سنغطي في هذا المقال من سلسلة تعلم البرمجة:
- تاريخ موجز للويب.
- أساسيات بروتوكول HTTP.
- معماريات الويب وأطر العمل فيه.
- دور كل من HTML و CSS وجافاسكربت وبايثون.
اقتباسملاحظة: لا يحتاج طالب البرمجة إلى أغلب المفاهيم التي سنشرحها في هذا المقال، ولا تؤثر الخبرة فيها على كتابة الشيفرات والبرامج والأمثلة التي سنكتبها إلا قليلا، وسنوفر روابط للتعمق في تلك التقنيات متى أمكن.
تاريخ موجز للويب
ابتكر تِم برنرز-لي Tim Berners-Lee الشبكة العالمية -الوب- لحل مشكلة واجهته هو وزملاؤه في CERN، وهي مشكلة مشاركة المستندات فيما بينهم، فقد كان لديهم مستندات كثيرة في مواقع مختلفة وبصيغ مختلفة، ويحتاج كل منها إلى مفاهيم أو مواد موجودة في مستندات أخرى بعيدة، وكان الكثير من تلك المستندات مشاريع جاريةً يعمل عليها عدة أشخاص معًا.
أدرك برنرز-لي أن هذه المشكلة قد تُحل باستخدام تقنية موجودة آنذاك اسمها النصوص الفائقة أو المتشعبة Hypertext، وهي تقنية قديمة يعود تاريخها إلى ما قبل الحواسيب الحديثة!، فعكف يدرس المشكلة وينظر في حلول النصوص الفائقة الممكنة، فوجدها غالية ومغلقة المصدر، أو لا تستطيع العمل إلا على حاسوب واحد، فكانت المساهمة التي قدمها لحل هذه المشكلة هي أخذ فكرة النصوص الفائقة وتطويرها لتعمل عبر شبكة، مما مكّن العاملين من التعاون على مشروع واحد في نفس الوقت، والوصول إلى نفس المستندات من أماكن متفرقة، من خلال السماح للمستخدم من الوصول إلى أي حاسوب متصل بالشبكة، فصارت المكتبة الكبيرة مثل مستند عملاق تتصل فيه جميع الملفات ببعضها وتتكامل فيما بينها، مثل شبكة عنكبوتية كبيرة من المعلومات.
النصوص المتشعبة ولغة HTML والمحتوى الثابت
بنى برنرز-لي شكلًا من أشكال نظم النصوص المتشعبة، وقد كانت لديه في نفس الوقت خبرة بالإنترنت الموجود آنذاك والمفاهيم التي بني عليها، لذا كانت الخطوة المنطقية التالية هي دمج الفكرتين معًا، فابتكر عدة أجزاء تشكل في مجموعها الويب الذي نعرفه اليوم.
واحتاج مفهوم النص المتشعب إلى آلية لربط المستندات معًا، فابتكر لي صيغةً نصيةً أو لغةً توصيفيةً سماها لغة توصيف النصوص الفائقة Hypertext Markup Language أو HTML اختصارًا، مبنيةً على معيار موجود من قبل اسمه لغة التوصيف المعيارية العامة Standard Generalised Markup Language أو SGML اختصارًا، وتُكتب صفحات الويب الحالية في أبسط صورها بلغة HTML أو XHTML -وهي صورة أخرى تتوافق مع HTML-، يدويًا أو بواسطة برنامج حاسوبي، وتعرض المتصفحات صفحاتها من خلال تفسير وسوم HTML تلك وإخراج المحتوى المنسَّق بها على شاشة المستخدم، ويمكن الرجوع إلى توثيق موسوعة حسوب للغة HTML للمزيد عن هذه اللغة.
