نعرض في هذه المقالة الإرشادات العامة الأساسية الواجب اتباعها لإظهار المحتوى، ولا سيما النصوص الطويلة نسبيًا بوضوح على مختلف أنواع ومقاسات شاشات العرض.
القراءة على الويب
يُلخص الدليل الإرشادي للكتابة الموضوع من قِبل الحكومة الأمريكية ما يريده الأشخاص من الكتابة على الويب بما يلي:
اقتباسيسمح استخدام لغةٍ بسيطة عند كتابة محتوى الويب للمستخدمين العثور على ما يحتاجون إليه، وفهم ما وجدوه، ومن ثم استخدامه لتلبية احتياجاتهم. يجب أن تكون الكتابات عملية؛ ويُمكن الوصول إليها بسهولة؛ وقابلة للمشاركة.
تُظهر الأبحاث أن الأشخاص لا يقرؤون صفحات الويب بتمعُّن، وإنما كل ما يفعلونه هو مسحها سريعًا؛ حيث يقرأ الأشخاص حوالي 20-28% فقط من محتوى صفحة الويب وسطيًا. تكون القراءة من الشاشة أبطأ من قراءة الورق. سيهجر الأشخاص موقع الويب ويغادروه، إذا لم يكن من السهل الوصول إلى معلوماته وفهمها.
الكتابة للجوال
يُعدّ التركيز على الموضوع المطروح ووضع خلاصته أولًا من القواعد الأساسية للكتابة للجوال. يجب توضيح النقاط الرئيسية للموضوع في البداية؛ حيث تنص القاعدة العامة وعلى نحوٍ مثالي بوجوب وضع النقاط الأساسية في الفقرات الأربع الأولى وبما لا يزيد عن 70 كلمة لتُناسب الكتابة مختلف الأجهزة وإطارات العرض.
يجب التأكد من أن المحتوى موجَّهٌ لمساعدة زوار الموقع في تحقيق أهدافهم، لذا يجب البدء أولًا بتحديد الشريحة المستهدفة وتحديد توقعات المستخدمين واحتياجاتهم. يجب الكتابة باستخدام أسلوب الخطاب المباشر وعرض الإجراءات والحلول العملية؛ كما يجب نشر ما يريده الزوار والابتعاد عن الحشو والتكرار.
تُظهر أبحاث الحكومة البريطانية ما يلي أيضًا:
اقتباسيُفضّل 80٪ من الأشخاص الجمل المكتوبة بلغةٍ واضحة لاسيما إذا كانت المسألة المطروحة مُعقدة". حيث يُفضّل غالبية القراء العرب مثلًا الجملة "المملكة الأردنية الهاشمية" على اختصارها اللاتيني غير المشهور HKJ.
كلما ارتفع تعليم الشخص وتخصصت معرفته، زاد تفضيل اللغة البسيطة.
والخلاصة هي أنه يجب استخدام لغةٍ بسيطة وكلمات أقصر وتركيبات جمل سهلة حتى مع الجمهور المتعلِّم والتقني؛ كما يجب الحفاظ على نبرةٍ خطابية ما لم يكن هناك سببٌ وجيهٌ لخلاف ذلك. تنص أحد القواعد القديمة للصحافة بأن نكتب كما لو كنا نتحدث إلى شخص ذكي يبلغ 11 عامًا.
المستخدمون القادمون
يُعدّ أسلوب الكتابة المُختزل ضروريًا للقراء على الأجهزة المحمولة خصوصًا، وهو أمرٌ بالغ الأهمية عند إنشاء محتوى الهواتف منخفضة التكلفة ذات إطارات العرض الصغيرة، والتي تتطلب مزيدًا من التمرير وقد تحتوي على شاشاتٍ ذات جودةٍ منخفضة واستجابة ضعيفة.
يمتلك معظم مستخدمي الويب، والبالغ عددهم أكثر من مليار مستخدم، أجهزةً رخيصة، ولا يرغبون في إنفاق كلفة الاتصال بالويب على التنقل في محتوًى طويل، كما أنهم قد لا يقرؤون بلغتهم الأم؛ لذلك يجب دومًا اختصار النص، أي استخدام جملٍ قصيرة وعلامات ترقيم أقل وفقرات من خمسة أسطر أو أقل وعناوين على سطر واحد فقط؛ كما يجب استخدام النصوص المتجاوبة، مثل استخدام عناوين أقصر لإطارات العرض الصغيرة، مع الحذر من الجوانب السلبية.
