سنطّلع في هذا المقال على مشاكل التوافق مع المتصفحات Cross-browser الشائعة التي ستواجهها في شيفرة جافاسكربت JavaScript وكيفية إصلاحها، إذ يتضمن ذلك معلومات حول استخدام أدوات تطوير المتصفح لتعقّب المشاكل وإصلاحها، واستخدام تعويض نقص دعم المتصفحات Polyfill والمكتبات لحل المشاكل، والحصول على ميزات جافاسكربت الحديثة التي تعمل في المتصفحات القديمة وغير ذلك.
- المتطلبات الأساسية: يجب أن تتعلم أساسيات لغات HTML وCSS وجافاسكربت JavaScript، وأن تكون لديك فكرة عن المبادئ عالية المستوى لاختبار التوافق مع المتصفحات.
- الهدف: أن تكون قادرًا على تشخيص مشاكل شيفرة جافاسكربت الشائعة على المتصفحات المختلفة واستخدام الأدوات والأساليب المناسبة لإصلاحها.
مشاكل شيفرة جافاسكربت
عانت لغة جافاسكربت في السابق من مشاكل التوافق مع المتصفحات المختلفة، إذ طُبِّقت سكربتات خيارات المتصفح الرئيسية في التسعينات (متصفح Internet Explorer وNetscape) باستخدام لغات مختلفة، فقد طُبِّق Netscape باستخدام لغة جافاسكربت، واحتوى المتصفح IE على لغة JScript مع وجود لغة VBScript على أساس خيارآخر، كما تُعَدّ كل من لغتَي جافاسكربت و JScript متوافقتين إلى حد ما، إذ يعتمد كلاهما على مواصفات لغة ECMAScript، ولكن طُبِّقت الأشياء بطرق متضاربة وغير متوافقة في أغلب الأحيان، مما تسبب في العديد من المشاكل للمطورين.
استمرت مشاكل عدم التوافق في أوائل الألفينات، حيث كانت المتصفحات القديمة لا تزال قيد الاستخدام و بحاجة إلى الدعم، وهذا هو أحد الأسباب الرئيسية لظهور مكتبات مثل مكتبة jQuery لتجريد الاختلافات في تطبيقات المتصفح، بحيث يتعين على المطورين كتابة جزء بسيط من الشيفرة البرمجية فقط، وبالتالي ستعالج مكتبة jQuery -أو أي مكتبة أخرى تستخدِمها- بعد ذلك الاختلافات في الخلفية، لذلك لن تضطر إلى معالجة هذه الاختلافات.
تحسنت الأمور بصورة ملحوظة منذ ذلك الحين، إذ تدعم المتصفحات الحديثة ميزات جافاسكربت القديمة، وقد تضاءلت متطلبات استخدام مثل هذه الشيفرة البرمجية نظرًا لتقليل متطلبات دعم المتصفحات القديمة بالرغم من مراعاة أنها لم تختفِ تمامًا، ويمكن ملاحظة معظم مشاكل جافاسكربت مع المتصفحات المختلفة حاليًا كما يلي:
- عندما تمنع شيفرة التعرف على المتصفح Browser Sniffing ذات الجودة الرديئة وشيفرة اكتشاف الميزات واستخدام بادئة المصنِّع المتصفحاتِ من تشغيل الشيفرة البرمجية التي يمكن استخدامها بطريقة جيدة.
- عندما يستخدِم المطورون ميزات جافاسكربت الجديدة وواجهات برمجة تطبيقات الويب الحديثة في شيفرتهم البرمجية ثم يكتشفون أنّ هذه الميزات لا تعمل في المتصفحات القديمة.
إصلاح مشاكل شيفرة جافاسكربت العامة
يجب أن تتأكد من عمل شيفرتك البرمجية بنجاح قبل الاستمرار في التركيز على مشاكل التوافق مع المتصفحات، فإذا لم تعرف مسبقًا أساسيات استكشاف أخطاء شيفرة جافاسكربت وإصلاحها، فيجب الاطلاع على مقال الزلات البرمجية وأخطاء في جافاسكربت قبل المضي قدمًا، وهناك عدد من مشاكل جافاسكربت الشائعة التي يجب أن تضعها في حساباتك مثل ما يلي:
- مشاكل الصياغة والمنطق الأساسية.
- التأكد من تعريف المتغيرات وغيرها ضمن النطاق الصحيح، وأنك لا تواجه تعارضًا بين العناصر المُصرَّح عنها في أماكن مختلفة.
-
الارتباك عند استخدام
thisمن حيث النطاق الذي يُطبَّق فيه، وبالتالي الارتباك حول ما إذا كانت قيمته هي ما قصدته، كما يمكنك الاطلاع على أمثلة مثل هذا المثال الذي يُظهر نمطًا نموذجيًا لحفظ نطاقthisفي متغير منفصل، ثم استخدام هذا المتغير في الدوال المتداخلة حتى تتمكن من التأكد من أنك تطبّق الدالة على نطاقthisالصحيح. -
الاستخدام غير الصحيح للدوال ضمن الحلقات التي تتكرر باستخدام متغير عام أو استخدام نطاقه بطريقة خاطئة، إذ تُنفَّذ الحلقة عبر 10 تكرارات باستخدام متغير معرَّف باستخدام
varفي المثال bad-for-loop.html (اطّلع على شيفرته البرمجية) في كل مرة ننشئ فيها فقرة ونضيف معالج الحدثonclickإليها، إذ نريد أن تعرض كل فقرة رسالة تنبيه تحتوي على رقمها (قيمةiعند إنشائه) عند النقر عليها، ولكن تعطي جميعها القيمة 11 للمتغيرiلأن الحلقةforتنفّذ جميع تكراراتها قبل استدعاء الدوال المتداخلة.
ملاحظة: الحل الأسهل هو التصريح عن متغير التكرار باستخدام let بدلًا من var، بحيث تكون قيمة i المرتبطة بالدالة فريدةً لكل تكرار، لكن لسوء الحظ لا تعمل هذه الطريقة بصورة صحيحة في المتصفح IE11، لذلك لم نستخدِمها في حلقة for الجيدة.
إذا أردت نجاح هذه الطريقة، فيمكنك تعريف دالة منفصلة لإضافة معالج الحدث واستدعاؤها في كل تكرار وتمرير قيمتَي para و i الحاليتين إليها في كل مرة، ويمكنك الاطلاع على المثال good-for-loop.html لمعرفة الإصدار الذي يعمل بنجاح، والاطلاع على شيفرته البرمجية.
- التأكد من إعادة العمليات غير المتزامنة قبل محاولة استخدام القيم التي تعيدها، إذ يتحقق مثال Ajax من اكتمال الطلب وإعادة الاستجابة قبل محاولة استخدامها لأي شيء آخر، وقد أصبح التعامل مع هذا النوع من العمليات أسهل من خلال استخدام الوعود Promises في لغة جافاسكربت.
