لفظ مصطلح تطبيق الويب التقدمي progressive web application -ويختصر إلى PWA- يُعَد إشاعة مدوِّية، فمن المراهن أن تطبيقات الويب التقدمية مجرد مواقع ويب، إذ يُقِر توثيق PWA في Microsoft بهذا، وموقع web.dev يتفق مع هذا الإعتبار، وحتى مرشّحَي PWA فرانسيس بيريمان Frances Berriman وأليكس راسل Alex Russell يقولا ذلك أيضًا.
أجل، تطبيقات الويب التقدمية PWAs هي مجرد مواقع ويب، لكنها في الوقت نفسه أكثر من ذلك بكثير، إذا طوِّر تطبيق PWA على أكمل وجه، فلن يبدو وكأنه موقع ويب، بل سيبدو كتطبيق حقيقي real app، لكن ماذا يعني أنْ يبدو موقع الويب كتطبيق حقيقي؟
للإجابة على ذلك، دعنا نأخذ تطبيق Apple Podcasts كمثال، يتوفر هذا التطبيق على نظام macOS لبيئة سطح المكتب وعلى نظام iOS (ونظام iPadOS) لبيئة الهاتف المحمول، فيُعد تطبيق Podcasts أحد تطبيقات الوسائط، لكن زبدة الأفكار التي سنوضحها من خلاله في هذا المقال تنطبق أيضًا على أنواع أخرى من التطبيقات.
تطبيق Apple Podcasts على iPhone وmacOS (المصدر)
تحذير: يوجد لكل ميزة من ميزات التطبيق المدرجة في الأسفل (على أنظمة iOS وAndroid وسطح المكتب) فقرة كيف تفعل هذا في الويب، يمكنك قرائتها لمزيد من التفاصيل حول تطبيق الميزة في مواقعك.
يرجى ملاحظة أن المتصفحات على أنظمة التشغيل المختلفة لا تدعم كلها جميع المميزات المدرجة هنا؛ لذا تأكد من مراجعة ملاحظات التوافقية بدقة ضمن المقالات المرتبطة.
إمكانية التشغيل دون اتصال بالشبكة
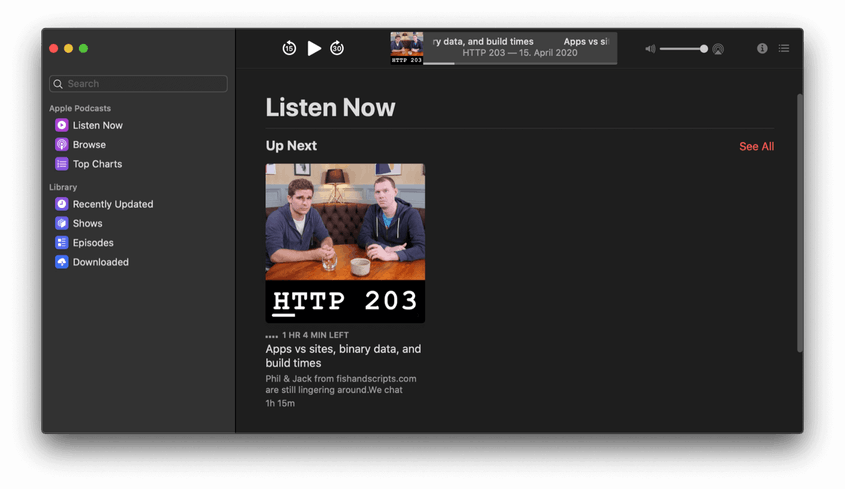
إذا راجعت النظر في بعض التطبيقات الخاصة بأنظمة التشغيل الأساسية سواء على هاتفك المحمول أو حاسوبك المكتبي، ستلاحظ أنك لا تحصل على أي محتوى أبدًا دون اتصال بالشبكة، لكن في تطبيق Podcasts، حتى لو كنت غير متصل بالشبكة، فهناك دائمًا محتوى يمكنك مشاهدته في التطبيق.
لا يعرض قسم أفضل المصوَّرات top charts أي محتوى، ويعرض بدلاً من ذلك رسالة "لا يمكن الاتصال الآن" مقترنة بزر إعادة المحاولة. قد لا تكون هذه أفضل تجربة استخدام، ولكن يمكنك على الأقل قراءة شيء على الشاشة.
تطبيق Podcasts دون اتصال بالشبكة.
يتبع تطبيق Podcasts نموذج معماري يسمى هيكل التطبيق app shell model، كل المحتوى الثابت اللازم لعرض التطبيق الأساسي يخزّن مؤقتًا محليًا، بما في ذلك الصور المزخرفة مثل أيقونات القائمة اليسرى وأيقونات واجهة المستخدم الأساسية للمشغِّل. لا يُحمَّل المحتوى الديناميكي (مثل بيانات أفضل المصوَّرات) إلا عند الطلب، مع توفُّر محتوى احتياطي مخزن مؤقتًا محليًا في حالة فشل التحميل.
يمكنك قراءة المقال The App Shell Model لمعرفة كيفية تطبيق هذا النموذج المعماري على تطبيق الويب الخاص بك.
