تُعَدّ HTML أو لغة توصيف النصوص التشعبية بأنها الشيفرة التي تُستخدَم في هيكلة صفحات ويب ومحتوياتها، فقد تُنظَّم الصفحة مثلًا على هيئة مجموعة من المقاطع النصية أو قائمة من النقاط أو أن تعرض الصور أو جداول البيانات، وسنقدِّم لك في هذا المقال مجموعة معارف أساسية لفهم لغة HTML ووظائفها.
ما هي HTML؟
تُعَدّ HTML بأنها لغة توصيفية تُعرِّف هيكلية المحتوى الذي تقدِّمه الصفحة، وتتألف اللغة من سلسلة من العناصر التي تستخدِمها لتضمين أو تغليف الأجزاء المختلفة من المحتوى لتظهر بطريقة محددة أو لتعمل بطريقة محددة، كما يمكن أن تربط الوسوم المغلقة enclosing tags كلمةً أو صورةً بمكان آخر، أو يمكنها عرض الكلمات عرضًا مائلًا أو تكبّر خط الكتابة أو تصغّره وهكذا، وإليك على سبيل المثال المحتوى التالي الذي لا يتعدى السطر:
My cat is very grumpy
إذا أردنا أن يظهر السطر كما هو، فيمكننا أن نجعله فقرةً نصيةً بتضمينه داخل وسمَي فقرة، أي <p> </p>:
<p>My cat is very grumpy</p>
تشريح عنصر HTML
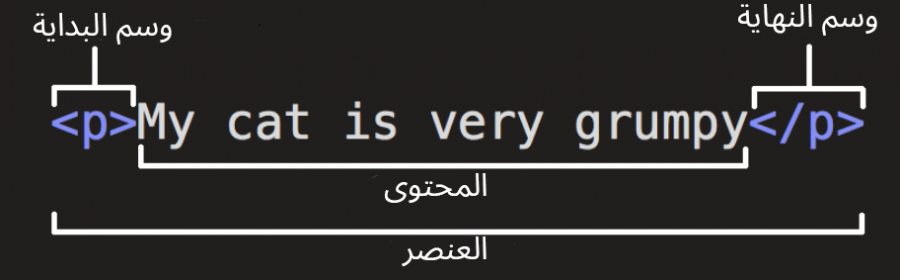
دعونا نستكشف عنصر الفقرة السابق بصورة أعمق:
إن الأجزاء الرئيسية من العنصر هي:
-
وسم البداية Opening tag: يشير هذا الوسم إلى النقطة التي يبدأ عندها العنصر أو التي يبدأ تأثيره عندها (بداية الفقرة النصية في حالتنا)، ويتكوّن من اسم العنصر (
pفي حالتنا) محاطًا بقوسَي زاوية. -
وسم النهاية Closing tag: يشير هذا الوسم إلى نهاية العنصر (نهاية الفقرة في حالتنا)، ويشبه وسم البداية لكنه يبدأ بشرطة أمامية
/قبل اسم العنصر، كما يُعَدّ إغفال وسم النهاية من أكثر الأخطاء التي يرتكبها المبتدئون، وقد تفضي إلى نتائج غريبة بالفعل. - المحتوى Content: يشير إلى المحتوى الفعلي للعنصر، وهو في حالتنا مجرد نص.
- العنصر Element: ويتكون من وسمَي البداية والنهاية والمحتوى معًا.
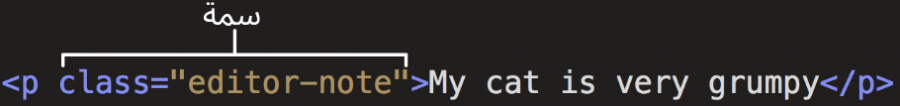
يمكن أن تمتلك العناصر سمات attributes تبدو شبيهةً كما يلي:
تتضمن السمات معلومات إضافية عن العنصر لا تريدها أنت أن تظهر مثل جزء من المحتوى الفعلي، فالكلمة class في الشكل السابق هي اسم السمة وقيمتها هي editor-note، إذ تسمح لك السمة class بإعطاء العنصر معرِّفًا عامًا يمكن استخدامه لتطبيق معلومات تنسيق على هذا العنصر أو أي عنصر تحمل السمة class فيه القيمة نفسها أو غيرها.
لكتابة السمة لا بد من:
- مسافة فارغة بينها وبين اسم العنصر، أو بينها وبين السمة التي تسبقها في حال امتلك العنصر سمتَين أو أكثر.
