سنعمل في هذا المشروع على إنشاء مشهد متحرك يعتمد على عنصر المفاجأة باستخدام سكراتش.
سننفذ في هذا المشروع ما يلي:
- استخدام برنامج سكراتش لإنشاء مشهد متحرك.
- اختبار الكتل البرمجية وإصلاح الأخطاء فيها.
- تجزئة المشهد أو ما يعرف بالتفكيك أو Decomposition باللغة الانجليزية، ثم تركيبه مشهدًا تلو الآخر.
التفكيك Decomposition: هو تقسيم المشروع إلى أجزاء أصغر وأسهل في التنفيذ، مما يتيح إنشاء المشروع على أجزاء ويسهل إتمامه.
ألقِ نظرة على النتيجة النهائية لمشروعنا بالنقر على زر العلم الأخضر:
يتألف مشروعنا من المراحل الأربع التالية التي سنشرحها لاحقًا:
- مرحلة الإعداد
- مرحلة إثارة الفضول
- مرحلة المفاجأة
- مرحلة ردة الفعل
يجب عليك اختيار تصميم مناسب وقصة مناسبة لمشهد الرسوم المتحركة واختيار عنصر المفاجأة. فكر في ماهية القصة التي سيرويها مشهدك؟ استلهم أفكارك من المشاريع التالية:
هل تعلم أنه يوجد أشخاص متخصصون بتصميم القصص للتطبيقات وألعاب الفيديو يدعون مصممي السرد، وأن تصميم القصص إلكترونيًا يسمح لنا بمشاركة قصصنا وابداعاتنا مع الآخرين.
مرحلة الإعداد
هل اخترت قصة لمشهدك؟ سنضيف في هذه الخطوة شخصية القصة الرئيسية، وخلفيةً، وغرضًا مثيرًا للاهتمام.
- أولًا، انقر على مشروع الرسوم المتحركة للمبتدئين واطلع على الخلفيات والشخصيات المستخدمة، استلهم منها الأفكار كي تساعدك في اختيار شخصية وخلفية وغرض مناسب لمشروعك.
- ثانيًا، اختر كائنًا مناسبًا ليكون الشخصية الرئيسية في مشروعك، وكائنًا آخر مثيرًا للاهتمام.
- ثالثًا، اختر خلفيةً مناسبةً للمشهد.
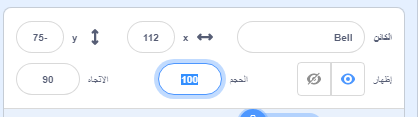
- رابعًا، قرر أين تريد أن تضع الكائنات، ما حجمها وكيف ستبدو.
اختيار موضع للكائن وتثبيته
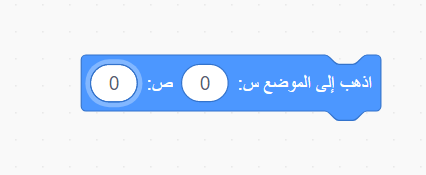
إذا أردت تثبيت موضع الكائن في كامل المشروع فما عليك إلا سحبه إلى المكان الذي تريده على المنصة. أما إذا أردت تثبيت موضع الكائن في جزء من المشروع، فاسحبه إلى المكان الذي تريده على المنصة ثم أضف كتلة اذهب إلى الموضع، بعد كتلة عند النقر على العلم الأخضر:
كرر هذه الخطوة للكائن الآخر.
تعديل حجم الكائن
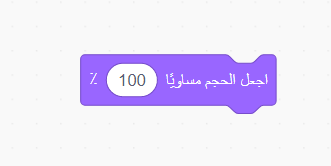
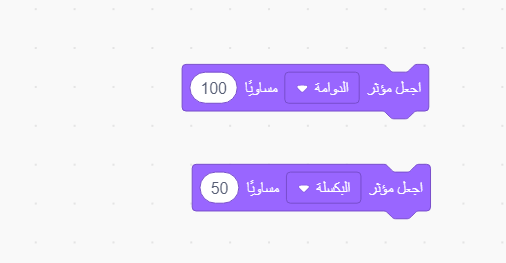
لتغيير حجم الكائن في كامل المشروع، غيّر قيمة الحجم من نافذة الكائن. أما إذا أردت تغيير حجم الكائن في جزء من المشروع، أضف كتلة "اجعل الحجم مساويًا" واختر الحجم الذي تفضله:

تغيير مظهر الكائن
إذا أردت تغيير مظهر الكائن في كامل المشروع، انقر على نافذة المظاهر ثم اختر أحد المظاهر المتوفرة:
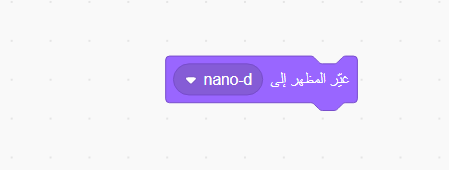
أما إذا أردت تغيير مظهر الكائن في جزء من المشروع، أضف كتلة غير المظهر إلى واختر المظهر الذي تريده من النافذة المنزلقة:
أضف كتلة اختفِ لإخفاء الكائن في بداية المشروع:
تغيير اتجاه الكائن
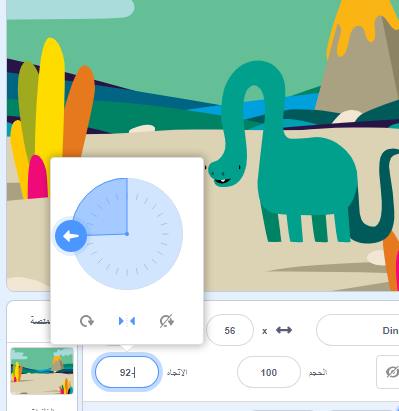
قد ترغب في تغيير اتجاه الكائن بعد إضافته. إذا أردت تغيير اتجاه الكائن في كامل المشروع، غيّر الاتجاه ونمط الدوران من نافذة الكائن:
أما إذا أردت تغيير اتجاه الكائن في جزء من المشروع، أضف كتلتي تغيير نمط الدوران والاتجاه التاليتين:
احفظ المشروع
سمّ المشروع باسم مناسب في مربع الاسم أعلى الزاوية اليمينية:
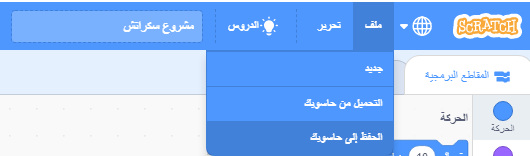
انقر على علامة تبويب ملف ثم انقر على خيار الحفظ إلى حاسوبك:
إذا كنت متصلًا بالإنترنت وتملك حسابًا على موقع سكراتش سيظهر لك خيار الحفظ الآن.
