إطار Angular هو إطار عمل مفتوح المصدر يُستخدم في إنشاء تطبيقات لمنصات متعددة مثل الويب وويب الأجهزة المحمولة وكذلك تطبيقات سطح المكتب، وهو أحد أشهر أطر العمل في مجال تطبيقات وحيدة الصفحة.
سننشئ في هذه السلسلة تطبيقًا للتدوين باستخدام إطار أنجولَر في الواجهة الأمامية، ونستخدم Google cloud Firestore كقاعدة بيانات، كما سنتعلم كيفية نقل التطبيق إلى منصة Firebase وتشغيله عليها.
سيحتوي التطبيق على المزايا التالية:
- لغة التصميم Material Design.
- إضافة تدوينة جديدة.
- تعديل تدوينة حالية.
- حذف تدوينة حالية.
- المصادقة مع حساب جوجل.
- المصادقة المبنية على الدور role-based.
- ترقيم التدوينات.
- التعليقات على التدوينات.
- خيار مشاركة التدوينة على الشبكات الاجتماعية.
وسنتعلم المفاهيم التالية حول أنجولَر:
- استخدام Cloud Firestore مع تطبيق Angular.
- مكتبة Angular Material وإطار عمل Bootstrap.
- الاستمارات المبنية على القوالب template-driven.
- التحقق من الاستمارات.
- الأنابيب المخصصة Custom pipes.
- الصنف Auth-guards.
- الاستيثاق Authentication والتصريح Authorization.
- تسجيل الدخول بجوجل باستخدام Firebase.
- ترقيم الصفحات من جانب العميل Client-Side pagination باستخدام ترقيم ngx.
يمكن الاطلاع على نسخة عاملة من التطبيق في firebaseapp.
ينبغي أن تكون في نهاية السلسلة قد أتقنت مفاهيم إطار عمل Angular المتقدمة، واستطعت إنشاء تطبيقات ويب تفاعلية باستخدام Angular وقاعدة بيانات Firebase.
هذا المقال جزء من سلسلة عن بناء مدونة باستخدام إطار العمل Angular وقاعدة بيانات Firestore
- مقدمة في بناء تطبيقات الويب باستخدام إطار العمل Angular وقاعدة بيانات Firestore.
- بناء مدونة باستخدام إطار العمل Angular وقاعدة بيانات Firestore - إضافة التدوينات وعرضها.
- بناء مدونة باستخدام إطار العمل Angular وقاعدة بيانات Firestore - تعديل التدوينات.
- بناء مدونة باستخدام إطار العمل Angular وقاعدة بيانات Firestore - إضافة الاستثيثاق.
- نشر مدونة مبنية عبر Angular على Firebase.
مصطلحات أساسية
لابد التطرق إلى المصطلحات التي سنتعرض لها خلال هذه السلسلة والمرور عليها سريعًا، إذ لن نتعمق فيها ونشرحها أثناء العمل على بناء التطبيق لذلك ننصحك بالقراءة عنها ما أمكن ليسهل عليك فهم عملية بناء المدونة.
التطبيقات وحيدة الصفحة
التطبيقات وحيدة الصفحة Single Page Application هي تطبيقات ويب تحتوي على صفحة HTML واحدة، تُحمَّل من الخادم عند إطلاق التطبيق لأول مرة عند، ثم يتولى المتصفح كل شيء بعدها، ولا يرسل الخادم أي HTML بعد التحميل الأول للصفحة، بل يطلب المتصفح بيانات من الخادم ويرسلها الخادم إليها، فتُعاد كتابة البيانات دون إعادة تحميل الصفحة.
ولا تُحدَّث الصفحة في التطبيقات وحيدة الصفحات إلا عند طلب بيانات جديدة من الخادم -انتبه من أن التحديث refresh يختلف عن إعادة التحميل reload- وذلك لنحصل على تجربة مستخدم أفضل.
ما هي Typescript؟
وفقًا لتعريفها في موسوعة حسوب، فهي لغة برمجة مفتوحة المصدر من تطوير شركة Microsoft، تُعَد امتدادًا وتوسعةً للغة JavaScript، حيث أضافت العديد من المزايا إليها، خاصّةً دعم الأنواع types الذي يُساعد على تجنّب الأخطاء والعلل البرمجيّة وتوفير شيفرة برمجية نقية قابلة للقراءة أكثر من شيفرة JavaScript العادية.