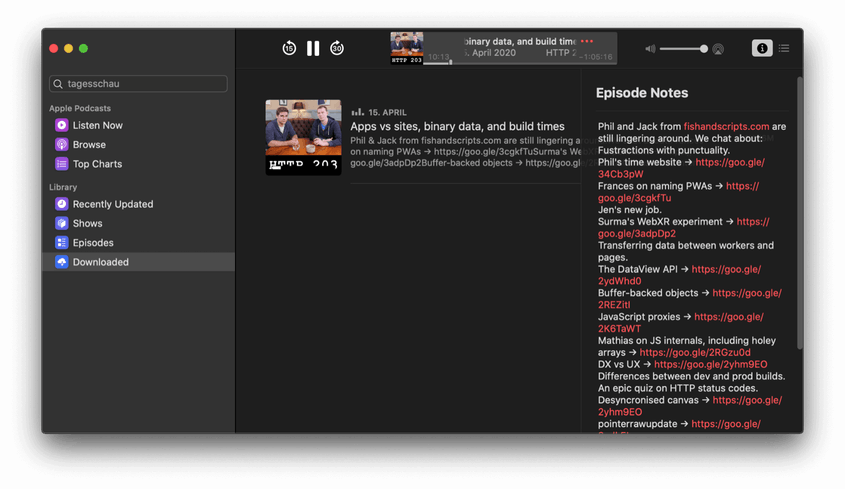
المحتوى متاح والوسائط قابلة للتشغيل دون اتصال
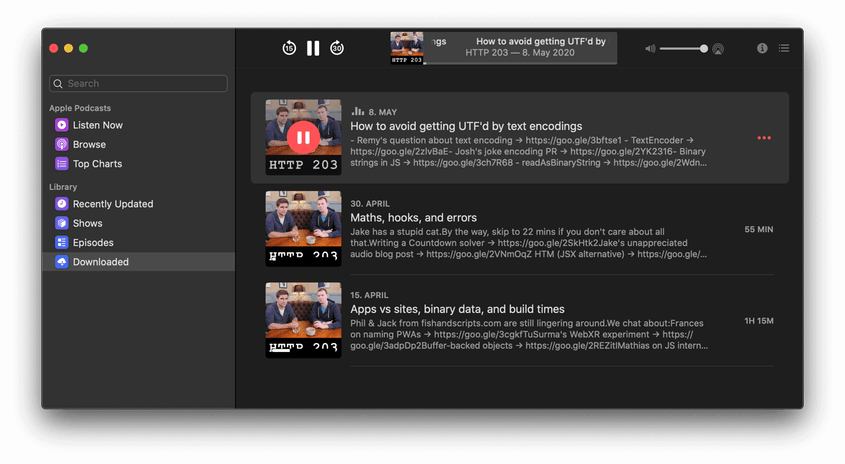
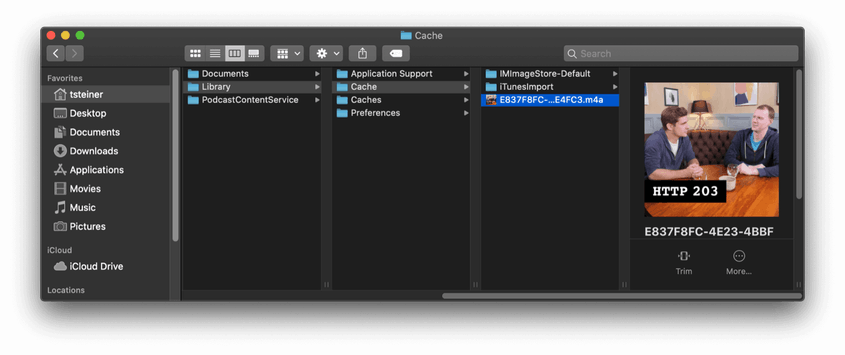
لا يزال بإمكانك الانتقال إلى قسم التنزيلات والاستمتاع بحلقات البث الصوتي podcasts المحملة الجاهزة للتشغيل والمعروضة مع جميع بياناتها الوصفية مثل الصور والأوصاف وذلك أثناء عدم الاتصال بالشبكة، عبر الواجهة المسحوبة على اليسار.
يمكن تشغيل حلقات البث الصوتي المحملة حتى دون اتصال بالشبكة.
يمكن تقديم محتوى الوسائط المحملة مسبقًا من ذاكرة التخزين المؤقت cache، مثلًا باستخدام استراتيجية تخديم مقاطع الصوت والفيديو المخزنة مؤقتًا serve cached audio and video والتي تقدمها مكتبة Workbox. يمكن دائمًا تخزين المحتويات الأخرى في ذاكرة التخزين المؤقت أو في قاعدة البيانات المفهرسة IndexedDB.
إذا كان لديك بيانات يجب تخزينها تخزينًا دائمًا دون التعرض لاحتمال زوالها عند انخفاض حجم الذاكرة المتاح؛ فيمكنك استخدام الواجهة البرمجية Persistent Storage API (التخزين الثابت) التي تعمل في الخلفية.
خلفية تنزيل استباقية
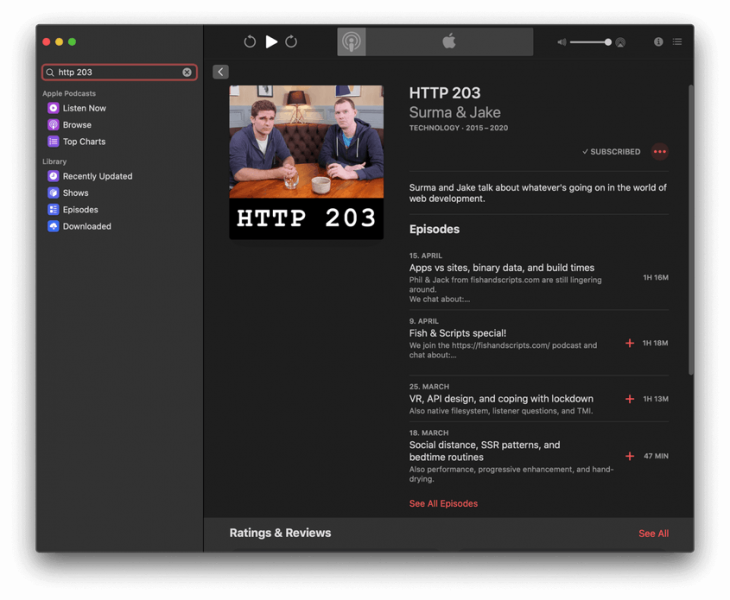
عندما تعاود الاتصال بالشبكة، يمكنك بالطبع البحث عن محتوى معين في التطبيق، مثلا تستعلم عن "HTTP 203" في خانة البحث، وبعد أن تظهر النتيجة، إذا اشتركت في أحد سلاسل حلقات "HTTP 203"، فإن أحدث حلقة من تلك السلسلة ستُنزّل مباشرة دون إذنك.