مرحلة إثارة الفضول
اختر ما هو الأمر المثير للاهتمام الذي سيفعله الكائن الثاني لجذب الانتباه؟ كيف ستتفاعل معه الشخصية الأساسية؟
الشخصية الثانوية
أولًا، اختر ماذا تريد أن يفعل كائن الشخصية الثانوية من الخيارات التالية:
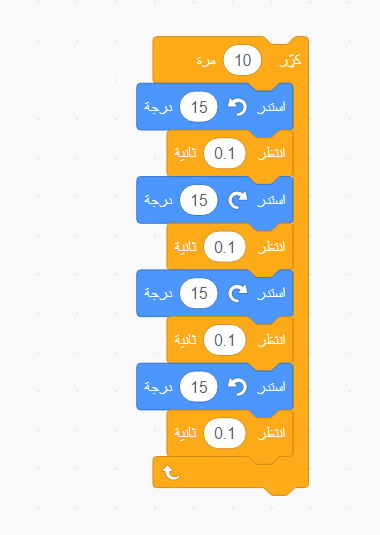
- الاهتزاز: أضف الكتل التالية ليبدو الكائن وكأنه يهتز وذلك بتدوير الكائن بضع درجات باتجاه اليمين واليسار وتكرار ذلك عدة مرات، كما يلي:
- تأثيرات بصرية: يمكن تطبيق عدة مؤثرات بصرية على الكائنات في سكراتش، كما في المثال التالي:
تحتوي كل من الكتلتين اجعل مؤثر اللون و غيّر مؤثر اللون على نافذة منزلقة يمكن اختيار عدة تأثيرات منها لتغيير مظهر الكائنات وهي:
- اللون: يمكن اختيار القيم من القيمة 0 إلى القيمة 199 (تُدَور الأرقام الكبيرة، فيُعد الرقم 200 كالرقم 0).
- عين السمكة: لا تعطي القيمة 0 أي تأثير، وكلما كبرت القيمة إزداد تأثير "عين السمكة" fisheye، أما القيم السالبة فتعطي تأثيرًا عكسيًا.
- الدوامة: لا تعطي القيمة 0 أي تأثير، وتعطي القيم الكبيرة الموجبة تأثيرًا أفعوانيًا نحو اليسار، أما القيم السالبة الكبيرة فتعطي تأثيرًا أفعوانيًا نحو اليمين.
- البكسلة: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم الكبيرة عدد البكسلات في الكائن.
- الموزاييك: لا تعطي القيمة 0 أي تأثير، بينما تغير القيم الكبيرة الموجبة والسالبة عدد النسخ.
- شدة الإضاءة: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم من 1 إلى 100 من سطوع الكائن، وتجعل القيم السالبة من القيمة 1- حتى القيمة 100- الكائن أكثر عتمةً.
- الشبح: لا تعطي القيمة 0 أي تأثير، بينما تزيد القيم من 1 إلى 100 من شفافية الكائن.
أسند قيمًا مختلفة للتأثيرات واكتشف كيف سيتغير مظهر الكائن باختلاف القيم.
ولاحظ أن القيمة 225 تعطي نفس تأثير القيمة 25 عند إسنادها لتأثير تغيير اللون، ولا يحدث أي تغيير على الكائن في باقي التأثيرات عند تجاوز القيمة العليا والدنيا للتأثير.
يمكنك إما استخدام كتلة أزل التأثيرات الرسومية أو الضغط على زر العلم لمسح التأثيرات.
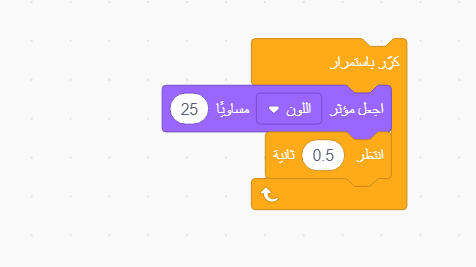
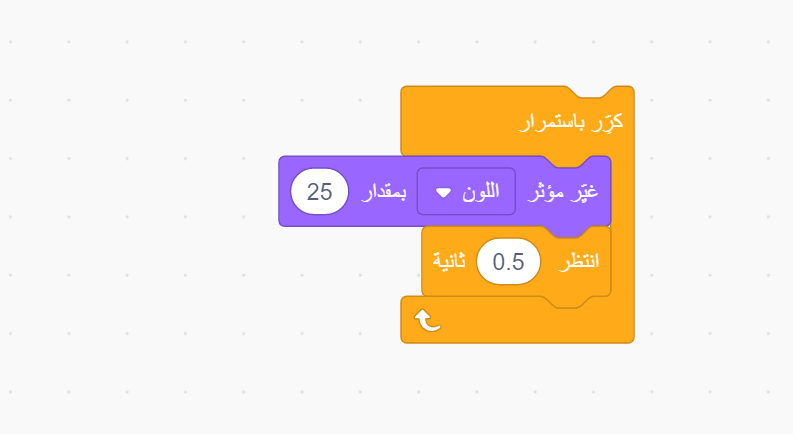
أما إذا أردت تطبيق تأثير معين على الكائن أثناء تشغيل المشروع فضع كتلة تغيير المؤثر الرسومي تحت كتلة عند النقر على العلم الأخضر:
لا تنسى أنه يمكنك تطبيق هذه التأثيرات الرسومية واللونية على المنصة أيضًا.
