تطبيقات الويب التقدمية PWA هي تطبيقات حديثة، عالية الجودة تُبنَى باستخدام تقنيات الويب. تقدم تطبيقات الويب التقدمية إمكانيات مماثلة لتطبيقات iOS والأندرويد وسطح المكتب، فهي تطبيقات موثوقة حتى في الشبكات غير المستقرة، وتتميز بقابلية التثبيت مما يُسهل على المستخدمين العثور عليها واستعمالها.
كان تثبيت التطبيق في الماضي ممكنًا فقط في التطبيقات المخصصة للنظام، أما اليوم فتقدم تطبيقات الويب التقدمية PWA تجرِبة قابلة للتثبيت توفر نفس المستوى من التكامل والموثوقية مثل التطبيقات المخصصة للنظام.
يمكنك القيام بذلك بطرق عدة:
- تثبيت تطبيقات الويب التقدمية من المتصفح.
- تثبيت تطبيقات الويب التقدمية من متجر التطبيقات.
يعد وجود مصادر مختلفة للنشر طريقة فعالة للوصول إلى أكبر عدد من المستخدمين، ولكن قد يكون من الصعب اختيار استراتيجية صحيحة للترويج بها.
لماذا عليك أن تجعل تطبيق الويب الخاص بك قابلا للتثبيت؟
تعمل تطبيقات الويب المتقدمة المثبتة في نافذة قائمة بذاتها، وليس في تبويبة متصفح كباقي تطبيقات الويب، ويمكن تشغيلها من الشاشة الرئيسية وشريط المهام وغيرها، ومن الممكن البحث عنها على الجهاز والانتقال بينها وبين التطبيقات الأخرى، وهو ما يعطي تجرِبة شبيهة بتطبيقات النظام الأصلية.
امتلاك تطبيق ويب تقدمي بالإضافة للتطبيق المخصص للنظام قد يكون أمرا مربكا للمستخدمين، قد يكون التطبيق المخصص للنظام خيارا أفضل لبعض المستخدمين، ويمكن أن يكون خيارا سيئا للبعض الآخر:
- حدود التخزين: قد يتطلب تثبيت تطبيق جديد حذف تطبيق آخر، أو تنظيف المساحة، عن طريق إزالة المحتوى القيم. وهذا أمر غير مفيد خاصة لمستخدمي الأجهزة الضعيفة.
- حدود البيانات: يمكن أن يكون تنزيل التطبيق عملية مكلفة وبطيئة بالنسبة للمستخدمين الذين يملكون اتصالات بطيئة وإنترنت باهظة الثمن.
- خطوات غير ضرورية: يؤدي الانتقال إلى المتجر وترك المتصفح لتنزيل التطبيق إلى حدوث احتكاك إضافي وتأخير للمستخدم بينما يمكن تنفيذ هذا الإجراء مباشرة على الويب.
- دورة التحديث: قد يتطلب تحديث التطبيقات الخاصة بالنظام مراجعات، وهذا سيؤدي إلى تأخير في التغييرات والتجارب
أحيانا تكون نسبة المستخدمين الذين لم يقوموا بتنزيل التطبيق المخصص للنظام كبيرة، على سبيل المثال: أولئك الذين يفترضون أنهم لن يستخدموا التطبيق كثيرا، أو لا يعتقدون أن الأمر يستحق إنفاق عدة ميغابايتات من التخزين أو الإنترنت، يمكنك تحديد حجم هذه الشريحة بعدة طرق، على سبيل المثال بتحليل عدد مستخدمي تطبيق الويب.
إن كانت نسبة هذه الشريحة كبيرة، فأنت بحاجة لتوفير طرق تثبيت بديلة.
متطلبات جعل تطبيق الويب التقدمي قابلا للتثبيت
لدى أغلب المستخدمين تجربة مع التطبيقات القابلة للتثبيت، تظهر التطبيقات المثبتة في نظام التشغيل مثل أندرويد ونظام iOS في الشاشة الرئيسية وفي مجلد التطبيقات في Mac OS X وقائمة البداية في ويندوز، وتظهر أيضا في التطبيقات المشغلة ويمكن التبديل بينها في قائمة التطبيقات النشطة، وتظهر أيضا في محرك بحث النظام ولائحة المشاركة في التطبيقات.