ما هو Angular؟
هو إطار عمل مفتوح المصدر للغة جافاسكربت تقوم جوجل على تطويره ومتابعته. يسمح لنا Angular بإنشاء تطبيقات ويب من جانب العميل client-side باستخدام لغة Typescript، ويُستخدم في إنشاء التطبيقات وحيدة الصفحة، كما يسمح ببناء تطبيقات لمنصات التشغيل المختلفة مثل الويب وويب الأجهزة المحمولة mobile web، وتطبيقات الويب الأصلية native web apps، وتطبيقات سطح المكتب الأصلية كذلك.
يحتوي إطار عمل Angular على العديد من المزايا، من أهمها ما يلي:
- الكفاءة العالية في التنفيذ.
- قابلية التوسع.
- معماريته قائمة على المكونات components.
- فيه دعم مضمَّن للاستمارات forms وعمليات التحقق validation فيها.
- فيه دعم متعدد المنصات للتطوير.
- مفتوح المصدر ومدعوم من قِبل جوجل.
تُبنى معمارية إطار Angular على المكونات، أي أنه component-based، وسيمر كل مكون خلال سلسلة من الأحداث من إنشائه حتى تدميره، وتلك الأحداث المحورية في حياة المكونات تعرِّفها خطافات دورة الحياة lifecycle hooks، وتوفر مكتبة Angular الأساسية مجموعةً من واجهات خطاطيف دورات الحياة التي تسمح لنا بالاستفادة من تلك اللحظات الرئيسية في دورة حياة كل مكون.
تحتوي كل واجهة من تلك الواجهات على تابع خطاف hook method وحيد يكون اسمه هو اسم الواجهة مسبوقًا بـ ng، ويوفر Angular ثمانية توابع لخطاطيف دورات الحياة، كما هو موضح في الجدول أدناه، وهو جدول مستوحى من https://angular.io/guide/lifecycle-hooks.
| الخطاف | الغرض والتوقيت |
|---|---|
ngOnChanges()
|
الاستجابة عند ضبط Angular لخصائص دخل البيانات المربوطة data-bound أو إعادة ضبطها. يستقبل التابع كائن SimpleChanges من قيم الخاصية الحالية والسابقة، ويُستدعى قبل ngOnInit() وعند تغير واحد أو أكثر من خصائص دخل data-bound.
|
ngOnInit()
|
تهيئة الموجِّه directive أو المكون بعد عرض Angular لخصائص data-bound لأول مرة، وضبطها لخصائص دخل المكوِّن. يُستدعى مرة واحدة، بعد أول ngOnChanges().
|
ngDoCheck()
|
اكتشاف التغييرات التي لا يستطيع Angular أن يكتشفها بنفسه، واتخاذ إجراء بشأنها. يُستدعى في كل مرة يُلتقط فيها تغير ما، مباشرة بعد ngOnChanges() و ngOnInit().
|
ngAfterContentInit()
|
الاستجابة بعد أن يرسل Angular المحتوى الخارجي ليُعرض في المكون أو العرض الذي يوجد فيه الموجِّه. يُستدعى مرة واحدة بعد أول ngDoCheck().
|
ngAfterContentChecked()
|
الاستجابة بعد تحقق Angular أن المحتوى تم عرضه في الموجِّه أو المكون. يُستدعى بعد ngAfterContentInit() وفي كل استدعاء ngDoCheck() يتبعه.
|
ngAfterViewInit()
|
الرد بعد تهيئة Angular لعروض المكون والعروض الفرعية أو العروض التي فيها الموجِّه. يُستدعى مرة واحدة بعد أول ngAfterContentChecked().
|
ngAfterViewChecked()
|
الرد بعد تحقق Angular من عروض المكون والعروض الفرعية أو التي يوجد فيها الموجِّه. يُستدعى بعد ngAfterViewInit() وفي كل استدعاء ngAfterViewChecked() يتبعه.
|
ngOnDestroy()
|
التنظيف قبل تدمير Angular للموجِّه/المكون. ألغ الاشتراك في العناصر المرئية observables وافصل معالجات الأحداث event handlers لتجنب حدوث تسريب في الذاكرة. يُستدعى قبل تدمير Angular للموجِّه/المكون. |
يحتوي الموجِّه على نفس مجموعة خطاطيف دورات الحياة التي للمكوِّن، ولا ينفِّذ أي منهما كل الخطاطيف التي لديه، إذ لا يُستدعى التابع الخطاف إلا عند تعريفه.
