حسنًا، بالوصول إلى هذه المرحلة من هذا التدريب، يُفترض أن تكون لديك أساسيات التعامل مع دروبال. وإذا سبق لك العمل على أي نظام إدارة محتوى أو مصمم مواقع ويب من قبل، فالمتوقع أن تكون هذه المهارات مألوفةً جدًا بالنسبة لك. ومع ذلك، يستطيع دروبال أن يزيد من إمكانياته وتمديدها لتناسب كل الأغراض التي قد تكون مطلوبة.
تنشيط وتعديل الوحدات البرمجية Modules
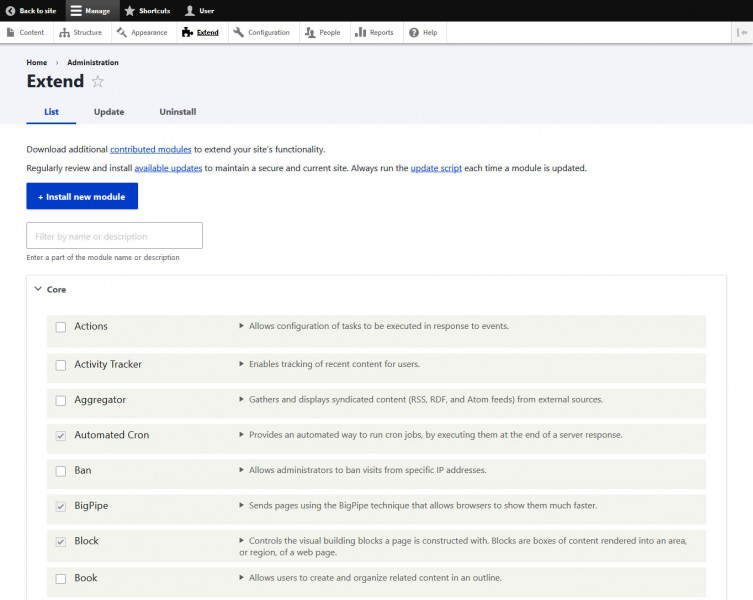
يفضّل في هذه المرحلة من التعرف على دروبال، أن تكتسب مهارة الوحدات البرمجية Modules. وكما ذكرنا، فهذه برامج صغيرة يمكنها إضافة جميع أنواع الميزات والوظائف إلى موقع دروبال الخاص بك، ويأتي دروبال أساسًا مع مجموعة منها يمكن العثور عليها في الإضافات Extend.
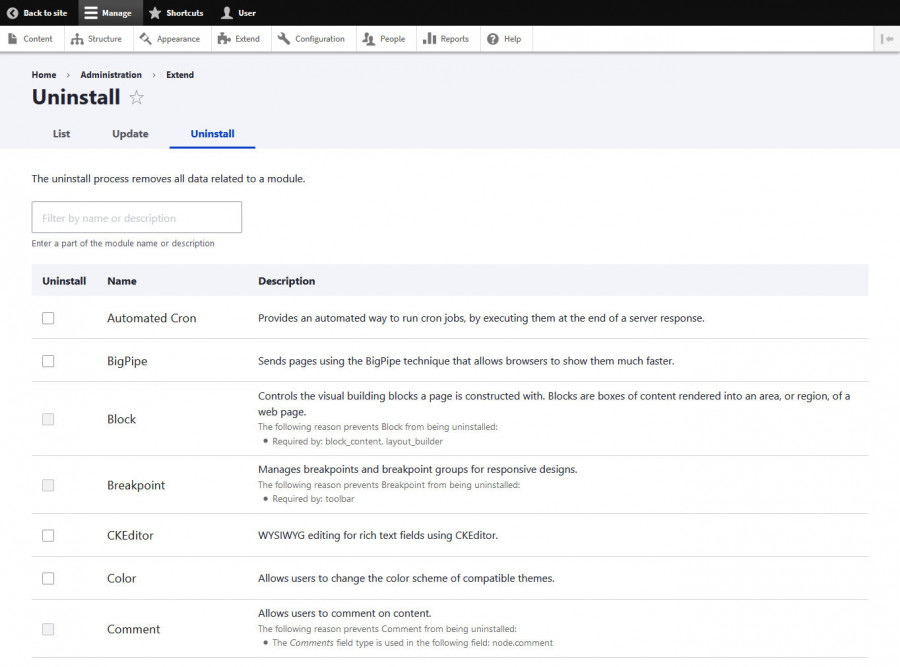
لا يتم تثبيت جميع الوحدات البرمجية Modules وتنشيطها افتراضيًا. ولتغيير ذلك، كل المطلوب هو وضع علامة في المربع بجانب كل وحدة ثم اذهب لأسفل وانقر على تثبيت Install، ليتولى دروبال بعد ذلك الباقي. وعلى العكس من ذلك، فأيّ وحدات لم تَعُد بحاجة إليها، يمكن إزالتها، وذلك بالذهاب إلى صفحة التبويب "إلغاء التثبيت Uninstall".
تتم إزالة الإضافات أساسيًا بنفس طريقة التثبيت، ولكن بعكس الاتجاه. ألغ تحديد أي إضافات غير مرغوب فيها، ثم انتقل إلى الأسفل وانقر على الزر "إلغاء التثبيت" Uninstall.
إضافة الوحدات البرمجية التشاركية Contributed Modules
إلى جانب الوحدات البرمجية Modules الافتراضية، هناك أيضًا الكثير من الوحدات الأخرى التي يطلق عليها الوحدات التشاركية Contributed Modules وهي التي تمت برمجتها بواسطة مطورين آخرين ويطلق عليهم الطرف الثالث Third-party، بالتالي فإضافتها إلى موقعك يكاد يكون نفس طريقة تثبيت سمات Themes دروبال، والتي تناولناها مسبقًا.
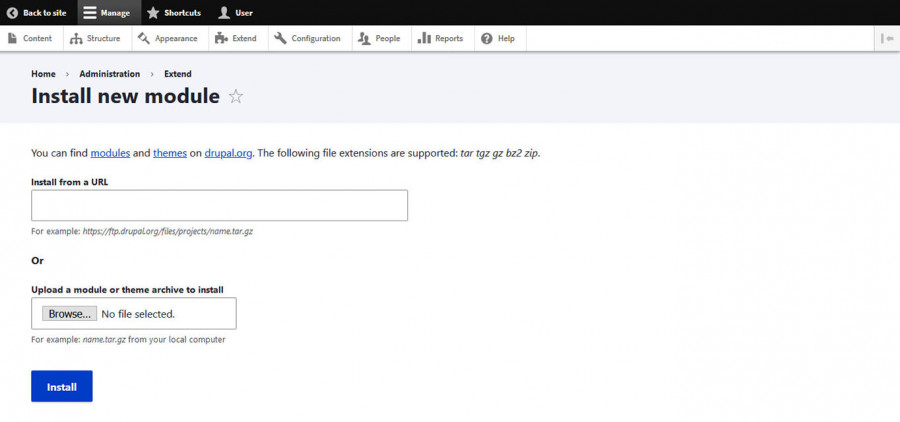
أولًا، يجب العثور على الوحدة المطلوبة داخل الدليل الرسمي، وبمجرد الاستقرار على أحدها، يتم تنزيل ملفاتها أو نسخ الرابط الخاص بها. بعد ذلك يمكن إضافته إلى الموقع عبر Extend> Install new module.