يؤدي اتباع أسلوب الحد الأدنى من النص إلى تسهيل توطين المحتوى وتدويله أيضًا، ويزيد من احتمالية اقتباس المحتوى في وسائل التواصل الاجتماعي.
يجب الإلتزام بقواعد الحد الأدنى:
- الحفاظ على البساطة.
- تقليل الحشو والجمل السردية الطويلة.
- التوجُّه للمغزى المفيد مباشرةً.
حذف المحتوى غير الضروري
يتزايد حجم صفحات الويب يومًا بعد يوم؛ كما تتيح تقنيات التصميم المتجاوب -التي عرضناها سابقًا- تقديم محتوًى مختلف لإطارات العرض الأصغر، ولكن من الأجدر البدء بتبسيط النص والصور والمحتويات الأخرى دائمًا.
يقول جاكوب نيلسون Jakob Nielsen:
اقتباس"يميل معظم مستخدمي الويب للتعلم أمامًا forward بمعنى إمعان البحث وصولًا للإجابات عن تساؤلاتهم عوضًا عن التراجع لحيازة كتابٍ جديد."
يجب التساؤل عن أهداف زوار الموقع دومًا وفيما إذا كان كل مكوّن في الصفحة يُساعد الزوار في الوصول لأهدافهم.
حذف عناصر الصفحة المكررة
يبلغ الحجم الوسطي لملفات HTML حوالي 70 كيلو بايت مع أكثر من تسعة طلبات لصفحة الويب الواحدة وسطيًا وفق أرشيف HTTP.
تستخدم العديد من المواقع الشهيرة عدة آلافٍ من عناصر HTML في كل صفحة، وعدة آلافٍ من سطور التعليمات البرمجية، وذلك حتى على أجهزة الجوال. قد لا يجعل الحجم الزائد لملف HTML عملية التحميل أبطأ، إلا أنه يُعطي إشاراتٍ واضحة على تضخُّم المحتوى؛ حيث يُشير إلى عناصر أكثر ونصوصًا أكبر أو الأمرين معًا.
يؤدي تخفيض تعقيد HTML إلى تخفيض حجم الصفحة والمساعدة في التخصيص المحلي والدولي وتسهيل تخطيط التصميم المتجاوب وتصحيحه. للحصول على معلوماتٍ حول كتابة HTML بكفاءة أكبر، يُمكن الرجوع إلى HTML عالي الأداء.
من التغريدات الشهيرة لكاربور سيل Gabor Cselle على تويتر:
اقتباس"ستخسر 20% من المستخدمين مع كل خطوة إضافية ترغمهم على فعلها قبل الوصول لإفادةٍ ما من التطبيق"
ينطبق نفس الأمر على المحتوى؛ حيث يجب مساعدة المستخدمين في الوصول إلى المطلوب بأسرع ما يُمكن؛ كما لا يجب إخفاء المحتوى لمستخدمي الجوال فقط. يجب محاولة تحقيق مبدأ تكافؤ المحتوى، لأن تخمين الميزات التي لن يفقدها مستخدمو الجوال قد يكون خاطئًا مع بعض الأشخاص. يجب إنشاء إصداراتٍ مختلفة من نفس المحتوى في حال توفر الموارد لتُناسب الحجوم المختلفة لإطارات العرض، أو على الأقل لعناصر الصفحة ذات الأولوية العالية.
يجب أخذ إدارة المحتوى وتسلسل خطوات العمل بالحسبان: هل تؤدي الأنظمة القديمة إلى محتوًى قديم؟
تبسيط النص
يتزايد تصفح الويب على أجهزة الجوال مما يُلزم تغيير طريقة الكتابة للوصول إلى محتوًى أسهل يذهب مباشرًة للمغزى المقصود بعيدًا عن الحشو بلا فائدة.
حذف الصور المكررة
يُمكن أن تكون الصور جميلةً وممتعةً وغنيةً بالمعلومات، إلا أنها تستخدم موارد الصفحة وتُضيف إلى حجمها وتزيد من عدد طلبات الملفات. تؤدي رداءة الاتصال إلى زيادة زمن الاستجابة؛ مما يعني أن الزيادة في طلبات ملفات الصور ستُفاقم المشكلة عند فتح الموقع من الجوال.
