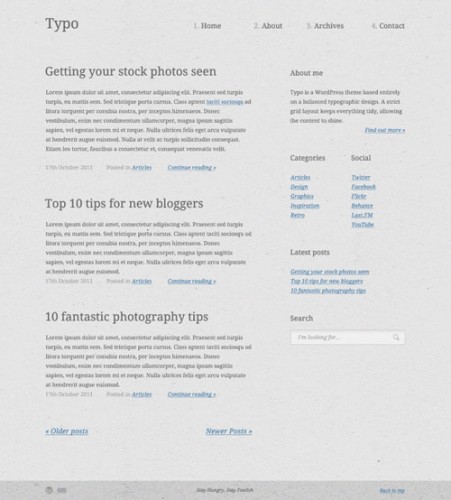
قمنا في الدرس الأول من هذه السلسلة بإنهاء تصميم واجهة مدونة بناءً على مبادئ الخطوط والطباعة (typography) باستخدام برنامج فوتوشوب، وكنا قد استعملنا نظام شبكي (grid) صارم لتخطيط الصفحة.
وفي هذا الدرس سنقوم بتحويل ذلك التصميم إلى نموذج HTML5. وفي الدرس التالي والأخير من هذه السلسلة سنقوم بتحويل هذا النموذج إلى قالب ووردبريس كامل.
يمكنك الاطلاع على الدرس السابق الذي قمنا فيه بتصميم واجهة المدونة باستخدام الفوتوشوب. وقد قلنا بأن اسم القالب سيكون "Typo" وبأنه سيعتمد بشكل كلي على الـtypography من دون استعمال أي صور حتى يكون التركيز بالكامل على المحتوى.
التحضير لبدء التكويد
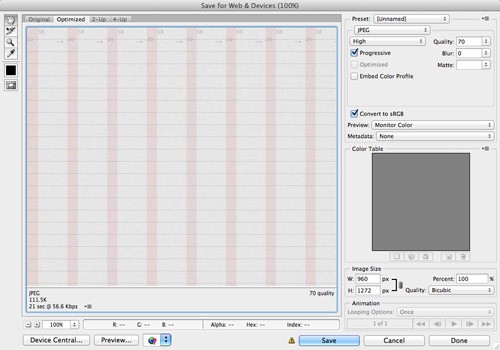
بما أنّ هذا التصميم بسيط ويرتكز بشكل كبير على مبادئ الـtypography فلن يكون هناك الكثير من الصور التي سنحتاج إلى استخراجها من الفوتوشوب، فالملفات الوحيدة التي سنحتاج إلى استخراجها هي الخلفية المزخرفة (background texture) وبعض الأيقونات. مع ذلك وحتى نجعل عملية التكويد سهلة فسوف نقوم باستخراج نُسخ من الأعمدة (columns) والخطوط الشبكية (grid lines) مما يسهل عملية موضعة ومحاذاة العناصر أثناء عملية التكويد.
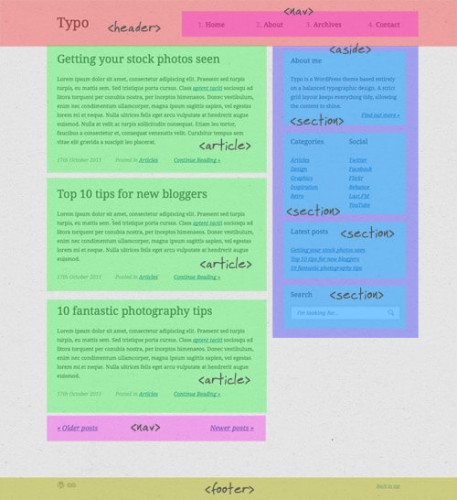
سنقوم بتحويل هذا التصميم باستخدام عناصر HTML5 (مثل <header> ،<nav> ،<section>)، وبذلك فإنّه من الضروري أن تعرف هذه العناصر وفيما إذا كانت مناسبة لهذا التصميم.
بنية ملف HTML5
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Typo</title>
<link href="style.css" rel="stylesheet" />
<link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'>
<script src="js/scripts.js"></script>
</head>
<body>
<div id="container">يبدأ الملف عادة بـDoctype لتعريف المتصفح بأننا نستخدم HTML5، وهناك أيضًا وسم <head> وبداخله وسم <title> يحتوي على عنوان المدونة ووسم <link> لربط ملف CSS الذي نريد استخدامه. لاحظ أيضًا أننا استعملنا خدمة Google We Fonts للحصول على الخط Droid Serif.