هناك الكثير من الوحدات التي يمكن المفاضلة بينها، وهي أكثر من السمات، فقد يصل عددها إلى 46000 أو أكثرك لذا إذا لم تكن متأكدًا أيًّا منها مناسب للتثبيت، فإليك بعض الخيارات الرائعة:
- Token: هذه الوحدة البرمجية تفيد في كتابة نص صغير على بصيغة معينة تسمى نائب Placeholder، ليُستبدل لاحقًا بقيمة معينة داخل المقال أو الصفحة. في الوقت الحالي، تمت كتابة معظم وظائف هذه الوحدة في دروبال، لكن بعض الوحدات لا تزال تستخدمها، مثل وحدة Pathauto.
- Chaos Tools Suite: وهي معروفة بـ Ctools، وتساعدك في إنشاء الوحدات البرمجية Modules الخاصة بك، بالإضافة إلى النماذج ومربعات الحوار وأنواع المحتوى التي تخص المدونة والمزيد.
- Pathauto: يحتوي دروبال أساسًا على وحدة برمجية تخص التعامل مع المسار، ولكن هذه الوحدة تضطرك لإنشاء عناوين URL يدويًا. وهذا أمر مزعج ومرهق جدًا أن تقوم به يدويًا لكل منشور. هنا تأتي هذه الوحدة Pathauto وتريحك من هذا العناء، إذ تنشئ العناوين URLs تلقائيًا، وذلك عن طريق تعيين أنماط معينة (بالاستعانة بالوحدة Token)، لتولَّد عناوين المنشورات وغيرها تلقائيًا بناءً على النمط الذي يحدده مشرف النظام. وهذا يفيد كثيرًا، إذ تتوافق عناوين URL المنتَجة تلقائيًا مع معايير محركات البحث.
اقتباستذكر: يتطلب Pathauto وحدة Token وCtools.
- Gutenberg: إذا كنت قادمًا من ووردبريس إلى دروبال، فعندما تعلم أن محرر جوتنبرج Gutenberg الجديد متاح أيضًا في دروبال، فقد تسعد (أو ربما تُحبط، هذا يتوقف على تجربتك). وهو الذي يسمح بتحرير موقع الويب بنظام كتل التصميمات Blocks، وهو متاح مجانًا.
- Google Analytics: تحليلات جوجل، هذه الوحدة مفيدة لكل من يريد الحصول على معلومات حول استخدام موقعه، فهي تسهل التكامل مع تحليلات جوجل وتجعل الأمور سهلةً للغاية في تحقيق الهدف.
لمزيد من وحدات دروبال المفيدة، راجع هذه المقالة.
التعرف على كتل التصميمات Blocks
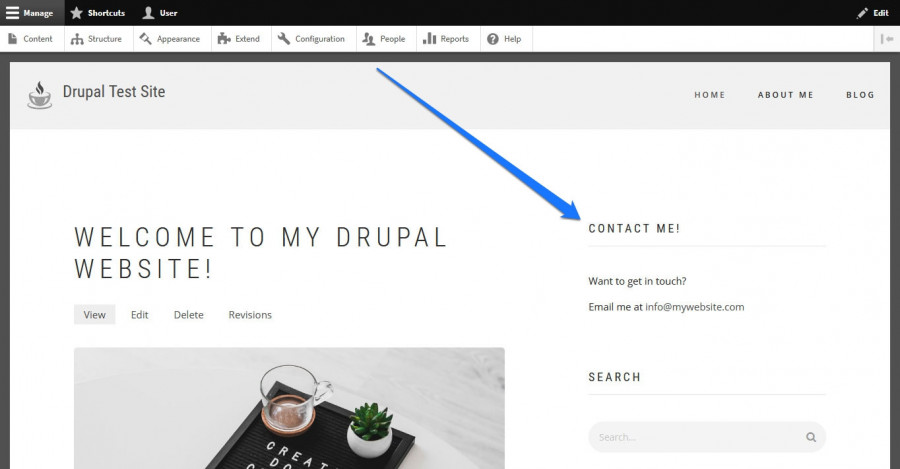
بمجرد الانتهاء من إضافة كل الوحدات التشاركية Contributed Modules المطلوبة، قد ترغب في إضافة شريط جانبي إلى موقعك بميزات وعناصر متنوعة مثل إضافة صور أو قوائم، وهذه الميزات في دروبال يُطلق عليها كتل التصميم لأن كلًا منها يمكن سحبه والتعامل معه ككيان منفصل أو كتلة منفصلة، وسوف نتحدث عنها بتفصيل أكبر في نهاية هذا الدرس التعليمي. هذه الكتل يمكن وضعها في مناطق عديدة من الصفحة وكذلك ضبط مظهرها وشكلها وحجمها وموضعها وصفحات موقع الويب التي تظهر عليها.
التعرف على مناطق الكتل Block Regions الخاصة بك
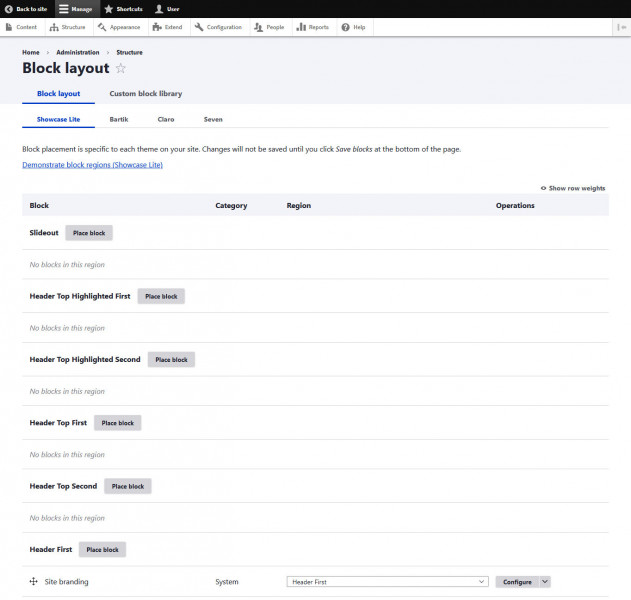
سوف تختلف الكتل التي يمكن التعامل معها اعتمادًا على السمة theme والوحدات Modules والمكونات الأخرى على موقعك. ويمكنك العثور على جميع الخيارات التي تتحكم فيها من خلال القائمة Structure > Block Layout.