منقحات الصياغة Linters
يمكنك ضمان جودة أفضل وشيفرة جافاسكربت أقل عرضة للأخطاء باستخدام منقّح الصياغة Linter كما هو الحال مع شيفرة HTML و CSS، حيث يؤشر هذا المنقّح إلى الأخطاء ويمكنه إعطاء التحذيرات حول الممارسات السيئة وغير ذلك، ويمكن تخصيصه ليكون أكثر أو أقل صرامةً في الإبلاغ عن الأخطاء أو التحذيرات، ومن منقّحات صياغة شيفرة JavaScript/ECMAScript التي نوصي بها JSHint و ESLint التي يمكن استخدامها بعدة طرق، وسنشرح بعضها بالتفصيل لاحقًا.
تنقيح الصياغة على الإنترنت
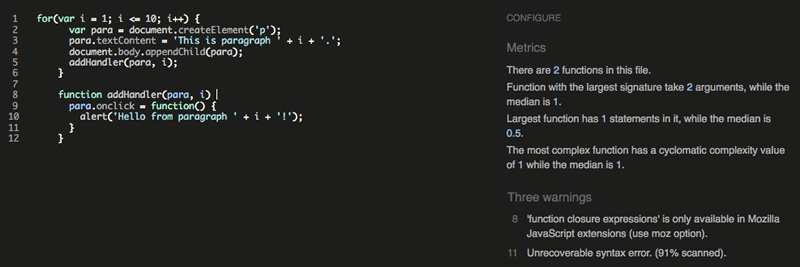
توفر صفحة JSHint الرئيسية رابطًا عبر الإنترنت يسمح لك بإدخال شيفرة جافاسكربت على اليسار ويوفِّر الخرج على اليمين بما في ذلك المقاييس والتحذيرات والأخطاء.
إضافات محرر الشيفرة البرمجية
لا يُعَدّ اضطرارك إلى نسخ شيفرتك ولصقها في صفحة ويب للتحقق من صحتها عدة مرات أمرًا ملائمًا، فما تريده حقًا هو منقّح صياغة يتناسب مع سير عملك بأقل قدر من المتاعب، إذ تحتوي العديد من محررات الشيفرات على إضافات لتنقيح الشيفرة البرمجية مثل المحرر Atom من GitHub الذي يتضمن الإضافة JSHint، ويمكن تثبيت الإضافة كما يلي:
- ثبّت Atom إذا لم يكن لديك إصدار حديث مثبَّت مسبقًا.
- انتقل إلى مربع حوار تفضيلات Atom من قائمة Atom ثم التفضيلات Preferences على نظام Mac أو من قائمة ملف File ثم التفضيلات Preferences في نظامَي التشغيل Windows و Linux، ثم اختر خيار التثبيت Install في القائمة اليسرى.
- اكتب "jslint" في حقل نص البحث عن الحزم Search Packages واضغط على الزر Enter/Return للبحث عن الحزم المتعلقة بتنقيح الصياغة.
- يجب عليك رؤية حزمة بالاسم lint في أعلى القائمة، وبالتالي ثبّتها باستخدام زر التثبيت Install، إذ تعتمد منقّحات الصياغة الأخرى عليها في العمل، ثم ثبّت الإضافة linter-jshint.
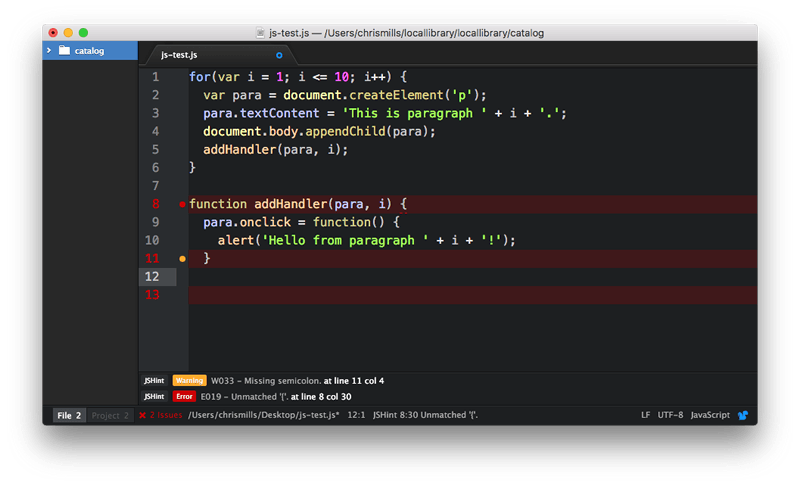
- حمّل ملف جافاسكربت بعد انتهاء تثبيت الحزم، حيث سترى أي مشاكل مميزة باللون الأخضر (للتحذيرات) مع وجود الدوائر الحمراء بجوار أرقام الأسطر (للأخطاء) ولوحة منفصلة في الأسفل توفر أرقام الأسطر ورسائل الخطأ والقيم المقترحة أو الإصلاحات الأخرى في بعض الأحيان.
تتوفر حزم تنقيح مماثلة في المحررات المشهورة الأخرى، ويمكنك مراجعة قسم "إضافات محررات النصوص وبيئات التطوير IDE" في صفحة تثبيت JSHint.
استخدامات أخرى
هناك طرق أخرى لاستخدام هذه المنقّحات، حيث يمكنك الاطلاع على صفحات تثبيت JSHint و ESLint، كما يمكنك تثبيتها باستخدام واجهة سطر الأوامر Command Line Interface -أو CLI اختصارًا- عبر مدير الحزم Node Package Manager -أو اختصارًا npm، ولكن يجب تثبيت NodeJS أولًا.
يثبّت الأمر التالي المنقّح JSHint:
npm install -g jshint
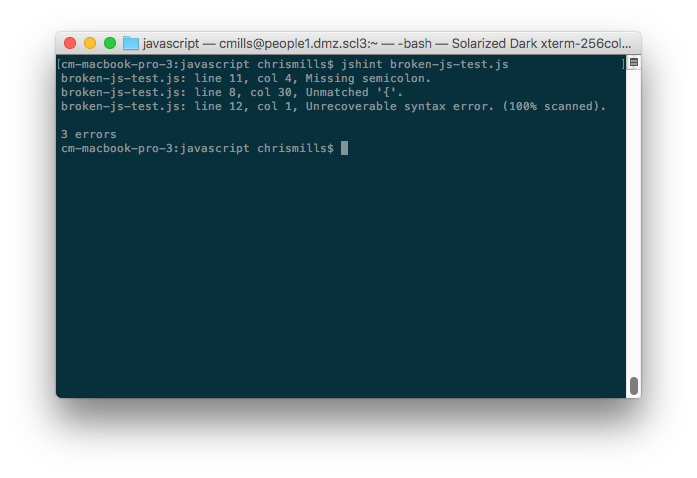
يمكنك بعد ذلك الإشارة إلى هذه الأدوات في ملفات جافاسكربت التي تريد تنقيحها كما يلي:
يمكنك استخدام هذه الأدوات مع أداة تشغيل/بناء المهام مثل Gulp أو Webpack لتنقيح أخطاء شيفرة جافاسكربت تلقائيًا أثناء التطوير، إذ تدعم الأداة Grunt المنقّح JSHint الذي تدعمه أدوات أخرى مثل محمِّل JSHint الخاص بالأداة Webpack.