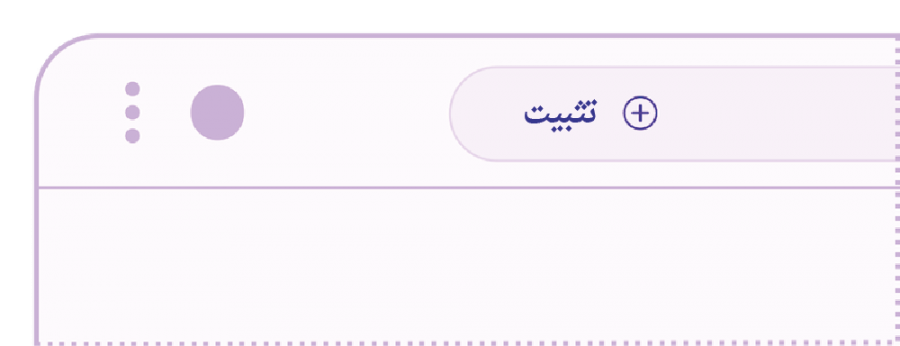
تخبرك أغلب المتصفحات بأن تطبيق الويب التقدمي الخاص بك قابل للتثبيت عند استيفاء شروط التثبيت، كمثال قد يكون المؤشر عبارة عن زر تثبيت في شريط العناوين، أو عنصر تثبيت في قائمة.
المتصفح يقترح تثبيت تطبيق الويب التقدم (حاسوب مكتبي)
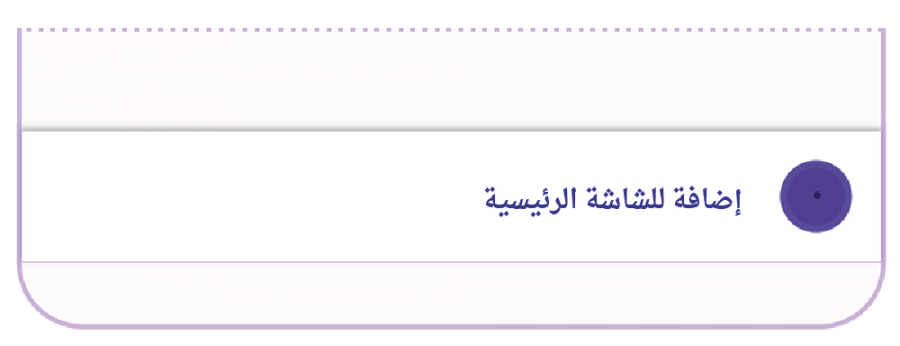
المتصفح يقترح تثبيت تطبيق الويب التقدم (هاتف)
قد تقوم بعض المتصفحات بإطلاق الحدث beforeinstallprompt عند استيفاء الشروط قبل التثبيت، يسمح لك هذا بعرض واجهة خاصة لطلب تثبيت تطبيقك، هذا سيجعل المتصفح يعرض مؤشرً لطلب التثبيت من المستخدم.
معايير تثبيت تطبيق الويب التقدمي
يحتاج تطبيق الويب التقديمي الخاص بك إلى استيفاء الشروط التالية قبل إطلاق حدث beforeinstallprompt وعرض مؤشر طلب التثبيت من المستخدم:
- أن لا يكون التطبيق مثبتًا بالفعل.
- أن يكون المستخدم قد تفاعل وفقًأ لإرشادات محددة.
- مستضافًا باتصال آمن HTTPS.