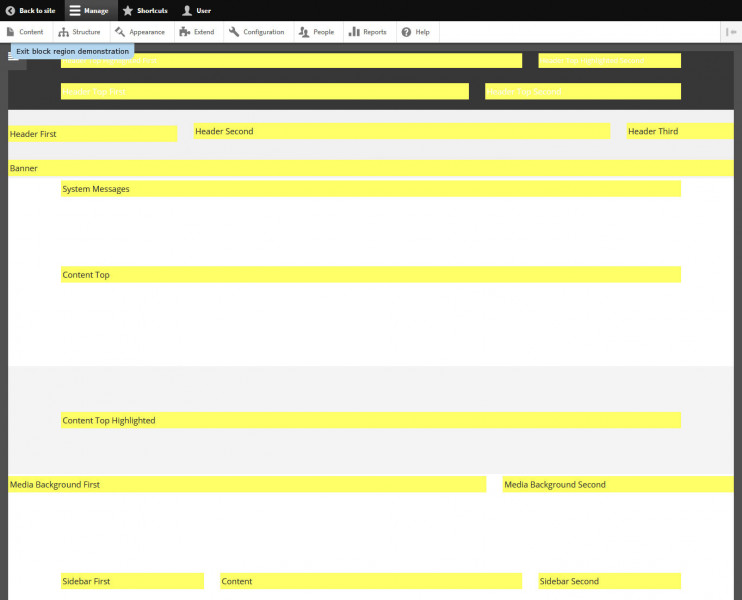
يتم حفظ الكتل حسب السمة Theme، لذلك في الجزء العلوي، توجد قائمة بالسمات المثبتة على موقعك؛ أما بالأسفل فتوجد قائمة بجميع الأماكن التي يمكن إضافة كتل التصميمات blocks إليها، وتسمى المناطق regions. إذا لم تكن متأكدًا من أماكنهم، فانقر فوق Demonstrate block regions في الجزء العلوي. سيتم عمل عرض للموقع، بحيث يتم تمييز وتسمية أماكن تواجد كل منطقة.
إضافة كتل التصميم Blocks للمناطق Regions
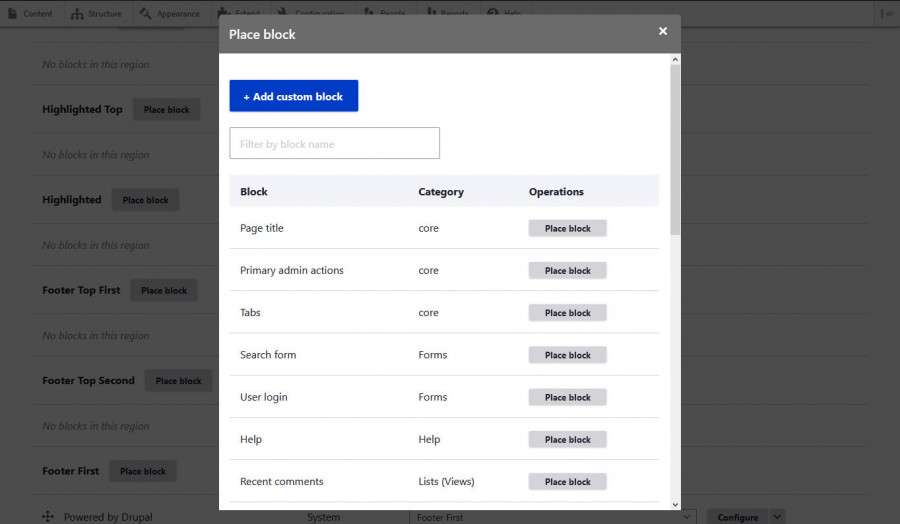
لإضافة كتلة Block إلى مكان ما، كل ما هو مطلوب التمرير والوصول إلى المنطقة المرغوبة والنقر فوق "إضافة الكتلة Place block". وستظهر قائمة بكل الخيارات المتاحة.
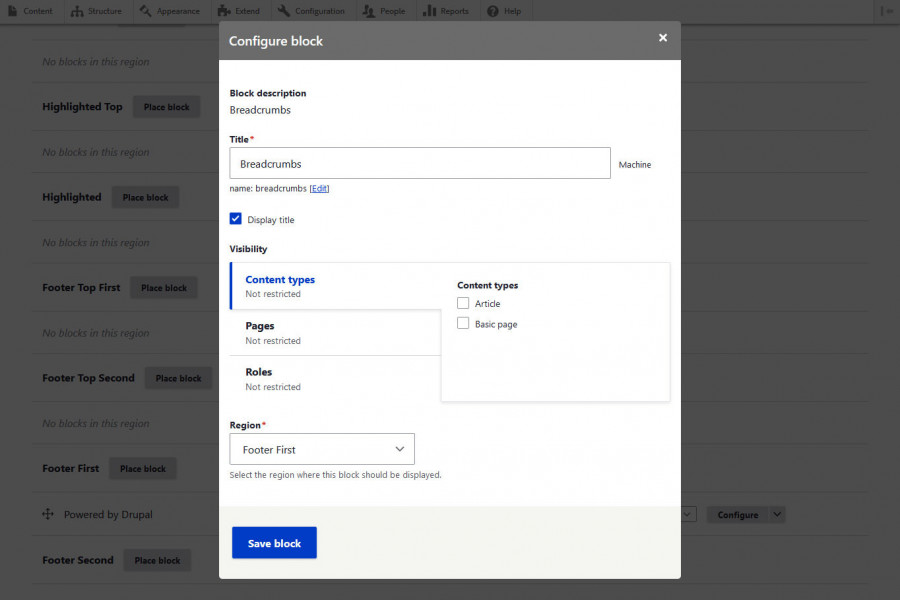
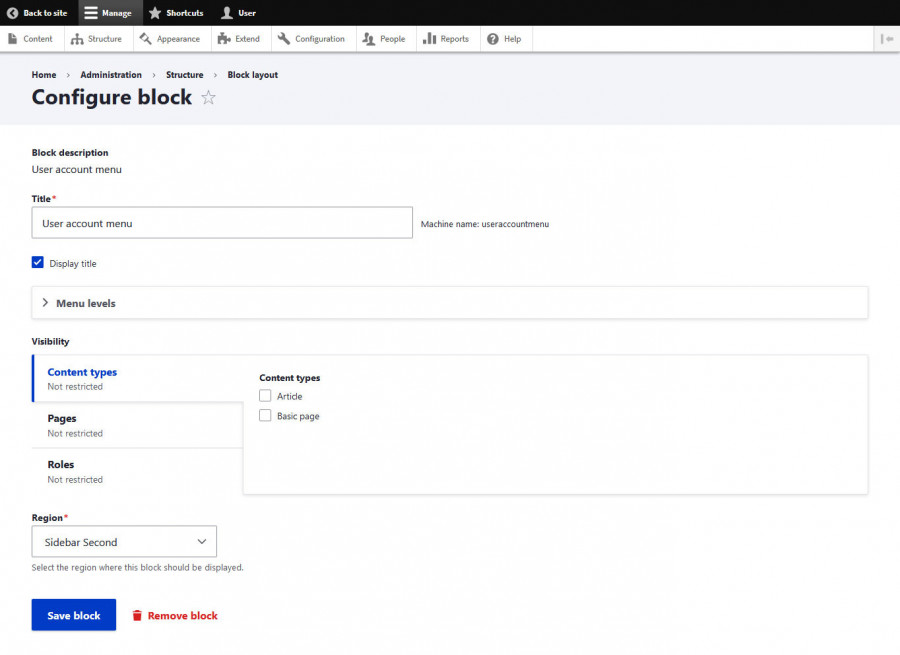
بعد النقر على Place block بجانب العنصر المراد إضافته، ستظهر شاشة الضبط.