-
اسم السمة تليها إشارة المساواة
=. - قيمة السمة بين إشارتَي تنصيص.
ملاحظة: يمكنك عدم وضع قيمة السمة بين إشارتي تنصيص إذا لم تتضمن رمز ASCII الخاص بالمسافة الفارغة أو أيّ من المحارف " أو ' أو ` أو = أو < أو >، لكن يفضَّل وضع قيمة السمة دائمًا داخل إشارتَي التنصيص لأنها تجعل الشيفرة واضحةً ومفهومةً.
العناصر المتداخلة
يمكن وضع عناصر داخل عناصرأخرى أيضًا وهذا ما يُعرف بالتداخل nesting، فإذا أردنا أن تظهر الكلمة "very" في الفقرة "My cat is very grumpy" بخط سميك، فيمكن تغليف هذه الكلمة داخل العنصر <strong></strong> كما يلي:
<p>My cat is <strong>very</strong> grumpy.</p>
لكن عليك التأكد دومًا من أنّ العناصر متداخلة بصورة صحيحة، فقد فتحنا في المثال السابق العنصر <p> أولًا ثم <strong>، وبالتالي توجَّب إغلاق العنصر الثاني آخر من فتح على الشكل <strong/> ثم إغلاق الأول <p/>، أي أنّ التداخل التالي غير صحيح:
<p>My cat is <strong>very grumpy.</p></strong>
لا بد من فتح وإغلاق العناصر بالصورة الصحيحة لكي تظهر بوضوح داخل أو خارج عنصر آخر، فإذا تداخلت بالشكل الذي عرضناه في الشيفرة السابقة، فسيحاول المتصفح أن يخمّن بأفضل شكل ما تحاول قوله، مما قد يتسبب بظهور نتائج غير متوقعة، فلا تفعل ذلك.
العناصر الفارغة
تُدعى بعض العناصر التي لا تحمل أيّ محتوى بالعناصر الفارغة Empty elements مثل العنصر <img> الذي استخدمناه سابقًا:
<img src="images/firefox-icon.png" alt="My test image">
إذ يمتلك العنصر سمتَين ولا يمتلك وسم نهاية <img/> أو محتوى، والسبب أن عنصر الصورة لا يغلِّف محتوًى لكي يتأثر بوجود أو عدم وجود وسم النهاية، فوظيفته هي إدراج صورة في صفحة HTML في المكان الذي يظهر فيه.
تشريح مستند HTML
سنشرح الآن الطريقة التي نجمّع بها عناصر HTML المفردة لنشكِّل صفحةً كاملةً، فلنعُد قليلًا إلى الشيفرة التي وضعناها في الملف index.html والذي رأيناه أول مرة في المقال السابق:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My test page</title> </head> <body> <img src="images/firefox-icon.png" alt="My test image"> </body> </html>
لدينا هنا الأشياء التالية:
-
<DOCTYPE html!>: وهو عنصر تمهيدي مطلوب، فقد كانت الغاية من هذا العنصر في الأيام الأولى (1991/1992) أن يعمل على أساس رابط إلى مجموعة من القواعد التي ينبغي أن تحققها صفحة HTML لكي تُعَدّ صفحةً جيدةً بما في ذلك الاكتشاف التلقائي للأخطاء وغيرها من النقاط المفيدة، وليس لهذا العنصر في أيامنا هذه وظيفةً سوى التأكد من سلوك المستند للسلوك المطلوب، وهذا كل ما عليك معرفته حاليًا. -
<html></html>: يضم هذا العنصر كامل محتوى الصفحة، ويُدعى أحيانًا بالعنصر الجذري root element. -
<head></head>: يعمل على أساس حاوية لتضع فيها كل الأشياء التي تريدها في صفحتك ولكنها لا تمثِّل محتوًى تريد إظهاره لمتابعيك مثل الكلمات المفتاحية ووصف الصفحة الذي تريد إظهاره عندما يعرضها محرك البحث على أساس نتيجة وقواعد CSS لتنسيق محتوى الصفحة ونوع المحارف التي تستخدمها في الصفحة وغيرها الكثير. -
<"meta charset="utf-8>: يضبط هذا العنصر مجموعة المحارف التي تستخدِمها في الصفحة، وهنا اخترنا المجموعة UTF-8 التي تضم محارف الأغلبية الساحقة من اللغات المكتوبة، إذ تستطيع هذا المحارف أن تعرض الآن أيّ محتوى نصي بأيّ لغة قد تضعه في صفحتك، ولا مبرر لعدم ضبط مجموعة المحارف المستخدَمة، كما ستساعدك على تحاشي الكثير من الأخطاء لاحقًا. -
<title></title>: يضبط هذا العنصر عنوان صفحتك الذي يظهر أعلى المتصفح عند تحميل الصفحة، كما يُستخدم لوصف الصفحة عندما تضيفها إلى قائمة الصفحات المفضلة. -
<body></body>: يضم المحتوى الذي تريد عرضه على زائري صفحتك بأكمله، سواءً كان نصًا أو صورًا أو فيديو أو ألعاب أو أيّ شيء آخر.