استطاع لي بعد كتابة هذه اللغة أن ينشئ مستندات فائقةً -أو تشعبيةً وهو مصطلح آخر لوصف مستندات HTML- وإن كانت بسيطةً نسبةً إلى الموجود الآن، أتاحت تنسيق الصفحات، وإدراج الصور والروابط إلى مستندات أخرى، لاحظ أننا لم نتعرض حتى الآن لمفهوم الشبكات، فكانت الخطوة التالية هي تمكين الوصول إلى تلك المستندات من حواسيب أخرى عبر الشبكة، وقد تطلب ذلك تعريف صيغة قياسية لعناوين تلك المستندات وذلك المحتوى، وهو ما صار يُعرف فيما بعد باسم المحدد الموحد للموارد Uniform Resource Locator أو URL اختصارًا، يشير أول جزء منه إلى البروتوكول المستخدم، والذي يكون عادةً http أو https في حالة الويب، أما الجزء التالي فيستخدم تسميةً قياسيةً في الإنترنت لتحديد الخادم -ومنفذًا اختياريًا هو عادةً المنفذ 80 كما شرحنا في المقال السابق-، ثم يأتي الجزء الأخير وهو الموقع المنطقي logical للمحتوى على الخادم، ونستخدم كلمة المنطقي هنا لأن هذا الموقع قد لا يكون حقيقيًا أصلًا، وإنما متعلق بموقع ثابت ما يعرفه الخادم، وإن كان يبدو مثل مسار مطلق لمجلد في نظام يونكس، وقد يترجم الخادم الموقع إلى استدعاء تطبيق أو صورة أخرى من مصادر البيانات، لذا إذا نظرنا إلى الرابط الكامل للصفحة http://www.alan-g.me.uk/l2p2/tutweb.htm مثلًا، فسنجد أنه يتكون مما يلي:
| البروتوكول | عنوان IP | المنفذ | الموقع |
|---|---|---|---|
http://
|
www.alan-g.me.uk
|
:80
|
/l2p2/tutweb.htm
|
لكن المشكلة التي تأتي مع النصوص التشعبية الثابتة هي أن نمط تنسيق الصفحات هذا كان للقراءة فقط، فلا يمكن التعديل عليه أو التفاعل معه، وقد أراد لي طريقةً للتفاعل الديناميكي مع المحتوى.
الصفحات الديناميكية وواجهة البوابة المشتركة CGI
حُلّت مشكلة توفير المحتوى الديناميكي بإلحاق البيانات بنهاية الرابط فيما يعرف بالسلسلة المرمَّزة encoded string، أو السلسلة المهرَّبة escaped string، وهي تلك السلاسل الطويلة من الأحرف والأرقام ومحارف النسبة المئوية التي تكون في شريط عنوان المتصفح بعد الرابط، وتبدو للوهلة الأولى بلا معنى، وسندرسها بالتفصيل لأننا نحتاج إليها للاتصال بالمواقع الديناميكية.
وتعطينا إمكانية التفاعل مع المحتوى هذه عدة مزايا، لعل أهمها توفير وصول آمن للصفحات من خلال مطالبة المستخدم بإدخال اسم مستخدم وكلمة مرور، أو الطلب من المستخدمين تسجيل الاهتمام بالصفحات قبل منحهم صلاحية الوصول إليها، وتُستخدم نفس المزية في التقاط أسماء المستخدمين، كما تُستخدم لاستلام بيانات بطاقات الائتمان والاختيار من قوائم المنتجات، وقد مهدت هذه المزايا الطريق لمجال التجارة الإلكترونية والتسوق عبر الإنترنت.
أما التقنية المستخدمة في إنشاء المحتوى الديناميكي للويب فتسمى واجهة البوابة المشتركة CGI، وتمتاز بسهولة تنفيذها وحياديتها اللغوية بحيث لا تتعلق بلغة بعينها، فقد كُتبت تطبيقات الويب الأولى المبنية على CGI بلغات مثل C و C++ وملفات باتش لنظام DOS -أو batch files- وسكربتات صدفة يونكس، إلا أنها لم تلبث أن صارت تُكتب بلغة Perl وحدها بسبب القدرة الكبيرة لهذه اللغة على معالجة النصوص، ووجود وحدة CGI library لمعالجة طلبات الويب، وتحتوي بايثون أيضًا على وحدة cgi التي تُستخدم لبناء تطبيقات ويب ديناميكية، وإن كانت بسيطة، وسندرس ذلك في مقال لاحق.
