لكتابة تنسيقات CSS يمكن قراءتها بسهولة بإمكانك إضافة مسافات فارغة وتعليقات في ورقة الأنماط لجعلها أسهل قراءة. بالإمكان أيضًا جمع المُحدّدات معًا، عندما تريد تطبيق نفس القاعدة على أكثر من هدف.

هذا الدرس جزء من سلسلة تعلم CSS:
- مدخل إلى أوراق الأنماط المتتالية (CSS).
- آلية عمل تعليمات CSS داخل المتصفحات.
- المحددات (Selectors) في CSS.
- كيفية كتابة تعليمات CSS يسهل قراءتها. (هذا الدرس)
- تنسيق نصوص صفحات الويب باستخدام CSS.
- التعامل مع الألوان في CSS.
- إضافة محتوى إلى صفحة ويب باستخدام CSS.
- تنسيق القوائم (Lists) في CSS.
- تعرف على الصناديق (Boxes) في CSS.
- رصف العناصر (Layout) في CSS.
- الجداول (Tables) في CSS.
- التعامل مع أجهزة العرض المختلفة والمطبوعات في CSS.
المسافات الفارغة (Whitespace)
مصطلح مسافة فارغة (whitespace) يعني المسافة المعروفة وعلامات الجدولة (Tab) ومحرف السّطر الجديد. بإمكانك استخدام هذه المحارف لتسهيل قراءة ورقة الأنماط.
لاحظ أن مصطلح المسافة الفارغة قد يستخدم في سياق تخطيط الواجهات للإشارة إلى الجزء من الصفحة الّذي يُترك دون عناصر: كالحواف (margins) والحشوات (gutters) والمسافات بين الأعمدة والسّطور.
الملف الّذي تتدرّب عليه يحوي قاعدة واحدة في كلّ سطر، وأقل ما يمكن من المسافات الفارغة، وعندما تصبح ورقة الأنماط أكبر، فإنّ هذا الأسلوب سيجعل قراءة الورقة (ومن ثمّ صيانتها) أصعب.
لك كامل الحرّيّة في اختيار أسلوب تنسيق الورقة الّذي ترغب فيه، ولكن قد يكون لبعض المشاريع الّتي يعمل عليها أكثر من شخص أسلوب مُتّفق عليه.
أمثلة
يُفضّل بعض المُصمّمين أسلوبًا وجيزًا في الكتابة، بحيث لا يفصلون السّطر إلا عندما يصبح طويًلا للغاية:
.carrot {color: orange; text-decoration: underline; font-style: italic;}
ويُفضّل آخرون جعل كل زوج من الخواص وقيمها في سطر منفرد:
.carrot { color: orange; text-decoration: underline; font-style: italic; }
وبعضهم يحاذي هذه السطور بمسافتين أو أربع أو بمحرف Tab:
.carrot { color: orange; text-decoration: underline; font-style: italic; }
والبعض يحبّ محاذاة كلّ شيء شاقوليًّا (ولكن هذا صعب الصّيانة):
.carrot { color : orange; text-decoration : underline; font-style : italic; }
والبعض يفضّل استخدام عدد مختلف من المسافات في كلّ مرّة لتسهيل القراءة:
.vegetable { color: green; min-height: 5px; min-width: 5px } .vegetable.carrot { color: orange; height: 90px; width: 10px } .vegetable.spinach { color: darkgreen; height: 30px; width: 30px }
البعض يستخدم محارف Tab، والبعض يستخدم المسافات فقط.
التعليقات (Comments)
تبدأ التعليقات في CSS بـ/* وتنتهي بـ*/.
بإمكانك استخدام التعليقات للشرح أو توضيح جزء معيّن في ورقة الأنماط، وأيضًا لحجب (comment out) أجزاء من الورقة مؤقّتًا بغاية تجريب التغيّرات.
لحجب جزء من الورقة، أحِط هذا الجزء بتعليق بحيث يتجاهله المتصفّح. توخَّ الحذر في موضعي بداية التّعليق ونهايته، إذ يجب أن تكون بقيّة الورقة سليمة الصّياغة:
/* style for initial letter C in first paragraph */ .carrot { color: orange; text-decoration: underline; font-style: italic; }
تجميع المحددات
عندما تتشارك عدّة عناصر بقاعدة واحدة، يمكن تحديد مجموعة من المحدّدات مفصولة بفاصلة لاتينية ","، وعندها فإنّ القاعدة ستُطبّق على كلّ العناصر المعنيّة.
لتطبيق قواعد لكلّ عنصر من العناصر السّابقة على حدة، يمكن تعريف قاعدة منفصلة في موضع آخر من ورقة الأنماط تستهدف العناصر المنفردة.
مثال
تجعل هذه القاعدة لون <h1> و<h2> و<h3> واحدًا. وهذا يجعل من السّهل تغيير اللون من مكان واحد لكلّ العناصر مرّة واحدة:
/* color for headings */ h1, h2, h3 {color: navy;}
تمرين: إضافة التعليقات وتحسين هيئة ورقة الأنماط
حرّر ملف CSS الّذي تتدرّب عليه، وتأكد من احتوائه على هذه القواعد (بغضّ النظر عن الترتيب):
strong {color: red;} .carrot {color: orange;} .spinach {color: green;} #first {font-style: italic;} p {color: blue;}
اجعل قراءته أسهل بإعادة ترتيبه بطريقة تراها منطقيّة، وبإضافة مسافات فارغة وتعليقات في أماكن مناسبة.
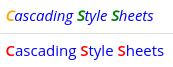
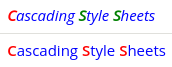
احفظ الملفّ وحدّث الصّفحة في المتصفّح لتتأكّد من أن تعديلاتك لم تؤثّر على النّتيجة:
تمرين
احجب جزءًا من ورقة أنماطك، دون تعديل أيّ شيء آخر، بحيث تجعل الحرف الأوّل من المستند أحمر اللّون:
(هناك أكثر من طريقة لتحقيق هذه النّتيجة)
إحدى طرق فعل ذلك هي احتواء قاعدة .carrot بتعليق:
/*
.carrot {
color: orange;
}
*/
ما التالي؟
استخدمنا تنسيقي الخطّ المائل والمُسطّر في ورقة أنماطنا. سنتعرّف على كيفية إضافة تنسيقات أخرى للنّصوص في الدرس القادم: تنسيق نصوص صفحات الويب باستخدام CSS
ترجمة -وبتصرف- للمقال Readable CSS من سلسلة Getting started with CSS على شبكة مطوّري Mozilla.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.