ملاحظة: يحتاج المنقّح ESLint إعدادًا وضبطًا أكبر قليلًا من المنقّح JSHint، ولكنه أقوى.
أدوات المطور في المتصفحات
تحتوي أدوات المطور في المتصفحات على العديد من الميزات المفيدة للمساعدة في تصحيح أخطاء شيفرة جافاسكربت، حيث ستعطي أولًا طرفية جافاسكربت تقريرًا بأخطاء شيفرتك البرمجية.
أنشئ نسخةً محليةً من المثال broken-ajax.html واطلع على شيفرته البرمجية، إذ سترى في الطرفية رسالة الخطأ "Uncaught TypeError: can't access property "length", heroes is undefined"، ورقم السطر المشار إليه هو 49، والذي يمثِّل قسم الشيفرة التالي:
function showHeroes(jsonObj) { let heroes = jsonObj['members']; for (const hero of heroes) { // … } // … }
لذا ستفشل الشيفرة البرمجية بمجرد محاولة الوصول إلى خاصية jsonObj التي يُفترَض أن تكون كائن JSON، وتُجلَب من ملف .json خارجي باستخدام استدعاء XMLHttpRequest التالي:
let requestURL = 'https://mdn.github.io/learning-area/javascript/oojs/json/superheroes.json'; let request = new XMLHttpRequest(); request.open('GET', requestURL); request.send(); let superHeroes = request.response; populateHeader(superHeroes); showHeroes(superHeroes);
ولكن سيفشل هذا الاستدعاء.
واجهة برمجة تطبيقات الطرفية Console API
يُحتمَل أننا نعرف ما هو الخطأ في هذه الشيفرة، ولكن لنتعرّف أكثر على كيفية تحرّي هذا الأمر، فهناك واجهة برمجة تطبيقات طرفية تسمح لشيفرة جافاسكربت البرمجية بالتفاعل مع طرفية جافاسكربت الخاصة بالمتصفح التي تحتوي على عدد من الميزات المتاحة، ولكن الميزة الرئيسية التي ستستخدِمها في أغلب الأحيان هي console.log() والتي تطبع رسالةً مخصصةً في الطرفية.
حاول إدخال السطر التالي بعد السطر رقم 31 مباشرةً:
console.log('Response value: ', superHeroes);
حدّث الصفحة في المتصفح وستحصل على الخرج "Response value:" في الطرفية، بالإضافة إلى رسالة الخطأ نفسها التي رأيناها سابقًا.
يُظهِر خرج التابع console.log() أنّ الكائن superHeroes لا يبدو أنه يحتوي على أيّ شيء، وهناك مشكلة شائعة جدًا في الطلبات غير المتزامنة عندما تحاول تطبيق شيء ما مع الكائن response قبل إعادته من الشبكة، إذًا لنصلح هذه المشكلة من خلال تشغيل الشيفرة البرمجية بمجرد إطلاق الحدث load، لذا أزل سطر console.log() وعدّل كتلة الشيفرة البرمجية التالية:
let superHeroes = request.response; populateHeader(superHeroes); showHeroes(superHeroes);
إلى ما يلي:
request.onload = function() { let superHeroes = request.response; populateHeader(superHeroes); showHeroes(superHeroes); }
إذا لم يعمل شيء ما في أيّ وقت ولم تكن القيمة كما يجب أن تكون في الشيفرة البرمجية، فيمكنك استخدام التابع console.log() لطباعتها ومعرفة ما يحدث.
استخدام مصحح أخطاء جافاسكربت
لا يزال الخطأ نفسه موجودًا ولم تختفِ المشكلة لسوء الحظ، فلنتحقق من ذلك باستخدام ميزة أكثر تعقيدًا لأدوات مطور المتصفح وهي مصحح أخطاء جافاسكربت JavaScript debugger كما يطلق عليه في Firefox.
ملاحظة: تتوفر أدوات مماثلة في متصفحات أخرى مثل تبويب المصادر Sources في Chrome و Debugger في Safari (اطلّع على أدوات تطوير الويب في Safari) وغيرها.
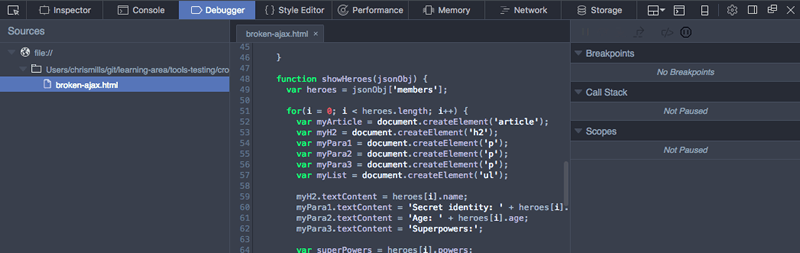
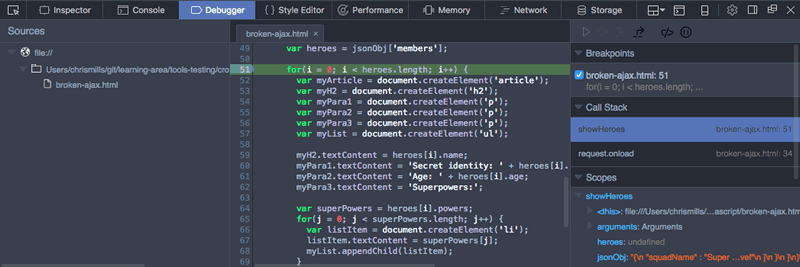
يبدو تبويب Debugger في Firefox كما يلي:
- يمكنك تحديد السكربت الذي تريد تصحيحه على اليسار (لدينا سكربت واحد فقط في حالتنا).
- تعرض اللوحة المركزية الشيفرة في السكربت المحدَّد.
- تعرض اللوحة اليمنى تفاصيل مفيدة تتعلق بالبيئة الحالية مثل نقاط الإيقاف Breakpoints ومكدس الاستدعاءات Callstack والنطاقات Scopes النشطة حاليًا.
الميزة الرئيسية لهذه الأدوات هي القدرة على إضافة نقاط توقف إلى الشيفرة البرمجية، وهي النقاط التي يتوقف فيها تنفيذ الشيفرة، ويمكنك فحص البيئة في حالتها الحالية ومعرفة ما يجري عند هذه النقطة.
يُعطَى خطأ في السطر رقم 51، لذا انقر على هذا السطر في اللوحة المركزية لإضافة نقطة توقف إليه، حيث سترى سهمًا أزرق يظهر عليه، ثم حدّث الصفحة باستخدام الاختصار "Cmd/Ctrl + R"، حيث سيتوقف المتصفح مؤقتًا عن تنفيذ الشيفرة في السطر رقم 51، وستُحدَّث اللوحة اليمنى لإظهار بعض المعلومات المفيدة.
- سترى تفاصيل نقطة التوقف التي ضبطتها ضمن نقاط التوقف Breakpoints.
