انتهينا في المقال السابق إنشاء الملفات الأساسية لبرمجة قالب ووردبريس من سلسلة برمجة قالب ووردبريس من الصفر من مرحلة برمجة الملفات الأساسية لقالب ووردبريس المسؤولة عن تصميم الشكل العام للموقع وعرض المحتويات المطلوبة في ترويسة وتذييل وجسم الصفحات.
هذا المقال هو المقال الرابع من سلسلة المقالات التالية:
- مدخل إلى برمجة قوالب ووردبريس
- أساسيات تطوير قالب ووردبريس
- إنشاء الملفات الأساسية لبرمجة قالب ووردبريس
- إضافة تنسيقات CSS لقالب ووردبريس
- إضافة المميزات لقالب ووردبريس باستخدام جافا سكريبت
إن ملفات القالب التي أنشأناها تعرض المحتوى المطلوب لكن دون أي تنسيقات وشكل الموقع بدائي للغاية، لذا حان الوقت الآن لجعل الأشياء أكثر جمالًا وكتابة كافة التنسيقات التي تجعل القالب يعرض محتوى موقع ووردبريس بشكل يشابه التصميم الذي أنجزناه على فيجما في المقال الأول من هذه السلسلة.
يمكن اعتبار هذه الخطوة من أهم خطوات برمجة قالب ووردبريس مخصص، فهي التي تميز قالبًا عن آخر، وتعكس براعة المصمم وذوقه في كتابة تنسيقات احترافية تستهدف عناصر HTML والأصناف والمعرفات الخاصة بها بشكل فعال وضبط عرض عناصر الموقع لتحقيق التصميم بالشكل المطلوب.
أين أكتب تنسيقات قالب ووردبريس؟
تكتب تنسيقات CSS للقالب عادة في ملف تنسيق رئيسي باسم style.css وكنا قد أنشأنا هذا الملف داخل مجلد القالب في المقال السابق من السلسلة وكتبنا فيه بعض المعلومات الوصفية حول قالبنا مثل اسم القالب ووصفه وإصداره واسم المؤلف والموقع الخاص بالمؤلف والتي تظهر عند عرض تفاصيل القالب في لوحة تحكم موقع ووردبريس.
كما يمكنك كتابة التنسيقات ضمن عدة ملفات أخرى واستدعاء هذه الملفات الإضافية في قالبك عند الضرورة كما يمكنك بالطبع استيراد أي تنسيقات أو سكربتات خارجية أخرى عند الطلب، على سبيل المثال يمكنك أن تضيف ملفات بوتستراب لقالبك وهو إطار عمل CSS يساعدك على تطوير مواقع ويب متجاوبة مع الجوال والاستفادة من الأصناف التي يوفرها لتنسيق قالبك وفق التصميم المطلوب من خلال كتابة الكود التالي في ملف وظائف القالب functions.php
هناك عدة طرق لاستيراد التنسيقات للقالب لكن الطريقة الأفضل حسب توصيات ووردبريس هي استخدام الدالة wp_enqueue_style لربط ملفات التنسيقات في القالب لأنها فهي تنظم طريقة تحميل الملفات وتضمن تنفيذها بشكل صحيح في صفحات الموقع المختلفة.
نمرر لهذه الدالة عدة وسطاء أهمها $handle وهو معرف فريد يساعدك على تمييز ملف التنسيقات و $src مسار الملف و $dependencies الذي يمثل الاعتماديات أو الملفات التي نحتاج لتحميلها قبل تحميل هذا الملف.
على سبيل المثال لتحميل ملف تنسيقات بوتستراب في قالبنا واستخدامه لتنسيق عناصر الموقع نكتب الكود التالي:
function enqueue_bootstrap_styles() { wp_enqueue_style( 'bootstrap', 'https://stackpath.bootstrapcdn.com/bootstrap/5.0.2/css/bootstrap.min.css', array(), '5.0.2', 'all' ); } add_action( 'wp_enqueue_scripts', 'enqueue_bootstrap_styles' ); );
كما تلاحظ يتم ربط استدعاء الدالة wp_enqueue_style مع الخطاف wp_enqueue_scripts الذي يقع عند تحميل ملفات التنسيقات والسكربتات في صفحات الموقع وبهذا نتمكن من استخدام تنسيقات بوتستراب في القالب مباشرة.
لكننا في هذه السلسلة سنعتمد فقط على تعليمات CSS صرفة لتنسيق قالبنا الحالي بتنسيقات بسيطة لذا سنكتفي فقط بملف التنسيقات الأساسي style.css الذي ربطناه مع القالب في المقال السابق من السلسلة وسنكتب كافة التنسيقات المطلوبة للقالب ضمنه.