من الضروري أن تنتبه أيضًا لأمر ما وهو أنه عندما تريد أن تقوم بتكويد أي صفحة باستخدام وسوم HTML5 فإنه لا يجب عليك دائمًا استخدام وسوم <section> بدلًا من <div>، ففي بعض الأحيان تكون وسوم <div> مناسبة أكثر (كأن تستخدمه كحاوي لباقي العناصر).
<header>
<h1><a href="#" title="Return to the homepage">Typo</a></h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</header>أحد الوسوم الجديدة في لغة HTML5 هو <header> ويعد استخدام هذا الوسم من أجل بناء وتكويد ترويسة الموقع أفضل من استخدام وسم <div> وإعطائه id بقيمة "header" كما يفعل الكثير من المطورين. ويمكنك بعد ذلك أن تضع وسم <nav> داخله ليحتوي على القائمة الرئيسية للموقع (main navigation menu). استخدمنا أيضًا وسم <h1> وبداخله وسم <a> ليحتوي على عنوان المدونة (ليعمل وكأنه شعار الموقع).
إذا كنت تتذكر عندما صممنا الموقع في فوتوشوب فقد قمنا بوضع رقم بجانب كل عنصر من عناصر القائمة الرئيسية، لذلك قد تعتقد أنه من المناسب استعمال <ol> ولكن من وجهة نظر دلالية (semantically) فهذا غير صحيح لأنه لا يوجد علاقة ترابطية/تتابعية بين تلك العناصر فهي وضعت فقط من أجل تجميل تلك العناصر، وبالتالي سوف نقوم بإضافة هذه الأرقام لاحقًا باستخدام CSS.
<div id="content" role="main">
<article>
<h2><a href="#">Getting your stock photos seen</a></h2>
<p>Lorem ipsum dolor sit amet[...]leo placerat.</p>
<ul class="postinfo">
<li>17th October 2011</li>
<li>Posted in <a href="#">Articles</a></li>
<li><a href="#">Continue Reading »</a></li>
</ul>
</article>قد تعتقد أيضًا أن استعمال <section> بدلًا من <div> هو الأنسب، ولكن هذا غير صحيح من ناحية دلالية (semantic). فالطريقة المفضلة هي استخدام <div> مع إضافة ARIA role بالقيمة "main" حتى نعطي للوسم معنى أفضل. وبالنسبة لمحتوى المدونة (المقالات) يمكنك استخدام <article> لاحتوائها.
<nav id="pagination">
<ul>
<li class="older"><a href="#">« Older posts</a></li>
<li class="newer"><a href="#">Newer posts »</a></li>
</ul>
</nav>
</div>أسفل المقالات يوجد روابط ترقيم الصفحات (pagination)، وفي العادة فإنّ هذه الروابط ليست بتلك الأهمية التي تجعلنا نضعها داخل وسم <nav> (استخدام <nav> ليس محصورًا فقط على القائمة الرئيسية للمدونة، بل يمكن استخدامه في عدة أماكن) إلّا أنني أرى أنّ روابط ترقيم الصفحات مهمة في أي مدونة للوصول إلى محتوى إضافي.
<aside id="sidebar">
<section id="about">
<h3>About me</h3>
<p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p>
</section>
<section id="categories">
<h3>Categories</h3>
<ul>
<li><a href="#">Articles</a></li>
<li><a href="#">Design</a></li>
<li><a href="#">Graphics</a></li>
<li><a href="#">Inspiration</a></li>
<li><a href="#">Retro</a></li>
</ul>
</section>لاحظ أننا استخدمنا الوسم <aside> لاحتواء محتوى القائمة الجانبية (sidebar). لاحظ أنّ القائمة الجانبية تحتوي على عدة أقسام وبالتالي سيكون استخدام <section> لكل قسم في هذه الحالة مناسبًا أكثر من <div>.
