كانت الويب في بداياتها مجرد نصوص عدَّها الكثيرون مملةً، ولحسن الحظ لم يتأخر استخدام الصور -وغيرها من المحتوى الأكثر إمتاعًا- كثيرًا ضمن صفحات الويب، كما هناك الكثير من أنواع الوسائط المتعددة التي يمكن التفكير بها، لكن من المنطقي أن نبدأ مع العنصر المتواضع <img> الذي يُستخدَم في إدراج صور بسيطة في الصفحة، إذ سنطلع في هذا المقال على طريقة استخدام العنصر بتفاصيل أكثر بما في ذلك الأساسيات وطريقة إدراج شرح للصورة باستخدام العنصر <figure> وكيفية ربطه بصور الخلفية في CSS.
لا بدّ قبل البدء بقراءة هذا المقال أن تكون على دراية بأساسيات عمل الحاسوب وطريقة تثبيت البرمجيات الأساسية ودراية بطريقة عمل الملفات، كما لا بدّ أيضًا من الدراية بأساسيات اللغة HTML كما عرضناها في مقال تعرَّف على HTML.
كيف تضع صورة في صفحة ويب
نستخدِم العنصر <img> لإدراج صورة في موقع ويب، إذ يُعَدّ هذا العنصر فارغًا، أي لا يضم أيّ محتوى نصي أو وسم نهاية، كما يتطلب على الأقل سمةً واحدةً لكي يعمل بصورة صحيحة وهي src وتُقرأ source، كما تحتوي قيمة هذه السمة على المسار الذي يدل على موقع الصورة التي تريد إدراجها في الصفحة والذي قد يكون عنوان URL نسبيًا relative أو مطلقًا absolute ومشابهةً تمامًا لقيمة السمة href الخاصة بالعنصر <a>.
ملاحظة: عليك الاطلاع على مقال أساسيات عنوان URL وأنواعه وخاصة فقرة "عناوين URL المطلقة والنسبية" لتتذكَّر مفهومَي العنوان المطلق والعنوان النسبي قبل المتابعة.
إذا كان اسم صورتك dinosaur.jpg مثلًا وتتواجد في المجلد نفسه الذي يوجد فيه ملف HTML، فستدرِج صورتك كما يلي:
<img src="dinosaur.jpg">
أما إذا كانت الصورة في مجلد فرعي يُدعى images يتواجد في المجلد نفسه الذي يوجد فيه ملف HTML، فستدرِج صورتك كما يلي:
<img src="images/dinosaur.jpg">
وهكذا.
ملاحظة: تقرأ محركات البحث أسماء ملفات الصور ويؤثر ذلك من ناحية تحسين محركات البحث سيو SEO، لهذا السبب لا بدّ من تسمية الصور بأسماء وصفية معبرة، فالاسم dinosaur.jpg أفضل بالتأكيد من image835.png.
بإمكانك إدراج الصورة أيضًا باستخدام عنوان URL مطلق، وإليك مثالًا كما يلي:
<img src="https://www.example.com/images/dinosaur.jpg">
لكن هذا الأمر عديم الجدوى في حالتنا وسيدفع المتصفح إلى مزيد من العمل للبحث عن عنوان آي بي IP لخادم دي إن إس DNS من جديد، فما تفعله على الدوام تقريبًا هو وضع الصور المستخدَمة في الموقع على الخادم نفسه الذي يستضيف صفحات HTML.
تحذير: تمتلك معظم الصور حقوق نشر، فلا تعرض صورةً على موقع ما لم:
- تكن إحدى صورك.
- تحصل على تصريح خطِّي من مالكها.
- تكن على يقين تام بأنها صورة تندرِج في نطاق الصور العامة.