ينبغي أن تكون لديك معرفة أساسية بإطار عمل Angular كما ذكرنا في مقدمة المقالة، وإلا سيستلزم الأمر أن تُراجع سلسلة أساسيات Angular.js في أكاديمية حسوب أولًا.
ما هي Firebase؟
هي منصة تطوير لتطبيقات الويب التي تُستخدم على الحواسيب الشخصية والأجهزة المحمولة، وقد طورتها شركة Firebase في عام 2011، ثم استحوذت عليها شركة جوجل في 2014، وتُعَد هذه المنصة من فئة تطبيقات الواجهة الخلفية التي تُقدَّم كخدمة Backend as a Service، واختصارها Baas.
توفر منصة Firebase عدة مزايا لتطوير التطبيقات، أهمها ما يلي:
- سرعة بناء التطبيقات دون الحاجة لإدارة البنية التحتية لها، إذ توفر مزايا مثل التحليلات وقواعد البيانات والرسائل وتقارير التعطل crash reports.
- مدعومة من قِبل جوجل: بما أن جوجل استحوذت على المنصة، فهي توفر لها بنيةً تحتيةً قويةً وقابلةً للزيادة حتى في حالة التطبيقات الكبيرة.
- منصة واحدة لعدة منتجات تعمل معًا بشكل أفضل: تعمل منتجات Firebase بكفاءة وهي مستقلة عن بعضها، لكن تستطيع مشاركة البيانات فيما بينها، وهذا يعطيها مزية عن غيرها من التطبيقات التي لا تجمعها منصة واحدة.
تدعم Firebase عدة منصات تشغيل مثل iOS وأندرويد والويب ويونِيتي Unity وكذلك C++، وهي منصة شاملة تحتوي على ثمانية عشر منتجًا، مقسمة إلى ثلاثة تصانيف:
- بناء تطبيقات أفضل.
- تطوير جودة التطبيق.
- نمو الشركة القائمة على ذلك التطبيق.
يوضح الجدول التالي بعض المنتجات من هذه التصانيف، ويُرجع إلى https://firebase.google.com/products-build للحصول على التفاصيل الكاملة لكل منتج منها:
| بناء تطبيقات أفضل | تطوير جودة التطبيق | نمو الشركة |
|---|---|---|
| Cloud Firestore | Crashlytics | Google Analytics |
| Cloud Storage | Performance Monitoring | Predictions |
| Authentication | Test Lab | Cloud Messaging |
| Hosting | App Distribution | Remote Config |
أما خطط الأسعار في منصة Firebase فهي كما يلي:
- خطة Spark: هذه الخطة مجانية ومناسبة للشركات الصغيرة والتطبيقات المخصصة للعرض فقط demo apps.
- خطة Blaze: هذه الخطة يزيد الاشتراك فيها مع زيادة الاستهلاك، وهي مناسبة للشركات الكبيرة.
يُرجع إلى معلومات التسعير المفصلة في موقع firebase لمزيد من التوضيح.
ما هي Angular Material؟
تُعَد Angular Material مكتبة مكونات لواجهة المستخدم UI Components لإطار عمل Angular، ومبنية على مواصفات لغة التصميم المادي material design الخاصة بجوجل، وتوفر لنا مكونات حديثة لواجهة المستخدم للعمل على عدة منصات، حيث تم تحسينها لأجل Angular، ويمكن إدراجها في تطبيقاته بسهولة.
كذلك تدعم هذه المكتبة جميع المتصفحات الحديثة، وتوفر سمات themes مضمنة فيها لتحسين مظهر التطبيقات، مع توفيرها لسمات مخصصة أيضًا.
إعداد بيئة تطوير Angular
يجب تثبيت البرامج التالية لنستطيع التطوير باستخدام إطار Angular:
- Node.js.
- Angular CLI.
- Visual Studio Code.
Node.js
تتصرف Node مثل خادم للتطوير، حيث تسمح لتطبيق Angular بالعمل على الحاسوب المحلي. ثبِّت النسخة طويلة الدعم من Node -النسخة الحالية وقت كتابة هذه الكلمات هي 14.18.0- والتي تناسب نظام تشغيلك من موقعها، وذلك التثبيت سيثبّت بالتبعية مدير الحزم NPM.
