سوف تُنشئ في هذا المقال القسم الثاني من الموقع التوضيحي باستخدام CSS، لديك الحرية في استبدال معلومات Sammy بالمعلومات التي ترغب، حيث تستطيع تطبيق الطُرق التي سوف تتعلمها هنا ضمن مشاريع مواقع إلكترونية HTML/CSS أخرى.
يتضمن القسم الثاني من الموقع صندوقي محتوى يوجد ضمن أحدهما نص وضمن الآخر صورة كبيرة.
هذه المقالة هي واحدة من مقالات السلسلة التعليمية لكيفية إنشاء موقع إلكتروني بواسطة CSS وتتضمن هذه السلسلة المقالات التالية:
- كيفية بناء موقع باستخدام CSS
- كيفية فهم وإنشاء قواعد CSS
- كيفية تنسيق الصور باستخدام CSS
- كيفية إنشاء أصناف ومعرفات ID وأصناف زائفة في CSS
- كيفية تنسيق عنصر div في HTML باستخدام CSS
- كيفية تعديل حجم عنصر HTML والمساحة المحيطة به باستخدام CSS
- كيفية ضبط CSS و HTML لمشروع موقعك الإلكتروني
- كيفية تصميم جسم صفحة موقع إلكتروني باستخدام CSS
- كيفية بناء قسم الترويسة في موقعك الإلكتروني باستخدام CSS
- كيفية بناء قسم "عني" ضمن موقعك الإلكتروني باستخدام CSS
- كيفية بناء مخطط شبكي باستخدام CSS
- إضافة أقسام السيرة الذاتية وصندوق اقتباس لموقعك باستخدام CSS
- كيفية إنشاء تذييل ثابت باستخدام HTML و CSS
المتطلبات
لتتمكن من متابعة هذا المقال التعليمي تأكد من أنك ضبطت المجلدات والملفات الضرورية كما هو مشروح في المقال الأول من هذه السلسلة.
سوف تحتاج لصورة لوضعها ضمن صندوق المحتوى الموجود إلى اليمين، لذا إن كنت لا تملك صورة مناسبة تستطيع استخدام هذه الصورة.
اقتباسلتنزيل الصورة زُر الموقع ثم اضغط على CTRL + الزر الأيسر (أنظمة ماك) أو الزر الأيمن (أنظمة ويندوز) على الصورة واختر "حفظ الصورة باسم" ثم احفظها باسم large-profile.jpeg ضمن مجلد images.
تأكد أن الصورة التي اخترتها حُفظت ضمن مجلد images باسم large-profile.jpeg.
إنشاء قواعد تنسيق لصناديق محتوى النص والصورة
عليك تعريف صنف عمود ضمن ملف styles.css لإنشاء صندوقي المحتوى هذين لتصميم الصندوقين، ثم عليك إضافة النص والصورة إلى ملف HTML. عد إلى ملف styles.css وانسخ والصق القواعد التالية في أسفل الملف.
/* Include padding and border in total box size*/ * { box-sizing: border-box; } /* Create two equal columns that float next to each other */ .column-2 { float: left; width: 45%; padding: 40px; padding-left:70px; padding-right: 70px; height: 475px; margin:30px; margin-right:30px; margin-bottom: 70px; background-color: #FEDE00; line-height:2; }
سوف نتوقف هنا قليلًا لنشرح الغاية من كل سطر أضفناه.
تستخدم مجموعة القواعد الأولى المحدد * للإشارة إلى أن هذه القاعدة يجب أن تُطبق على جميع عناصر والأصناف في HTML، حيث تُصرح هذه القاعدة عن أن قيمة خاصية box-sizing هي border-box مما يُعدل من الحسابات الكلية للعرض والارتفاع لعنصر CSS ويتضمن هذا الحواشي والحدود. يُشير العرض والارتفاع عادةً لعنصر ما إلى محتوى العنصر لكن عند ضبط الخاصية box-sizing للقيمة border-box يُصبح من السهل تعديل القيمة الكلية لعرض وارتفاع عنصر وهذا مفيد عند تصميم تخطيط محتوى الصفحة.
