تُعد سرعة الأرشفة مقياسًا مهمًا عند تقييم سرعة صفحات الموقع، فهي تُشير لأداء الصفحة لكنها تختلف عن بقية المؤشرات التي تتمحور حول تجربة المستخدم مثل مؤشر أول محتوى مرئي FCP ومؤشر أضخم محتوى مرئي LCP.
تُشير سرعة الأرشفة لمدى سرعة موقعك في تحميل الجزء المرئي من المحتوى أي الجزء الذي يقع في مجال رؤية المستخدم، وعند النظر لأزمنة تحميل الصفحة لن تُعاقب أو تُمنح جائزةً من محركات البحث بسبب سرعة الأرشفة، لكن هذا لا يُعد سببًا لتجاهل هذا المؤشر، فهو أحد المؤشرات القليلة من مؤشرات أخرى تمنحك صورةً واضحةً عن السرعة الإجمالية للموقع وأدائه وكفاءته.
ما هي سرعة الأرشفة؟
يجمع Lighthouse -وهو العمود الفقري ضمن PageSpeed Insights - معلومات لتقييم موقعك من خلال النظر لمجموعة مؤشرات أداء، وسرعة الأرشفة هي أحد هذه المؤشرات حيث يذكر التقرير الذي توفره هذه الأداة زمن كل مؤشر بالثوان أو بالميلي ثانية، كما أن جوجل يُعرِّف مؤشر سرعة الأرشفة Speed Index -تختصر إلى SI- على أنه سرعة ظهور محتوى الصفحة للمستخدم.
لا يُؤخذ زمن معالجة الشيفرة في الخلفية أو المحتوى غير المرئي عند حساب سرعة الأرشفة بالرغم من أنها تؤثر على قيمة هذا المؤشر. إن سرعة الأرشفة ببساطة هي قياس للزمن الذي يحتاجه المستخدم ليتمكن من رؤية المحتوى بالكامل، بينما تُقاس مؤشرات أخرى مثل أضخم محتوى مرئي LCP بالزمن المطلوب لعرض أضخم جزء مرئي من المحتوى، وهنا ترتبط سرعة الأرشفة بكامل المحتوى وليس جزء منه كما هو حال بعض المؤشرات الأخرى.
لا يُعبر مؤشر سرعة الأرشفة عن سرعة تحميل الصفحة الكلية التي تأخذ بالحسبان زمن معالجة المتصفح لجميع العناصر بما فيها الشيفرة الغير مرئية والعناصر التي تؤثر على الأداء، لكن إن كنت ترغب في معرفة الزمن الذي يشعر فيه المستخدم أن الصفحة تحملت بالكامل عليك مراقبة مؤشر سرعة الأرشفة والذي يُشير لصحة الموقع عمومًا ويُمثل المستوى الأساسي لتجربة المستخدم ضمن موقعك.
كيفية قياس سرعة الأرشفة؟
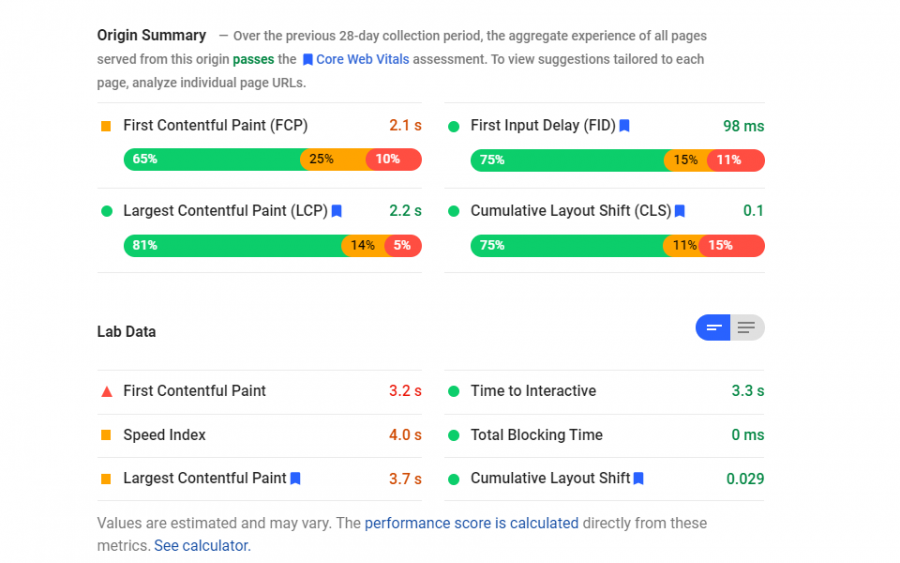
أحد أهم الأدوات المُستخدمة لقياس سرعة أرشفة الموقع إضافةً لمعظم مؤشرات الأداء الأخرى هي PageSpeed Insights التابعة لجوجل، حيث توفر لك نتائج دقيقة لموقعك في الغالب نتيجة تجميع بيانات لمدة 28 يومًا، وفي حال كان لديك عدد جيد من الزوار الذين يستخدمون متصفح جوجل كروم تستطيع الحصول على بيانات حقيقية ضمن تقرير الأداة لكن هذا غير متوفر لجميع المواقع.
