يُسهل مكون الملف في ووردبريس إضافة روابط تحميل ملفاتك ضمن صفحات ومقالات ووردبريس، ويُعد هذا المكون مميزًا كونه يُضيف خيارات مختلفة اعتمادًا على نوع الملف الذي تختاره، لذا فإن معرفة كيفية استخدام مكون الملف في ووردبريس تُعَد مهمةً لجذب الانتباه للملفات التي تُريد للزوار تنزيلها.
سوف نشرح في هذا المقال كيفية إضافة مكون ملف ووردبريس إلى الصفحات والمقالات وكيفية استخدام إعداداته وخياراته المتنوعة، مع ذكر بعض النصائح لاستخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الملف لصفحات ومقالات ووردبريس
اضغط على إشارة "+" ثم اكتب اسم المكون الذي تبحث عنه ملف، ثم اضغط عليه لاختياره.
أو تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة /file ضمن جسم الصفحة والضغط على Enter أو اختيار المكون ملف من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
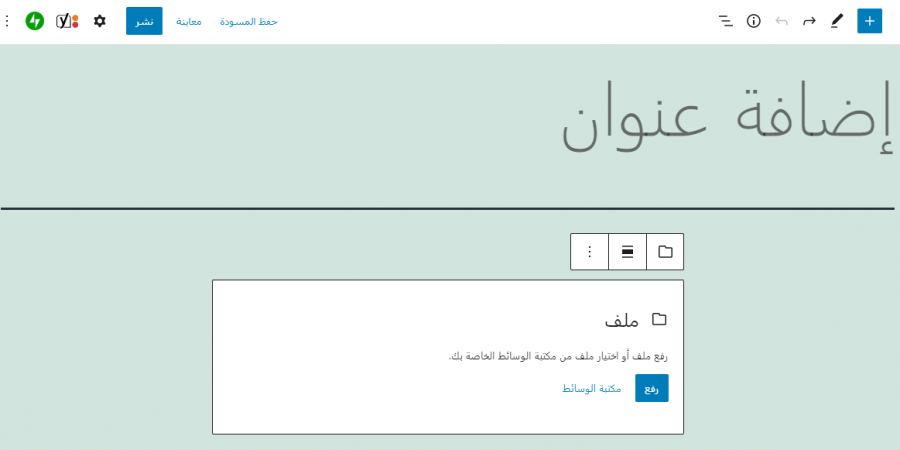
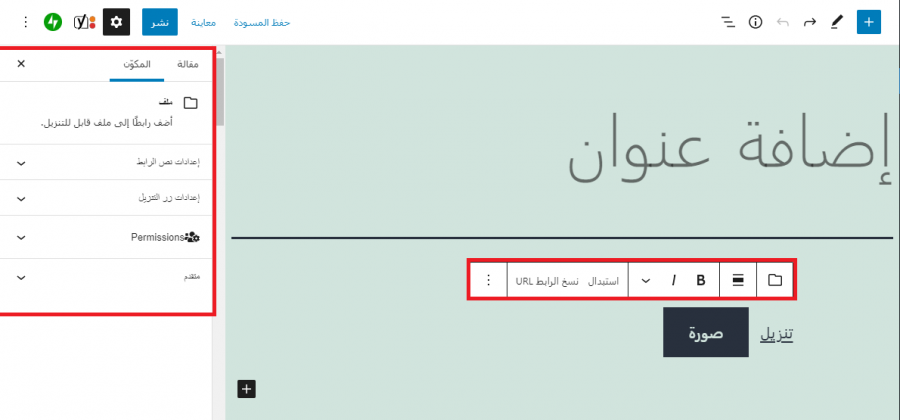
سوف يُضاف مكون الملف عندها لقسم المحتوى ضمن الصفحة أو المقال الذي تحرره.