يُعَدّ انتهاك حقوق النشر أمرًا غير قانوني وغير أخلاقي، وعليك ألا تضع قيمة لسمة src تشير إلى صورة على موقع شخص آخر لم تحصل منه على إذن رسمي، إذ تُدعى هذه العملية بالربط الساخن hotlinking، ولا بدّ من الإشارة إلى أنّ العملية ستسبب سرقة حزمة تبادل البيانات المخصصة لموقع هذا الشخص وهذا أيضًا غير قانوني، كما تبطئ هذه الروابط صفحتك وتحرمك من التحكم بما سيعرض عليها، فلن تعرف إذا أُزيلت هذه الصورة أو عُدّلت بصورة قد تسبب لك حرجًا.
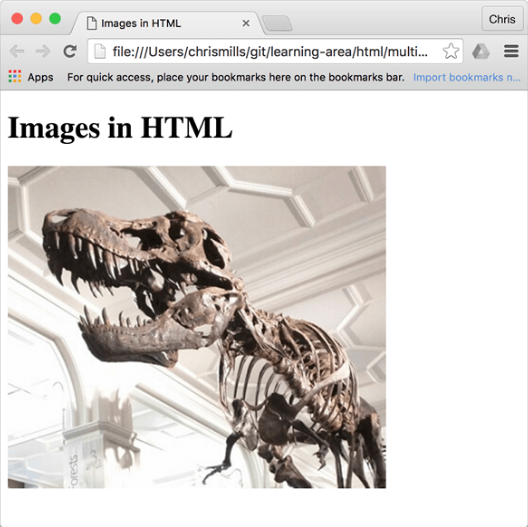
ستعطي الشيفرة السابقة النتيجة التالية:

ملاحظة: يُشار أحيانًا إلى العنصرين <img> و <video> بأنهما عنصران قابلان للاستبدال Replaced elements، لأن ما يُعرِّف محتواهما وحجمهما هي موارد خارجية مثل ملف صورة أو ملف فيديو، وليس من قِبَل محتواهما مباشرةً.
ملاحظة: يمكنك الاطلاع على المثال بصيغته النهائية ضمن المستودع المخصص له على جيت-هاب، كما يمكنك الاطلاع على الشيفرة المصدرية أيضًا.
النص البديل
ما سنتحدث عنه الآن هو السمة alt، ومن المفترض أن تكون قيمة هذه السمة نصًا يُظهر وصفًا للصورة وذلك لاستخدامه في الحالات التي لا تُعرض فيها، أو الحالات التي تستغرق فيها الصورة وقتًا طويلًا حتى يصيّرها المتصفح نظرًا لبطء الاتصال بالإنترنت، كما يمكن مثلًا تعديل الشيفرة التي عرضناها سابقًا لتصبح كما يلي:
<img src="images/dinosaur.jpg" alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth">
أسهل الطرق التي يمكن من خلالها اختبار ظهور النص البديل هو كتابة اسم ملف الصورة بصورة خاطئة، فإذا كتبنا اسم الصورة في الشيفرة السابقة ليكون dinosooooor.jpg، فلن يعرضها المتصفح وإنما سيعرض النص البديل كما يلي:
لماذا إذًا ستحتاج إلى النص البديل؟ إليك بعض الأسباب:
- إذا كان المستخدِم ذو إعاقة بصرية ويستخدم قارئات الشاشة لقراءة محتوى الصفحات، فسيصف النص البديل الصورة لهذا المستخدِم وبالتالي سيكون أكثر فائدةً منها.
- ارتكاب خطأ في كتابة اسم الملف أو في مساره.
- قد لا يدعم المتصفح نوع الصورة، فلا تزال المتصفحات النصية مستعملة فقط مثل Lynx والذي سيعرِض في هذه الحالة وصف الصورة.
- قد ترغب ربما بتزويد محركات البحث ببعض المعلومات عن صورتك، إذ يمكن لمحركات البحث استخدام النص البديل في مطابقة معيار البحث.
- قد يوقف المستخدِم عرض الصور على متصفحه عمدًا لتقليل استهلاك البيانات وخاصةً عند استخدام بيانات الهواتف المحمولة أو في الدول التي يكون فيها نطاق التراسل محدودًا أو مكلفًا.