الصور
لنعُد إلى العنصر <img> مجددًا:
<img src="images/firefox-icon.png" alt="My test image">
يُدرِج هذا العنصر صورةً ضمن الصفحة في المكان الذي تضعه فيه، إذ نحدِّد الصورة المعروضة بكتابة عنوانها على أساس قيمة للسمة src -أي مصدر source-، كما يمتلك عنصر الصورة أيضًا سمةً أخرى تُدعى alt -أي بديل alternative-، إذ تُستخدَم هذه السمة لعرض نص بديل عن الصورة للأشخاص الذين لا يستطيعون رؤيتها لأسباب عديدة منها:
- المشاكل البصرية: إذ يستخدِم الكثيرون من فاقدي البصر أدوات تُدعى قارئات الشاشة تستطيع قراءة النص البديل.
- أخطاء في عرض الصورة: حاول مثلًا تغيير المسار الموجود داخل السمة في مثالنا السابق ثم احفظ الملف وأعد تحميله ضمن المتصفح، إذ لن تظهر الصورة، وإنما نص كما يلي:

ما يهم فعلًا في النص البديل هو أن يكون وصفيًا تمامًا لمحتوى الصورة، إذ ينبغي أن يزوِّد النص القارئ بمعلومات كافية ليكوِّن فكرةً جيدةً عن محتوى الصورة، فالنص البديل "My test image" في مثالنا غير جيد على الإطلاق، وسيكون الأنسب لشعار فايرفوكس هو "Firefox logo: a flaming fox surrounding the Earth" وبالعربية "شعار فايرفوكس: ثعلب ملتهب يحيط بالكرة الأرضية"، أي حاول إذًا ابتكار نصوص بديلة جيدة تصف الصورة.
توصيف محتوى صفحات HTML
يغطي هذا القسم من المقال عناصر HTML الأساسية لتوصيف محتوى الصفحات.
العناوين
تساعدك العناوين Headings على عرض أجزاء من محتوى الصفحة على أساس عناوين رئيسية أو فرعية، وكما هو حال الكتب التي تحمل عنوانًا رئيسيًا وعناوين للفصول وعناوين فرعية في كل فصل، تحمل صفحة HTML الميزة ذاتها، إذ تضم اللغة عناوين تتدرج إلى مستويات ستة من <h1> إلى <h6>، وغالبًا ما ستستخدِم ثلاث إلى أربع مستويات كحد أقصى.
<!-- 4 heading levels: --> <h1>My main title</h1> <h2>My top level heading</h2> <h3>My subheading</h3> <h4>My sub-subheading</h4>
ملاحظة: كل ما يرد بين الوسمين <-- و --!> في صفحة HTML هو تعليق سيتجاهل المتصفح محتواه عندما يصيّر الشيفرة ولن يُعرَض على الشاشة، إذ تساعدك التعليقات في وضع ملاحظات مفيدة عن مقطع محدَّد من الشيفرة أو عن منطق معيّن اعتمدته.
حاول الآن وضع عنوان فرعي في صفحة HTML التي نبنيها فوق العنصر <img> مباشرةً.
ملاحظة: تملك العناوين من المستوى الأول تنسيقًا ضمنيًا خاصًا، لذلك لا تستخدِمها لتكبير النص أو جعله سميكًا Bold لأنها تُستخدَم لغايات أخرى مثل سهولة الوصول أو لأسباب أخرى مثل تحسين محركات البحث، لذا حاول أن تعطي تدرجًا منطقيًا للعناوين في صفحتك دون تجاوز أيّ مستوى إلى ما دونه مثل الانتقال من 4 إلى 2 مباشرةً دون المرور بالمستوى 3.
الفقرات النصية
يحتوي العنصر <p> كما شرحنا سابقًا مقطعًا نصيًا، وستستخدمه بكثرة عندما ترمز المحتوى النصي في الصفحة:
<p>This is a single paragraph</p>
يمكنك على سبيل التجربة إضافة عينة من نص ما على هيئة فقرة نصية أو أكثر تحت العنصر <img> في الصفحة التجريبية التي نبنيها.