- يحتوي التطبيق على ملف البيان web app manifest ضبطت فيه القيم التالية:
-
خاصية
short_nameأوname -
خاصية
iconsتحتوي أيقونة بحجم 192px و 512px -
الخاصية
start_url -
الخاصية
displayتتضمن إحدى هذه الخياراتfullscreenأوstandaloneأوminimal-ui -
الخاصية
prefer_related_applicationsيجب أن تكون محددة أو معطلة باستعمالfalse -
تسجيل منجز خدمة service worker باسم
fetch
تمتلك متصفحات أخرى معايير مشابهة، وقد تمتلك اختلافات بسيطة، تحقق من المواقع التالية للحصول على التفاصيل أوضح:
اقتراح تثبيت تطبيق الويب التقدمي الخاص بك من خلال المتصفح
إذا كان تطبيق الويب التقدمي الخاص بك عالي الجودة، ربما من الأفضل أن تقترح على المستخدم تثبيته عبر التطبيق المخصص للنظام، على سبيل المثال، إذا كان تطبيقك المخصص للنظام لا يملك ميزات متوفرة في تطبيق الويب التقدمي أو لم يتم تحديثه منذ مدّة.
قد يكون من المفيد الترويج لتثبيت تطبيق الويب التقدمي الخاص بك أيضا إذا لم يكن التطبيق المخصص للنظام يدعم الشاشات الأكبر حجمًا بشكل جيد، مثل نظام التشغيل Chrome.
يعد الدفع بعمليات تثبيت التطبيق التي تستهدف نظامًا محددًا جزءًا أساسيا من نموذج الأعمال، ويكون من المنطقي في هذه الحالة إظهار ترويج لتثبيت التطبيق على منصة معينة دونًا عن غيرها. وبما أن البقاء على الويب قد يشعر بعض المستخدمين براحة أكبر، لذا يفضل إيجاد طريقة لتحديد هذه الفئة من المستخدمين، وعندها يمكن الترويج لتطبيق الويب التقدمي لهم واستثنائهم من اقتراحات تثبيت التطبيق.
الترويج لتثبيت تطبيق الويب التقدمي
تعلمك أغلب المتصفحات عند استيفاء شروط التثبيت بأن تطبيق الويب التقدمي الخاص بك قابل للتثبيت، كمثال قد يكون المؤشر زر تثبيت في شريط العناوين، أو عنصر تثبيت في قائمة كما وضحنا في الصورة السابقة.
يكون هذا كافيا في بعض الحالات، لكن إن كان هدفك هو الإشراف على عمليات تثبيت تطبيق الويب التقدمي الخاصة بك، فإننا نوصيك بشدة بانتظار الحدث BeforeInstallPromptEvent، واتباع الأنماط للترويج لتثبيت تطبيق الويب التقدمي الخاص بك.
تأثير اقتراحات التثبيت سلبًا على معدل التثبيت
قد ترغب بالترويج لتثبيت تطبيقك على نظام بعينه بدلًا من الاعتماد على تطبيق الويب، وهنا ننصحك في هذه الحالة أن توفر أيضًا طريقة سهلة للمستخدمين لتثبيت تطبيق الويب التقدمي في أي وقت يريده بدلًا من الاعتماد على اقتراح التثبيت فقط، فهذا سيتيح للمستخدمين الذين لا يستطيعون أو لا يريدون تثبيت تطبيق الويب من تثبيت التطبيق لاحقًا والحصول على التجربة نفسها التي يحصلون عليها من الاقتراح.
تتمثل الخطوة الأولى في تنفيذ هذه الإستراتيجية في معرفة متى تظهر للمستخدم الترويج الخاص بتثبيت تطبيق الويب التقدمي، أي تحديدًا عرض اقتراح التثبيت في الوقت المناسب هو الحاكم، كمثال:
اقتباس"مستخدم تطبيق الويب التقدمي هو المستخدم الذي شاهد الترويج بتثبيت التطبيق المخصص للنظام ولم يقم بتثبيته، وعاد للموقع 5 مرات على الأقل، أو هو المستخدم الذي ضغط على لافتة تثبيت التطبيق المخصص للنظام لكنه استمر في استخدام الموقع بدل ذلك".
بعد ذلك، يمكن تنفيذ ذلك بالطريقة التالية:
- عرض لافتة تثبيت التطبيق المخصص للنظام.