-
سترى بعض المدخلات ضمن مكدس الاستدعاءات Call Stack الذي هو قائمة بسلسلة الدوال المستدعاة التي تؤدي إلى استدعاء الدالة الحالية، فلدينا في الأعلى الدالة
showHeroes()التي نستخدمها حاليًا، ثم لدينا الدالةonloadالتي تخزن دالة معالج الأحداث التي تحتوي على استدعاء الدالةshowHeroes(). -
سترى ضمن النطاقات Scopes النطاق النشط حاليًا للدالة التي نبحث عنها. لدينا حاليًا ثلاثة نطاقات فقط هي
showHeroesوblockوWindow(النطاق العام)، كما يمكن توسيع كل نطاق لإظهار قيم المتغيرات ضمن النطاق عند توقف تنفيذ الشيفرة البرمجية.
يمكننا العثور على بعض المعلومات المفيدة مثل:
-
يمكنك أن ترى عند توسيع نطاق
showHeroesأنّ المتغيرheroesغير معرَّفundefined، مما يشير إلى أن الوصول إلى الخاصيةmembersفي الكائنjsonObj(السطر الأول من الدالة) لم ينجح. -
يمكنك أن ترى أنّ المتغير
jsonObjيخزن سلسلةً نصيةً وليس كائن JSON. -
انقر على نطاق
onloadفي قسم مكدس الاستدعاءات Call Stack، مما يؤدي إلى تحديث العرض لإظهار الدالةrequest.onloadفي اللوحة المركزية ونطاقاتها في قسم النطاقات Scopes. -
إذا وسّعت نطاق
onload، فسترى أنّ المتغيرsuperHeroesهو سلسلة نصية أيضًا وليس كائنًا، إذ يعيد استدعاءXMLHttpRequestسلسلة JSON نصية وليس كائن JSON.
حاول حل هذه المشكلة بنفسك، إذ يمكنك إما إخبار كائن XMLHttpRequest صراحةً بإعادة تنسيق JSON أو تحويل النص المُعاد إلى JSON بعد وصول الاستجابة، فإذا واجهتك مشكلة، فيمكنك الرجوع إلى المثال fixed-ajax.html.
ملاحظة: يحتوي التبويب debugger على العديد من الميزات المفيدة الأخرى التي لم نناقشها هنا مثل نقاط التوقف الشرطية وتعابير المراقبة.
مشاكل الأداء
بما أن تطبيقاتك تصبح أكثر تعقيدًا وتستخدم مزيدًا من شيفرة جافاسكربت، فيمكن أن تبدأ في مواجهة مشاكل في الأداء خاصة عند عرض التطبيقات على أجهزة أبطأ، ويُعَدّ الأداء موضوعًا ضخمًا، لذلك لن نغطيه في هذا المقال بالتفصيل، ولكن إليك بعض النصائح السريعة:
- يمكنك تجنب تحميل المزيد من شيفرة جافاسكربت أكثر مما تحتاج إليه من خلال تجميع سكربتاتك في ملف واحد باستخدام حل ما مثل Browserify، كما يُعَدّ تقليل عدد طلبات HTTP مفيدًا جدًا للأداء.
- صغّر ملفاتك قبل تحميلها على خادم الإنتاج، إذ يؤدي التصغير إلى ضغط الشيفرة البرمجية بأكملها في سطر واحد ضخم، مما يجعلها تشغل حجم ملف أقل بكثير، فيمكن أن تبدو الشيفرة غير مقروءة بعد التصغير، ولكن لا داعي لقراءتها عند الانتهاء منها، كما يُفضَّل تطبيق التصغير باستخدام أداة تصغير مثل Uglify، وهناك أدوات عبر الإنترنت مثل JSCompress.com.
- تأكّد عند استخدام واجهات برمجة التطبيقات API من إيقاف تشغيل ميزات واجهة برمجة التطبيقات عند عدم استخدامها، إذ يمكن أن تكون بعض استدعاءات API مكلفةً وتؤثر على قوة المعالجة، فعند عرض بث فيديو مثلًا، تأكّد من إيقاف تشغيله عند عدم رؤيته، وتأكّد عند تتبّع موقع الجهاز باستخدام استدعاءات تحديد الموقع الجغرافي المتكررة من إيقاف تشغيله عندما يتوقف المستخدم عن استخدامه.
- يمكن أن تؤثر التحريكات animations على الأداء كثيرًا لأنه مكلف حقًا، إذ توفِّر الكثير من مكتبات جافاسكربت إمكانات خاصةً بالتحريك ومبرمَجةً باستخدام لغة جافاسكربت، ولكن يُعَدّ إجراء التحريك باستخدام ميزات المتصفح الأصيلة Native مثل CSS Animations أو واجهة برمجة تطبيقات Web Animations أكثر فعاليةً من حيث التكلفة.
مشاكل شيفرة جافاسكربت للتوافق مع المتصفحات
سنلقي نظرةً في هذا القسم على بعض مشاكل شيفرة جافاسكربت الأكثر شيوعًا للتوافق مع المتصفحات، حيث سنقسمه إلى ما يلي:
- استخدام ميزات لغة جافاسكربت الأساسية الحديثة.
- استخدام ميزات واجهة برمجة تطبيقات الويب Web API الحديثة.
- استخدام شيفرة التعرف على المتصفح السيئة.
- مشاكل الأداء.
استخدام ميزات JavaScript/API الحديثة
شرحنا في المقال السابق بعض الطرق التي يمكن من خلالها معالجة أخطاء HTML و CSS والميزات غير المعروفة بسبب طبيعة هذه اللغات، ولغة جافاسكربت ليست متساهلةً مثل لغتَي HTML وCSS، ولكن إذا واجه محرك جافاسكربت أخطاءً أو صياغةً غير معروفة، فسيؤدي ذلك إلى ظهور أخطاء في كثير من الأحيان.
هناك عدد من ميزات لغة جافاسكربت الحديثة المُعرَّفة في الإصدارات الحديثة من المواصفات والتي لن تعمل في المتصفحات القديمة، فبعضها هي عبارة عن صيغة أبسط أي طريقة أسهل وألطف لكتابة ما يمكنك فعله باستخدام الميزات الموجودة مسبقًا، وبعضها يقدِّم إمكانات جديدة مثل:
-
تُعَدّ الوعود Promises ميزةً جديدةً رائعةً لأداء العمليات غير المتزامنة وللتأكد من اكتمال هذه العمليات قبل استخدام الشيفرة التي تعتمد على نتائج هذه العمليات لشيء آخر، إذ تستخدِم واجهة Fetch API (المكافئ الحديث للكائن XMLHTTPRequest) على سبيل المثال وعودًا لجلب الموارد عبر الشبكة والتأكّد من إعادة الاستجابة قبل استخدامها مثل عرض صورة ضمن العنصر
<img>، كما لم تُدعَم الوعود في المتصفح IE على الإطلاق ولكنها مدعومة على جميع المتصفحات الحديثة. - توفِّر الدوال السهمية Arrow Functions صيغةً أقصر وأكثر ملاءمةً لكتابة دوال مجهولة الاسم، ويمكنك مراجعة المثال arrow-function.html، والاطلاع على شيفرته البرمجية، كما تُدعَم الدوال السهمية على جميع المتصفحات الحديثة باستثناء المتصفح IE.