<section id="search">
<h3>Search</h3>
<form method="get" action="#">
<fieldset>
<input type="text" id="searchbar" placeholder="I'm looking for…" />
<input type="submit" id="searchsubmit" value="Search" />
</fieldset>
</form>
</section>
</aside>
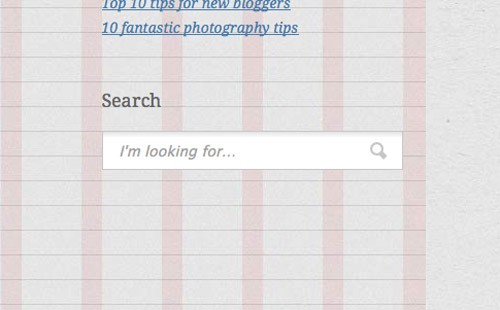
وفي أسفل القائمة الجانبية يوجد مربع البحث، وسوف نستخدم بعض من الخصائص الجديدة في لغة HTML5. وأحد هذه الخصائص هو placeholder بحيث تمكننا هذه الخاصية من وضع نص داخل حقل الإدخال لإخبار المستخدم بما يجب عليه إدخاله في ذلك الحقل.
</div>
<div id="footer-container">
<footer>
<ul id="credits">
<li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li>
<li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a> </li>
</ul>
<p id="back-top"><a href="#">Back to top</a></p>
</footer>
</div>بقي علينا الآن إضافة الـfooter، ففي هذه الحالة سنحتاج إلى وضعه خارج منطقة المحتوى الرئيسي لنسمح له بالتمدد على كامل الصفحة. يمكننا استخدام الوسم <footer> لاحتواء عناصر ومحتويات تلك المنطقة.
ملف الـHTML كاملا
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Typo</title> <link href="style.css" rel="stylesheet" /> <link href='http://fonts.googleapis.com/css?family=Droid+Serif:400,400italic' rel='stylesheet' type='text/css'> <script src="js/scripts.js"></script> </head> <body> <div id="container"> <header> <h1><a href="#" title="Return to the homepage">Typo</a></h1> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Archives</a></li> <li><a href="#">Contact</a></li> </ul> </nav> </header> <div id="content" role="main"> <article> <h2><a href="#">Getting your stock photos seen</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">Top 10 tips for new bloggers</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <article> <h2><a href="#">10 fantastic photography tips</a></h2> <p>Lorem ipsum dolor sit amet[...]leo placerat.</p> <ul class="postinfo"> <li>17th October 2011</li> <li>Posted in <a href="#">Articles</a></li> <li><a href="#">Continue Reading »</a></li> </ul> </article> <nav id="pagination"> <ul> <li class="older"><a href="#">« Older posts</a></li> <li class="newer"><a href="#">Newer posts »</a></li> </ul> </nav> </div> <aside id="sidebar"> <section id="about"> <h3>About me</h3> <p>Typo is a WordPress theme based entirely on a balanced typographic design. A strict grid layout keeps everything tidy, allowing the content to shine. <a href="#" class="more">Find out more »</a></p> </section> <section id="categories"> <h3>Categories</h3> <ul> <li><a href="#">Articles</a></li> <li><a href="#">Design</a></li> <li><a href="#">Graphics</a></li> <li><a href="#">Inspiration</a></li> <li><a href="#">Retro</a></li> </ul> </section> <section id="social"> <h3>social</h3> <ul> <li><a href="#">Twitter</a></li> <li><a href="#">Facebook</a></li> <li><a href="#">Flickr</a></li> <li><a href="#">Behance</a></li> <li><a href="#">Last.FM</a></li> <li><a href="#">Youtube</a></li> </ul> </section> <section id="latest"> <h3>Latest posts</h3> <ul> <li><a href="#">Getting your stock photos seen</a></li> <li><a href="#">Top 10 tips for new bloggers</a></li> <li><a href="#">10 fantastic photography tips</a></li> </ul> </section> <section id="search"> <h3>Search</h3> <form method="get" action="#"> <fieldset> <input type="text" id="searchbar" placeholder="I'm looking for…" /> <input type="submit" id="searchsubmit" value="Search" /> </fieldset> </form> </section> </aside> </div> <div id="footer-container"> <footer> <ul id="credits"> <li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li> <li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li> </ul> <p id="back-top"><a href="#">Back to top</a></p> </footer> </div> </body> </html>
إضافة تنسيقات CSS
بما أننا نملك الآن مستند HTML جاهز فيمكننا إضافة تنسيقات CSS للخروج بصفحة تشبه التي قمنا بتصميمها باستخدام الفوتوشوب.