ألق نظرة على الصورة السابقة لتجد أن معظم المؤشرات خضراء اللون وهذا يُشير لنتيجة جيدة، وهو ما تريد تحقيقه في موقعك، لكن مؤشر سرعة الأرشفة SI أربع ثوان وبرتقالي اللون، وهذا يُعد زمنًا طويلًا بالنسبة للمستخدم لحين ظهور كامل محتوى الصفحة الذي يقع ضمن مجال رؤيته.
ما هي النتائج التي تُعد جيدة بالنسبة لمؤشر سرعة الأرشفة؟
يستخدم PageSpeed النتائج التالية لمؤشر سرعة الأرشفة لموقعك مع ترميز لوني لها.
- أخضر (جيد) 0 ثانية حتى 3.4 ثانية
- برتقالي (متوسط) 3.4 ثانية حتى 5.8 ثانية
- أحمر (بطيء) أعلى من 5.8 ثانية
إن أداة PageSpeed Insights حازمة جدًا في قياساتها لذا إن حصلت على مؤشرات حمراء أو برتقالية، ربما ترغب في استخدام أدوات أخرى مثل GTmetrix أو اختبار السرعة Pingdom لمعرفة بيانات الزمن الحقيقي التي تعرضها هذه الأدوات، وحقيقةً من الجيد اختبار الموقع باستخدام عدة أدوات في أوقات مختلفة لتحصل على أفضل تصور ممكن للأداء.
كيفية تحسين نتيجة مؤشر سرعة الأرشفة
تستطيع اتباع مجموعة من الخطوات لتحسين نتيجة مؤشر سرعة الأرشفة ضمن موقعك، ففي حال حاولت تحسين موقعك باستخدام أي نوع من مسرعات الصفحة فغالبًا أثرت بطريقة ما على نتيجة مؤشر SI أيضًا. سوف أعرض بعض الطرق لاستهداف مؤشر سرعة الأرشفة لتحميل صفحة موقعك بأسرع ما يمكن وبذلك توفر لزوارك أفضل تجربة مستخدم ممكنة.
تخفيض الموارد التي تؤخر الإخراج
لأكون أكثر تحديدًا فإن تخفيض زمن تنفيذ شيفرة جافاسكربت من أفضل الطرق المستخدمة لتحسين نتيجة مؤشر سرعة الأرشفة كون المصادر التي تؤخر عمليات الإخراج هي عبارة عن شيفرة برمجية تمنع تحميل أجزاء أخرى من موقعك من خلال تصدرها الأولوية، وبالتالي بدلًا من أن يُحمّل الموقع العناصر بالتزامن تتسبب بعض هذه العناصر بإيقاف تحميل العناصر الأخرى ريثما ينتهي المتصفح من معالجتها، وهذا يُخفض من نتيجة مؤشر سرعة الأرشفة.