- يؤدي التصريح عن الوضع الصارم Strict Mode في أعلى شيفرة جافاسكربت إلى تحليلها باستخدام مجموعة قواعد أكثر صرامةً، مما يعني ظهور مزيد من التحذيرات والأخطاء، وستُرفَض بعض الأشياء التي كانت مقبولةً سابقًا، ويُعَدّ استخدام الوضع الصارم فكرةً جيدةً لأنه ينشئ شيفرةً أفضل وأكثر كفاءةً، ولكن تدعمه المتصفحات دعمًا محدودًا أو غير مكتمل.
- تسمح مصفوفات النوع Typed Arrays لشيفرة جافاسكربت بالوصول إلى البيانات الثنائية الخام ومعالجتها، وهو أمر ضروري لأن واجهات برمجة تطبيقات المتصفح مثلًا تبدأ في معالجة تدفقات بيانات الفيديو والصوت الخام، إذ تتوفر هذه المصفوفات في الإصدار IE10 وما فوق وجميع المتصفحات الحديثة.
هناك أيضًا العديد من واجهات برمجة التطبيقات الجديدة التي تظهر في المتصفحات الحديثة، والتي لا تعمل في المتصفحات القديمة مثل:
- واجهة IndexedDB API وواجهة Web Storage API وغيرها لتخزين بيانات موقع الويب على طرف العميل.
- واجهة Web Workers API لتشغيل شيفرة جافاسكربت في خيط Thread منفصل، مما يساعد على تحسين الأداء.
- واجهة WebGL API للرسومات ثلاثية الأبعاد الحقيقية.
- واجهة Web Audio API لمعالجة الصوت المتقدمة.
- واجهة WebRTC API لاتصال الفيديو/الصوت متعدد الأشخاص في الوقت الحقيقي مثل مؤتمرات الفيديو.
- واجهة WebVR API لهندسة تجارب الواقع الافتراضي في المتصفح مثل التحكم في عرض ثلاثي الأبعاد مع إدخال البيانات من أجهزة الواقع الافتراضي VR.
هناك بعض الاستراتيجيات لمعالجة حالات عدم التوافق مع المتصفحات المتعلقة بدعم الميزات، فلنتعرف على أكثرها شيوعًا.
ملاحظة: لا توجد هذه الاستراتيجيات بمعزل عن بعضها البعض، إذ يمكنك دمجها حسب الحاجة، فيمكنك مثلًا استخدام استراتيجية اكتشاف الميزات لتحديد ما إذا كانت الميزة مدعومةً؛ فإذا لم تكن كذلك، فيمكنك تشغيل الشيفرة البرمجية لتحميل تعويض نقص دعم المتصفحات Polyfill أو لتحميل مكتبة لمعالجة نقص الدعم.
اكتشاف دعم المتصفحات للميزات
تكمن الفكرة وراء اكتشاف الميزات في أنه يمكنك إجراء اختبار لتحديد ما إذا كانت ميزة جافاسكربت مدعومةً في المتصفح الحالي، ثم تشغيل الشيفرة البرمجية شرطيًا لتوفير تجربة مقبولة في كل من المتصفحات التي تدعم الميزة والمتصفحات التي لا تدعمها، إذ تملك واجهة Geolocation API مثلًا والتي تعرض بيانات الموقع المتاحة للجهاز الذي يعمل عليه متصفح الويب، نقطةَ دخول رئيسية لاستخدامها وهي الخاصية geolocation التي يوفرها الكائن العام Navigator، لذا يمكنك اكتشاف ما إذا كان المتصفح يدعم الخاصية geolocation أم لا باستخدام ما يلي:
if ("geolocation" in navigator) { navigator.geolocation.getCurrentPosition(function(position) => { // اعرض الموقع على الخريطة باستخدام واجهة Google Maps API مثلًا }); } else { // اجعل المستخدِم يختار من بين الخرائط الساكنة بدلًا من ذلك }
كما يمكنك تطبيق مثل هذا الاختبار على ميزة CSS مثل اختبار وجود الخاصية element.style مثل paragraph.style.transform !== undefined، ولكن يُفضَّل بالنسبة لكل من CSS وجافاسكربت استخدام مكتبة لاكتشاف الميزات مُنشأَة مسبقًا بدلًا من كتابة مكتبتك الخاصة، وتُعَدّ مكتبة مودرنيزر Modernizr هي المعيار الصناعي لاختبارات اكتشاف الميزات.
لا تخلط بين اكتشاف الميزات والتعرف على المتصفح Browser Sniffing (اكتشاف المتصفح المحدد الذي يصل إلى الموقع) الذي يُعَدّ ممارسةً سيئةً يجب عدم تطبيقها، ولاحظ أنه توجد بعض الميزات التي لا يمكن اكتشافها.
ملاحظة: سنغطي اكتشاف الميزات بمزيد من التفصيل في مقال لاحق.
المكتبات
تُعَدّ مكتبات جافاسكربت وحدات شيفرة خارجية يمكنك ربطها بصفحتك، مما يوفر لك مجموعةً كبيرةً من الوظائف الجاهزة التي يمكن استخدامها مباشرةً، وبالتالي ستوفر الكثير من الوقت في هذه العملية، كما يمكن أن يكون سبب ظهور الكثير من مكتبات جافاسكربت أنّ مطورها قد أراد كتابة مجموعة من الدوال المساعدة لتوفير الوقت عند كتابة المشاريع المستقبلية ثم قرر إطلاقها لأن المطورين الآخرين قد وجدوها مفيدةً.
تمتلك مكتبات جافاسكربت عدة أنواع رئيسية، ويمكن أن تخدم بعض المكتبات أكثر من غرض واحد من الأغراض التالية:
-
المكتبات المساعدة Utility Libraries: توفِّر مجموعةً من الدوال التي تجعل المهام العادية وإدارتها أسهل، إذ توفر مكتبة jQuery مثلًا محدّدات كاملة الميزات ومكتبات معالجة نموذج DOM للسماح بتحديد نوع محدد CSS للعناصر في شيفرة جافاسكربت وتسهيل بناء نموذج DOM، كما ليس مهمًا الآن أن تكون لدينا ميزات حديثة مثل توابع
Document.querySelector()أوDocument.querySelectorAll()أوNodeالمتاحة على المتصفحات المختلفة، ولكن لا يزال ممكنًا أن تكون هذه الميزات مفيدةً عندما تحتاج المتصفحات القديمة إلى الدعم. - مكتبات الملاءمة Convenience Libraries: تسهّل تطبيق الأشياء الصعبة، إذ تُعَدّ واجهة WebGL API معقدةً وصعبة الاستخدام عند كتابتها مباشرةً، لذا فإن مكتبة Three.js (وغيرها) مبنية على WebGL وتوفر واجهة برمجة تطبيقات أسهل كثيرًا لإنشاء كائنات وإضاءة وخامات ثلاثية الأبعاد، كما تُعَدّ واجهة Service Worker API معقدةً للغاية في الاستخدام، لذلك بدأت مكتبات الشيفرات في الظهور لتسهيل تطبيق حالات استخدامات واجهة Service Worker الشائعة.