كل هذا العمل يضع إمكانيات التفاعل مع المستخدمين على عاتق الخادم، لذا صار جليًا أننا نحتاج إلى نوع من البرمجة داخل المتصفح، لأننا نريد سرعة الاستجابة في هذا التفاعل، وقد وفر متصفح Netscape ذلك في صورة جافاسكربت -و VBScript في متصفح إنترنت إكسبلورر-. وبهذه البرمجة النصية scripting languages -التي لا تحتاج إلى تصريف compiling قبل تشغيلها- صار المتصفح ينشئ نموذجًا برمجيًا للمستند داخل ذاكرته، فيما يسمى بنموذج كائن المستند Document Object Model أو DOM اختصارًا -وقد شاعت هذه التقنية إلى أن صارت معيارًا موحدًا على مستوى المتصفحات- ثم تستطيع اللغات النصية scripting languages أن تبحث في ذلك النموذج عن مكونات المستند، مثل الفقرات أو الجداول، وتعدلها، بتغيير لونها مثلًا أو موضعها في الصفحة، وقد كان ذلك مفيدًا في التحقق من صحة مدخَلات المستخدم مثلًا قبل إرسال البيانات إلى الخادم.
غير أننا نواجه مشكلةً في البرمجة القياسية لواجهة البوابة المشتركة CGI، وهي إنشاء خادم الويب لعملية جديدة لكل طلب، مما يبطئ التنفيذ ويستهلك الموارد، خاصةً على الحواسيب التي تعمل بنظام تشغيل ويندوز، وكان من الطبيعي ظهور آليات أكثر تطورًا تستغل بروتوكول CGI، مع تمكينها لخوادم الويب من معالجة الطلبات بكفاءة أكبر في نفس الوقت.
من النادر كتابة تطبيقات الويب باستخدام هذا البروتوكول حاليًا، وقد فقدت Perl موقعها في كونها لغةً مفضلةً للويب في ظل وجود تقنيات مثل صفحات الخوادم النشطة Active Server Pages أو ASP اختصارًا، وصفحات جافا للخوادم Java Server Pages أو JSP، وكذلك PHP وغيرها، وسنلقي نظرةً على تقنية من تلك التقنيات المبنية على بايثون في مقال لاحق.
أما الآن فنسنلقي نظرةً على الهيكل العام لتطبيقات الويب، والتقنيات المستخدمة في كل مرحلة، قبل أن نكتب تطبيقات ويب على الخادم، وسنبدأ بإلقاء نظرة على البروتوكول الأساسي للشبكة، والذي طوره برنرز-لي لتمكين عملاء النصوص الفائقة من التواصل مع خوادم المستندات.
بروتوكول النصوص التشعبية HTTP
يجب أن نفهم آلية عمل الويب قبل أن نكتب برامج له، وبالتالي لا بد أن نعرف ما هو برتوكول النصوص الفائقة أو التشعبية، وهو بروتوكول ذو أساس نصي يتصل من خلال مقابس، بنفس الطريقة التي رأيناها في مقال برمجة الشبكات من قبل، ويوفر عدة رسائل:
- GET: لقراءة المستند من الخادم.
- POST: لإرسال البيانات إلى الخادم.
- PUT: لإنشاء مستند جديد على الخادم، أو بديل له.
- DELETE: لحذف المستند من الخادم.
توجد رسائل أخرى غير التي ذكرناها، لكننا ذكرنا الرسائل الأساسية المستخدمة في بناء التطبيقات، ولعل أكثرها استخدامًا GET و POST، غير أننا نستطيع أن نرى أن لدينا أساسًا من نمط CRUD التقليدي هنا، والذي يعني إنشاء Create وقراءة Read وتعديل Update وحذف Delete.