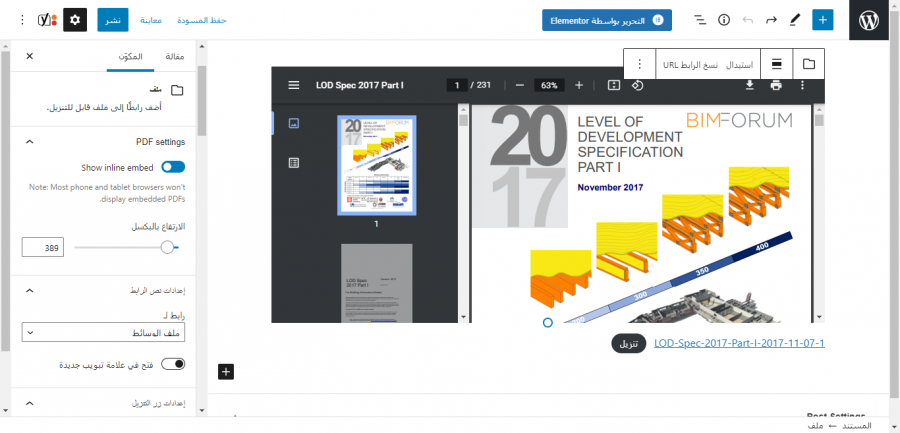
اختر رفع أو مكتبة الوسائط لاختيار الملف الذي تريد للزوار تحمليه، وإن اخترت ملف PDF، فسوف تظهر معاينة له. تتغير الأدوات المتوفرة لملفات PDF حسب المتصفح، ويمكن معاينة الملف باستخدام متصفح كروم الذي يتضمن أدوات PDF لعرض أو إخفاء قائمة PDF وعرض العنوان ورقم الصفحة وتغيير حجم الصفحة وتدوير الملف وطباعته وتنزيله.
تعرض الملفات الأخرى مثل الصور اسم الملف وزر التنزيل.
إعدادات وخيارات مكون الملف في ووردبريس
يتضمن مكون الملف إعدادات وخيارات ضمنه وضمن الشريط الجانبي الأيسر.
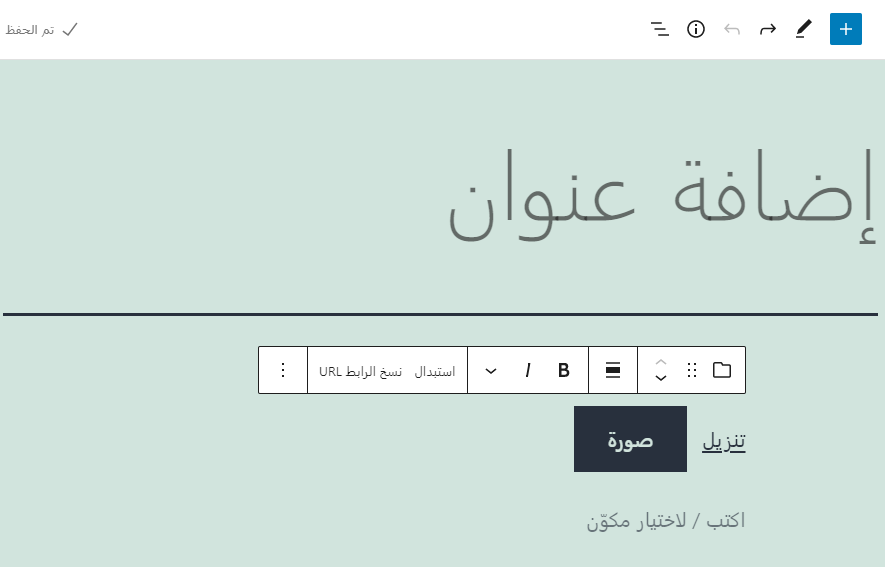
شريط أدوات مكون الملف
يتواجد شريط أدوات مكون الملف فوق المكون عند تحديده، وتستطيع من خلال تحديد النص تعديل اسم الملف ونص زر تنزيل الملف وضبط إعدادات النص.