- مكتبات التأثيرات Effects Libraries: صُمِّمت هذه المكتبات للسماح بإضافة تأثيرات خاصة بسهولة إلى مواقع الويب، وقد كانت هذه المكتبات أكثر فائدةً عندما كانت "DHTML" كلمةً شائعةً، حيث تضمَّن تطبيق تأثير ما الكثيرَ من شيفرة جافاسكربت المعقدة، ولكن المتصفحات حاليًا لديها الكثير من ميزات CSS وواجهات برمجة التطبيقات المبنية مسبقًا لتطبيق التأثيرات بسهولة أكبر.
- مكتبات واجهة المستخدِم UI Libraries: توفر توابعًا لتطبيق ميزات واجهة المستخدِم المعقدة التي يمكن أن يكون تطبيقها على المتصفحات المختلفة أمرًا صعبًا مثل Foundation و Bootstrap و Material-UI (تُعَدّ الأخيرة مجموعةً من المكونات للاستخدام مع إطار عمل React)، كما تُستخدَم هذه المكتبات بوصفها أساسًا لتخطيط الموقع بأكمل وليس لمجرد ميزة واجهة مستخدِم واحدة.
- مكتبات التوحيد Normalization Libraries: تمنحك صياغةً بسيطةً تسمح لك بإكمال مهمة بسهولة دون الحاجة إلى القلق بشأن الاختلافات بين المتصفحات، إذ ستعالِج هذه المكتبة واجهات برمجة التطبيقات المناسبة في الخلفية، لذا ستعمل الوظيفة مهما كان المتصف، كما تُعَدّ مكتبة LocalForage مثلًا مكتبة لتخزين البيانات من طرف العميل، حيث توفر صياغةً بسيطةً لتخزين البيانات واستردادها، وتستخدِم في الخلفية أفضل واجهة برمجة تطبيقات متاحة للمتصفح لتخزين البيانات سواءً كانت واجهة IndexedDB أو واجهة Web Storage أو حتى واجهة WebSQL (المهمَلة حاليًا، ولكنها لا تزال مدعومة في بعض الإصدارات القديمة من Safari و IE)، كما تُعَدّ مكتبة jQuery مثالًا آخر عن مكتبات التوحيد.
تأكّد عند اختيار مكتبة لاستخدامها من أنها تعمل على مجموعة المتصفحات التي تريد دعمها واختبر تطبيقها بدقة وتأكّد من أن المكتبة منتشرة ومدعومة جيدًا ومن غير المحتمل أن تصبح قديمةً الأسبوع المقبل، وتحدَّث إلى المطورين الآخرين لمعرفة ما يوصون به واطلع على مقدار النشاط وعدد المساهمين في المكتبة على GitHub أو في أيّ مكان آخر مُخزَّنة فيه.
تُستخدَم المكتبة من خلال تنزيل ملفات المكتبة (ملفات جافاسكربت وبعض ملفات CSS أو الاعتماديات الأخرى) وربطها بصفحتك -باستخدام العنصر <script> مثلًا- بالرغم من وجود العديد من خيارات الاستخدام الأخرى لمثل هذه المكتبات مثل تثبيتها بوصفها مكونات Bower أو تضمينها بوصفها اعتماديات باستخدام أداة تحزيم الوحدات Webpack، كما يجب عليك قراءة صفحات التثبيت الخاصة بهذه المكتبات لمزيد من المعلومات.
ملاحظة: ستصادف أطر عمل جافاسكربت في عملك على الويب مثل إطار عمل Ember وAngular، كما يمكن أن تكون المكتبات قابلة للاستخدام في حل المشاكل الفردية وإطلاقها في المواقع القائمة مسبقًا، ولكن تميل أطر العمل إلى أن تكون أكثر انسجامًا مع الحلول الكاملة لتطوير تطبيقات الويب المعقدة.
تعويض نقص دعم المتصفحات Polyfills
يتكون تعويض نقص دعم المتصفحات Polyfill من ملفات جافاسكربت خارجية يمكنك وضعها في مشروعك، ولكنه يختلف عن المكتبات، إذ تحسّن المكتبات الوظائف الحالية وتسهّل الأمور، ولكن يوفر تعويض نقص دعم المتصفحات وظائفًا غير موجودة على الإطلاق.
يستخدِم تعويض نقص دعم المتصفحات لغة جافاسكربت أو تقنيات أخرى لبناء دعم لميزة لا يدعمها المتصفح محليًا، حيث يمكنك تعويض نقص دعم المتصفحات مثل es6-promise لإنشاء وعود تعمل في المتصفحات حيث تكون غير مدعومة بطريقة أصيلة، ولا تنسى أنه يجب عليك البحث عن تعويض دعم المتصفحات والتأكد من عمله وقابلية صيانته قبل استخدامه.
سنستخدِم في المثال التالي Fetch Polyfill لتقديم الدعم لواجهة Fetch API في المتصفحات القديمة، وسنستخدِم es6-promise لأن واجهة Fetch تستخدِم الوعود كثيرًا، وبالتالي ستبقى المتصفحات التي لا تدعمها في مشكلة.
- أنشئ أولًا نسخةً محليةً من المثال fetch-polyfill.html ومن صورة الزهور في مجلد جديد، إذ سنكتب شيفرةً لجلب صورة الزهور وعرضها في الصفحة.
- احفظ بعد ذلك نسخةً من شيفرة Fetch Polyfill في مجلد ملف HTML نفسه.
-
طبّق سكربتات تعويض دعم المتصفحات Polyfill على الصفحة باستخدام الشيفرة التالية التي يجب أن تضعها قبل العنصر
<script>الموجود مسبقًا بحيث تكون متاحةً على الصفحة عندما نبدأ باستخدام واجهة Fetch، كما أننا نحمّل تعويض دعم الوعود في المتصفحات Promise Polyfill من CDN بحيث يدعم المتصفح IE11 الوعود التي تتطلبها عملية الجلب:
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js"></script> <script src="fetch.js"></script>
-
أضِف الشيفرة التالية ضمن العنصر
<script>الأصلي:
const myImage = document.querySelector('.my-image'); fetch('flowers.jpg').then((response) => { response.blob().then((myBlob) => { const objectURL = URL.createObjectURL(myBlob); myImage.src = objectURL; }); });
- إذا حمّلت Fetch Polyfill الآن في متصفح لا يدعم Fetch مثل المتصفح IE، فيجب أن ترى صورة الزهور.
ملاحظة: يمكنك العثور على نسخة هذا المثال النهائية على fetch-polyfill-finished.html كما يمكنك الاطلاع على شيفرته البرمجية.
ملاحظة: هناك العديد من الطرق للاستفادة من تعويض نقص دعم المتصفحات Polyfill المختلفة، ولا تنسى الاطلاع على توثيق كل منها قبل استخدامها.