تستطيع تأجيل تحميل عدد من ملفات الشيفرة إلى حين ظهور العناصر المرئية ضمن المتصفح للمستخدم وذلك للالتفاف على التأخير الناتج عن حجبها لبعض العناصر إن حُملت أولًا ضمن DOM. يسهل تحديد الملفات التي تُؤخر عمليات الإخراج باستخدام أدوات المطور التي يوفرها متصفح جوجل كروم عند تحميل موقعك حيث تُشير هذه الأدوات للعناصر التي تؤخر عمليات الإخراج.
تستطيع في ووردبريس استخدام إضافات التخزين المؤقت (أو إضافات تحسين الموقع) مثل W3 Total Cache أو WP Rocket لتحقيق ذلك حيث تتمتع هذه الإضافات عادةً بخيار بسيط لتأجيل تحميل الموارد التي تُؤخر عمليات الإخراج.
تخفيض عبء العمل الأساسي لموقعك
كما هو الحال في الموارد التي تؤخر عمليات الإخراج، يُمكن إضعاف أداء موقعك من خلال تحميل عناصر مختلفة تحتاج قدرات معالجة كبيرة من خادمك، وعند تخفيض هذه العناصر سوف يُسرع هذا من وصول موقعك للمتصفح، والحل الأمثل هو بالتوقف عن استخدام الكثير من شيفرة جافا سكريبت، وهذا أمر ليس بالسهل بالنسبة لك كونك صممت موقعك ليعمل بطريقة معينة، لكن ربما هناك شيفرة غير مستخدمة تستطيع التخلص منها إضافةً إلى قدرتك على تحسين أي ملفات جافا سكريبت من طرق ثالث تحملها ضمن موقعك وتستطيع تصغير حجم ملفات جافا سكريبت.
لا تنسى أيضًا تصغير حجم ملفات CSS وHTML، فهذا سوف يُقلل الأعباء التي على خادمك التعامل معها، تستطيع أن تجد ضمن إضافات التخزين المؤقت وتحسين الموقع خيارات تُساعدك على تنفيذ ما ذكرته آنفًأ.
الأسئلة المتكررة عن مؤشر سرعة الأرشفة
إن مبدأ مؤشر سرعة الأرشفة بسيط لكنه يمتلك تأثيرًا على تقييم موقعك، لذا سوف أجيب عن أكثر الأسئلة المتكررة حوله لمساعدتك على تحسين موقعك قدر ما تستطيع.
كيف يؤثر مؤشر سرعة الأرشفة على أداء موقعي بشكل عام؟
إن مؤشر سرعة الأرشفة هو دلالة جيدة على أداء موقعك في عدد من المجالات لأنه يأخذ بالحسبان المحتوى المرئي من قبل المستخدم، وتستطيع استخدامه كمقياس لسرعة التحميل من وجهة نظر المستخدم. لا يوفر هذا المؤشر الكثير من المعلومات لوحده لكنه يُعد مؤشرًا شاملًا لتقييم أداء موقعك.
هل يجب عليّ التركيز فقط على نتيجة سرعة الأرشفة؟
لا، فبالرغم من كونه مؤشرًا مفيدًا لأداء موقعك إلا أن التركيز على أول محتوى مرئي FCP وأضخم محتوى مرئي LCP والزمن لوصول أول بايت TTFB وتأخير أول مُدخل أهم بكثير حيث تستطيع اتباع مجموعة من الخطوات لتحسين هذه المؤشرات كل على حدى، ليتحسن معها مؤشر سرعة الأرشفة.
الخلاصة
إن معضلة تحسين سرعة تحميل الصفحة هي أمر لا بد لأصحاب المواقع من مواجهته حيث عليك الموازنة بين إمكانية استخدام الموقع وتجربة المستخدم والأداء وهذا ليس بالأمر السهل، فعندما تتضمن نتائج الاختبارات الكثير من المؤشرات المرتبطة بالكثير من العناصر المختلفة لن تعلم من أين عليك البدء بالعمل. يُساعد مؤشر سرعة الأرشفة كمقياس واحد على معرفة صحة موقعك عامةً عند تعديل أجزاء أخرى مرتبطة بأداء موقعك.
ترجمة -وبتصرّف- للمقال Speed Index: What it is & How to Optimize your Website for it لصاحبه B.J. Keeton.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.