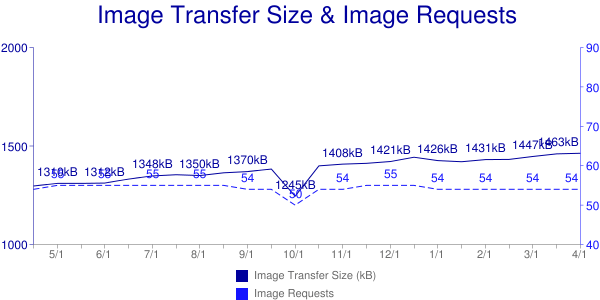
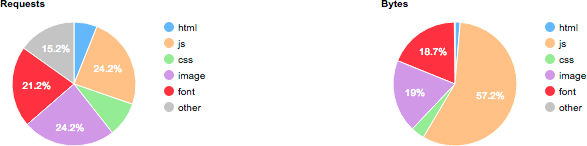
يُظهر موقع أرشفة بيانات HTTP أن صفحات الويب تطلب ملفات الصور 54 مرةً وسطيًا:
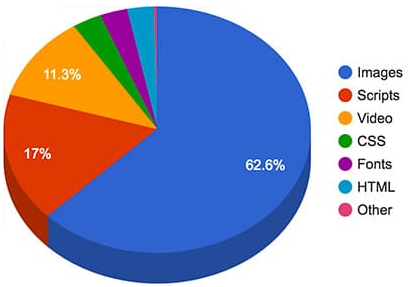
كما تُشكّل الصور أكثر من 60% من حجم الصفحة:
تستهلك الصور الطاقة أيضًا، حيث يُعدّ الاتصال ثاني أكبر سببٍ لاستنفاد بطارية الجوال بعد الشاشة؛ وهذا يعني أن زيادة طلبات الصور تستلزم مزيدًا من استخدام الاتصال وبالتالي تفريغ البطارية. يتناسب استهلاك الطاقة مع إظهار الصور طردًا مع حجمها وعددها. يُمكن العودة لتقرير من قتل بطاريتي من ستانفورد.
يُحبَّذ التخلص من الصور إن أمكن ذلك. ومن الإرشادات المقترحة:
- يجب التفكير في تصميمات تتجنب الصور تمامًا، أو تستخدمها باعتدال. يُمكن أن يكون استخدام النص لوحده رائعًا (راجع الرابط). يجب البدء أولًا بدراسة سلوك زوار الموقع؛ وماذا يُريدون منه؛ وفيما إذا كانت الصور مُساعدةً لهم أم لا.
- شاع سابقًا حفظ العناوين والنصوص الهامة مثل صور؛ ولكن لا يتجاوب هذا الأسلوب مع تغييرات حجم إطارات العرض؛ كما أنه يزيد من حجم الصفحة ومن زمن الاستجابة. لن تصل محركات البحث ولا قارئات الشاشة ولا التقنيات المساعدة الأخرى إلى النصوص المحفوظة مثل صور. يجب استخدام النصوص "الحقيقية" ما أمكن ذلك، كما يمكن أن توفّر خطوط الويب وأنماط CSS مظهرًا جميلًا للنصوص.
- يُحبذ استخدام أنماط CSS بدلًا من الصور للتدرجات والظلال والزوايا الدائرية ونقشات الخلفية (وهي جميعًا مدعومة من قبل كل المتصفحات الحديثة). ومع ذلك، يجب الانتباه إلى أنه وعلى الرغم من أن استخدام CSS أفضل من استخدام الصور؛ إلا أن له كلفةٌ إضافيةٌ للمعالجة والإظهار لاسيما على الجوال.
- من النادر أن تعمل صور الخلفية جيدًا على الجوال. يُمكن استخدام استعلامات الوسائط لتجنُّب وضع صور الخلفية على إطارات العرض الصغيرة.
- يجب تجنب وضع الصور في شاشة البداية.
- يجب استخدام أنماط CSS للتحريك (راجع مقالة أساسيات التحريك).
- يجب معرفة الخطوط الرسومية اللازمة واستخدام الرموز unicode والأيقونات عوضًا عن الصور، واستخدام خطوط الويب Web Fonts إذا كان ذلك ضروريًا.
- يُفضَّل استخدام الأيقونات المتوفرة في الخطوط لأنها رسومات متجهة يُمكن تحجيمها بدون حدود، كما يُمكن تنزيل مجموعة من الأيقونات في نوع خطٍ واحد.