الشخصية الرئيسية
سنجعل في هذه الخطوة الشخصية الرئيسية تتفاعل مع الكائن الآخر بجعلها تفكر في شيء ما، أو تقول شيئًا ما باستخدام إضافة تحويل النص إلى كلام وباستخدام الكتل التي سنذكرها أدناه.
- جعل الشخصية تتكلم باستخدام إضافة تحويل النص إلى كلام: سنتعلم في هذه الخطوة كيفية جعل الكائنين بيكو Pico وجيغا Giga ينطقان كما في المشروع التالي:
انقر على زر إدراج إضافة:
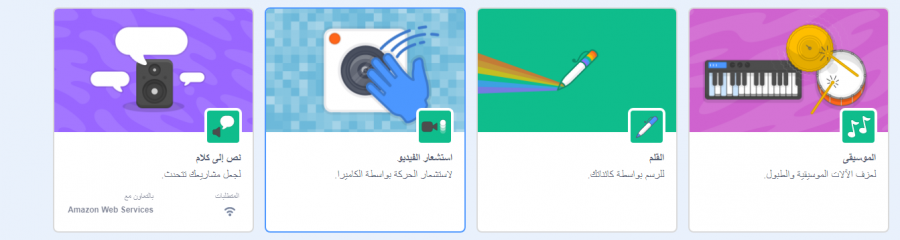
واختر إضافة نص إلى كلام:
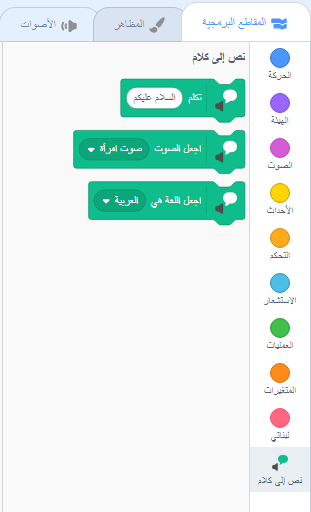
ستلاحظ إضافة كتل النص إلى كلام إلى قائمة كتل سكراتش:
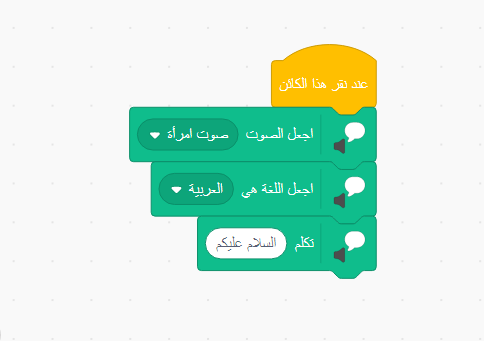
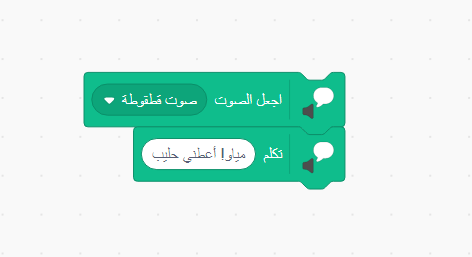
يمكنك جعل الكائنات تنطق عند النقر عليها، كما يمكنك اختيار اللغة التي ستتحدث بها، باستخدام الكتل التالية:
كما يمكنك أيضًا اختيار صوت المتحدث، سواء أردت صوت امرأة، أم رجل، أو حتى صوت هرة!
انقر على مشروع الكائنات الفضائية لمشاهدتها وهي تتحدث.
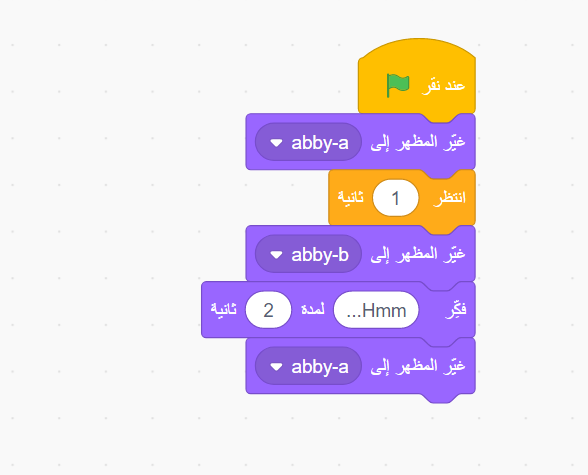
- تغيير مظهر الكائن: يمكنك استخدام كتلة غيّر المظهر مع كتلتي قُل أو فكر لإيضاح ما يفكر أو يشعر به الكائن، كما في المشروع التالي:
وذلك باستخدام الكتل التالية:
احرص على استخدام الكتل ذات القيم الزمنية كي تستطيع ملاحظة التغير في المظهر.
