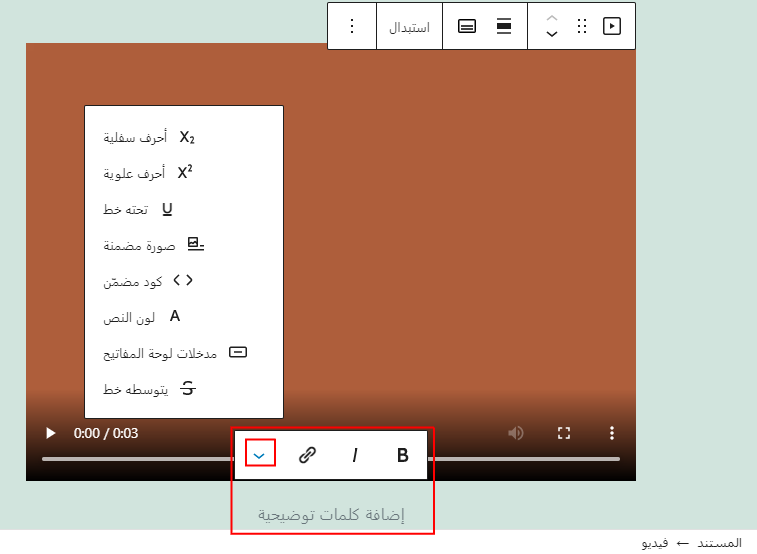
خيارات الكلمات التوضيحية في مكون الفيديو
تملك الكلمات التوضيحية مجموعةً من الخيارات، وعند الضغط في أي مكان ضمن منطقة الكلمات التوضيحية، سوف يظهر شريط أدوات صغير يتضمن خيارات العريض والمائل والرابط، كما يتضمن خيارات تهيئة للنص تتضمن:
- كود مضمن.
- صورة مضمنة.
- مدخلات لوحة المفاتيح.
- يتوسطه خط.
- أحرف سفلية.
- أحرف علوية.
- تحته خط.
- لون النص.
كل من الخيارات السابقة تؤثر على النص المُحدد فقط.
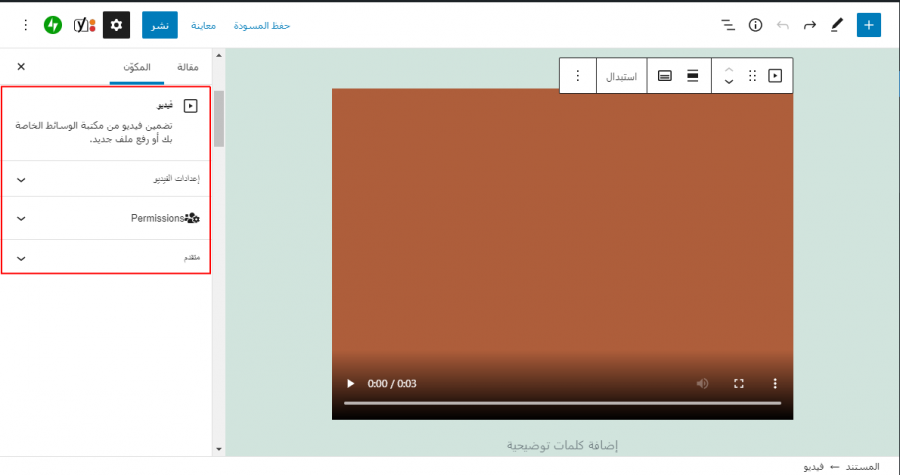
إعدادات الشريط الجانبي لمكون الفيديو
تتضمن إعدادات الشريط الجانبي لمكون الفيديو قسم فيديو وقسم متقدم فقط.
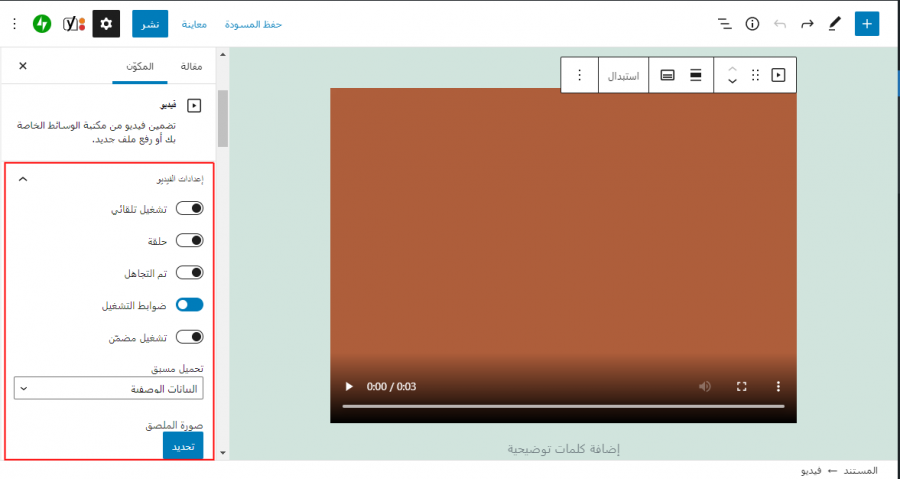
إعدادات الفيديو
تسمح لك إعدادات الفيديو التحكم بكيفية عمل المشغل وتتضمن الإعدادات التالية:
- تشغيل تلقائي: يُشغل الفيديو تلقائيًا عند تحميل الصفحة.