فإذا تتبعنا رابط http أعلاه فسنجد أننا نحتاج إلى تعلم الكثير لنكون خبراء في هذا البروتوكول، لكن لحسن الحظ فإن مستوى المعرفة المطلوب لاستخدامه بسيط، لأن وحدات المكتبات تنفذ أغلب العمل المبني عليه، إذ يرسل عميل الويب طلب http GET، ثم يرد الخادم برسالة خطأ فيها رمز من بضعة رموز قياسية لكل منها معنىً محدد، أو بمستند HTML.
ورغم إمكانية تنفيذ كل ذلك يدويًا باستخدام المقابس و السلاسل المنسقة، إلا أن الأسهل استخدام حزمة urllib الموجودة في مكتبة بايثون القياسية، وتحديدًا وحدة urlliv.requests التي تعالج إرسال الطلبات إلى الخادم.
استخدام الوحدة urllib.requests
لجلب صفحة ويب بسيطة نستورد urllib.request، ثم نفتح رابطًا لقراءة النتيجة، كما يلي:
>>> import urllib.request as url >>> site = url.urlopen('http://www.alan-g.me.uk/l2p2/index.htm') >>> page = site.read() >>> print( page )
هذا هو كل ما نحتاج إليه، فلدينا الآن سلسلة نصية تحتوي على شيفرة HTML للصفحة الرئيسية للنسخة الإنجليزية من هذه السلسلة، ونستطيع موازنتها إن شئنا مع نتيجة استخدام View>Source في المتصفح، حيث سنرى أن لهما نفس المحتوى تقريبًا، باستثناء أن المتصفح ينسق HTML لجعلها أسهل في القراءة.
يبقى أن نسأل أنفسنا ماذا نفعل بالمحتوى الذي لدينا؟ والجواب أننا بلا شك نريد استخراج معلومات منه من خلال تحليله، ويتضمن هذا التحليل في أبسط صوره البحث عن سلسلة أو تعبير نمطي ما، إذ نستطيع أن نبحث في جميع وسوم الصور مثلًا في الصفحة من خلال البحث عن السلسلة '<img'، أو '<IMG'، أو التعبير النمطي '<img' مع تعيين الراية re.IGNORECASE.
غير أننا سنواجه عقبات أخرى في الممارسة العملية كما سنرى في المقال التالي، لكن قبل أن نتعرف على تحليل ملفات HTML يجب أن ننظر إلى الصورة الكبيرة للكيفية التي تُبنى بها تطبيقات الويب، حيث توجد عدة طبقات تستخدم كل منها مجموعةً من التقنيات، وهذه أبرز الخصائص اللازمة لمن يكتب برامج للويب، وهي الحاجة إلى تعلم لغات كثيرة إذا أراد أن يبني تطبيقات تصلح للسوق، وتمثل بايثون هنا جزءًا واحدًا فقط من تلك اللغات.
هيكل تطبيق الويب
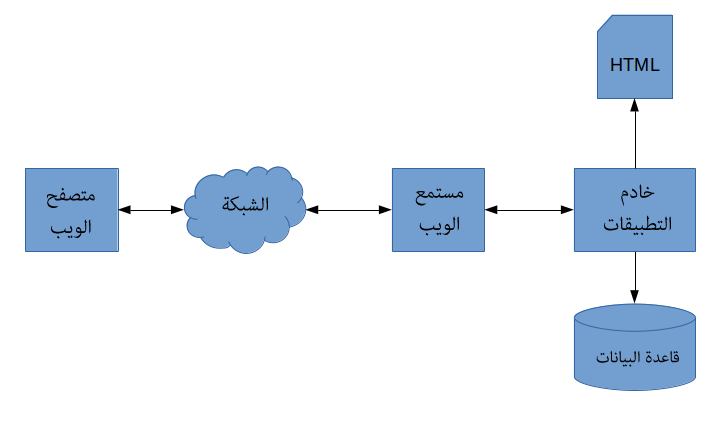
يبدأ تطبيق الويب التقليدي بمتصفح ويب يعمل على حاسوب عميل، يرسل طلبًا عبر الشبكة إلى خادم في مكان ما، ويشغّل الخادم جزءًا من البرنامج يسمى خادم الويب -أو مستمع الويب أحيانًا- ليلتقط الطلبات، ويرسلها -إذا كانت صالحةً- إلى خادم تطبيقات application server قد يكون -أو لا يكون- جزءًا من حزمة خادم الويب، بل قد يكون على حاسوب منفصل داخل مركز بيانات كبير، يفسر خادم التطبيقات الرسالة التي استلمها، ويعيد ملف HTML ساكنًا من نظام ملفاته، أو يعالج البيانات المستلَمة، ويولّد مستند HTML جديدًا حسب الطلب، بمساعدة البيانات المخزنة في قاعدة بيانات أحيانًا، وترسَل HTML في كلا الحالتين إلى المتصفح الذي يستقبلها، ويفسرها، ثم يعرضها على شاشة المستخدم في صورة صفحة ويب منسقة.
