تستخدم لغة الترميز HTML لإنشاء وتصميم مواقع الويب، وتساعد على وصف وتحديد محتويات صفحة الويب لبرامج التصفح.
سنقدم لك في هذا الدليل سلسلة مقالات تعليمية لنساعدك على إنشاء موقع الويب وتخصيصه باستخدام لغة HTML وهي لغة الترميز القياسية المستخدمة لعرض المستندات في مستعرض الويب. لا يتطلب فهم هذه السلسة وجود أي خبرة سابقة في البرمجة، ولكننا نوصيك بالبدء من بداية السلسلة إذا كنت ترغب بإعادة إنشاء موقع الويب التوضيحي المنشأ في هذه السلسلة.
في نهاية هذه السلسلة، ستحصل على موقع ويب جاهز للنشر على الإنترنت ومعرفة أساسية بلغة HTML. ويعد تعلم كيفية استخدام HTML أساسًا قويًا لتعلم مهارات تطوير الواجهة الأمامية للويب مثل CSS وJavaScript.
كيفية إنشاء مشروع HTML جديد باستخدام محرر النصوص
لإنشاء موقع جديد سنحتاج إلى استخدام محرر نصوص. المحرر الذي سنستخدمه هو برنامج Visual Studio Code، وهو محرر نصوص مجاني متاح للاستخدام على نظام التشغيل ويندوز ولينكس وماك، ويمكنك استخدام أي محرر نصوص تفضله.
بعد فتح محرر النصوص الذي تفضله سننشئ مشروعًا جديدًا ونسميه "html-Practice". بالتالي سينشئ البرنامج مجلدًا جديدًا بهذا الاسم، وسنستخدم هذا المجلد لتخزين جميع الملفات والمجلدات التي ننشئها في سياق هذه السلسلة.
لإنشاء مجلد مشروع جديد في برنامج Visual Studio Code انتقل إلى قائمة "File" في القائمة العلوية، ستظهر قائمة منسدلة حدد خيار "Add folder to Workspace".
في النافذة الجديدة، انقر فوق زر "New Folder" وأنشئ مجلدًا جديدًا باسم html-Practice.
بعد ذلك ستلاحظ ظهور قائمة على الجانب الأيسر، تضم جميع مجلدات أوراق العمل التي أنشئت في البرنامج.
الخطوة التالية هي إنشاء ملف جديد وتسميته index.html داخل مجلد html-Practice. سنستخدم هذا الملف خلال هذه السلسلة. إذا كنت تستخدم برنامج Visual Studio Code، يمكنك إنشاء ملف جديد بالنقر على زر الفأرة الأيمن فوق اسم المجلد "html-Practice"، ثم تحديد خيار "new file".
املأ الحقل الجديد باسم الملف مع إضافة اللاحقة "index.html"، وستلاحظ ظهور الملف الجديد تحت مجلد المشروع "html-Practice". سنستخدم هذا الملف في الدروس القادمة لكتابة تعليمات لغة html وتجربتها.
التصحيح واستكشاف أخطاء CSS وHTML
قبل أن نبدأ في دروس وتمارين HTML، سنقدم لك بعض الملاحظات الضرورية:
- الدقة مهمة جدًا عند كتابة تعليمات HTML، وأي تغيير بسيط في الأحرف أو حتى إضافة لمسافة فارغة سيؤدي إلى عرقلة عمل هذه التعليمات.
- إذا لاحظت وجود خلل في تنفيذ التعليمات في المستعرض، فتأكد من كتابة التعليمات ودقتها.
- لاكتشاف الأخطاء وإصلاحها تحقق من المسافات الزائدة أو المفقودة، ودقق طريقة كتابة الأحرف، وتحقق من الأخطاء الإملائية وعلامات الترقيم ومن الأحرف المفقودة أو الخاطئة.
- في كل مرة تضيف تعديلات على التعليمات، تأكد من حفظ الملف قبل إعادة تحميله في المتصفح.
ملاحظة سريعة حول ميزات دعم HTML التلقائي
توفر بعض برامج تحرير النصوص (مثل محرر Visual Studio Code الذي نستخدمه في هذه السلسلة) دعمًا تلقائيًا لكتابة تعليمات HTML البرمجية. بالنسبة إلى Visual Studio Code، يتضمن هذا الدعم الاقتراحات الذكية والإكمال التلقائي.