-
يُمكن استخدام عنصر الحاوية
<canvas>لإنشاء الصور في سكريبت جافا باستخدام الخطوط والمنحنيات والنصوص وصور أخرى. - لا تقلّل الصور من النوع SVG أو من نوع روابط البيانات (يُمكن وضع كلا النوعين سطريًا inline في CSS) من حجم الصفحة، إلا أنها تُخفّض من زمن الاستجابة عن طريق تخفيض عدد طلبات الملف المصدر. يتوفر للصور SVG دعمٌ واسع على الجوالات وعلى متصفحات الحواسيب المكتبية؛ كما يُمكن لأدوات التحسين تخفيض حجم الرسومات SVG. وبالمثل، تُدعم بيانات الروابط جيدًا.
-
يُفضّل استخدام العنصر
<video>عوضًا عن الصور المتحركة GIFs.
تصميم المحتوى ليعمل جيدا على مختلف حجوم إطارات العرض
ينصح براين فلينج في تصميم وتطوير الجوال Mobile Design and Development بما يلي:
اقتباس"أنشئ منتجًا واحدًا، ولا تُعيد تصميم منتجٍ آخر للشاشات الصغيرة. تُنشَأ منتجاتٌ رائعة مُخصصة للجوالات إلا أنها لا تُستخدم على الإطلاق".
لا يلجأ المصممون المتميزون إلى عمليات التحسين لملاءمة الجوال، بل يفكرون على نحوٍ متجاوب في إنشاء مواقعٍ تعمل على مختلف الأجهزة. تٌعدّ هيكلية النص ومحتويات الصفحة الأخرى أمرًا أساسيًا لتحقيق النجاح على مختلف الأجهزة.
يستخدم الكثير من الأشخاص الذين يدخلون على الويب والذي يتجاوز عددهم المليار مستخدم جوالاتٍ منخفضة التكلفة مع إطارات عرض صغيرة، وبذلك يُمكن أن تكون القراءة على شاشة منخفضة الدقة مقاس 3.5 بوصة أو 4 بوصة عملًا شاقًا.
يُبين الشكل التالي صورةً لهذين المقاسين معًا:
يبدو النص على الشاشة الكبيرة صغيرًا إلا أنه مقروء؛ بينما يكون على الشاشة الصغيرة غير قابلًا للقراءة رغم ظهور تخطيط الصفحة صحيحًا، كما يبدو العرض ضبابيًا عند التكبير وتفقد الألوان من بريقها فلا يعود اللون الأبيض أبيضًا مثلًا، ويصبح المحتوى غير واضح.
تصميم المحتوى للجوال
يجب وضع المحتوى على أنه أولوية مع مراحل التخطيط والتصميم الفني، أي أنه يجب التصميم مع نصوص وصور حقيقية وليس مع محتوًى وهمي.
يقول جيفري زيلدمان Jeffrey Zeldman:
اقتباس"يسبُق المحتوى التصميم. لا يُعدّ التصميم في غياب المحتوى تصميمًا بل زخرفةً".
- يجب وضع المحتوى الأكثر أهمية في الأعلى، حيث يميل المستخدمون إلى قراءة صفحات الويب على شكل الحرف F؛ أي يهتمون أولًا بالجزء الأعلى ثم يمسحون المنتصف.
- يزور المستخدمون الموقع لتحقيق هدفٍ ما؛ لذلك يجب دومًا دراسة ما يحتاجون إليه لتحقيق هذا الهدف والتخلص من كل شيءٍ آخر إضافي. يجب التدقيق في الزخارف المرئية والنصية والمحتوى القديم والروابط الزائدة وما لا داعٍ له.
- يجب توخي الحذر عند استخدام أيقونات المشاركة الاجتماعية، حيث يُمكن أن تُسبب فوضى في التخطيطات، كما يُمكن لشيفرتها أن تُبطئ تحميل الصفحة.
- يجب تصميم التخطيطات المتجاوبة مع المحتوى وغير المخصصة لحجوم أجهزةٍ ثابتة.
اختبار المحتوى
لنتذكر أنه لتحقيق النجاح: مهما فعلنا، فلا بُدّ من الاختبار.
- يجب التحقق من إمكانية القراءة على إطارات العرض الأصغر باستخدام أدوات المطور Chrome DevTools وأدوات المحاكاة الأخرى.