تُعرف مجموعة القواعد الثانية صنفًا باسم column-2 مع تحديد الحجم مما يسمح بعرض عمودين بجانب بعضهما ضمن الصفحة، وسُمي هذا الصنف column-2 للتفريق بينه وبين الأعمدة التي تمتلك أحجام أخرى سوف تُنشئ لها أصنافًا خاصة بها فيما بعد في هذه السلسلة.
يوجد بعض القيم والخصائص التي لم نُغطها ضمن هذه السلسلة بعد:
-
يُعلم التصريح
;float:leftالعنصر أن يطفو بالاتجاه الأيسر للحاوية التي هو موجود فيها (في هذه الحالة مجال رؤية المتصفح نفسه) مع السماح للمحتوى المحيط به أن يطفوا إلى الجهة اليُمنى، كما أنك تستطيع ضبط الخاصيةfloatللقيمةrightأوleftأوnoneلكننا في هذه السلسلة سوف نستخدم القيمةleftلإعادة إنشاء الموقع الإلكتروني التوضيحي. -
يضبط التصريح
;width: 45%عرض العنصر إلى45%من عرض الحاوية الخاصة به وهي في هذه الحالة مجال الرؤية للنافذة نفسها، إن ضبط القياسات (مثل العرض) بالنسبة المئوية بدلًا من البكسلات مفيد عندما تريد أن يُعاد حساب حجم العنصر حسب حجم الحاوية الموجود ضمنها، لكن عليك الانتباه إلى أن تغيير الحجم ديناميكيًا عملية معقدة وهناك عدة طرق لإنشاء عناصر متكيفة يمكن استخدامها بعد الانتهاء من وضع أساس باستخدام CSS. -
يضبط التصريح
;background-color: #FEDE00لون خلفية العنصر إلى ترميز لون HTML التالي #FEDE00. -
يزيد
;line-height:2من المسافة بين الخطوط. - إن أردت معرفة المزيد عن تصريحات أخرى عليك مراجعة مقال سابق ضمن هذه السلسلة لضبط حجم المحتوى والحواشي والهوامش.
إضافة صندوق محتوى "عني"
سوف تُضيف الآن صندوق محتوى "عني" لصفحة الويب باستخدام الصنف column-2 الذي أنشأته سابقًا، لذا احفظ ملف styles.css وعد إلى الملف index.html ثم أضف الشيفرة التالية بعد وسم الإغلاق <div/> ضمن قسم الترويسة قبل وسم الإغلاق <body/>.
<!--Section 2: About me--> <div class="column-2"> <h1>About me</h1> <p>Hi! I'm Sammy the Shark, Senior Selachimorpha at DigitalOcean by day, dabbler in all things dev by night. This site is a demonstration website for the tutorial series "<a href="https://www.digitalocean.com/community/tutorial_series/how-to-build-a-website-with-css">How To Build a Website With CSS</a>," which walks you through building and customizing this website from start to finish.</p> <p>If you're following this tutorial series, you can replace this text with your own "About Me" content.</p> </div>
احفظ الملف وأعد تحميله ضمن المتصفح، يجب أن يظهر لك صندوق أصفر اللون على جهة اليسار من صفحة الويب يتضمن نصًا.
انتبه أن صفحة الويب يجب أن تتضمن محتوى الترويسة الذي أضفته في المقال السابق من هذه السلسلة.
سوف نراجع باختصار آلية عمل شيفرة HTML.
-
السطر الأول من الشيفرة (
<!--Section 2: About me-->) عبارة عن تعليق يُساعد على تنظيم محتوى HTML، ولن يُعرض ضمن المتصفح وهو مُضمن هنا كمرجع. -
السطر التالي من الشيفرة (
<div class="column-2" style="background-color:#FEDE00;">) يُنشئ حاوية<div>يُطبق عليها تنسيق الصنفcolumn-2الذي عرفته ضمن ملف styles.css ويستخدم سمةstyleالمعرفة سطريًا لإضافة لون الخلفية #FEDE00للعنصر. -
الوسوم
<h1>و<p>التالية تتضمن النص الذي تريد إدخاله ضمن صندوق النص "عني"، ولاحظ أنك أغلقت الحاوية<div>في نهاية هذا النص، وهنا تستطيع استبدال معلومات Sammy بالنص الخاص بك إن أردت تخصيص الموقع.