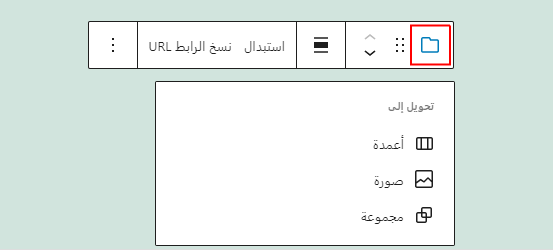
تغيير نوع المكون أو نمطه
تستطيع تغيير نمط المكون إلى أعمدة أو مجموعة، حيث تُغير الأعمدة عدد الأعمدة بينما المجموعة تسمح لك بالتحكم بنمط عدة مكونات على أنها مكون واحد.
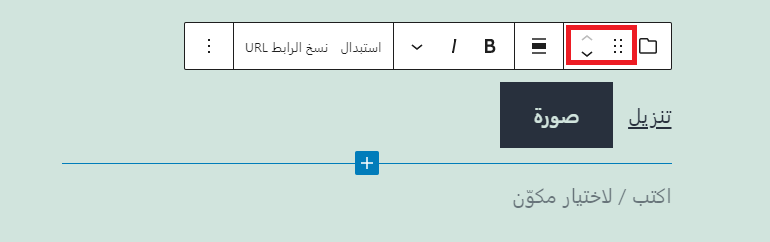
السحب والإفلات
تسمح لك أداة السحب بسحب المكون لأي مكان تريده، كما تستطيع تغيير ترتيب المكون لأعلى أو أسفل باستخدام الأسهم.
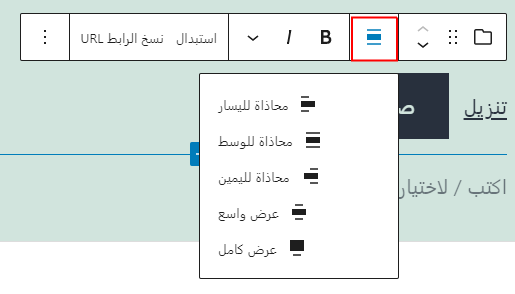
تغيير محاذاة الملف
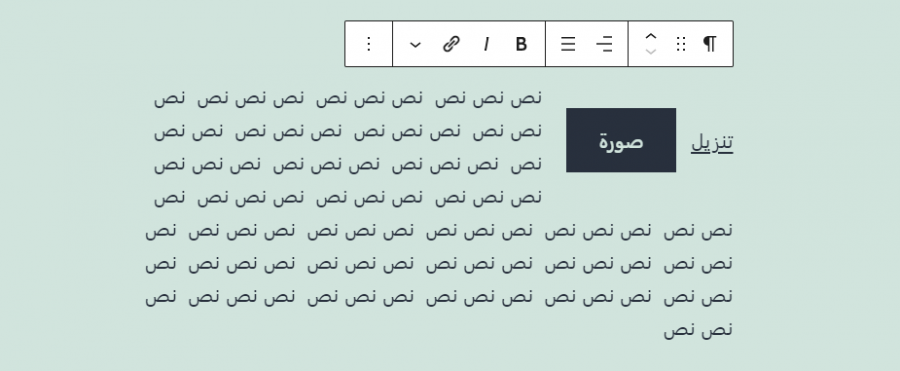
يتضمن خيار المحاذاة كلًا من المحاذاة لليمين واليسار والوسط، وعرض واسع وعرض كامل، حيث تضع المحاذاة لليمين أو اليسار المكون على جانب الصفحة وتُحيطه بنص من الفقرة الموجودة بعده.
هذه محاذاة لليمين، حيث ترى أن المكون على يمين مساحة المحتوى محاطًا بنص الفقرة التي تليه.
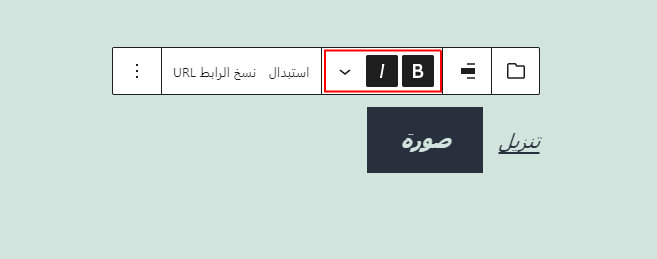
خط عريض ومائل
تظهر خيارات الخط العريض والمائل عند تحديد نص اسم الملف أو زر التنزيل وهي تؤثر على النص المُحدد فقط ويُمكن استخدام كل خيار على حدا أو كلا الخيارين معًا. جعلت نص اسم الملف عريضًا ونص زر التحميل مائلًا.