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
background: #dedede url(images/bg.jpg);
font-family: 'Droid Serif', serif; font-size: 14px;
line-height: 24px;
color: #666;
}
a { color: #4b7ea9; font-style: italic; }
a:hover { color: #105896; }
header a, h2 a { color: #666; font-style: normal; text-decoration: none; }
#container {
width: 916px; margin: 0 auto; padding: 48px 22px 0 22px;
background: url(images/grid.jpg); overflow: hidden;
}يُستخدم السطر الأول من أجل إزالة أي تنسيقات افتراضية للمتصفحات (يسمى هذا "CSS reset")، وبعد ذلك يوجد داخل المحدد body الخصائص العامة للخطوط (ما يهمنا هنا هو الخاصية line-height، فقد أعطيناها القيمة 24px حتى تتوافق مع شبكة الخطوط القاعدية (baseline grid) التي استخدمناها في تصميم الواجهة في برنامج الفوتوشوب (وصورة خلفية. وبما أننا أضفنا الكود الخاص بخدمة Google Web Fonts في ملف الـHTML فيمكننا استخدام الخط Droid Serif في تنسيقات CSS كما يحلو لنا.
أضفنا أيضًا التنسيقات الخاصة بالروابط ولكن استثنينا الروابط الموجودة في الترويسة (header) وعناوين التدوينات (الموجودة داخل وسم <h2>) حتى يتوافق كل شيء مع التصميم. قمنا أيضًا بتوسيط الحاوي الرئيسي باستخدام margin: 0 auto ووضعنا لهذا الحاوي صورة الشبكة (grid) على شكل خلفية حتى نستطيع موضعة عناصر الصفحة بكل سهولة بناءً على التصميم الموجود لدينا.
header { margin: 0 0 98px 0; }
header h1 {
float: left; font-size: 36px;
font-weight: normal;
}
header nav {
float: right; text-align: right;
padding: 6px 0 0 0;
}
header nav ul { list-style: none; }
header nav li {
float: left; font-size: 18px;
width: 136px; margin: 0 0 0 20px;
}
header nav li:nth-child(1):before {
content: "1. ";
color: #a2a2a2;
}
header nav li:nth-child(2):before {
content: "2. ";
color: #a2a2a2;
}
header nav li:nth-child(3):before {
content: "3. ";
color: #a2a2a2;
}
header nav li:nth-child(4):before {
content: "4. ";
color: #a2a2a2;
}
header nav li:nth-child(5):before {
content: "5. ";
color: #a2a2a2;
}استعملنا margins وpaddings بقيم مناسبة لوضع العناصر استنادًا على خطوط الشبكة مع استخدام بعض القيم العشوائية مثل 98px حتى نضمن أن كل شيء موضوع في مكانه الصحيح. يمكنك استخدام Developer tools أو Firebug لمساعدتك في عمل التعديلات من دون أن يصيبك صداع في رأسك بسبب وجود بعض الحسابات المعقدة قليلًا.
هل تذكر عندما تكلمنا عن تلك الأرقام الموجودة بجانب عناصر القائمة الرئيسية؟ فقد قلنا بأننا سوف نستخدم CSS لإضافتها لأنها ليست مهمة كثيرًا ولأننا لا نريدها أن تظهر في ملف HTML، وللقيام بذلك سوف نستخدم المحددين :nth-child و :before مع الخاصية content التي سنضع الأرقام بداخلها.
#content {
float: left; width: 526px;
margin: 0 98px 0 0;
}
#content article { margin: 0 0 67px 0; }
#content article h2 {
font-size: 30px; margin: 0 0 29px 0;
font-weight: normal;
}
#content p { margin: 0 0 24px 0; }
#content .postinfo { list-style: none; overflow: hidden; }
#content .postinfo li {
float: left; width: 136px; margin: 0 20px 0 0;
font-style: italic; color: #a2a2a2;
}
#pagination { overflow: hidden; margin: 0 0 120px 0; }
#pagination ul { list-style: none; }
#pagination li { font-size: 18px; }
#pagination li.older { float: left; }
#pagination li.newer { float: right; }قمنا أيضًا بإضافة تنسيقات CSS الخاصة بالتدوينات ابتداءً بـdiv المحتوى. بالنسبة لعرض هذا الـdiv فقد قمنا بحسابه اعتمادً على عرض الأعمدة والمسافة بينها (columns and gutters) التي عندما نقوم بجمعها مع العرض الخاص بالقائمة الجانبية وأي margins فإنها تعطينا العرض الخاص بالـdiv الحاوي (container div). قمنا أيضًا بإضافة تنسيقات الخطوط الخاصة بعناصر h2 وmargin بقيمة مناسبة حتى يبقى كل شيء متوافقًا مع شبكة الخطوط القاعدية، واستعملنا الخاصية ()background: url لوضع صورة شعار ووردبريس في أسفل يسار الصفحة ولم ننسَ أيضًا العنصر back-top# إلى يسار الصفحة بحيث يأخذنا إلى أعلى الصفحة عند الضغط عليه.