ما الذي ينبغي كتابته ضمن السمة alt؟ يعتمد الأمر على سبب استخدامك للصورة، أو بمعنى آخر ما الذي ستخسره إذا لم تُعرض الصورة؟:
-
ديكور للصفحة: عليك استعمال صور الخلفية في CSS لأغراض الديكور، لكن إذا كان عليك استخدام HTML، فأضف السمة فارغةً
" "=alt، فإذا لم تكن الصورة جزءًا من المحتوى، فلن تهدر قارئات الشاشة الوقت في نطقها. -
محتوى ضمن الصفحة: إذا قدَّمت الصورة معلومات هامةً، فعليك إضافة المعلومات نفسها لكن بإيجاز إلى السمة
altأو إلى النص الرئيسي للصفحة كي يراه الجميع وهذا هو الحل الأفضل، ولا تكتب نصًا بديلًا مكررًا عن المحتوى الرئيسي فالأمر مزعج بالنسبة للمستخدِم صحيح البصر، فإذا كانت الصورة مشروحةً شرحًا وافيًا ضمن النص الرئيسي، فأضف سمة النص البديل فارغةً" "=alt. -
رابط إلى محتوى آخر: إذا وضعت صورةً ضمن العنصر <a> لكي تحوِّل الصورة إلى رابط، فلا بدّ أن تزوِّد الرابط بنص واضح، وفي هذه الحالة يمكنك كتابته ضمن العنصر
<a>أو على أساس قيمة للسمةaltالعائدة للعنصر<img>أيًا ما يخدم حالتك. -
محتوى نصي: لا يجب وضع نص ضمن صورة، فإذا احتجت لأن تعرض ظلًا لعنوانك الرئيسي مثلًا، فاستخدم تنسيقات CSS بدلًا من وضع النص ضمن الصورة؛ أما إذا كنت مضطرًا كثيرًا، فضع النص داخل السمة
alt.
إنّ الغاية الأساسية هي تقديم تجربة يمكن الاستفادة منها، حتى إذا لم تكن الصور ظاهرةً، وبهذا تضمن وصول المحتوى الذي تقدمه إلى جميع المستخدِمين، وحاول منع متصفحك من عرض الصور وانظر كيف ستبدو الصفحة؟ إذ ستدرك عندها أهمية النص البديل في حالات مثل هذه.
أبعاد الصورة
يمكن استخدام السمتَين width و height لتحديد بُعدَي الصورة أي العرض والارتفاع، كما بإمكانك معرفة هذين البعدين بطرق عديدة، إذ يمكنك مثلًا الضغط على المفتاحين I+Cmd في ماك لعرض المعلومات عن ملف الصورة، وبالعودة إلى مثالنا السابق يمكن كتابة التالي:
<img src="images/dinosaur.jpg" alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth" width="400" height="341">
لن يغير ذلك كثيرًا في طريقة عرض الصورة ضمن الظروف الاعتيادية، لكن إذا لم تظهر الصورة عندما ينتقل المستخدِم إلى الصفحة التي تعرضها ولم تحمل هذه الصورة بعد على سبيل المثال، فستجد أنّ المتصفح سيترك فراغًا له أبعاد محددة لكي تُعرَض الصورة ضمنه:
سيفيدك هذا الأمر في تحميل الصفحة بسرعة وأكثر سلاسةً.
لكن عليك تفادي تغيير أبعاد الصورة مستخدمًا سمات HTML، فإذا كبّرت حجم الصورة كثيرًا، فسينتهي الأمر بإظهار الصورة خشنة وضبابية، وإذا صغّرتها كثيرًا، فستهدِر حجم تراسل البيانات في تنزيل صورة لا تلبي حاجات المستخدِم، كما قد تبدو الصورة مشوهةً إذا لم تحافظ على تناسق الأبعاد، لذلك عليك استخدام محرر صور لضبط الأبعاد ضبطًا صحيحًا قبل إدراجها في صفحة الويب.