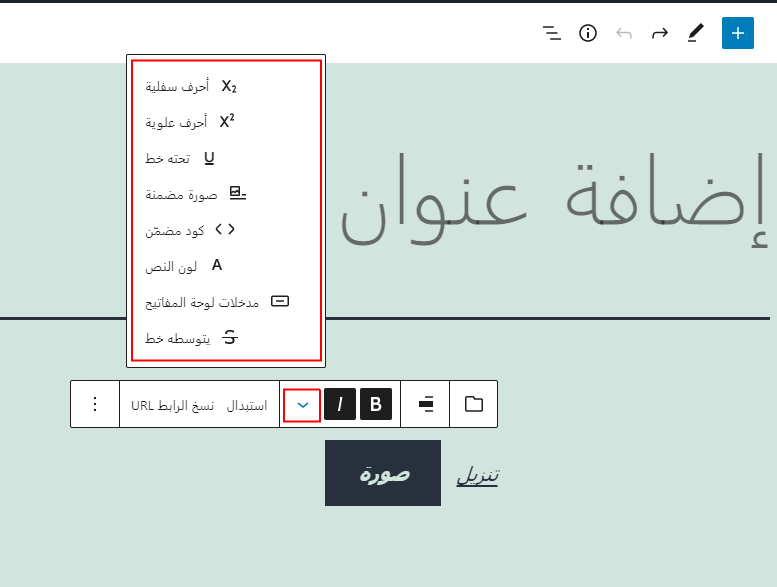
المزيد من الخيارات
بالضغط على هذا الخيار سوف تظهر لك قائمة تتضمن 8 خيارات لتعديل نمط النص، والتي استخدمتها جميعًا في النص الظاهر في الصورة أعلاه. سوف يظهر تأثير هذه الخيارات على النص الذي حددته، وهذه الخيارات هي:
- كود مضمن: يغير طريقة عرض النص ليبدو وكأنه شيفرة برمجية ويمنع تنفيذ الشيفرة البرمجية.
- صورة مضمنة: تُضيف صورة من مكتبة الوسائط إلى المكان الذي يتواجد فيه مؤشر الفأرة.
- مدخلات لوحة المفاتيح: يعرض النص المُدخل من لوحة المفاتيح بصيغة HTML.
- يتوسطه خط: يعرض خطًا يمر ضمن النص.
- أحرف سفلية: يجعل النص أصغر وأدنى من غيره.
- أحرف علوية: يجعل النص أصغر من غيره لكن أعلى ارتفاعًا.
- تحته خط: يعرض خطًا أسفل النص.
- لون النص: يسمح لك بتغيير لون النص.
يتضمن خيار اللون ألوانًا جاهزةً تستطيع الاختيار منها أو إنشاء لون مُخصص، حيث تتضمن أداة اختيار اللون حقلًا للترميز الست عشري للون أو رمز RGB أو رمز HSL.
استبدال
يسمح لك هذا الخيار باستبدال الملف بملف آخر من مكتبة الوسائط أو عبر رفع الملف من حاسوبك.
نسخ الرابط URL
ينسخ هذا الخيار رابط الملف لحافظة الحاسوب، حيث تظهر لك رسالة في الزاوية السفلية اليُمنى تُخبرك بأن الرابط نُسخ.
خيارات مكون الملف
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الملف لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الملف لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الملف لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خطًا أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه، أي أنه يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كHTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الملف إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الملف.