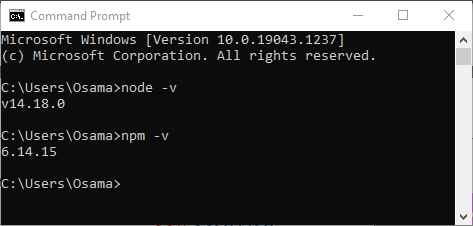
افتح الطرفية وشغِّل الأمر التالي لمعرفة إصدار node:
node -v
وهذا الأمر أيضًا لنعرف إصدار NPM:
npm -v
انظر لقطة الشاشة أدناه للتوضيح:

نلاحظ أن إصدار NPM هنا هو 6.14.15.
Angular CLI
أداة Angular CLI هي واجهة غير رسومية -تعمل من سطر الأوامر- تسمح لنا بتطوير تطبيقات Angular ووضع هياكلها البنيوية وتهيئتها، فهي توفر الأدوات والأوامر التي نحتاج إليها من أجل تسهيل تطوير تطبيقات Angular.
افتح نافذة الطرفية وشغّل الأمر التالي لتثبيت Angular CLI:
npm install -g @angular/cli
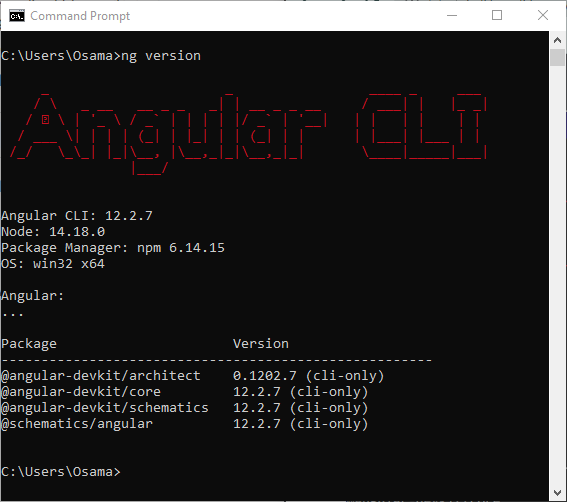
يُستخدم الأمر أدناه لمعرفة إصدار Angular CLI:
ng version
الإصدار الحالي لها وقت كتابة هذه الكلمات هو الإصدار 12.2.7، انظر إلى الصورة أدناه:

Visual Studio Code
بيئة التطوير Visual Studio Code هي بيئة تطوير مجانية ومفتوحة المصدر طورتها مايكروسوفت، ويمكن استخدامها كمحرر برمجي خفيف، وتدعم تطوير البرمجيات بلغات C++ و C# وجافا و PHP وبايثون و Typescript وغيرها، وهي متاحة لأنظمة التشغيل الثلاثة المشهورة: ويندوز وماك ولينكس.
سنستخدم هذه البيئة في تطوير تطبيقات Angular في هذه السلسلة، إذ أنها من أشهر بيئات التطوير المستخدمة في كتابة برامج Angular، رغم دعم بيئات تطوير أخرى له، مثل Sublime Text و Atom و Webstorm وغيرها.
والآن، ثبِّت النسخة الأخيرة من بيئة Visual Studio Code التي تناسب نظام تشغيلك من موقعه.
إنشاء تطبيق Angular جديد
ستجد الشيفرة المصدرية للتطبيق التالي متاحة في هذا المستودع في github، فتستطيع نسخ المستودع والاسترشاد بالشيفرة أثناء إنشائنا للتطبيق. كذلك، ستحتاج إلى حساب Gmail لتستطيع الدخول إلى Firebase، وذلك إضافة إلى إعداد بيئة تطوير Angular.
انتقل الآن إلى المجلد الذي تريد إنشاء المشروع الجديد فيه، وافتح نافذة الطرفية -أو command prompt على ويندوز- وشغّل الأمر التالي لإنشاء تطبيق Angular جديد باسم blogsite:
ng new blogsite --routing=false --style=scss
غيّر المجلد وانتقل منه إلى مجلد الجذر root للمشروع، وهو blog site في حالتنا، وافتح المشروع في VS code من خلال تشغيل مجموعة الأوامر التالية:
cd blogsite code .
إعداد Firebase
سننشئ مشروعًا على firebase، ونعِدّ قاعدة بيانات Google cloud firebase لها، وسنستخدم قاعدة البيانات تلك لتطبيق Angular، كما هو مبين في الخطوات التالية:
إنشاء مشروع على Firebase
اتبع الخطوات التالية لإنشاء مشروع جديد على Firebase:
- اذهب إلى https://console.firebase.google.com/ وسجل الدخول باستخدام حساب gmail.
- اضغط على زر Create a Project.