القوائم
تُصنَّف كمية لا بأس بها من محتوى ويب على صورة قوائم Lists وتمتلك HTML القدرة على ذلك، إذ تتضمن القائمة عنصرين على الأقل، وأكثر القوائم شيوعًا هي القوائم المرتبة Ordered وغير المرتبة Unordered:
- القوائم المرتبة: توضع بنود هذه القائمة ضمن العنصر <ol>، وتُستخدَم لعرض القوائم التي يهمنا فيها ترتيب العناصر مثل وصفات تحضير الطعام أو ترتيب فِرق دوري لكرة القدم وغيرها.
- القوائم غير المرتبة: توضع بنود هذه القائمة ضمن العنصر <ul>، وتُستخدَم لعرض القوائم التي لا نهتم فيها لترتيب العناصر مثل قائمة التسوق.
يوضع كل بند من بنود القائمة ضمن العنصر <li> -أي بند من قائمة list item-، فإذا أردنا مثلًا تحويل جزء من الفقرة النصية التالية إلى قائمة:
<p>At Mozilla, we’re a global community of technologists, thinkers, and builders working together ... </p>
فيمكننا تعديل توصيف محتوى الفقرة ليصبح كما يلي:
<p>At Mozilla, we’re a global community of</p> <ul> <li>technologists</li> <li>thinkers</li> <li>builders</li> </ul> <p>working together ... </p>
الروابط
تُعَدّ الروابط العنصر الأكثر أهميةً، فهي ما تجعل من الويب شبكةً حقيقيةً، إذ نستخدِم العنصر البسيط <a> لإنشاء رابط، وهو اختصار للكلمة "anchor"، ولتجعل جزءًا من الفقرة النصية السابقة رابطًا اتبع الخطوات التالية:
- اختر جزءًا من النص وليكن "Mozilla Manifesto".
- ضَع هذا الجزء ضمن الوسمَين <a></a> كما يلي:
<a>Mozilla Manifesto</a>
- زوّد الرابط بعنوان للانتقال إليه من خلال السمة href كما يلي:
<a href="">Mozilla Manifesto</a>
-
اكتب العنوان المطلوب بين علامَتي تنصيص السمة
hrefكما يلي:
<a href="https://www.mozilla.org/en-US/about/manifesto/">Mozilla Manifesto</a>
قد تصل إلى نتيجة غير متوقعة إذا حذفت بداية العنوان الذي يُدعى بروتوكول، أي //:https أو ://http، لذلك تحقق من وصولك إلى المكان المطلوب عند النقر على الرابط.
ملاحظة: قد يبدو اختيار اسم السمة href غامضًا في البداية، فإذا صعُب عليك الأمر، تذكر أنه مشتق من كلمتَي "مرجع إلى نص تشعبي hypertext reference"
خلاصة
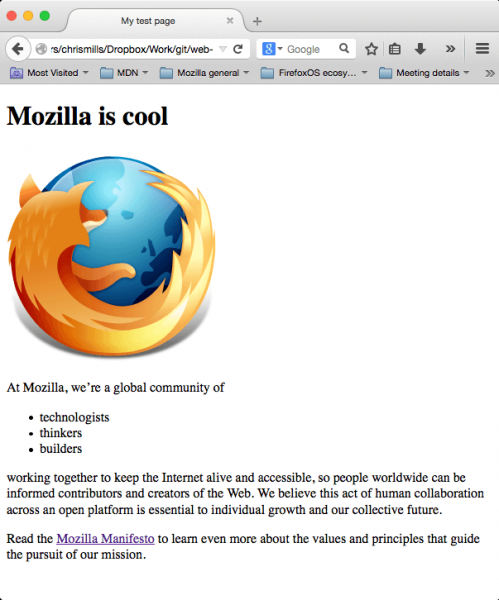
إذا اتبعت التوجيهات التي أشرنا إليها خلال اطلاعك على هذا المقال، فستبدو صفحة الويب التي نبنيها بالشكل التالي تقريبًا إذا لم تغير في العناوين أو النصوص.
إذا لم تجد عملك صحيحًا، فيمكنك دائمًا موازنة ما فعلته مع النسخة الجاهزة على جيت-هاب.
ترجمة -وبتصرف- للمقال HTML Basics.


















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.