أداة تغيير حجم مكون الملف
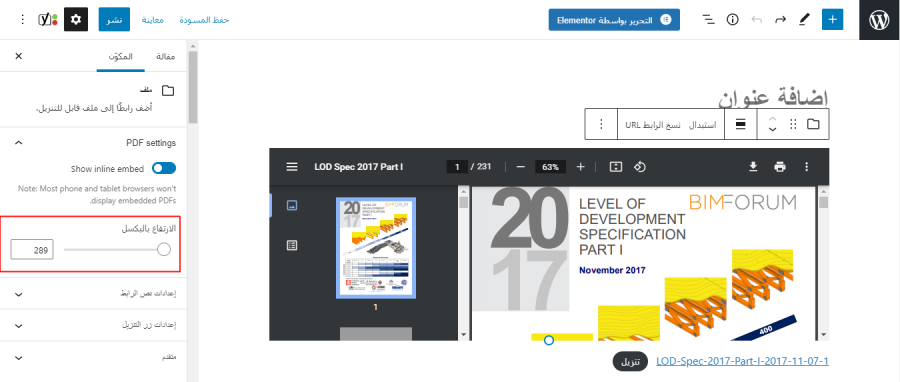
إن كان الملف هو PDF فسوف تجد أداة تغيير الحجم تحت معاينة ملف PDF. أمسك هذه الأداة واسحبها لأعلى أو أسفل لتغيير ارتفاع مساحة المعاينة.
إعدادات الشريط الجانبي لمكون الملف
تتضمن إعدادات الشريط الجانبي رابط النص وخيارات زر التنزيل وخيارات متقدمة، وتستطيع فتح أو إغلاق الشريط الجانبي من خلال زر الإعدادات في الزاوية العلوية اليُسرى، وعند الضغط على مكون الملف سوف تظهر خياراته ضمن الشريط الجانبي.
إن كان الملف هو PDF فسوف تُضاف مجموعة جديدة من الخيارات خاصة بملف PDF.
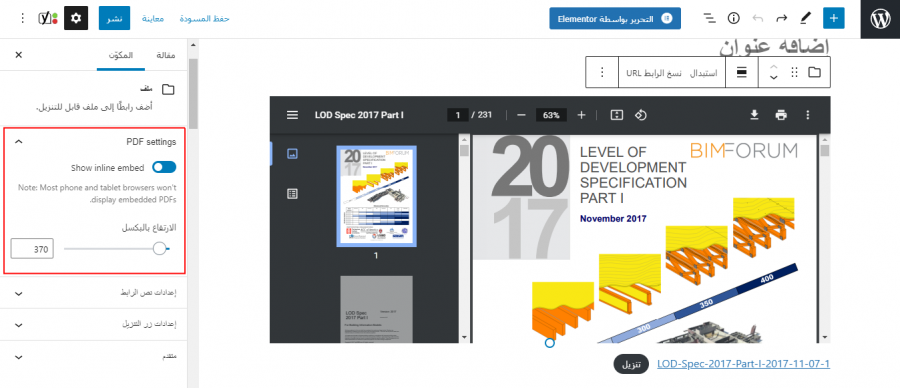
إعدادات PDF
يسمح لك خيار عرض التضمين في السطر بتفعيل أو تعطيل معاينة ملف PDF وهو مُفعل افتراضيًا وعند تعطيله سوف يُعرض فقط اسم الملف وزر التنزيل.
تستطيع تعديل ارتفاع معاينة ملف PDF من خلال إدخال قيمة الارتفاع بالبكسل ضمن حقل أو باستخدام المنزلقة، وعند اختيار ارتفاع أقل من الارتفاع الأصلي للملف سوف يظهر مزلاق على الجانب.
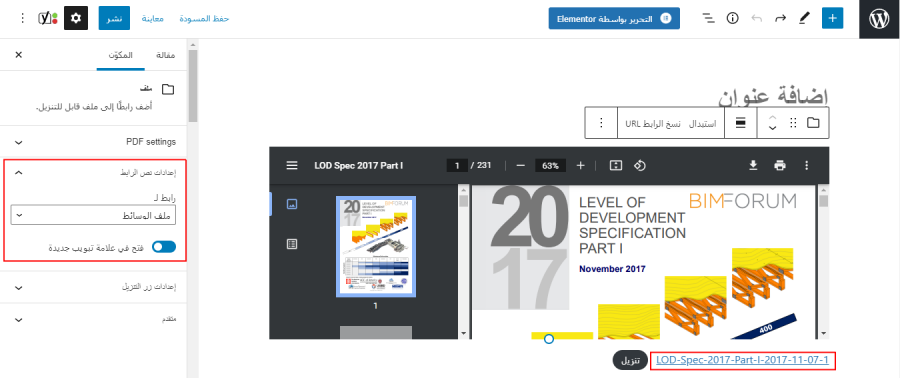
إعدادات رابط النص
تسمح لك هذه الإعدادات باختيار آلية عمل رابط اسم الملف، حيث تستطيع جعله يرتبط مع ملف وسائط أو صفحة المرفق، كما تستطيع اختيار فتح الرابط بنفس الصفحة أو بصفحة جديدة.