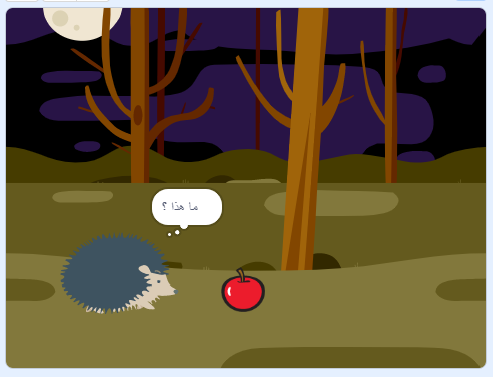
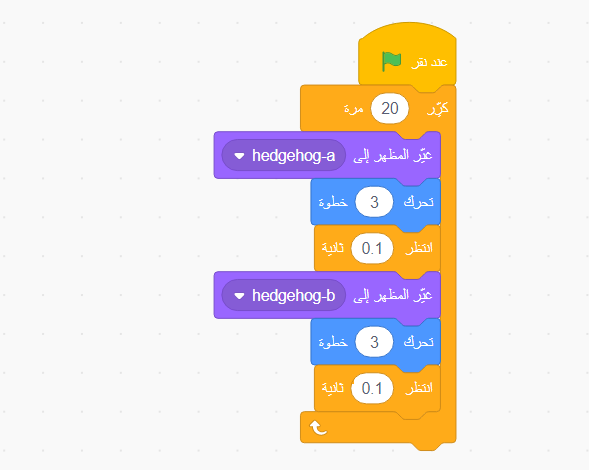
- تحريك الكائن باستخدام المظاهر: شاهد حركة القنفذ في المشروع التالي:
يمكنك تحريك الكائن باستخدام كتلتي تغيير المظهر والتحرك داخل حلقة تكرار. كما يمكنك تغيير سرعة الكائن عبر تغيير الوقت في كتلة الانتظار:
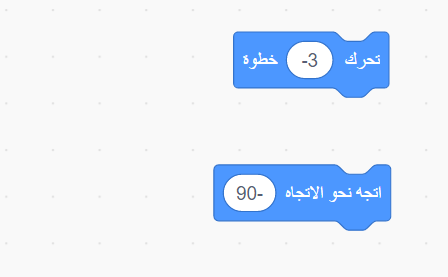
يمكنك استخدام كتلة المظهر التالي مع كتلة تكرار لعرض جميع المظاهر التي يملكها الكائن. زِد عدد الخطوات في كتلة الحركة لجعل لزيادة سرعة الكائن، وغيّر العدد في كتلة التكرار إذا أردت تعديل المسافة. أما إذا أردت أن يتحرك الكائن للخلف، فاستخدم أرقامًا سالبة، أو كتلة اتجه نحو الاتجاه، وتحديد القيمة 90- لتغيير اتجاه الكائن قبل أن يتحرك.
انقر على زر العلم الأخضر لتفحص عمل مشروعك وكيفية تفاعل الكائنات. ثم انقر على العلم الأخضر مرة ثانية لتتأكد أن الكائنات عادت إلى موضعها الأصلي وإلى مظهرها الابتدائي.
-
تحديد الموضع والمظهر الابتدائي للكائن: إليك الكتل اللازمة لتحديد الموضع والمظهر الابتدائي للكائن عند بداية المشروع:
تذكر أن التأثيرات الرسومية تمسح عند النقر على العلم الأخضر، لذلك لست بحاجة إلى مسحها.
تصحيح الأخطاء
- لا يعمل الصوت: تحقق من مستوى الصوت في حاسوبك أو جهازك اللوحي، وتحقق من أن مكبر الصوت والسماعات لديك يعملان.
- لا يعود المشهد إلى بدايته عند النقر على العلم الأخضر: تأكد من إضافة كتلة عند النقر على العلم الأخضر، انقر بعدها على العلم الأخضر وتأكد أن الكائنات تعود إلى الموضع والمظهر والحجم الابتدائي لها. راجع فقرة تحديد الموضع والمظهر الابتدائي للكائن إن احتجت لذلك.
مرحلة المفاجأة
حان الآن وقت إضافة المفاجأة، ما الذي سيحدث للكائن يا ترى؟ هل سيتحول إلى كائن آخر؟ أم هل سيتحول إلى شخصية أخرى؟ هل سيختفي الكائن ويظهر كائن آخر مكانه؟ الأمر متروك لك ولابداعك!
هل سبق لك أن كتبت قصة فيها تحول غير متوقع للأحداث؟ أو شاهدت عرضًا أو حتى قرأت كتابًا له نهاية غير متوقعة؟ استخدم ما شاهدته لخلق قصة المشهد المتحرك الخاص بك.
متى ستحدث المفاجأة؟
- أولًا، يجب عليك تحديد متى تريد أن تبدأ المفاجأة، ثم تضيف كتلة مناسبة لذلك إلى الكائن.
- ثانيًا، يجب عليك اختيار وقت انتظار مناسب لمشروعك، فمثلًا إذا أردت الكائن أن يتفحص غرضًا ما فعليك زيادة وقت الانتظار.
تأخير تنفيذ المشروع بضع ثوان
اطلع على المشروع التالي ولاحظ كيف ينفذ بعد الانتظار بضع ثوان:
استخدم كتلة المؤقت التالية لتأخير تنفيذ المشروع بضع ثوانٍ بعد النقر على العلم الأخضر:
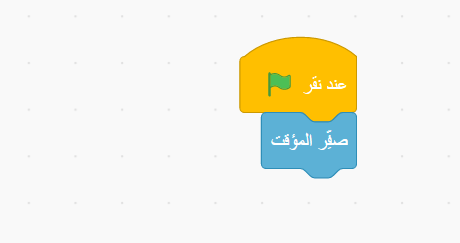
تتيح هذه الكتلة تنسيق الحركات أو المحادثات لعدة كائنات، كما تتيح تنظيم تنفيذ الكتل البرمجية الطويلة. لا تنسى استخدام كتلة تصفير للمؤقت عند النقر على العلم الأخضر كي يبدأ العد من جديد عند بدء المشروع:
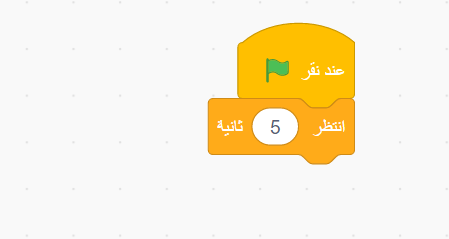
كما يمكنك تأخير تنفيذ المشروع باستخدام كتلة انتظار:
تصميم المفاجأة
اختر كيف سيفاجئنا الغرض أو الكائن المثير للاهتمام، هل عبر تشغيل صوت ما؟ أم عبر تغيير مظهره؟ أو تغيير المؤثرات الرسومية؟ أم تغيير حجمه؟
يمكنك مفاجأتنا عن طريق إضافة مظهر مفاجئ إلى الكائن، كأن تحول تفاحةً إلى شبح!