-
إذا تجاهل المستخدم الإشعار، احفظ هذه المعلومة بتخزينها في ملف تعريف الارتباط (مثلا
document.cookie = "app-install-banner=dismissed"). -
استخدام مِلَفّ تعريف ارتباط آخر لتتبع عدد زيارات المستخدم للموقع كمثال:
document.cookie = "user-visits=1". -
عرف دالة تستخدم المعلومات السابقة لتحديد إن كان المستخدم موجها لتطبيق الويب التقدمي كمثال:
isPWAUser()واستخدم()getInstalledRelatedAppsلمعرفة إن كان التطبيق مثبتا لتقرر إن كان المستخدم هو مستخدم تطبيق ويب تقدمي. -
الآن يمكنك فقط استدعاء الدالة
isPWAUser()واعتمادا على ذلك أظهر زر طلب تثبيت تطبيق الويب التقدمي.
الترويج لتطبيق الويب التقدمي من متجر التطبيقات
يمكن بناء التطبيقات المتوفرة على متجر التطبيقات بتقنيات مختلفة، من ضمنها تطبيقات الويب التقدمية، فسنعمل في هذا الجزء على تصنيف تطبيقات المتجر إلى مجموعتين:
- التطبيقات المخصصة للنظام: يمكن إنشاء هذه التطبيقات برمز خاص بالنظام، ويكون حجمها أكبر من 10 ميغابايت في الأندرويد وأكثر من 30 ميغابايت في iOS، قد ترغب في الترويج لتطبيقك المخصص للنظام إذا لم تملك تطبيق ويب تقدمي، أو إذا كان تطبيق النظام الأصلي لديك يقدم مجموعة ميزات أكثر تكاملا.
- تطبيقات خفيفة الحجم: يمكن إنشاء هذه التطبيقات برمز خاص بالنظام كذلك، ولكن يتم بناؤها عادة باستخدام تقنيات الويب، وتغليفها في تطبيق مخصص للنظام الأساسي، ويمكن رفع تطبيق الويب التقدمي كاملا إلى المتاجر أيضًا. تختار بعض الشركات تقديم هذه التجارب "الخفيفة"، وقد استخدمت عدة شركات أخرى هذا النهج لتطبيقاتها الرئيسية أيضًا.
الترويج للتطبيقات الخفيفة
حسب دراسة أعدها Google Play، فإنه لكل 6 ميغابايت تضاف في حجم ملف APK ، ينخفض معدل التثبيت بنسبة 1٪. يعني ذلك أن معدل اكتمال التنزيل لتطبيق 10 ميغابايت يمكن أن يكون أعلى تقريبا بنسبة 30٪ من تطبيق حجمه 100 ميغابايت. لحل هذا المشكل، تقدم بعض الشركات تطبيقات ويب متقدمة PWA الخاصة بها كحل لتوفير إصدار خفيف من تطبيقاتها على متجر Google Play وذلك باستخدام ما يسمى أنشطة الويب الموثوقة TWA. إذ تتيح أنشطة الويب الموثوقة القدرة على توفير تطبيق الويب التقدمي على جوجل بلاي، ولأنه مصمم باستخدام تقنيات الويب، فإن حجم التطبيق لا يتجاوز بضعة ميغابايتات. قامت شركة Oyo وهي إحدى أكبر شركات الحجز في الهند، ببناء إصدار خفيف من تطبيقها وجعلته متاحًا في متجر Google Play باستخدام أنشطة الويب الموثوقة TWA. يبلغ حجم التطبيق الخفيف 850 كيلوبايت فقط، أي ما يقارب 7٪ من حجم تطبيق Android المخصص للنظام. ويتميز بأنه عند تثبيته لا يمكن التمييز بينه وبين تطبيق Android للنظام الأصلي.
تطبيق شركة Oyo باستعمال تقنية أنشطة الويب الموثوقة TWA
احتفظت شركة Oyo بكلا التطبيقين تاركة القرار للمستخدم لاختيار ما يناسبه.