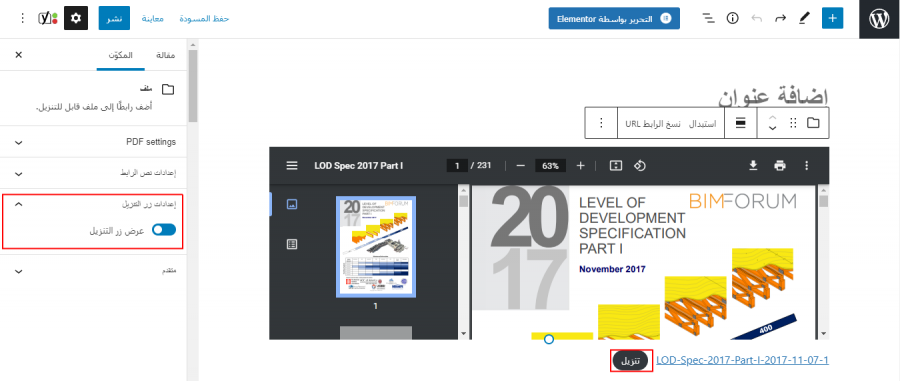
إعدادات زر تنزيل الملف
يسمح لك هذا الخيار بعرض أو إخفاء زر التنزيل، وهذا مفيد عند استخدام اسم الملف مثل رابط التنزيل.
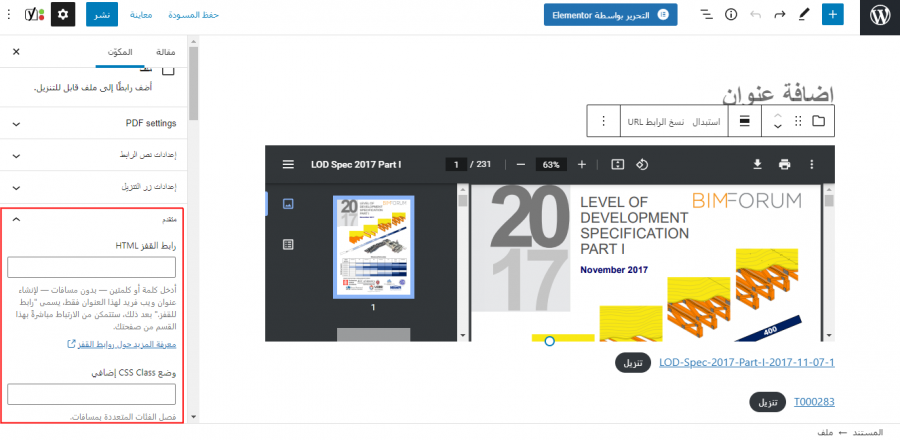
متقدم
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون الملف الذي يسمح لك بالربط مباشرةً مع المكون، بينما حقل أصناف CSS يسمح لك بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
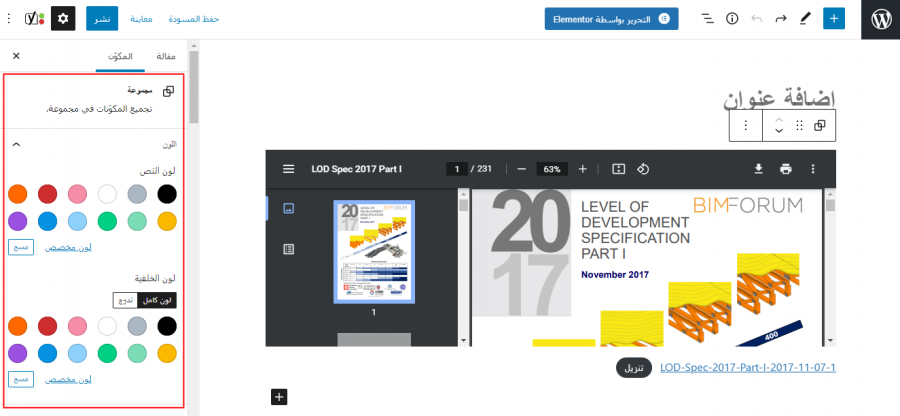
إعدادات لون مجموعة الملف
سوف تظهر لك إعدادات للنص والخلفية وألوان الروابط عند تحويل مكون الملف إلى مكون مجموعة، حيث تستطيع الوصول لهذه الإعدادات بالضغط على المكون.