وعلى الرغم من أهمية هذا الدعم، يجب أن تدرك أنه قد تحدث أخطاء كثيرة إذا لم تكن معتادًا على التعامل مع ميزات الدعم هذه. وفي حال وجدت أن هذه الميزات تشتت انتباهك فيمكنك إيقافها في تفضيلات محرر النصوص.
كيفية عرض التعليمات البرمجية المصدرية لمستند HTML
تستخدم تعليمات لغة HTML كإرشادات تُخبر المتصفح بكيفية عرض المحتوى في صفحة الويب. على سبيل المثال يمكن أن تخبر تعليمات HTML المتصفح عن محتوى النص الذي تريد عرضه على أنه عنوان، ومحتوى النص الذي تريد عرضه على أنه فقرة عادية. تستخدم تعليمات HTML لإضافة الصور إلى صفحة الويب وتعيين روابط للنصوص أو الصور.
تكتب تعليمات لغة HTML باستخدام الوسوم <>، ومعظم التعليمات تكتب على النحو التالي: <tagname>. تستخدم العديد من التعليمات وسم الفتح ووسم الإغلاق للالتفاف حول المحتوى الذي تريد تعديله.
للتعرف على كيفية استخدام هذه الوسوم، سندرس أولًا هذا المقتطف من تعليمات HTML:
<h1>Sammy's Sample HTML</h1> <p>This code is an example of how HTML is written.</p> <p>It uses HTML tags to structure the text.</p> <p>It uses HTML to add a <a href="digitalocean.com/community">link</a>.</p> <p>And it also uses HTML to add an image:</p> <img src="https://html.sammy-codes.com/images/small-profile.jpeg"/>
توضح تعليمات HTML في هذا المقتطف كيفية استخدام وسوم HTML لهيكلة النص وإضافة الصور والروابط. إذا لم تفهم الوسوم والتعليمات المذكورة فلا تقلق، لأننا سندرس هذه الوسوم في هذه السلسلة.
بالذهاب إلى مجلد المشروع الذي أنشأناه ستلاحظ وجود ملف جديد باسم index.html، عند النقر عليه ستفتح صفحة ويب في المتصفح الذي تفضله، وستحتوي تنفيذًا للتعليمات التي أضفناها إلى الملف.
الآن أصبح لديك نظرة عامة لكيفية عرض تعليمات HTML في مستعرض الويب. والآن سننتقل لتعلم كيفية عرض الشيفرات المصدرية لأي صفحة ويب باستخدام أداة المتصفح.
كيفية عرض شيفرات المصدر لصفحة ويب
تقريبًا كل صفحة ويب تصادفها تستخدم HTML لبناء صفحات HTML وعرضها. يمكنك فحص شيفرة المصدر لأي صفحة ويب باستخدام أي مستعرض ويب مثل فايرفوكس Firefox أو كروم Chrome.
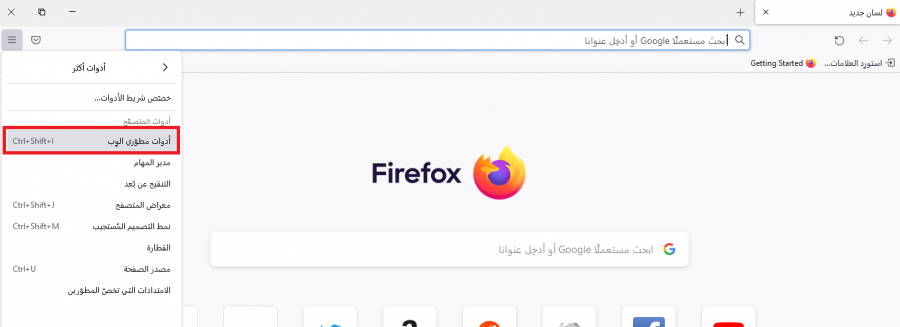
في Firefox انتقل إلى قائمة "أدوات" في القائمة العلوية ثم انقر على "أدوات مطوري الوب".
أو يمكنك استخدام اختصار لوحة المفاتيح Ctrl+Shift+I لعرض الشيفرات المصدرية لصفحة الويب.