بعد الاشتراك في سلسلة حلقات بث ما، تُنزّل أحدث حلقة منها مباشرة.
تنزيل أحد حلقات بث ما قد يستغرق وقتًا طويلًا، لذا تتيح لك الواجهة البرمجية fetch التي تعمل في الخلفية Background Fetch API تفويض عمليات التنزيل إلى المتصفح الذي يعتني بها في الخلفية، وفي نظام Android، يمكن للمتصفح بدوره تفويض مهمة التنزيل هذه إلى نظام التشغيل، بالتالي لا يلزم إبقاء المتصفح مُشغّلًا، وبمجرد اكتمال التنزيل، يتم إيقاظ عامل خدمة تطبيقك service worker وبذلك يمكنك تحديد ماذا تفعل في الاستجابة.
المشاركة والتفاعل مع التطبيقات الأخرى
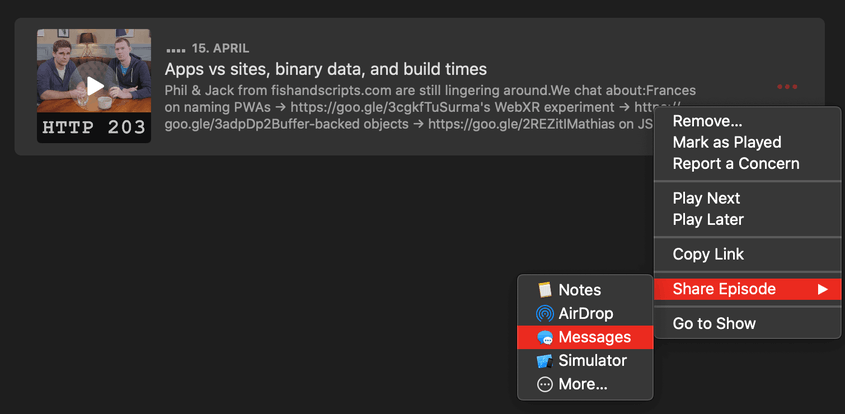
يتكامل تطبيق Podcasts بشكل طبيعي مع التطبيقات الأخرى، مثلًا عندما تنقر بزر الفأرة الأيمن فوق حلقة تعجبك؛ يمكنك مشاركتها مع تطبيقات أخرى على جهازك، مثل تطبيق الرسائل، كما إن تطبيق Podcasts يتكامل بشكل طبيعي مع حافظة النظام clipboard، إذ يمكنك النقر بزر الفأرة الأيمن فوق أي حلقة ونسخ رابطها إلى الحافظة.

مشاركة حلقة بث على تطبيق الرسائل.
كيف تفعل هذا في الويب؟ تتيح الواجهتان البرمجيتان Web Share وWeb Share Target (مشاركة وُجْهِة الويب) لتطبيقك مشاركة واستقبال النصوص والملفات والروابط من وإلى التطبيقات الأخرى على جهاز المستخدم.
صحيح أنه لا يمكن لتطبيق ويب حتى اللحظة إضافة عناصر قائمة جديد إلى قائمة زر الفأرة الأيمن المضمنة في نظام التشغيل، إلا أن هناك عدة طرق أخرى للمشاركة من وإلى التطبيقات الأخرى على الجهاز، فباستخدام الواجهة البرمجية Clipboard غير المتزامنة يمكنك برمجيًا قراءة وكتابة النصوص والصور (صور PNG) إلى حافظة النظام.
ويمكنك في نظام Android استخدام الواجهة البرمجية Contact Picker API التي تعمل في الخلفية لاختيار جهات اتصال معينة كمدخلات لأحد التطبيقات.
إذا كانت أحد وظائف برنامجك تحتاج تشغيل أحد الخيارين: تطبيق خاص بنظام التشغيل الأساسي أو تطبيق PWA، وقتها يمكنك استخدام الواجهة البرمجية get installed related apps (جلب التطبيقات المثبتة المشابهة) للتحقق ما إذا كان تطبيق النظام الأساسي مثبتًا على حاسوب المستخدم أم لا، إذا كان مثبتًا بالفعل؛ فإنك لا تحتاج أن تعرض للمستخدم خيار تشغيل PWA من الأساس.