ملاحظة: إذا كنت مضطرًا لتغيير أبعاد الصورة، فعليك استخدام تنسيق CSS كبديل عن تغيير الأبعاد من خلال العنصر <img> مباشر.
عناوين الصور
بإمكانك إضافة عناوين إلى صورك باستخدام السمة title لإضافة معلومات دعم إضافية عند الحاجة، وبالعودة إلى مثالنا السابق يمكننا كتابة ما يلي:
<img src="images/dinosaur.jpg" alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth" width="400" height="341" title="A T-Rex on display in the Manchester University Museum">
سيعرِض ذلك نص العنوان الذي اخترته عندما تمرر مؤشر الفأرة فوق الصورة.
لا يُعَدّ استخدام السمة title مع ذلك محبّذًا، فله مشاكل عدة تتعلق بالوصول السهل وتتمركز حول حقيقة أنّ دعم قارئات الشاشة لها غير متوقع، ولن تعرضها معظم المتصفحات ما لم تمرر مؤشر الفأرة فوقها، لذا من الأفضل إدراج معلومات داعمة مثل هذه ضمن نص المقالة الرئيسية في الصفحة بدلًا من ربطها بالصورة.
تطبيق: إدراج صورة
حان دورك في تجربة الأمر، إذ سيحاول هذا التمرين تحفيزك على تجربة إدراج صورة، لهذا سيزودك بالعنصر <img> وعليك إدراج الصورة الموجودة على العنوان:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
تذكَّر أننا أشرنا سابقًا إلى عدم قانونية إدراج الصور عبر روابط ساخنة، لكننا سنتغاضى هذه المرة عن الأمر كونه تمرين تدريبي.
حاول إذا استطعت أيضًا:
- إضافة نص بديل، ثم التحقق من أنه يعمل بكتابة عنوان URL للصورة بشكل خاطئ.
-
ضبط الارتفاع
heightوالعرضwidthالصحيحَين للصورة (تلميح: أبعاد الصورة 200 بكسل عرضًا و 171 ارتفاعًا)، ثم اختبار قيم مختلفة للطول والعرض لرؤية التأثيرات. -
وضْع عنوان
titleللصورة.
إذا ارتكبت خطأً، فيمكنك مسح ما كتبته بالنقر على زر إعادة الضبط Reset، في حين إذا وجدت نفسك تائهًا كليًا، فانقر على زر أظهر الحل Show solution لترى الحل الصحيح.
استخدام عنصري الشكل <figure> والشرح <figcaption> مع الصور
هنالك طرق عدة لإضافة شروحات إلى الصورة، وإليك مثالًا كما يلي:
<div class="figure"> <img src="images/dinosaur.jpg" alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth" width="400" height="341"> <p>A T-Rex on display in the Manchester University Museum.</p> </div>
تُعَدّ هذه الطريقة مقبولةً باستخدام العنصر <div>، فهي تعرض المحتوى الذي تحتاجه بطريقة يمكن تنسيقها باستخدام CSS، لكن المشكلة هنا هي عدم وجود ربط دلالي semantical بين الصورة وشرحها مما سيسبب المشاكل عند استخدام قارئات الشاشة، فعند وجود 50 صورة مثلًا مع شروحها، فلا يمكن تمييز أيّ شرح لأيّ صورة.
الطريقة الأفضل هي استخدام العنصرين <figure> و <figcaption>، وهما عنصران خاصَّان بالنسخة 5 من HTML، فقد ظهرت هذه العناصر خصيصًا لهذا الغرض، أي لإيجاد حاضنة دلالية للأشكال تربط جليًا بين الصورة وشرحها، ويمكن كتابة المثال السابق على سبيل المثال كما يلي:
<figure> <img src="images/dinosaur.jpg" alt="The head and torso of a dinosaur skeleton; it has a large head with long sharp teeth" width="400" height="341"> <figcaption>A T-Rex on display in the Manchester University Museum.</figcaption> </figure>
يخبر العنصر <figcaption> المتصفح والتقنيات المساعدة أنّ الشرح الذي يضمَّه سيكون مخصصًا للصورة التي يضمها العنصر <figure>.