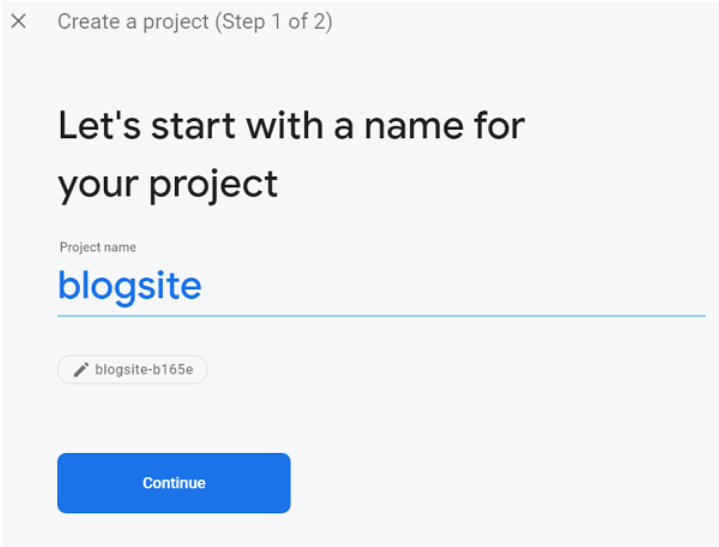
- أدخل اسم المشروع، يمكنك إعطاؤه أي اسم تريد، وسنستخدم الاسم blogsite في حالتنا. اضغط بعدها على Continue. انظر الصورة أدناه:
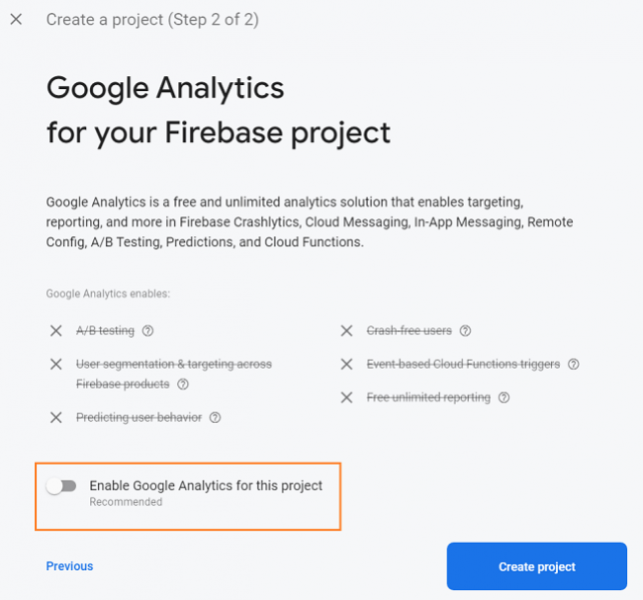
- عطِّل زر Enable Google Analytics for this project الذي في الصفحة التالية، ثم اضغط على Create Project. انظر الصورة:
إضافة إعدادات Firebase إلى التطبيق
سننشئ تطبيق ويب لمشروع Firebase، وسنضيف بيانات الإعدادات لتطبيق Firebase إلى تطبيق Angular، هذا يسمح له بالاتصال بتطبيق Firebase.
في صفحة overview للمشروع، اضغط على أيقونة الويب التي تحمل رمز وسم إغلاق في HTML، كما هو موضح في الصورة أدناه:
![]()
ثم في الصفحة التالية، أدخل اسمًا مستعارًا nickname، وتستطيع هنا اختيار أي اسم تريد، وقد استخدمنا blogsite، وهو نفس اسم مشروعنا.