خطوات تنسيق قالب ووردبريس
بعد أن انتهينا من إنشاء كافة الملفات اللازمة للقالب وحددنا و وكتبنا الأكواد والدوال اللازمة لعرض المحتوى المطلوب، تأتي مرحلة تنسيق هذا المحتوى بواسطة أكواد CSS لنحوله من هذا الشكل:
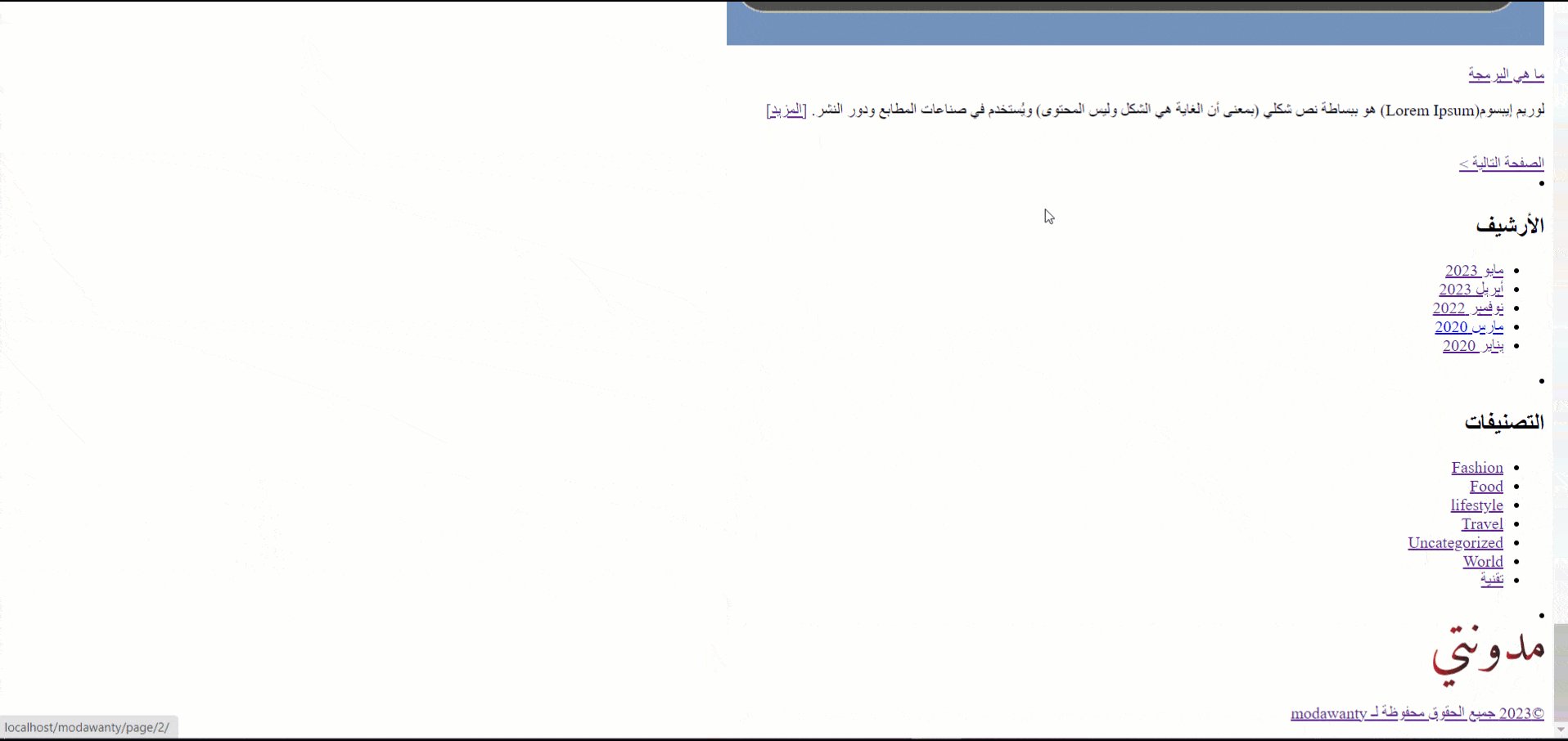
إلى هذا الشكل:
يفضل أن ننسق العناصر من أعلى لأسفل كي نتمكن من تعيين الأولويات بشكل صحيح في الصفحة. كما يفضل أن نحدد أنماط عامة مشتركة للعناصر لجعل القالب أكثر تنظيمًا وسهولة في الصيانة.