توفير تطبيق ويب خفيف
قد يميل مستخدمو الأجهزة الضعيفة إلى تنزيل إصدارات خفيفة الوزن من التطبيقات أكثر من مستخدمي الهواتف المتطورة. لذلك، إذا أمكن تحديد نوع جهاز المستخدم، فيمكن إعطاء الأولوية لإشعار تثبيت التطبيق خفيف الوزن على إصدار التطبيق الأثقل المخصص للنظام.
يمكن الحصول على معلومات الجهاز ثم تقسيمها لفئات (على سبيل المثال أجهزة "قوية" أو "متوسطة" أو "ضعيفة"). يمكنك الحصول على هذه المعلومات بطرق مختلفة، إما باستخدام واجهات تطبيقات جافاسكربت البرمجية JavaScript APIs أو تلميحات العميل.
باستعمال واجهات تطبيقات جافاسكربت البرمجية
يمكنك الحصول على معلومات حول معالج الجهاز والذاكرة وحالة الشبكة باستعمال واجهات تطبيقات جافاسكربت البرمجية navigator.hardwareConcurrency و navigator.deviceMemory و navigator.connection. على سبيل المثال:
const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full';`
باستخدام تلميحات العميل
يمكن أيضًا معرفة معلومات الجهاز في رأس طلبة http، من خلال تلميحات العميل. إليك كيفية تنفيذ الرمز السابق لمعرفة لذاكرة الجهاز باستخدام تلميحات العميل.
أولاً، قم بإعلام المتصفح أنك تريد تلقي تلميحات عن ذاكرة الجهاز في ترويسة استجابة http:
HTTP/1.1 200 OK Content-Type: text/html Accept-CH: Device-Memory
ستبدأ بعدها بتلقي معلومات ذاكرة الجهاز في ترويسة طلبيات HTTP:
GET /main.js HTTP/1.1 Device-Memory: 0.5
يمكنك استخدام هذه المعلومات في الخادم لتخزين ملف تعريف ارتباط يتضمن جهاز المستخدم:
app.get('/route', (req, res) => { // تحدد فئة الجهاز const deviceCategory = req.get('Device-Memory') < 1 ? 'lite' : 'full'; // ضبط ملف تعريف الإرتباط res.setCookie('Device-Category', deviceCategory); … });
في الأخير أنشئ منطقك الخاص لإستعمال هذه المعلومات وتحديد تعاملك مع الجهاز مثل ظهار لافتة طلب تثبيت التطبيقات استنادا لكل حالة:
if (isDeviceMidOrLowEnd()) { // أظهر إشعار طلب تثبيت التطبيق الخفيف PWA } else { // أظهر إشعار طلب تثبيت التطبيق التطبيق الرئيسي }
إن التغطية العميقة للتقنيات المتعلقة بجمع معلومات الجهاز وتصنيفها هي أمر خارج نطاق هذا المقال، وننصحك بالبحث أكثر للوصول إلى معلومات أكثر حول أفضل الممارسات حول هذا الموضوع.
الختام
إن وجود أيقونة التطبيق في الشاشة الرئيسية للمستخدم يعد من أكثر الميزات جاذبية. قد تعتقد الشركات أن عرض لافتة تروج تثبيت التطبيق من متجر التطبيقات سيكون كافيًا لإقناع المستخدمين بتثبيت تطبيقاتهم، وذلك نظرًا لأن هذا كان ممكنًا فقط للتطبيقات المثبتة من متجر تطبيقات النظام، توجد الآن خيارات عديدة لجعل المستخدم يثبت التطبيق، منها تقديم نسخة خفيفة على متجر التطبيقات، وجعل المستخدمين يضيفون تطبيقات الويب التقدمية للشاشة الرئيسية من خلال طلب ذلك مباشرة من موقع الويب.
ترجمة -وبتصرف- للمقال How to define your install strategy والمقال What does it take to be installable? لصاحبيه Demian Renzulli و Pete LePage.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.