تختلف التقنيات المستخدمة في كل مرحلة عن الأخرى، وسننظر الآن في تلك الوحدات بالترتيب.
متصفح الويب Web Browser
المتصفح غالبًا هو أحد المتصفحات الشهيرة، مثل كروم أو سفاري أو فاير فوكس، وسيحتوي على البرمجية اللازمة لتفسير HTML وجافاسكربت وعرض صفحة الويب على الشاشة، كما سيرسل طلبات http إلى خادم الويب، ويستلم الردود عليها.
مستمع الويب Web Listener
حزمة قياسية -مثل خادم Apache المعروف-، رغم وجود عدة حزم أخرى، ولا تحتوي هذه الحزمة على أي مزايا يمكن للمستخدم برمجتها، باستثناء بعض الإعدادات.
خادم التطبيق Application Server
تكون هذه الحزمة غالبًا حزمة خادم قياسيةً، إما متكاملةً مع مستمع الويب، أو مستقلةً بذاتها، كما في حالة حاوية Tomcat Java Server Container، أو قد تكون إطار عمل برمجي، مثل جانغو Django للغة بايثون، أو إطار فلاسك Flask الذي سندرسه لاحقًا.
وخادم التطبيق -في كل من الحالات السابقة- هو المكان الذي سيكون فيه منطق التطبيق وشيفرته، ويمكن كتابته بأي لغة تقريبًا، لكننا سنكتبه ببايثون في شرحنا، وهو أيضًا المكان الذي ستخزَّن فيه موارد الويب الأخرى، مثل الصور وملفات الوسائط.
ملفات HTML
ملفات HTML هي ملفات نصية قياسية تُخزَّن على الخادم، وتُكتب بمزيج من لغات HTML وCSS وجافاسكربت، وربما VBScript إذا كانت في بيئة ويندوز، وسبب استخدام هذه اللغات الثلاثة مجموعةً؛ هو أن كلًا منها يؤدي دورًا مستقلًا في بناء الصفحة وجعلها قابلة للتعديل اللاحق، فتحدد لغة HTML بنية المستند، مثل العناوين والجداول والفقرات والصور وغيرها، وتوفر أوراق الأنماط المتتالية -أو التنسيقات الموروثة- CSS المظاهر الجمالية، مثل الألوان والمواضع على الصفحة والخطوط، وتتحكم في طريقة عرض عناصر HTML على الصفحة، بينما تتحكم جافاسكربت في السلوك الديناميكي للعناصر، مثل القوائم المنسدلة والعناصر القابلة للطي وغيرها، وقد استُخدمت في البداية للتحقق من البيانات، غير أن خيارات التحقق التي أتت في HTML5 حلت محلها في هذه الوظيفة.
قاعدة البيانات
حزمة قاعدة البيانات في الغالب حزمة قياسية مثل التي شرحناها في مقال العمل مع قواعد البيانات، وتتكون من جداول SQL واستعلاماتها وبعض الإجراءات المخزنة في أي لغة تدعمها قاعدة البيانات، ويكون الوصول إلى تلك البيانات غالبًا باستخدام واجهة برمجة التطبيقات API من شيفرة خادم التطبيق، كما رأينا في مقال قواعد البيانات سالف الذكر.