من الجدير بالذكر، أنه ستكون هناك اختلافات بسيطة على حسب الكتلة التي يتم وضعها. في حالة الكتلة المسماة Breadcrumbs. على سبيل المثال، يمكنك إضافة عنوان (وتحديد ما إذا يتم إظهاره أو لا) وأيضًا إعدادات إظهار الكتلة؛ أما في الجزء السفلي، فيمكنك أيضًا تغيير المنطقة التي ستظهر فيها (في حال اخترت منطقة خاطئة يمكنك التغيير من هنا). بمجرد الانتهاء ثم النقر على الزر "حفظ الكتلة Save block" تضاف الكتلة إلى الموقع.
التحكم في كتل التصميم
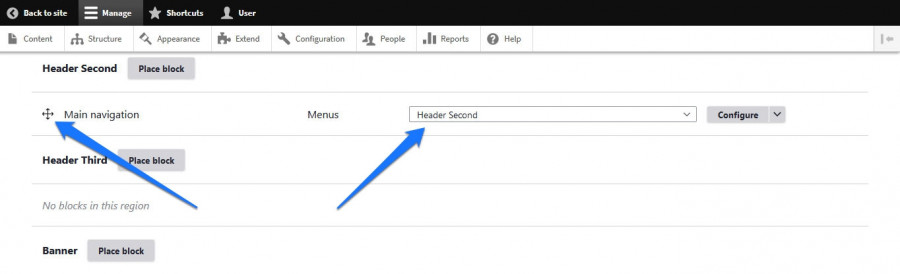
بطبيعة الحال، تتوافر إمكانية تغيير أي شيء يخص إعدادات الكتل الموجودة بموقعك. فلنقل الكتلة من منطقة إلى أخرى مثلًا، توجد طريقتان، الأولى اختيار المنطقة الجديدة من القائمة المنسدلة، والطريقة الثانية هي بسحبها وإفلاتها من منطقة إلى أخرى.
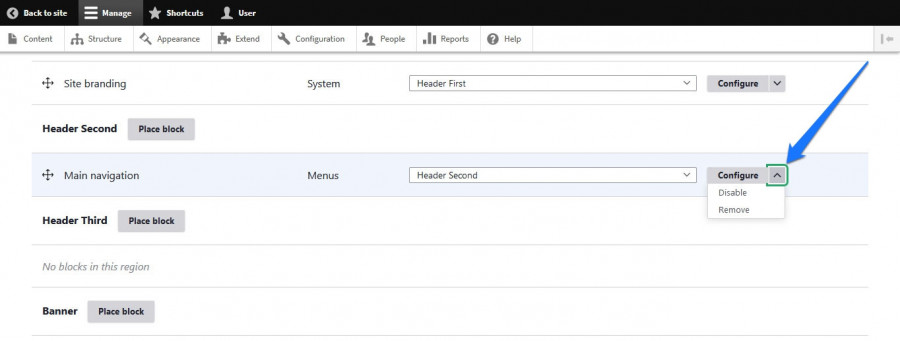
في أقصى اليمين، إذا تم النقر على الزر Configure فإن ذلك سيقود إلى شاشة الإعدادات الخاصة بالكتلة لتغيير أي منها؛ أما النقر على أيقونة السهم فسيتسبب في فتح القائمة المنسدلة ليظهر اختياران، أولهما هو Disable الذي يعطل الكتلة، أما الثاني فهو Remove، الذي يتسبب في إزالتها نهائيًا.
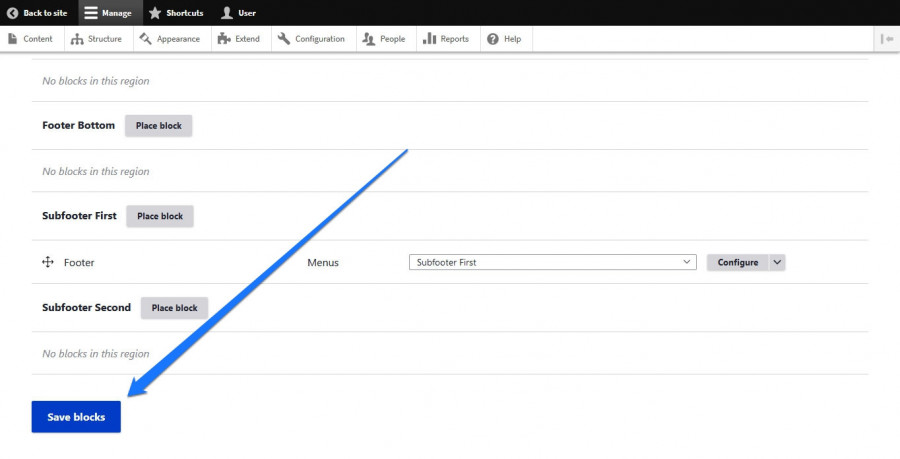
بعد الانتهاء من كل التغييرات المطلوبة، لا تنسَ أن تنقر على الزر حفظ Save block أسفل الصفحة.
ضبط إعدادات الكتل على الواجهة الأمامية
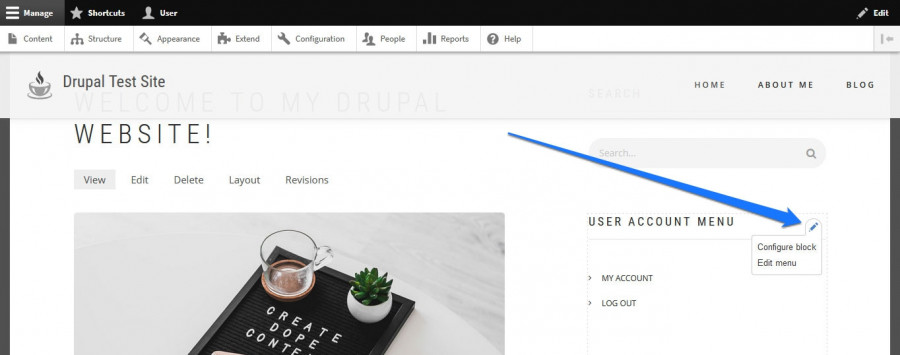
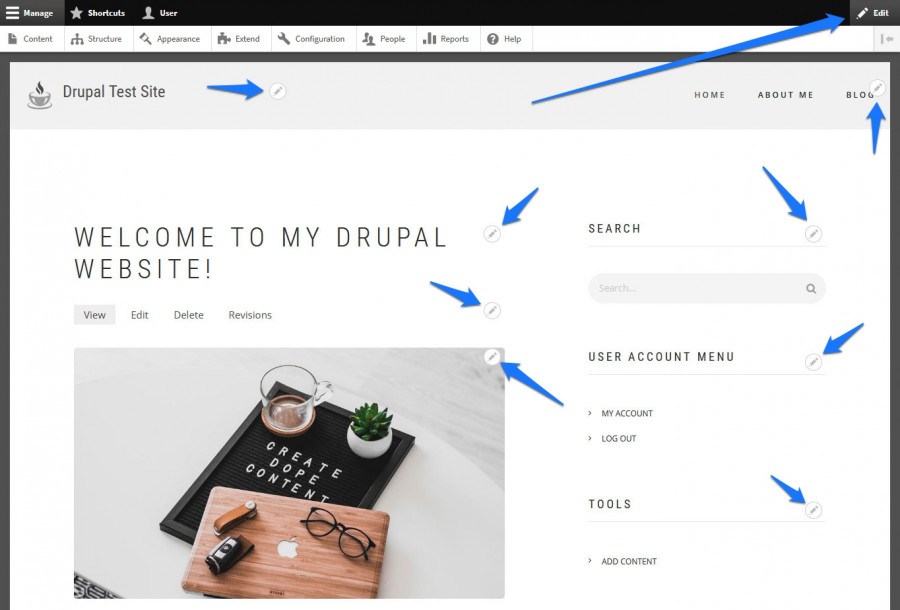
يمكن أيضًا تعديل كتل معينة من خلال الواجهة الأمامية لموقعك. ويتم ذلك بالطواف فوق أي منها حتى تظهر أيقونة القلم (أيقونة التعديل)، انقر فوقها، ثم انقر مرةً أخرى على "ضبط الكتلة Configure block".