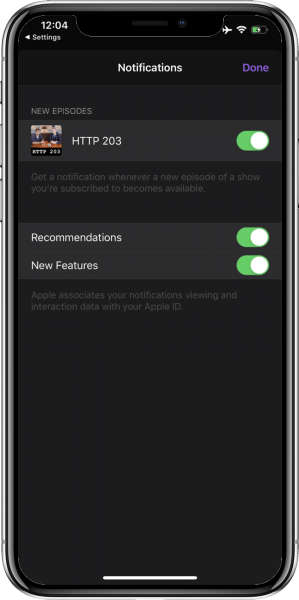
تحديث التطبيق في الخلفية
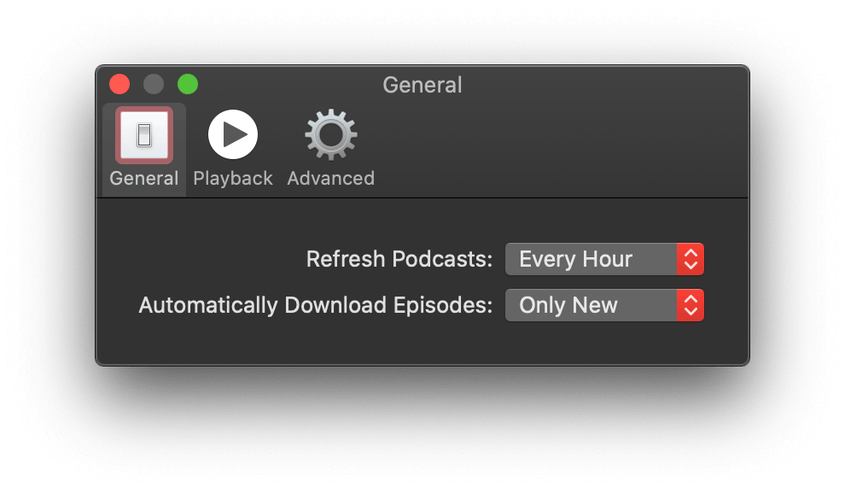
يمكنك إعداد التطبيق لتنزيل حلقات بث جديدة تلقائيًا عبر إعدادات تطبيق Podcasts، بهذا أنت لست مضطرًا حتى للتفكير في المستجدات، فالمحتوى المحدث سيكون دائمًا موجودًا لديك.
إعداد Podcasts لمراقبة حلقات البث الجديدة كل ساعة.
كيف تفعل هذا في الويب؟ تتيح واجهة المزامنة الدورية التي تعمل في الخلفية Periodic Background Sync API لتطبيقك بتحديث محتواه بانتظام في الخلفية دون الحاجة إلى أن يكون مشغَّلًا. هذا يعني أن المحتوى الجديد متاح استباقيًا، بالتالي يمكن لمستخدمي تطبيقك الغوص فيه مباشرة متى شاؤوا.
الحالة متزامنة عبر السحابة
يتم مزامنة اشتراكاتك عبر جميع أجهزتك في ذات الوقت وفي عالم سلس، فلا داعي للقلق بشأن مزامنة اشتراكاتك في حلقات البث يدويًا. وبالمثل، لا داعي للخوف من أن تُستهلك ذاكرة هاتفك المحمول بسبب حلقات البث التي استمعت إليها على سطح المكتب والعكس، إذ تُزامن حالة تشغيل كل حلقة وتُحذف حلقات البث المستَمع إليها تلقائيًا.
الحالة متزامنة عبر التخزين السحابي.
يمكنك تفويض مهمة مزامنة حالة بيانات التطبيق إلى الواجهة البرمجية Background Sync API التي تعمل في الخلفية. لا يجب أن تتم مزامنة المستخدم مباشرة عندما يفتح التطبيق للمرة الأولى، بل تمامًا في نهاية زيارته، وحتى ربما يُستحسن أن تتم مزامنته عندما يغلق التطبيق أو ينتهي من استخدامه للمرة الثانية.
التحكم في التطبيق عبر أزرار الجهاز
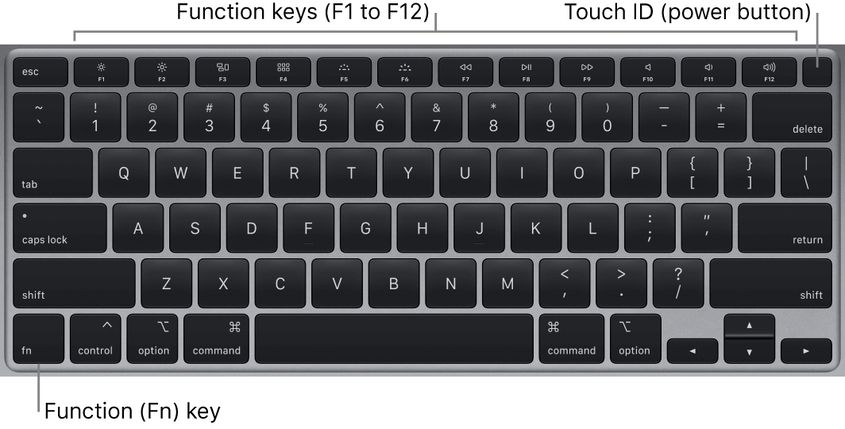
عندما تكون مشغولاً بتطبيق آخر، مثلًا قراءة صفحة أخبار في متصفح Chrome، لا يزال بإمكانك التحكم في تطبيق Podcasts باستخدام مفاتيح الوسائط في حاسوبك المحمول؛ فلست مضطرًا للانتقال إلى التطبيق فقط من أجل تمرير حلقة البث للأمام أو للخلف.
التحكم بتطبيق Podcasts عبر مفاتيح الوسائط (المصدر).
تدعم الواجهة البرمجية media session (جلسة الوسائط) التي تعمل في الخلفية Media Session API أزرار الوسائط في الجهاز، بهذا يمكن للمستخدمين الاستفادة من أزرار وسائط الأجهزة ضمن لوحات المفاتيح أو سماعات الرأس أو حتى أزرار وسائط البرامج في ساعاتهم الذكية، للتحكم في تطبيق الويب.