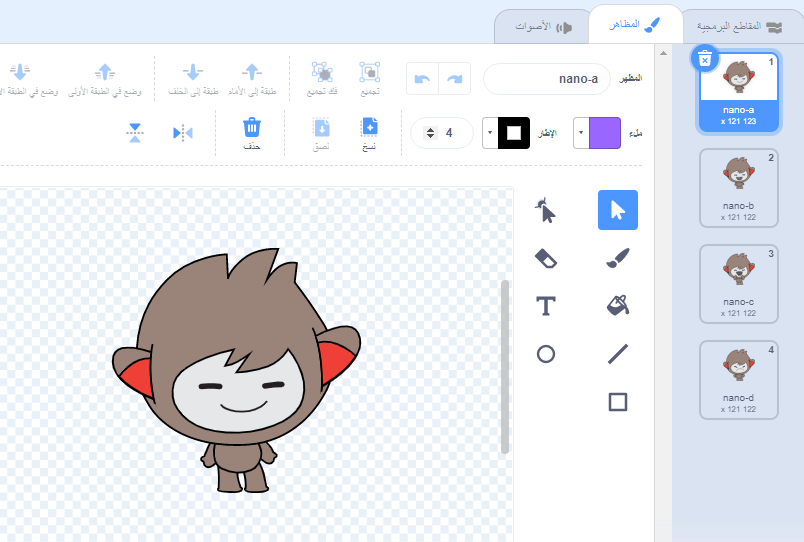
إضافة مظهر جديد للكائن
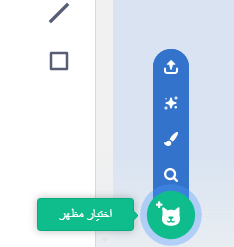
انقر على نافذة المظاهر ثم انقر على أيقونة اختيار مظهر لإضافة المظهر الذي تحب من المكتبة:
احرص على تعديل حجم المظهر الجديد في الرسام ليتناسب مع المظاهر الأخرى للكائن. لاحظ أنك إذا وضعت الكائن في مكانه على المنصة ثم غيرت مظهره، فقد يبدو الكائن وكأنه قفز أو غيّر حجمه، لذلك يجب عليك تعديل المظهر في الرسام أولًا ليظهر في مكانه الصحيح على المنصة.
تحويل الكائن إلى كائن آخر
حول الكائن إلى كائن آخر أو أضف مظهرًا مفاجئًا إلى الكائن باستخدام كتلتي الإظهار والإخفاء كما يلي:
أضف كتلة الإخفاء التالية على الكائن الأصلي:
ثم أضف كتلة الإظهار على الكائن الجديد:
لا تنسى إضافة كتلة الإخفاء للكائن الجديد بعد كتلة عند النقر على العلم الأخضر!
انقر على العلم الأخضر واختبر مشروعك. تأكد من أن المفاجأة تحدث في الوقت المناسب، وأن المشهد يعود إلى البداية بشكل صحيح.
تصحيح الأخطاء
قد تجد بعض الأخطاء في مشروعك والتي تحتاج إلى إصلاح. فيما يلي بعض الأخطاء الشائعة التي قد تواجهك:
- تغيير تموضع الكائنات باستخدام الطبقات: توجد طريقتان لوضع الكائنات في طبقات، الأولى هي بسحب الكائن على المنصة لنقله إلى الطبقة الأمامية، كما يلي:
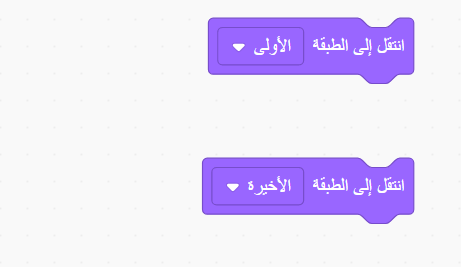
والثانية هي باستخدام الكتلتين البرمجيتين: إرسال إلى الطبقة أو إرسال إلى الطبقة الخلفية:

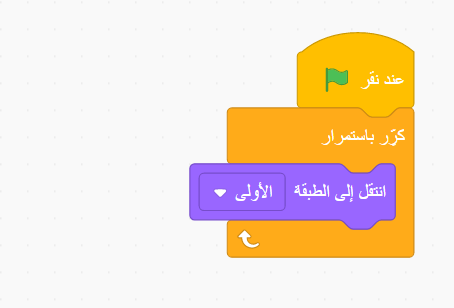
استخدم حلقة تكرار مستمرة لإبقاء الكائن في المقدمة أو في الخلف دائمًا، أو لإعادته إلى طبقته الصحيحة بعد تحريكه:
-
لا تبدأ المفاجأة في الوقت الصحيح: تأكد من أنك اخترت المؤقت بدلًا عن الضجيج من النافذة المنسدلة للكتلة التالية، تأكد بعدها من وقت الانتظار الذي حددته:
مرحلة ردة الفعل
سنختار في هذه الخطوة كيف ستتفاعل الشخصية الرئيسية مع المفاجأة، ماذا ستكون ردة فعلها، هل ستقول شيئًا ما، تصدر صوتًا، تتحرك أو تغير مظهرها؟ الخيار متروك لك!
متى ستتفاعل الشخصية
أولًا، انقر على الشخصية لإضافة كتلة تحدد فيها متى ستتفاعل. عليك اختيار ما إذا كنت تريد أن تتفاعل الشخصية تلقائيًا أم تريدها أن تنتظر قليًلا. اطلع على فقرة تأخير تنفيذ المشروع بضع ثوانٍ التي مرت معنا سابقًا في حال احتجت لتذكر الخطوات.