في المتصفح Chrome العملية متشابهة جدًا. انقر على زر خيارات في الزاوية العلوية اليسرى. ستظهر قائمة منسدلة اختر "المزيد من الأدوات" ثم حدد "أدوات مطوري البرامج". أو يمكنك استخدام اختصار لوحة المفاتيح Ctrl+Shift+I.
حاول فحص الشيفرات المصدرية لموقع الويب التجريبي الذي سننشئه في هذه السلسلة بالانتقال إلى هذه الصفحة. ستظهر لك صفحة تحتوي العديد من وسوم html. لا تقلق إذا وجدت التعليمات المذكورة غريبة، ففي نهاية هذه السلسلة سيصبح لديك فهم أفضل لكيفية تفسير تعليمات HTML وستصبح قادرًا على استخدام HTML لبناء مواقع الويب وتخصيصها.
ملاحظة: يمكنك فحص شيفرة المصدر لأي صفحة ويب باستخدام أدوات متصفح الويب Firefox أو Chrome. حاول فحص شيفرات بعض مواقع الويب المفضلة لديك للتعرف على الشيفرات الأساسية التي تبني مستندات الويب. على الرغم من أن الشيفرات المصدرية لهذه المواقع قد تحتوي لغات أكثر من HTML. ولكن تعلم HTML في البداية سيساعد في إعدادك لتعلم لغات وأطر عمل إضافية لإنشاء مواقع الويب لاحقًا.
يجب أن تكون قادرًا الآن على فهم كيفية تنسيق مستند HTML، ومعرفة كيفية فحص شيفرات HTML المصدرية باستخدام أداة المتصفح.
كيفية فهم واستخدام عناصر HTML
تتكون مستندات الويب من عناصر وتعليمات لغة HTML، وتحتوي معظم عناصر HTML على محتوى والذي يمثل نصوص أو صور إضافة إلى وسوم HTML التي تخبر المستعرض كيفية تفسير المحتوى (عنوان أو فقرة).
يمكن استخدام عناصر HTML لإضافة بنية ودلالات وتنسيق إلى الأجزاء المختلفة من مستند HTML. تكتب معظم عناصر HTML داخل وسوم HTML، ويكتب المحتوى بين وسم البداية ووسم النهاية.
فيما يلي رسم توضيحي يصف أجزاء عنصر HTML:
سنحاول الآن اكتشاف HTML من خلال الممارسة العملية. انسخ السطر البرمجي التالي والصقه في ملف index.html الذي أنشأته عند إعداد مشروع HTML:
<strong>My strong text</strong>
في هذا المثال يضيف العنصر <strong> تنسيقًا ثخينًا عن طريق إرفاق النص بزوج من وسوم الفتح والإغلاق. لاحظ أن وسم الإغلاق يشار إليه بالعلامة /.
ملاحظة: قد تلاحظ أن العنصر <strong> يضيف للنص النمط الثخين، ويمكن تحقيق نفس هذا التأثير باستخدام عنصر آخر وهو العنصر <B>. ولكن يضيف العنصر <strong> للنص نمطًا ثخينًا ومعنى دلاليًا أعمق بحيث يظهر النص بأنه أكثر أهمية موازنة من وسم <B>.
وهناك العديد من العناصر المتشابهة الأخرى في لغة HTML التي تستخدم لتمييز النص. مثلًا يضيف عنصر التركيز <em> النمط المائل والمعنى الدلالي الذي يشير إلى التأكيد على النص. أما العنصر <i> يضيف فقط النمط المائل. لذلك إذا كنت تريد التأكيد على النص يفضل أن تستخدم العنصر <em>.
للتحقق من النتائج يمكنك فتح ملف index.html في المتصفح كما ذكرنا سابقًا. وعلى الرغم أن ملفك ليس محفوظًا على الإنترنت إلا أن المتصفح يظل قادرًا على تفسير ملف HTML ولو كان مجرد مستند صفحة ويب. تأكد من حفظ التغييرات في ملف index.html قبل تحميله في المتصفح، لأنه سيعرض التحديثات المحفوظة فقط.
كيفية عرض ملف HTML غير متصل في متصفحك
يمكنك عرض ملف HTML دون اتصال في المتصفح بعدة طرق:
- سحب الملف وإسقاطه إلى متصفحك.
- النقر بزر الفأرة الأيمن على الملف (إذا كنت تستخدم نظام ويندوز)، أو نقر Ctrl+Left بعد تحديد الملف (إذا كنت تستخدم نظام Mac).