تعدد المهام واختصارات التطبيق
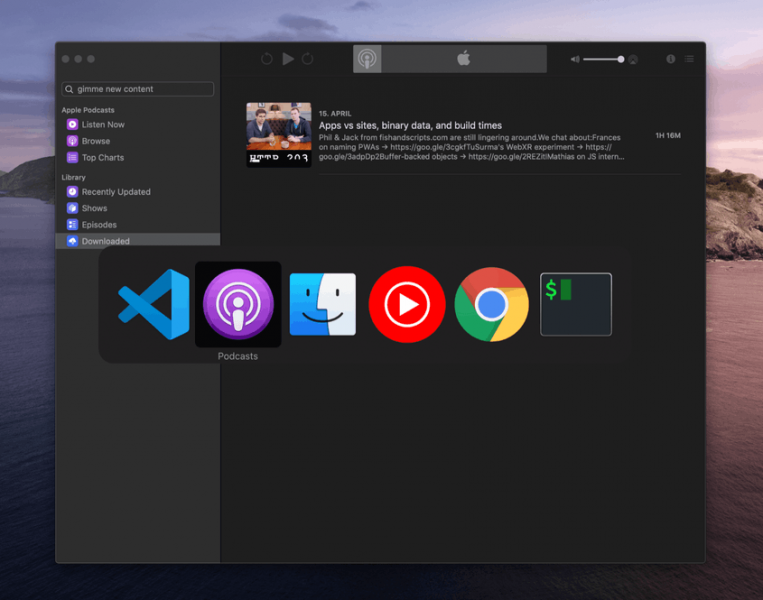
يمكنك دائمًا القيام بمهام متعددة والعودة إلى Podcasts من أي تطبيق كنت فيه بدون مشاكل، ويوجد للتطبيق اختصار مميز وواضح يمكنك وضعه على سطح المكتب أو شريط تطبيقاتك dock لتشغله مباشرة عندما ترغب باستخدامه.
تنفيذ مهام متعددة والرجوع لتطبيق Podcasts.
يمكن تثبيت تطبيقات الويب التقدمية على كلًا من سطح المكتب وشاشة الهاتف المحمول الرئيسية أو قائمة البدء start menu أو شريط dock، ويمكن أن يحدث التثبيت بناءً على طلب مسبق من المستخدم، أو يتحكم مطور التطبيق فيه بالكامل. يغطي مقال ما الذي يلزم التطبيق ليكون قابلًا للتثبيت؟ كل ما تحتاج إلى معرفته بهذا الخصوص. عند القيام بمهام متعددة، تبدو تطبيقات الويب التقدمية مستقلة عن المتصفح.
إدراج إجراءات التطبيق الشائعة ضمن قائمة مختصرة
يمكن تنفيذ إجراءات التطبيق الأكثر شيوعًا (اختصارات التطبيق) مثل البحث عن محتوى جديد ومراقبة حلقات البث الجديدة؛ مباشرة من قائمة اختصار التطبيق في شريط dock، كما يمكنك فتح التطبيق تلقائيًا عند تسجيل الدخول للنظام وذلك عبر قائمة خيارات.
الإجراءات السريعة متاحة مباشرة من أيقونة التطبيق.
قد تتساءل، كيف يمكن فعل ذلك مع تطبيق ويب؟ يمكنك من خلال تحديد اختصارات التطبيق في ملف بيان موارد تطبيق الويب التقدمي manifest تسجيل مسارات سريعة للمهام الشائعة الممكن للمستخدمين الوصول إليها مباشرة من أيقونة التطبيق.
في أنظمة التشغيل مثل macOS، يمكن للمستخدمين أيضًا النقر بزر الفأرة الأيمن فوق أيقونة التطبيق وتعيين التطبيق ليعمل فور تسجيل الدخول للنظام run on login.
التصرف كتطبيق افتراضي
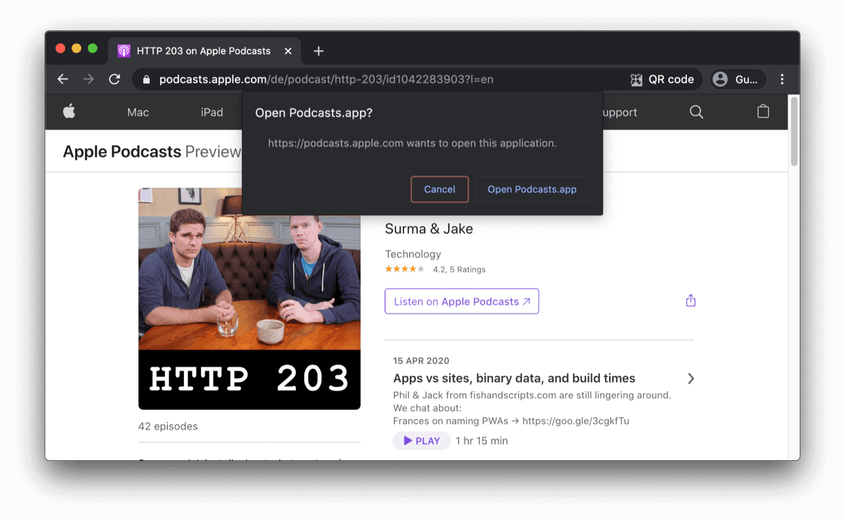
يمكن أن تتكامل تطبيقات iOS المختلفة مع تطبيق Podcasts وحتى مواقع الويب و تطبيقات البريد الإلكتروني، وذلك من خلال البروتوكول podcasts://، فإذا كنت في المتصفح وتوجهت لرابط مثل
podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903
فستُنقل مباشرة إلى تطبيق Podcasts ويمكننك المتابعة معه بشكل طبيعي، تشترك بحلقات بث جديدة أو تستمع لحلقات سابقة.
فتح تطبيق Podcasts مباشرة من خلال المتصفح.