كيف ستتفاعل الشخصية
اختر التأثيرات التي تناسب شخصيتك وقصتك من تغيير مظهر الكائنات، وتحريكها، وجعلها تتكلم باستخدام إضافة تحويل النص إلى كلام واستخدام مؤثرات بصرية، وفقًا لما تعلمناه في الفقرات السابقة. كما يمكنك إضافة صوت للكائنات من مكتبة الأصوات، أو تسجيل صوتك كما يلي:
إضافة صوت للكائنات على المنصة
حدد الكائن الذي تريد إضافة صوتٍ له، ثم اضغط على علامة تبويب الأصوات، ولاحظ أن لكل كائن صوت افتراضي خاص به:
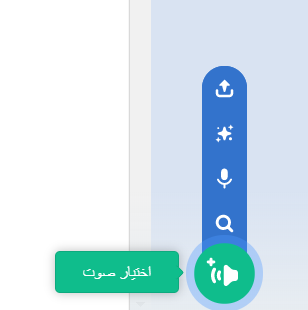
يحتوي برنامج سكراتش على مكتبة أصوات يمكنك الاختيار منها وإضافتها إلى الكائنات، وذلك عبر الضغط على رمز إضافة صوت للوصول إلى مكتبة الأصوات:
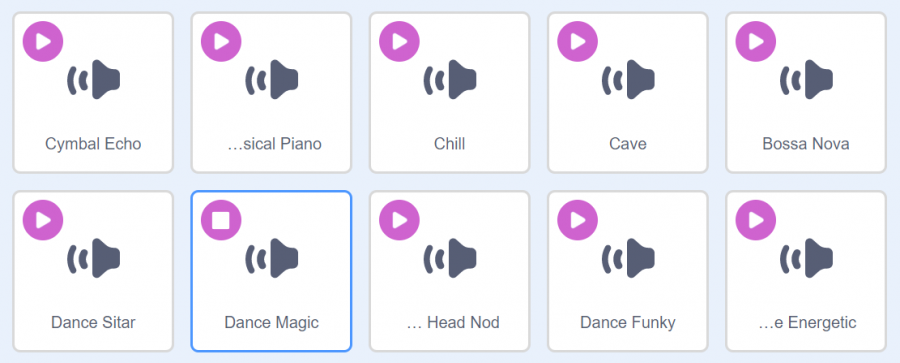
ضع مؤشر الفأرة (أو إصبعك، إذا كنت تستخدم جهازًا لوحيًا) فوق رمز التشغيل، لتشغيل الصوت:
ثم اضغط على الصوت الذي ترغب به لإضافته إلى الكائن، ستنتقل بعدها إلى علامة تبويب الأصوات وسيظهر الصوت الذي اخترته:
ستجد الصوت الجديد الذي أضفته ضمن قائمة كتل الصوت في علامة تبويب الأصوات:
كما يمكنك إضافة أصوات للمنصة.
تسجيل الأصوات
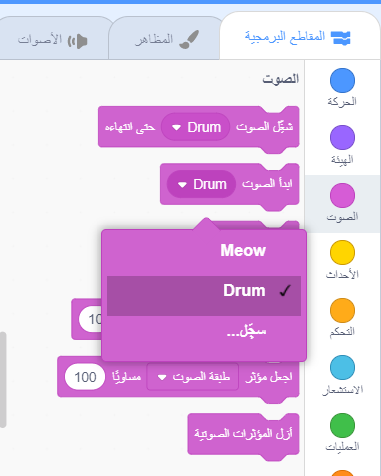
اختر الكائن الذي تريد إضافة تسجيل صوت إليه ثم اضغط على علامة تبويب الأصوات :