لا بد أنك تتساءل عن سبب تحميل شيفرة تعويض نقص دعم المتصفحات إذا لم تكن بحاجتها، حسنًا، بما أنّ الموقع يصبح أكثر تعقيدًا وسيستخدِم مزيدًا من المكتبات وتعويضات نقص دعم المتصفحات Polyfills وغير ذلك، فلا بد أنك ستحمّل كثيرًا من الشيفرات البرمجية الإضافية، والتي يمكن أن تؤثر على الأداء خاصةً على الأجهزة ذات الإمكانات الأقل، لذا من المنطقي تحميل الملفات حسب الحاجة فقط، لكن يتطلب ذلك بعض الإعدادات الإضافية في شيفرة جافاسكربت، فأنت بحاجة إلى اختبار اكتشاف الميزات الذي يكتشف ما إذا كان المتصفح يدعم الميزة التي تحاول استخدامها كما يلي:
if (browserSupportsAllFeatures()) { main(); } else { loadScript('polyfills.js', main); } function main(err) { // ضع شيفرة التطبيق الفعلية هنا }
سنشغّل أولًا شرطًا يتحقق مما إذا كانت الدالة browserSupportsAllFeatures() تعيد القيمة true، فإذا كان الأمر كذلك، فسنشغّل الدالة main() التي ستحتوي على جميع شيفرات تطبيقك، وتبدو الدالة browserSupportsAllFeatures() كما يلي:
function browserSupportsAllFeatures() { return window.Promise && window.fetch; }
اختبرنا هنا ما إذا كان الكائن Promise والدالة fetch() موجودان في المتصفح، فإذا كان الشرطان محققين، فستعيد الدالة القيمة true. وإذا أعادت الدالة القيمة false، فسنشغّل الشيفرة في الجزء الثاني من الشرط، وهذا يؤدي إلى تشغيل دالة تسمى loadScript() التي تحمّل تعويض نقص دعم المتصفحات Polyfills في الصفحة، ثم تُشغَّل الدالة main() بعد انتهاء التحميل، إذ تبدو الدالة loadScript() كما يلي:
function loadScript(src, done) { const js = document.createElement('script'); js.src = src; js.onload = function() { done(); }; js.onerror = function() { done(new Error('Failed to load script ' + src)); }; document.head.appendChild(js); }
تنشئ الدالة عنصر <script> جديد ثم تضبط سمته src على المسار الذي حددناه على أنه أول وسيط وهو 'polyfills.js' عندما استدعينا الدالة loadScript() سابقًا، وسنشغّل الدالة التي حددناها على أنها الوسيط الثاني (main()) عند تحميل السكربت، فإذا حدث خطأ أثناء تحميل السكربت، فسنستدعي الدالة أيضًا، ولكن مع وجود خطأ مخصص يمكننا استرداده للمساعدة في تصحيح المشكلة في حال حدوثها.
لاحظ أنّ الملف polyfills.js هو نوعان من تعويض نقص دعم المتصفحات Polyfills اللذين نستخدمهما معًا في ملف واحد، حيث طبّقنا ذلك يدويًا، ولكن هناك حلول أذكى تنشئ حزمًا تلقائيًا مثل أداة Browserify، ويُعَدّ تجميع ملفات JS في ملف واحد أمرًا جيدًا، مما يؤدي إلى تقليل عدد طلبات HTTP التي تحتاجها لتحسين أداء موقعك.
يمكنك رؤية هذه الشيفرة قيد التنفيذ في المثال fetch-polyfill-only-when-needed.html والاطلاع على شيفرته البرمجية التي كتبها فيليب والتون Philip Walton.
ملاحظة: هناك بعض الخيارات الخارجية التي يجب مراعاتها مثل Polyfill.io، وهي مكتبة meta-polyfill التي ستنظر في إمكانات كل متصفح وتطبق تعويض Polyfill حسب الحاجة اعتمادًا على واجهات برمجة التطبيقات وميزات جافاسكربت التي تستخدِمها في شيفرتك البرمجية.
تحويل شيفرة جافاسكربت JavaScript transpiling
هناك خيار آخر أصبح شائعًا للأشخاص الذين يرغبون في استخدام ميزات جافاسكربت الحديثة، وهو تحويل الشيفرة البرمجية التي تستخدِم ميزات ECMAScript 6/ECMAScript 2015 إلى إصدار يعمل في المتصفحات القديمة.
ملاحظة: تسمَّى هذه العملية بالتحويل transpiling لأنها لا تصرِّف compiling الشيفرة البرمجية إلى مستوى أدنى لتشغيلها على حاسوب كما تفعل مع شيفرة سي C، وإنما تغيِّر هذه الشيفرة إلى صياغة موجودة على المستوى نفسه من التجريد بحيث يمكن استخدامها بالطريقة نفسها ولكن في ظروف مختلفة قليلًا، وهي في حالتنا تحويل إحدى صيغ شيفرة جافاسكربت إلى صيغة أخرى.
تحدثنا سابقًا عن الدوال السهمية (اطلع على تنفيذ المثال arrow-function.html وعلى شيفرته البرمجية)، حيث تعمل هذه الدوال في أحدث المتصفحات فقط.
addEventListener("click", () => { });
يمكننا تحويل هذه الدالة إلى دالة تقليدية قديمة مجهولة الاسم بحيث ستعمل في المتصفحات القديمة كما يلي:
addEventListener("click", function() { /* … */ });
الأداة الموصَى بها حاليًا لتحويل شيفرة جافاسكربت هي Babel التي توفر إمكانات التحويل لسمات اللغة المناسبة للتحويل، وتقدّم تعويض نقص دعم المتصفحات Polyfills لتوفير الدعم بالنسبة إلى الميزات التي لا يمكن تحويلها بسهولة إلى مكافئ أقدم، وأسهل طريقة لتجربة Babel هي استخدامها عبر الإنترنت، مما يسمح لك بإدخال شيفرتك البرمجية على اليسار، وإخراج نسخة مُحوَّلة على اليمين.
ملاحظة: هناك العديد من الطرق لاستخدام Babel مثل مشغّلات المهام وأدوات الأتمتة وغيرها.
استخدام شيفرة التعرف على المتصفح السيئة
تحتوي جميع المتصفحات على سلسلة وكيل المستخدِم User-agent النصية التي تحدد ما هو المتصفح (الإصدار والاسم ونظام التشغيل وأمور أخرى)، وقد اعتاد المطورون على استخدام ما يسمى بشيفرة التعرف على المتصفح Browser Sniffing سابقًا عندما استخدم الجميع تقريبًا متصفحات Netscape أو Internet Explorer لاكتشاف المتصفح الذي يستخدمه المستخدِم ومنحه الشيفرة المناسبة للعمل عليه، وقد بدت الشيفرة كما يلي بالرغم من أنه مثال مبسّط:
let ua = navigator.userAgent; if(ua.includes('Firefox')) { // تشغيل الشيفرة البرمجية الخاصة بمتصفح Firefox } else if(ua.includes('Chrome')) { // تشغيل الشيفرة البرمجية الخاصة بمتصفح Chrome }
كانت الفكرة جيدةً إلى حد ما، إذ اكتشفت هذه الطريقة المتصفحَ الذي يعرض الموقع، وشغّلت الشيفرة البرمجية المناسبة للتأكد من أنّ المتصفح سيتمكن من استخدام موقعك بصورة جيدة.
