سنتحدث في هذا المقال عن مفهوم الصور المتجاوبة responsive images التي تُعرَض عرضًا يلائم كل الأجهزة مع اختلاف قياس شاشة العرض ودقتها والميزات الأخرى المتعلقة بذلك، كما سنبحث في الأدوات التي تقدمها HTML لإنجاز العمل، ويساعدك ذلك في تحسين الأداء على مختلف الأجهزة، فهي جزء من مفهوم التصميم المتجاوب الذي يُعَدّ أحد مواضيع تنسيقات CSS الذي لا بدّ من الاطلاع عليه في مرحلة ما.
لا بدّ قبل المتابعة في قراءة هذا المقال أن تكون على دراية بأساسيات HTML وطريقة إدراج الصور الساكنة في صفحات ويب.
لماذا تستخدم الصور المتجاوبة؟
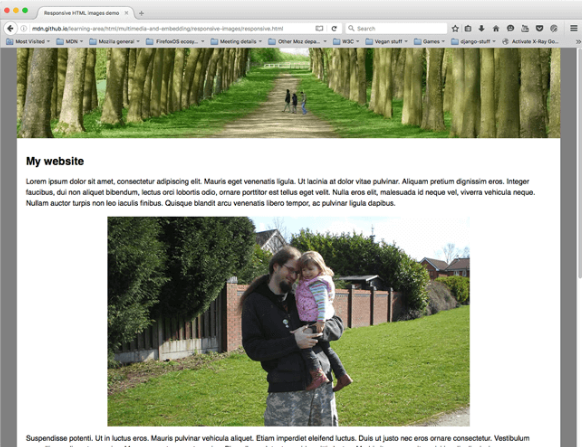
سنعرض حالةً نموذجيةً لإيصال الفكرة، فقد يحتوي موقع ويب نمطي على صورة تمثِّل خلفية ترويسة صفحاته، بالإضافة إلى صور في الأقسام الأخرى، ومن المحتمل امتداد صورة الترويسة لتشغل عرض الترويسة بأكمله، في حين تُدرَج بقية الصور ضمن أعمدة المحتوى، وإليك مثالًا كما يلي:

سيعمل الموقع جيدًا ضمن الشاشات الواسعة كما في الحواسب المحمولة أو المكتبية، وبإمكانك متابعة هذا المثال مباشرةً ضمن مخزن جيت-هاب الخاص به، كما يمكنك الاطلاع على شيفرته المصدرية.
- ضُبط عرض جسم المحتوى ليكون 1200 بكسل، إذ سيبقى هذا العرض كما هو في نوافذ العرض viewports الأكبر، كما سيضبط جسم المحتوى نفسه في منتصف المساحة المخصصة له؛ أما في نوافذ العرض الأضيق، فسيشغل المحتوى 100% من العرض الذي تتيحه نافذة العرض.
- ضُبط موقع صورة الترويسة لينطبق مركزها على مركز الترويسة بصرف النظر عن عرض الترويسة، فإذا عُرض الموقع على شاشة ضيقة، فسيُرى من الصورة تفاصيلها المهمة -أي الأشخاص- وستختفي بقية التفاصيل من الطرفين؛ أما الارتفاع، فسيبقى 200 بكسل.
- ضُبطت الصورة الموجودة في عمود المحتوى بحيث يتقلص حجمها تلقائيًا لتبقى دائمًا ضمن العمود إذا قلّ عرضه بدلًا من تجاوز حدوده.
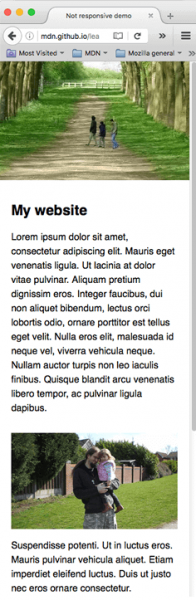
مع ذلك، ستظهر المشاكل عندما تحاول عرض الموقع على الأجهزة ذات الشاشات الضيقة، إذ تظهر الترويسة في الصورة التالية جيدًا، لكنها ستمتد في أجهزة الهاتف المحمول لتشغل مقدارًا أكبر من ارتفاع الشاشة، كما ستصعب رؤية الأشخاص في أول صور المحتوى وهي بهذا الحجم.