ملاحظة: لكل من النص البديل alt والشروحات captions دورًا مختلفًا من وجهة نظر الوصول السهل. إذ يستفيد جميع المستخدِمين من الشروحات بمن فيهم من يراها، لكن تقتصر رؤية محتوى السمة alt التي تؤدي المهمة ذاتها على الحالة التي لا تُعرض فيها الصورة، لهذا يجب ألا يتشابه محتوى الشرح ومحتوى النص البديل لأنّ كلاهما سيظهر عند غياب الصورة، لذا حاول أن تمنع متصفحك من عرض الصور وراقب ما سيحدث.
لا حاجة ليكون الشكل -أي العنصر <figure>- صورةً حصرًا، فهو حاوية مستقلة يمكن أن:
- تعبِّر عما تعنيه بطريقة مختصرة وسهلة الفهم.
- تتواجد في أماكن عدة ضمن تسلسل العناصر السطرية في الصفحات.
- تزوّد الصفحة بمعلومات أساسية تدعم النص الرئيسي لها.
قد يضم الشكل عدة صور أو شذرات (مقاطع) من الشيفرة أو ملفات فيديو أو ملفات صوتية أو جداول أو غير ذلك.
تطبيق: إنشاء شكل
سنأخذ في هذا التمرين الشيفرة الجاهزة للتمرين التطبيقي السابق ونحولها إلى شكل:
-
غلِّف الشيفرة داخل العنصر
<figure>. -
انسخ النص الموجود داخل السمة
titleوضَعه داخل العنصر<figcaption>تحت الصورة واحذف بعد ذلك السمةtitle.
إذا ارتكبت خطأً، فيمكنك مسح ما كتبته بالنقر على زر إعادة الضبط Reset، في حين إذا وجدت نفسك تائهًا كليًا، فانقر على زر أظهر الحل Show solution لترى الحل الصحيح.
إدراج صور للخلفية باستخدام CSS
يمكنك أيضًا استخدام CSS في إدراج الصور ضمن صفحات الويب وشيفرة جافاسكربت أيضًا، لكنه موضوع مختلف، إذ تُستخدّم الخاصية background-image وغيرها من خواص الخلفية background-image التي تبدأ بالكلمة *-background للتحكم في موضع خلفية الصفحة، فإذا أردت مثلًا وضع الخلفية لكل فقرة نصية، فكل ما عليك فعله هو كتابة ما يلي:
p { background-image: url("images/dinosaur.jpg"); }
قد يكون ضبط هذه الصورة التي استخدِمت على أساس خلفية أسهل من ضبط الصور التي تُدرجها HTML، فلماذا نزعج أنفسنا بها إذًا؟ لأن هذه الصور لأغراض الديكور والتزيين فقط كما أشرنا سابقًا، فإذا أردت استخدامها لتحسِّن مظهر صفحتك، فلا بأس بذلك، لكن تذكَّر أنها لا تملك أية دلالات ولا يمكن أن تحمل نصًا بديلًا ولا تراها قارئات الشاشة، وهنا تظهر أهمية صور HTML.
باختصار: إذا كانت للصورة دلالةً تتعلق بالمحتوى الذي تقدِّمه، فعليك استخدام صور HTML، في حين عليك استخدام صور CSS إذا أردتها لتحسين مظهر الصفحة فقط.
خلاصة
هذا كل ما لدينا الآن، فقد غطينا موضوع الصورة وشروحاتها بالتفصيل، وسنتقدم خطوةً أخرى في مقالنا التالي من جزئية HTML من هذه السلسلة لنتعلم كيف نستخدِم HTML في إدراج مقاطع الفيديو والمقاطع الصوتية في صفحات الويب.
ترجمة -وبتصرُّف- للمقال Images in HTML.
















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.