كيف يعمل هذا الويب؟ لا يمكن معالجة بروتوكولات مخصصة من الروابط حتى اللحظة، لكن هناك عمل مستمر لاقتراح معالجة بروتوكول URL لتطبيقات الويب التقدمية. حاليًا تُعد الدالة registerProtocolHandler مع البادئة web+ الخيار الأمثل لفعل ذلك.
تكامل نظام الملفات المحلي
قد لا تلمَح مباشرة أن تطبيق Podcasts يتكامل بشكل طبيعي مع نظام الملفات المحلي. يَحفظ تطبيق Podcasts بياناته في المسار التالي على حاسوبك:
~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts
وتمثِّل ملفات التخزين المؤقت cache قسم التنزيلات أو المحتوى المتاح بلا اتصال، وذلك في المسار التالي:
~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache
حلقات البث مخزنة في مجلد خاص بالتطبيق في نظام.
في الويب، تمكِّن الواجهة البرمجية File System Access (الوصول إلى ملفات النظام) المطورين من الوصول إلى نظام الملفات المحلي للجهاز. يمكنك استخدام هذه الواجهة مباشرة أو عبر مكتبة browser-fs-access التي توفر للمتصفحات وصولًا احتياطيًا لملفات النظام.
لأسباب تتعلق بالأمان لا يمكن الوصول لمجلدات النظام عبر الويب.
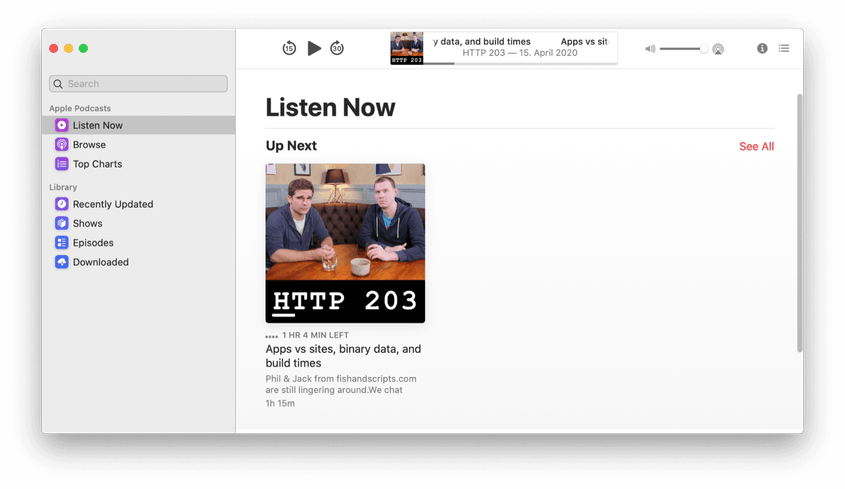
شكل المنصة ومظهرها
هناك شيء جلي وواضح بالنسبة لتطبيقات iOS الشبيهة بتطبيق Podcasts، وهو أنه لا يمكن تحديد العناوين labels ونوع الخط فيها هو نفس نوع خط نظام الجهاز، كما يؤخَذ اختيارك لتعيين مظهر التطبيق (الوضع الليلي والنهاري) بعين الاعتبار.
تطبيق Podcasts يدعم الوضعين المضيء والمظلم.
يستخدم التطبيق نوع الخط الافتراضي للنظام.
في الويب، يمكنك حماية عناصر واجهة المستخدم من التحديد عن طريق الخطأ بالاستفادة من خاصية user-select في css بالقيمة none، لكن مع ذلك، تأكد من عدم إساءة استخدام هذه الخاصية وجعل محتوى التطبيق غير قابلة للتحديد، إذ يجب استخدام هذه الخاصية فقط لعناصر واجهة المستخدم مثل نصوص الأزرار وما شابه.
تمكنك القيمة system-ui للخاصية font-family من استخدام خط واجهة المستخدم الافتراضي للنظام في تطبيقك.
أخيرًا يمكن أن يُعرض تطبيقك بمظهر المستخدم المفضل من خلال الاعتناء بخيار prefers-color-scheme (نظام الألوان المفضل) للمستخدم مع مفتاح اختياري لتبديل المظهر من مضيء إلى مظلم.
الشيء الآخر الذي يجب اتخاذ قرار بشأنه هو ما يجب على المتصفح فعله عند اقتراب الوصول إلى نهاية شريط التمرير، مثلًا تنفيذ سحب للتحديث، وذلك ممكن عبر خاصية overscroll-behavior.
شريط عنوان مخصص
ستلاحظ بالنظر إلى نافذة تطبيق Podcasts أن تجربة تصميم التطبيق شبيهة بتجربة نافذة متصفح Safari، إذ لا يحتوي Podcasts على شريط عنوان كلاسيكي متكامل ولا شريط أدوات، وإنما لديه تجربة مخصصة تبدو كشريط جانبي مثبت في نافذة المشغل الرئيسية.
أشرطة العنوان المخصصة لكلًا من Safari و Podcasts.
في الويب، يمكنك ضبط خاصيتَي display و theme-color في ملف بيان تطبيق الويب لتحديد شكل وأسلوب عرض نافذة تطبيقك وتحديد أيٍ من عناصر تحكم المتصفح الافتراضية يجب أن يظهر.
حركات سلِسة
الحركات داخل Podcasts سريعة وسلسة، مثلًا عندما تفتح واجهة ملاحظات حلقة البث المسحوبة على اليمين؛ فإنها تنزلق بانسيابية، وعندما تحذف حلقة من تنزيلاتك، فإن الحلقات المتبقية تطفو لأعلى وتستغل مساحة الشاشة المتحررة من الحلقة المحذوفة.
الحركات داخل Podcasts مثل الفتح السلس للواجهة المسحوبة.