يمكن تحسين الوضع بعرض نسخة مجتزأة من الصورة تضم التفاصيل المهمة فقط عندما تُعرَض الصورة ضمن شاشة ضيقة، كما يمكن استخدام صورة مجتزأة أخرى تناسب الشاشات متوسطة العرض مثل شاشات الأجهزة اللوحية، في حين تظهر المشكلة عندما تحاول تقديم تلك الصورة المجتزأة بالطريقة التي ذكرناها في مختلف التخطيطات، وتُعرف هذه المشكلة بمشكلة الرؤية الفنية art direction problem.
بالإضافة إلى ذلك، لا حاجة إلى إدراج صور بهذا الحجم في الصفحة إذا كانت ستُعرَض على شاشة هاتف محمول، كما ستبدو الصور النقطية في المقابل خشنة إذا عُرضت على شاشات أوسع، فالصور النقطية هي شبكة من البكسلات الطولانية والعرضية، وتُدعى هذه المشكلة بمشكلة تبدّل الدقة resolution switching problem.
ليس ضروريًا أيضًا عرض الصور الكبيرة على شاشات أصغر حجمًا، فقد يسبب ذلك هدرًا في الحجم المتاح لتراسل البيانات وخاصةً لمستخدِمي الهواتف المحمولة الذين لا يرغبون بالطبع في تنزيل صورة كبيرة مخصصة لمستخدِمي الحواسب المكتبية مثلًا إذا وجدت صور تناسب أجهزتهم، لذا لا بدّ من استخدام صور بدقات مختلفة على أساس حل مثالي، ثم يختار المتصفح الصورة ذات الدقة الأنسب وفقًا لأبعاد الشاشة التي تعرضها، ولنزيد الطين بلِّة، سنجد أنّ بعض الأجهزة تتمتع بشاشات عالية الدقة وتحتاج إلى صور أكبر حجمًا كي تُعرض جيدًا، إذًا نحن أمام المشكلة السابقة نفسها لكنها في سياق مختلف.
قد تعتقد بأن حل المشكلة سيكون استخدام الصور الشعاعية، وهي بالفعل حل إلى حد ما، فهي صغيرة الحجم و قابلة لتغيير الحجم دون تشوهات ويجدر بك استخدامها إذا أمكن ذلك، لكن هذه الصور غير مناسبة لكل الحالات، إذ يمكن استخدام هذه الصور لعرض الرسومات البسيطة والأنماط وعنصر الواجهات وغيرها، لكن من الصعب إنشاء صورة شعاعية بتفاصيل عالية الدقة مثل التي تجدها مثلًا في الصور الشخصية، إذ تبقى الصور النقطية مثل JPEG أكثر ملائمةً في حالات مثل هذه.
لم تظهر هذه المشاكل في بدايات الويب، ففي بداية تسعينات القرن الماضي لم تعمل المتصفحات سوى على الحواسب المكتبية والمحمولة، ولم يكن على مطورِي المتصفحات حينها التفكير بإيجاد حلول لهذه المشاكل، فقد استخدمت تكنولوجيا الصور المتجاوبة مؤخرًا لحل المشاكل التي قدّمنا لها وذلك باستخدام عدة ملفات للصورة نفسها لكن بأحجام مختلفة على المتصفح لحل مشكلة تبدّل الدقة، أو صور مختلفة ملائمة للمساحات المختلفة لحل مشكلة الرؤية الفنية.