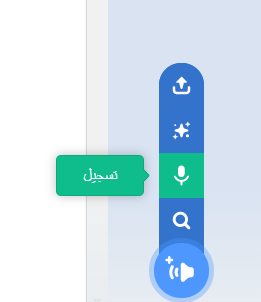
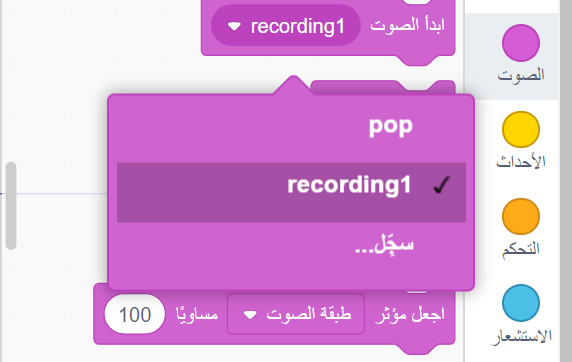
اضغط على رمز إضافة صوت ثم اضغط على رمز التسجيل :
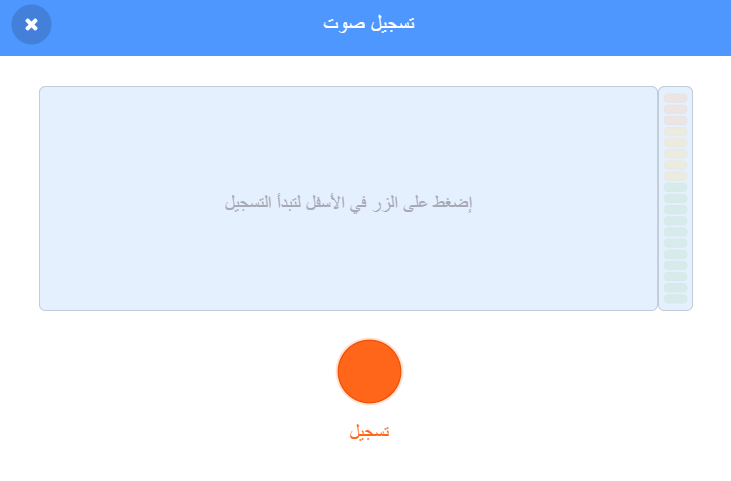
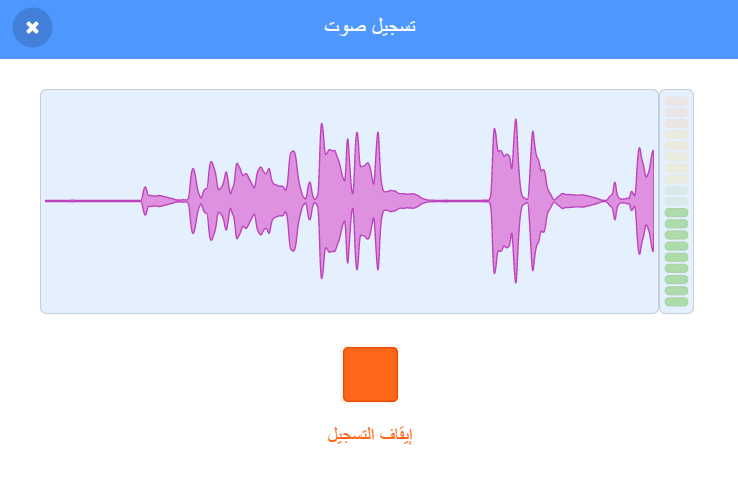
ثم اضغط على زر التسجيل البرتقالي عندما تكون جاهزًا للتسجيل:
واضغط على زر إيقاف التسجيل عند الانتهاء:
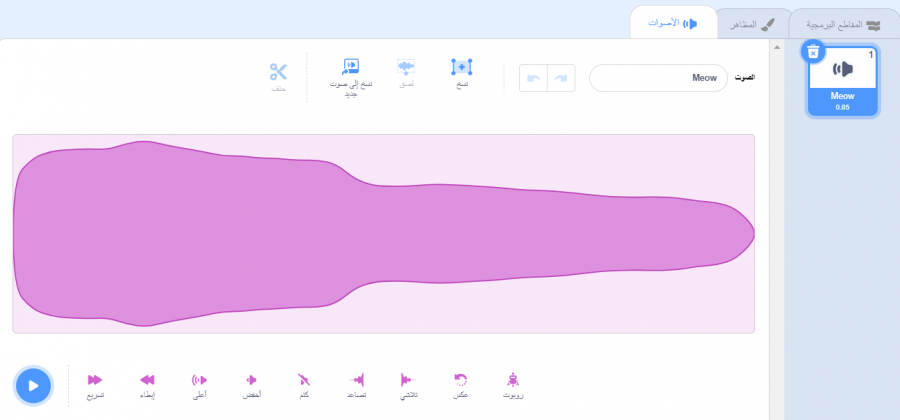
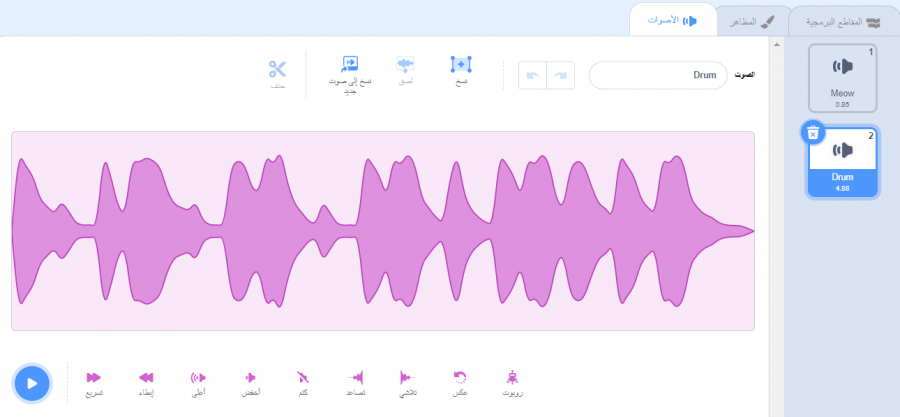
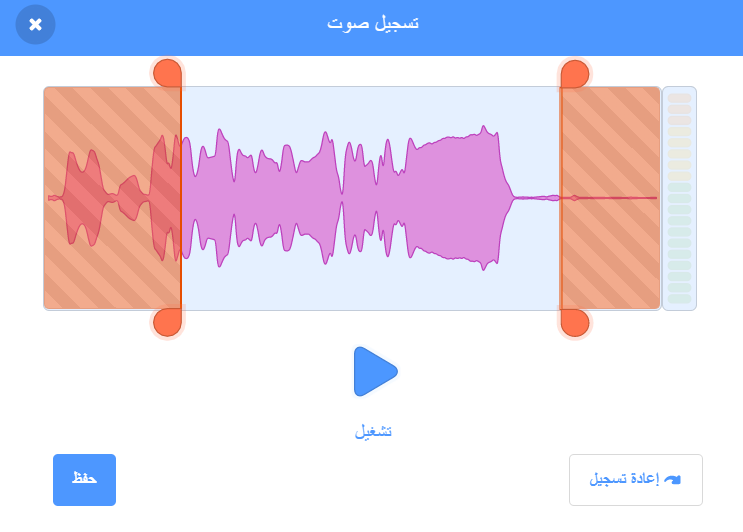
سيظهر بعدها المقطع الذي سجلته، ويمكنك إعادة التسجيل إذا لم ترضى عن النتيجة. اسحب الدوائر البرتقالية لقص المقاطع التي لا ترغب بها، والاحتفاظ بالمقطع الذي تريده، ذو اللون الأزرق:
اضغط زر الحفظ عند الانتهاء، ستنتقل بعدها إلى علامة تبويب الأصوات وسيظهر التسجيل الذي أضفته:
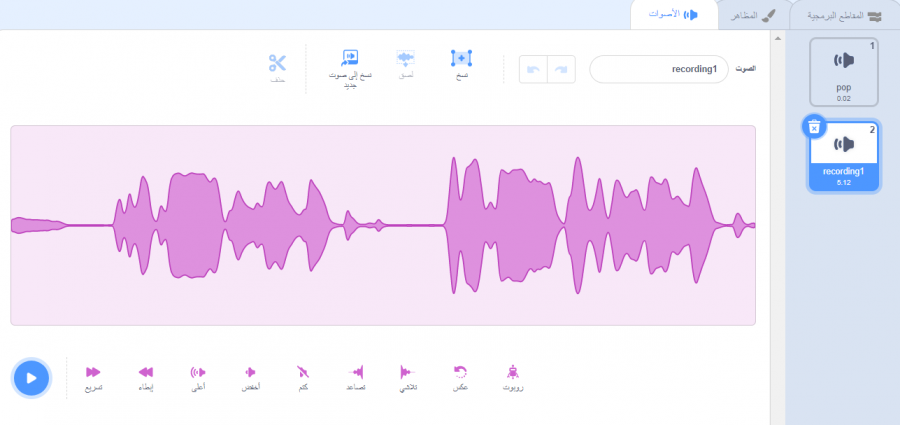
ستجد الصوت الجديد الذي سجلته ضمن كتل الصوت في علامة تبويب الأصوات:
الآن، انقر على العلم الأخضر لتختبر مشروعك، هل تتحرك الكائنات بانسيابية؟ هل لديك عنصر تشويق ورد فعل في قصتك؟ هل يُعاد تعيين كل شيء بشكل صحيح عند النقر فوق العلم الأخضر مرة أخرى؟
قد تحتاج إلى تعديل الوقت في كتل الانتظار وكتل المؤقت كي تحصل على مشهد متحرك أكثر انسيابية.