- حلقة: يُشغل الفيديو في حلقة مستمرة.
- تشغيل مضمن: يُشغل الفيديو ضمن مساحة تشغيل الفيديو.
- ضوايط التشغيل: يُخفي أو يعرض خيارات تحكم المُشغل، وعندما تكون الخيارات مخفيةً لا يستطيع المستخدم التحكم بالفيديو، ويجب أن يكون التشغيل التلقائي مُفعلًا.
- تم التجاهل: يجعل الفيديو صامتًا.
- تحميل مسبق: يُعين كم من الفيديو يُحمل عند تحميل الصفحة. اختر تلقائي لتحميل كامل الفيديو، أو البيانات الوصفية لتحميل المعلومات الأساسية أو بدون لعدم تحميل أي شيء تلقائيًا.
- صورة الملصق: يسمح لك بتغيير لقطة الشاشة من الإطار الأول للفيديو بصورة مميزة، مع عرض خيارات تحكم الفيديو إلا في حال تعطيل ظهورها.
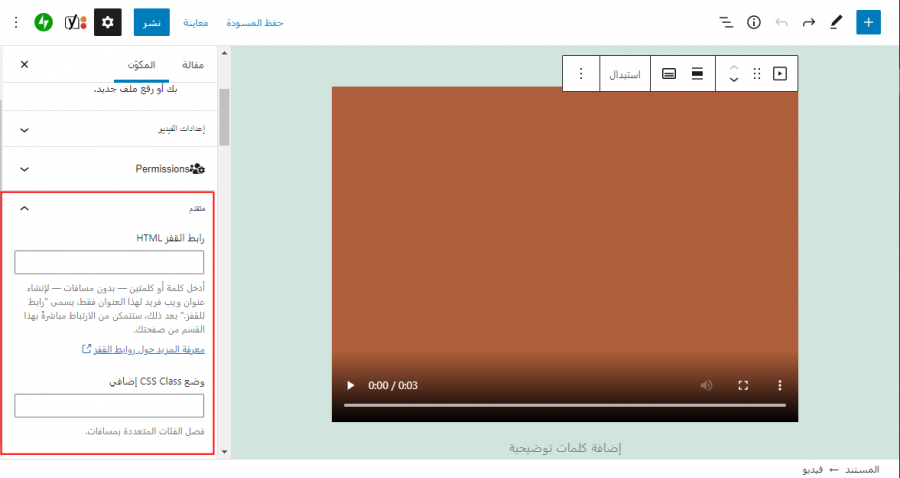
متقدم
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون الفيديو الشعر، حيث يسمح لك بالربط مباشرةً مع المكون، في حين يسمح لك حقل أصناف CSS بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون الفيديو
- إن كنت تُضمن مقاطع فيديو من مصدر مثل يوتيوب أو فيميو؛ فعندها عليك استخدام المكونات الخاصة بهذه المصادر بدلًا من مكون الفيديو.
- اضغط مقطع الفيديو لتقليل حجمه وتقليص زمن تحميله.
- أنشئ مسارات vtt. باستخدام مولدات كلمات توضيحية على شبكة الإنترنت أو تطبيقات مماثلة.
- اضبط التحميل المسبق على بدون لزيادة سرعة تحميل الصفحة، حيث تؤثر الكمية المُحملة تلقائيًا على سرعة تحميل الصفحة.
- اختر المحاذاة لليمين أو اليسار لجعل النص يلتف حول الفيديو ويظهر بصورة أكثر جاذبية. استخدم محاذاة عرض واسع أو عرض كامل للتأكيد على أهمية الفيديو.
- استخدم صورة بارزة لتظهر على الفيديو بدلًا من استخدام الإطار الأول.
أسئلة متكررة حول مكون الفيديو في ووردبريس
توجد بضع أسئلة تكرر حول مكون الفيديو وهي:
- ما هو الهدف من استخدام مكون الفيديو؟ يُسهل هذا المكون استضافة مقاطع الفيديو على موقعك، كما يسمح لك بالتحكم بكيفية تشغيلها.
- ما هو الفرق بين مكون الفيديو والفيديو المُضمن؟ لا توفر مقاطع الفيديو المُضمنة من مصادر، مثل يوتيوب وفيميو خيارات تحكم للمشغل.
- ما هي أفضل الطرق لاستخدام هذا المكون؟ استخدم المُشغل التلقائي مع الحلقة وأزل مفاتيح التحكم بالمُشغل لعرض المنتجات والمقاطع التعليمية القصيرة أما للمقاطع الأطول عليك تعطيل التشغيل التلقائي والإبقاء على خيارات التحكم بالمشغل.
الخلاصة
تحدثنا في هذا المقال عن مكون الفيديو وكيفية استخدامه ودرجة التحكم التي يوفرها لك، ولا ننسى أن المحاذاة لليمين واليسار تظهر لائقةً أكثر مع المحتوى حين يلتف حول المكون، وهذه طريقة ممتازة للفت انتباه القارئ لمحتوى الفيديو. تستطيع أيضًا من خلال إضافة ملصق جذب انتباه الزائر، لذا فإن هذا المكون خيار جيد لعرض المنتجات والمقاطع التعليمية والموسيقى وغيرها.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Video Block لصاحبه Randy A. Brown.
































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.