سيقود هذا إلى ظهور نفس الشاشة السابقة
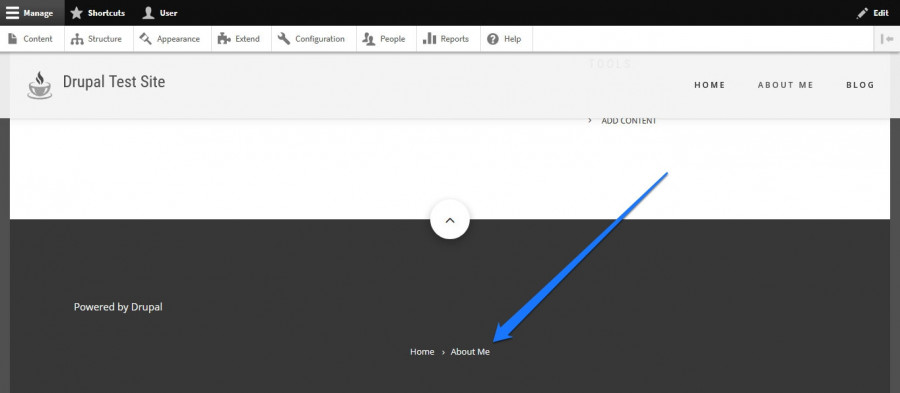
وهنا، يمكنك تغيير أي إعدادات، وتغيير المنطقة إلى منطقة أخرى، وكذلك إزالة الكتل. بالمناسبة، يؤدي النقر على رابط "تعديل Edit" في الزاوية اليمنى العليا إلى تمييز جميع العناصر القابلة للتحرير في الصفحة بوضع رمز بجانبها، وهذا سيسهل عليك إيجاد الأماكن القابلة للتعديل.
إنشاء كتل تصميمية مخصصة Custom Blocks
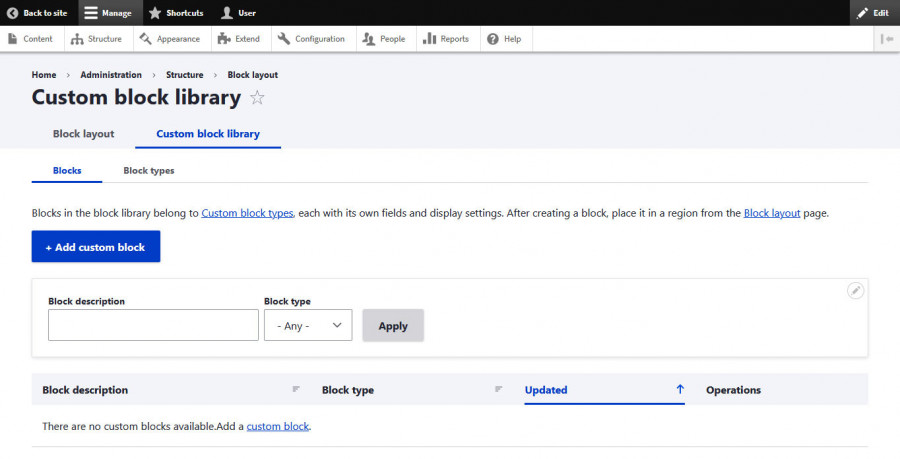
كنقطة أخيرة في كتل دروبال في هذا الدرس التعليمي، ينبغي أن تعلم أنه يمكن أيضًا إنشاء كتل مخصصة من إنتاجك. وقد يكون لهذا فائدة عظيمة جدًا. فعلى سبيل المثال، قد تكون لديك معلومة حول ما تريد عرضه في مناطق متعددة من موقعك، مثل ساعات العمل بشركتك، أو خبر معين مطلوب إظهاره للزوار، ولفعل هذا انتقل إلى Structure > Block layout > Custom block library (علامة التبويب في الأعلى).
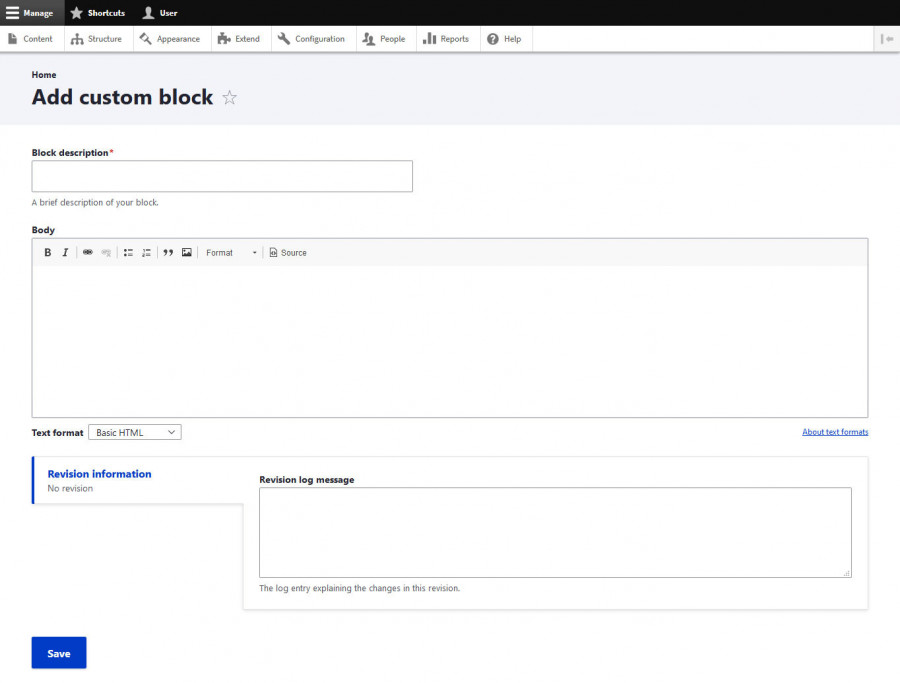
وبالنقر على Add custom block يتم الانتقال إلى الشاشة التالية:
أدخل وصفًا للكتلة حتى تتمكن أنت والمسؤولون الآخرون من معرفة نبذة مختصرة عنها، بعد ذلك اكتب المحتوى الذي تريد عرضه في المحرر الموجود بالأسفل، وبمجرد الانتهاء انقر على "حفظ Save" لحفظ الكتلة المخصصة Custom block الخاصة بك؛ وعندها يمكنك إضافتها للمناطق المختلفة على موقعك بنفس طريقة الكتل الأخرى.