سنناقش في هذا المقال بعض الميزات التي تدعمها معظم المتصفحات الحديثة المستخدَمة في الحواسب وأجهزة الهاتف المحمول بما في ذلك مايكروسوفت إيدج لكن دون مايكروسوفت إكسبلورر وهي <srcset> و <sizes> و <picture>.
كيفية إنشاء صور متجاوبة؟
سنلقي نظرةً أقرب في هذا القسم على المشكلتين اللتين تحدثنا عنهما سابقًا وسنعرض بعض الحلول باستخدام صور HTML المتجاوبة مركِّزين على العنصر <img>، وسنستعمل صور HTML ونترك موضوع صور CSS إلى وقت لاحق على الرغم من أنّ صورة الترويسة في المثال السابق هي للديكور فقط وأنها أدرجت باستخدام خلفيات CSS، إذ يعدّ البعض CSS أكثر قدرة على إدارة الصور المتجاوبة من HTML.
تبدل الدقة والأحجام المختلفة
ما هي المشكلة التي تواجهنا عند تبدّل الدقة؟ نريد إظهار محتوى الصورة نفسه لكن بحجم أكبر أو أصغر وفقًا للجهاز الذي يعرضها، ونجد هذه الحالة في الصورة الموجودة في المحتوى الرئيسي للموقع النمطي الذي عرضناه سابقًا، إذ يتيح لك العنصر <img> الإشارة إلى ملف مصدري واحد:
<img src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
سنستخدِم السمتَين الجديدتَين <srcset> و <sizes> في تزويد هذا العنصر بصور مصدرية إضافية مع تلميحات تساعد المتصفح في انتقاء المناسبة منها، ويمكنك الاطلاع مباشرةً على هذا الأسلوب في المثال الموجود على جيت-هاب، كما يمكنك الاطلاع على الشيفرة المصدرية.
<img srcset="elva-fairy-480w.jpg 480w, elva-fairy-800w.jpg 800w" sizes="(max-width: 600px) 480px, 800px" src="elva-fairy-800w.jpg" alt="Elva dressed as a fairy">
قد تبدو السمتان <srcset> و <sizes> معقدتين، لكن فهمهما ليس بهذه الصعوبة إذا كتبتهما وفقًا للتنسيق الذي اتبعناه في الشيفرة، وذلك بجعل كل قيمة تأخذها السمة في سطر مستقل، إذ تحتوي كل قيمة على قائمة من الخيارات تفصل بينها فاصلةً ,، ويتكون كل قسم من أقسام هذه القائمة من ثلاثة أجزاء، ولنلق نظرةً على محتوى كل قسم:
السمة srcset
يعرِّف مجموعةً من الصور التي نريد من المتصفح اختيار الأنسب منها وحجم كل صورة، كما يفصل بين معلومات كل مجموعة بفاصلة، وتضم كل مجموعة المعلومات التالية:
- اسم ملف صورة مثل elva-fairy-480w.jpg.
- فراغ.
-
العرض الأصلي للصورة بالبكسل (
480w، ولاحظ استخدام الواحدةwوليس البكسلpx)، كما إن الحجم الأصلي للصورة هو الحجم الحقيقي الذي تجده عندما تفحص ملف الصورة على حاسوبك، إذ يمكنك مثلًا اختيار الصورة في ماك أو إس ثم الضغط على المفتاحين Cmd+I لعرض معلومات الصورة على الشاشة.
السمة sizes
يعرِّف مجموعةً من الشروط لعرض الوسائط مثل عرض الشاشة، ويشير إلى أفضل حجم للصورة يمكن اختياره عندما يتحقق أحد شروط العرض، ويتكون كل شرط مما يلي:
-
طبيعة الشرط
(max-width:600px): يصف بصورة مبسطة إحدى الحالات التي يمكن أن تكون عليها الشاشة، إذ نقول في هذه الحالة أنّ اتساع نافذة العرض هو 600 بكسل أو أقل. - فراغ.
-
عرض المقر slot الذي تشغله الصورة عندما يتحقق الشرط (
480px).