- يجب اختبار المحتوى في ظل ظروف حيز النطاق التراسلي المنخفض والتأخير العالي؛ لذلك يجب تجربة المحتوى في مجموعةٍ متنوعة من سيناريوهات الاتصال.
- يجب محاولة قراءة المحتوى والتفاعل معه على جوالٍ رخيص.
- يجب الطلب من الأصدقاء والزملاء تجربة التطبيق أو الموقع.
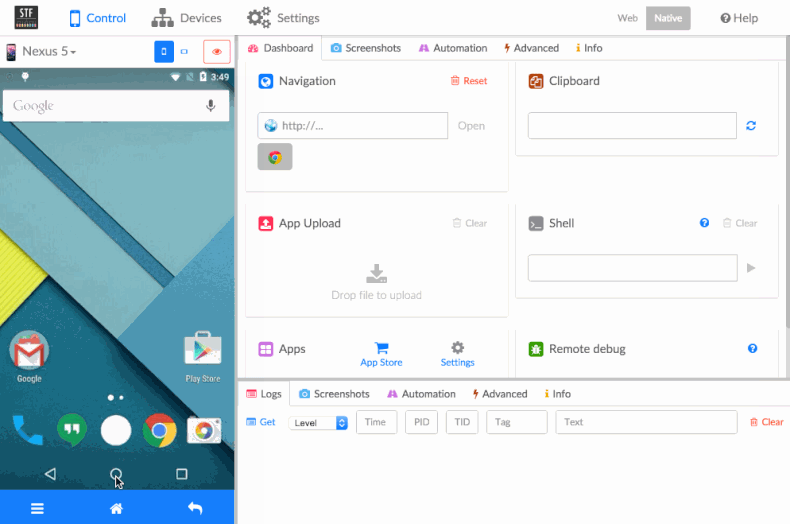
- يجب بناء مختبر لاختبار الجهاز. يوفّر GitHub repo الخاص بمختبر Mini Mobile Device من Google الإرشادات حول كيفية إنشاء مختبرٍ مُخصص. من المفيد استخدام OpenSTF، وهو تطبيق ويب بسيط لاختبار مواقع الويب على العديد من أجهزة Android.
يُبين الشكل التالي استخدام OpenSTF:
يتزايد استخدام الأجهزة المحمولة لتصفح المحتوى والحصول على المعلومات، وليس فقط أجهزةً للاتصال والألعاب والوسائط المتعددة، مما يجعل من الأهمية بمكان تصميم المحتوى ليعمل على طيفٍ واسعٍ من إطارات العرض، وإعطاء المحتوى الأولوية عند تصميم تخطيط الصفحة والواجهات والتفاعل مع المستخدم بحيث يظهر المحتوى صحيحًا على مختلف الأجهزة.
فهم كلفة البيانات
يتزايد حجم صفحات الويب على نحوٍ مُطّرد. فوفقًا لـ أرشيف HTTP يبلغ متوسط حجم الصفحة لـ أهم مليون موقع أكثر من 2 ميغا بايت.
يتجنب المستخدمون المواقع أو التطبيقات التي يعتقدون أنها بطيئة أو باهظة الثمن، لذا من الضروري فهم تكلفة تحميل الصفحة ومكونات التطبيق.
يُمكن أن يكون تخفيض حجم الصفحة مربحًا أيضًا. اكتشف كريس زاكرياس من YouTube أنه عند تخفيض حجم صفحة المشاهدة من 1.2 ميغا بايت إلى 250 كيلو بايت:
اقتباس"أصبحت أعداد كبيرة من الأشخاص الذين لم يتمكنوا من استخدام YouTube من قبل قادرين على ذلك فجأة."
وبعبارةٍ أخرى: يُمكن أن يؤدي تخفيض حجم الصفحة إلى فتح أسواقٍ جديدة بالكامل.