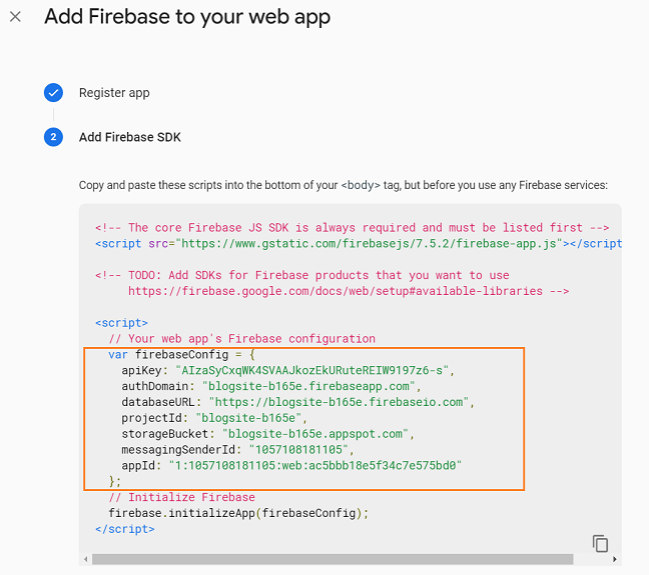
اضغط الآن على زر Register app كما هو موضح في الصورة أدناه:

انسخ الكائن firebaseConfig من وسم <script>، والصق الشيفرة المنسوخة إلى src/environments/environment.ts كما هو موضح في الشيفرة أدناه:
firebaseConfig: { apiKey: "AIzaSyCxqWK4SVAAJkozEkURuteREIW9197z6-s", authDomain: "blogsite-b165e.firebaseapp.com", databaseURL: "https://blogsite-b165e.firebaseio.com", projectId: "blogsite-b165e", storageBucket: "blogsite-b165e.appspot.com", messagingSenderId: "1057108181105", appId: "1:1057108181105:web:ac5bbb18e5f34c7e575bd0" }
بالمثل، الصق الشيفرة إلى src/environments/environment.prod.ts، واستورد ثابت البيئة environment constant إلى src/app/app.module.ts كما هو موضح في الشيفرة أدناه:
... import { AppComponent } from './app.component'; import { environment } from 'src/environments/environment'; ...
والآن، اضغط على Continue to the console في صفحة Firebase.
إنشاء قاعدة بيانات Firebase السحابية
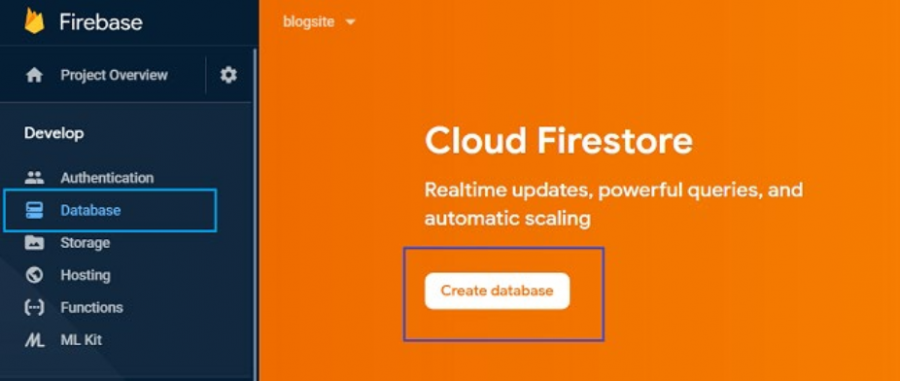
انتقل إلى صفحة Project Overview لمشروع Firebase الخاص بك، واختر Database من قسم Develop الموجود في القائمة على اليسار، ثم اضغط على زر Create database.
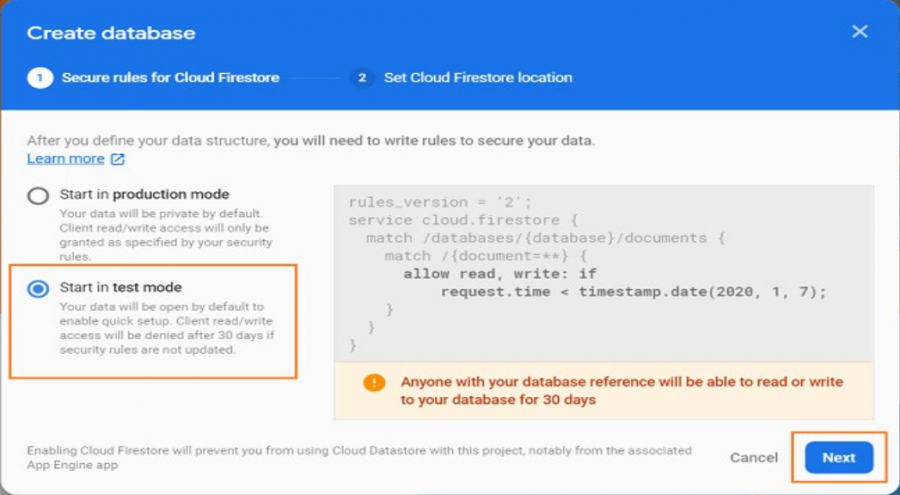
في نافذة إنشاء قاعدة البيانات Create database المنبثقة، اختر "البدء في وضع الاختبار" Start in test mode واضغط Next، ثم اترك القيمة الافتراضية لموقع Cloud Firestore كما هي واضغط Done. هكذا نكون قد أعددنا قاعدة بيانات Cloud Firestore لمشروع Firebase، انظر الصورة أدناه:
يُنصح بإعداد قاعدة البيانات في وضع الاختبار test mode لعينات التطبيقات رغم أن هذا سلوك غير صحيح من الناحية الأمنية، حيث نرى من الرسالة المعروضة أنه بإمكان أي أحد يملك مرجعًا إلى قاعدة البيانات أن يقرأها ويعدّل فيها لمدة ثلاثين يومًا. سنغير هذه القاعدة في الجزء الأخير من الكتاب لنسمح بتعديل قاعدة البيانات من قِبل المستخدمين المصرح لهم فقط.