ملاحظة: بدلًا من تحديد عرض المقر التي ستشغلها الصورة بمقياس مطلق (تحديده بدقة 480px)، يمكنك تحديده بالنسبة إلى نافذة العرض viewport المستخدَمة (50vw مثلًا) لكن ليس على أساس نسبة مئوية، وربما قد لاحظت أنّ عرض المقر الأخير لا يرتبط بشرط على الوسائط لأنه سيكون الخيار الافتراضي عندما لا يتحقق أيّ من هذه الشروط.
وبالتالي، ما سيفعله المتصفح عند استخدام هذه السمات هو ما يلي:
- النظر إلى عرض الجهاز.
-
يتحقق من قائمة شروط الوسائط الموجودة في السمة
sizesليجد أول شرط محقق. - ينظر إلى قياسات مقر العرض الذي مُرر إلى استعلام إيجاد الصورة المناسبة.
-
يحمّل الصورة التي يُشار إليها من قائمة عناصر السمة
srcsetوالتي تتطابق أبعادها مع أبعاد المقر الذي ستُعرَض ضمنه، وإذا لم تكن هناك صورة مطابقة، فأول صورة أكثر اتساعًا من قياس المقر المُختار.
إذا حمَّل متصفح نافذة عرضه المتاحة هي 480px صفحة الويب، فسيكون الشرط (max-width: 600px) محققًا، وبالتالي سيختار المتصفح المقر الذي اتساعه 480px، وسيحمل أيضًا الصورة elva-fairy-480w.jpg لأن قياسها هو الأقرب لقياس المقر، كما إنّ حجم الصورة التي عرضها 800 بكسل هو 128 كيلو بايت، بينما حجم الصورة التي عرضها 480 بكسل هو 63 كيلو بايت ومقدار التوفير سيكون 65 كيلو بايت، وتخيل الآن وجود عدة صورة في الصفحة، كم سيوفر ذلك على مستخدِمي الهاتف المحمول من ناحية حجم بيانات التراسل.
ملاحظة: إذا كنت تختبر هذا الأسلوب على متصفح حاسوب مكتبي وأخفق في تحميل الصور الأقل عرضًا عندما تضبط نافذة العرض على أقل عرض ممكن، فيمكنك حينها إلقاء نظرة على قيمة نافذة العرض باستخدام طرفية جافاسكربت بكتابة الشيفرة التالية:
document.querySelector('html').clientWidth
ملاحظة: تختلف المتصفحات في القيم الدنيا لاتساع نافذة العرض، فلا يمكنك تصغيرها إلى ما دونها، وقد تكون هذه القيم أكثر اتساعًا مما تتوقع، ولكي تختبر ذلك عبر متصفح هاتف محمول، فيمكنك استخدام أدوات مثل الصفحة about:debugging في متصفح فايرفوكس لتفحص الصفحة التي تُحمَّل على الهاتف المحمول باستخدام أدوات مطورِي الويب الخاصة بمتصفحات الحواسب المكتبية، ولتميز الصور التي حمّلها المتصفح عند تحميل الصفحة استخدم أدوات مطورِي ويب مثل نافذة مراقب الشبكة Network Monitor.
ستتجاهل المتصفحات القديمة التي لا تدعم الميزات السابقة كل ذلك وتتوجه مباشرةً إلى السمة src لتحمل الصورة التي تشير إليها قيمة هذه السمة.
ملاحظة: ستجد داخل العنصر <head> في شيفرة المثال السابق السطر التالي:
<meta name="viewport" content="width=device-width">
ملاحظة: تجبر هذه الشيفرة متصفحات الهواتف المحمولة على استخدام نافذة العرض الحقيقية لها لتحميل صفحات ويب، فقد لا تطلعك بعض المتصفحات على الاتساع الحقيقي لنافذة عرضها، و ستحمِّل صفحات تحتاج إلى نافذة عرض أوسع ثم تقلصها، وهذا أمر سلبي من منظور الصور المتجاوبة أو التصميم المتجاوب.