حساب حجم الصفحة
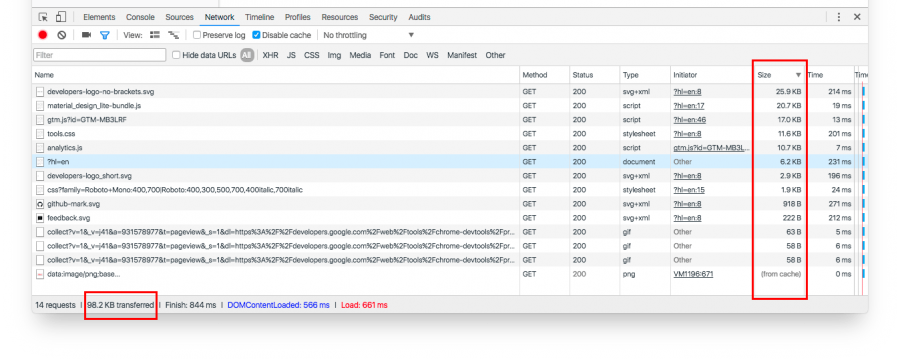
يتوفر العديد من الأدوات لحساب حجم الصفحة. تعرض لوحة المطور Chrome DevTools Network الحجم الإجمالي بالبايت لجميع الموارد، ويُمكن استخدامها للتأكد من حجم كل نوع من الموارد. يُمكن أيضًا التحقق من العناصر المُستعادة من ذاكرة التخزين المؤقت cache للمتصفح.
يوفر المتصفح Firefox والمتصفحات الأخرى أدواتٍ مماثلةً أيضًا.
يوفر WebPagetest إمكانية اختبار تحميل الصفحة للمرة الأولى والتحميلات اللاحقة لها. يُمكن أتمتة الاختبار باستخدام سكريبت (لتسجيل الدخول إلى موقعٍ ما مثلًا) أو باستخدام واجهات برمجة التطبيقات RESTful APIs الخاصة بهم.
يوضح المثال التالي المُنزّل من developers.google.com/web بأن التخزين المؤقت كان ناجحًا وأن عمليات تحميل الصفحة اللاحقة لا تتطلب مواردًا إضافية. يعرض WebPagetest الحجم وتفصيلات الطلب حسب نوع MIME أيضًا.
حساب كلفة الصفحة
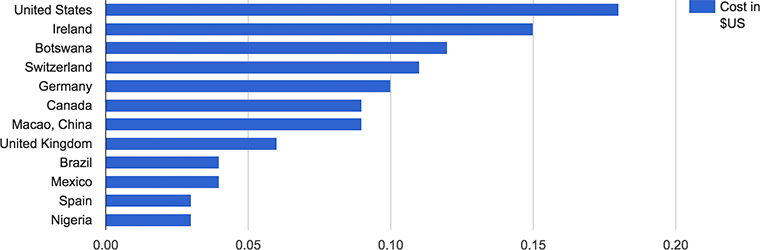
ينظر كثيرٌ من المستخدمين إلى الكلفة المالية لتصفح الموقع؛ وليس إلى عدد البايتات اللازمة؛ أو إلى أداء الموقع السريع. يسمح الموقع "ما هي كلفة موقعي" What Does My Site Cost? بتقدير التكلفة المالية الفعلية لتحميل موقعٍ ما. يُبين المخطط التكراري التالي كلفة تحميل الموقع amazon.com (باستخدام طريقة الدفع المُسبق للبيانات):
يجب الانتباه إلى أن ذلك لا يأخذ بالحسبان قدرة الشخص على تحمُّل التكاليف موازنةً بدخله. يُمكن أيضًا الرجوع إلى الموقع blog.jana.com لمعاينة كلفة البيانات.
| البلد | كلفة 500MB | الحد الأدنى للأجر الساعي | عدد ساعات العمل لدفع كلفة 500MB |
|---|---|---|---|
| الهند | $3.38 | $0.20 | 17 ساعة |
| أندونيسيا | $2.39 | $0.43 | 6 ساعة |
| البرازيل | $13.77 | $1.04 | 13 ساعة |
لا يُشكّل حجم الصفحة مشكلةً فقط للأسواق الناشئة؛ حيث يجب أيضًا ملاحظة اشتراك الكثير من الأشخاص في معظم البلدان بخطط الدفع محدودة البيانات وبأنهم يتجنبون بالطبع الصفحات الثقيلة والمُكلفة؛ كما أن خطط البيانات "غير المحدودة" للجوالات وشبكات wifi يكون لها في النهاية حدٌ معين للبيانات تتوقف بعده الخدمة أو يُحدّ منها. يُنصح بالتمتُّع بالشفافية والإعلام عن حجم البيانات التي يستهلكها الموقع.
وبالنتيجة، يؤثر حجم الصفحة على كلٍ من الأداء والتكلفة المالية.
ترجمة -وبتصرف- للمقالة Multi-Device Content للمؤلف: Sam Dutton.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.