سنعمل في الفقرات التالية على تصميم الأقسام الثلاثة لقالبنا وهي الترويسة header وجسم الصفحة body والتذييل footer، وننسق كل العناصر التي تضمها هذه الأقسام لتظهر وفق الشكل المطلوب. لنبدأ بكل جزء على حدا ونشرح أبرز التنسيقات التي استخدمناها فيه.
تنسيقات عامة للقالب
بداية سنضع مجموعة تنسيقات عامة لكافة العناصر في المستند من خلال المحدد * ونمرر قيم عامة نريد استخدامها بشكل افتراضي في كامل الموقع مثل نوع الخط ولون الخط والمسافة بين الأسطر line-height وقيم الحواشي الداخلية padding والهوامش الخارجية margin للعناصر
/** تنسيق عام */ * { padding: 0; margin: 0; font-family: 'Cairo', sans-serif; color: #666571; line-height: 2; box-sizing: border-box }
ففي هذا الكود أزلنا الهوامش الداخلية بتعليمة padding: 0 لجميع العناصر كما أزلنا الهوامش الخارجية بتعليمة margin: 0 كما عينا نوع الخط لجميع العناصر إلى الخط Cairo والخط البديل sans-serif وحددنا لون النص رمادي داكن #424149.
بعدها سننسق وسم العنصر الجذر html ووسم الحاوية العامة div التي عرفناها في ملف header.php لتضم المحتوى الأساسي للصفحات والتي كنا قد أسندنا لها الصنف wrapper-container وننسق الروابط العامة في الموقع كما يلي:
html { position: relative; min-height: 100%; } .wrapper-container { max-width: 100%; } a { text-decoration: none; }
حددنا في الكود أعلاه قيمة الخاصية position للعنصر الجذر html لتكون relative أي نسبي كي نتمكن تحديد موضع العناصر الفرعية لهذا العنصر نسبة لوضعية العنصر الجذر كما حددنا قيمة min-height لتكون 100% كي نعين ارتفاع العنصر html ليكون على الأقل 100٪ من ارتفاع الشاشة لنضمن أن العناصر التي يحتويها لن تظهر خارج الشاشة.
وبالنسبة للعنصر div الذي له الصنف wrapper-container فقد عينا له الخاصية max-width بالقيمة 100% لتحديد الحد الأقصى لعرض العنصر div بنسبة 100% من العنصر الأم الذي يحتوي عليه وهي تساعد في جعل التصميم مرن ومتجاوب Responsive فالعنصر لن يتجاوز في هذه الحالة عرض العنصر الذي يحتوي عليه وبالتالي عند تصغير حجم الشاشة سيتقلص عرض العنصر div ويتكيف مع الحجم الجديد ويمتد ضمن المساحة المتاحة دون أن يتجاوزها.
أخيرًا أزلنا أي زخرفة نصية مطبقة على نصوص الروابط a في صفحات الموقع مثل خاصية التسطير من خلال إعطاء الخاصية text-decoration القيمة none لتوحيد التنسيق بينها وتحسين تجربة المستخدم وبعدها يمكننا أن نطبق تنسيقات مخصصة أخرى على كل رابط في الصفحة حسب الحاجة.
تنسيق القائمة الثانوية والأساسية في ترويسة القالب
تتضمن ترويسة قالبنا كما تعرف ثلاثة أقسام وهي القائمة الثانوية ثم المنزلق ثم القائمة الرئيسية وسنبدأ بتنسيق القوائم والعناصر التي بداخلها واحدًا تلو الآخر.
نبدأ بالقسم section الذي يضم القائمة الرئيسية العلوية ويملك الصنف rtl-Primary-nav والقسم الذي يضم القائمة الثانوية السفلية ويملك الصنف rtl-Secondary-nav ونحدد بعض الخصائص لكل قائمة بما يناسب التصميم.