التعرف على أحدث مزايا وإمكانيات دروبال
تمامًا كما هو الحال مع ووردبريس، قدم دروبال مؤخرًا نوعًا من محرر الكتل لتصميم المحتوى. ونظرًا لأن هذه ميزة جديدة وعظيمة، فلن يكتمل أي هذا الدليل التعليمي لدروبال دون ذكرها.
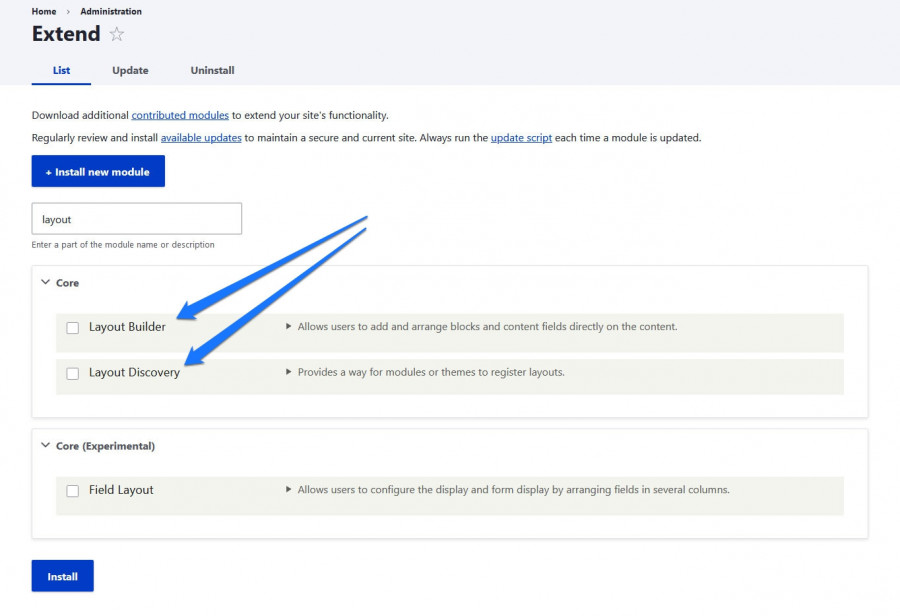
في حالة دروبال، يُطلق على المحرر الجديد اسم "مصمم التخطيط Layout Builder" وهو أحد الوحدات الأساسية، ومع ذلك، لا يتم تثبيته افتراضيًا. ولعلاج ذلك، في قائمة "الوحدات البرمجية Modules" الموجودة تحت Extend، ابحث عن Layout Builder و Layout Discovery.
انتقِ كلًا من الاختيارين، وانزل للأسفل وانقر على الزر "تثبيت Install". بمجرد تفعيل مصمم التخطيط Layout builder، ستحتاج لضبطه وتحديد ما المحتوى الذي سيتعامل معه، ويتم ذلك من خلال القائمة "الهيكلة >أنواع المحتوى" Structure > Content Types.
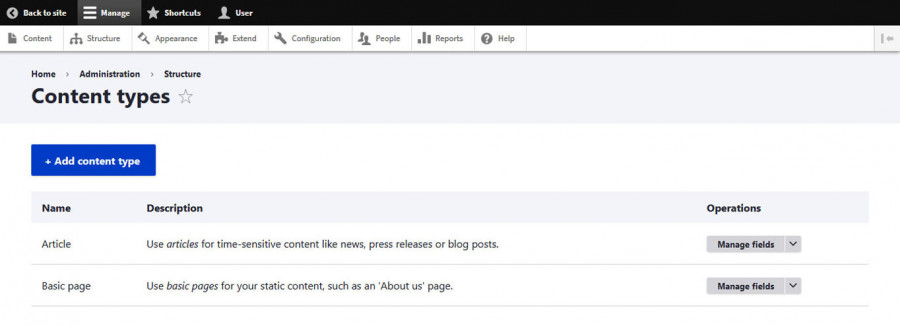
ستجد هنا قائمةً بجميع أنواع المحتوى على موقع دروبال الخاص بك (بناءً على ما تم في هذا الدرس، فيُفترض أن يوجد المقال والصفحة الأساسية). استخدم القائمة المنسدلة في النهاية لاختيار ضبط العرض Manage display لأي نوع محتوى تريد تعديله.
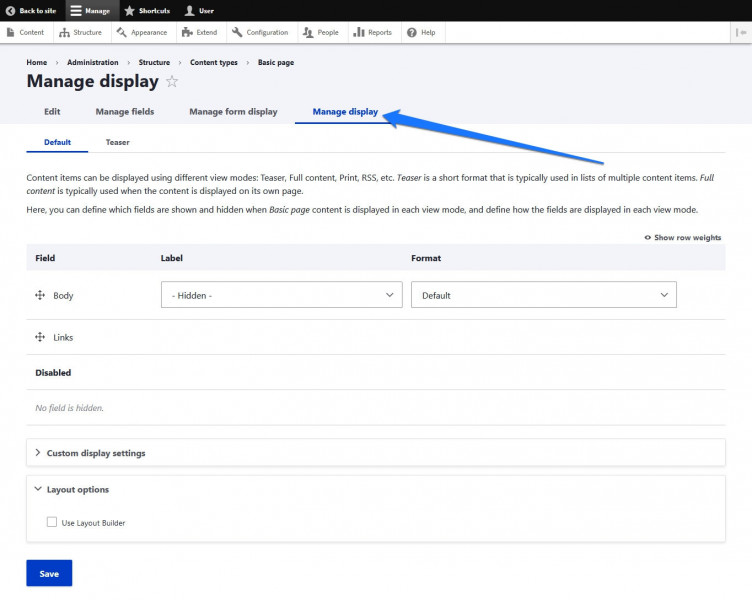
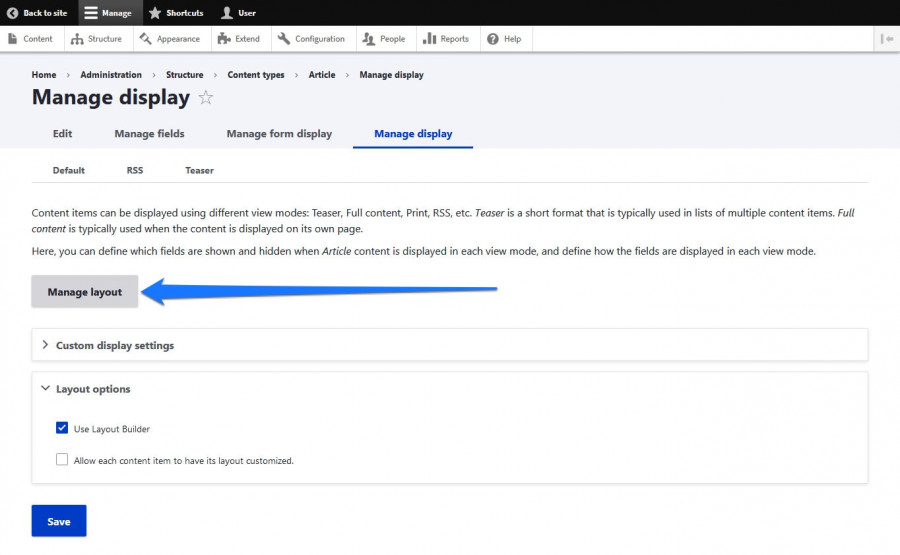
هناك طريقة أخرى وهي النقر فوق "تحرير Edit" أو "إدارة الحقول Manage Fields" ثم النقر فوق علامة التبويب "ضبط العرض Manage display" في الجزء العلوي من الشاشة التالية.