ربط Firebase مع تطبيق Angular
افتح نافذةً طرفيةً جديدةً في المجلد الجذر للمشروع لنستخدمها في تنفيذ جميع أوامر Angular، ونفِّذ الأمر التالي لتثبيت حزم Firebase الخاصة به:
npm install firebase @angular/fire --save
استورد المكتبات الموجودة في AnkitSharma، كما هو موضح أدناه.
import { AngularFireModule } from '@angular/fire'; import { AngularFirestoreModule } from '@angular/fire/firestore'; @NgModule({ ... imports: [ // other imports AngularFireModule.initializeApp(environment.firebaseConfig), AngularFirestoreModule, ], ... })
تهيئة مكتبة التنسيق لتطبيق Angular
يمكن الاعتماد على مكتبة Material Design أو مكتبة Bootstrap وذلك لإضافة التنسيقات لتطبيقات جاهزة بسهولة للتطبيق وسنشرح كيفية إضافة هاتين المكتبتين إلى تطبيقنا.
إضافة مكتبة Angular Material
نفِّذ الأمر التالي في الطرفية لتثبيت حزم Angular Material وحزمة تطوير المكونات Component Dev Kit CDK، ومكتبات تحريك Angular -أو Angular animations libraries-.
npm install --save @angular/material @angular/cdk @angular/animations
بعد نجاح تثبيت هذه الحزم، استورد المكتبات إلى ملف src/app/app.module.ts كما يلي:
import {BrowserAnimationsModule} from '@angular/platformbrowser/animations'; @NgModule({ ... imports: [ ... BrowserAnimationsModule, ], })
توفر حزمة Angular Material أربعة سمات themes افتراضيًا، هي ما يلي:
- deeppurple-amber.css.
- indigo-pink.css.
- pink-bluegrey.css.
- purple-green.css.
لإدراج سمة في تطبيق Angular، نحتاج إلى إضافة مرجع في الملف style.scss، فإذا أردنا إضافة السمة الثانية من القائمة أعلاه -indigo-pink.css- على التطبيق كله، فإننا سنضيف السطر التالي في ملف styles.scss:
@import "~@angular/material/prebuilt-themes/indigo-pink.css";
أما لتعلم المزيد حول سمات material فيُنظر في دليل موقع Angular.
سننشئ بعد ذلك وحدةً جديدةً نضع فيها المكونات المتعلقة بحزمة Angular Material، وذلك بكتابة الأمر التالي في الطرفية:
ng g m ng-material
افتح ملف ng-material.module.ts، واستبدل بالشيفرة الموجودة فيه الشيفرة التالية:
import { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { MatButtonModule } from '@angular/material/button'; import { MatCardModule } from '@angular/material/card'; import { MatDividerModule } from '@angular/material/divider'; import { MatIconModule } from '@angular/material/icon'; import { MatInputModule } from '@angular/material/input'; import { MatMenuModule } from '@angular/material/menu'; import { MatProgressSpinnerModule } from '@angular/material/progressspinner'; import { MatSelectModule } from '@angular/material/select'; import { MatSnackBarModule } from '@angular/material/snack-bar'; import { MatToolbarModule } from '@angular/material/toolbar'; import { MatTooltipModule } from '@angular/material/tooltip'; @NgModule({ declarations: [], imports: [ CommonModule, MatToolbarModule, MatButtonModule, MatCardModule, MatInputModule, MatIconModule, MatDividerModule, MatMenuModule, MatSelectModule, MatSnackBarModule, MatProgressSpinnerModule, MatTooltipModule, ], exports: [ CommonModule, MatToolbarModule, MatButtonModule, MatCardModule, MatInputModule, MatIconModule, MatDividerModule, MatMenuModule, MatSelectModule, MatSnackBarModule, MatProgressSpinnerModule, MatTooltipModule, ] }) export class NgMaterialModule { }
استوردنا في الشيفرة السابقة جميع الوحدات الخاصة بمكونات Angular Material التي سنستخدمها في هذا التطبيق، وستعمل وحدة أخرى مستقلة بذاتها على جعل التطبيق سهل الصيانة.