ويتبين مما سبق أننا نحتاج إلى أن نتعلم HTML وCSS وجافاسكربت وبايثون وSQL أيضًا إذا أردنا بناء تطبيق ويب كامل، وكذلك كيفية إعداد الخوادم المختلفة وإدارتها، إلا أن مطوري الويب يتخصصون غالبًا إما في تطوير الواجهات الأمامية فقط، فيتعلمون اللغات التي تبني ما يراه المستخدم النهائي، مثل HTML و CSS وجافاسكربت ونحوها، أو تطوير الواجهات الخلفية فقط، فيتعلمون بايثون أو أي لغة تطوير أخرى مثل جافا و PHP وروبي Ruby وSQL (انظر مصادر التعلم وخارطة الطريق في مقال المدخل الشامل لتعلم تطوير الويب).
وقد وُضعت آليات مختلفة لقولبة مهام التخصصات لتوضيح الفروق بينها، حيث يستطيع مصمم الواجهات مثلًا أن يصمم صفحات الويب، ويترك علامات markers في الشيفرة يستطيع مطور الواجهة الأمامية، وكذلك مطور الواجهة الخلفية، استخدامها لوضع بياناتهم فيها، ويفيد هذا التخصص في المهام أن مصممي الواجهات ليس عليهم تعلم التقنيات البرمجية، وبالمثل فليس على المطورين أن يشغلوا أنفسهم بأمور التصميم المرئية.
سندرس في المقالين التاليين جانبًا من برمجة الويب من جانب العميل client side وجانب الخادم server side، فسنرى كيف نعالج HTML كما لو كانت في متصفح، وهذا ضروري إذا أردنا بناء قاعدة بيانات من المعلومات التي نحصل عليها من الويب، فقد نحصل على البيانات من موقعي ويب مختلفين، ونريد جمعهما معًا لتحليل الظواهر الشائعة trends، وهو ما يُعرف ببرمجة جانب العميل client side programming.
أما برمجة جانب الخادم server side programming فهي التي ننشئ فيها موقع ويب فيه محتوىً ديناميكي، وسندرس تنفيذ ذلك باستخدام CGI التقليدية، إذ من الضروري فهم التقنيات الأساسية وراء هذه المهام عند العمل مع أطر العمل المتقدمة لاحقًا.
ثم سندرس أحد أطر العمل الحديثة، وهو إطار فلاسك Flask، وهو إطار عمل خفيف ويسهل تعلمه، لكنه قوي بما يكفي لبناء تطبيقات عملية للبيئات التجارية، ثم نختم بنقل تطبيق دليل جهات الاتصال الذي نطوره ليكون تطبيق ويب هذه المرة.
خاتمة
نأمل في نهاية هذا المقال أن تكون تعلمت ما يلي:
- تُرسل الطلبات إلى خوادم الويب باستخدام طلبات http GET.
- يرد خادم الويب بمستند HTML.
- نحتاج إلى تحليل HTML لاستخراج البيانات التي نريدها.
- التعابير النمطية ليست أفضل أداة لتحليل HTML.
-
توفر بايثون حزم
browserوurllibوhtmlلاستخدامها في برمجة جانب العميل. - توفر بايثون كذلك عدة وحدات للتحليل، لعل أبرزها ElementTree.
- يُفضل التحكم في سلوك المتصفح من داخل صفحة الويب باستخدام جافاسكربت.
ترجمة -بتصرف- للفصل الثامن والعشرين: Working With the Web من كتاب Learn To Program لصاحبه Alan Gauld.
اقرأ أيضًا
- المقال التالي: برمجة عملاء ويب باستخدام بايثون
- المقال السابق: تواصل البرامج والعمليات البرمجية عبر الشبكة
- المدخل الشامل لتعلم تطوير الويب
- المدخل الشامل لتعلم علوم الحاسوب
- دليلك الشامل إلى تعلم البرمجة
- كيف تستخدم أدوات المطوِّر في المتصفحات الحديثة
- كيف تستخدم أدوات المطوِّر في المتصفحات الحديثة - جافاسكربت - أكاديمية حسوب (hsoub.com)













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.