- نسخ المسار الكامل للملف ولصقه في شريط المتصفح.
إذا كنت تستخدم محرر النصوص Visual Studio Code، فيمكنك نسخ مسار الملف index.html بالنقر عليه بزر الفأرة الأيمن وتحديد "نسخ". ثم لصق المسار في متصفح الويب.
ملاحظة: لتحميل الملف في المتصفح من المهم نسخ المسار الكامل (الذي يشير إلى موقع الملف بالنسبة إلى الدليل الجذر) بدلًا من المسار النسبي (الذي يشير إلى ملف متعلق بدليل العمل الحالي). وفي المحرر Visual Studio Code يشير "مسار النسخ" إلى مسار الملف الكامل. ولكن تذكر أننا سنستخدم مسارات نسبية لبعض الملفات في أجزاء أخرى من هذا المقال.
بعد تحميل الملف في المتصفح ستظهر الصفحة التالية:
الآن سنجرب استخدام عناصر HTML أخرى. سننشئ ملفًا جديدًا باسم Practice.html ونستخدم العنصر <em> لزيادة تركيز النص.
<strong>My strong text</strong> <em>My emphasized text</em>
سنحفظ الملف ونعيد تحميله في المتصفح، وستظهر الصفحة التالية:
نلاحظ أنه أضيف التنسيق الثخين للعبارة الأولى والعبارة الثانية ظهرت بتنسيق مائل، ووضعت العبارتين جنبًا إلى جنب. ربما كنت تتوقع أنه إذا أضفت العبارة الثانية <em>My emphasized text</em> إلى السطر الثاني من محرر النصوص، فإنها ستظهر أسفل العبارة الأولى في متصفح الويب. ولكن في الواقع تتطلب بعض عناصر HTML مثل <strong> و<em> تحديد فواصل أسطر باستخدام عناصر HTML خاصة.
كيفية إضافة العنصر head إلى صفحة الويب
يعد العنصر <head> أحد عناصر HTML المهمة، حيث يساعد على إنشاء قسم لتضمين معلومات حول مستند الويب يمكن قراءتها آليًا. وتستخدم هذه المعلومات من قبل المتصفحات ومحركات البحث لتفسير محتوى الصفحة. المحتوى الموجود داخل عنصر <head> لن يكون مرئيًا على صفحة الويب.
ملاحظة: يعد عنصر <head> في HTML عنصرًا دلاليًا لأنه يخبر المتصفح والمبرمج ما هو الهدف من المحتوى. وتستخدم العناصر الدلالية لتسهيل القراءة البشرية للمستند HTML، ولكي تزود المتصفح بمزيد من المعلومات لتفسير المحتوى ولتحسين إمكانية الوصول إلى الموقع. ويمكن أن تساعد أيضًا في تحسين الموقع في محركات البحث SEO.
لاستخدام العنصر head تحتاج إلى وسمي فتح وإغلاق، ويمكنك إضافة تعليمات HTML البرمجية بين هذين الوسمين، كما يوضح المثال التالي:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Sammy’s First Website</title> </head> </html>
لاحظ تداخل مجموعة متنوعة من عناصر HTML داخل بعضها البعض. يتداخل العنصران <title> و<meta> داخل العنصر <head>، ويتداخل العنصر <head> داخل العنصر <html>. وعند متابعة هذه السلسلة ستلاحظ استخدام تداخل العناصر بصورة متكررة.
الآن سنتوقف لشرح التعليمات البرمجية في المثال السابق. في سطر الشيفرة بعد علامة فتح الوسم <head> أضفنا العنصر <meta charset="utf-8"> وهو يحدد مجموعة أحرف المستند من النوع UTF-8، وهو تنسيق يدعم غالبية الأحرف من مجموعة متنوعة من اللغات المختلفة.
ويحدد السطر التالي من التعليمات البرمجية عنوان مستند HTML باستخدام العنصر <title>. ويعرض المحتوى الذي تضيفه في هذا العنصر في علامة تبويب المتصفح وكعنوان موقع الويب في نتائج البحث، ولكنه لا يظهر على صفحة الويب نفسها. عندما تنشئ موقعك الإلكتروني استبدل "Sammy’s First Website" باسمك أو اسم موقع الويب الذي تنشئه.