تبدل الدقة: الحجم نفسه ودقة مختلفة
قد تحاول دعم قيم مختلفة للدقة لتناسب أجهزة متنوعة، لكن النتيجة على الشاشة هي الصورة نفسها بأبعادها الحقيقية، إذ يمكنك في هذه الحالة دفع المتصفح إلى اختيار الصورة ذات الدقة الأنسب باستخدام العنصر srcset مع التوجيه x- دون استخدام العنصر sizes، كما يمكنك الاطلاع مباشرةً على هذا الأسلوب في المثال الموجود على جيت-هاب، كما يمكنك الاطلاع على الشيفرة المصدرية:
<img srcset="elva-fairy-320w.jpg, elva-fairy-480w.jpg 1.5x, elva-fairy-640w.jpg 2x" src="elva-fairy-640w.jpg" alt="Elva dressed as a fairy">
إليك نتيجة التنفيذ:

طبّقنا في هذا المثال شيفرة CSS التالية على الصورة كي يصبح اتساع الصورة 320 بكسل على الشاشة، وتُدعى بكسلات CSS أيضًا:
img { width: 320px; }
لا حاجة في هذه الحالة إلى استخدام السمة sizes، إذ سيحدِّد المتصفح دقة العرض ويستخدِم أفضل صورة تشير إليها السمة srcset، فإذا كان للجهاز الذي يُحمّل الصفحة حدًا معياريًا أو حدًا أدنى لدقة العرض، ومثَّل كل بكسل من بكسلات الجهاز بكسل CSS واحد، فسيحمّل المتصفح الصورة elva-fairy-320w.jpg مطبِّقًا القيمة 1x للتوجيه ولا حاجة لذكر هذه الحالة؛ أما إذا كانت دقة الجهاز أعلى بحيث يمثل كل بكسلين من الجهاز بكسل CSS واحد على سبيل المثال، فسيحمّل المتصفح الصورة elva-fairy-640w.jpg، ولاحظ أنّ حجم الصورة التي عرضها 640 بكسل هو 93 كيلو بايت، بينما حجم الصورة التي عرضها 320 بكسل هو فقط 39 كيلو بايت.
مشكلة الرؤية الفنية
قلنا بأن هذه المشكلة ستظهر عندما نحاول تغيير الصورة لتلائم مختلف القياسات المستخدَمة لعرضها، ولنفرض مثلًا أنّ صفحة الويب ستعرض صورةً كبيرةً لمنظر طبيعي وسطه شخص على متصفح حاسوب مكتبي، وعندما تُعرض الصورة نفسها على متصفح هاتف محمول، فستتقلص هذه الصورة لتجعل الشخص الموجود في الصورة صغيرًا جدًا ومن الصعب رؤيته، فمن الأفضل إذًا في هذه الحالة اختيار صورة أصغر تركِّز على الشخص، ويسمح لنا العنصر <picture> بإنجاز هذا النوع من الحلول.
نلاحظ وجود صورة تحتاج بشدة إلى رؤية فنية مختلفة بالعودة إلى المثال الأصلي غير المتجاوب.