استورد الوحدة NgMaterialModule إلى الملف app.module.ts كما يلي:
import { NgMaterialModule } from './ng-material/ng-material.module'; @NgModule({ ... imports: [ ... NgMaterialModule, ], })
إضافة إطار Bootstrap
إطار العمل Bootstrap هو إطار CSS يُستخدم في بناء تطبيقات ويب متجاوبة responsive وموجهة للأجهزة المحمولة أولًا mobile-first، وهو إطار عمل مفتوح المصدر يستخدمه مطورو الويب بكثرة، ويُعد لهذا أشهر إطار CSS لتطوير الويب، وآخر إصدار منه وقت كتابة هذه الكلمات هو الإصدار 5.1، وهو يدعم آخر الإصدارات المستقرة من متصفحات الويب المشهورة، بما في ذلك إنترنت إكسبلورر 10-11، ومتصفح Edge.
لتثبيت إطار bootstrap في تطبيقنا، نشغِّل الأمر التالي:
npm install bootstrap --save
كذلك، نضيف مرجعًا عامًا global إلى إطار bootstrap في ملف src/styles.scss كما يلي:
@import "~bootstrap/dist/css/bootstrap.css";
تشغيل التطبيق من الخادم
افتح نافذةً طرفيةً جديدةً وشغِّل الأمر التالي:
ng serve -o
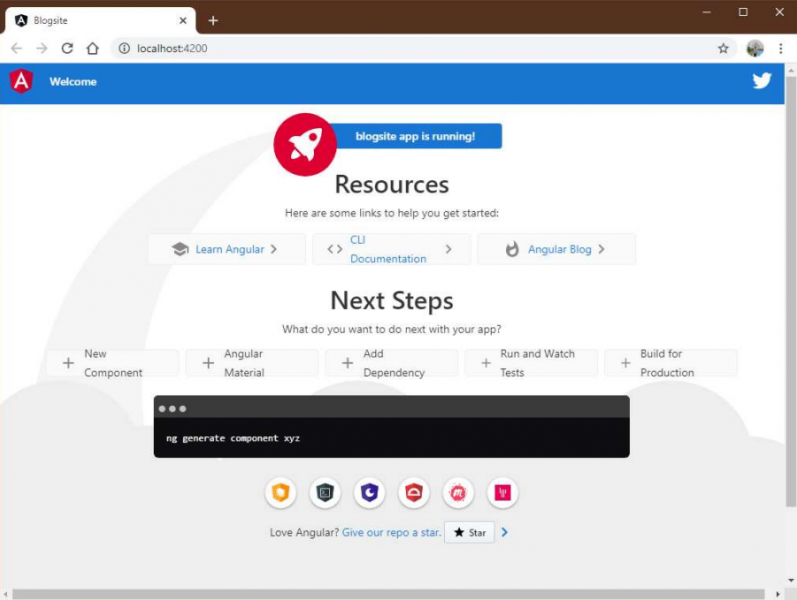
ستوفر حزمة Angular CLI الآن التطبيق على العنوان localhost:4200، والذي سيُفتح بواسطة المتصفح الافتراضي لديك، كما يظهر في الصورة التالية:
سيعيد التطبيق الآن عملية التصريف compiling وإعادة التحميل كلما تغير الملف، وسنترك الخادم يعمل ونعود لمتابعة إنشاء بقية المكونات.
خاتمة
تعرفنا في هذا الفصل إلى إطار العمل Angular وإمكانية استخدامه في إنشاء تطبيقات ويب وحيدة الصفحة، وكيفية إعداد بيئة العمل المناسبة اللازمة لإنشاء مثل تلك التطبيقات؛ أما في المقال التالي فسنستخدمه لبناء مدونة على أساس تطبيق عملي عليه، وكيفية تخصيصها وإضافة الوظائف اللازمة لها من إنشاء للتدوينات ونشرٍ لها، ثم تحريرها وحذفها، والصلاحيات اللازمة لذلك لأنواع المستخدمين.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.