يضيف المطورون غالبًا بعض المعلومات الإضافية في قسم <head>. ولكنّ المعلومات التي أضفناها كافية للإنشاء صفحة ويب أساسية، لذلك لن نغرقك في التفصيل أكثر.
احفظ الملف قبل الانتقال إلى القسم التالي. وإذا حاولت تحميل الملف في متصفحك فستظهر صفحة فارغة ولا تحتوي أي إضافات، وستلاحظ ظهور العنوان الذي أضفته في شريط المتصفح.
كيفية إضافة أيقونة المفضلة إلى موقعك الإلكتروني باستخدام تعليمات HTML
تعد أيقونة المفضلة Favicon جزءًا أساسيًا من هوية موقع الويب. وهي صورة صغيرة تتواجد في علامة تبويب المتصفح بجانب عنوان صفحة الويب. يمكنك استخدام أي صورة تريدها كرمز لأيقونة المفضلة ولكن يفضل أن تكون الصورة بسيطة عالية التباين لتظهر بطريقة أفضل نظرًا لصغر حجم أيقونة المفضلة. ويمكنك إنشاء رمز لأيقونة المفضلة من خلال الاستعانة ببعض الموقع.
فيما يلي سنشرح كيفية إضافة أيقونة المفضلة إلى صفحة موقع الويب باستخدام تعليمات HTML.
توضح الصورة أدناه موقع الأيقونة المفضلة لموقع أكاديمية حسوب:
لإضافة أيقونة المفضلة إلى موقعك أنشئ مجلدًا في دليل المشروع يسمى images واحفظ صورة أيقونة المفضلة في هذا المجلد. إذا لم يكن لديك صورة يمكنك تنزيل صورة Sammy the Shark هذه التي استضفناها على موقعنا التوضيحي على الويب.
بعد ذلك أضف عنصر <link> إلى ملف index.html أسفل العنصر <title> مباشرةً.
في النهاية يجب أن يضم ملفك التعليمات التالية:
<title> Sammy’s First Website </title> <link rel="shortcut icon" type="image/jpg" href="Favicon_Image_Location"/>
تأكد من استبدال FaviconImageLocation بمسار الملف النسبي لصورة أيقونة المفضلة التي تريد إضافتها. ثم احفظ ملف index.html وأعد تحميله في متصفح الويب. ستلاحظ ظهور صورة أيقونة المفضلة بجانب عنوان موقع الويب.
كيفية تصميم عنصر في لغة HTML
عنصر <body> هو عنصر دلالي يخبر المتصفح أن محتواه جزء من نص صفحة الويب ومخصص العرض. ويعد من العناصر المهمة والتي لا يمكن الاستغناء عنها. لذلك من المهم أن نتعلم كيفية إضافة العنصر <body> حيث يمكن إضافة المحتوى لاحقًا.
لإضافة عنصر <body> إلى المستند، يجب إدراج وسوم الفتح والإغلاق للعنصر <body>، بعد وسم إغلاق العنصر </head> وقبل وسم إغلاق العنصر </html>.
الآن أصبح مستند index.html يضم التعليمات التالية:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Sammy’s First Website</title> <link rel="shortcut icon" type="image/jpg" href="Favicon_Image_Location"/> </head> <body> </body> </html>
يجب أن تكون الآن قادرًا على فهم الغرض من استخدام كل العناصر المذكورة في الملف، وقادرًا على فهم كيفية إضافتها إلى مستند HTML.
كيفية إنشاء القسم العلوي من صفحتك الرئيسية باستخدام HTML
سنبدأ الآن بإضافة المحتوى عن طريق نسخ القسم العلوي من موقع الويب التوضيحي.
يتكون هذا القسم العلوي من صورة خلفية كبيرة وصورة ملف تعريف صغير ورأس نصي ورأس فرعي للنص ورابط. صمم كل جزء من هذه الأجزاء من المحتوى ووضعه باستخدام تعليمات لغة HTML. في المقال التالي ستتعلم كيفية استخدام لغة HTML لإنشاء محتوى القسم العلوي في صفحة ويب جديدة.
ترجمة -وبتصرّف- للمقدمة والجزأين اﻷول والثاني من سلسلة المقالات How To Build a Website with HTML.














أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.