يلزمنا تخصيص لون الخلفية ليكون من درجات اللون الأصفر، وإلغاء التعداد النطقي أو النقاط الافتراضية التي تظهر بجانب عناصر القائمة من خلال الخاصية list-style:none وتخصيص تنسيقات روابط القوائم وقيم الهوامش والمحاذاة المناسبة ومن الضروري كذلك تحديد طريقة تموضع عناصر القوائم من خلال الخاصية display: inline-flex لجعلها تظهر بجانب بعضها على سطر واحد وللقيام بكل ما سبق نضيف كود التنسيق التالي:
.rtl-Primary-nav, .rtl-Secondary-nav { width: 100%; } .rtl-Primary-nav { background: #f6c86c; padding-top: 20px; padding-left: 5px; } .rtl-Primary-nav img { max-width: 100px; max-height: 100px; width: auto; height: auto; padding-top: 20px; } .logo-link { margin: 2% 4%; } .rtl-Secondary-nav { background: #F9B01B; } nav ul { display: inline-flex; list-style: none; } nav ul li { padding: 0 5%; } nav ul li a { text-decoration: none; color: black; font-weight: bold; font-size: 14pt; white-space: nowrap; } nav ul li a:hover { color: #fff; }
تنسيق المنزلق Slider
بعد الانتهاء من القوائم سننسق القسم المخصص لعرض شريط المقالات المتحرك أو المنزلق وهو عبارة عن عنصر section له الصنف slider وبداخله حاوية div لها الصنف slider-container تتضمن حاليًا صورة واحدة ثابتة فقط واخترنا هنا نفس الصورة screenshot.png التي أضفناها في مجلد القالب.
في المقال التالي من هذه السلسلة سنغير قليلًا في تنسيقات هذا القسم ونضيف له عناصر إضافية لنحوله إلى منزلق متحرك حيث سنستخدم أكواد جافا سكريبت لجعله يعمل بالشكل المطلوب:
/** تنسيق المنزلق */ .slider { background-color: #f1eef6; justify-content: center; align-items: center; } .slider img { display: block; margin: auto; max-width: 60%; }
كما تلاحظ في هذا الكود فقد غيرنا لون خلفية القسم section الذي يعرض المنزلق للون الرمادي الفاتح ونسقنا محاذاة العناصر ضمنه لتكون في المركز أفقيًا وعموديًا كما نسقنا الصورة المعروضة ضمن القسم لتظهر بشكل كتلة مستقلة وجعلنا هوامشها margin: auto لتكون متساوية من جميع الجهات وجعلنا العرض الأقصى للصورة هو 80 بالمئة من العرض الكلي للقسم الذي يحتويها لتظهر بحجم مناسب.
تنسيق جسم الصفحة الخاصة بقالب ووردبريس
إذا استعرضنا الصفحة الرئيسية للموقع سنلاحظ أن المقالات تعرض فيها تحت بعضها البعض وأن الصور تظهر بحجم كبير والمحتوى ملاصق للهامش الأيمن للصفحة كما في الصورة التالية:
كذلك الأمر إذا استعرضنا صفحات الأرشيف أو صفحة المقال المفرد أو الصفحات الداخلية للموقع لذا نحتاج لتعديل تنسيق كافة العناصر التي تظهر في جسم الصفحة الرئيسية وبقية صفحات الموقع لتظهر وفق التصميم المقترح.
نعرض جسم الصفحة كما وضحنا في المقال السابق في حاوية div لها الصنف main ورغم أن العناصر التي تضمها الحاوية قد تختلف من صفحة لأخرى إلا أنها تنسق بنفس الطريقة التي تنسق بها باقي العناصر، في قالبنا أضفنا التنسيقات التالية لعناصر جسم الصفحة:
/** تنسيق محتوى الصفحة */ .main { width: 100%; display: inline-block; padding: 30px 0px; } .main a:hover { text-decoration: underline; color: #F9B01B; } .post-qwe { display: inline-block; width: 30%; margin: 0 1.5%; } .page-title-qwe { font-size: 12pt; font-weight: bold; } .post-qwe img , .post_thumbnail img{ max-width: 90%; height: auto; } .post-qwe p { width: 90%; } .post-qwe img:hover, .slider img:hover { border: solid 2px #F9B01B; }
حددنا عرض الحاوية 100% لتكون ممتدة على كامل عرض الصفحة وطريقة عرض العناصر داخلها inline-block لتظهر على نفس السطر واحد لكن كل مقال ضمن بلوك مستقل ثم حددنا الهامش الداخلي لها padding ليكون 30 بكسل في الأعلى والأسفل وصفر على اليمين واليسار اليمنى واليسرى، وأضفنا تأثيرًا على الروابط ليظهر لونها بالأصفر عند مرور الفأرة فوقها
كما حددنا طريقة عرض الحاوية التي لها الصنف post-qwe والخاصة بعرض كل مقال لتكون كذلك inline-block لكن كل حاوية 30% من العرض الكلي للحاوية main وبهذا تظهر كل 3 مقالات على سطر مستقل. أضفنا كذلك تنسيقات للصور المصغرة والعناوين والمقتطفات الخاصة بالمقال لتكون النتيجة بعد إضافات التنسيقات كما يلي
تنسيق شريط التنقل
يعرض شريط التنقل رابط باسم الصفحة السابقة والصفحة التالية وهي تعرض عادة على صفحة المدونة وصفحات الأرشيف وأي صفحات تعرض مجموعة من المنشورات لتسمح لنا بالتنقل فيما بينها.