#sidebar {
width: 292px; float: left;
padding: 4px 0 0 0;
}
#sidebar h3 {
font-size: 18px; font-weight: normal;
margin: 0 0 25px 0;
}
#sidebar ul { list-style: none; }
#sidebar section { margin: 0 0 47px 0; }
#sidebar #about a.more { display: block; text-align: right; }
#sidebar #categories {
width: 136px; float: left;
margin: 0 20px 0 0;
}
#sidebar #social { width: 136px; float: left; }قمنا بإزاحة القائمة الجانبية إلى جانب المحتوى الرئيسي (عن طريق الخاصية float:left) وأضفنا التنسيقات الخاصة بالعناصر الموجودة داخلها ليصبح كل شيء كما هو موجود في تصميم الفوتوشوب. بعض عناصر القائمة الجانبية يمكن وضعها بجانب بعضها، لذلك قمنا بإضافة العرض المناسب لهذه العناصر حتى تتوافق مع التصميم.
#sidebar #search #searchbar {
width: 230px; height: 36px; float: left;
border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0;
background: #e2e2e2; /* Old browsers */
background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%);
/* FF3.6+ */
background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%);
/* Chrome10+,Safari5.1+ */
font-size: 14px; font-style: italic; color: #a2a2a2;
}
#sidebar #search #searchsubmit {
width: 17px; height: 17px; float: right; margin: -27px 15px 0 0;
background: url(images/search-icon.png); text-indent: -9999px;
}مربع البحث هو العنصر الوحيد في الموقع الذي يحتوي على تأثيرات بصرية، فيمكننا إضافة تأثيرات التدرج باستخدام خاصية gradient الموجودة في لغة CSS، وبالنبسة للأيقونة فيمكننا إضافتها باستخدام الخاصية ()background: url.
#footer-container {
background: rgba(0,0,0,0.2);
overflow: hidden;
}
footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; }
footer #credits { list-style: none; float: left; }
footer #credits li { float: left; margin: 0 6px 0 0; }
footer #credits li.wordpress a {
display: block; width: 20px; height: 20px;
background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px;
}
footer #credits li.spoongraphics a {
display: block; width: 25px; height: 20px;
background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px;
}
footer #back-top { float: right; font-size: 12px; }كا ما تبقى علينا الآن هو إضافة التنسيقات الخاصة بالـfooter. يمكننا محاكاة خلفية الـfooter عن طريق استخدام الخاصية background وإعطاؤها لونًا أسودًا بشفافية 20% (background: rgba(0,0,0,0.2. وبما أنَ الحاوي الخاص بالـfooter سيتمدد على كامل الصفحة فإننا سنضطر إلى إعطاء الـfooter قيم width وmargin مختلفة.