<img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva">
لنصلح الأمر باستخدام العنصر <picture> الذي يمثّل غلافًا لعدة عناصر <source> تؤمِّن مصادر مختلفةً يختار المتصفح أنسبها ويليها العنصر <img>، كما ستبدو شيفرة المثال المتجاوب كما يلي:
<picture> <source media="(max-width: 799px)" srcset="elva-480w-close-portrait.jpg"> <source media="(min-width: 800px)" srcset="elva-800w.jpg"> <img src="elva-800w.jpg" alt="Chris standing up holding his daughter Elva"> </picture>
-
تحتوي العناصر <source> على السمة
mediaالتي تحوي بدورها شروطًا على الوسائط، كما في المثال الأول الذي يشرح السمةsrcset، إذ تُعَدّ هذه الشروط اختبارات لاختيار الصورة التي ستعرض، بحيث ستُعرض أول صورة يعيد شرطها القيمة الصحيحة True، فإذا كان اتساع نافذة العرض 799 بكسل في الشيفرة السابقة أو أقل، فسيتحقق الشرط داخل العنصر<source>الأول وستعرض الصورة التي يشير إليها، بينما إذا كان الاتساع هو 800 بكسل أو أكثر، فسيختار المتصفح العنصر الثاني. -
تحتوي السمة
srcsetعلى المسار الذي يقود إلى الصورة، ويمكن لأيّ عنصر<source>امتلاك هذه السمة التي تحتوي على مراجع إلى عدة صور، كما يمتلك هذا العنصر السمةsizesأيضًا، وبالتالي ستتمكن من تقديم عدة صور للمتصفح من خلال العنصر<picture>مع إمكانية تزويده بقيم مختلفة لدقة كل صورة، وفي واقع الأمر لن تضطر إلى استخدام هذا الحل إلا قليلًا. -
وفي شتى الحالات، لا بدّ من وجود العنصر
<img>مع سمتَيهsrcوaltقبل وسم النهاية<picture/>مباشرةً، وإلا فلن تعرض أية صورة، كما يمثِّل هذا العنصر الحالة الافتراضية التي سيعرضها المتصفح إذا لم يتحقق أيّ شرط من شروط الوسائط إذ تستطيع حذف العنصر<source>الثاني فهو موجود على أساس خطة بديلة في حال لم يدعم المتصفح العنصر<picture>.
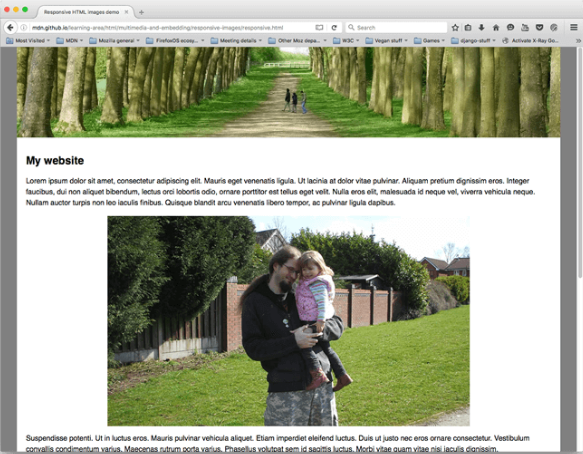
تسمح لك هذه الشيفرة بعرض الصورة المناسبة على كلتا الشاشتين العريضة والضيقة، كما تعرض الصور التالية:


ملاحظة: ينبغي عدم استخدام السمة media إلا في الحالات التي تتطلب رؤية فنية، ولا تضع شروطًا على الوسائط ضمن السمة sizes عندما تستخدِم السمة media.
لماذا لا نستخدم CSS وجافاسكربت لحل المشكلة؟
سيحمِّل المتصفح الصور عندما يبدأ بتحميل الصفحة قبل أن تبدأ عملية تحميل وتفسير ملفات تنسيق CSS وملفات جافاسكربت، ولهذه الآلية فوائدها في تقليل زمن تحميل الصفحة، لكنها ستؤثر سلبًا على الصور المتجاوبة التي تستخدِم حلولًا مثل srcset التي تضم قائمةً بمجموعة من الصور، فلن تستطيع مثلًا تحميل العنصر <img> ثم التحقق من أبعاد نافذة العرض مستخدمًا جافاسكربت وتغيّر بعدها الصورة المصدرية إلى النسخة الأصغر آليًا إذا كانت هي الأنسب، وذلك لأنّ المتصفح سينهي تحميل الصورة الأصلية قبل انتهاء هذه العملية وستكون قد حملّت أيضًا الصورة الأصغر وهذا هو الأسواء من وجهة نظر الصور المتجاوبة.