في قالبنا عرضنا روابط شريط التنقل ضمن div لها الصنف pagination بعد عرض أحدث ست مقالات منشورة في المدونة وسوف ننسقها ونغير طريقة عرضها بما يناسب تصميم قالبنا كما يلي:
/* تنسيق قسم التننقل */ .pagination { text-align: center; line-height: 5; } .pagination a { color: #000; margin: 10px 20px; } nav.pagination a:hover, nav.pagination a:hover { background-color: #f6c86c; color: white; }
من أبرز التنسيقات التي قمنا بها لشريط التنقل هي محاذاة روابط التنقل في الوسط وتحديد ارتفاع السطر لروابط التنقل ليكون 5 أضعاف حجم الخط فإذا كان حجم الخط 10 نقطة سيكون ارتفاع السطر 50 نقطة لتحقيق تباعد أكبر بين الأسطر في قسم التنقل وتسهيل رؤية الروابط فيه، كما حددنا لون نص الرابط ليكون أسود وغيرنا لون الخلفية للأصفر ولون النص للأبيض عند مرور مؤشر الفأرة فوق الرابط.
تنسيق تذييل قالب ووردبريس
أخيرًا حان دور تنسيق تذييل القالب بشكل جميل وجذاب متوافق مع تصميم الموقع العام ومع بقية أجزاء الموقع. يتضمن التذييل الخاص بقالب ووردبريس الخاص بنا قسمين، القسم الأول section يملك الصنف footer-qwe ويعرض بداخلة مجموعة من الودجات كل منها عبارة عن div لها الصنف widget والقسم الثاني هو section يعرض فقرة p لنص حقوق النشر ورابط للموقع وشكل التذييل قبل التنسيق كما يلي:
نضيف له التنسيقات التالية:
.footer-qwe { background-color: #f6c86c; width: 100%; display: flex; justify-content: space-around; } .footer-qwe li { list-style: none; color: black; } .footer-qwe li a { color: black; white-space: nowrap; } section.footer-qwe .widget { margin: 2% 4%; } footer a:hover { color: white; } section.copyright { display: flex; background-color: #F9B01B; width: 100%; align-items: center; justify-content: center; }
إليك شرحًا لأهم التنسيقات الواردة في الكود أعلاه؛ ففي البداية عينا لون خلفية القسم الأول من التذييل لتكون أصفر فاتح #f6c86c وعرضه 100% من العنصر الحاوي له وحددنا نمط عرض عناصره ليكون من النمط المرن Flexbox مع توزيع المسافات بين العناصر بالتساوي من خلال الخاصية justify-content: space-around.
كما حددنا بعض خواص عناصر القوائم والروابط في التذييل لأن بعض عناصر الودجات تظهر بشكل قوائم كل عنصر فيها رابط لصفحة أخرى وأهمها منع نص كل رابط من الانتقال لسطر جديد كي نحافظ على وضع كلمات الروابط على سطر واحد باستخدام الخاصية white-space: nowrap.
وعينا كذلك خصائص القسم الثاني في التذييل وهو قسم حقوق النشر ليكون بخلفية أصفر داكن ونمط العرض المرن Flexbox ووسطنا عناصره أفقيًا وعموديًا لتظهر العبارة في وسط القسم تمامًا كما تشاهد في الصورة التالية.
الخلاصة
إلى هنا نكون قد وصلنا لنهاية هذا المقال الذي شرحنا فيه بالخطوات المصورة كيف يمكننا تنسيق قالب ووردبريس بشكل بسيط من خلال تعليمات CSS صرفة للحصول على مظهر أنيق ومرتب لعناصر الموقع وبالطبع يمكنك أن تطلق العنان لإبداعك وتضيف ما تشاء من تنسيقات وتأثيرات بصرية وألوان جذابة للقالب لتحسين تجربة المستخدم وعرض المحتوى باحترافية يعكس طبيعة علامتك التجارية.
في المقال التالي من السلسلة سنتعرف على الطريقة المثلى لإضافة أكواد جافا سكريبت للقالب من أجل تحقيق ميزات إضافية مثل عرض محتوى مخصص أو إضافة شرائح صور متحركة وإضافة المزيد من التخصيص لتصميم قالب ووردبريس.
كتب المسودة الأولية للمقال هشام حسين.

















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.