يمكنك بالتأكيد إدخال الحركات في تطبيقات الويب إذا كنت تأخذ بعين الاعتبار عددًا من النصائح الموضحة في مقال الحركات في تصميم الويب: لماذا نستخدمها ومتى؟، كما ستجد بعضًا من المصادر الملهمة لإنشاء الحركات في مقال مدخل إلى الحركات.
يمكن تحسين حركات التمرير الشائعة في المحتوى المقسم إلى صفحات مرقمة paginated أو في الوسائط متكررة العرض carousels؛ باستخدام ميزة تمرير css السلس CSS Scroll Snap، أو يمكنك استخدام الواجهة البرمجية Web Animations لتحكم كامل فيها.
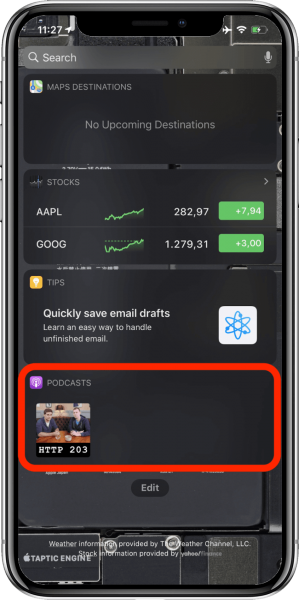
ظهور المحتوى خارج التطبيق
يمكن لتطبيق Podcasts على iOS عرض المحتوى في أماكن أخرى غير التطبيق نفسه، مثلًا في عرض ودجات النظام Widgets، أو في اقتراحات مُساعد Apple الشخصي Siri، فوجود عبارات استباقية تحث المستخدم على اتخاذ إجراء ما وتتطلب فقط نقرة للتفاعل معها يمكن أن يؤدي إلى زيادة معدل الاندماج بالتطبيق بشكل كبير.
ظهور محتوى التطبيق خارج تطبيق Podcasts الرئيسي.
تسمح الواجهة البرمجية Content Indexing (فهرسة المحتوى) التي تعمل في الخلفية Content Indexing API بإخبار المتصفح بمحتوى تطبيق الويب التقدمي المتاح دون اتصال، ما يتيح للمتصفح إظهار ذلك المحتوى خارج التطبيق الرئيسي.
يمكنك مساعدة محركات البحث والمساعدين الافتراضيين مثل Google Assistant في تقديم ما يعرضه موقعك بشكل مثالي من خلال تحديد المحتوى المثير للاهتمام في تطبيقك باعتباره مناسب أن يُعاد كصوت يمكن التحدث به speakable، وأيضًا باستخدام البيانات المُهيكلية structured-data في موقعك.
وِدجت شاشة القفل للتحكم في وسائط التطبيق
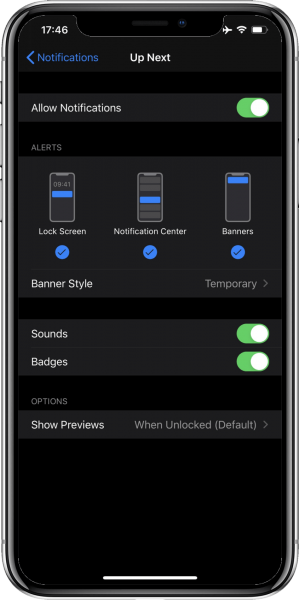
يعرض Podcasts عند تشغيل حلقة بث، أداة تحكم رائعة في شاشة القفل تحتوي على بيانات وصفية مثل صورة الحلقة وعنوانها واسمها.
التحكم في الوسائط المشغلة في التطبيق من شاشة القفل.
في الويب، تتيح لك الواجهة البرمجية Media Session API التي تعمل في الخلفية تحديد البيانات الوصفية مثل صورة العنصر وعنوانه، وما إلى ذلك، لتُعرض بعد ذلك في شاشة القفل، أو شاشة الساعات الذكية، أو أدوات الوسائط في المتصفح.
دفع الإشعارات
أصبح طلب الحصول على الإشعارات في الويب أقل هذه الأيام، فالإشعارات الفورية إلى حد ما تعتبر مصدر إزعاج في الويب، لكن إذا استُخدمت بشكل صحيح، فيمكن أن تضيف قيمة كبيرة.
مثلًا يمكن لتطبيق Podcasts إشعارك اختياريًا بحلقات البث الجديدة من السلاسل التي اشتركت فيها أو ينصحك بالمشاركة بسلاسل بث جديدة، أيضًا إشعارك بميزات التطبيق الجديدة.
إرسال التطبيقات إشعارات فورية لإبلاغ المستخدم بالمحتوى الجديد.
يمكنك فعل ذلك في الويب عبر الواجهة البرمجية Push API التي تعمل في الخلفية إذ تتيح لتطبيقك بتلقي الإشعارات حتى تتمكن من إشعار المستخدمين بالأحداث الملاحظة حول تطبيق الويب التقدمي، وبالنسبة للإشعارات التي يجب إطلاقها في وقت محدد مستقبلًا والتي لا تتطلب اتصالاً بالشبكة فيمكنك استخدام الواجهة البرمجية Notification Triggers API (مُطْلِق الإشعارات) التي تعمل في الخلفية.
شارات أيقونة التطبيق
عندما تكون هناك حلقات بث جديدة متاحة في إحدى سلاسل البث التي اشتركت فيها، تظهر شارة على أيقونة Podcasts في الشاشة الرئيسية، ما يشجعك على فتح التطبيق بطريقة غير تطفلية لمشاهدة المستجدات.
تُعد الشارات طريقة ماكرة لشد المستخدم على فتح التطبيق.