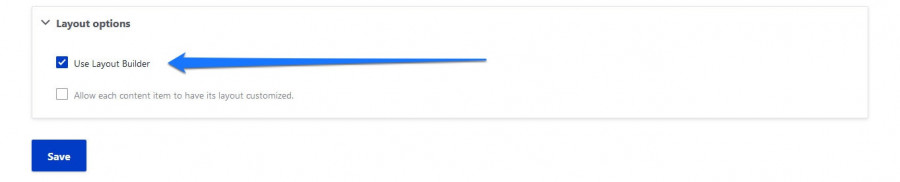
من المفترض أن تأخذك أيًّا من الطريقتين إلى نفس المكان. عندما تصل إلى هناك، مرّر لأقصى الأسفل ثم نشّط خيار "تفعيل مصمم التخطيط Use Layout Builder" والحفظ.
تعرف على محرر تخطيط دروبال Drupal Layout Editor
نظرًا لأن هذا الدرس التعليمي موجه للمبتدئين، فسيتم تقديم نظرة عامة قصيرة فقط على ما يمكن أن يفعله مصمم التخطيط Layout Builder. يسمح لك محرر تخطيط دروبال Drupal Layout Editor بتغيير هيكلة أو تصميم ما نطلق عليه "أنواع المحتوى" الخاصة بك بطريقة السحب والإفلات drag-and-drop. وأنواع المحتوى تُعَد قوالب يتم تخطيطها وتصميمها وحفظها، وبعد ذلك تربط الصفحات بنوع معين، فتظهر بيانات الصفحة بالتصميم المخصص لهذا النوع أو القالب. في قائمة "إدارة العرض Manage display"، ومع تنشيط الاختيار Layout Builder، يفترض ظهور الزر "إدارة التخطيط Manage layout" الذي لم يكن موجودًا من قبل.
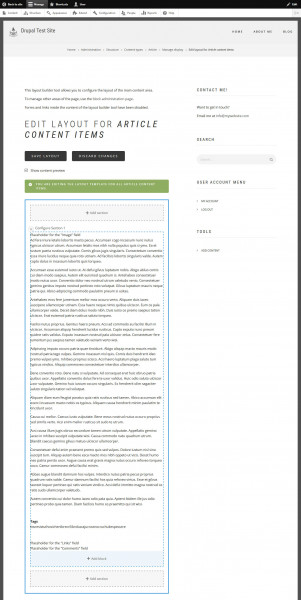
عند النقر على هذا الزر، سيتم الوصول إلى صفحة معاينة (تجريبية) لهذا النوع أو القالب، مع إمكانية تعديل تخطيطه.
يتكون المحرر بالأساس من أقسام sections وكتل blocks، وإذا تم النقر فوق "إضافة قسم Add section"، فستظهر قائمة بالاختيارات المتاحة، وكل اختيار يمثل تخطيطًا مختلفًا، بحيث يكون الاختلاف في عدد الأعمدة ونسبة عرض width ratio كل عمود.
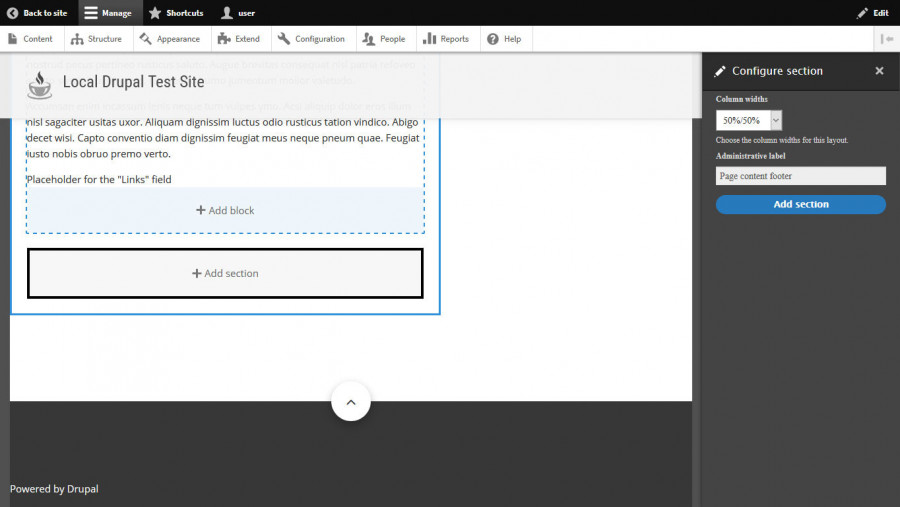
في الصورة التالية يظهر التخطيط 50% 50%، والذي يعنى عمودان متساويان في العرض.
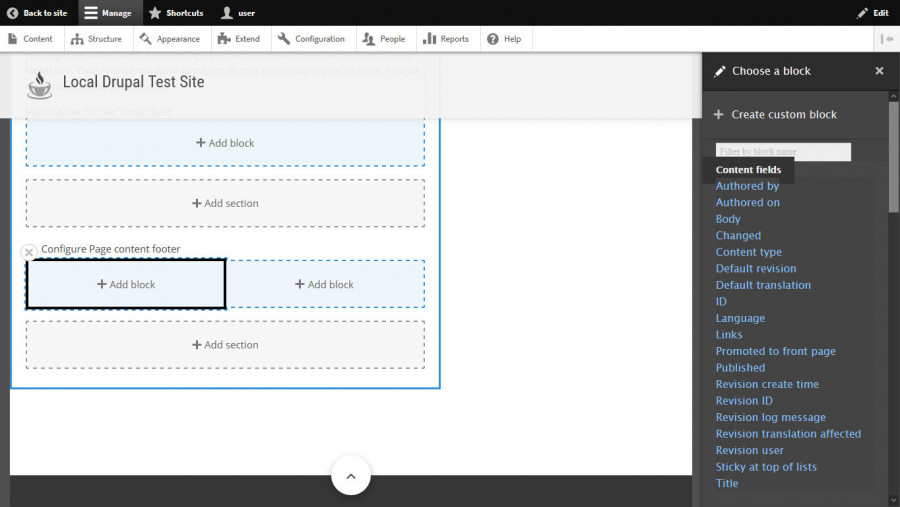
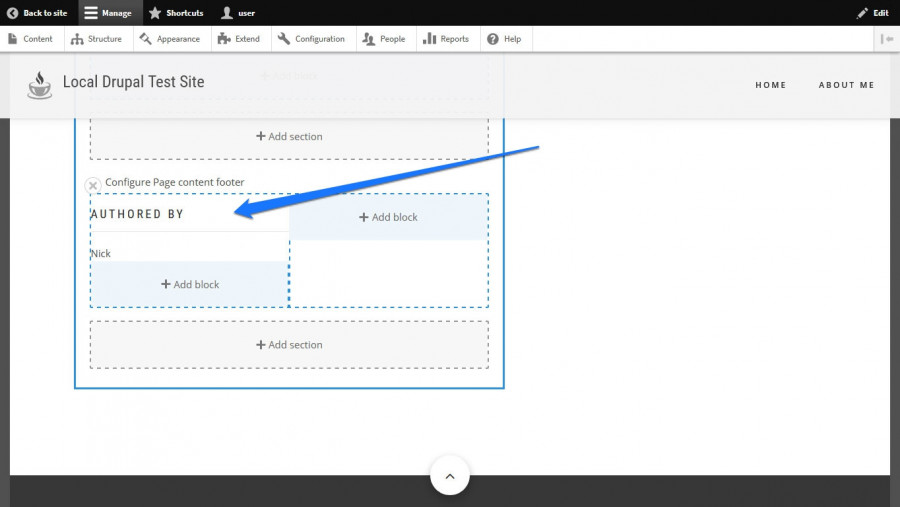
بعد اختيار تخطيط القسم، يجب كتابة اسم للقسم، وعند النقر على "إضافة قسم Add section"، تتم إضافته إلى تخطيط الصفحة، وسنلاحظ أن القسم المضاف يتكون من عمودين متساويين كما بالصورة التالية. بعد ذلك، لإضافة كتل إلى القسم، يكفي النقر مرةً واحدةً على الزر الذي يحمل نفس الاسم، وستظهر قائمة منزلقة أخرى تحتوي كل الكتل المتاحة على موقعك، بالإضافة إلى إمكانية إنشاء كتل مخصصة.