ملاحظة: جرب فتح طرفية جافاسكربت الآن وشغّل الخاصية navigator.userAgent لترى ما ستحصل عليه.
لكن بدأ المطورون مع مرور الوقت برؤية مشاكل كبيرة في هذه الطريقة، إذ كانت الشيفرة عرضة للأخطاء، ولنفترض أنك تعلم أنّ إحدى الميزات لا تعمل في الإصدار Firefox 10 وما قبله مثلًا وطبّقتَ شيفرةً لاكتشاف ذلك، ثم ظهر الإصدار Firefox 11 الذي يُحتمَل ألّا يكون مدعومًا لأنه ليس الإصدار Firefox 10، لذا يجب عليك تغيير كل شيفرة التعرف على المتصفح بانتظام.
طبّق العديد من المطورين شيفرة سيئة للتعرف على المتصفح ولم يجروا صيانةً عليها، ثم بدأت المتصفحات في منع استخدام مواقع الويب التي تحتوي على هذه الميزات التي طبّقوها منذ ذلك الحين، وقد أصبح ذلك شائعًا لدرجة أنّ المتصفحات بدأت في الكذب بشأن المتصفحات الموجودة في سلاسل وكيل المستخدِم User-agent النصية (أو ادعت بأن جميعها متصفحات) للتحايل على الشيفرات البرمجية، كما طبّقت المتصفحات تسهيلات للسماح للمستخدِمين بتغيير سلسلة وكيل المستخدِم التي أبلغ عنها المتصفح عند الاستعلام باستخدام شيفرة جافاسكربت، مما جعل المتصفح أكثر عرضةً للخطأ وبلا فائدة في النهاية.
الدرس الذي يجب تعلّمه هنا هو أنه يجب ألّا تستخدِم أبدًا التعرف على المتصفح، فحالة الاستخدام الحقيقية الوحيدة لشيفرة التعرف على المتصفح حاليًا هي عند إصلاح خلل في إصدار محدد جدًا من متصفح معيّن، ولكن يمكن إصلاح معظم الأخطاء بسرعة كبيرة في دورات الإصدار السريع لبائعِي المتصفحات حاليًا، لذا فلن تستخدِم شيفرة التعرف على المتصفح إلا نادرًا، كما يُعَدّ اكتشاف الميزات دائمًا خيارًا أفضل، فإذا اكتشفت ما إذا كانت الميزة مدعومةً، فلن تحتاج لتغيير الشيفرة البرمجية عند ظهور إصدارات جديدة من المتصفح، وستكون الاختبارات أكثر وثوقيةً.
إذا صادفت متصفحًا يستخدِم شيفرة التعرف على المتصفحات عند الانضمام إلى مشروع قائم، فابحث عما إذا كان يمكن استبداله بشيء أكثر منطقيةً، إذ يتسبب التعرف على المتصفح في حدوث كل أنواع الأخطاء مثل الخطأ 1308462.
التعامل مع بادئات جافاسكربت
تحدّثنا في المقال السابق بالتفصيل حول التعامل مع بادئات CSS، كما تستخدِم تطبيقات جافاسكربت الجديدة البادئات Prefixes في بعض الأحيان بالرغم من أنّ لغة جافاسكربت تستخدِم الأحرف بحالة سنام الجمل بدلًا من الواصلة التي تستخدمها لغة CSS، فإذا اُستخدِمت بادئة مع كائن واجهة jshint API جديد بالاسم Object، فسيحدث ما يلي:
-
سيستخدِم Mozilla البادئة
mozObject. -
ستستخدِم Chrome/Opera/Safari البادئة
webkitObject. -
سيستخدِم Microsoft البادئة
msObject.
إليك مثال مأخوذ من النسخة violent-theremin واطلع على شيفرته البرمجية، حيث يستخدِم هذا المثال مزيجًا من واجهة Canvas API وواجهة Web Audio API لإنشاء أداة رسم ممتعة (وصاخبة):
const AudioContext = window.AudioContext || window.webkitAudioContext; const audioCtx = new AudioContext();
دُعِمت نقاط الدخول الرئيسية في حالة واجهة Web Audio API لاستخدام واجهة برمجة التطبيقات المدعومة في Chrome/Opera عبر الإصدارات ذات البادئة webkit (مع دعم الإصدارات التي بدون بادئة حاليًا)، فالطريقة السهلة للتغلب على هذا الموقف هي إنشاء إصدار جديد من الكائنات ذات البادئات في بعض المتصفحات، وجعلها مساوية للإصدار الذي بدون بادئة أو الإصدار ذي البادئة (أو أيّ إصدارات أخرى ذات بادئات يجب وضعها في الحسبان)، حيث سيُستخدَم الإصدار الذي يدعمه المتصفح الذي يعرض الموقع حاليًا، ويمكننا بعد ذلك استخدام هذا الكائن لمعالجة واجهة برمجة التطبيقات بدلًا من الكائن الأصلي، حيث ننشئ في هذه الحالة باني واجهة AudioContext معدلة، ثم ننشئ نسخةً جديدةً منها لاستخدامها في شيفرة Web Audio.
يمكن تطبيق هذا النمط على أيّ ميزة جافاسكربت ذات بادئة، وتستفيد مكتبات وتعويض نقص دعم المتصفحات Polyfill في شيفرة جافاسكربت من هذا النوع من الشيفرة البرمجية لتجريد اختلافات المتصفحات للمطور قدر الإمكان.
لم يكن من المفترض أبدًا استخدام الميزات ذات البادئات في مواقع الإنتاج، لأنها عرضة للتغيير أو الإزالة دون سابق إنذار وتتسبب في حدوث مشاكل في التوافق مع المتصفحات، فإذا أردت استخدام الميزات ذات البادئات، فتأكد من استخدام الميزات الصحيحة، كما يمكنك البحث عن المتصفحات التي تتطلب بادئات لميزات JavaScript/API المختلفة على موسوعة حسوب أو MDN أو caniuse.com مثلًا، فإذا لم تكن متأكدًا، فيمكنك معرفة ذلك عن طريق إجراء بعض الاختبارات مباشرةً في المتصفحات.
حاول مثلًا الدخول إلى طرفية مطور المتصفح واكتب ما يلي مثلًا:
window.AudioContext
إذا كانت هذه الميزة مدعومةً في متصفحك، فستُستكمَل تلقائيًا.
العثور عن مساعدة
هناك العديد من المشاكل الأخرى التي ستواجهها في شيفرة جافاسكربت، ولكن أهم شيء يجب معرفته هو كيفية العثور على إجابات عبر الإنترنت، يمكنك إضافة أي سؤال برمجي يوجهك في قسم الأسئلة والأجوبة في أكاديمية حسوب للحصول على إجابة من مبرمجين ذوي خبرة.
الخلاصة
يجب أن يمنحك هذا المقال المبادئ وبعض الأفكار حول كيفية معالجة المشاكل المتعلقة بشيفرة جافاسكربت التي يمكن أن تواجهها للتوافق مع المتصفحات.
ترجمة -وبتصرُّف- للمقال Handling common JavaScript problems.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.