اختبر معلوماتك
انعش ذاكرتك واختبر معلوماتك بالإجابة عن الأسئلة التالية:
- السؤال الأول: شغل المشروع التالي بالنقر على العلم الأخضر، ثم شغله مرةً ثانية، ما الخطأ الذي تلاحظه وكيف يمكن إصلاحه؟
(حاول تذكر ما تعلمناه قبل الإطلاع على الإجابة أدناه)
- الإجابة الصحيحة: تختفي البيضة ويزول عنصر المفاجأة بعد أول مرة، ويمكن إصلاح ذلك عبر إضافة كتلة تغيير المظهر لتظهر البيضة على الشاشة مرةً أخرى.
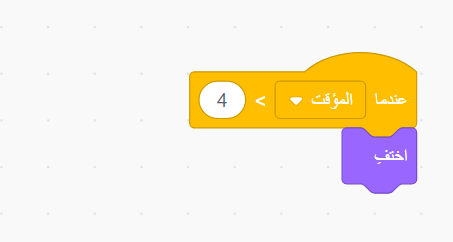
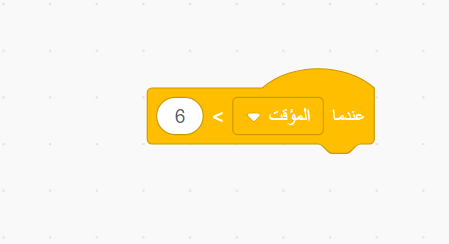
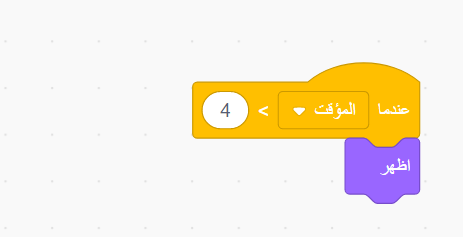
- السؤال الثاني: ما هو عمل الكتلة التالية؟
- الإجابة الصحيحة: الانتظار 6 ثواني ثم إظهار الكائن.
- السؤال الثالث: قسمنا المشهد المتحرك في هذا المشروع إلى أجزاء صغيرة ليسهل علينا إنجازه، ما هي المراحل الأربع التي اعتمدناها في مشروعنا؟
- الإجابة الصحيحة: مرحلة الإعداد، مرحلة إثارة الفضول، مرحلة عنصر المفاجأة، مرحلة ردة الفعل.
ترقية المشروع
إليك بعض التحسينات التي يمكنك إضافتها على مشروعك لترقيته:
- ترقية المشهد عبر تطبيق تأثيرات رسومية مختلفة، تعديل حركة الكائنات وتعديل مظاهرها.
- تعديل مظاهر الكائنات باستخدام محرر الرسام.
- تسجيل صوتك أو تسجيل تأثيرات صوتية مختلفة وإضافتها إلى المشروع.
لا تنسى أن المبرمجين المحترفين يوسعون مداركهم بالإطلاع على المشاريع التي نفذها المبرمجون الآخرون، لذلك اطلع على معرض مشاريع المشهد المتحرك ذو عنصر المفاجأة وانقر على الرابط المرفق مع كل مشروع لمشاهدة الكتل البرمجية الخاصة بكل مشروع في محرر سكراتش و معرفة كيف نُفِذت. اخترنا لك منها المشروع التالي:
وألق نظرةً أيضًا على معرض أعمال مشاريع المشهد المتحرك ذو عنصر المفاجأة لمشاهدة المشاريع التي أنشأها أعضاء مجتمع سكراتش.
ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
خاتمة
تهانينا! لقد أتممت مشروع إنشاء مشهد متحرك يعتمد على عنصر المفاجأة باستخدام برنامج سكراتش. ننصحك بتنفيذ مشروع إنشاء كتاب إلكتروني تفاعلي باستخدام برنامج سكراتش كخطوتك التالية. إذا واجهت مشاكل مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب.
ترجمة -وبتصرف- للمقال Surprise! animation من الموقع الرسمي لراسبيري باي.
اقرأ أيضًا
- المقال السابق: إنشاء شخصية لها عيون ذات تأثير كرتوني باستخدام سكراتش
- إنشاء لعبة أضواء باستخدام برنامج سكراتش وحاسوب راسبيري باي
- تصميم لعبة السلك والحلقة باستخدام برنامج سكراتش وحاسوب راسبيري باي
- تنفيذ مصباح ليد ثلاثي الأبعاد باستخدام سكراتش ولوحة راسبيري باي
- صنع آلة موسيقية باستخدام سكراتش وحاسوب راسبيري باي























































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.