انقر فوق إحداها لضبط الإعدادات الخاصة بها، ثم اضغط على "إضافة كتلة Add block" لإضافتها إلى الصفحة.
إضافةً إلى ذلك، يمكن تغيير أماكن الكتل الموجودة باستخدام طريقة السحب والإفلات، والعديد من الخيارات الأخرى مثل إزالة أقسام كاملة، وضبط إعدادات الكتل، وغيرها من الاختيارات.
عند الانتهاء والنقر فوق "حفظ التخطيط Save layout"، سيتم تطبيق التغييرات على كل محتوى يستخدم هذا النوع، فالنوع بمثابة قالب إذا تم تغييره، وسيتم تطبيق ذلك على كل من يستخدمه. يُعَد هذا تدريبًا عمليًا رائعًا، أليس كذلك؟
استخدم مصمم التخطيط Layout Builder لتعديل الصفحات الفردية
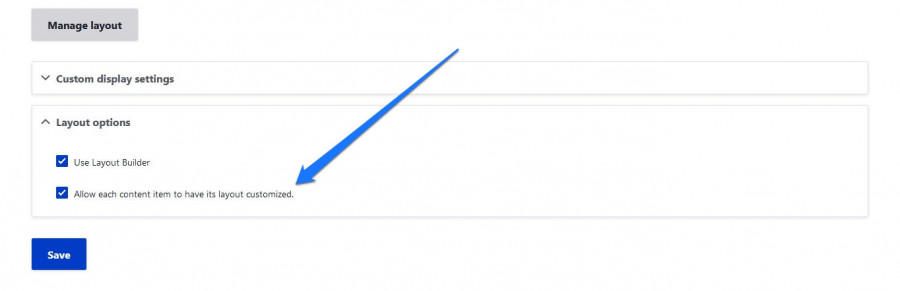
بالإضافة إلى ما يقوم به مصمم التخطيط Layout Builder من إجراء تغييرات على أنواع (قوالب) المحتوى، يمكن أيضًا استخدامه لإجراء تغييرات على محتوى صفحات معينة وليس على التخطيط العام للنوع نفسه؛ وللتمكن من ذلك، يجب التأكد من تنشيط الخيار "السماح بتعديل العناصر الفردية Allow each content item to have its layout customized" والموجود تحت "إدارة العرض Manage Display".
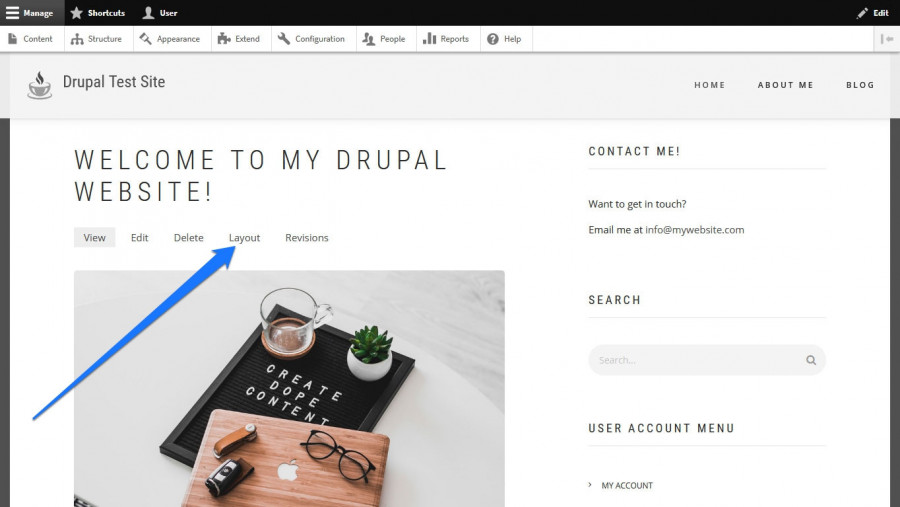
إذا نُفّذت الخطوات السابقة وحاولت تعديل محتوى يستخدم هذا النوع، فستحصل الآن على علامة تبويب جديدة تسمى "تخطيط Layout" في الأعلى تنقلك إلى نفس المحرر.
هنا، يمكنك إجراء تغييرات على أجزاء المحتوى الفردية التي ستلغي الإعدادات المكتسبة من النوع العام فيكون لها تخطيطها الخاص، ويمكن زيادة إمكانيات وقدرات مصمم التخطيط عن طريق الوحدات البرمجية Modules، وهناك خيارات إضافية. لمزيد من المعلومات، يمكنك زيارة شرح دروبال.
الخواطر النهائية: دروس دروبال للمبتدئين
رغم أن هذا الدرس التعليمي كافٍ جدًا لمنحك معلومات راسخةً ومتينةً لتصميم موقع ويب باستخدام دروبال، إلا أنه يجب أن تضع في حسبانك أن الأمر يتطلب بعض الصبر لإتقان إمكانيات دروبال بالكامل. ومن المعروف أن العملية التعليمية تستغرق وقتًا، لذلك فمن أفضل الطرق للحصول على الخبرة هي التدريب على الأدوات والنظام ومعرفة كيفية تنفيذ الأشياء التي تريدها على موقعك.
نرجوا أن يكون هذا الدرس لتعليم دروبال للمبتدئين قد ساعدك فعليًا في اتخاذ خطوتك الأولى، وإن كان لديك أي تساؤل حوله فلا تتردد في طرحه بالتعليقات.
ترجمة -وبتصرّف- للمقال Beginners’ Guide to Drupal (How to Build a Website) لصاحبه Nick Schäferhoff.







































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.