استخدام التنسيقات الحديثة للصور
تعطي بعض التنسيقات الجديدة للصور مثل WebP و AVIF حجمًا أصغر وجودةً عاليةً في الوقت ذاته، كما زاد دعم المتصفحات لها بصورة واسعة في هذه الفترة.
يمكنك توفير الدعم للمتصفحات الأقدم باستخدام العنصر <picture> عن طريق تزويد المتصفح بنوع الصورة من خلال السمة type وسيرفض مباشرةً الأنواع أو التنسيقات غير المدعومة:
<picture> <source type="image/svg+xml" srcset="pyramid.svg"> <source type="image/webp" srcset="pyramid.webp"> <img src="pyramid.png" alt="regular pyramid built from four equilateral triangles"> </picture>
انتبه إلى النقاط التالية:
-
لا تستخدِم السمة
mediaإلا في حال احتجت إلى حل مشكلة الرؤية الفنية. -
لا يمكنك الإشارة في العنصر
<source>إلا إلى صورة من النوع نفسه الذي تحدده السمةtype. -
استخدِم قائمةً تفصل بينها "," عند استخدام
srcsetوsizes.
تطبيق: العمل على صور متجاوبة خاصة بك
نطلب إليك في هذا التمرين استخدام رؤية فنية مناسبة لتجهِّز صورتين إحداهما عريضة والأخرى ضيقة باستخدام العنصر <picture> بالإضافة إلى إمكانية تبديل الدقة مستخدمًا السمة srcset:
- اكتب شيفرة HTML المناسبة للتمرين، كما يمكنك استخدام الملف not-responsive.html على أساس بداية.
- اعثر على صورة جميلة واسعة مع بعض التفاصيل المميزة، ثم اصنع منها نسخةً مناسبةً للويب باستخدام أيّ محرر صور تراه مناسبًا، واقتطع منها جزءًا يركِّز على تلك التفاصيل المميزة واصنع منه صورةً أخرى (اجعل عرضها 480 بكسل فهو مناسب للتمرين).
-
استخدم العنصر
<picture>لإنجاز مبدِّل الصور. - أنشئ ملفات صور مختلفة الأبعاد لكنها تعرض الصورة ذاتها.
-
استخدم السمتَين
srcsetوsizeلإنجاز مبدّل دقة إما لتقديم صور بالأبعاد نفسها لكن بدقة مختلفة أو بأبعاد مختلفة لتناسب نوافذ عرض مختلفة.
خلاصة
ناقشنا في هذا المقال نقطتين هامتين عن الصور المتجاوبة:
-
الرؤية الفنية: وهي مشكلة تظهر عندما تريد استخدام صور مجتزأة تركِّز على تفاصيل محددة من صورة أصلية لتلائم التخطيطات المختلفة لصفحة مثل عرض صورة واسعة لمنظر طبيعي على متصفح حاسوب مكتبي ثم اجتزاء صورة أصغر منها تركز على تفاصيل مميزة لعرضها ضمن متصفحات الهواتف المحمولة، ورأينا كيف يُستخدَم العنصر
<picture>في حل المشكلة. -
تبدّل الدقة: وهي مشكلة تظهر عندما تحتاج إلى صور ضيقة كي تعرضها ضمن شاشات ضيقة دون الحاجة إلى صور واسعة مثل تلك التي تعرض على الشاشات الواسعة مثل شاشات الحواسب المكتبية، كما تظهر عندما تريد استخدام صور بالأبعاد ذاتها لكن بدقة مختلفة لكي تعرض عرضًا مناسبًا على الشاشات عالية أو منخفضة الدقة، كما يمكنك استخدام الرسوم الشعاعية مثل SVG أو استخدام السمَتين
srcsetوsize.
ترجمة -وبتصرُّف- للمقال Responsive images.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.