إضافة صندوق محتوى الصورة
سوف تُضيف الآن صندوق المحتوى الثاني الذي يتضمن صورة كبيرة، ويوجد عدة طرق تستطيع من خلالها إضافة صندوق صورة لكن في هذا المقال سوف تُضيف الصورة من خلال استخدامها كخلفية لحاوية <div> أخرى مُسند لها الصنف column-2.
عد إلى الملف styles.css وأضف الشيفرة التالية لنهاية الملف.
/* Large profile image */ .large-profile { background: url('../images/large-profile.jpeg'); background-size: cover; background-position: center; }
أضفت في هذه الشيفرة تعليقًا بهدف تنظيم قواعد CSS وأنشأت وعرفت صنفًا جديدًا large-profile سوف تستخدمه لتنسيق الصندوق الذي يحمل الصورة، وهنا فإن التصريح background: url(' ../images/large-profile.jpeg'); يُخبر المتصفح أن يستخدم الصورة الموجودة في المسار المُحدد كصورة خلفية للعنصر، أما التصريح background-size: cover; فإنه يضبط الصورة لتُغطي المساحة الكاملة للحاوية، ويُوسط التصريح background-position:center; الصورة ضمن الحاوية.
سوف تُضيف الآن حاوية <div> تتضمن كل من الصنف column-2 و الصنف large-profile لإعادة إنشاء الصندوق ذي الصورة الكبيرة. احفظ ملف styles.css وعد إلى ملف index.html وأضف الشيفرة التالية أسفل وسم الإغلاق <div/> للعمود الأول وفوق وسم الإغلاق <body/>.
<div class="column-2 large-profile"> </div>
تُنشئ الشيفرة السابقة حاوية <div> مُنسقة حسب القواعد المُعرفة باستخدام الصنف column-2 والصنف profile-picture.
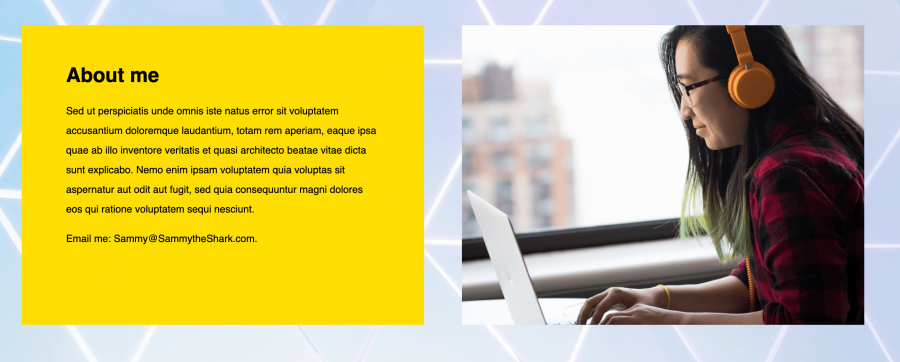
احفظ كل من الملفين وأعد تحميل الملف index.html ضمن متصفحك، يجب أن تعرض صفحة الويب الخاصة بك صندوق نص وصندوق صورة ذات تنسيق مماثل للموجود في الموقع التوضيحي، وانتبه إلى أن صفحة الويب الخاصة بك يجب أن تتضمن محتوى الترويسة الذي أنشأته في المقال السابق. تستطيع متابعة التجريب من خلال القيمة المُعرفة ضمن الصفين column-2 و profile-large للتعرف على خيارات تصميم مختلفة.
الخلاصة
أنشأت لتوك صندوقي محتوى وصممتهما للنص والصورة باستخدام CSS، أما في المقال التالي سوف تُنشئ القسم الثالث من الموقع وخلال هذه العملية سوف نُنظم المحتوى ضمن سطرين من أربع صناديق مع تطبيق صنف زائف سوف يتسبب في تغير لون الصناديق عند تحريك المؤشر فوقها.
ترجمة -وبتصرّف- للمقال How To Build the About Me Section of Your Website With CSS (Section 2) لصاحبه Erin Glass.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.