تنسيقات CSS كاملة
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
background: #dedede url(images/bg.jpg);
font-family: 'Droid Serif', serif; font-size: 14px;
line-height: 24px;
color: #666;
}
a { color: #4b7ea9; font-style: italic; }
a:hover { color: #105896; }
header a, h2 a { color: #666; font-style: normal; text-decoration: none; }
#container {
width: 916px;
margin: 0 auto;
padding: 48px 22px 0 22px;
background: url(images/grid.jpg); overflow: hidden;
}
header { margin: 0 0 98px 0; }
header h1 {
float: left;
font-size: 36px;
font-weight: normal;
}
header nav {
float: right;
text-align: right;
padding: 6px 0 0 0;
}
header nav ul { list-style: none; }
header nav li {
float: left;
font-size: 18px;
width: 136px;
margin: 0 0 0 20px;
}
header nav li:nth-child(1):before {
content: "1. ";
color: #a2a2a2;
}
header nav li:nth-child(2):before {
content: "2. ";
color: #a2a2a2;
}
header nav li:nth-child(3):before {
content: "3. ";
color: #a2a2a2;
}
header nav li:nth-child(4):before {
content: "4. ";
color: #a2a2a2;
}
header nav li:nth-child(5):before {
content: "5. ";
color: #a2a2a2;
}
#content {
float: left;
width: 526px;
margin: 0 98px 0 0;
}
#content article { margin: 0 0 67px 0; }
#content article h2 {
font-size: 30px;
margin: 0 0 29px 0;
font-weight: normal;
}
#content p { margin: 0 0 24px 0; }
#content .postinfo { list-style: none; overflow: hidden; }
#content .postinfo li {
float: left; width: 136px; margin: 0 20px 0 0;
font-style: italic; color: #a2a2a2;
}
#pagination { overflow: hidden; margin: 0 0 120px 0; }
#pagination ul { list-style: none; }
#pagination li { font-size: 18px; }
#pagination li.older { float: left; }
#pagination li.newer { float: right; }
#sidebar {
width: 292px; float: left;
padding: 4px 0 0 0;
}
#sidebar h3 {
font-size: 18px; font-weight: normal;
margin: 0 0 25px 0;
}
#sidebar ul { list-style: none; }
#sidebar section { margin: 0 0 47px 0; }
#sidebar #about a.more { display: block; text-align: right; }
#sidebar #categories {
width: 136px; float: left;
margin: 0 20px 0 0;
}
#sidebar #social { width: 136px; float: left; }
#sidebar #search #searchbar {
width: 230px; height: 36px; float: left;
border: 1px solid #c7c7c7; padding: 0 45px 0 15px; margin: -8px 0 0 0;
background: #e2e2e2; /* Old browsers */
background: -moz-linear-gradient(top, #e2e2e2 0%, #ffffff 16%); /* FF3.6+ */
background: -webkit-linear-gradient(top, #e2e2e2 0%,#ffffff 16%); /* Chrome10+,Safari5.1+ */
font-size: 14px; font-style: italic; color: #a2a2a2;
}
#sidebar #search #searchsubmit {
width: 17px;
height: 17px;
float: right;
margin: -27px 15px 0 0;
background: url(images/search-icon.png); text-indent: -9999px;
}
#footer-container {
background: rgba(0,0,0,0.2);
overflow: hidden;
}
footer { width: 916px; margin: 0 auto; padding: 10px 22px 50px 22px; }
footer #credits { list-style: none; float: left; }
footer #credits li { float: left; margin: 0 6px 0 0; }
footer #credits li.wordpress a {
display: block; width: 20px; height: 20px;
background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px;
}
footer #credits li.spoongraphics a {
display: block; width: 25px; height: 20px;
background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px;
}
footer #back-top { float: right; font-size: 12px;}نموذج HTML5 النهائي
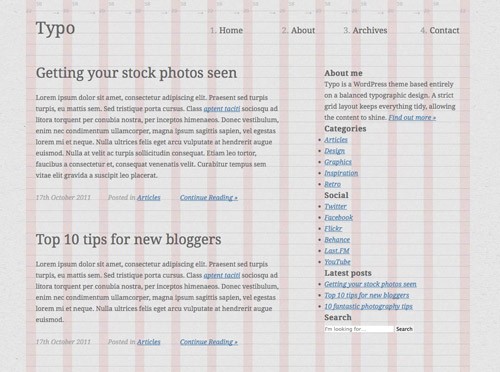
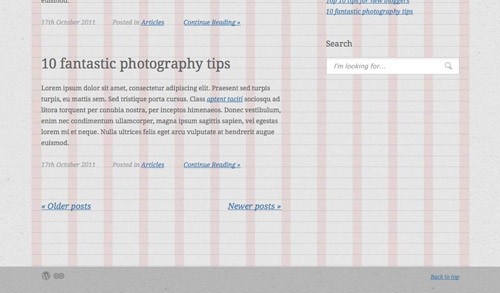
أصبح نموذجنا جاهزًا الآن للاختبار قبل أن نقوم بتحويله إلى قالب ووردبريس. كل شيء يبدو جيدًا في المتصفحات الحديثة (إضافة إلى متصفح IE9). إذا أردت أن تدعم الإصدارات الأقدم من متصفح Internet Explorer فسوف تحتاج إلى المزيد من المجهود.
ترجمة -وبتصرّف- للمقال Create a Typography Based Blog Layout in HTML5 لصاحبه Iggy.






















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.