أفضل النصائح لاستخدام فعال لمكون الملف
- أعط اسمًا مناسبًا للرابط ليفهمه المستخدم، وذلك بالضغط على النص وكتابة الاسم الذي تريد.
- أعط عنوانًا مناسبًا لزر التنزيل لكي يعلم المستخدم وظيفته، وتستطيع تعطيله إن كان غير مفيد لك.
- عليك تخصيص تصميم النص والزر لكي يبرز قسم التنزيل ضمن المحتوى لذا احرص على استخدام ألوان سهلة القراءة ومناسبة للخلفية.
- حول المكون إلى مجموعة إن كنت تريد تخصيص الخلفية.
- عدّل حجم معاينة PDF لتتناسب مع مساحة تصميم المحتوى أو عطل المعاينة إن كنت تريد إبقاء المحتوى مخفيًا، أو إن كانت الصفحة الأولى لملف PDF لا تبدو جيدةً ضمن المحتوى.
أسئلة متكررة حول مكون الملف في ووردبريس
توجد بضع أسئلة تكرر حول مكون الملف وهي:
- ما هو الهدف من استخدام مكون الملف؟ توفير زر تنزيل يستطيع الزوار من خلاله تنزيل ملف.
- ما هي فوائد استخدام مكون الملف؟ يسمح لك بتوفير رابط وزر تستطيع تخصيصهما والتحكم بهما، حيث أن لصق رابط التنزيل سوف يحول الرابط إلى مكون مُضمّن الذي يُمكن أن يعرض معاينةً مختلفةً عما تريد.
- ما هي أنواع الملفات التي أستطيع استخدامها مع هذا المكون؟ تستطيع استخدامه لأي نوع من الملفات التي تريد للمستخدم تنزيلها، مثل PDF والصوت ومقاطع الفيديو والصور والوثائق والإضافات والقوالب وغيرها.
- هل جميع أنواع الملفات مدعومة؟ لا، حيث لا تستطيع رفع ملف zip أو امتدادات أخرى لا يدعمها ووردبريس.
- هل يُمكن تنزيل عدة ملفات منه؟ لا، حيث يسمح كل مكون بالربط مع ملف واحد، وبالتالي يستطيع المستخدم تنزيل ملف واحد فقط.
- هل أستطيع تحديث ملف التنزيل؟ نعم، اختر خيار الاستبدال لاختيار ملف جديد، وأعد تسمية الملف مثل الملف الأصلي.
- هل يُمكن تحويل مكون الملف إلى مكون آخر؟ نعم، ويُمكن أيضًا تحويله إلى أعمدة أو مجموعة.
الخلاصة
لقد اعتمدنا في هذا المقال على ذكر كيفية استخدام مكون الملف مع عرض الخيارات والإعدادات التي يتضمنها، وهو مكون بسيط يسمح لك بتوفير زر لتحميل أنواع متعددة من الملفات. تٌعَد ميزة معاينة ملف PDF مُفيدة جدًا، كما أنك تستطيع تخصيصها وهكذا تستطيع إضافة ما تريد من روابط وازرار تنزيل لملفات من خلال هذا المكون.
ترجمة -وبتصرّف- للمقال How to Use the WordPress File Block لصاحبه Randy A. Brown.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.