في الويب، يمكنك تعيين شارات أيقونة التطبيق باستخدام الواجهة البرمجية Badging API، فهذا مفيد بشكل خاص عندما يكون لدى تطبيق الويب التقدمي مفهوم "غير مقروء" unread للعناصر الجديدة التي لم يفتحها المستخدم، أو بشكل عام عندما تحتاج وسيلة لاستدراج المستخدم إلى التطبيق بشكل غير ملحوظ.
أسبقية تشغيل الوسائط على إعدادات توفير الطاقة
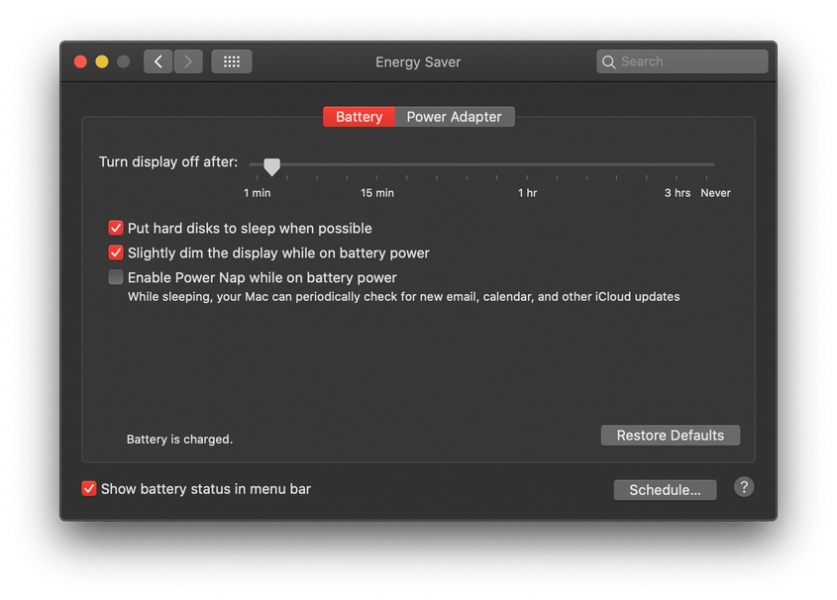
قد تُطفَأ الشاشة في نُسخ سطح المكتب من Podcasts عند تشغيل الوسائط وترك التطبيق مشغل فترة طويلة دون تفاعل لكن لا يدخل النظام في وضع السكون sleep، كما يمكن لنُسخ الهواتف الذكية من Podcasts إبقاء الشاشة فعّالة اختياريًا، مثلًا لعرض كلمات المقطع المشغل أو تسميته التوضيحية.
تبقي التطبيقات الشاشة فعالة.
في الويب، تتيح لك الواجهة البرمجية Screen Wake Lock API (قفل إيقاظ الشاشة) التي تعمل في الخلفية إمكانية منع إيقاف تشغيل الشاشة لسبب ما، وبالنسبة للويب فإن تشغيل الوسائط يمنع نظام التشغيل تلقائيًا من الدخول في وضع السكون sleep.
استكشاف التطبيق في متجر التطبيقات
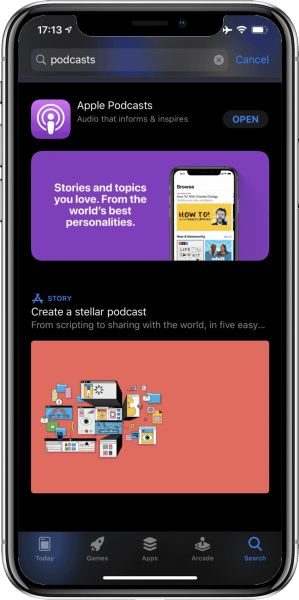
يعد تطبيق Podcasts جزءًا من تجربة سطح مكتب نظام macOS، لكن على نظام iOS فيجب تثبيته من متجر App Store. بالبحث السريع عن "podcast" أو "podcasts" أو"apple podcasts" فإن Podcasts يبرز فورًا في متجر التطبيقات.
تعلَّم المستخدمون استكشاف التطبيقات في متاجر التطبيقات.
لا تسمح Apple بنشر تطبيقات ويب تقدمية في متجر App Store، لكن في نظام Android يمكنك تغليف تطبيق الويب التفاعلي الخاص بك في فاعليِّة ويب موثوق Trusted Web Activity (حاوية container تجعله يتصرف كتطبيقات الهواتف المعيارية).
يجعل سكربت bubblewrap عملية رفع تطبيق PWA على المتجر أمرًا يسيرًا عبر واجهة سطر الأوامر، وهو أيضًا من يُشغِّل داخليًا ميزة تصدير تطبيقات Android عبر الأداة PWABuilder أو باني تطبيق PWA، الممكن استخدامها لرفع التطبيقات على المتجر دون الاستعانة بسطر الأوامر.
الخلاصة
تطوّرت تطبيقات الويب التقدمية PWAs كثيرًا منذ ظهورها عام 2015، ويعمل فريق Chromium (المتصفح الحر الذي بني عليه متصفح كروم) الآن في سياق مشروع Fugu على سد النقص فيها.
باتباعك على الأقل بعضًا من نصائح هذا المقال، يمكنك الاقتراب شيئًا فشيئًا من هيئة ومظهر يشبه التطبيق الأساسي المثبت في أي نظام تشغيل مما يُنْسِي مستخدميك أنهم يتعاملون مع موقع ويب، لأن معظمهم لا يهتم بصراحة بكيفية إنشاء تطبيقك (ولماذا يجب عليهم ذلك؟)، طالما هو يبدو كتطبيق حقيقي.
ترجمة -وبتصرف- للمقال Make your PWA feel more like an app من موقع web.dev

































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.